פריסות של תצוגות באפליקציות ללא גלילה כוללות נגני מדיה, תיבת דו-שיח לאישור, בוררי בחירה, מתגים ומסכים מיוחדים של כושר או מעקב עם אינדיקטורים של התקדמות. אתם יכולים להגביל את הגובה של כל מסך, כדי שהמשתמש יוכל להתמקד במשימה אחת או בקבוצה אחת של אמצעי בקרה, במקום לגלול ברשימת אפשרויות. כדי להתאים למכשירים עם מסכים קטנים יותר, כדאי לתכנן תוך התחשבות בגודל המוגבל, לוודא שהמידע קל לקריאה במהירות ולהשתמש במסך עגול כשהדבר רלוונטי.

יצירה של עיצובים רספונסיביים ומותאמים
תצוגות ללא גלילה מתמקדות במידע שאפשר לקרוא במהירות ומספקות למשתמשים ערך עם מינימום אינטראקציה. עם זאת, יכול להיות מאתגר להטמיע התנהגות רספונסיבית בפריסות האלה. כדי לטפל בבעיה הזו, עדכנו את הפריסות והרכיבים של ספריית ממשק המשתמש של Android עם התנהגות רספונסיבית מובנית, כולל שוליים וריפודים שמבוססים על אחוזים. אם אתם משתמשים ברכיבי Compose שלנו, תוכלו לרשת את הרספונסיביות הזו באופן אוטומטי.
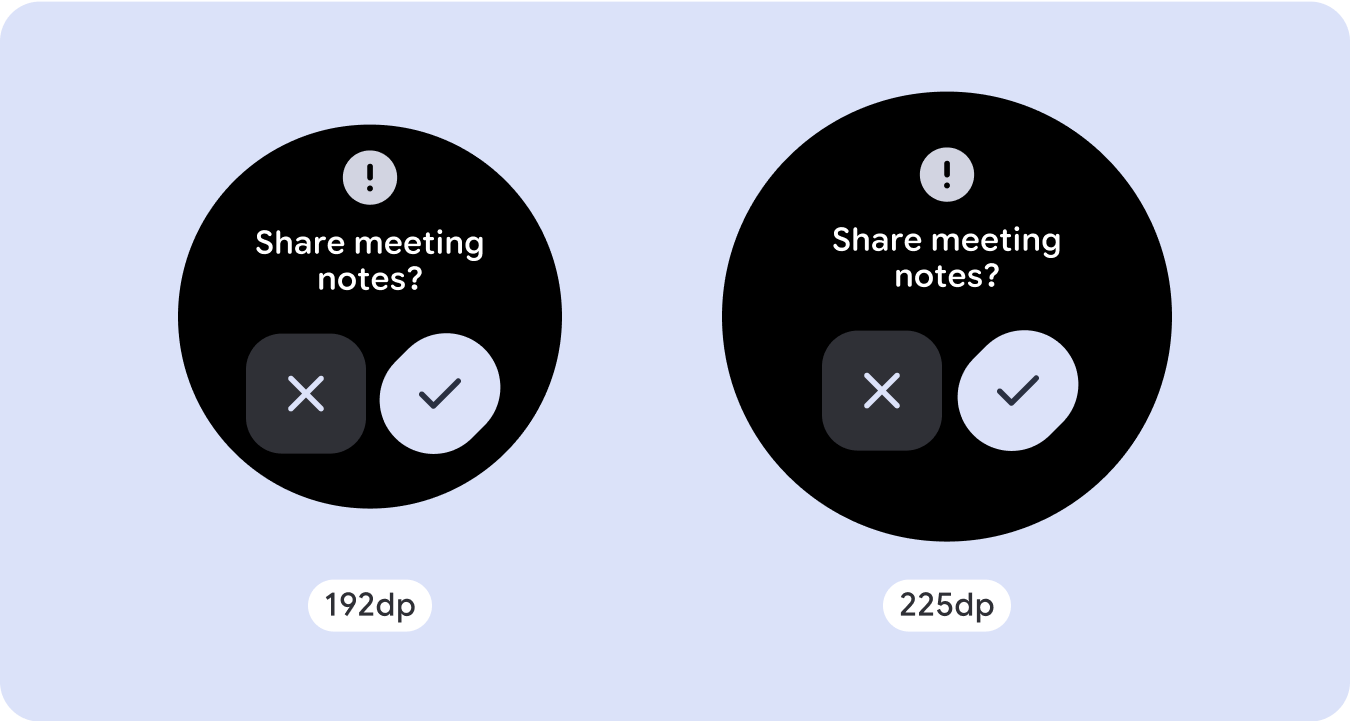
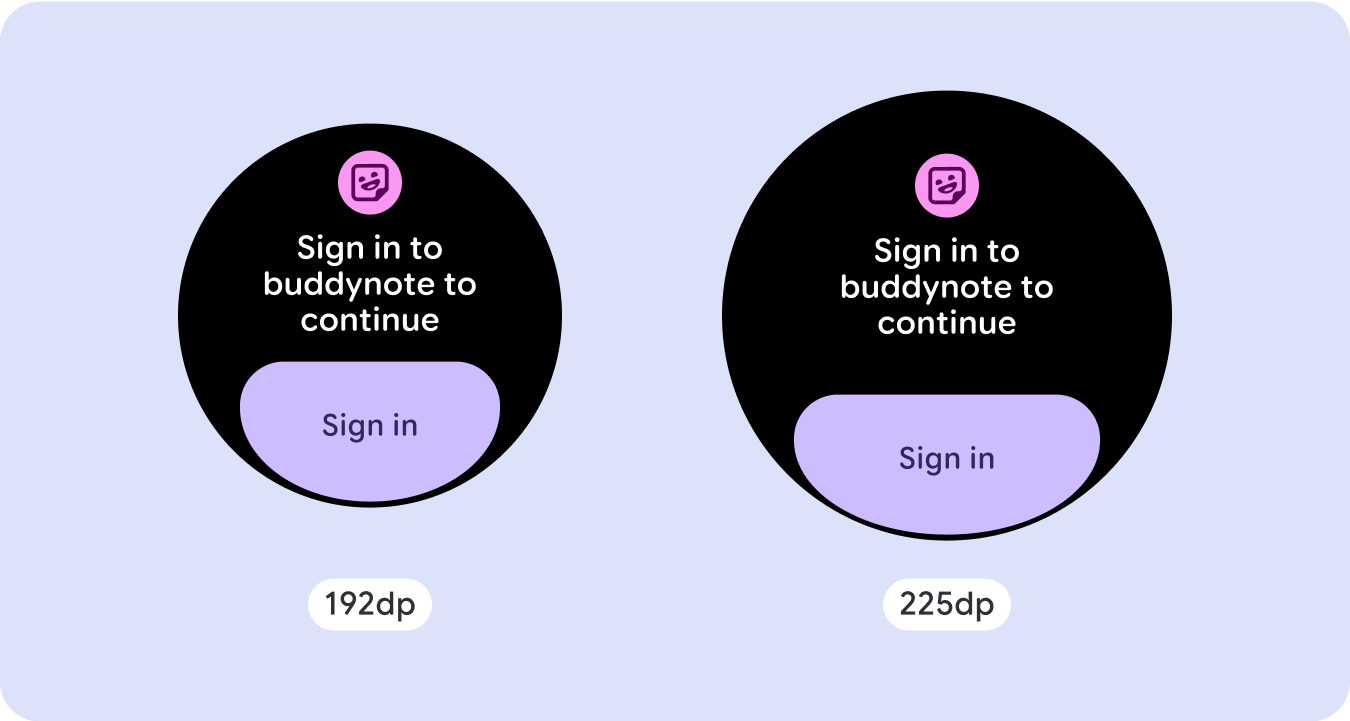
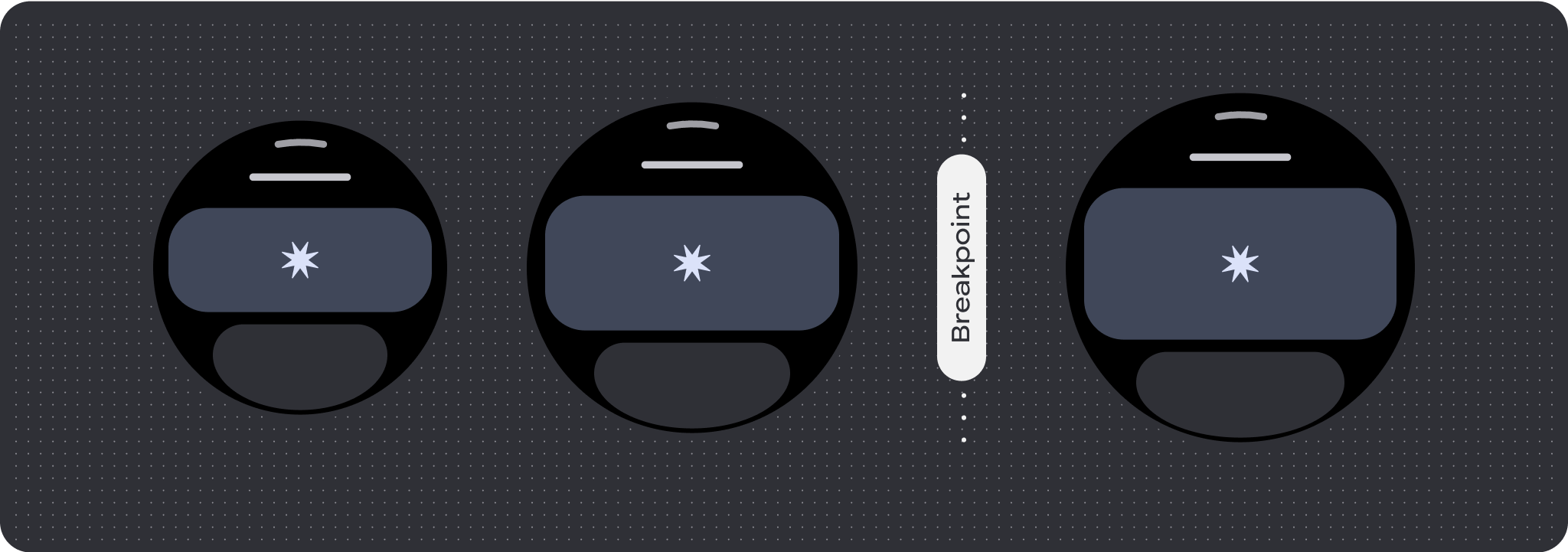
אם אתם משתמשים בעיצובים ייחודיים של מסכים, כדאי לבדוק אותם לעומק במגוון גדלים של מסכים, כדי לוודא שהרכיבים והאלמנטים מתאימים בצורה חלקה למסך ולא גורמים לחיתוך של תוכן. שוליים באחוזים עוזרים למרווחים להתאים את עצמם בצורה יעילה, ואנחנו ממליצים להשתמש בנקודת עצירה (breakpoint) ב-225dp כדי להציג מידע נוסף ופונקציונליות משופרת במסכי שעון גדולים יותר.
מוודאים שהרכיבים מותאמים לרוחב ולגובה הזמינים
כל הרכיבים נוצרים בצורה רספונסיבית, כלומר הם מתאימים את עצמם לרוחב הזמין (וגובהם כשהם מוצגים במסך מלא). חשוב לוודא שיש שוליים מספיק גדולים כדי שהתוכן לא ייחתך על ידי עקומת העיגול של המסך. בנוסף, חשוב לוודא שהפריסה מתנהגת כראוי כדי שהתוכן במסך שלא ניתן לגלול בו לא ידחוף את הפריסה לגלילה או ייחתך.







פיתוח עיצובים דינמיים וייחודיים
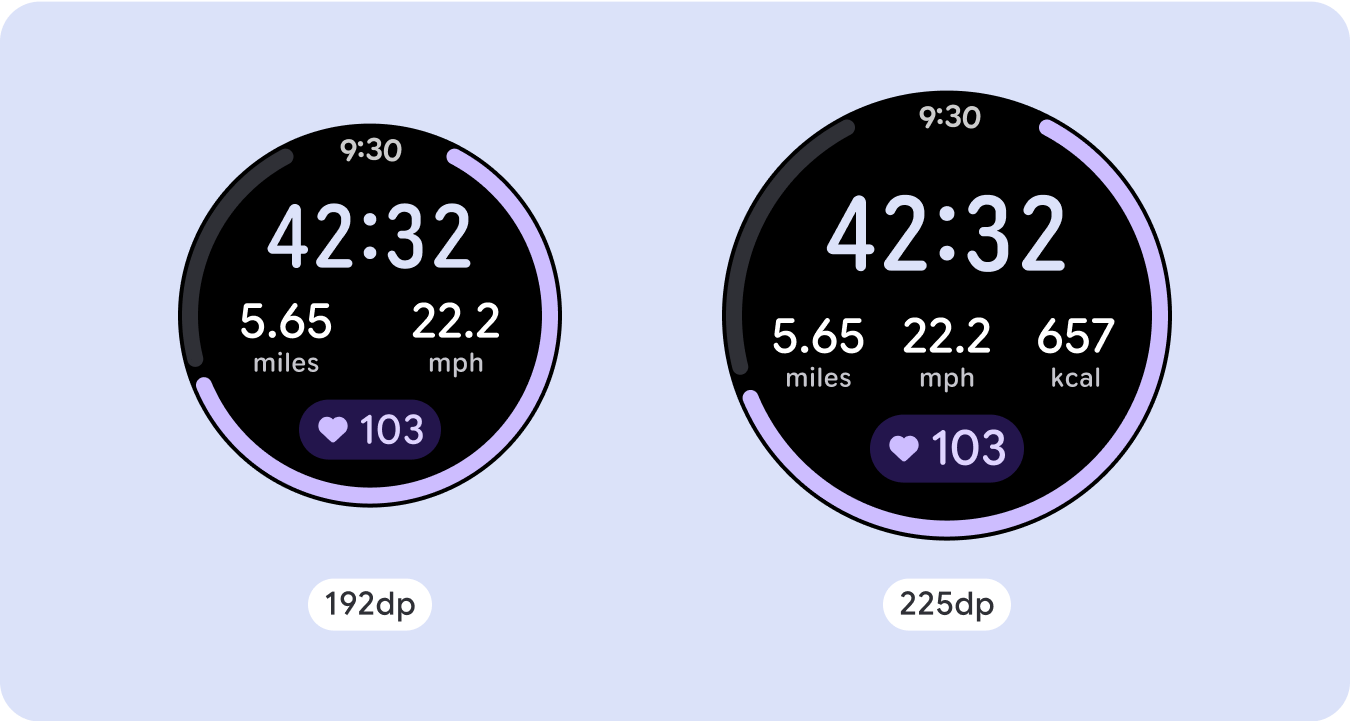
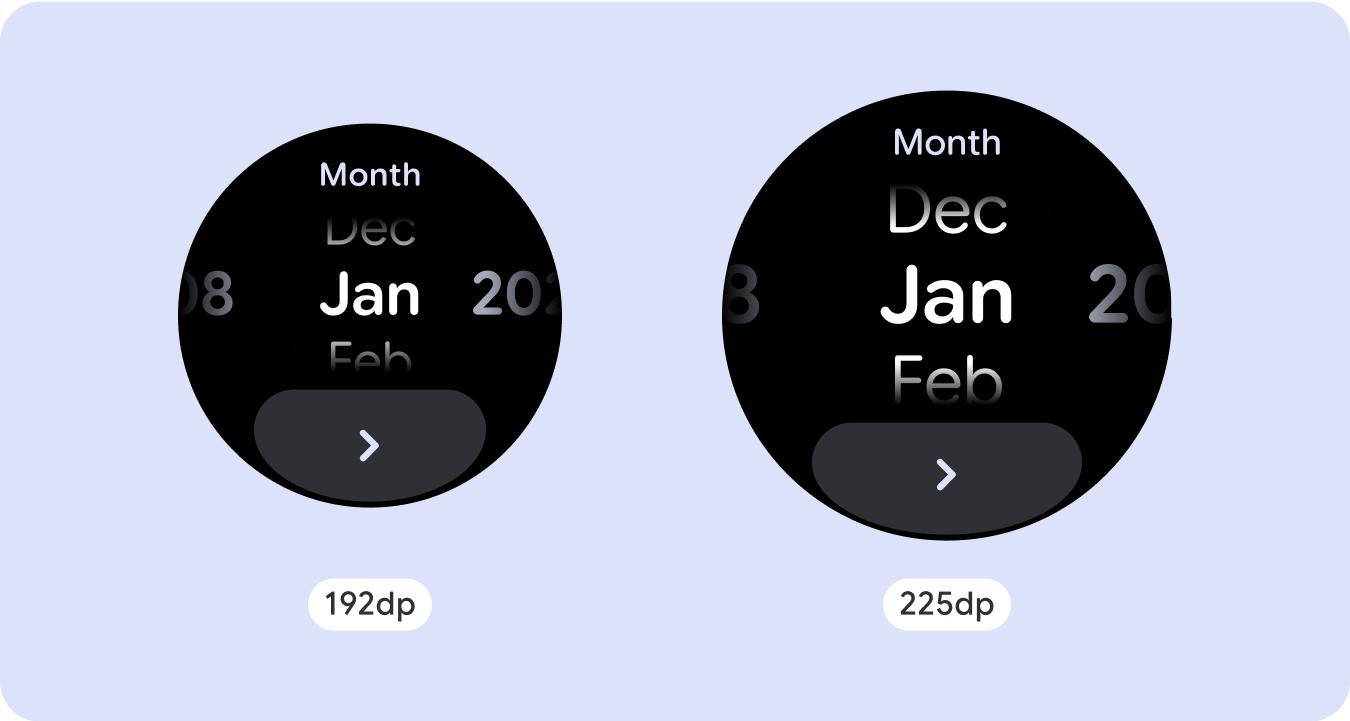
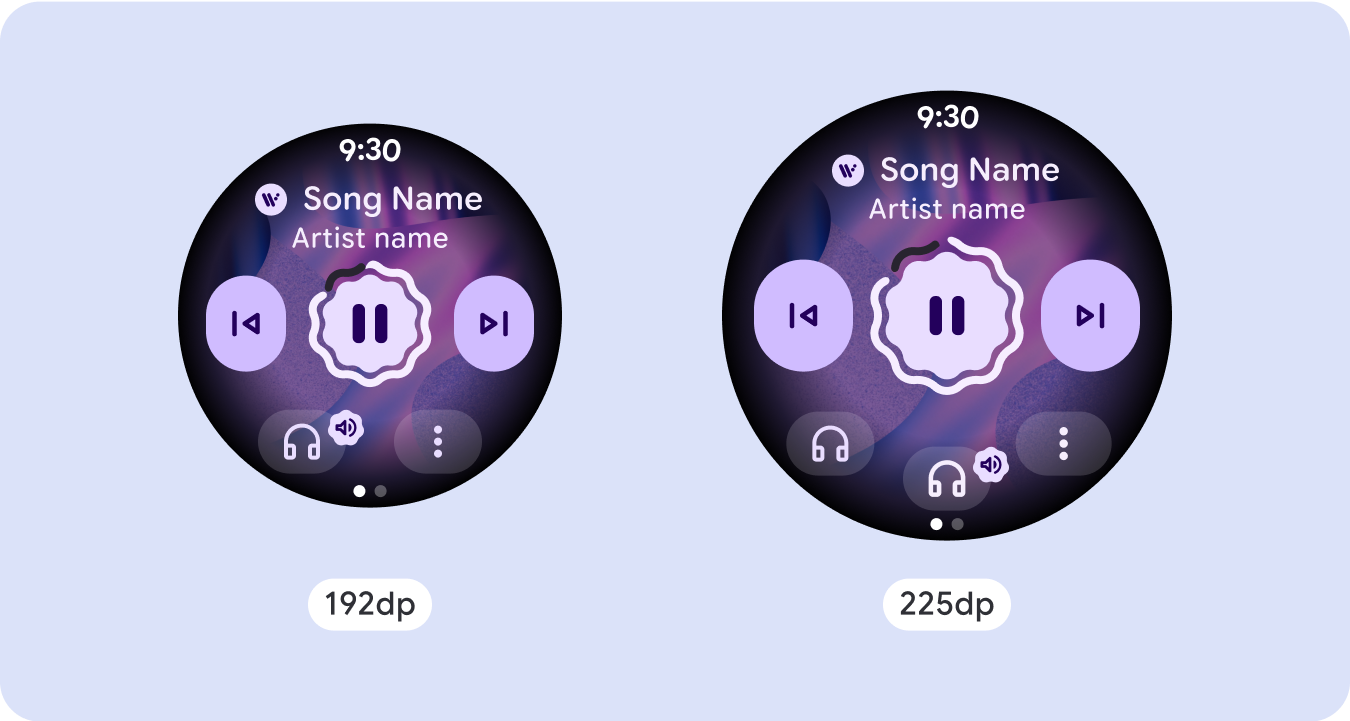
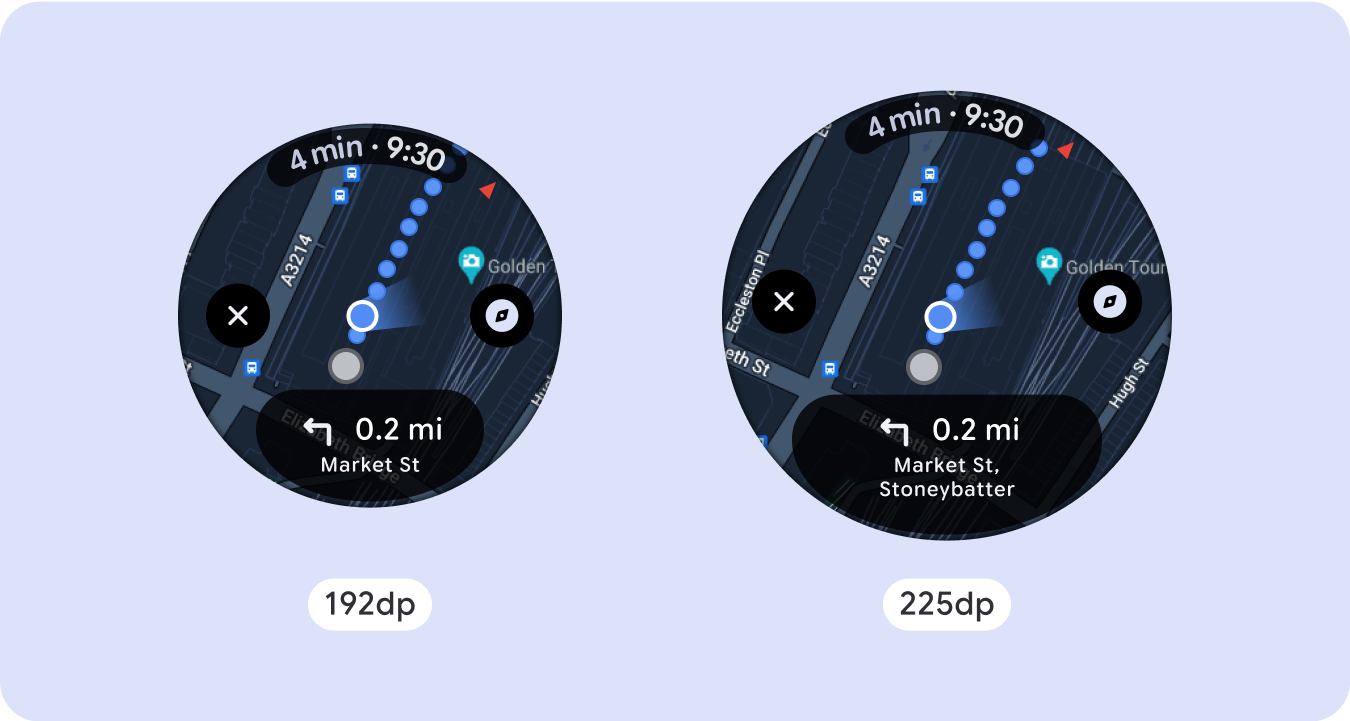
כדי לנצל את המרחב הנוסף במסכים גדולים יותר, מוסיפים נקודת עצירה בגודל 225dp. נקודת העצירה הזו מאפשרת לחשוף תוכן נוסף, לכלול מידע, אפשרויות ונתונים נוספים או לשנות את הפריסה כך שתתאים טוב יותר לגודל המסך הגדול יותר.
לשם כך, צריך עיצוב שונה לכל נקודת עצירה. בעיצוב למסך גדול יותר (225px ומעלה) אפשר לכלול את הרכיבים הנוספים הבאים:
להגדיל את הגודל או לשנות את המצב של הרכיבים הקיימים
אפשר להשתמש בנקודת העצירה כדי להציג פרטים נוספים או כדי להפוך את התוכן לקל יותר לקריאה במהירות. רק חשוב לוודא שהחוויה או הפונקציונליות לא פגומים במסך קטן, וששינויים במסך גדול הם רק נוספים.



הוספת תוכן בתוך הפריסה הנוכחית
הוספת רכיבים או תוכן מאפשרת להוסיף אפשרויות, פרטים ובסופו של דבר ערך למערך.
חשוב לזכור שהעיצוב לא צריך לפגוע ביכולת לקרוא את התוכן במהירות.


שימוש בפונקציית חלוקה לדפים
בתרחישים שבהם חוויית המשתמש דורשת יותר תוכן אבל רוצים לשמור על פריסה ללא גלילה, כדאי להשתמש בפריסה של כמה דפים עם חלוקה לדפים אנכית או אופקית.

התנהגות רספונסיבית ומותאמת
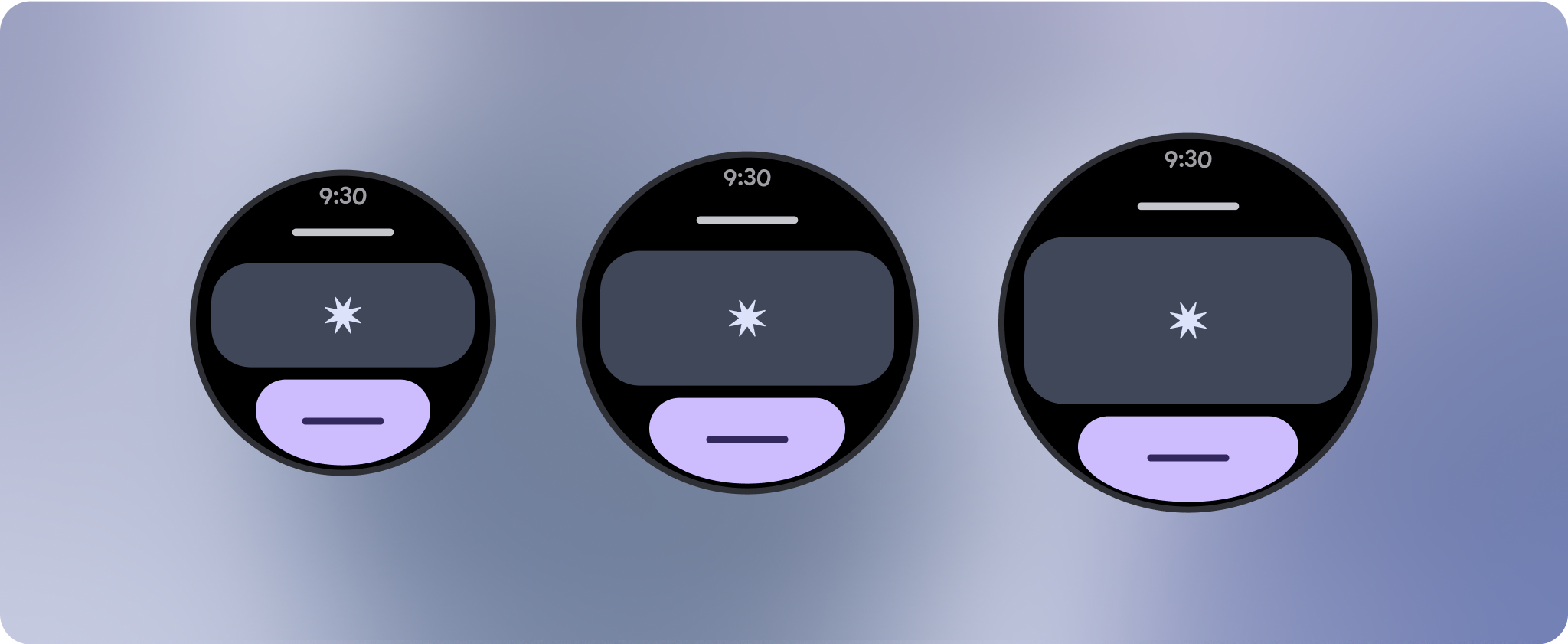
כל הרכיבים בספריית Compose יתאימו באופן אוטומטי לגודל המסך הרחב יותר, ויגדלו ברוחב ובגובה. במיוחד בתצוגות האלה, שימוש בנקודות עצירה יכול לספק חוויה עשירה וחשובה במיוחד לכל המשתמשים. מגדירים את כל השוליים באחוזים ומגדירים אילוצים אנכיים כך שהתוכן הראשי באמצע יוכל להתמתח ולמלא את אזור התצוגה הזמין.
כשאתם מעצבים מסך שלא ניתן לגלול בו, מומלץ לפצל אותו לחלק עליון, חלק בינוני וחלק תחתון. כך תוכלו להוסיף שוליים פנימיים לקטע העליון ולקטע התחתון כדי למנוע חיתוך, אבל לאפשר לקטע האמצעי לנצל את מלוא רוחב המסך. כשהמסך קטן, כדאי להשתמש בכפתור הגלילה המסתובב כדי לשלוט ברכיבים של המסך, כי אינטראקציות של הקשה בלבד לא תמיד מספקות את חוויית השימוש הטובה ביותר.
רשימת משימות
- ליצור פריסות גמישות שנראות טוב בכל גדלי המסכים.
- מחילים את השוליים המומלצים בחלק העליון, התחתון והצדדי.
- מגדירים שוליים בערכים באחוזים במקומות שבהם התוכן עלול להיות חתוך אחרת.
- כדאי להשתמש באילוצים של הפריסה כדי שהרכיבים ישתמשו בצורה הטובה ביותר במרחב במסך, ושיהיו מאוזנים במכשירים בגדלים שונים.
- אם משתמשים בטקסט של זמן, צריך להוסיף לו מקום, אבל הוא לא יכול לחפוף לקטע העליון של הדף (מידע נוסף זמין בקטע 'אינדיקטורים של התקדמות עם רווח בחלק העליון')
- כדאי להשתמש בלחצנים שמתמקמים בחלק העליון של המסך כדי לנצל את כל המרחב המוגבל.
- כדאי להוסיף נקודת עצירה ב-225dp כדי להציג תוכן נוסף או כדי להקל על הצגת התוכן הקיים במסכים גדולים יותר.

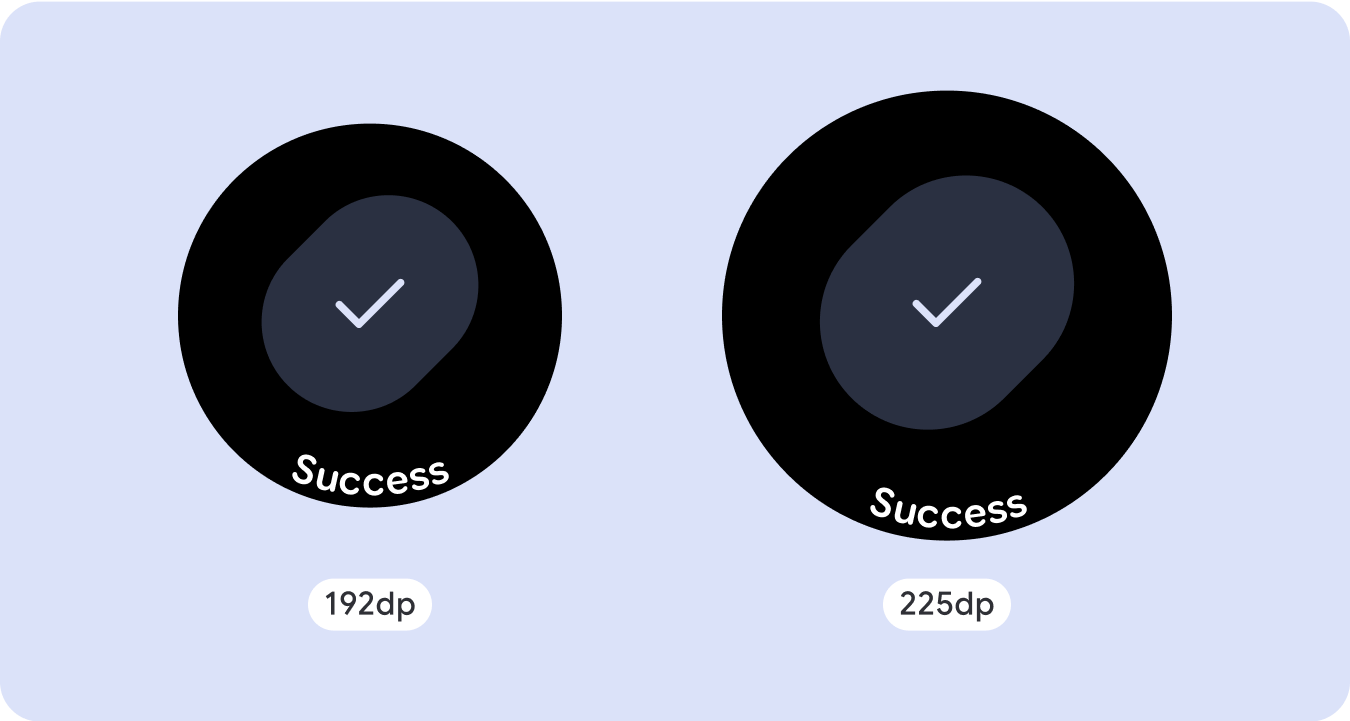
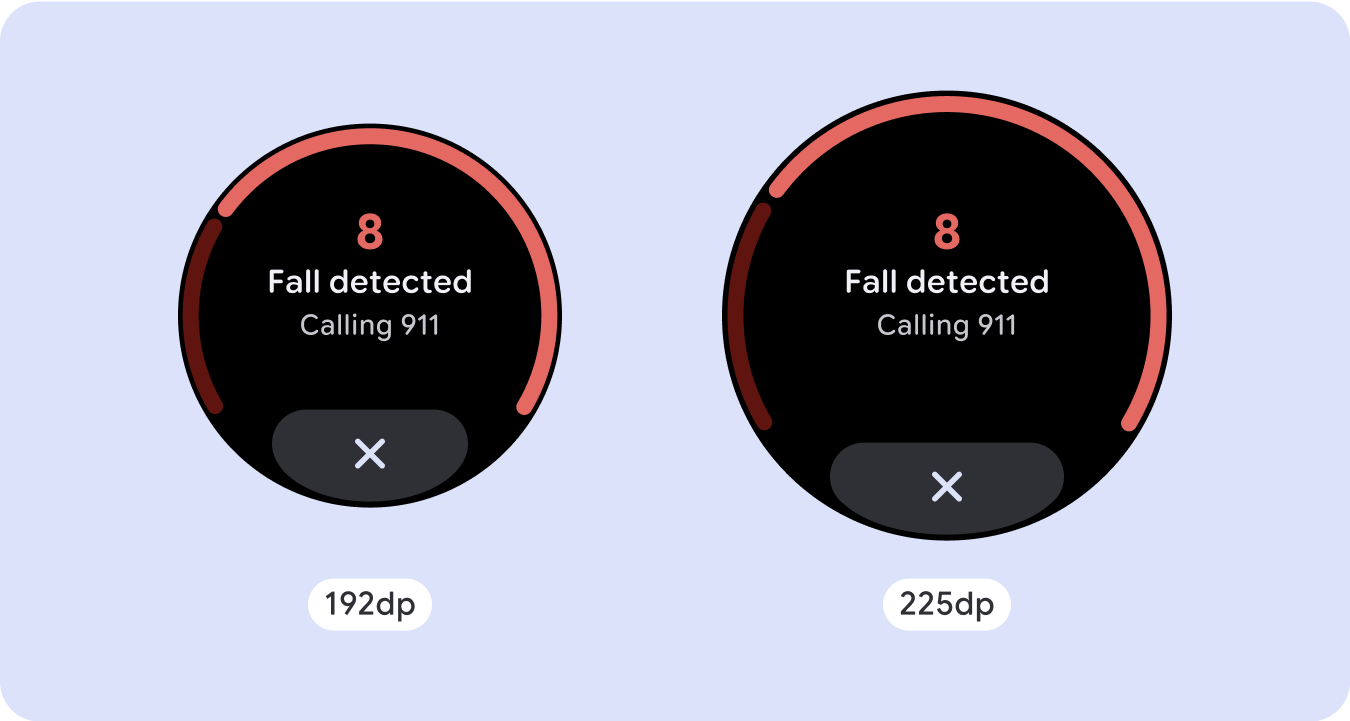
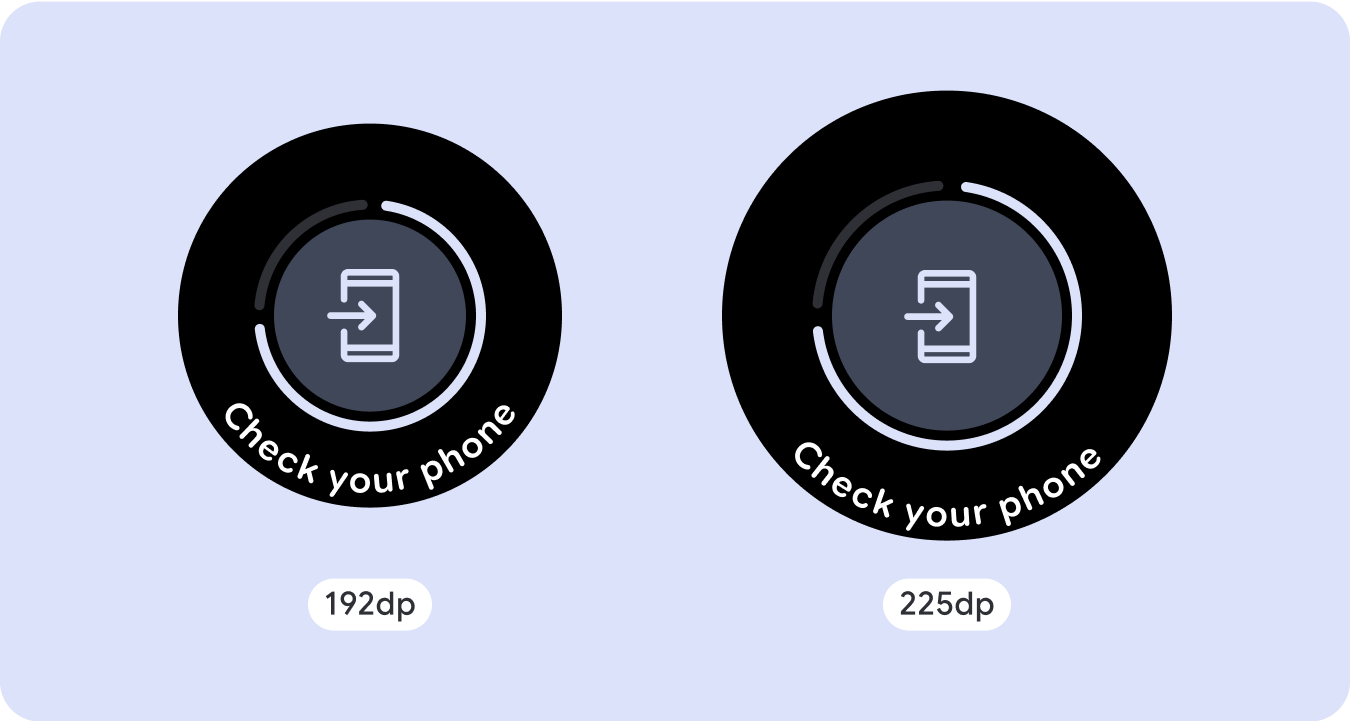
אינדיקטורים של התקדמות במסך מלא
אין שינוי בהתנהגות של אינדיקטור ההתקדמות, כי הוא מתאים את עצמו באופן אוטומטי לגודל המסך. עם זאת, מומלץ להוסיף שוליים וריפודים יחסיים (באחוזים) לאזור המרכזי כדי לנצל את המקום בצורה הטובה ביותר. כדאי גם להגדיר נקודת עצירה כדי להגדיל את הגודל או את מספר הרכיבים במסך גדול יותר.

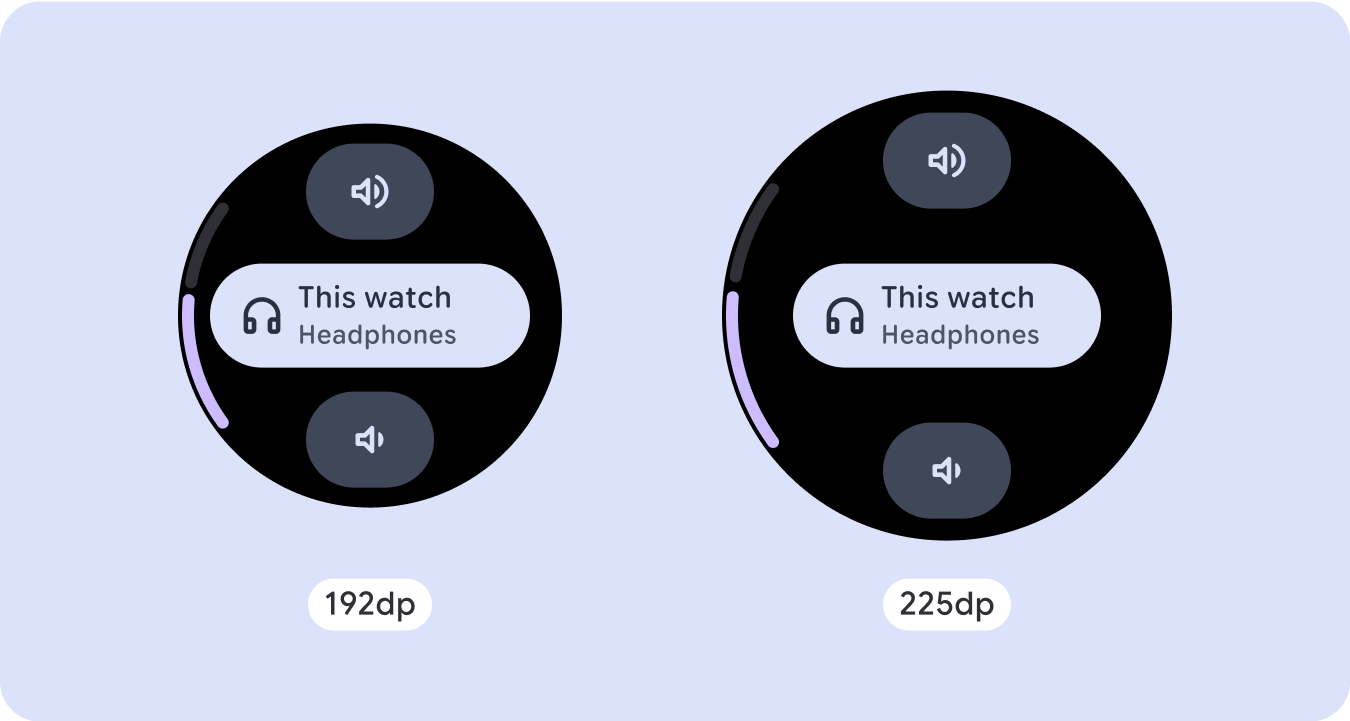
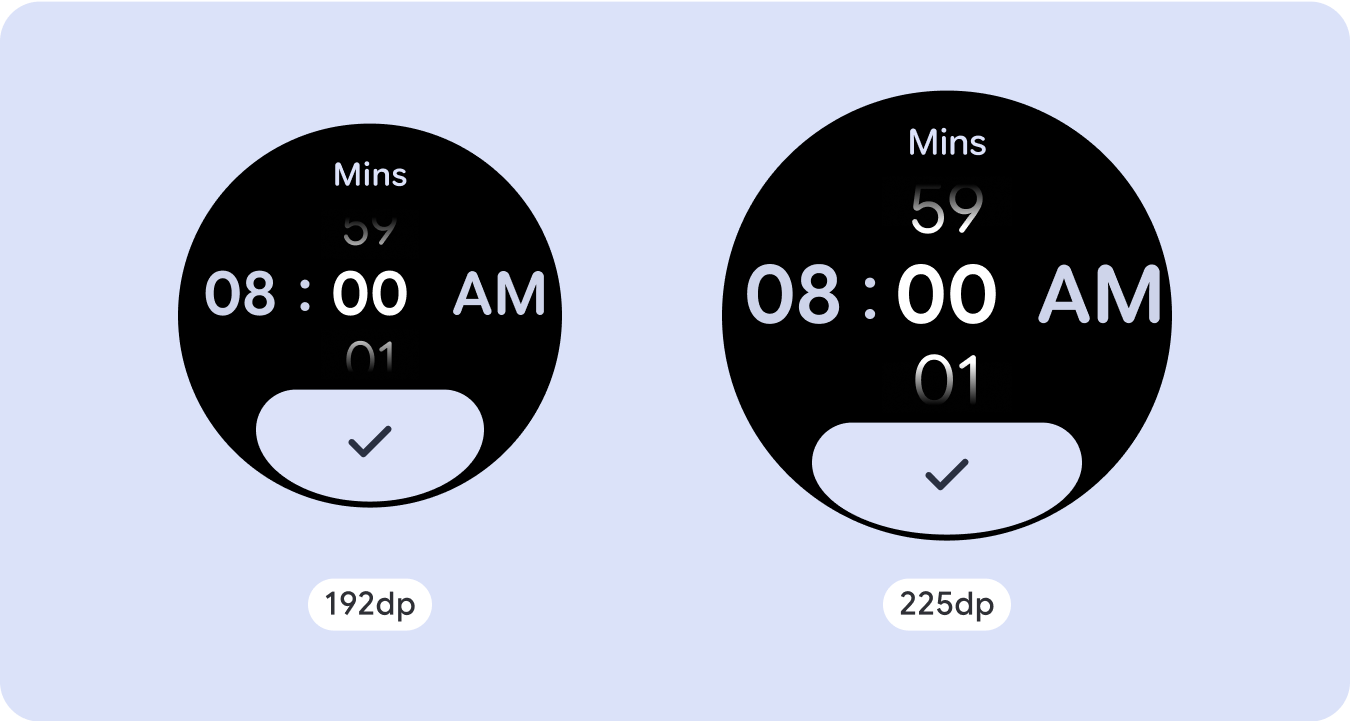
יצירת חוויות שונות
אפשר להתאים אישית פריסות שלא גוללות, אבל יש בהן הגבלות על כמות התוכן שאפשר להוסיף למסך ועל סוג הרכיבים שמתאימים להן. שימוש בלחצני סמלים במקום בלחצנים רחבים יותר בצורת גלולה מאפשר לנצל טוב יותר את המרחב המוגבל, ורכיבים חזותיים כמו אינדיקטורים של התקדמות ונקודות נתונים גדולות עוזרים להעביר מידע חשוב באופן חזותי. כל הרכיבים שמחוברים למסגרת המסך גדלים באופן אוטומטי עם גודל המסך, כך שהם נראים אפילו יותר מרשימים.

