
ผู้ใช้ Android มีส่วนร่วมกับสื่อประเภทต่างๆ ซึ่งรวมถึงหนังสือเสียง เพลง พอดแคสต์ และวิทยุ การออกแบบแอปที่ช่วยให้ผู้ใช้เข้าถึงเนื้อหาสื่อในนาฬิกาได้อย่างสะดวกเป็นสิ่งสำคัญ นาฬิกาเป็นแพลตฟอร์มที่ไม่เหมือนใครซึ่งให้ความสำคัญกับความเร็วและความสะดวกในการโต้ตอบเป็นอย่างมาก เนื่องจากผู้ใช้ใช้เวลาในการโต้ตอบกับนาฬิกาน้อยกว่าโทรศัพท์หรือแท็บเล็ต
ดูข้อมูลเพิ่มเติมได้ที่ชุดเครื่องมือสื่อใน GitHub
สถาปัตยกรรมของแอปสื่อ
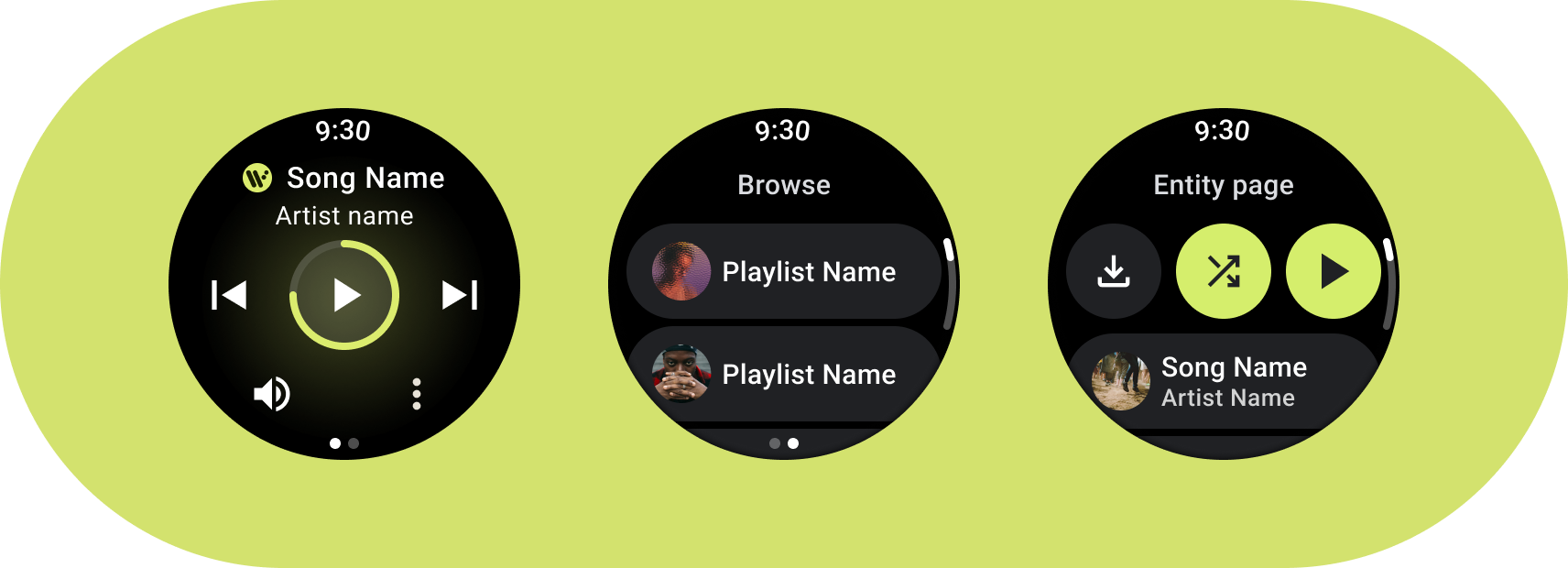
สร้างแอปสื่อที่เป็นไปตามข้อกำหนดด้านการออกแบบของ Wear OS แอปสื่อมักจะมีหน้าเรียกดูและหน้าเอนทิตี

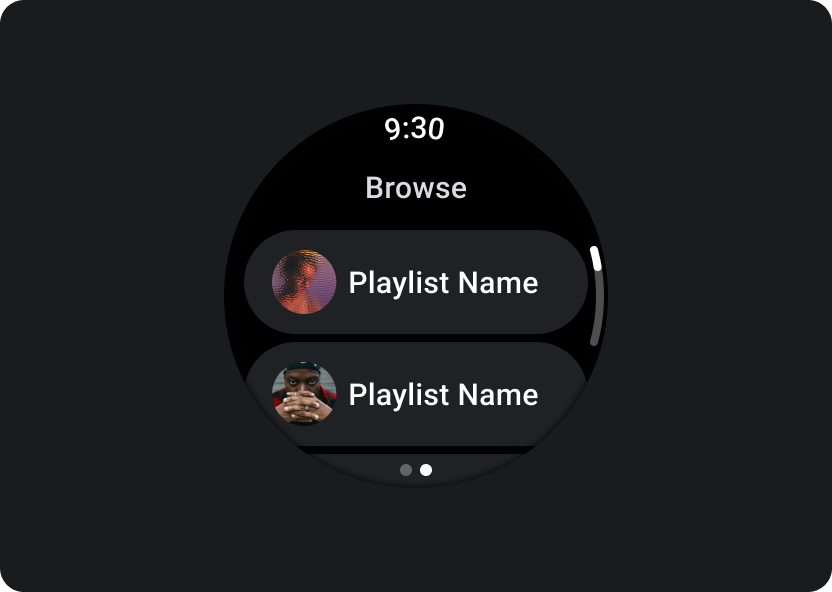
เรียกดู
อนุญาตให้ผู้ใช้ค้นหาสื่อเพื่อเล่น จัดลําดับความสําคัญของรายการที่ดาวน์โหลดไว้เพื่อช่วยผู้ใช้เริ่มหรือเล่นต่อได้อย่างรวดเร็ว

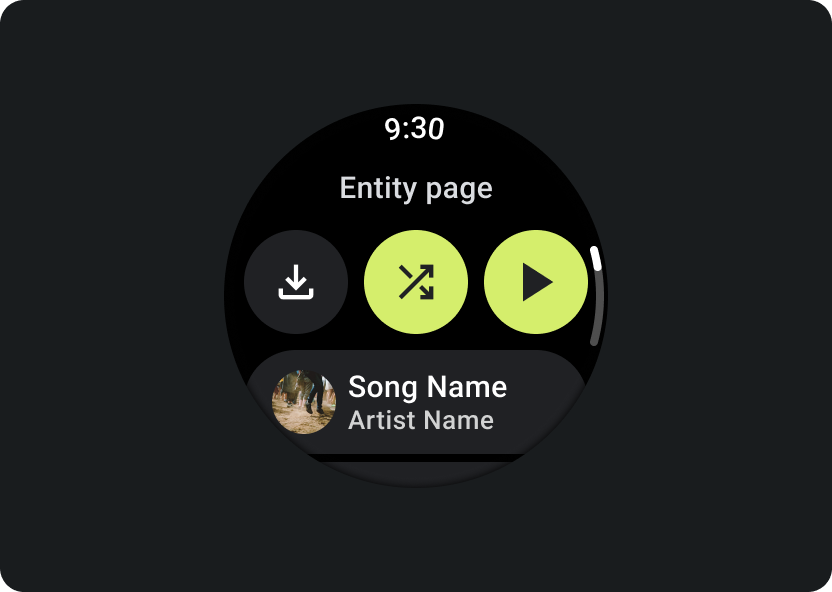
เอนทิตี
ให้ข้อมูลเพิ่มเติมแก่ผู้ใช้เกี่ยวกับรายการสื่อที่เฉพาะเจาะจง บริบทสำคัญและการดําเนินการหลักควรพร้อมใช้งาน เช่น ดาวน์โหลด เล่น หรือสับ
ลดลําดับชั้นของแอปและแสดงสื่อต่อผู้ใช้ ออกแบบโดยใช้สถาปัตยกรรมข้อมูลแบบแบนซึ่งช่วยให้ผู้ใช้เข้าถึงรายการและแสดงภาพขนาดย่อได้อย่างรวดเร็ว ลองใช้คอมโพเนนต์การออกแบบที่กำหนดเองสำหรับ Wear OS โปรดดูข้อมูลเพิ่มเติมในคำแนะนำในการออกแบบชิปและการ์ด
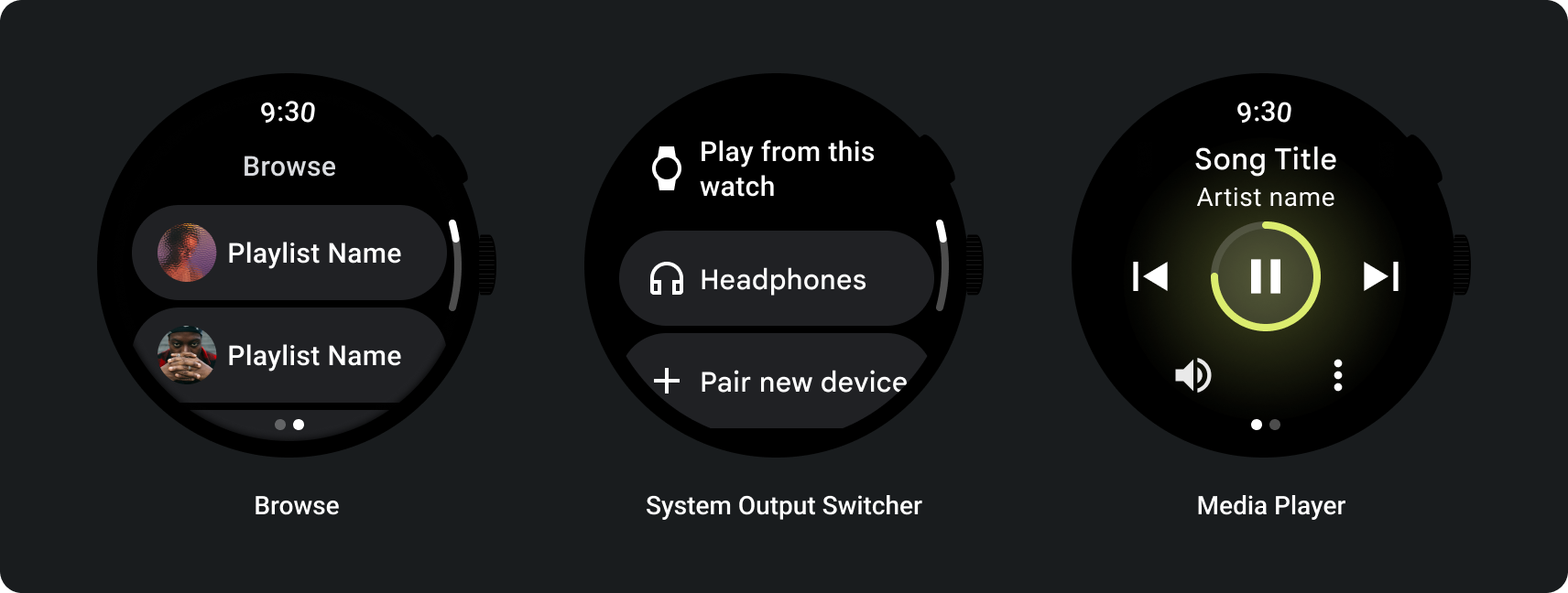
หน้าจอควบคุมสื่อ
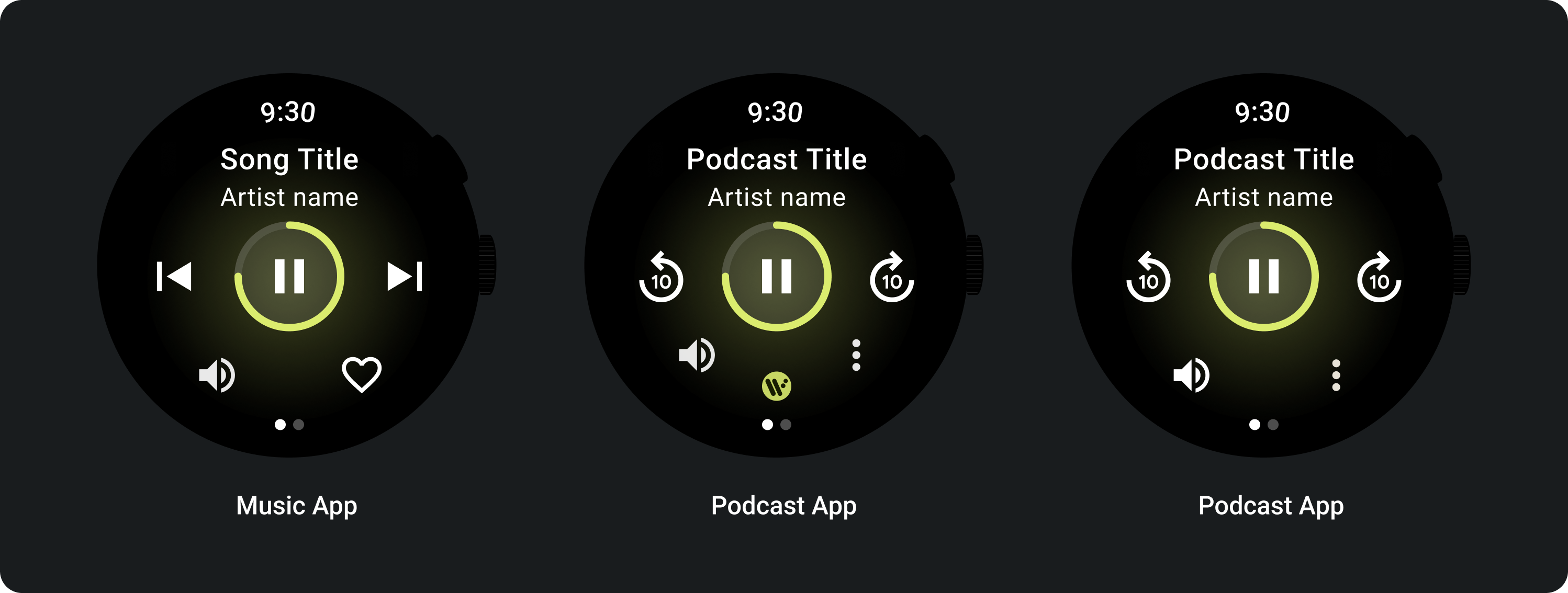
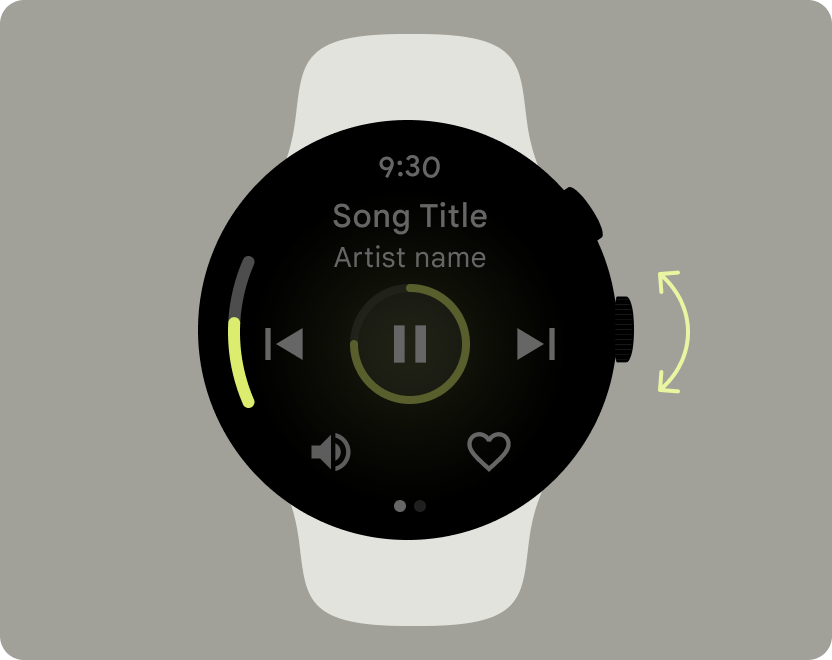
แอปสื่อควรมีหน้าจอการควบคุมสื่อด้วย สร้างตัวควบคุมสื่อโดยใช้เลย์เอาต์ 5 ปุ่ม การดำเนินการนี้เพื่อให้มั่นใจว่ามีการแตะเป้าหมายขั้นต่ำ ต่อไปนี้คือตัวอย่างการควบคุมสื่อสำหรับแอปเพลงและแอปพอดแคสต์

ปรับตัวควบคุมสื่อที่คุณแสดงโดยขึ้นอยู่กับประเภทเนื้อหา ใช้ไอคอนจุด 3 จุดเพื่อนำผู้ใช้ไปยังหน้าเว็บอื่นหากต้องการรวมการดําเนินการมากกว่า 5 รายการ คุณสามารถใช้ไอคอนและแบบอักษรที่กำหนดเองสำหรับแอปได้

ควบคุมระดับเสียง
ตัวควบคุมระดับเสียงเป็นหนึ่งในตัวควบคุมสื่อที่สำคัญที่สุดสำหรับผู้ใช้ในนาฬิกา ตัวควบคุมสื่อควรมีปุ่มปรับระดับเสียงเพื่อเข้าสู่หน้าจอตัวควบคุมระดับเสียง
อุปกรณ์ Wear OS ส่วนใหญ่มีปุ่มด้านข้างแบบหมุน (RSB) หรือขอบ อุปกรณ์ Wear OS บางรุ่นยังมีปุ่มฮาร์ดแวร์เพิ่มเติมสำหรับควบคุมระดับเสียงด้วย ใช้ RSB, ขอบ หรือปุ่มเพิ่มเติมเพื่อควบคุมระดับเสียง แสดงตัวบ่งชี้เฉพาะเมื่อหมุน RSB หรือขอบหน้าปัดเท่านั้น ดังที่แสดงในตัวอย่าง
กรณีการใช้งานทั่วไป
เมื่อออกแบบแอปสื่อ อย่าลืมจัดลําดับความสําคัญของกรณีการใช้งานที่สําคัญต่อไปนี้
- ฟังสื่อที่ดาวน์โหลด
- สตรีมเพลงจากนาฬิกา
ฟังสื่อที่ดาวน์โหลดไว้
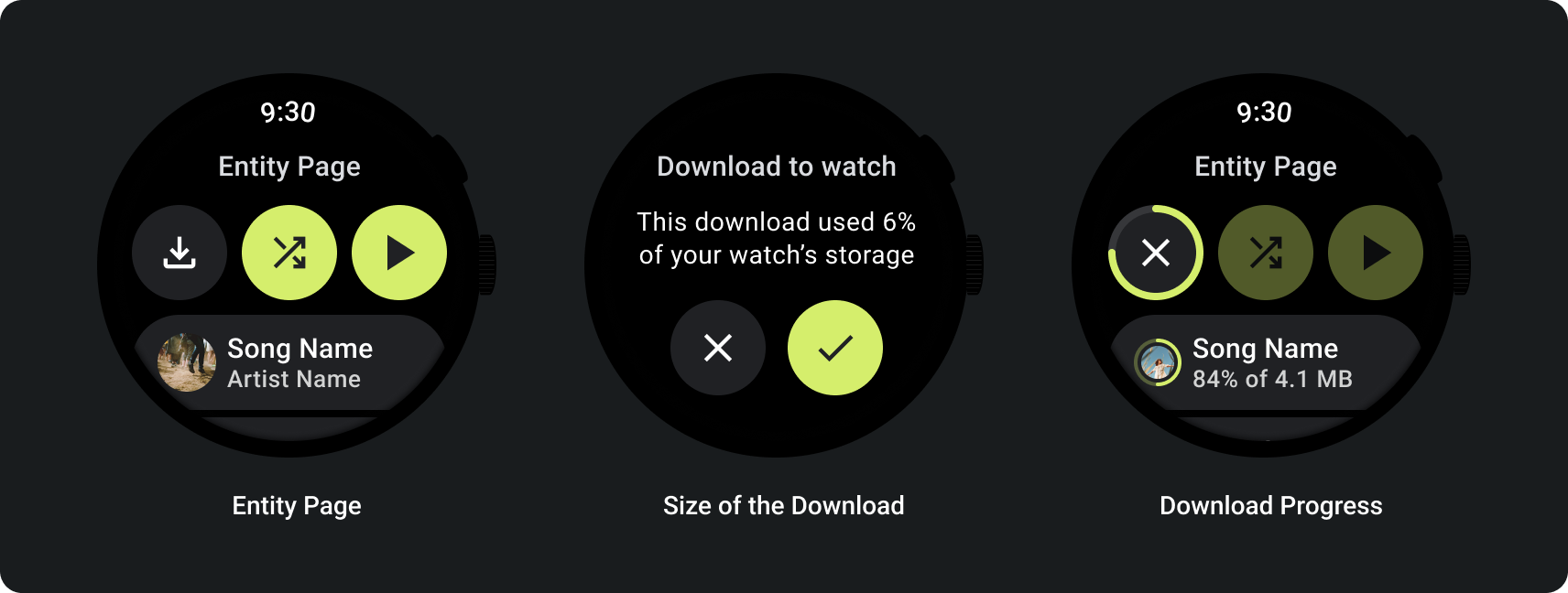
ผู้ใช้ควรดาวน์โหลดรายการสื่อจากหน้าเอนทิตีด้วยตนเองได้
แจ้งให้ผู้ใช้ทราบถึงตำแหน่งที่ดาวน์โหลดเนื้อหา ความคืบหน้าของการดาวน์โหลด เวลาที่ใช้ และขนาดของการดาวน์โหลด ดังที่แสดงในตัวอย่างต่อไปนี้

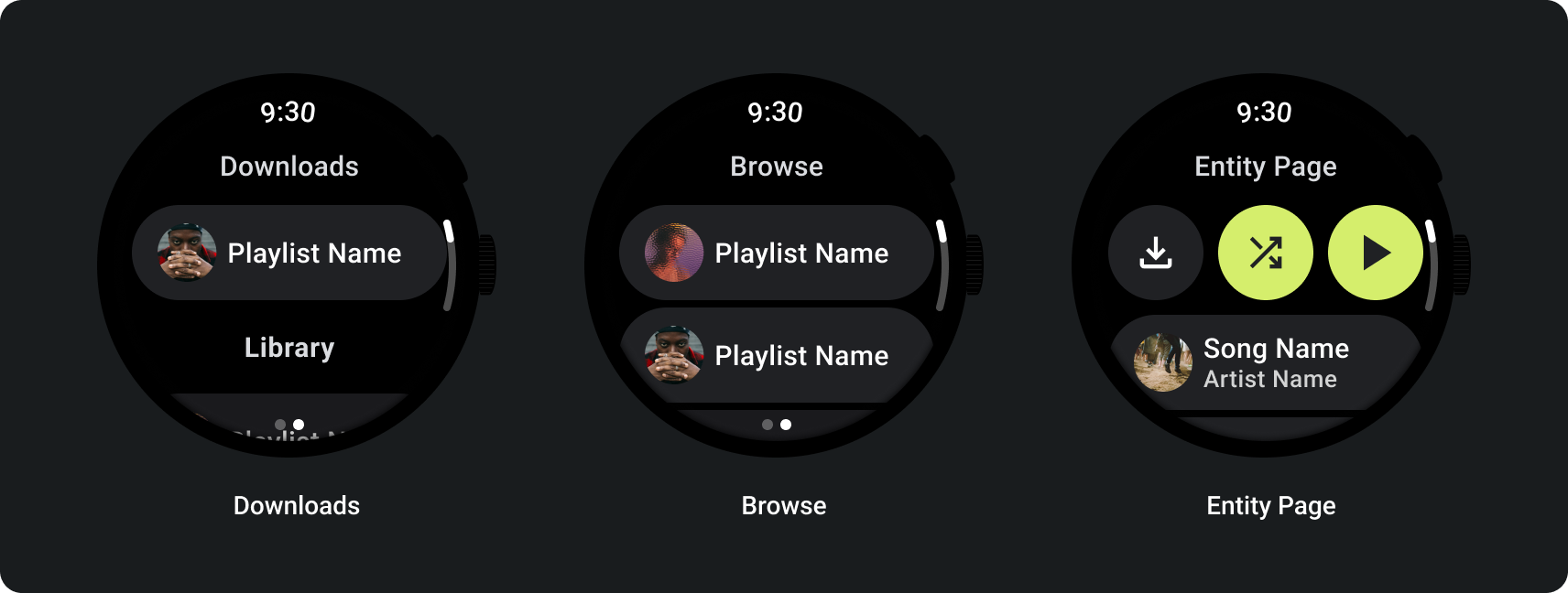
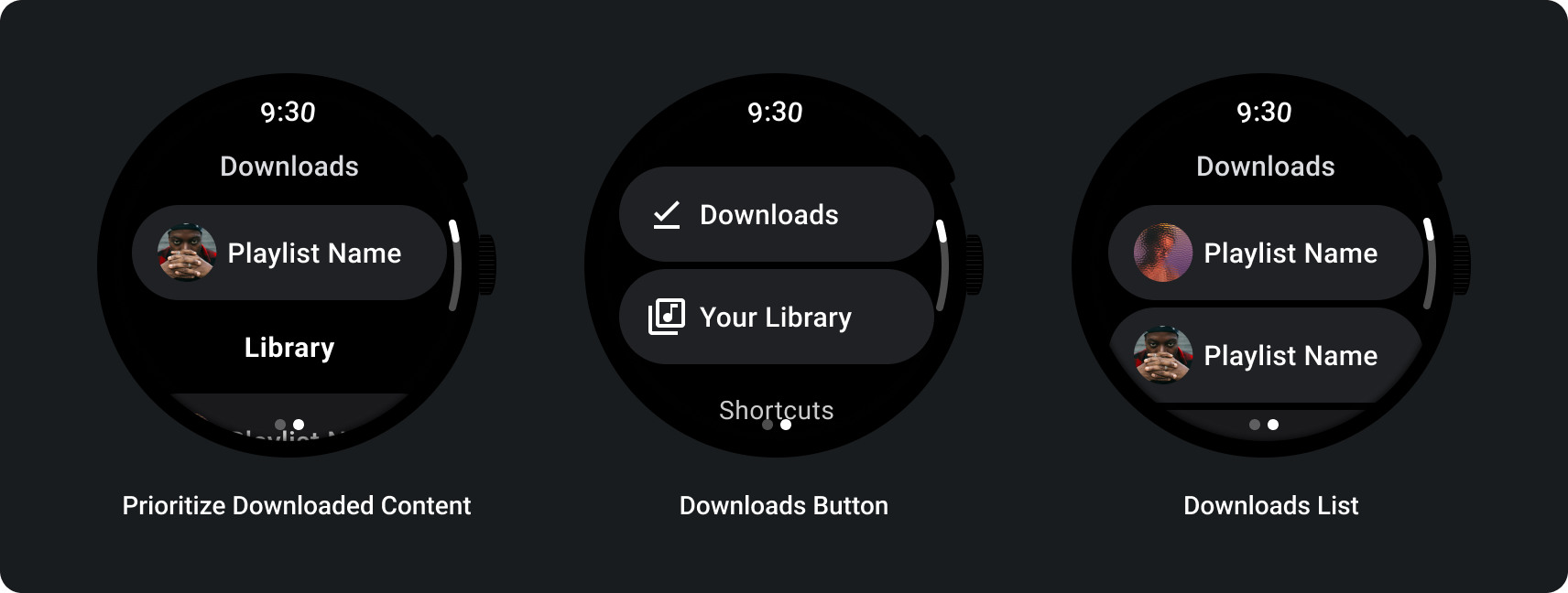
เมื่อผู้ใช้เรียกดูสื่อ ให้แสดงสื่อที่ดาวน์โหลดล่าสุดโดยทำดังนี้

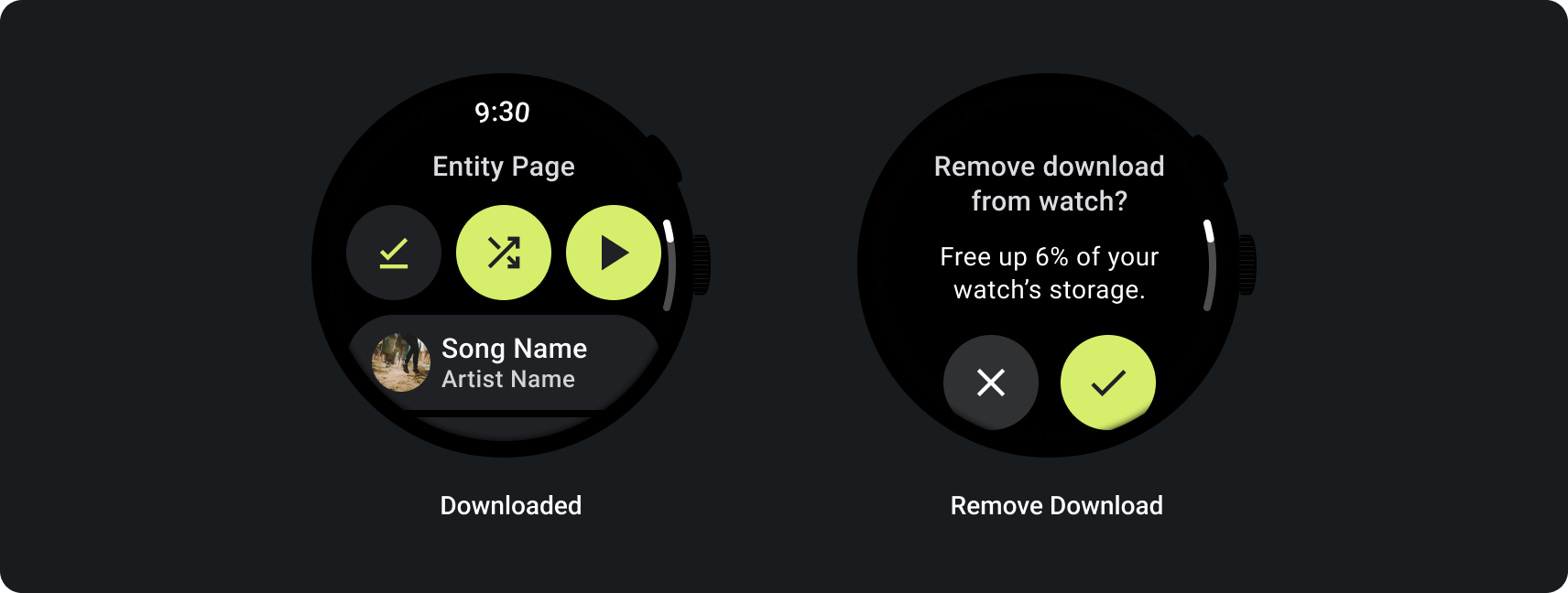
หากดาวน์โหลดเนื้อหาไว้แล้ว ให้ทำความเข้าใจให้ชัดเจนโดยแสดงการดำเนินการเพื่อนำรายการที่ดาวน์โหลดออกจากนาฬิกา ในกรณีนี้ คุณต้องแสดงพื้นที่ที่การดาวน์โหลดใช้บนนาฬิกาด้วย ดังที่แสดงในภาพต่อไปนี้

หากอุปกรณ์ต้นทางเป็นนาฬิกา ให้แจ้งให้ผู้ใช้เชื่อมต่อชุดหูฟังก่อนเริ่มฟังเพลง เมื่อเชื่อมต่อชุดหูฟังแล้ว ให้เปิดสื่อและเปิดตัวควบคุมสื่อ

สตรีมเพลงจากนาฬิกา
สตรีมมิงสื่อจากนาฬิกาส่งผลต่อแบตเตอรี่ของอุปกรณ์ Wear OS อย่างมาก ให้ความสำคัญกับเนื้อหาที่ดาวน์โหลดเมื่อผู้ใช้เลือกที่จะฟังในอุปกรณ์ Wear OS ของตนโดยแสดงการดาวน์โหลดที่ใช้ล่าสุดในรายการเรียกดู ลองเพิ่มปุ่มที่นำผู้ใช้ไปยังรายการการดาวน์โหลดทั้งหมด ดังที่แสดงในภาพต่อไปนี้

ดูข้อมูลเพิ่มเติมได้ที่ชุดเครื่องมือสื่อใน GitHub
เลย์เอาต์ที่ปรับเปลี่ยนได้
การปรับเปลี่ยนแอปสื่อให้เหมาะกับหน้าจอขนาดใหญ่จะมุ่งเน้นที่ประสบการณ์การใช้งานโปรแกรมเล่นสื่อเท่านั้น ระบบจะบันทึกองค์ประกอบอื่นๆ ทั้งหมดในหน้าชิป ปุ่ม กล่องโต้ตอบ และรายการ ซึ่งอธิบายลักษณะการทํางานที่เหมาะสมของแอปเพื่อรองรับหน้าจอขนาดใหญ่

การกำหนดค่าปุ่ม
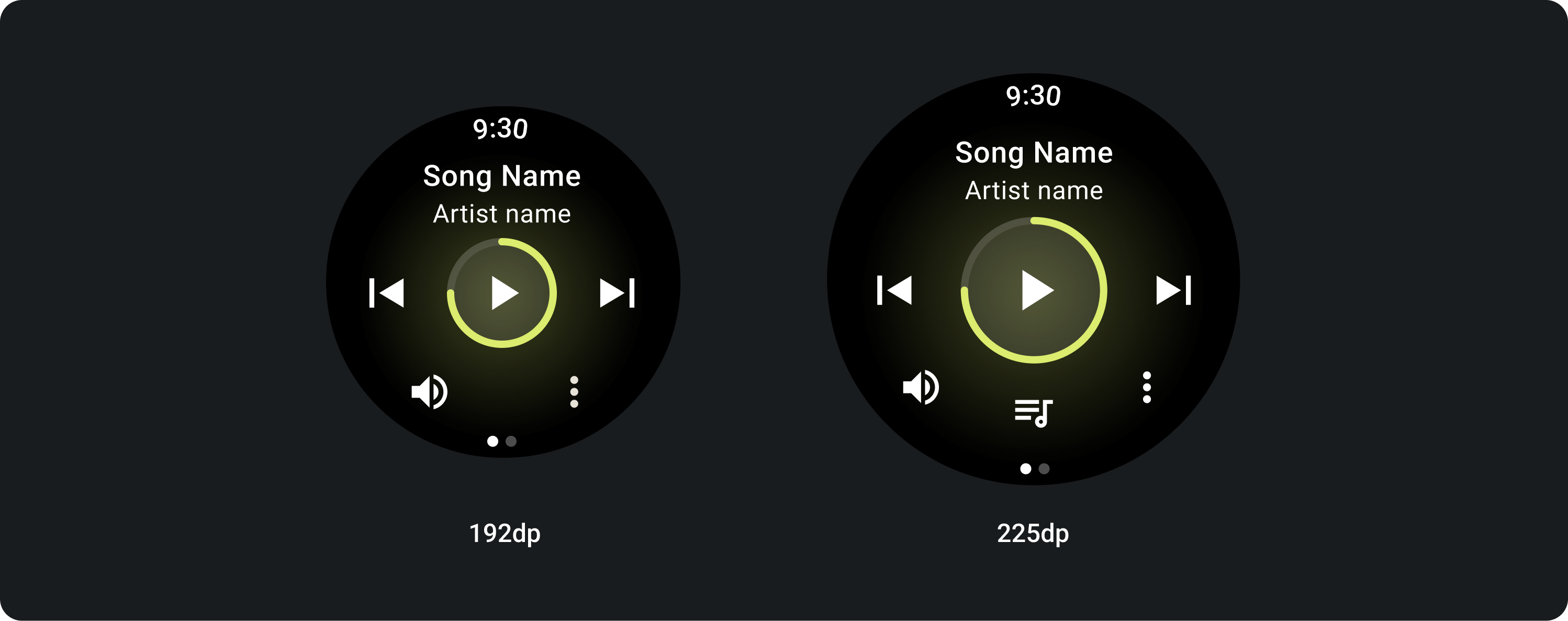
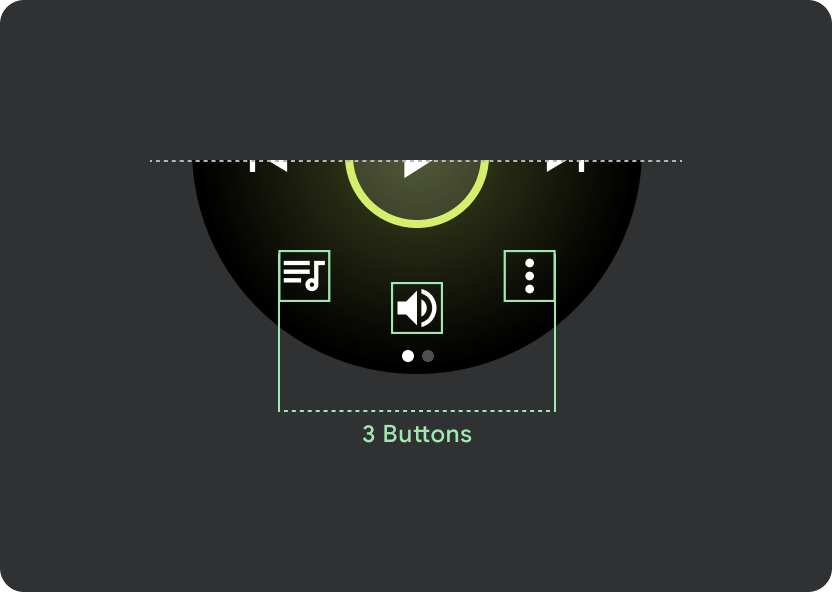
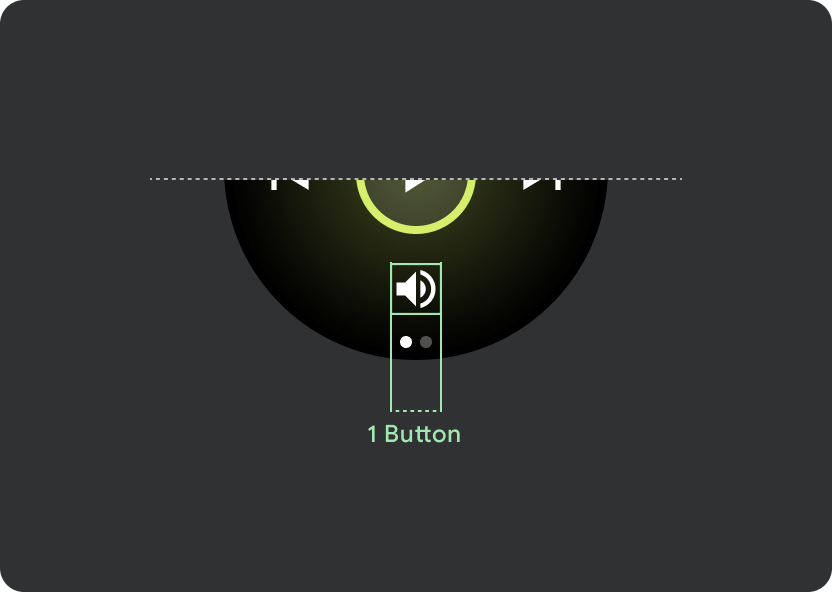
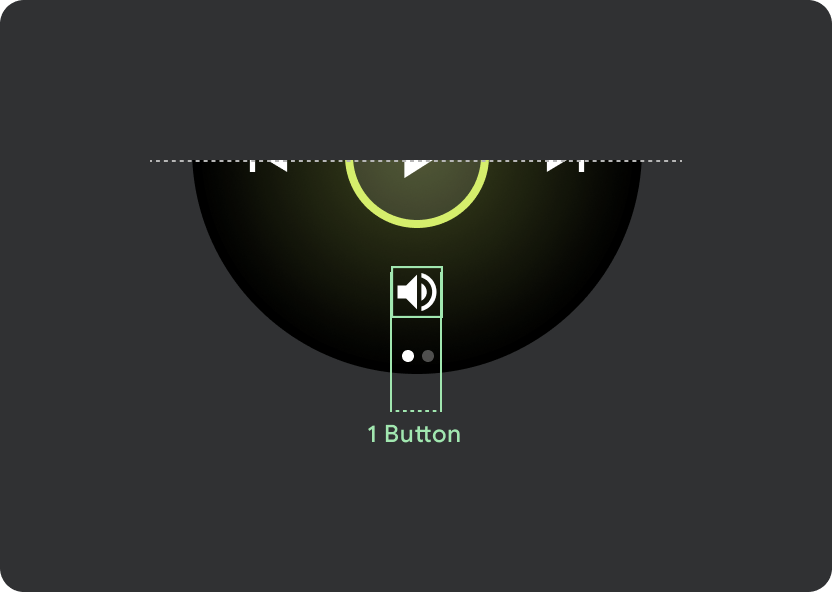
ปฏิบัติตามหลักการกำหนดขนาดเป้าหมายการสัมผัสโดยแสดงเลย์เอาต์ 2 ปุ่มในอุปกรณ์ Wear OS ที่เล็กกว่า 225 dp และเลย์เอาต์ 3 ปุ่มในอุปกรณ์ที่มีหน้าจอขนาดใหญ่กว่า รูปภาพต่อไปนี้แสดงตัวอย่างเพิ่มเติม เช่น เลย์เอาต์ปุ่มเดียวและเลย์เอาต์ 2 ปุ่มที่มีโลโก้




ปุ่มควบคุมที่ปรับเปลี่ยนตามอุปกรณ์
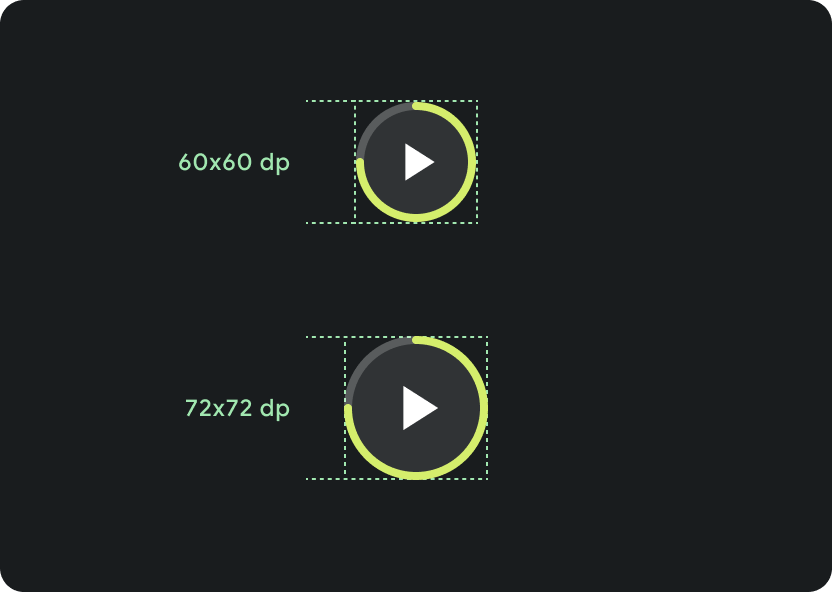
การควบคุมหลัก (เล่น/หยุดชั่วคราว) จะปรับขนาดจาก 60 dp ถึง 72 dp ในอุปกรณ์ Wear OS ที่มีขนาดใหญ่กว่า 225 dp ทำให้ส่วนที่อยู่ตรงกลางมีความสูง 72 dp จึงเพิ่มเป้าหมายการแตะสำหรับการควบคุมทั้งหมดภายในนั้น นี่เป็นลักษณะการทํางานที่ปรับเปลี่ยนตามบริบทซึ่งคุณจะได้รับมาจากเทมเพลต Media Player

การปรับขนาดหน้าจอขนาดต่างๆ
< 225 dp: 60 dp x 60 dp
> 225 dp: 72 dp x 72 dp
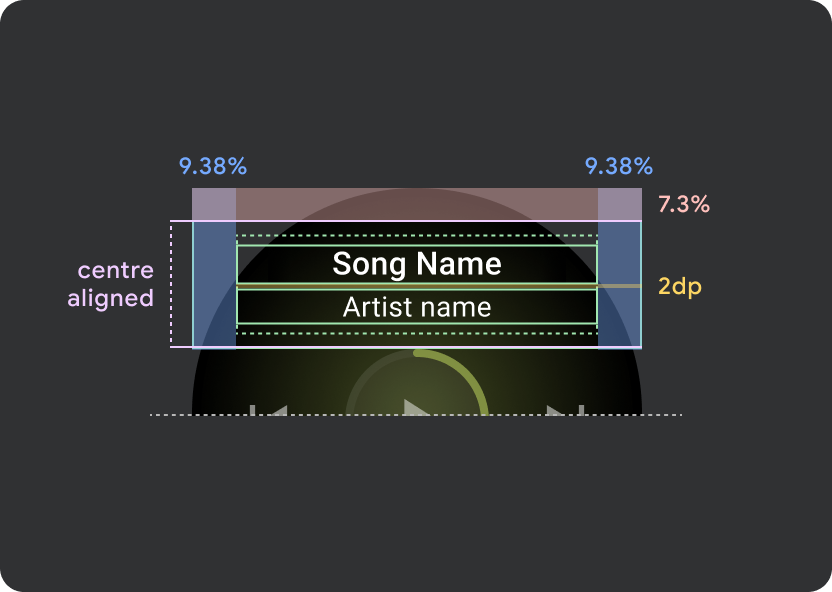
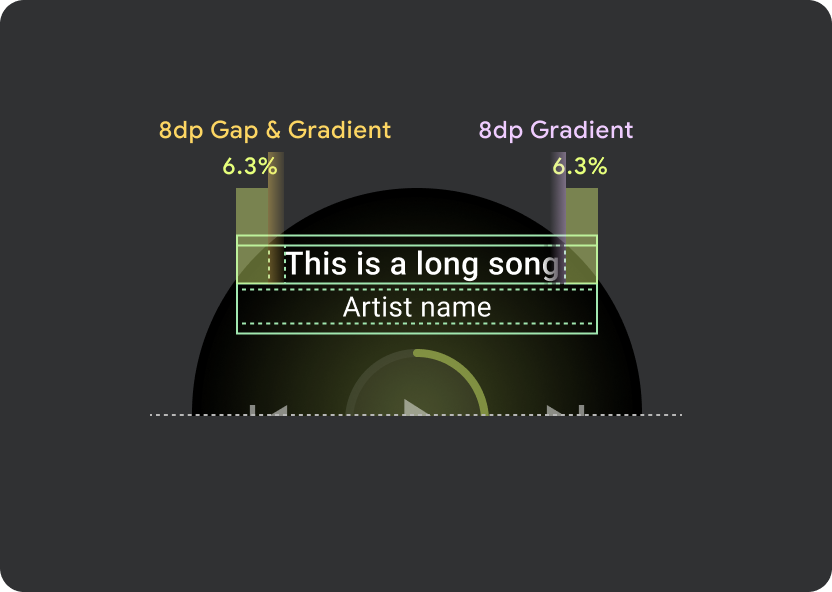
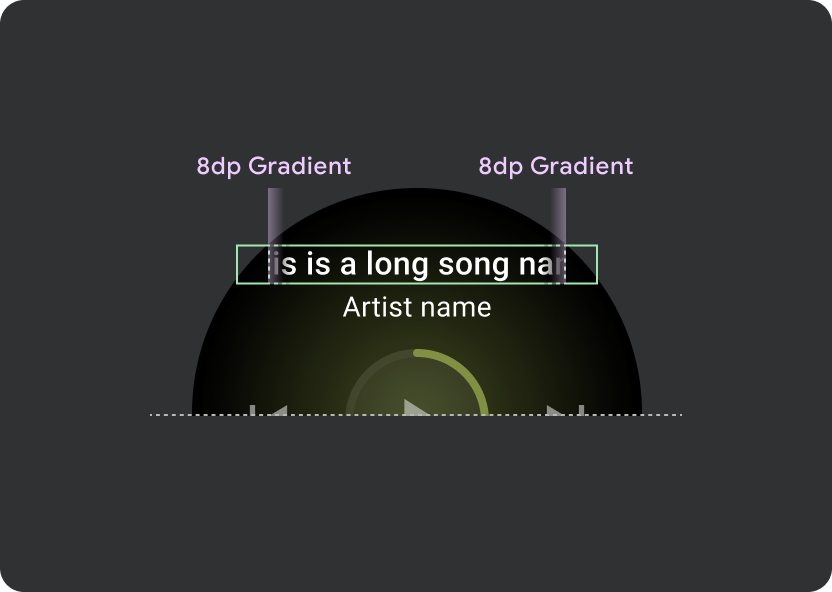
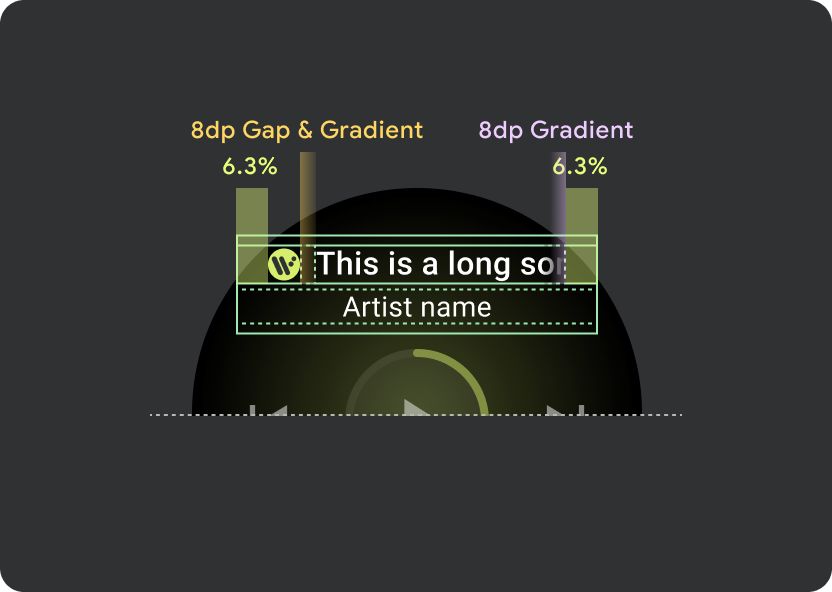
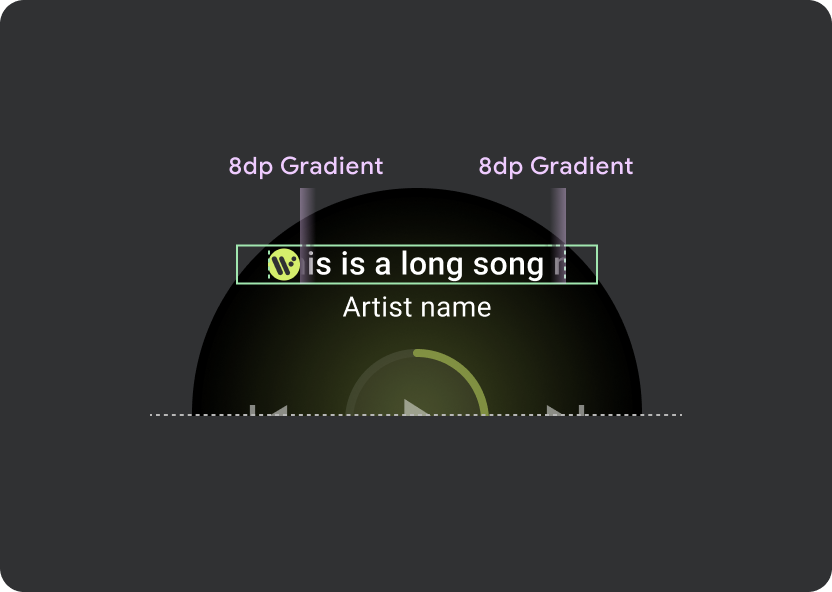
ลักษณะการทำงานของเส้นมาร์คี
ภายในส่วนหัว ให้ใช้ระยะขอบแบบสากล 9.38% พร้อมระยะขอบชื่อเพลงเพิ่มเติม 6.3% ใช้การไล่ระดับสี 8dp สำหรับชื่อที่เลื่อน และเพิ่มระยะห่าง 8dp (ด้วยการไล่ระดับสี 8dp) เมื่อมีไอคอน รวมถึงการเปลี่ยนแบบเลื่อนเส้นมาร์คีใต้ไอคอนซึ่งมีตำแหน่งคงที่

ระยะขอบของส่วนหัว
9.38%
อัตรากำไรภายในของชื่อเพลง
6.3%
การไล่สี
ระยะขอบ 8 dp
ระยะขอบด้านซ้ายเพิ่มเติม 8 dp (เพื่อให้พอดีกับไอคอนแอป)
ระยะห่างระหว่างไอคอน
8 dp




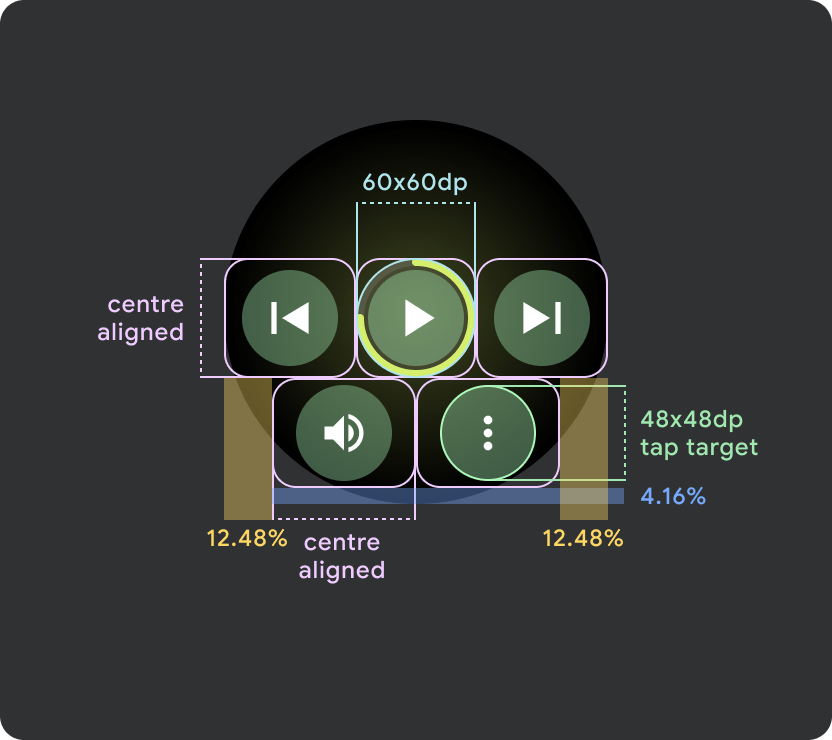
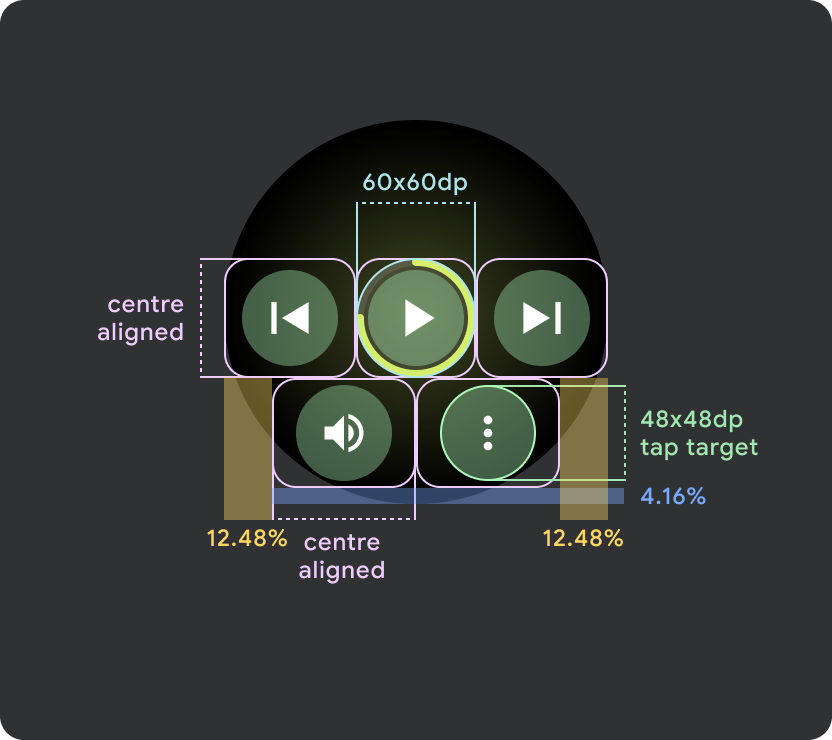
เป้าหมายการแตะ
ในอุปกรณ์ Wear OS ที่มีหน้าจอขนาดใหญ่ ไอคอนที่อยู่ตรงกลางและส่วนท้ายจะใช้ประโยชน์จากพื้นที่ที่เพิ่มขึ้นเพื่อเพิ่มขนาดเป้าหมายการแตะ ซึ่งหมายความว่านอกเหนือจากอะตอมควบคุมคงที่แล้ว ระบบจะนำคุณสมบัติ "เติมพื้นที่ว่าง" ไปใช้กับคอนเทนเนอร์ไอคอนด้วย



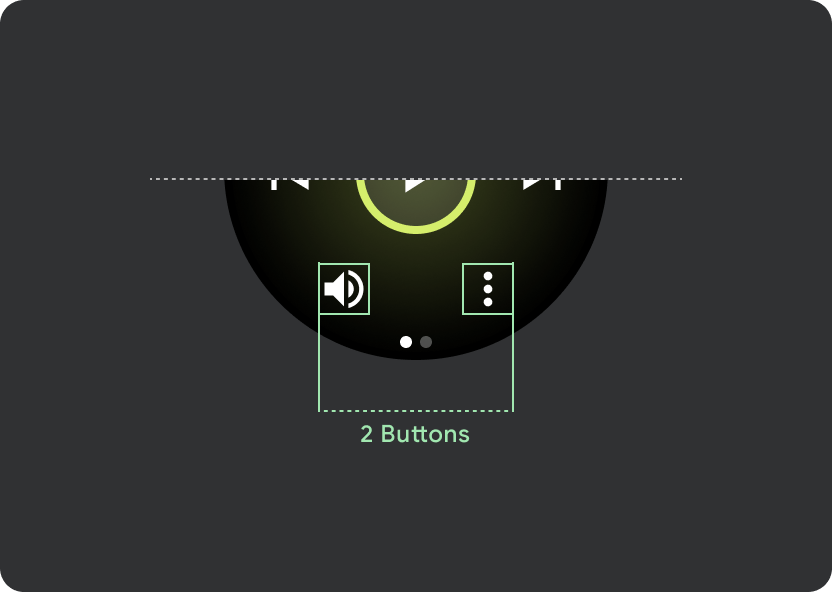
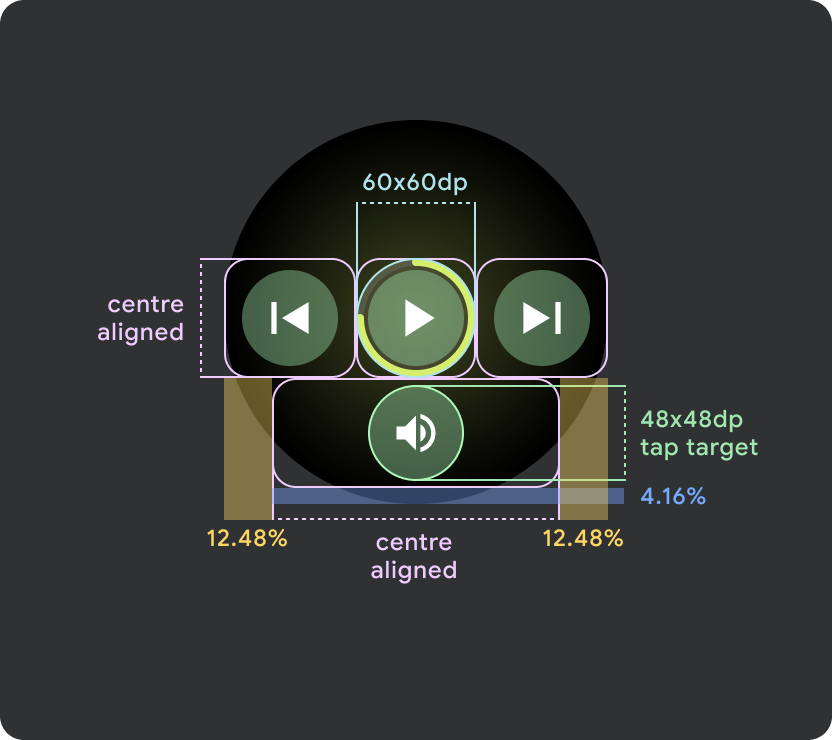
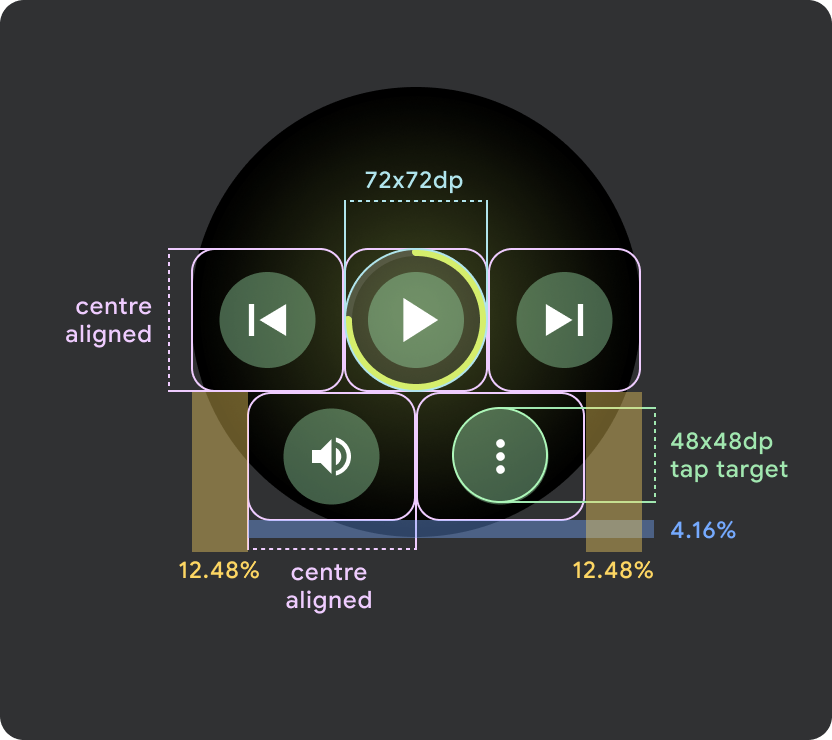
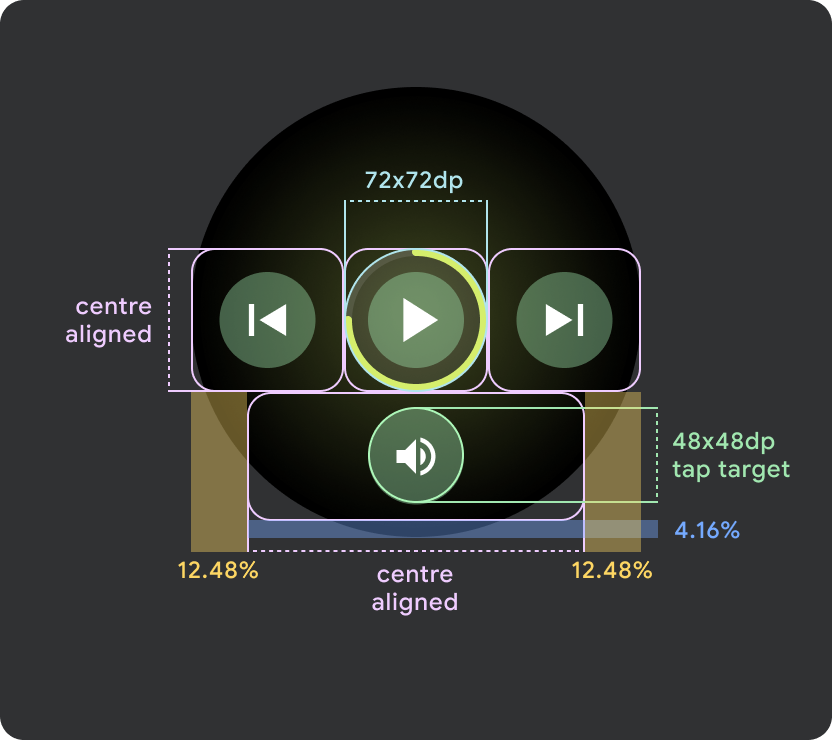
หน้าจอ Wear OS ขนาดเล็ก (<225dp)
- ขอแนะนําให้มีปุ่มไม่เกิน 2 ปุ่มในหน้าจอขนาดเล็ก โดยมีปุ่ม 2 ปุ่มในหน้าจอขนาดเล็กที่สุด
- เป้าหมายการแตะขั้นต่ำสำหรับปุ่มด้านล่างต้องเป็น 48dp (สูง) x 48dp (กว้าง)
- ไอคอนควรอยู่ตรงกลางของเป้าหมายการแตะ



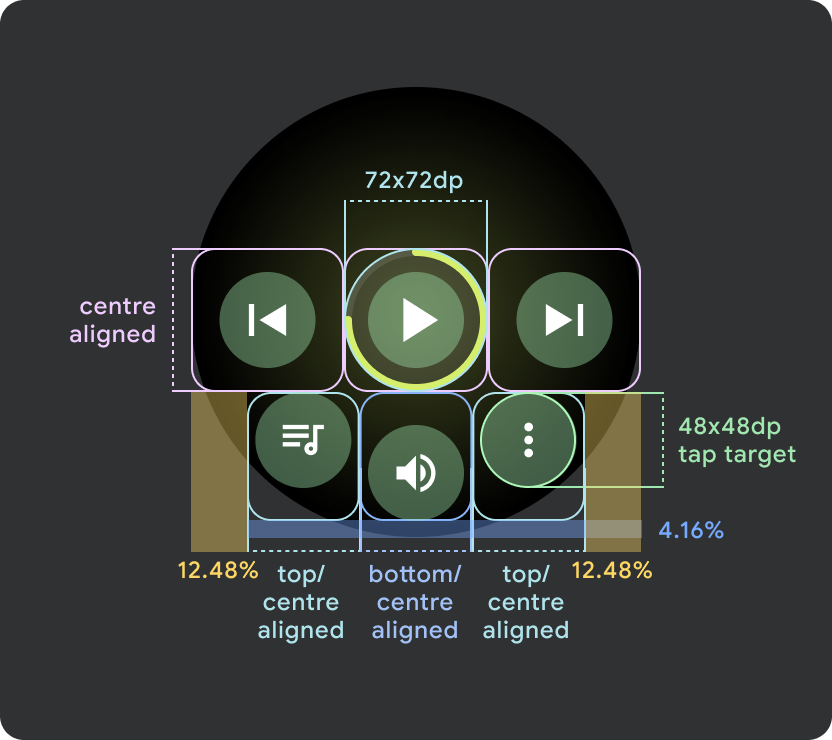
หน้าจอ Wear OS / เบรกพอยท์ที่ใหญ่ขึ้น (>225dp)
- แนะนำให้มีปุ่มไม่เกิน 3 ปุ่มบนหน้าจอขนาดใหญ่ โดยมีปุ่ม 3 ปุ่มบน "หน้าจอขนาดใหญ่" ที่เล็กที่สุด
- เป้าหมายการแตะขั้นต่ำสำหรับปุ่มด้านล่างต้องเป็น 48dp (สูง) x 48dp (W)
- ไอคอนควรอยู่ตรงกลางของเป้าหมายการแตะ (แต่มีการปรับแนวด้านบน/ด้านล่างและระยะห่างจากขอบภายในเพื่อสร้างเอฟเฟ็กต์แบบโค้งมน)
