Las apps que emplean diseños responsivos y se adaptan automáticamente a diferentes tamaños de pantalla ofrecen valor adicional a los usuarios y proporcionan experiencias del usuario más productivas y atractivas.
Los diseños responsivos formatean y posicionan de forma dinámica elementos como botones, campos de texto y diálogos para lograr una experiencia del usuario óptima. Ofrece automáticamente valor adicional a los usuarios de tu app en pantallas más grandes con prácticas de diseño responsivo. Ya sea que se trate de más texto visible de un vistazo, más acciones en la pantalla o botones táctiles más grandes y accesibles, las prácticas responsivas brindan una experiencia mejorada para los usuarios de pantallas más grandes.
Agrega valor a través del diseño responsivo

Qué debes hacer
- Usa la biblioteca de componentes de M3 Compose, que tiene un comportamiento adaptable y responsivo integrado.
- Utiliza diseños responsivos, que se ajustan de forma automática y fluida para ocupar el espacio disponible en todos los tamaños de pantalla.

Qué no debes hacer
- No estires los elementos de la IU (incluidos los campos de texto, los botones y los diálogos) para llenar espacio adicional.
- Aumenta el tamaño de las fuentes, a menos que cumplan un propósito principalmente gráfico.
Ejemplos
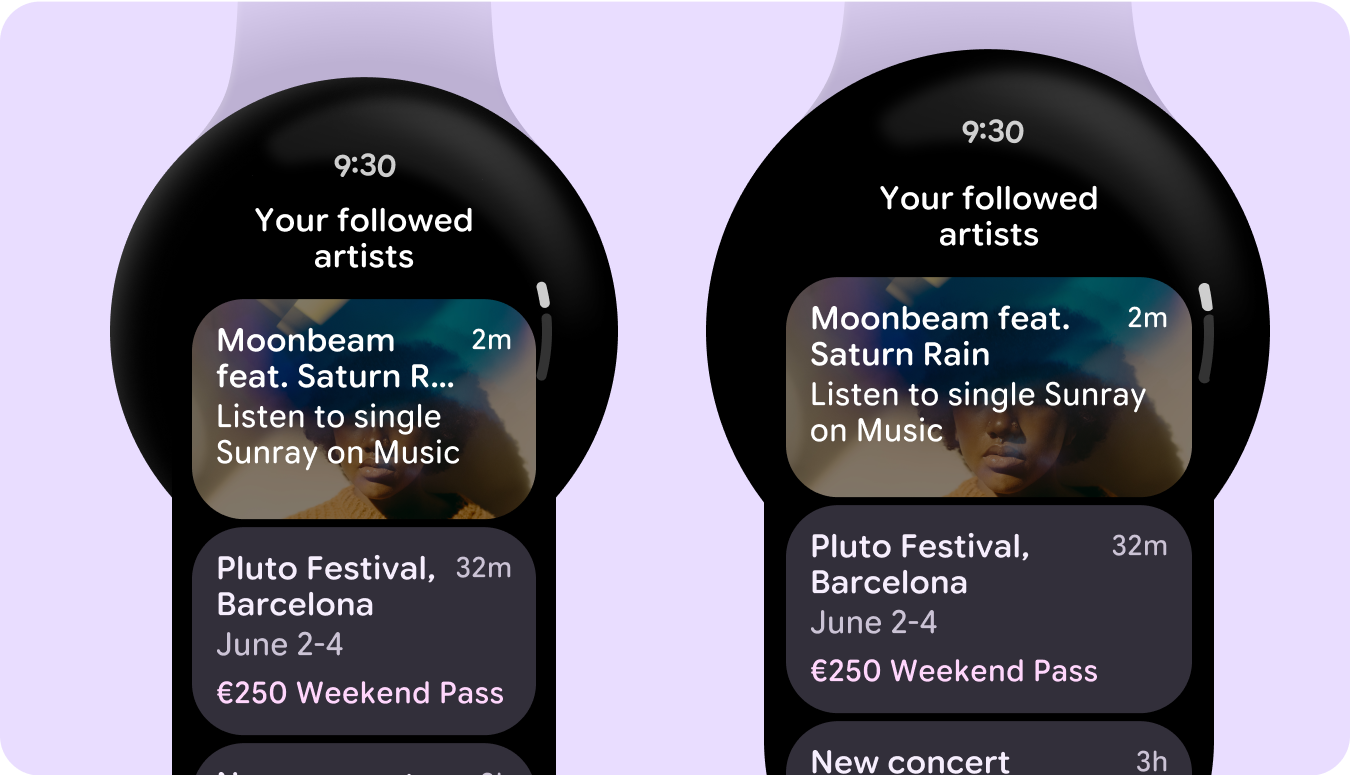
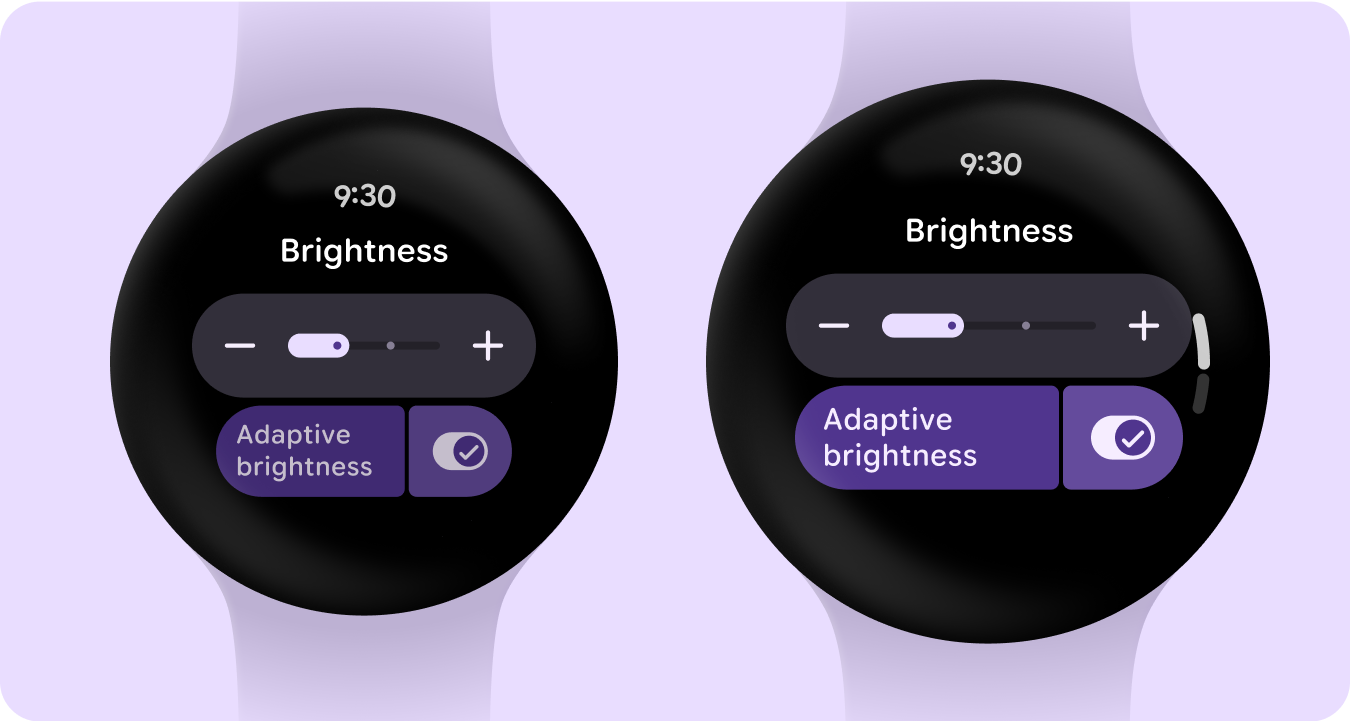
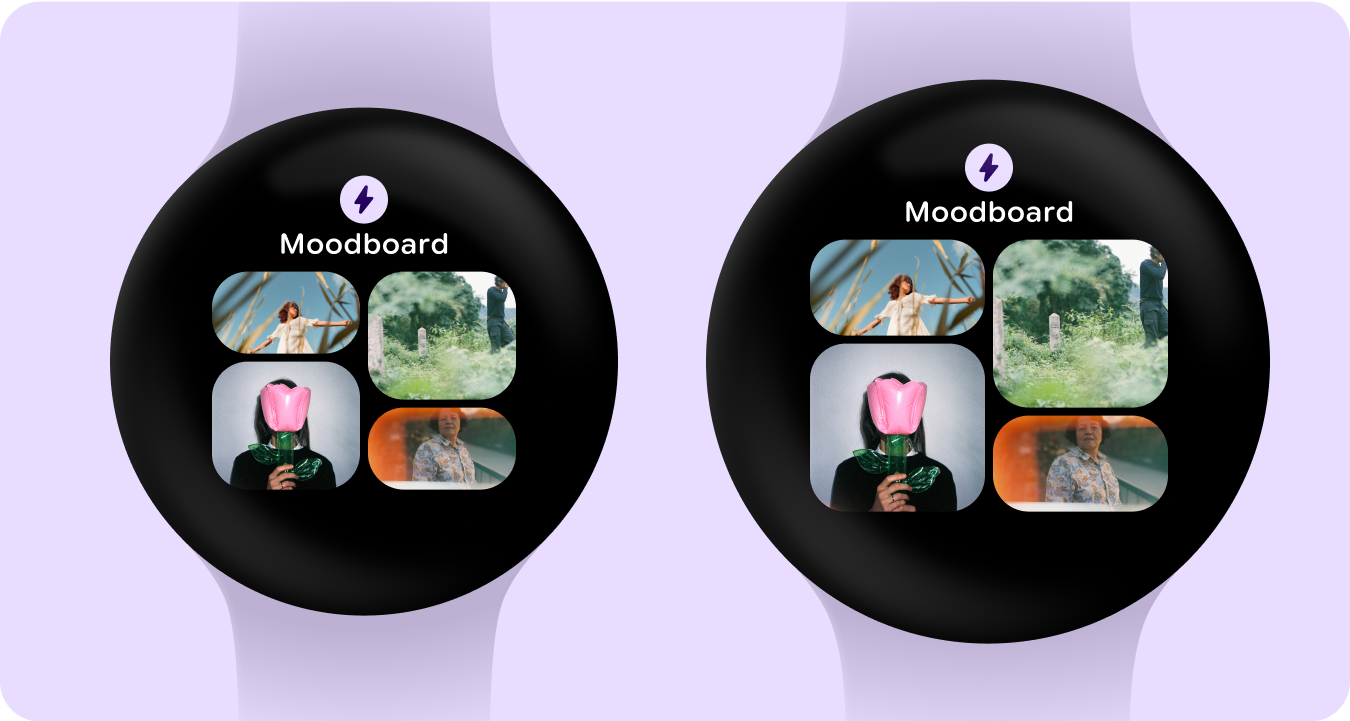
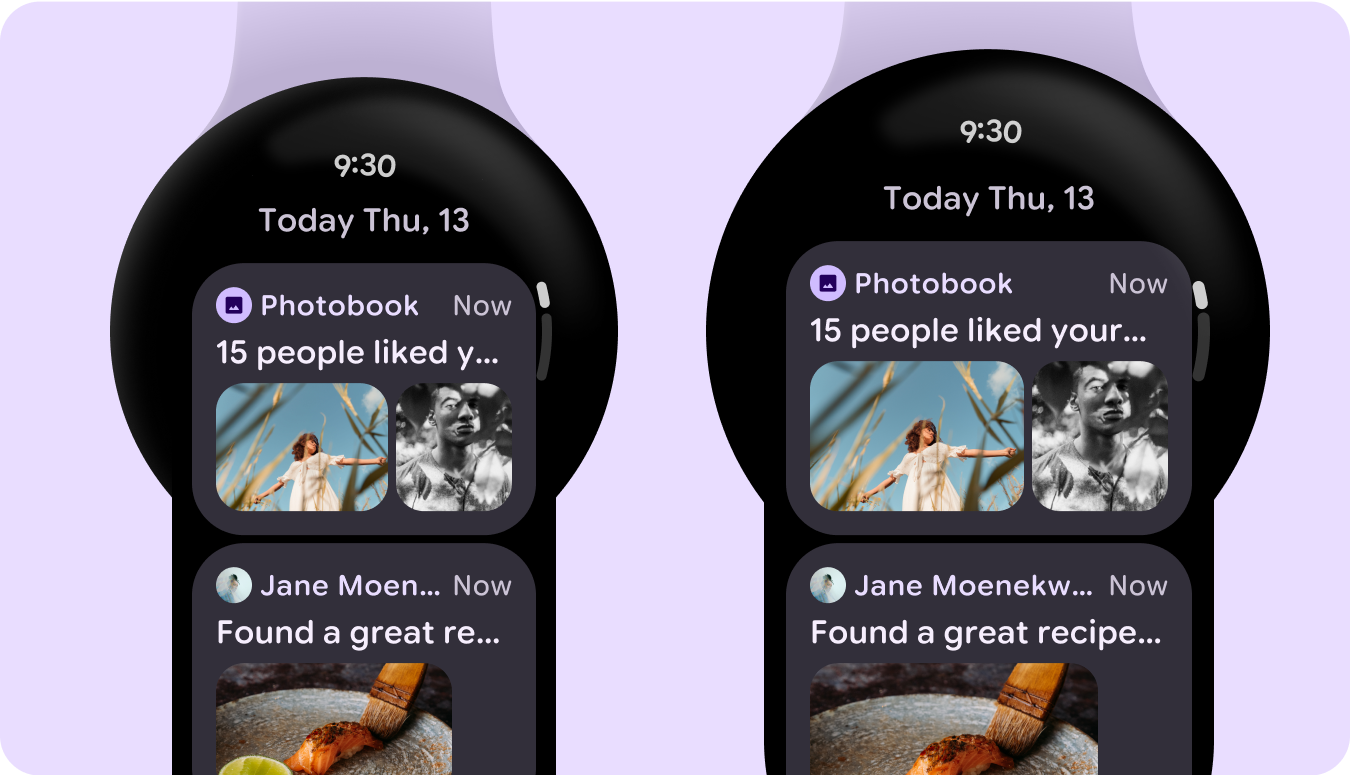
En las siguientes imágenes, se muestran ejemplos de apps responsivas y optimizadas.
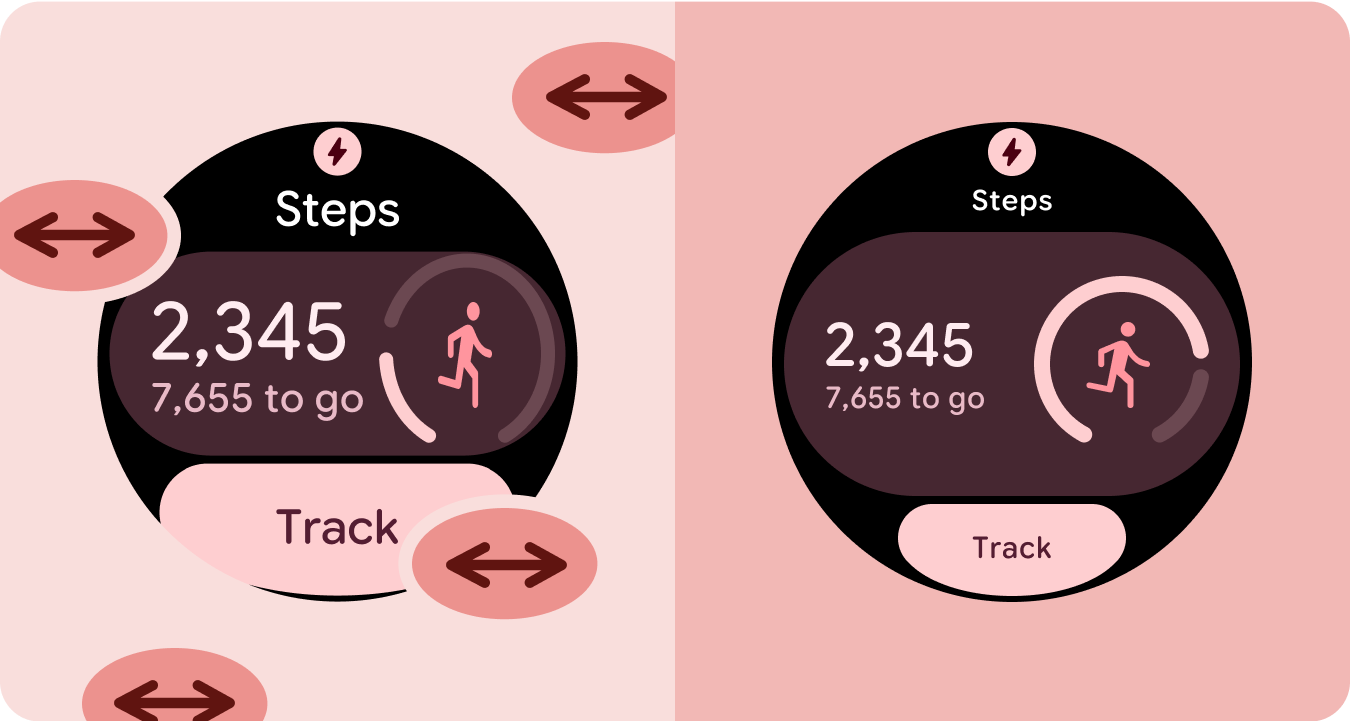
Botones que se ajustan al borde

Lista de tarjetas

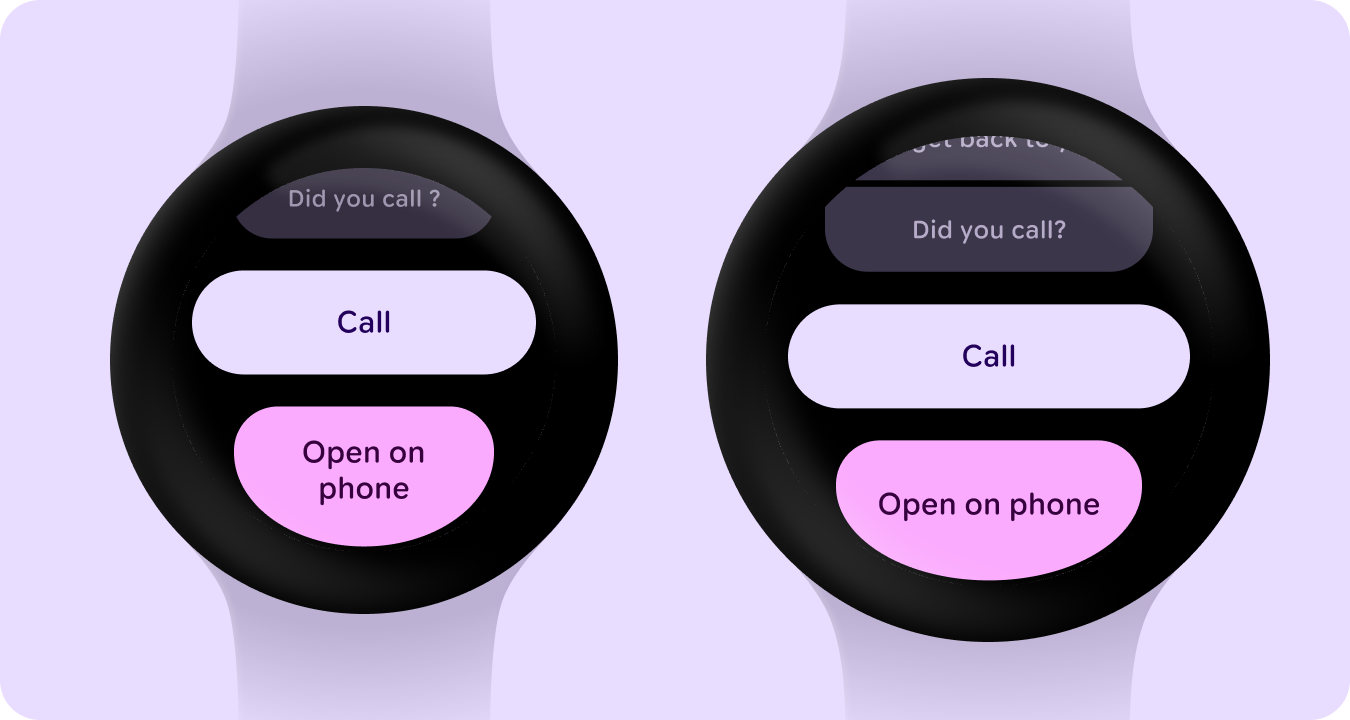
Lista de interruptores y botones

Mosaico con tarjetas de imágenes

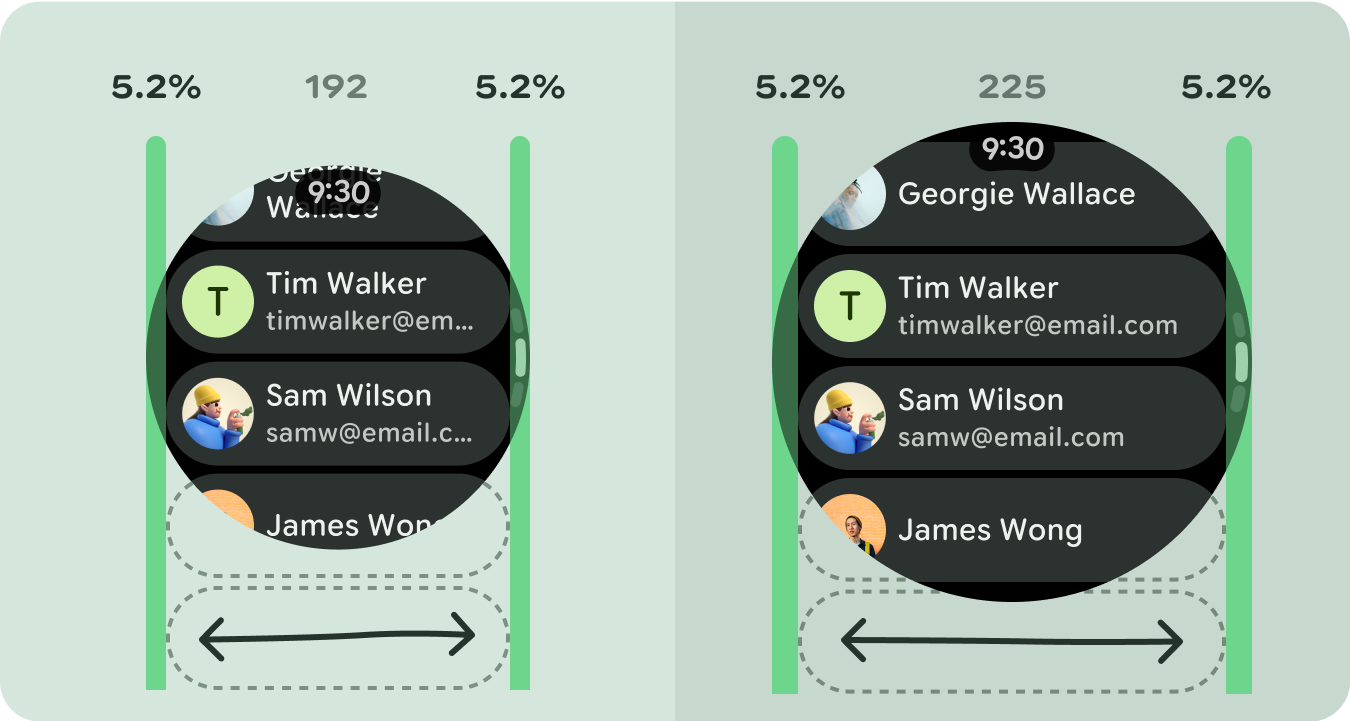
Lista de tarjetas con imágenes

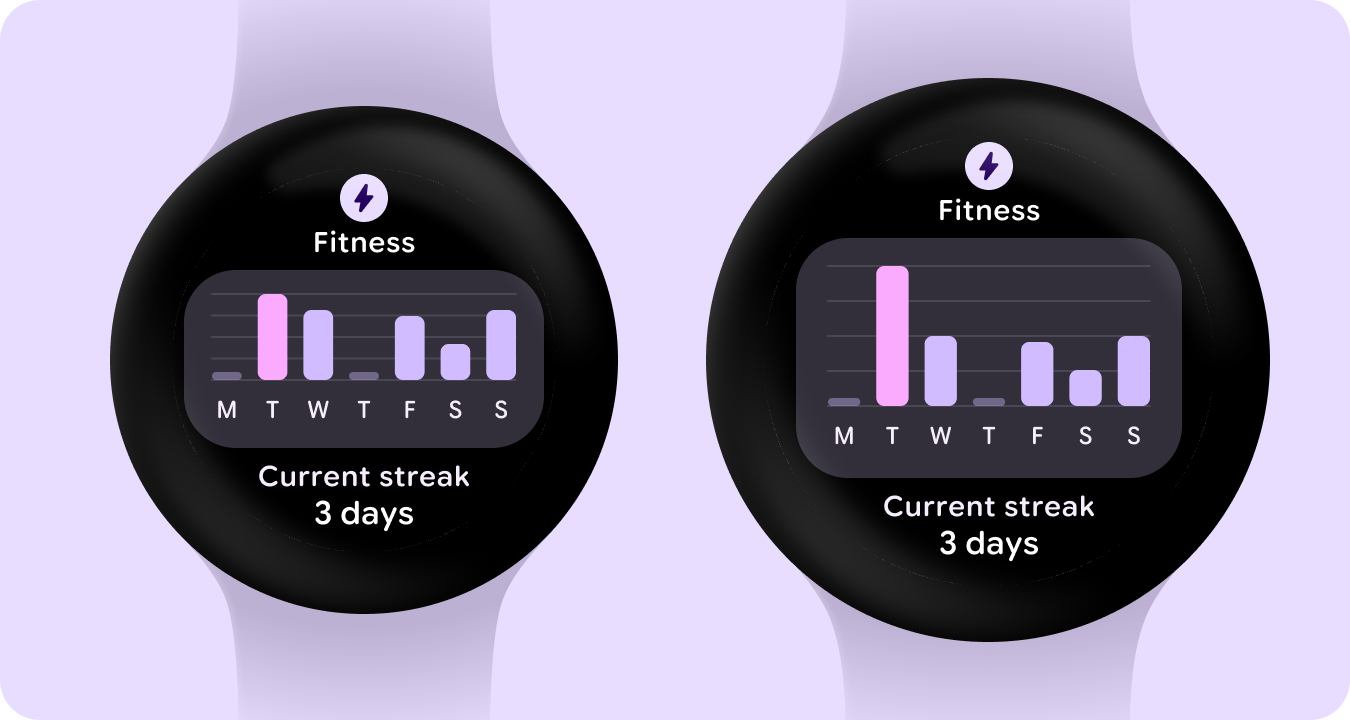
Mosaico con gráfico