פריסות של תצוגת אפליקציה עם גלילה כוללות רשימות (TransformingLazyColumn) ומסכי תיבת דו-שיח.
הפריסות האלה מהוות את רוב המסכים באפליקציות, והן מייצגות אוסף של רכיבים שצריכים להתאים לגדלי מסך גדולים יותר. בודקים שהרכיבים רספונסיביים – כלומר, שהם ממלאים את רוחב המסך הזמין ומשתמשים בהתאמות של TransformingLazyColumn כשהמסך זמין לגובה רב יותר. הפריסות האלה כבר מותאמות לתצוגה במכשירים שונים, ויש לנו כמה המלצות נוספות שיעזרו לכם לנצל את המרחב הנוסף.

יצירה של עיצובים רספונסיביים ומותאמים
כדי לעזור לפריסות העיצוב שלכם להתאים לגדלים גדולים יותר של מסכים, עדכנו את ההתנהגות של הפריסות והרכיבים שלנו כך שתהיה להם התנהגות רספונסיבית מובנית, כולל שוליים וריפודים שמבוססים על אחוזים. כדי לטפל בבעיה הזו, עדכנו את הפריסות והרכיבים של ספריית ממשק המשתמש של Android עם התנהגות רספונסיבית מובנית, כולל שוליים וריפודים שמבוססים על אחוזים. אם אתם משתמשים ברכיבי Compose שלנו, תוכלו לרשת את הרספונסיביות הזו באופן אוטומטי.
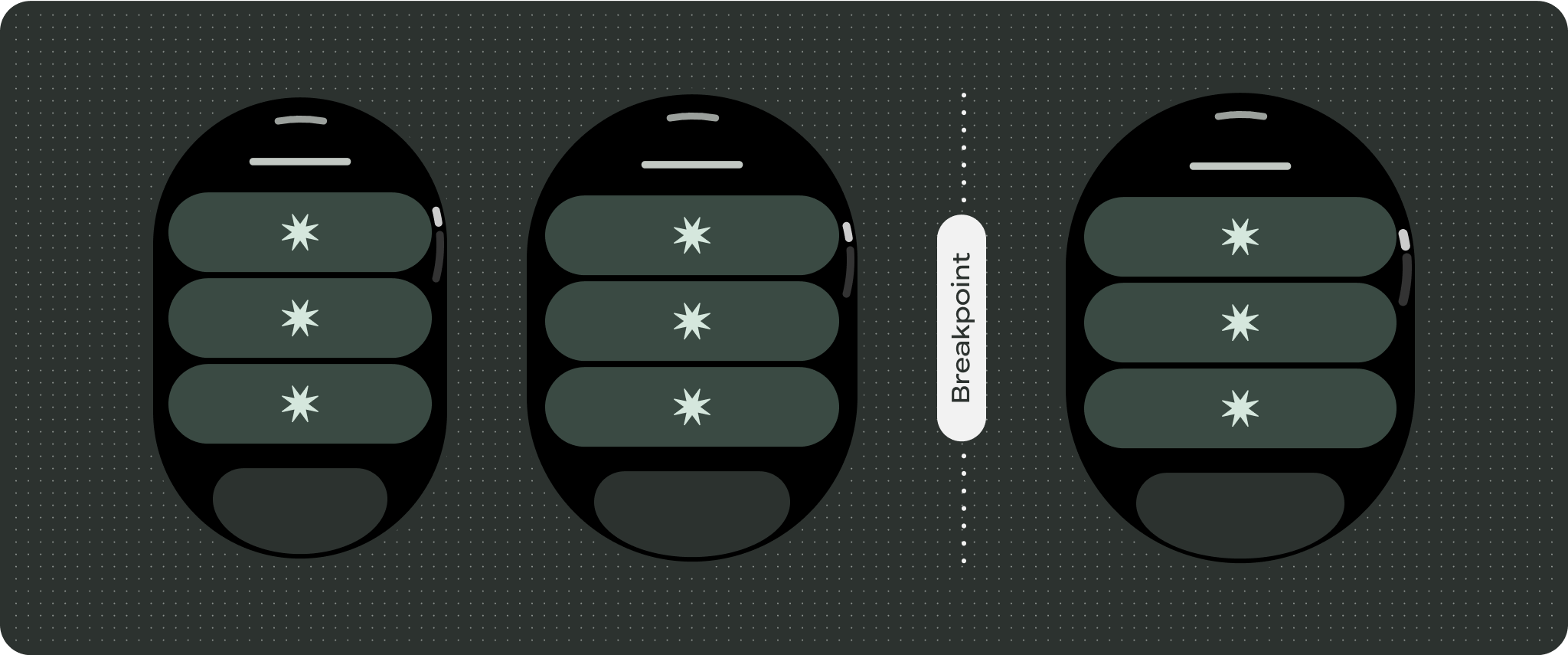
אם אתם משתמשים בעיצובים ייחודיים של מסכים, כדאי לבדוק אותם לעומק במגוון גדלים של מסכים, כדי לוודא שהרכיבים והאלמנטים מתאימים בצורה חלקה למסך ולא גורמים לחיתוך של תוכן. שוליים באחוזים עוזרים למרווחים להתאים את עצמם בצורה יעילה, ואנחנו ממליצים להשתמש בנקודת עצירה (breakpoint) ב-225dp כדי להציג מידע נוסף ופונקציונליות משופרת במסכי שעון גדולים יותר.
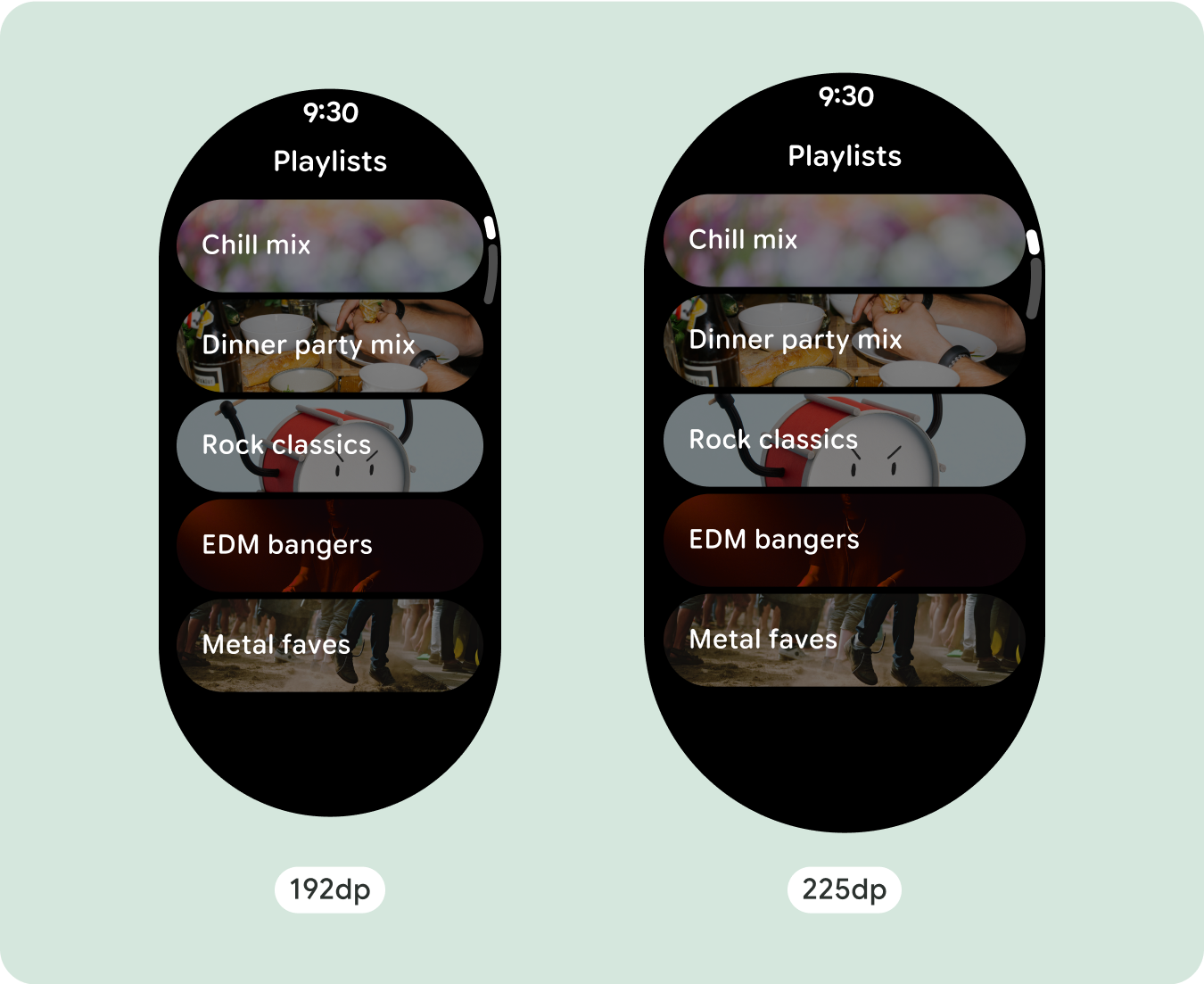
בודקים שהרכיבים ממלאים את הרוחב הזמין
כל הרכיבים נוצרים בצורה רספונסיבית, כלומר הם ממלאים את רוחב הגובה הזמינים. חשוב לוודא שיש לכם את השוליים הנדרשים כדי שהתוכן לא ייחתך על ידי המסך המעוגל.






הצגת תווים נוספים בטקסט
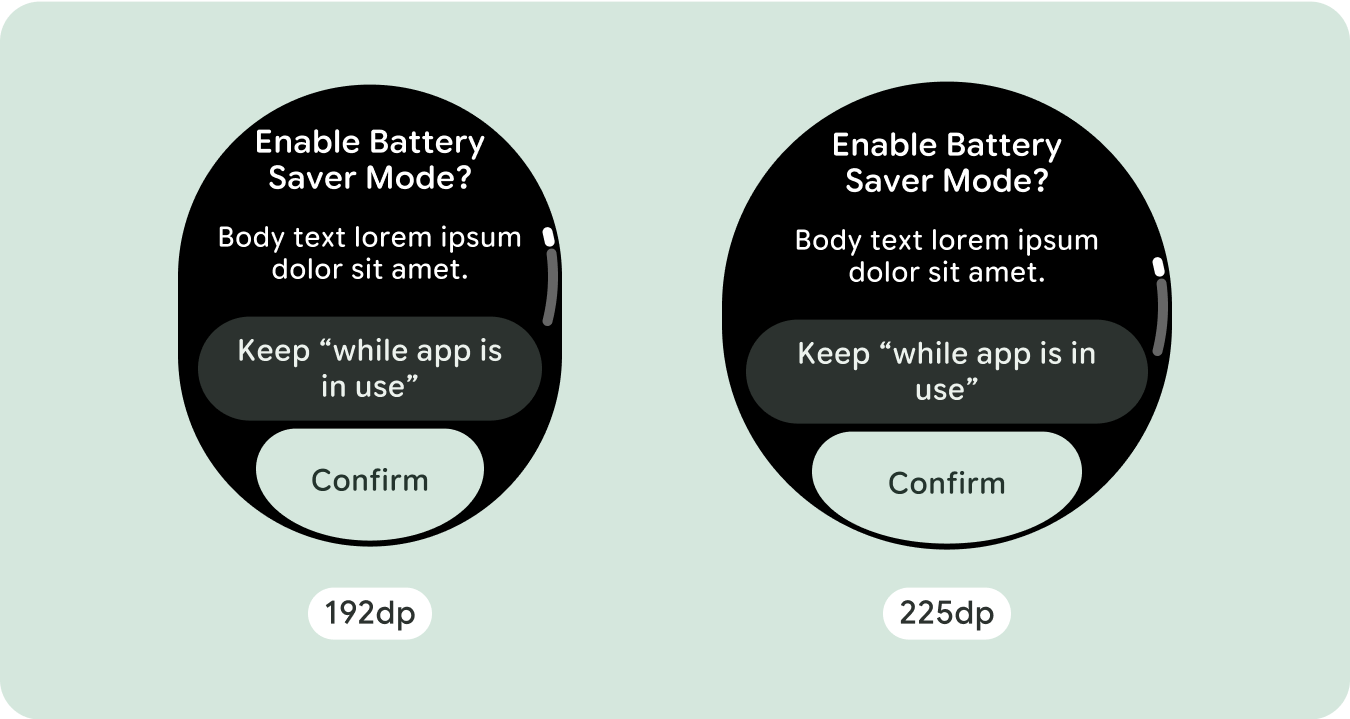
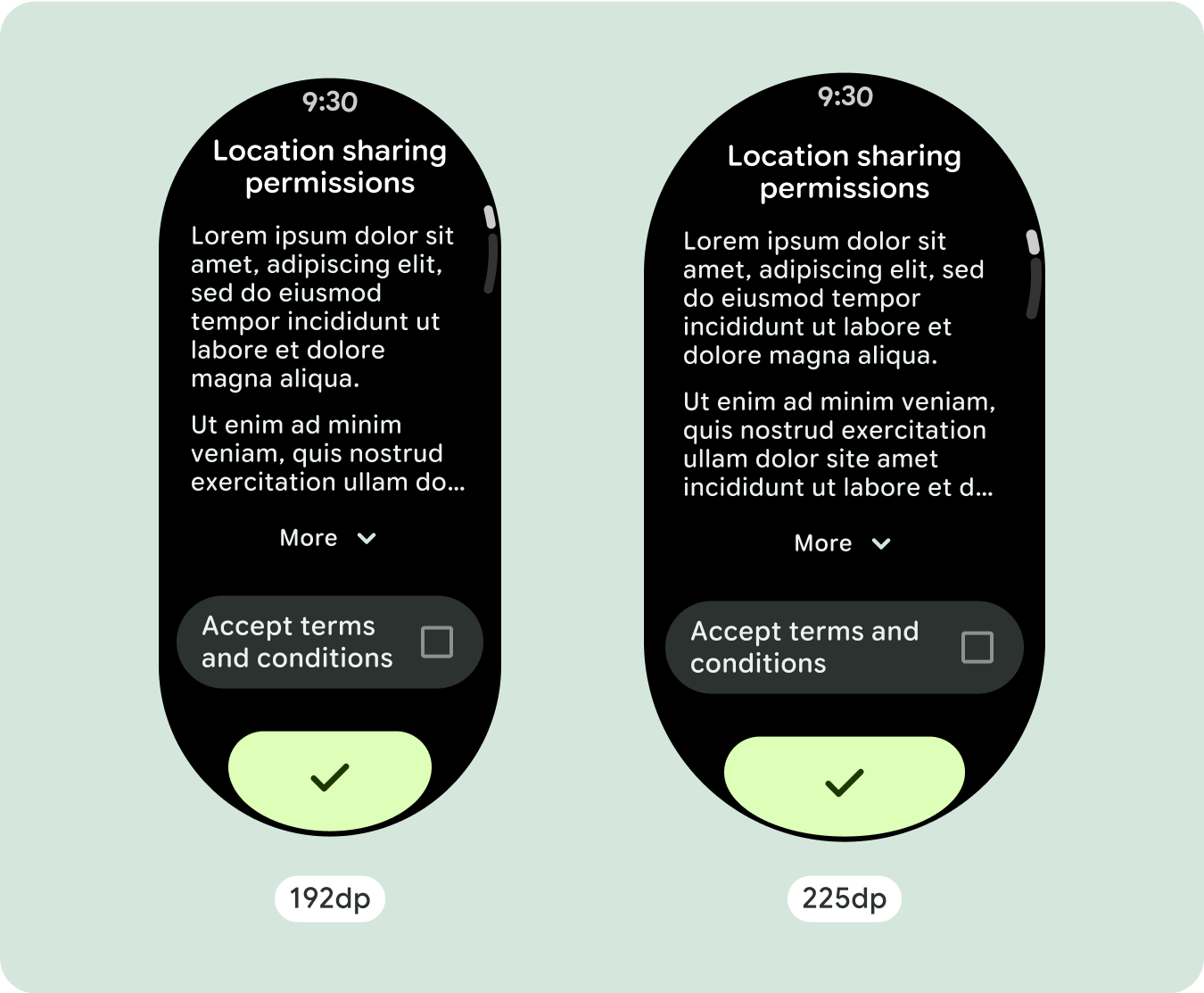
לרוב הרכיבים יש תיבות טקסט שממלאות את רוחב המסך הזמין. כלומר, מספר התווים שלהם גדל באופן אוטומטי ככל שרוחב המסך גדל.



פיתוח עיצובים דינמיים וייחודיים
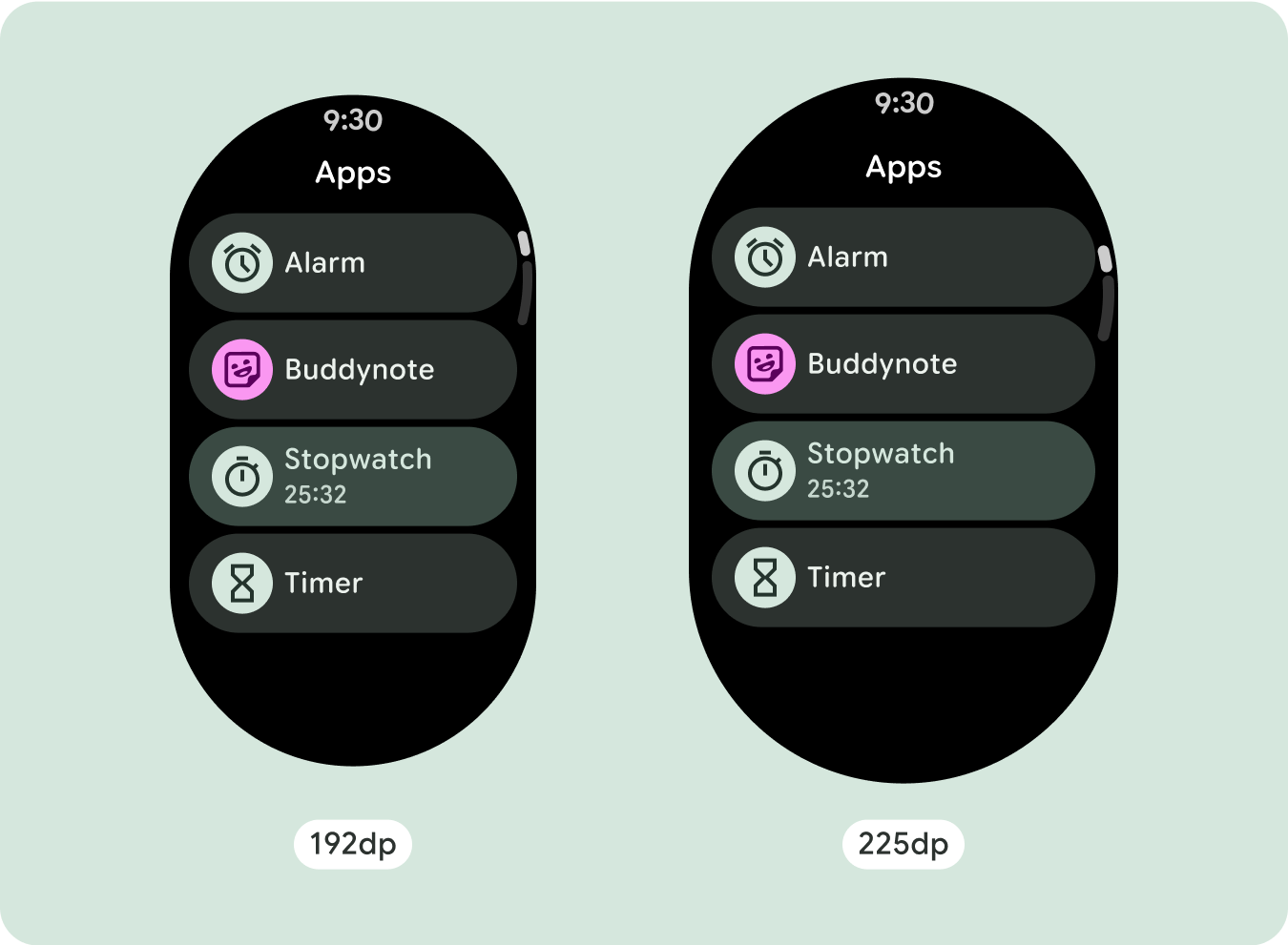
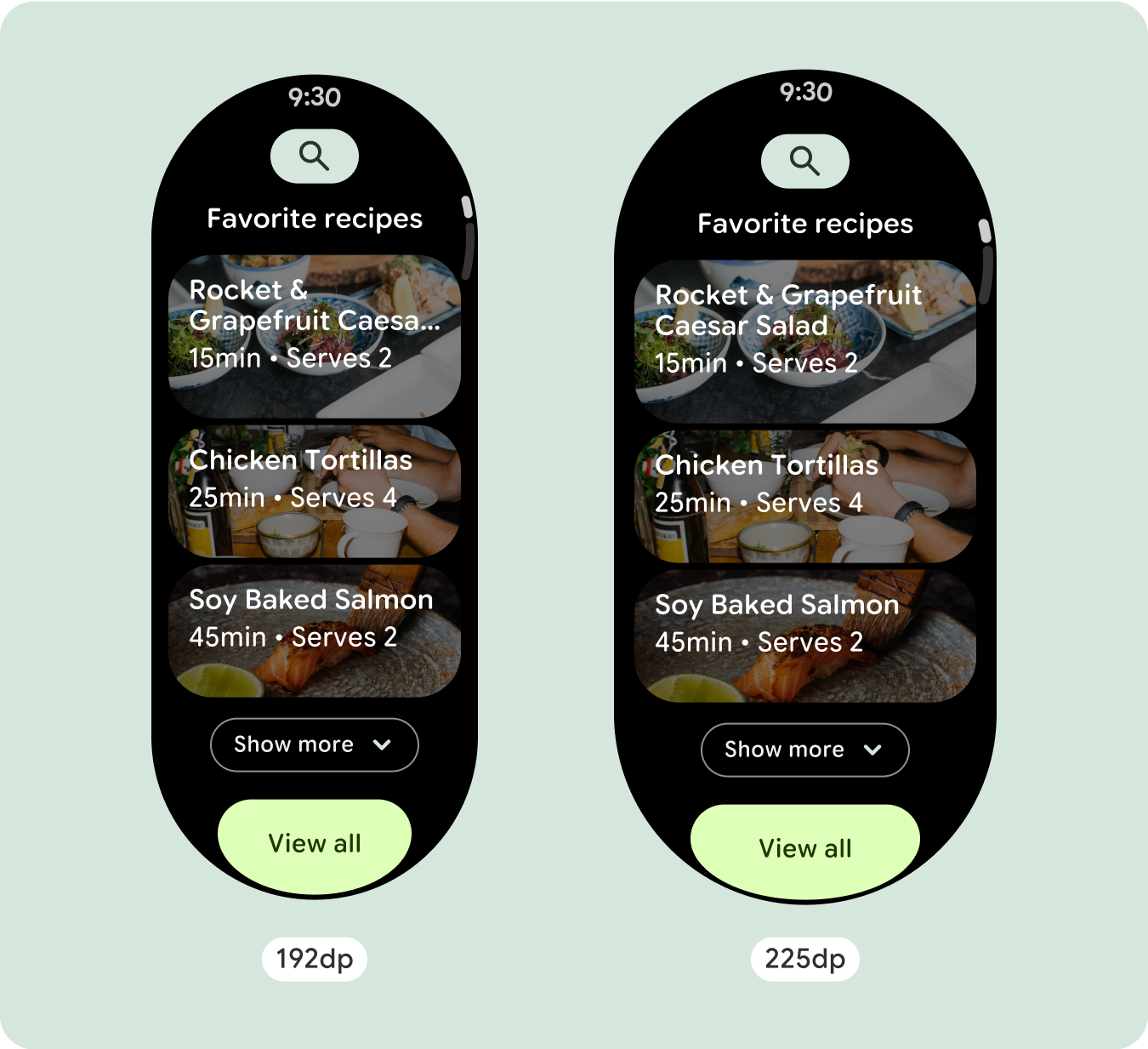
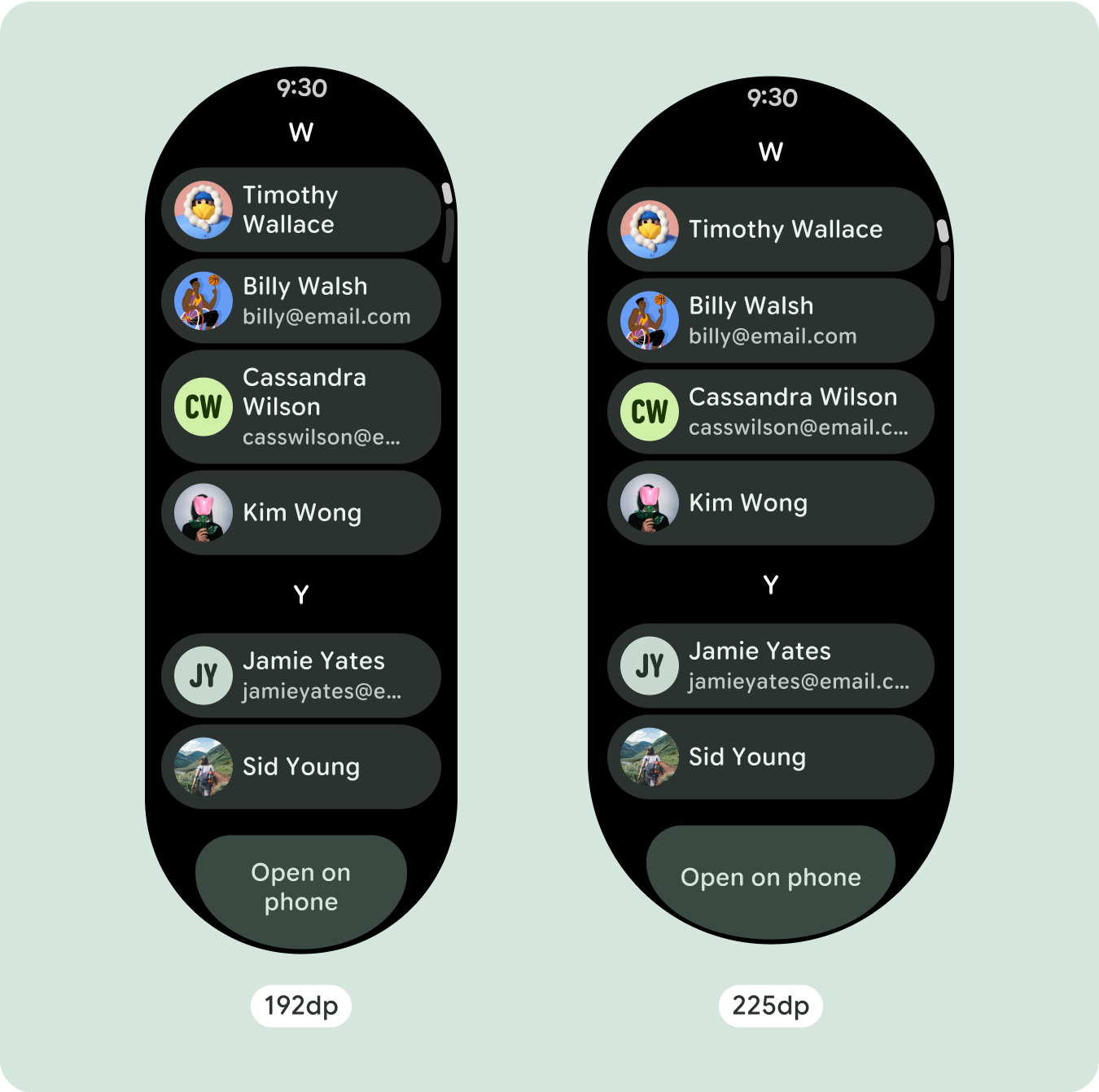
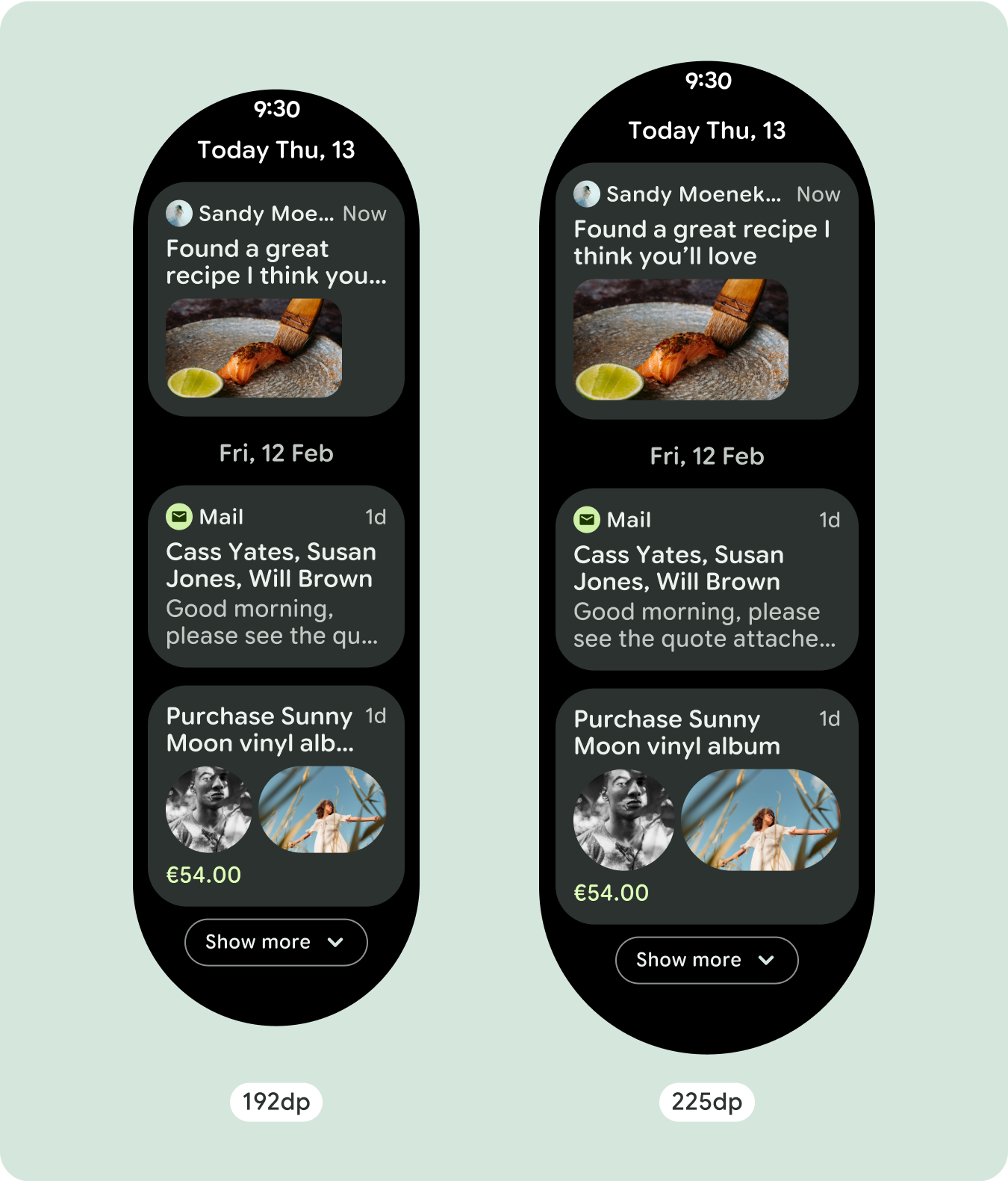
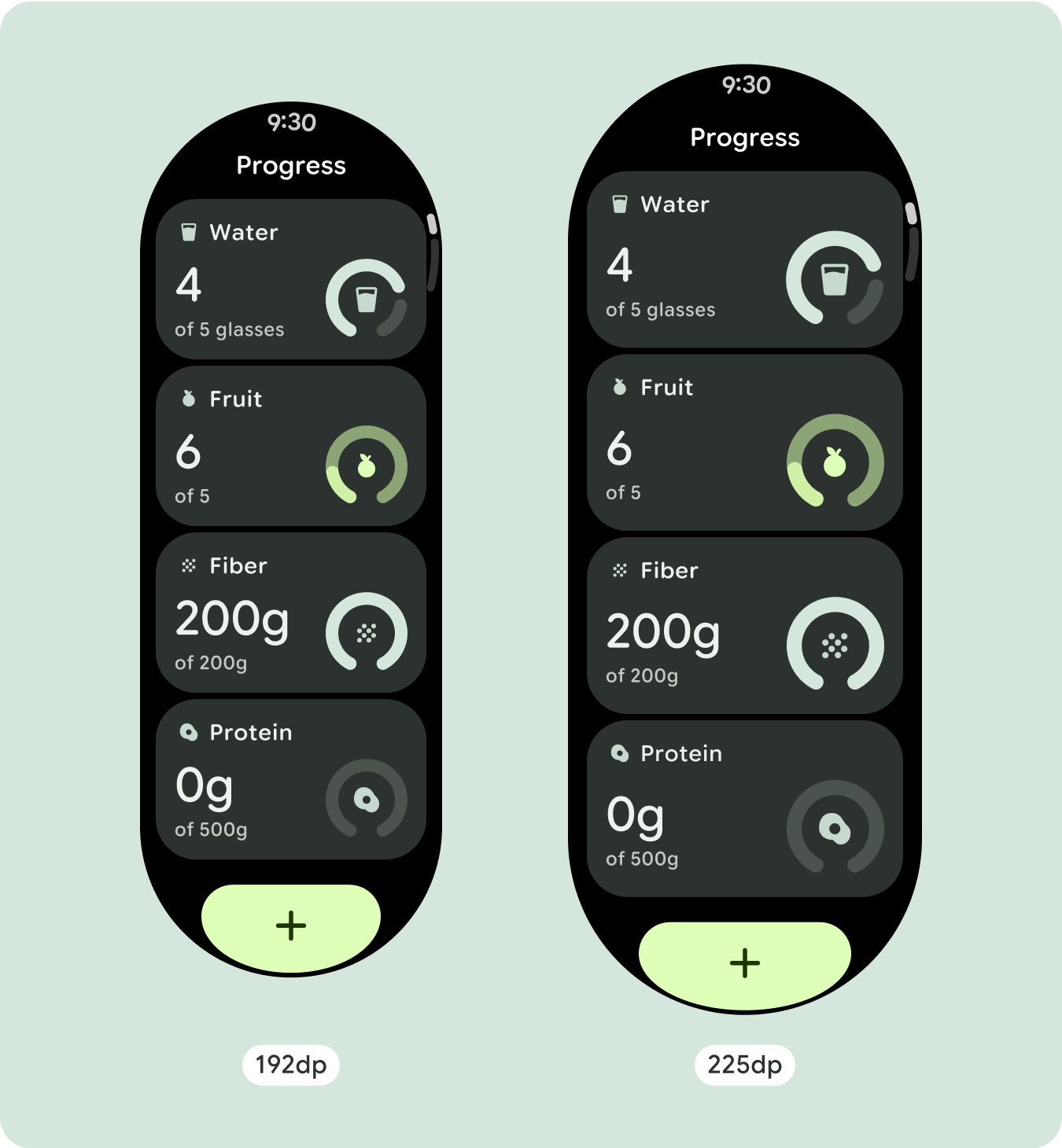
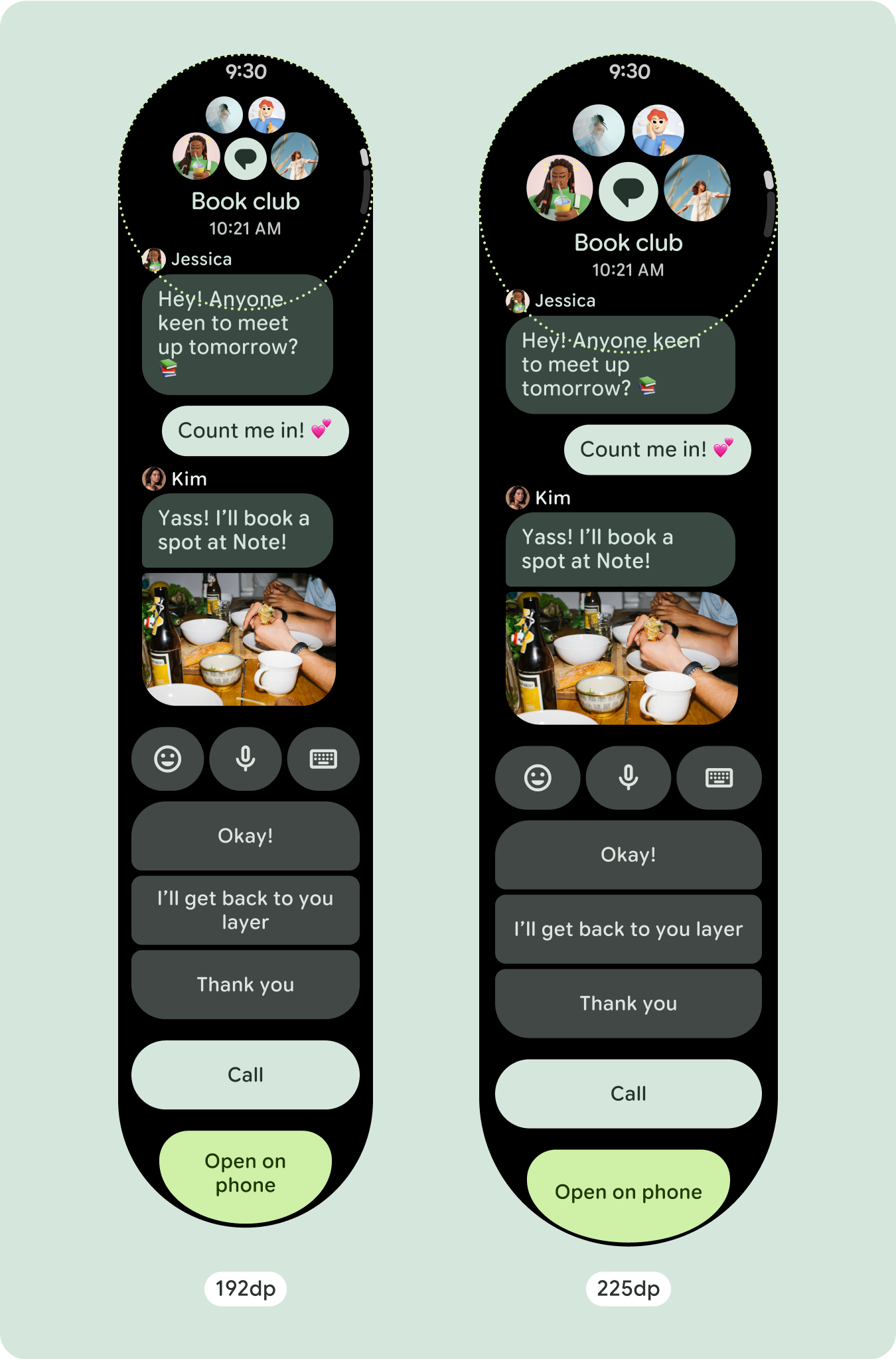
בפריטי עיצוב עם גלילה, המערכת תציג באופן אוטומטי יותר ממה שהיה מוסתר מתחת לקפל המסך, כך שלא תצטרכו לעשות הרבה כדי להוסיף ערך. כל רכיב ממלא את הרוחב הזמין, ובמקרים מסוימים יכול להיות שיתווספו לרכיב שורות נוספות של טקסט (כמו כרטיסים), או שהרכיבים יתרחבו כדי למלא את הרוחב הזמין (כמו לחצני סמלים).
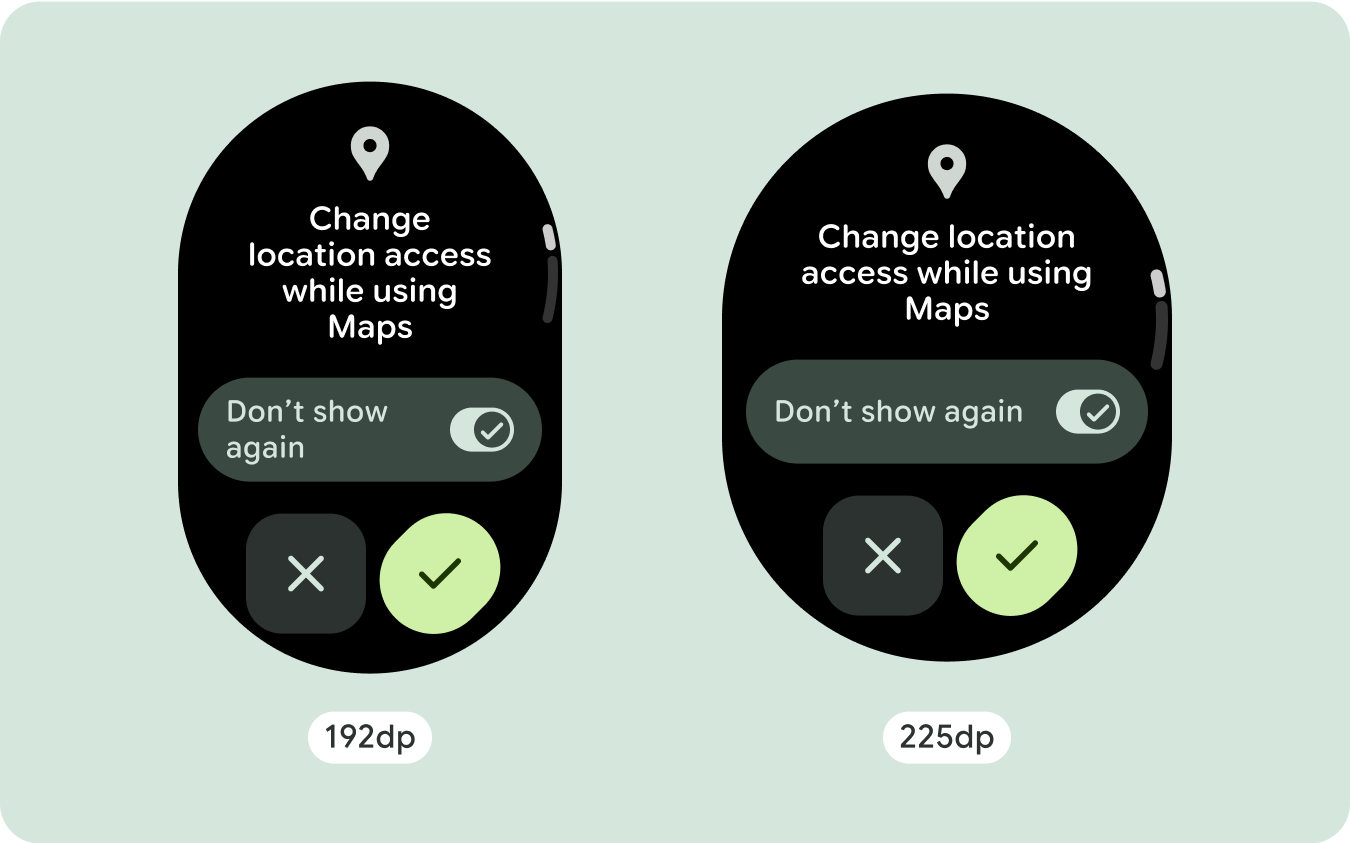
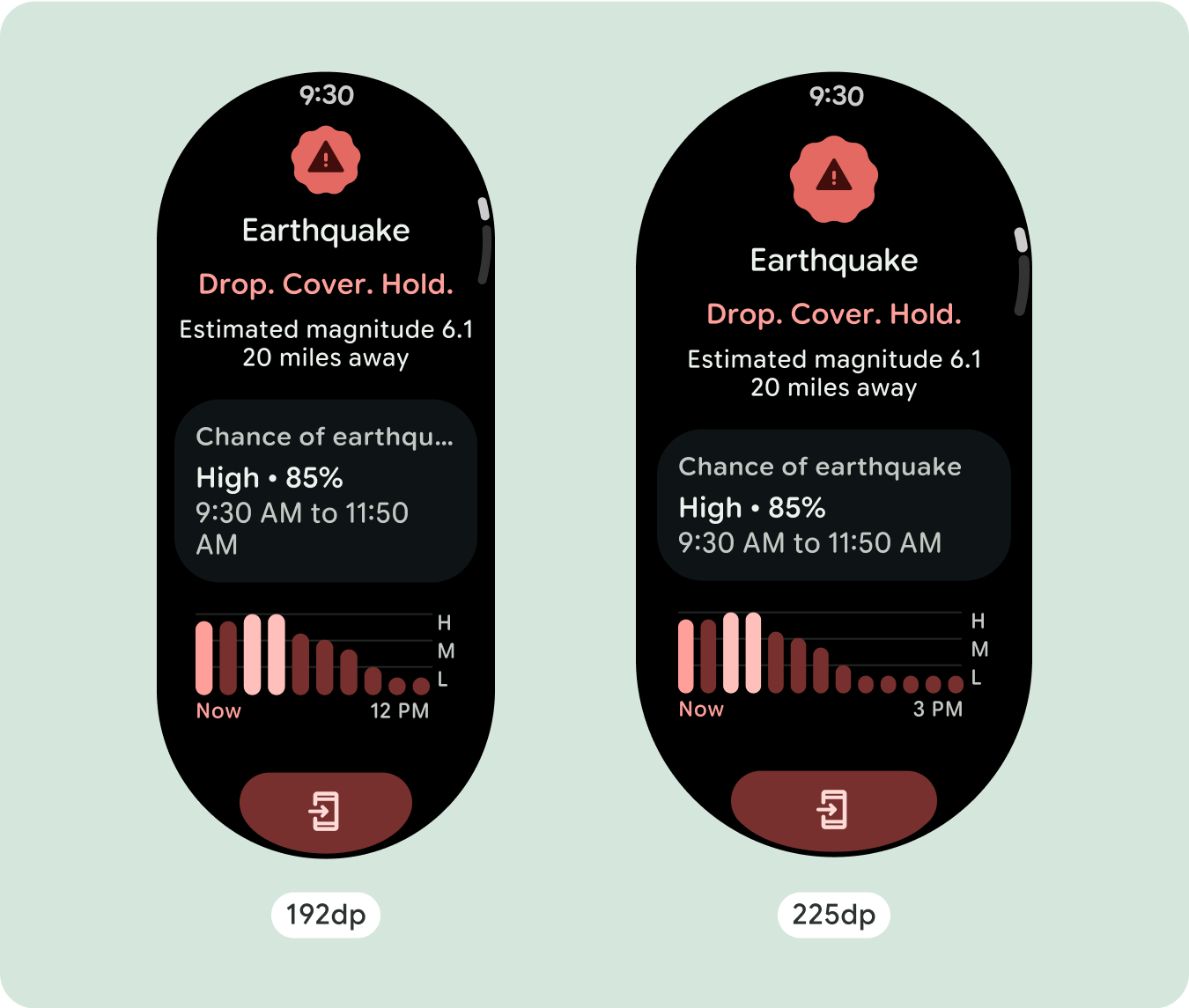
כדי לנצל את המרחב הנוסף במסכים גדולים יותר, מוסיפים נקודת עצירה בגודל 225dp. נקודת העצירה הזו מאפשרת לחשוף תוכן נוסף, לכלול יותר לחצנים או נתונים או לשנות את הפריסה כך שתתאים טוב יותר למסך הגדול יותר. לשם כך, צריך עיצוב שונה לכל נקודת עצירה. העיצוב למסך גדול יותר (225px ומעלה) יכול לכלול את הרכיבים הנוספים הבאים:
להגדיל את הגודל או לשנות את המצב של הרכיבים הקיימים
אפשר לעשות זאת כדי להציג פרטים נוספים או כדי שהתוכן יהיה קל יותר לקריאה.

פריסות מותאמות וייחודיות
הפריסה עשויה להשתנות מעט אחרי נקודת הצירוף (breakpoint) של 225dp, כדי שהתוכן מעל קו החיתוך בתצוגת ברירת המחדל יותאם בצורה אופטימלית. עם זאת, כל התוכן הזה עדיין אמור להיות זמין מתחת לקו החיתוך, ללא קשר לגודל המסך.


התנהגות רספונסיבית ומותאמת
כל הרכיבים בספריית Compose יתאימו באופן אוטומטי לגודל המסך הרחב יותר, ויגדלו ברוחב ובגובה. תצוגות גלילה שמשתמשות בשיטות של עיצוב רספונסיבי בדרך כלל מתאימות למגוון גדלי מסך. עם זאת, במקרים מיוחדים אפשר להשתמש בנקודת עצירה כדי לשנות את המימדים ולהוסיף פריסות שמרחיבות את הפונקציונליות, משפרות את הניראות במבט מהיר או מאפשרות לתוכן להתאים טוב יותר למסך.
כדי למנוע חיתוך של רכיבים ולאפשר שינוי פרופורציונלי של הגודל שלהם, צריך להגדיר את כל המרווחים העליונים, התחתונים והצדדיים באחוזים. חשוב לזכור שהתפריט PositionIndicator מופיע כשהמשתמש גולל, והוא מתאים באופן אוטומטי למסגרת המסך ללא קשר לגודל שלה.
רשימת משימות
- מחילים את השוליים המומלצים בחלק העליון, התחתון והצדדי.
- כדי למנוע חיתוך בהתחלה ובסוף של המארז שניתן לגלילה, מגדירים שוליים חיצוניים בערכי אחוזים.
- החלת שוליים בערכי DP קבועים בין רכיבי ממשק המשתמש.
- כדאי להוסיף נקודת עצירה ב-225dp כדי להציג תוכן נוסף או כדי להקל על הצגת התוכן הקיים במסכים גדולים יותר.

יצירת חוויות שונות
אפשר להתאים אישית את תצוגות הגלילה במגוון רחב של דרכים, ולהוסיף כל שילוב של רכיבים בכל סדר. השוליים העליונים והתחתונים יכולים להשתנות בהתאם לרכיבים שנמצאים בחלק העליון ובחלק התחתון. כך תוכלו למנוע קיצוץ של התוכן בגלל עקומת המסך ההולכת וגדלה.

