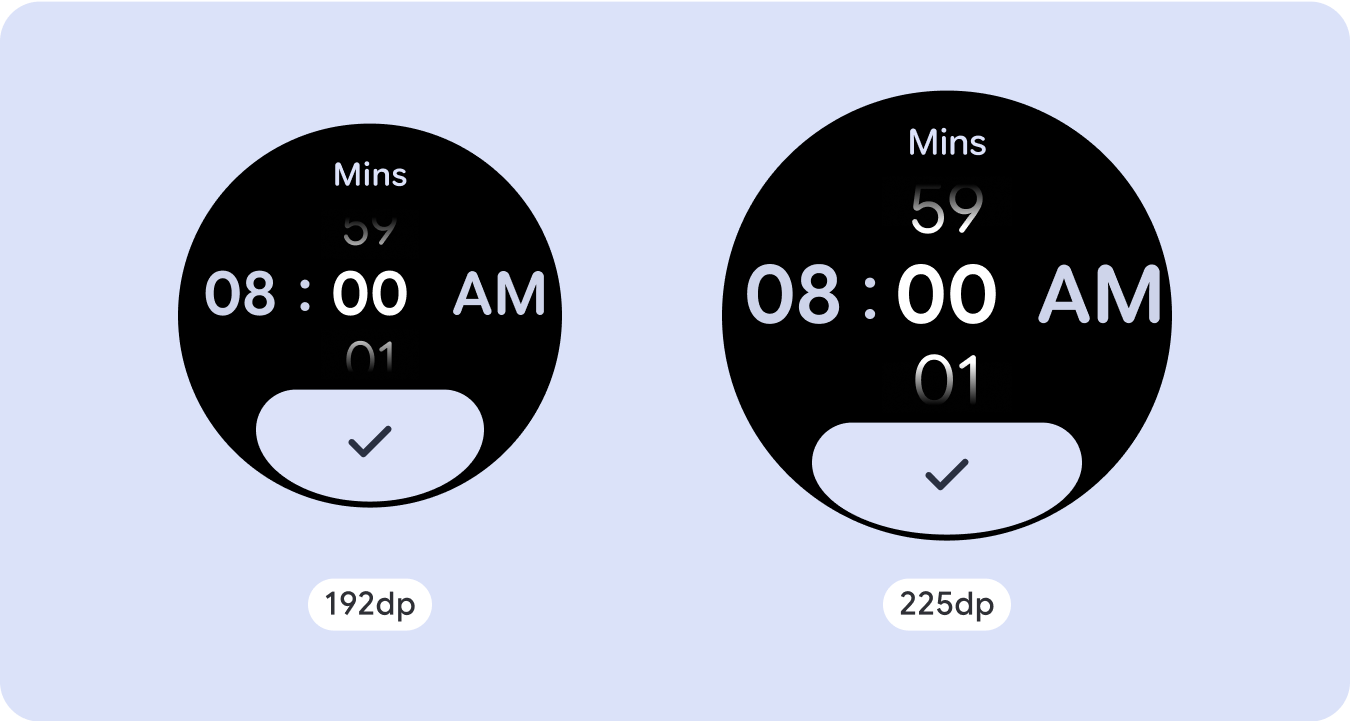
تشمل تنسيقات عرض التطبيق غير القابلة للانتقال لأعلى أو للأسفل مشغّلات الوسائط ومربّعات حوار التأكيد ومقاييس الاختيار ومبدّلات الإعدادات وشاشات خاصة باللياقة البدنية أو التتبُّع باستخدام مؤشرات التقدّم. يمكنك تقييد ارتفاع أي شاشة، ما يضمن تركيز المستخدم على مهمة واحدة أو مجموعة من عناصر التحكّم، بدلاً من الحاجة إلى تصفُّح قائمة الخيارات. لاستيعاب الأجهزة التي تحتوي على أحجام شاشة أصغر، يجب مراعاة الحجم المحدود عند التصميم، مع ضمان إمكانية الاطّلاع على المحتوى بسرعة واستخدام الشاشة الدائرية عند الاقتضاء.

إنشاء تصاميم سريعة الاستجابة ومحسّنة
تركّز طرق العرض التي لا تتيح التمرير على المعلومات التي يمكن الاطّلاع عليها سريعًا، وتوفّر للمستخدمين قيمة مع التفاعل إلى الحدّ الأدنى. ومع ذلك، قد يكون من الصعب تضمين سلوك الاستجابة السريعة في هذه التنسيقات. لحلّ هذه المشكلة، عدّلنا مكتبة واجهة مستخدم Android لإضافة سلوك متجاوب مضمّن إلى التنسيقات والمكوّنات، بما في ذلك المَعلمات والهوامش المستندة إلى النسبة المئوية. إذا كنت تستخدِم مكونات Compose ، يمكنك اكتساب ميزة الاستجابة هذه تلقائيًا.
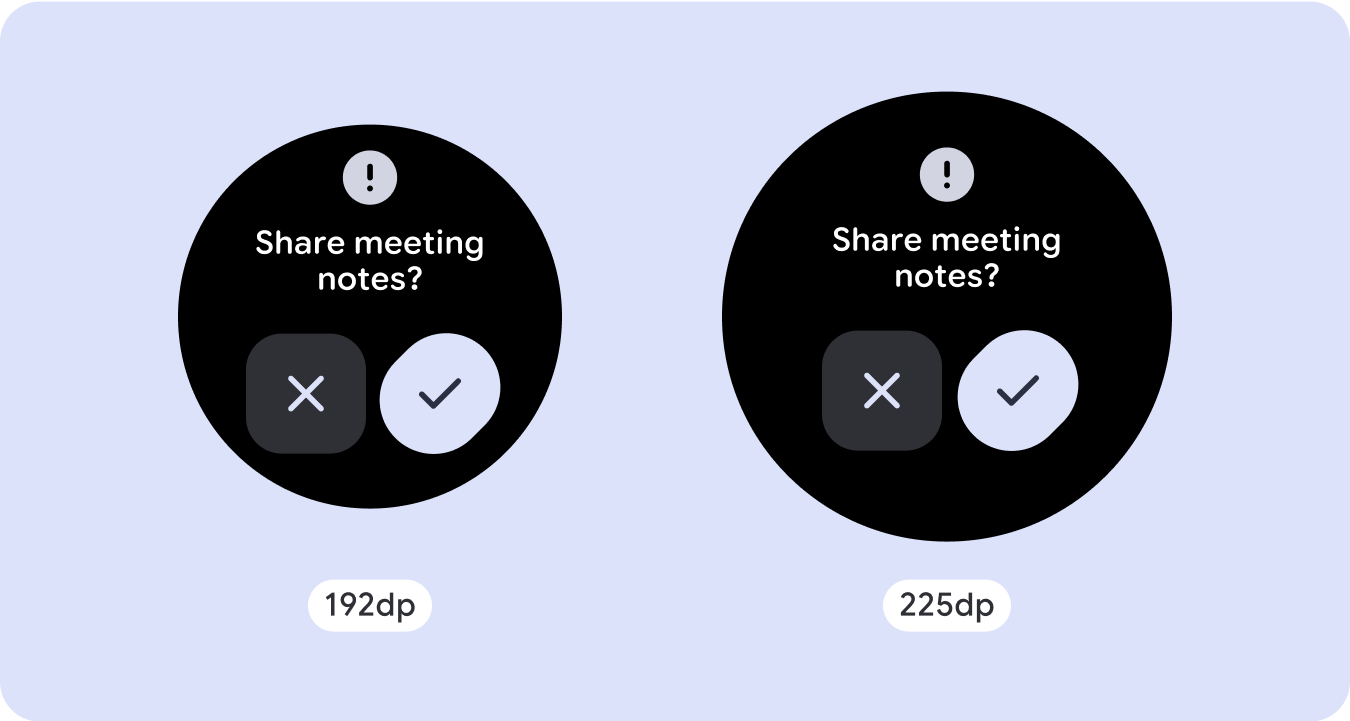
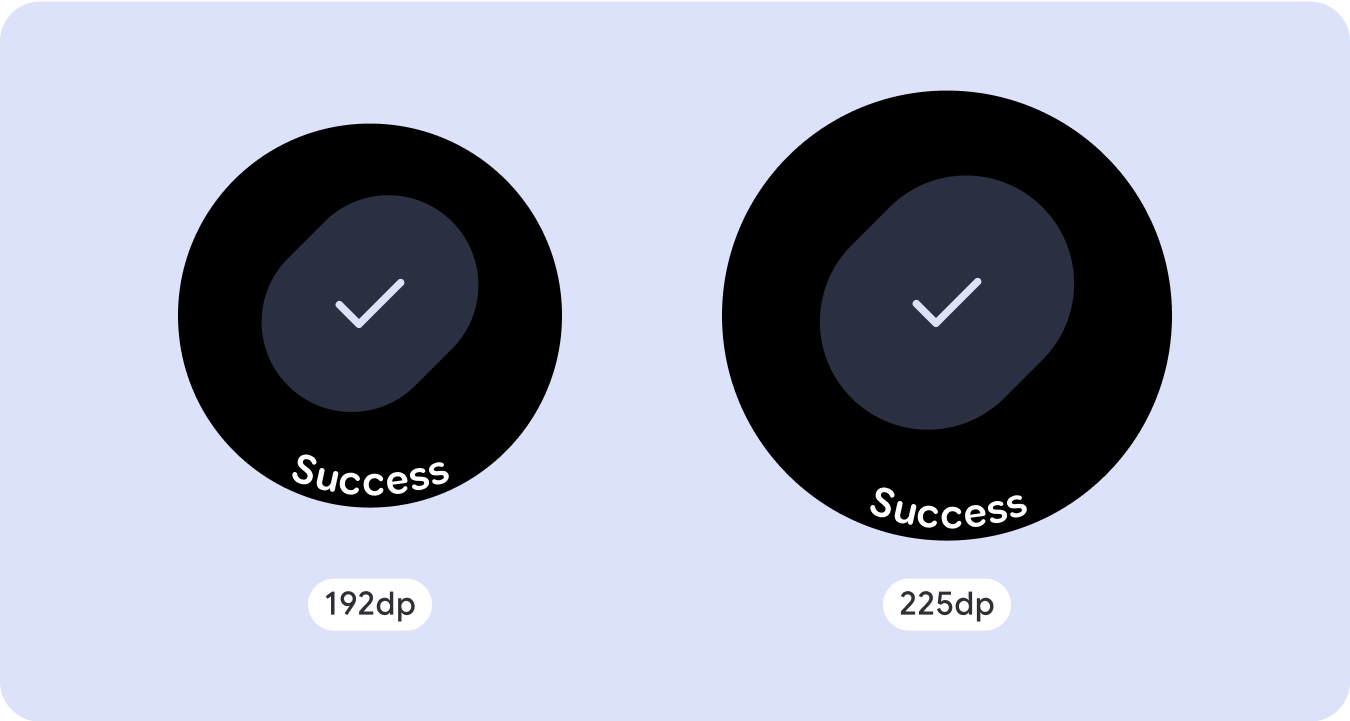
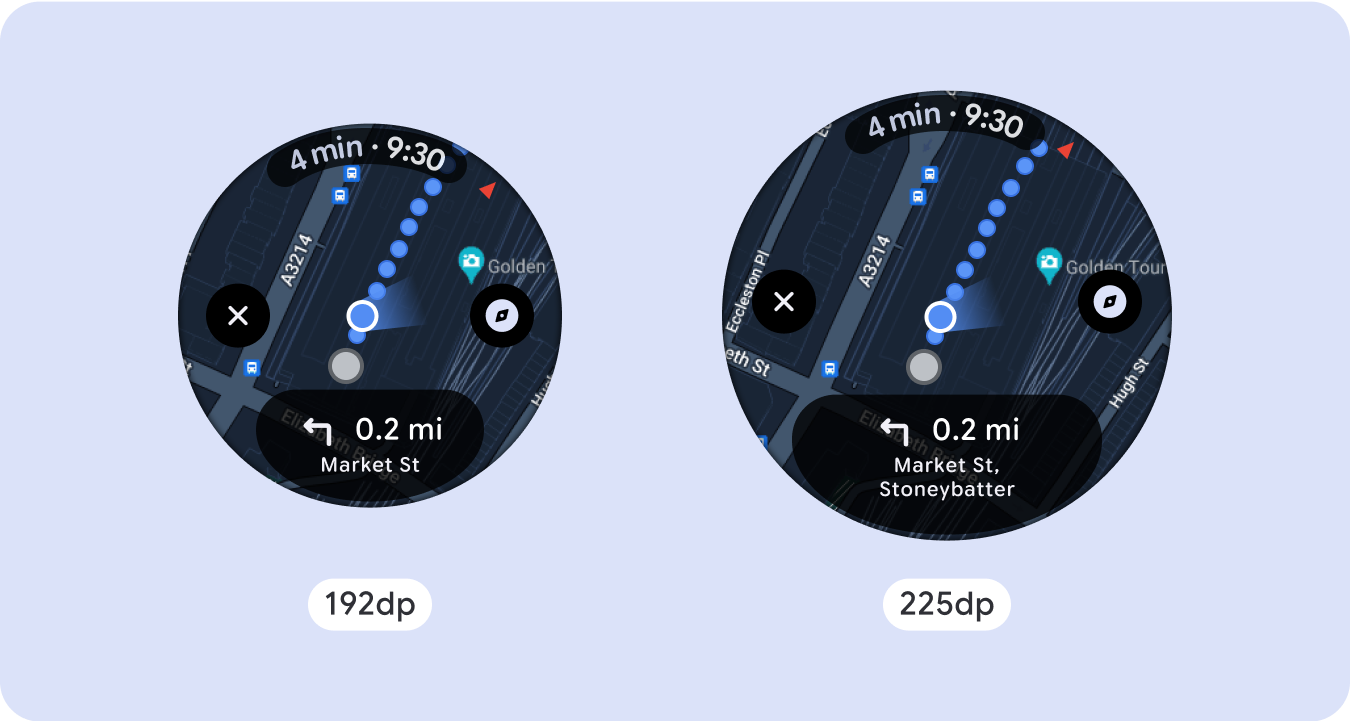
بالنسبة إلى تصميمات الشاشة الفريدة، يجب إجراء اختبار شامل على مجموعة متنوعة من أحجام الشاشة، لضمان توافق المكونات والعناصر بسلاسة وتجنُّب اقتصاص المحتوى. تساعد علامتا النسبة المئوية في زيادة حجم الفواصل بفعالية، وننصح باستخدام نقطة تفتيش بمقدار 225dp لعرض معلومات إضافية ووظائف محسّنة على شاشات الساعة الأكبر حجمًا.
تأكَّد من أنّ المكوّنات تتكيّف مع العرض والارتفاع المتاحَين.
تم تصميم جميع المكوّنات لتتجاوب مع مختلف أحجام الشاشة، أي أنّها تتكيّف مع العرض المتاح (والارتفاع عند العرض بملء الشاشة). تأكَّد من أنّ لديك الهوامش اللازمة ل ضمان عدم اقتطاع المحتوى بسبب منحنى الشاشة المستدير. بالإضافة إلى ذلك، تأكَّد من السلوك اللازم للتخطيط لضمان عدم دفع محتوى الشاشة الذي لا يتدحرج للتخطيط إلى الانتقال للأعلى أو للأسفل أو اقتطاعه.







إنشاء تصميمات مكيّفة ومميّزة
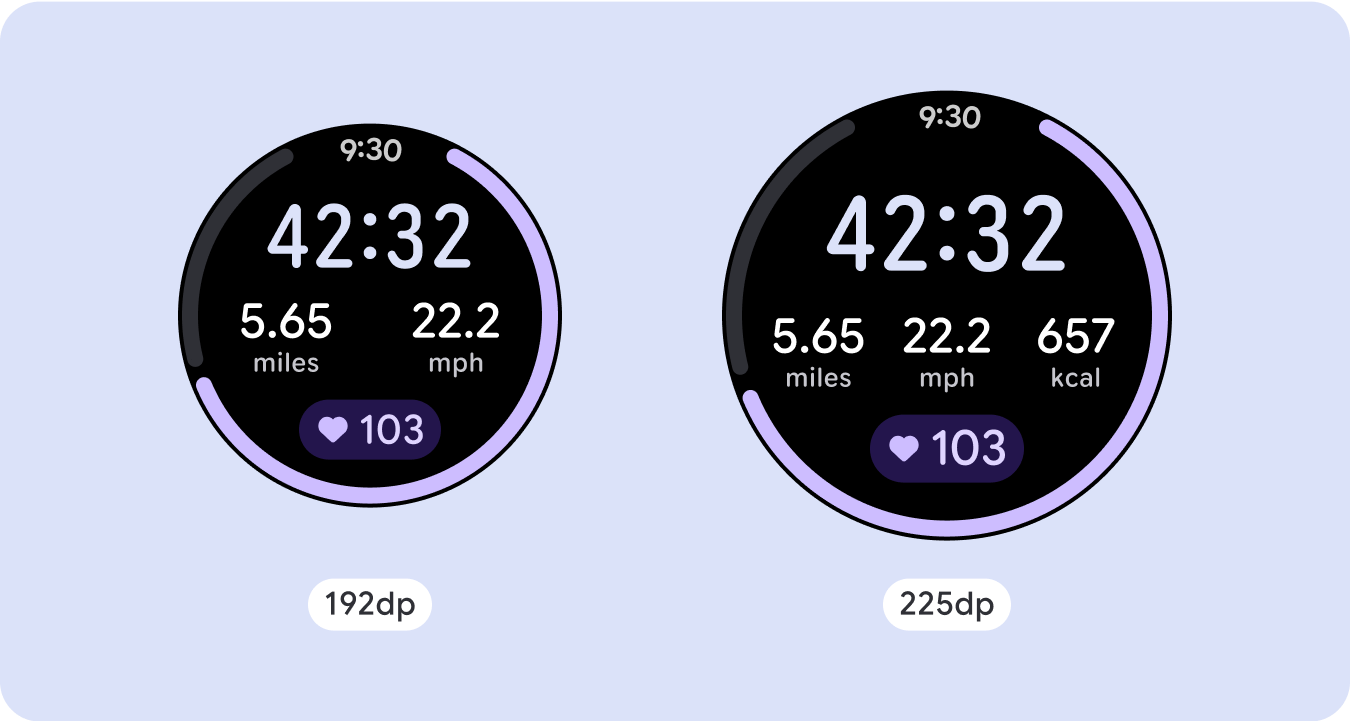
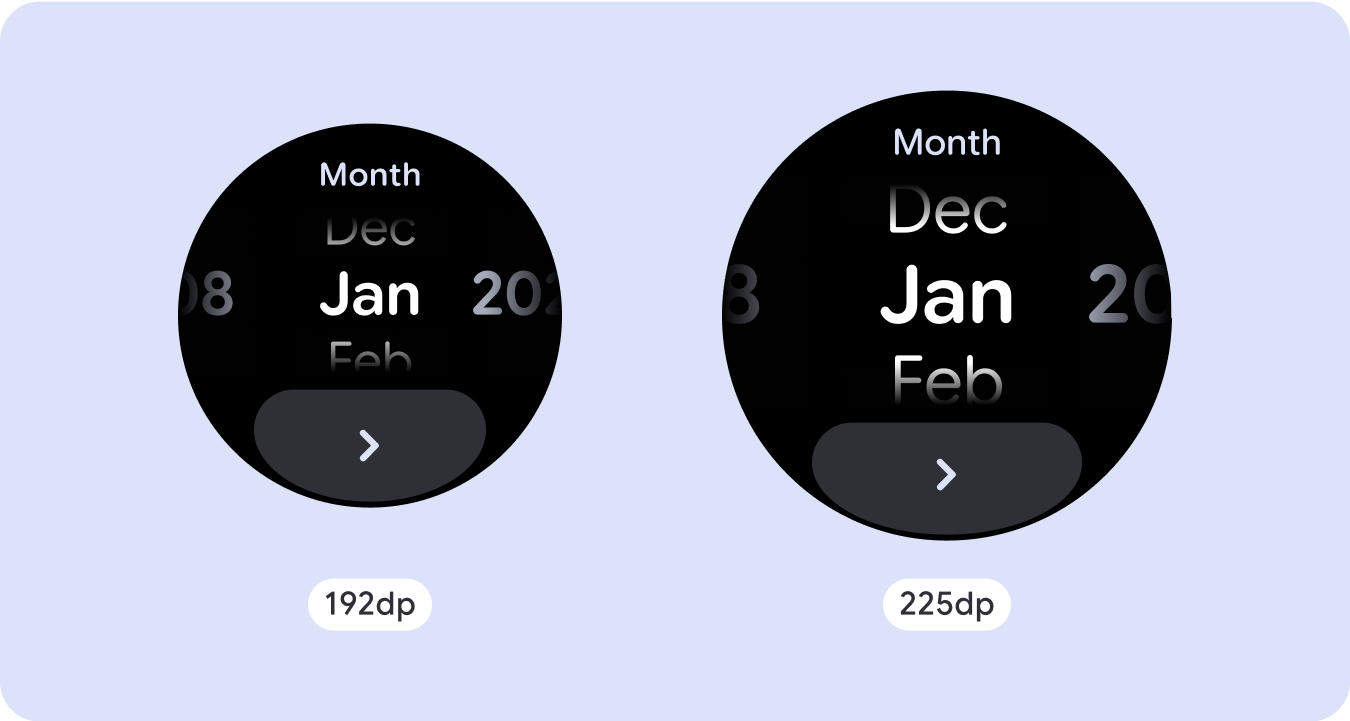
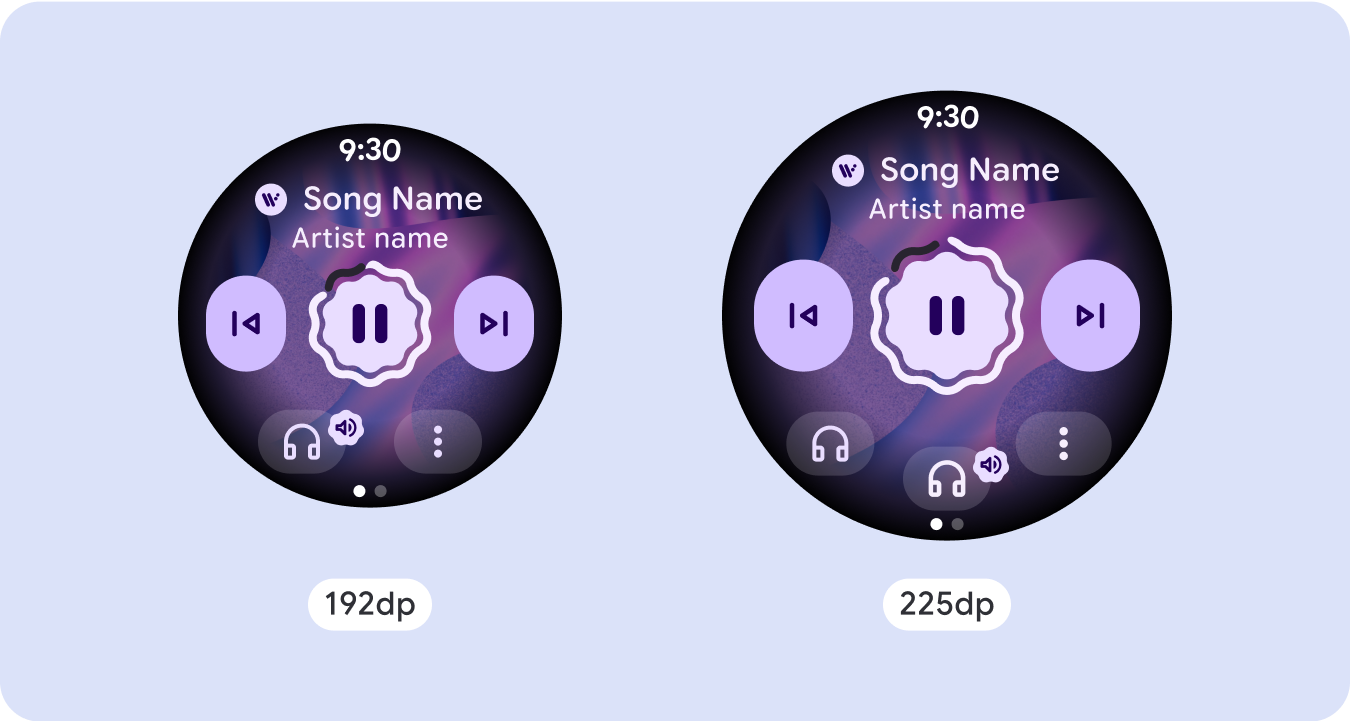
للاستفادة إلى أقصى حد من المساحة الإضافية على أحجام الشاشة الأكبر، أضِف نقطة فاصل حجم عند 225dp. تتيح نقطة التوقف هذه إمكانية عرض محتوًى إضافيًا أو تضمين المزيد من المعلومات أو الخيارات أو البيانات أو تغيير التنسيق ليناسب بشكلٍ أفضل حجم الشاشة الأكبر.
يتطلّب ذلك تصميمًا مختلفًا لكل نقطة توقّف. يمكن أن يتضمّن تصميم الشاشة الأكبر (225 بكسل أو أكثر) العناصر الإضافية التالية:
زيادة حجم المكونات الحالية أو تغيير حالتها
استخدِم نقطة التوقف لعرض المزيد من التفاصيل أو لجعل المحتوى أكثر سهولة في الاطّلاع عليه. ما عليك سوى التأكّد من أنّ التجربة أو الوظيفة تعملان على الشاشة الصغيرة وأنّ التغييرات على الشاشة الكبيرة هي إضافية فقط.



إضافة محتوى ضمن التنسيق الحالي
من خلال إضافة مكوّنات أو محتوى، يوفّر التنسيق خيارات إضافية وتفصيلاً وقيمة في نهاية المطاف.
ولا يُفترَض أن يؤثر ذلك في سهولة الاطّلاع على المحتوى.


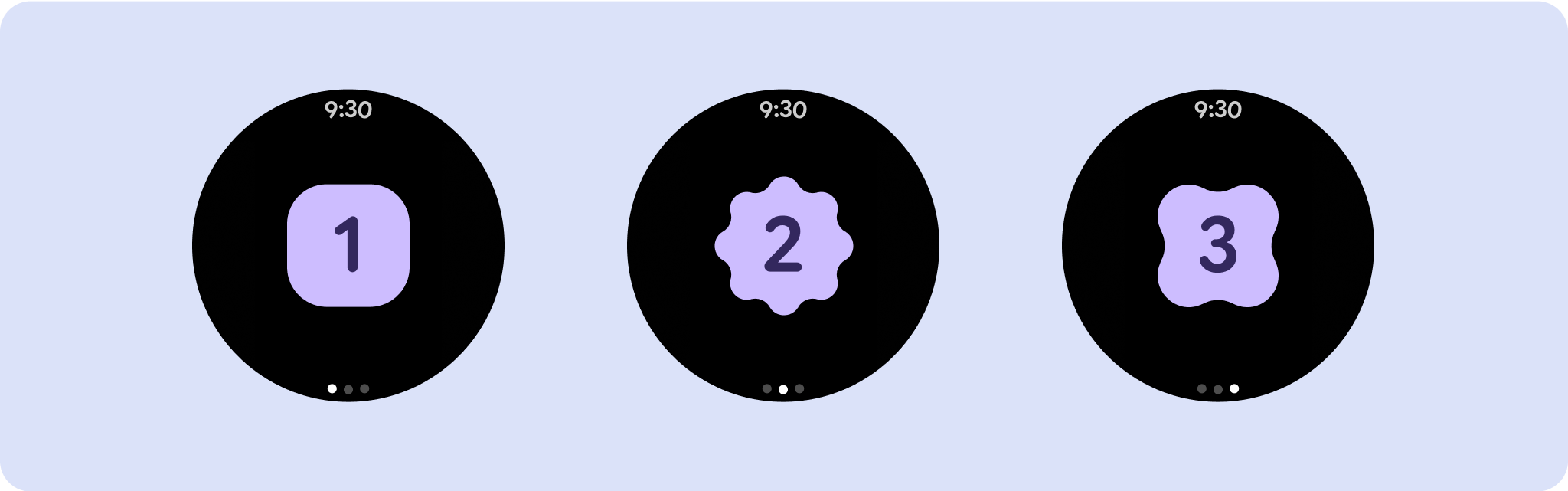
استخدام تقسيم الصفحات
في السيناريوهات التي تتطلّب تجربة ما عرض المزيد من المحتوى مع الحفاظ على تنسيق غير قابل للتمرير، ننصحك باستخدام تنسيق على صفحات متعدّدة مع ميزة تقسيم الصفحات عموديًا أو أفقيًا.

السلوك المتجاوب والمكيّف
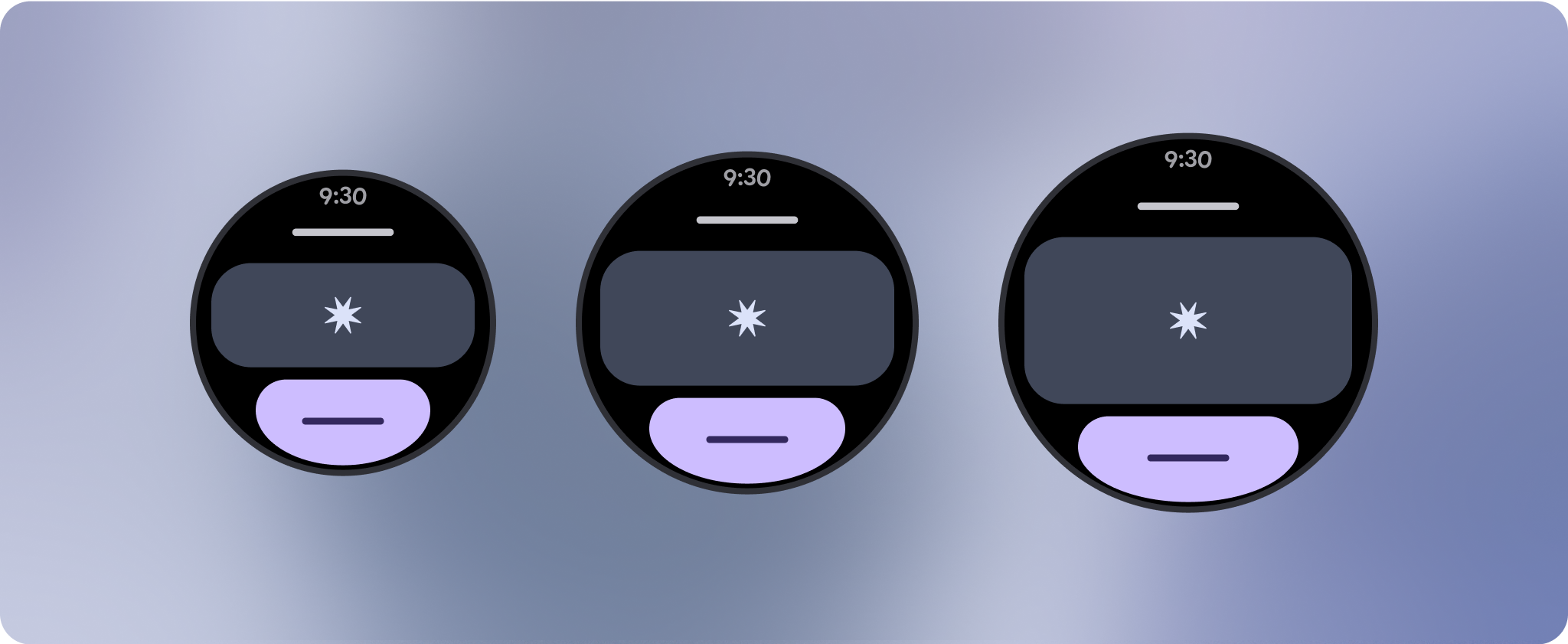
ستتكيف جميع المكوّنات في مكتبة "الإنشاء" تلقائيًا مع حجم الشاشة الموسّع، وستزيد من العرض والارتفاع. بالنسبة إلى هذه المشاهدات على وجه الخصوص، يمكن أن يؤدي استخدام نقاط التوقف إلى توفير تجربة غنية ومفيدة بشكل خاص لجميع المستخدِمين. حدِّد جميع الهوامش كنسب مئوية، وحدِّد القيود العمودية بحيث يمكن تمديد المحتوى الرئيسي في المنتصف لملء مساحة العرض المتاحة.
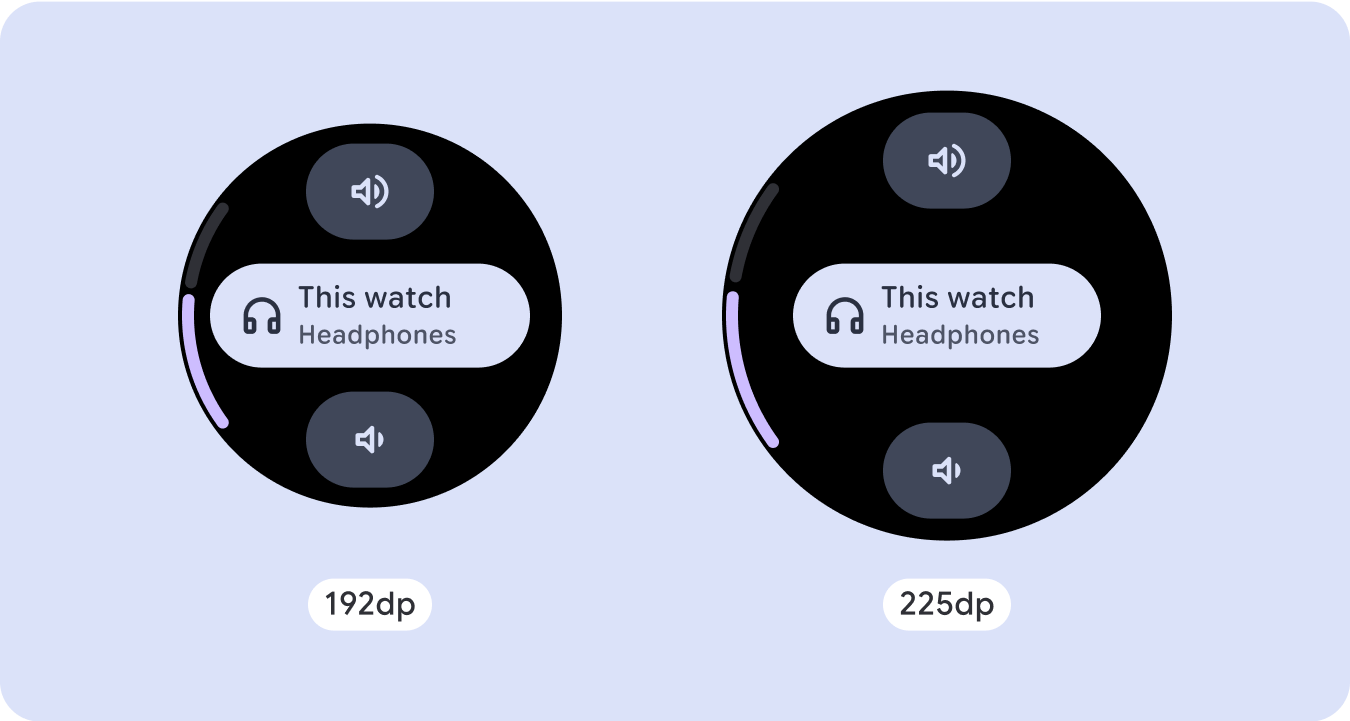
من الأفضل تقسيم الشاشة غير القابلة للتقديم أو الإيقاف إلى قسم علوي وقسم وسط وقسم سفلي عند التصميم. بهذه الطريقة، يمكنك إضافة هوامش داخلية إلى الجزء العلوي والسفلي للتأكّد من عدم اقتصاص المحتوى، مع السماح للجزء الأوسط بالاستفادة من العرض الكامل للشاشة. ننصحك باستخدام زر التمرير الدوار للتحكّم في عناصر الشاشة عندما يكون حجمها محدودًا، لأنّ التفاعلات من خلال النقر وحدها قد لا توفّر أفضل تجربة.
قائمة التحقق
- أنشئ تنسيقات مرنة تبدو مناسبة على جميع أحجام الشاشات.
- طبِّق الهوامش المقترَحة للأعلى والأسفل والجانبَين.
- حدِّد الهوامش بقيم مئوية في الأماكن التي قد يتم فيها اقتصاص المحتوى.
- استخدِم قيود التنسيق لكي تستفيد العناصر من المساحة داخل الشاشة على أفضل وجه ممكن وتحافظ على التوازن في أحجام الأجهزة المختلفة.
- يجب أن يتلاءم نص الوقت مع المساحة المخصّصة له، ولكن بدون تداخل مع القسم العلوي من الصفحة (اطّلِع على مؤشرات التقدّم التي تتضمّن فجوة في أعلى الصفحة لمعرفة المزيد).
- ننصحك باستخدام أزرار تلتصق بالجانبَين للاستفادة من المساحة المحدودة.
- ننصحك بتطبيق نقطة توقّف عند 225dp لعرض محتوى إضافي أو لتسهيل الاطّلاع على المحتوى الحالي على شاشات أكبر حجمًا.

مؤشرات التقدم في وضع ملء الشاشة
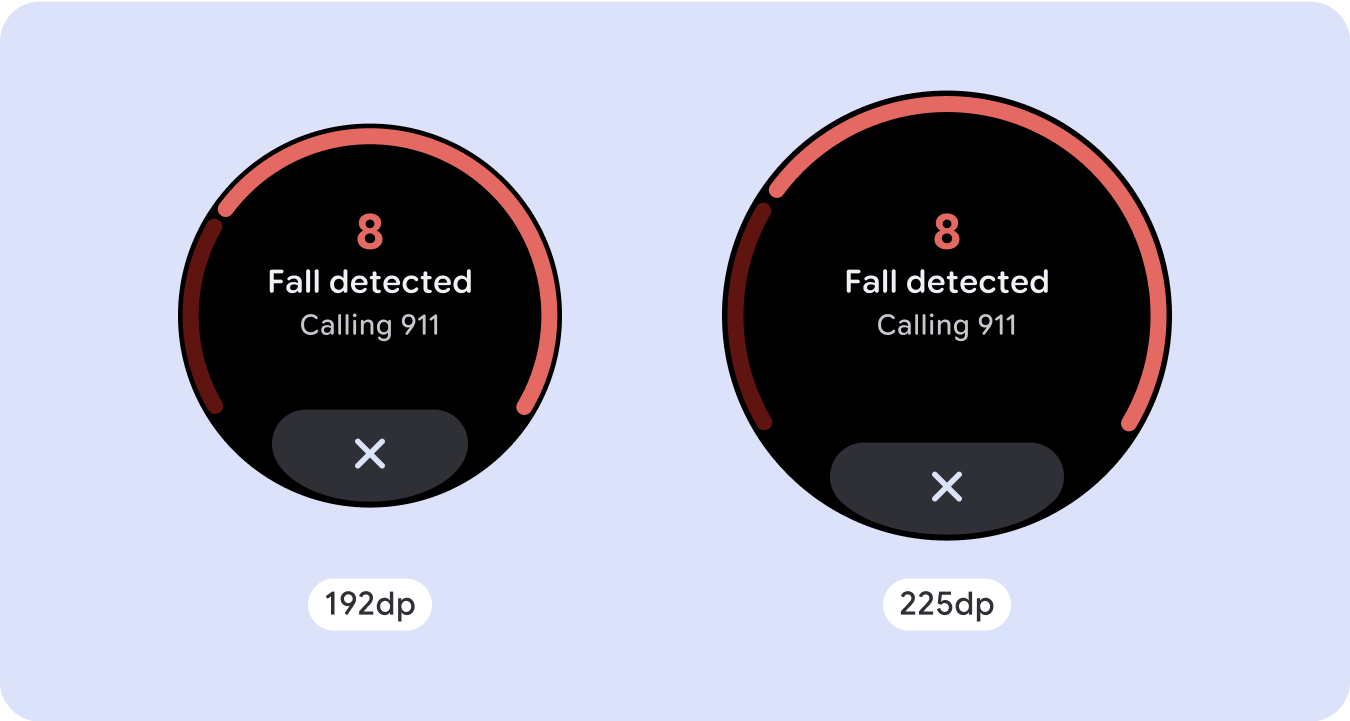
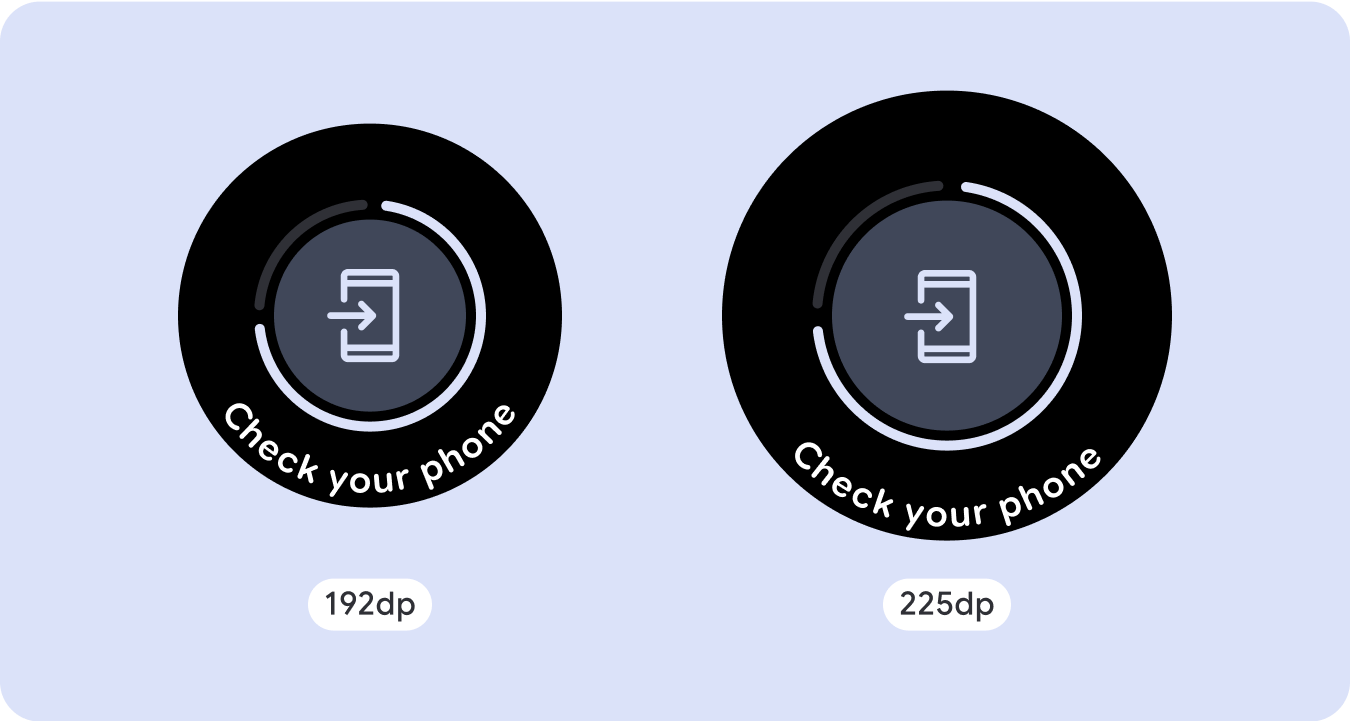
لا يحدث أي تغيير في سلوك مؤشر التقدّم لأنّه يتكيّف تلقائيًا مع حجم الشاشة، ومع ذلك، ننصحك بتطبيق الهوامش (النسبة المئوية) ومقدار الحشو المتناسبَين (النسبة المئوية) على المنطقة المركزية للاستفادة من المساحة على أفضل نحو. ننصحك أيضًا بتحديد نقطة تفتيش لزيادة حجم المكونات أو عددها على الشاشة الأكبر حجمًا.

إنشاء تجارب مختلفة
يمكن تخصيص التنسيقات غير القابلة للانتقال، ولكنّها تكون أكثر تقييدًا في مقدار المحتوى الذي يمكن إضافته إلى الشاشة ونوع العناصر التي تعمل بشكل أفضل. إنّ استخدام أزرار رسومية بدلاً من الأزرار الأوسع على شكل قرص يساعد في الاستفادة بشكل أفضل من المساحة المحدودة، كما تساعد الرسومات المرئية، مثل مؤشرات التقدّم ونقاط البيانات الكبيرة، في نقل المعلومات الرئيسية بطريقة مرئية. تكبر جميع العناصر التي تحيط بإطار الشاشة تلقائيًا مع حجم الشاشة، ما يجعلها أكثر فعالية.

