בכרטיסי המידע אפשר לקבל גישה מהירה למידע ולפעולות שהמשתמשים צריכים כדי לבצע משימות. כשמחליקים מתצוגת השעון, המשתמש יכול לראות את ההתקדמות שלו ביחס ליעדי הכושר, לבדוק את מזג האוויר ועוד. מפעילים אפליקציות או מבצעים משימות חיוניות במהירות מהמשבצות.

יצירה של עיצובים רספונסיביים ומותאמים
כדי לעזור לכם להתאים את פריסות העיצוב לגדלים גדולים יותר של מסכים, עדכנו את ההתנהגות של הפריסות והרכיבים שלנו כך שתהיה להם התנהגות רספונסיבית מובנית, כולל שוליים וריפודים שמבוססים על אחוזים.
אם אתם משתמשים בתבניות ProtoLayout שלנו, תוכלו לרשת את העדכונים האלה באופן אוטומטי דרך גרסת הבטא האחרונה של ספריית Jetpack Wear ProtoLayout. בנוסף, צריך לספק פריסות שבהן הוספתם תוכן או רכיבים נוספים אחרי נקודת עצירה של גודל מסך. להנחיות מלאות ולהמלצות על אופן ניצול היתרונות של מסך גדול יותר, אפשר לעיין ב[הנחיות לגבי משבצות][2]. לגביות יש גובה מסך קבוע, לכן שינינו את המרווחים כדי למקסם את שטח המסך המוגבל בלי ליצור חיתוך לא רצוי.
בודקים שהרכיבים ממלאים את הרוחב הזמין
צריך לבנות את כל הרכיבים בצורה תגובה. אם מגדירים את הגובה והרוחב ל'הרחבה', הם ממלאים את כל המרחב הזמין. מומלץ לכלול את השוליים הנדרשים כדי למנוע חיתוך של התוכן על ידי המסך המעוגל.



פיתוח עיצובים דינמיים וייחודיים
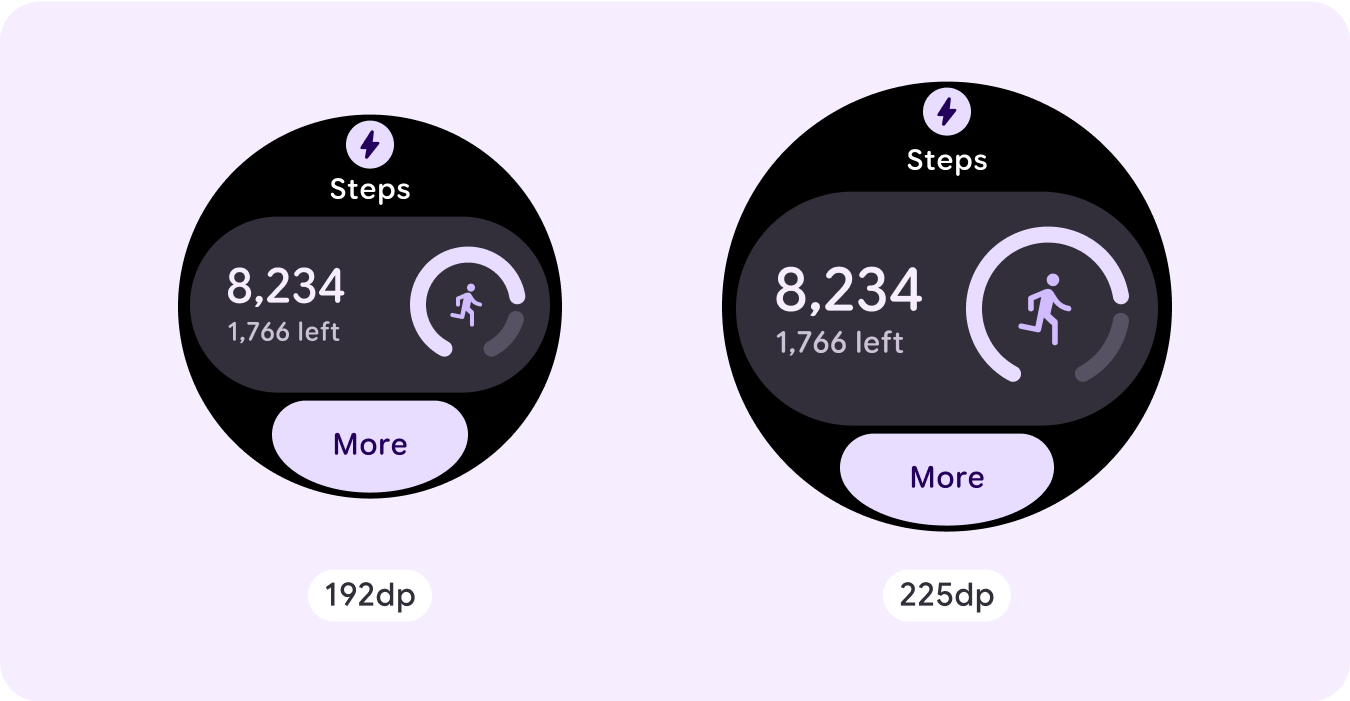
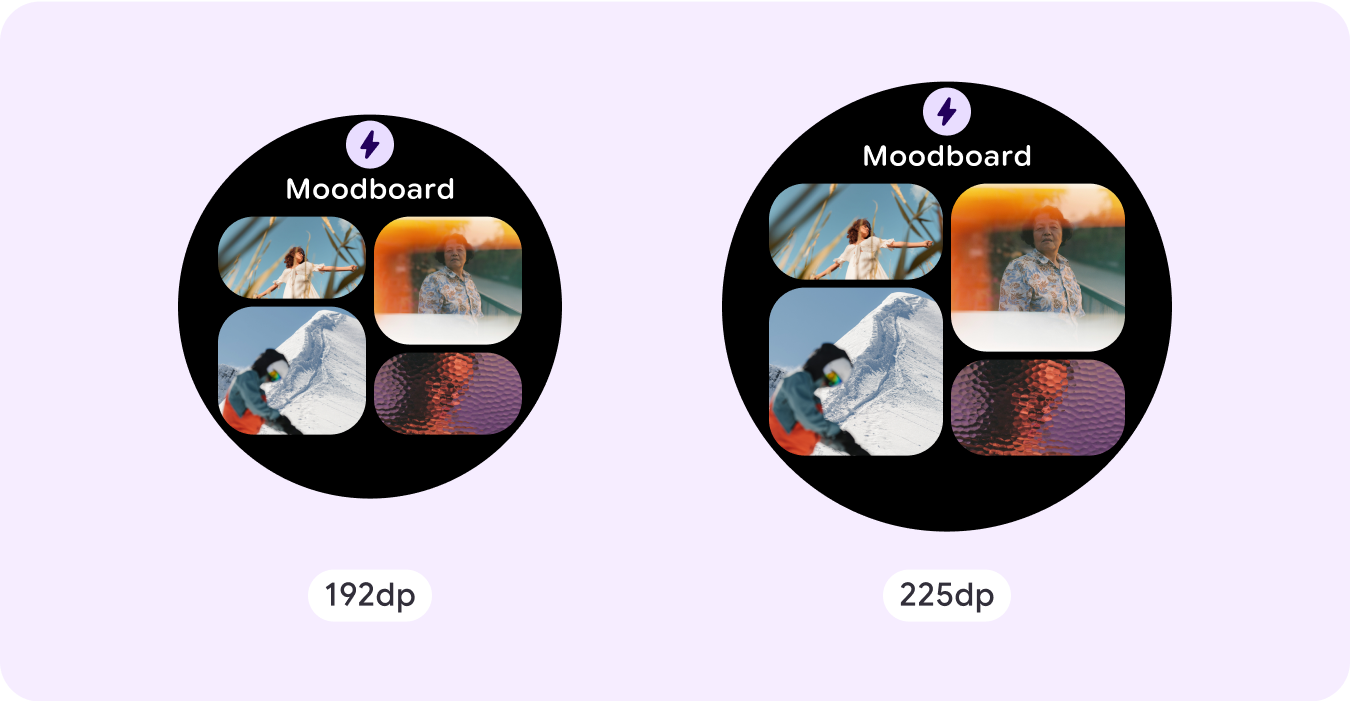
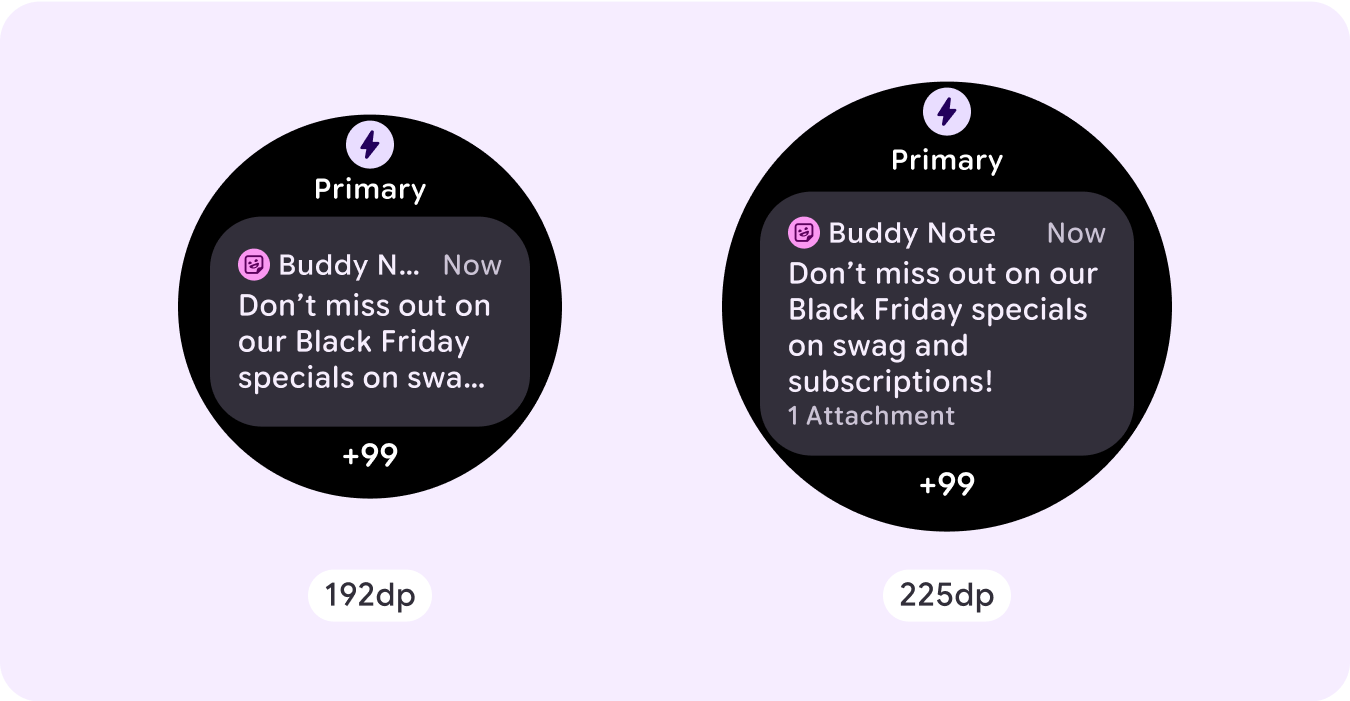
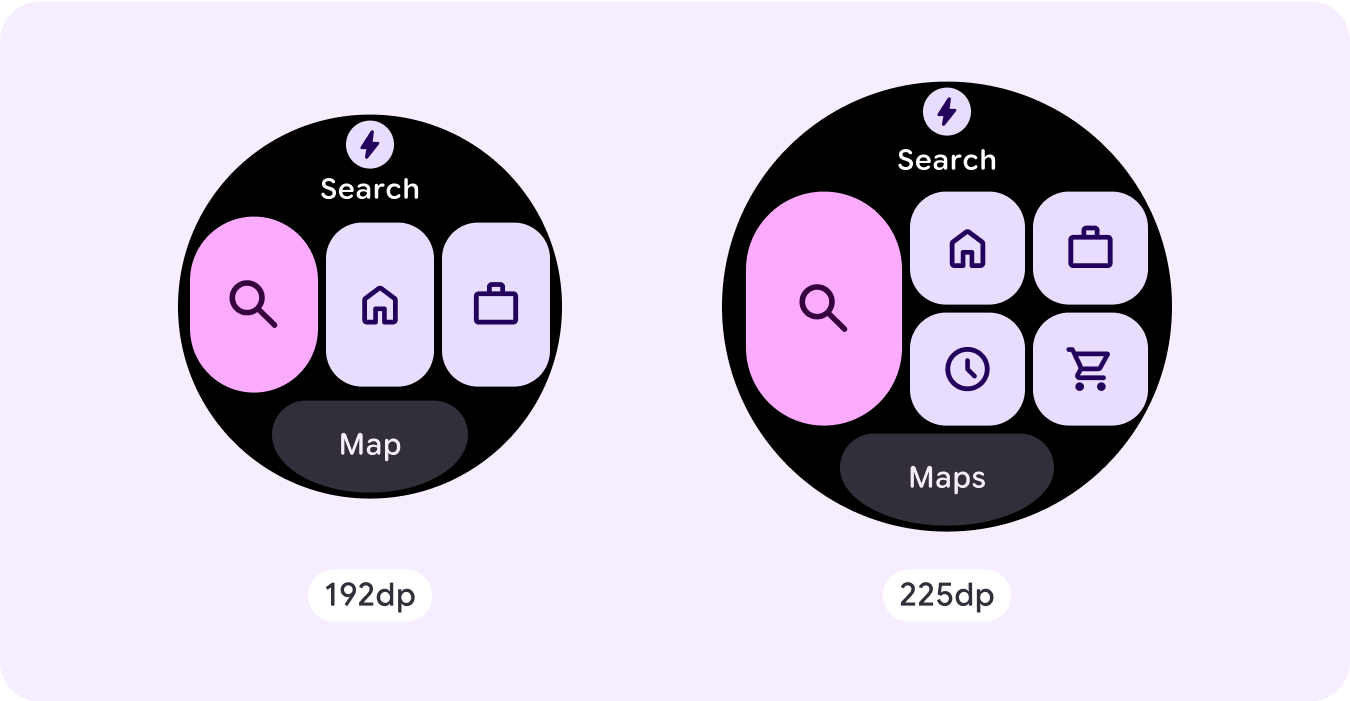
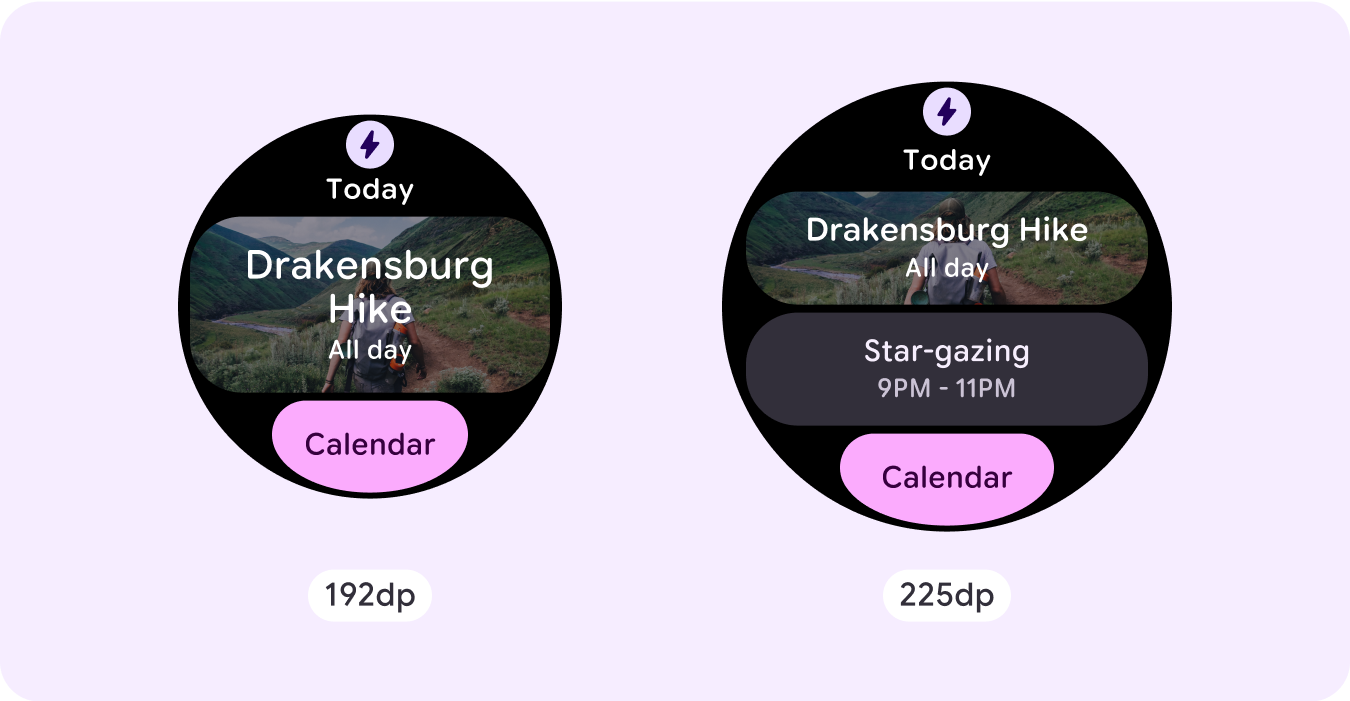
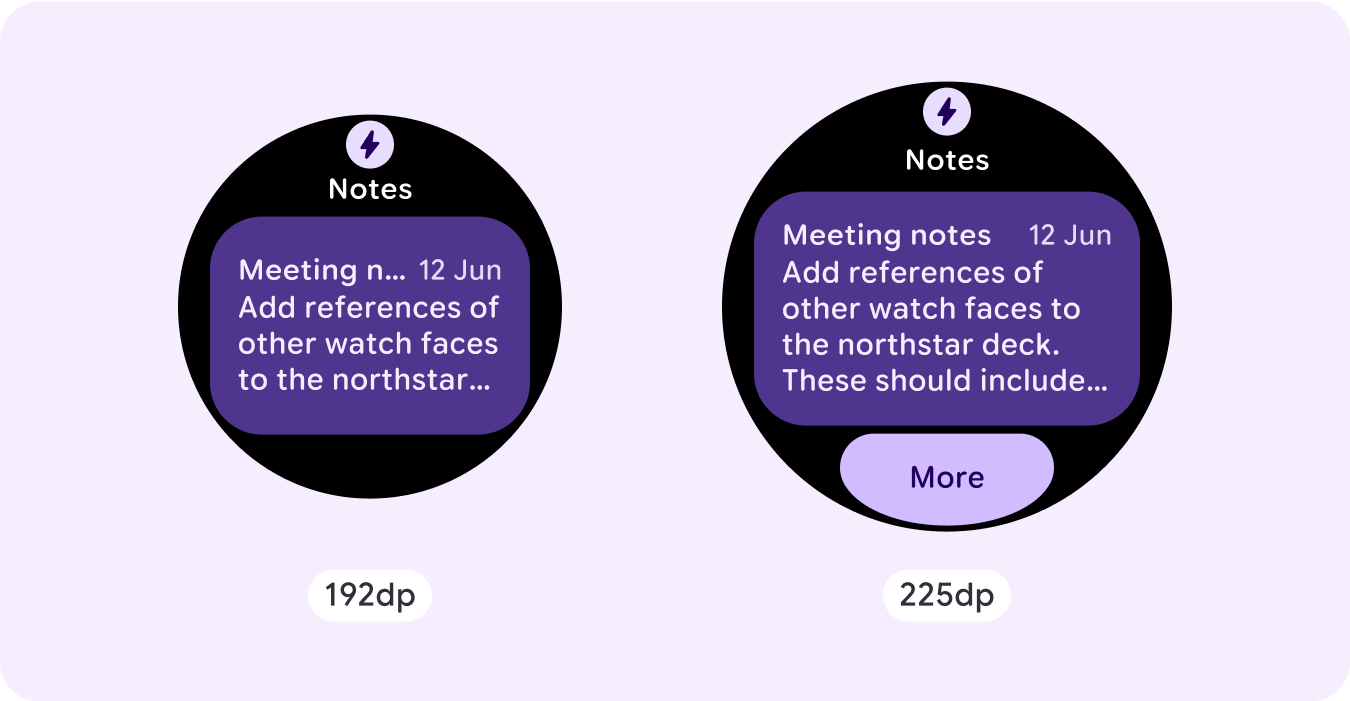
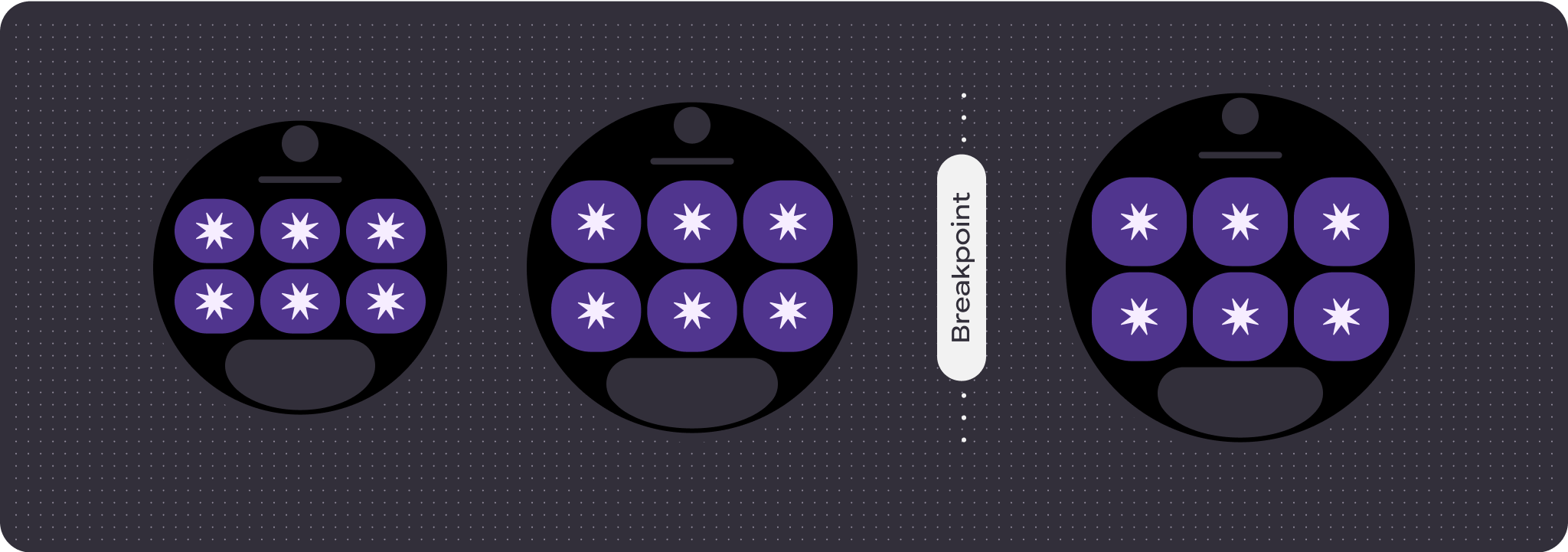
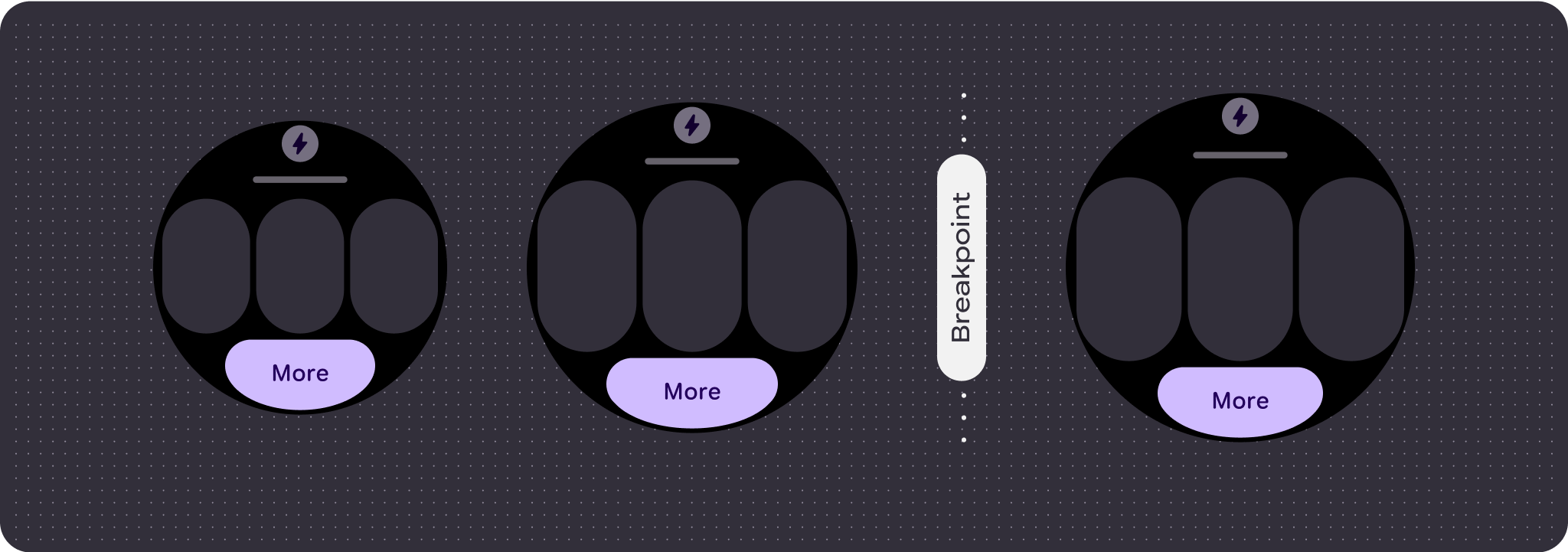
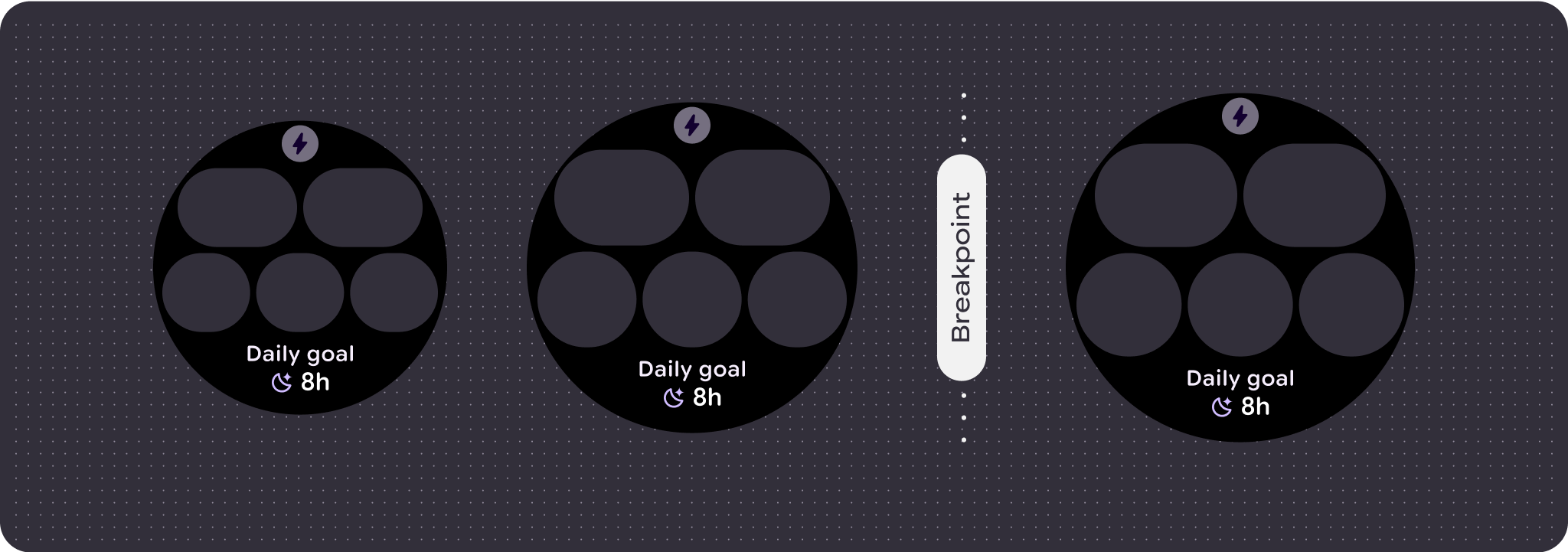
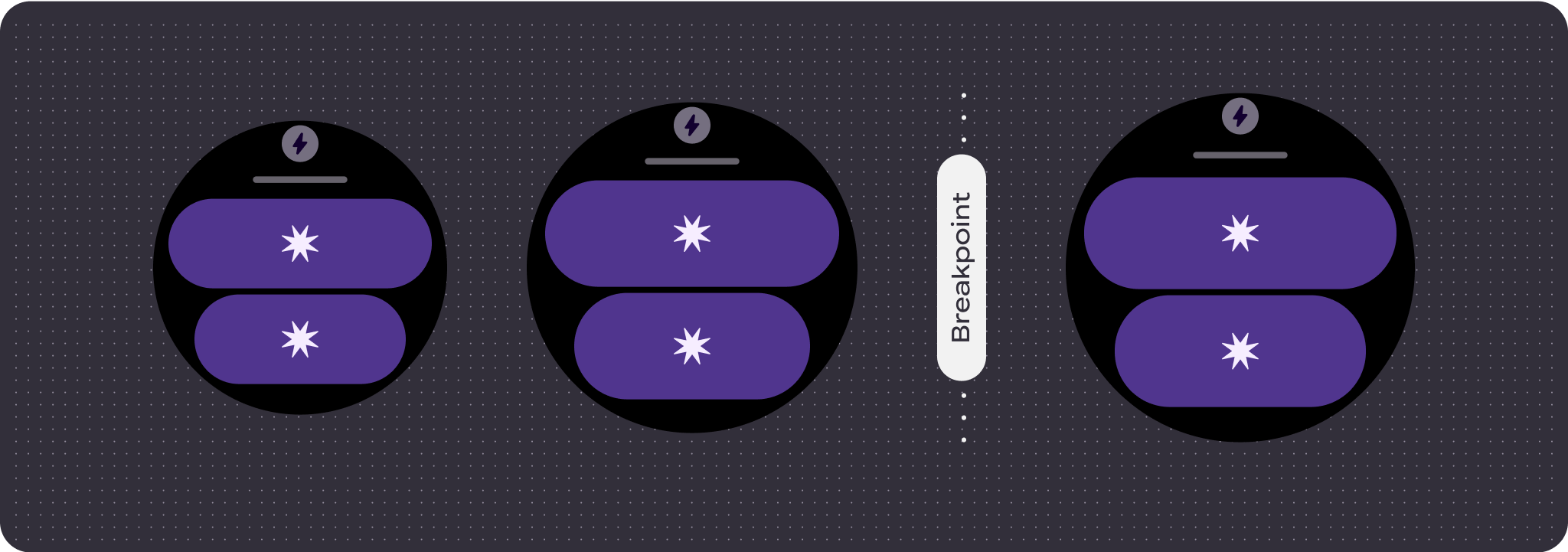
כדי לנצל את כל המרחב הנוסף במסכים גדולים יותר, מוסיפים נקודת עצירה לגודל של 225dp. נקודת העצירה הזו מאפשרת לכם לחשוף תוכן נוסף, לכלול יותר לחצנים או נתונים או לשנות את הפריסה כך שתתאים טוב יותר למסך הגדול יותר.
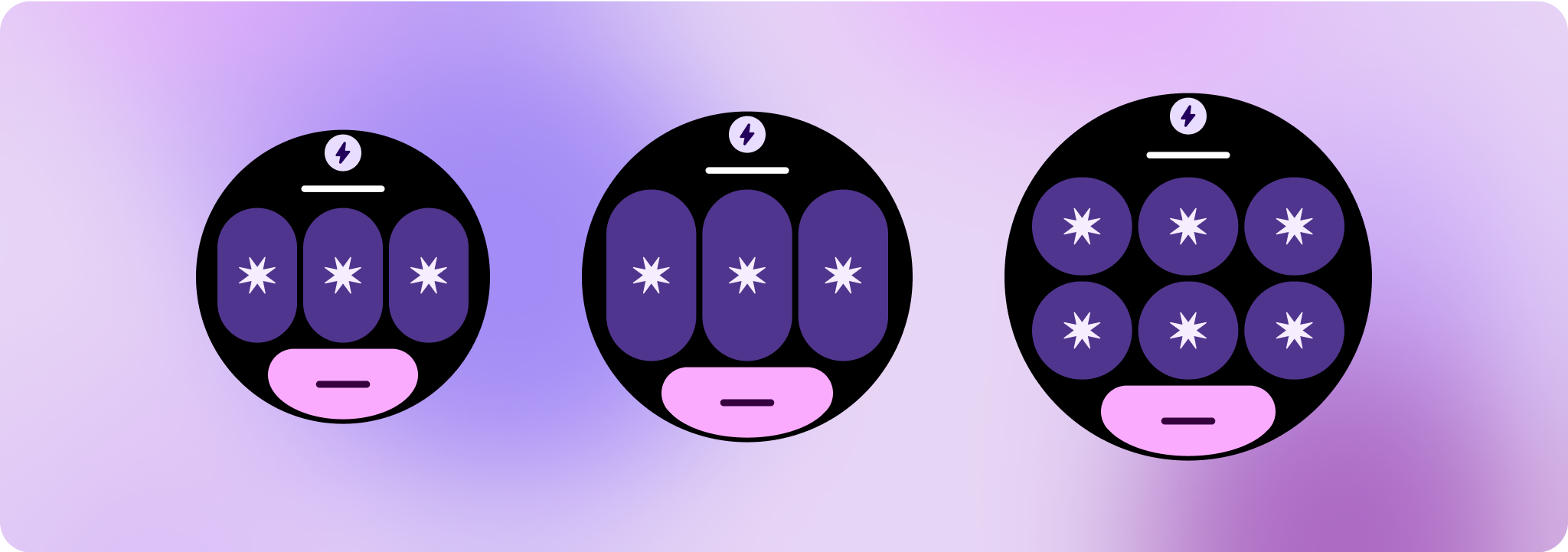
לשם כך, צריך עיצוב שונה לכל נקודת עצירה. בעיצוב למסכים גדולים יותר (225 dp ומעלה) אפשר לכלול את הרכיבים הנוספים הבאים:
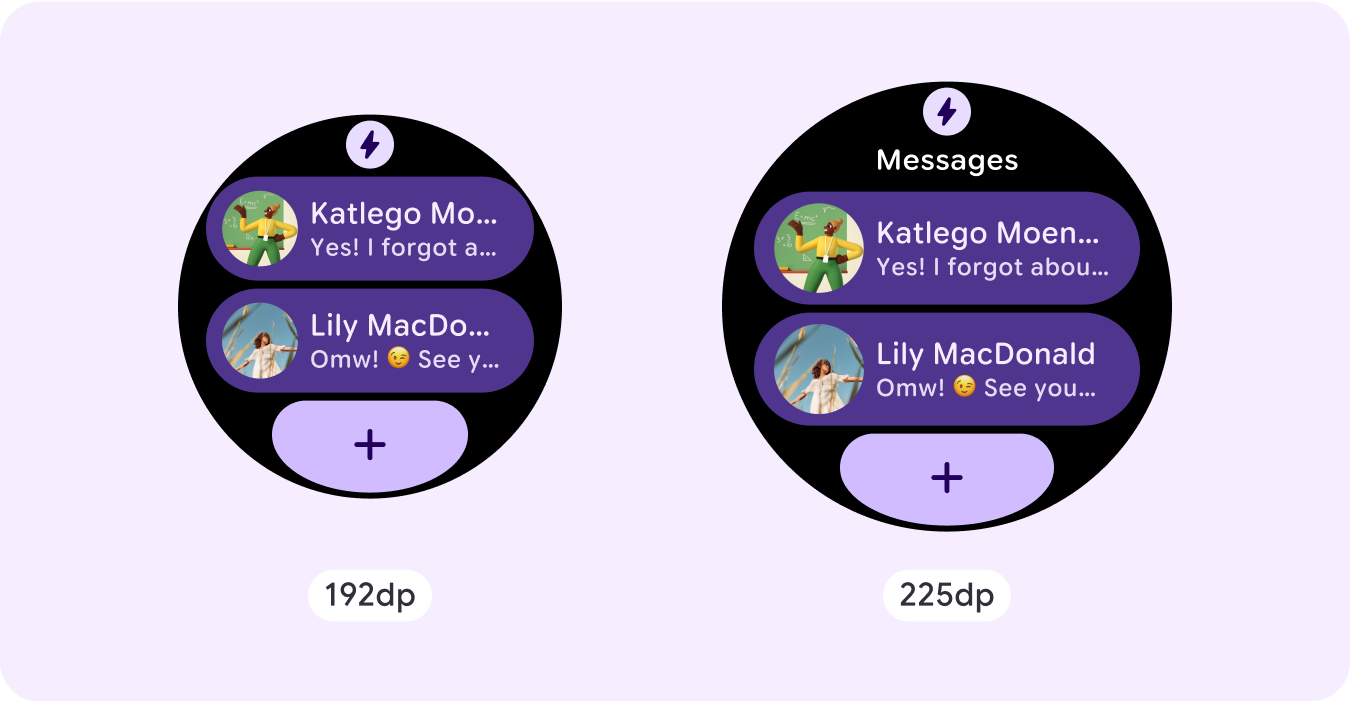
הצגת תא הכותרת שהוסתר בעבר
מומלץ לעשות זאת בפריסות עם שתי שורות לפני נקודת הצירוף, שבהן צריך להסיר את תא הכותרת כדי לוודא שהיעד המינימלי של הקשה הוא 48dp.


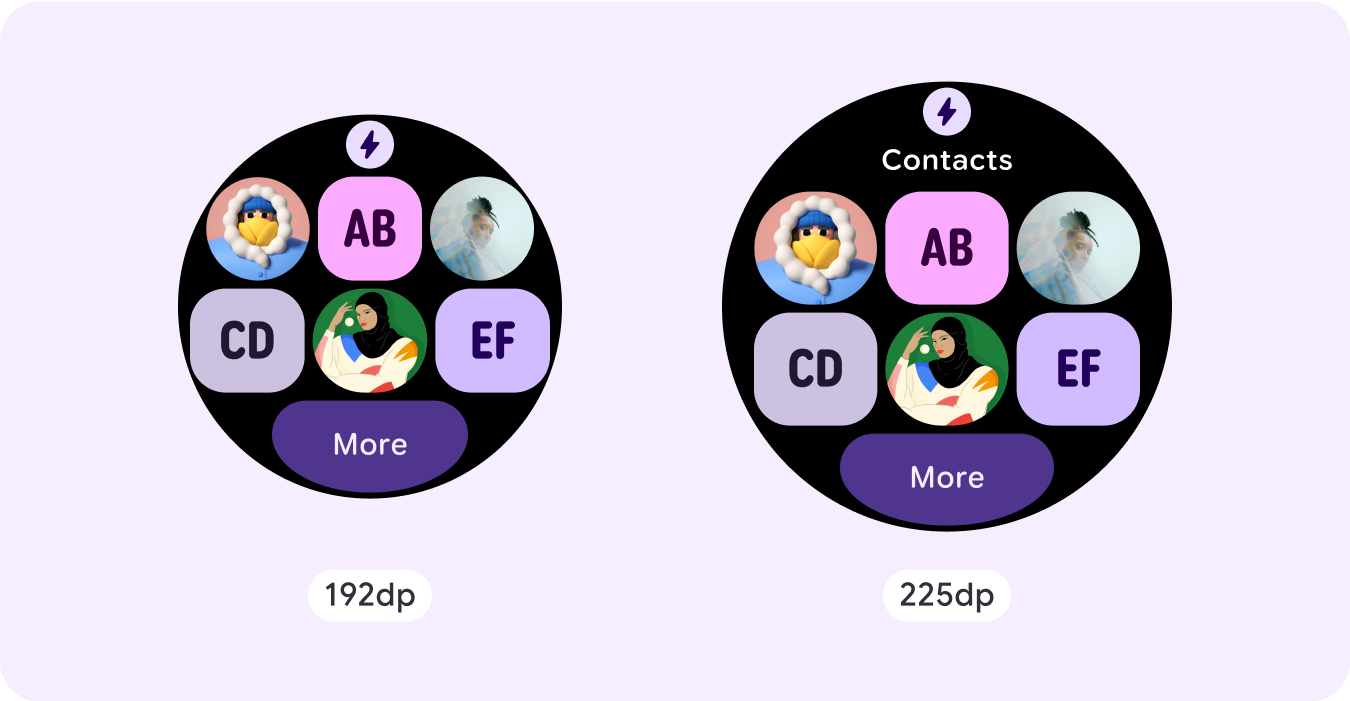
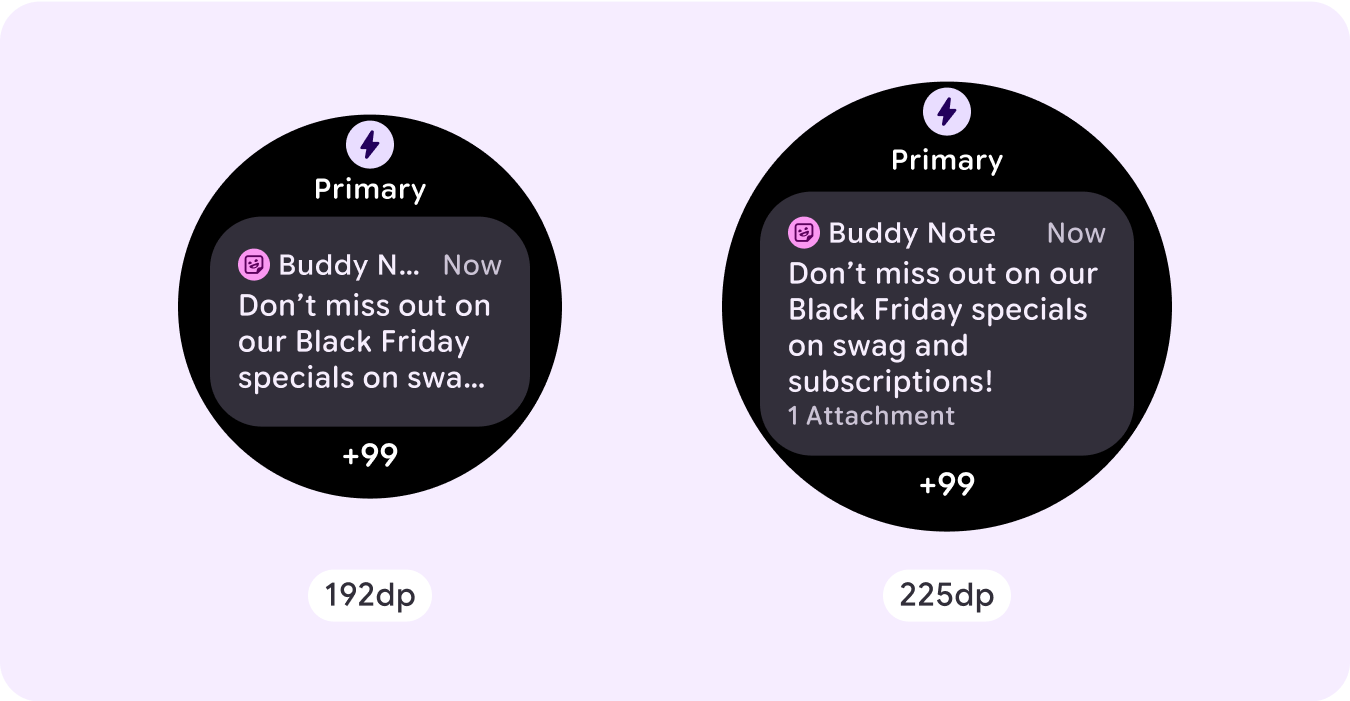
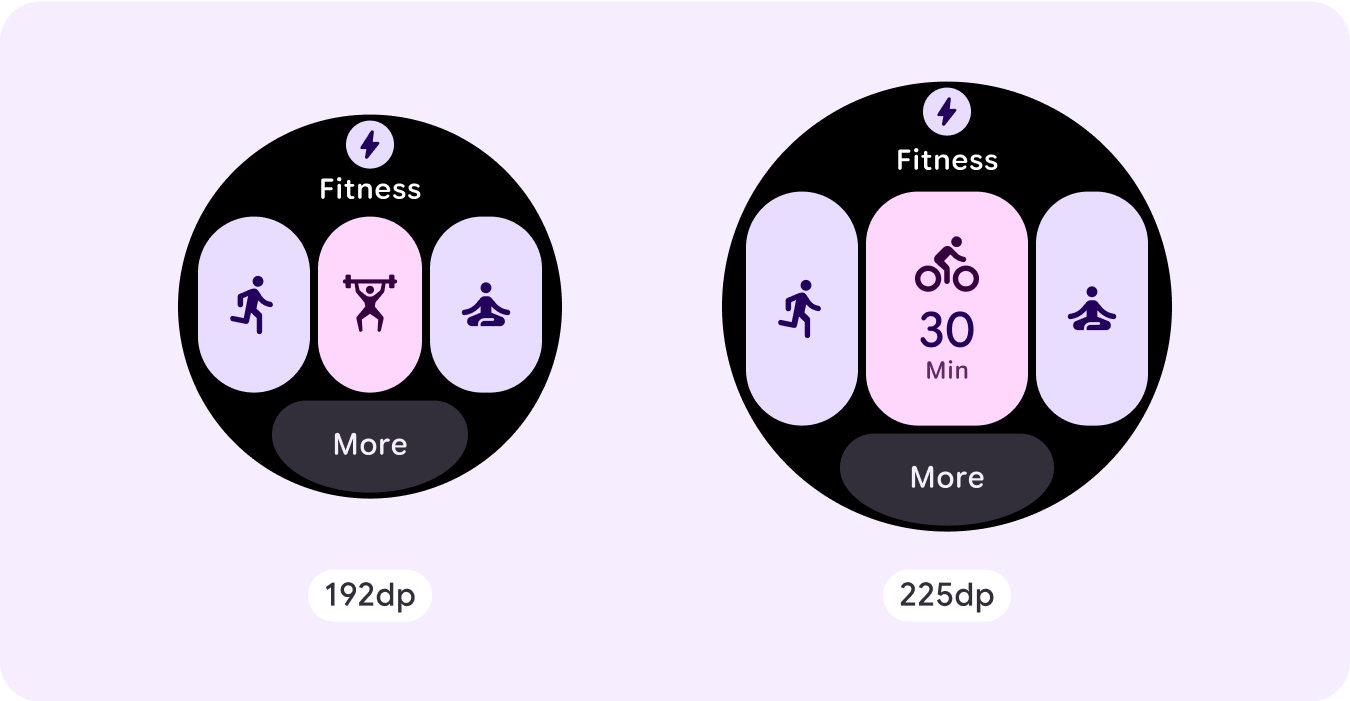
להגדיל את הגודל או לשנות את המצב של הרכיבים הקיימים
אפשר לעשות זאת כדי להציג פרטים נוספים או כדי שהתוכן יהיה קל יותר לקריאה.


הוספת משבצות לרכיבים בתוך הפריסה הנוכחית
הוספת רכיבים לפריסת האתר מאפשרת לכם להציג יותר אפשרויות או פרטים נוספים. עם זאת, חשוב לוודא שהתוכן עדיין יהיה קריא במהירות.



הוספת תוכן נוסף בתחתית הדף
במקרים מסוימים, מומלץ להוסיף לחצני פעולה או תוכן בקטע התחתון, במקום להוסיף רכיבים בתוך החריץ הראשי.

זהירות: בגודל תצוגה גדול יותר, אף פעם לא צריך להציג פחות מידע מאשר בגודל תצוגה קטן יותר. הדבר רלוונטי במיוחד להתנהגויות בהתאמה אישית שנוספות בנקודת העצירה.
דוגמה נפוצה לכך היא כשגודל הרכיבים או הטקסט מוגדלים מעבר לנקודת הצירוף, וכתוצאה מכך מוצגים פחות רכיבים או טקסט במסכים גדולים יותר. המסכים צריכים תמיד להציג ערך גבוה יותר ככל שהם גדולים יותר.
התנהגות רספונסיבית ומותאמת
ההתנהגות הרספונסיבית והאדפטיבית תלויה בשלושת המיקומים (הקטעים) בפריסה.
מקום לסמל האפליקציה ולכותרת
אין שינוי בהתנהגות של סמל האפליקציה שהמערכת מספקת. תא הכותרת יתאים את עצמו באופן אוטומטי לגודל המסך הרחב יותר, ויוצגו בו תווים נוספים. בקטע העליון יש שוליים פנימיים יחסיים (באחוזים) כדי למנוע חיתוך כשגודל המסך גדל.
![]()
חריץ ראשי (רכיבים)
צריך להגדיר את הרוחב והגובה של כל הרכיבים בתוך המיקום הראשי ל'הרחבה', כדי שהם יתאימו באופן אוטומטי לגודל המסך הרחב יותר. כדי למנוע חיתוך כשגודל המסך גדל, יש שוליים פנימיים יחסיים (באחוזים) בקטע של המודעות הראשיות, ובמקרים מסוימים גם בכל שורה במודעה. אם משתמשים בשילוב של רדיוס פינות ופריסה, יכול להיות שיהיה צורך בהגדלת השוליים של המודעות בחריץ הראשי.

חריץ תחתון
אין שינוי בהתנהגות של הלחצן או הטקסט התחתון, אבל רוחב הלחצן ותיבות הטקסט משתנה באופן אוטומטי בהתאם לגודל המסך הרחב יותר, ומספר התווים בהם גדל. בחריץ התחתון יש שוליים פנימיים יחסיים (באחוזים) כדי למנוע חיתוך כשגודל המסך גדל. אם אין חריץ בחלק התחתון, מתווסף באופן אוטומטי שוליים שמוגדרים כברירת מחדל.



יצירת חוויות שונות
פריסה אחת שניתן להתאים אישית באופן מלא, עם 60 צורות שונות לפחות מובנות, מאפשרת התאמה אישית כמעט ללא הגבלה. המשבצות מבוססות על מערכת שמבוססת על משבצות, כך שאפשר להחליף משבצת מהפריסה הקנונית בכל תוכן או רכיב, ולהגדיר את הרכיב לאחד מהוריאנטים הרבים ושילובי הצבעים. במקרה כזה, חשוב לשמור על התנהגות תגובה ולפעול לפי ההמלצות שלנו לגבי עיצוב.
ההתאמות אישיות האלה צריכות להיות מוגבלות, ולא לחרוג מתבנית המשבצות. המטרה היא לשמור על עקביות כשמשתמשים גוללים בקרוסלה של המשבצות במכשירי Wear OS.
