ระบบนิเวศ Wear OS ประกอบด้วยอุปกรณ์ที่มีหน้าจอขนาดต่างๆ มากมาย การใช้หลักการ UI แบบปรับเปลี่ยนได้มีความสำคัญอย่างยิ่งต่อการนำส่งประสบการณ์การใช้งานที่มีคุณภาพสูงสุดให้แก่ผู้ใช้ทุกคน
UI แบบปรับอัตโนมัติคืออะไร
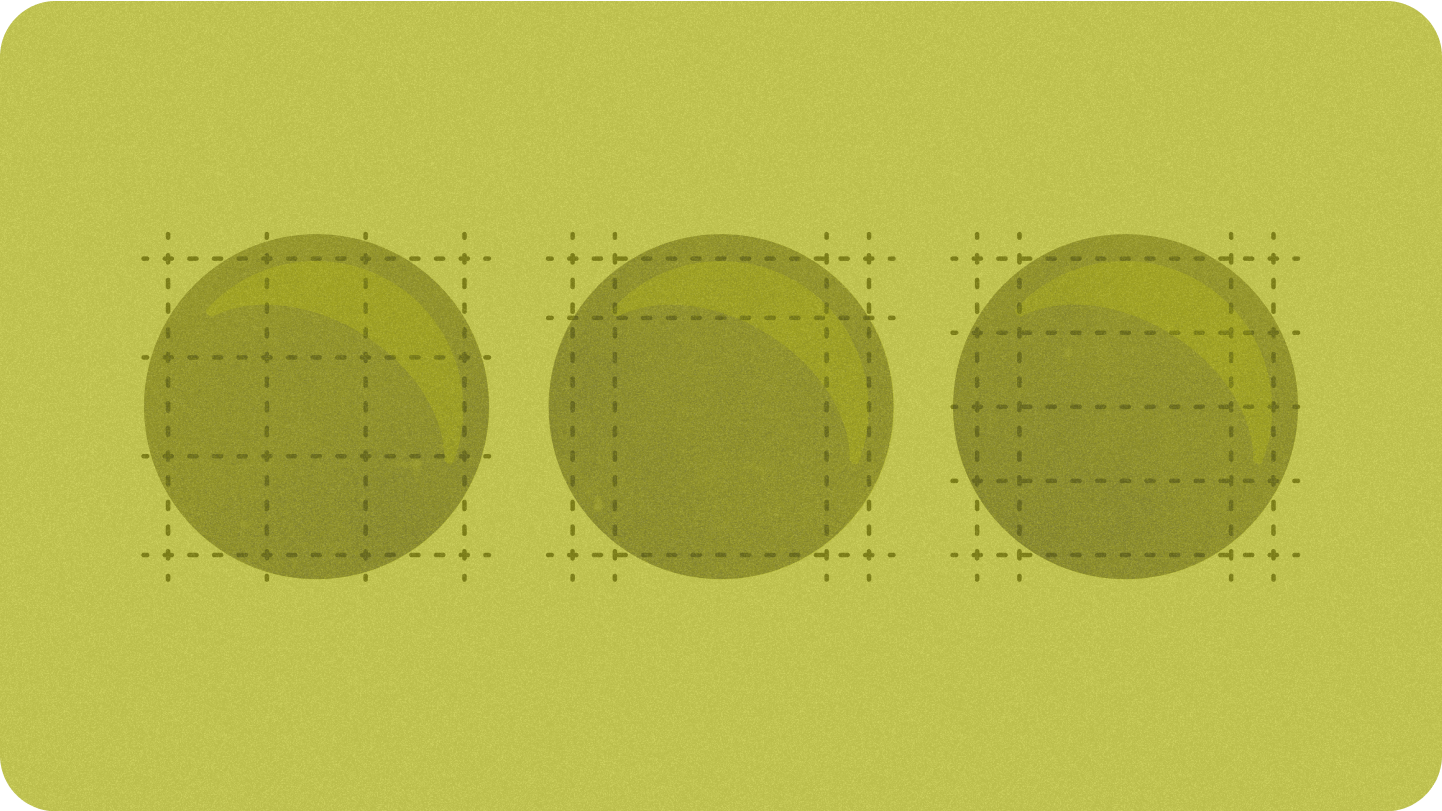
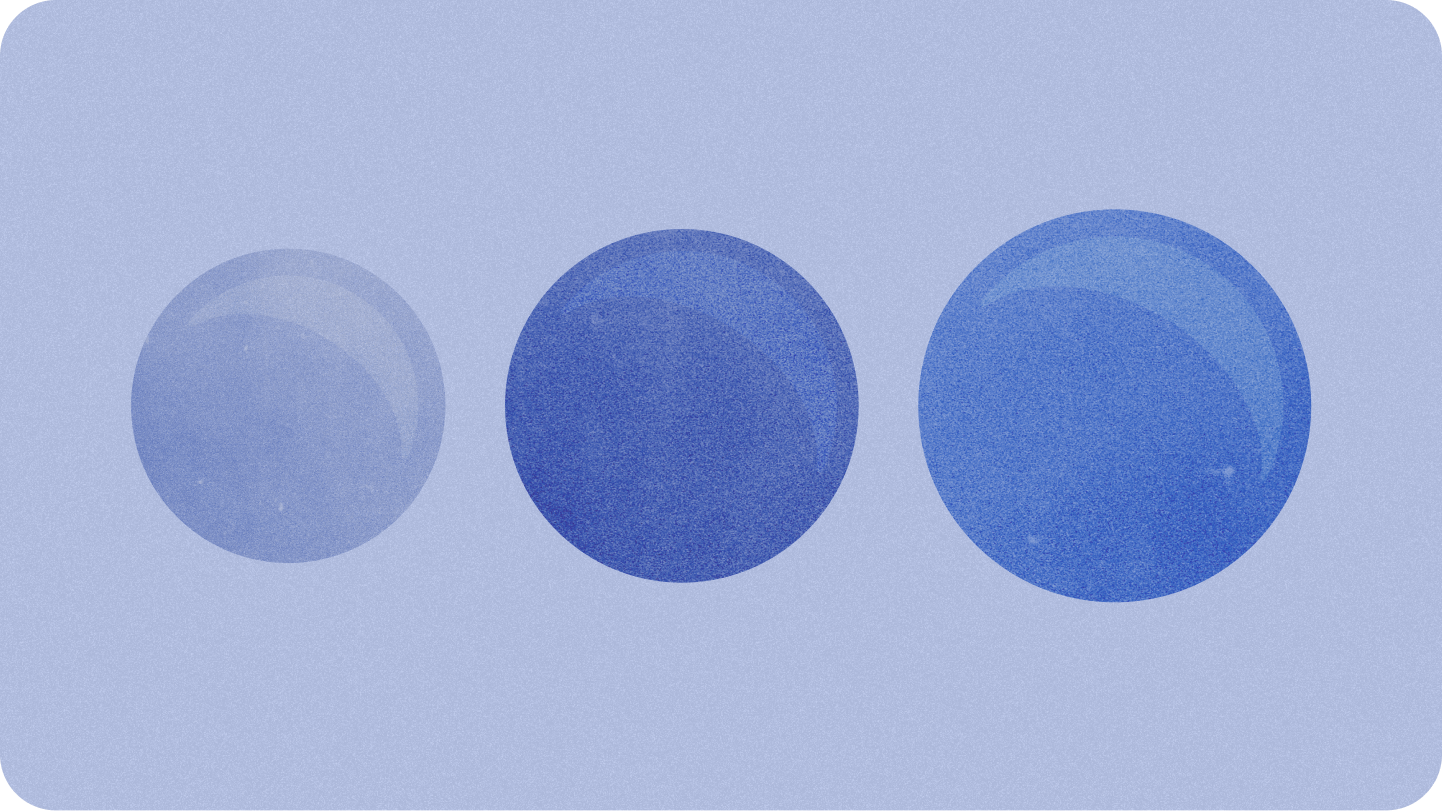
UI แบบปรับขนาดได้จะยืดและหดเปลี่ยนรูปแบบเพื่อให้ใช้พื้นที่หน้าจอที่มีอยู่ทั้งหมดได้อย่างคุ้มค่าที่สุด ไม่ว่าจะแสดงผลบนหน้าจอขนาดใดก็ตาม
UI แบบปรับเปลี่ยนได้จะเปลี่ยนแปลงตามบริบทโดยใช้คอมโพเนนต์และเมธอดที่สร้างไว้ในตรรกะเลย์เอาต์โดยตรง เลย์เอาต์เหล่านี้ยังใช้จุดตัดขนาดหน้าจอด้วย ซึ่งจะใช้การออกแบบที่แตกต่างกันในหน้าจอขนาดต่างๆ เพื่อสร้างประสบการณ์การใช้งานที่สมบูรณ์ยิ่งขึ้นให้แก่ผู้ใช้
ขนาดหน้าจอหลัก
ดูข้อมูลเกี่ยวกับขนาดอ้างอิงหลักที่ควรคำนึงถึงเมื่อออกแบบประสบการณ์การใช้งานใหม่

ประเภทเลย์เอาต์
เมื่อออกแบบเลย์เอาต์แบบปรับขนาดได้ในหน้าจอกลม มุมมองแบบเลื่อนและแบบไม่เลื่อนจะมีข้อกำหนดเฉพาะตัวในการปรับขนาดองค์ประกอบ UI และรักษาเลย์เอาต์และองค์ประกอบให้สมดุล

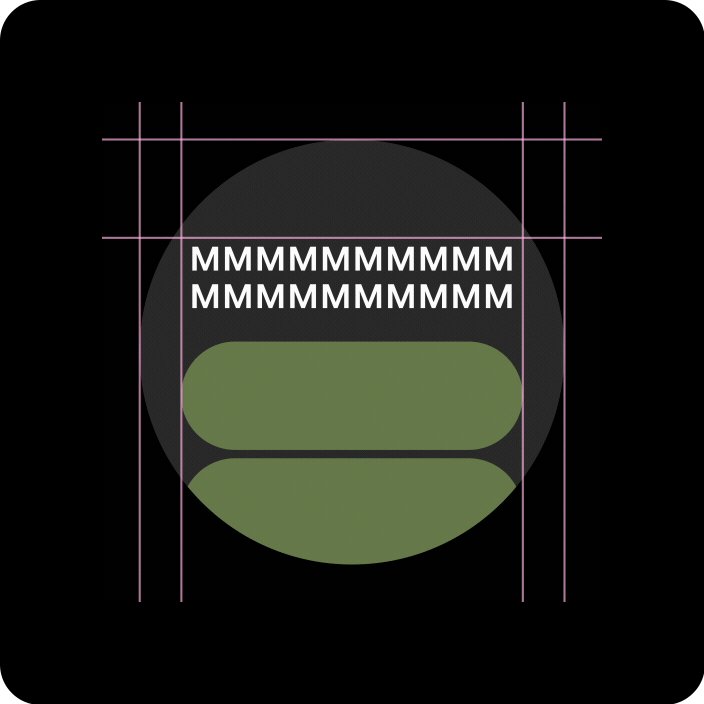
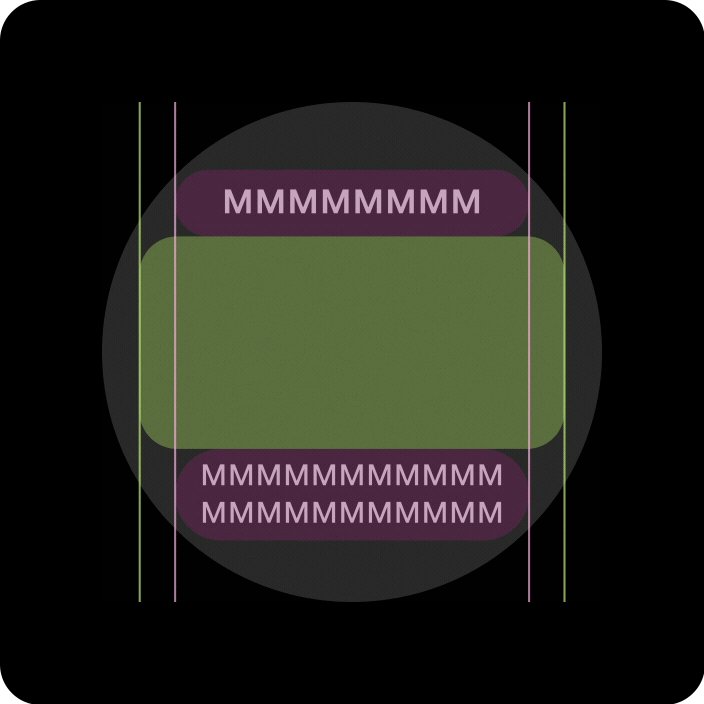
มุมมองการเลื่อน
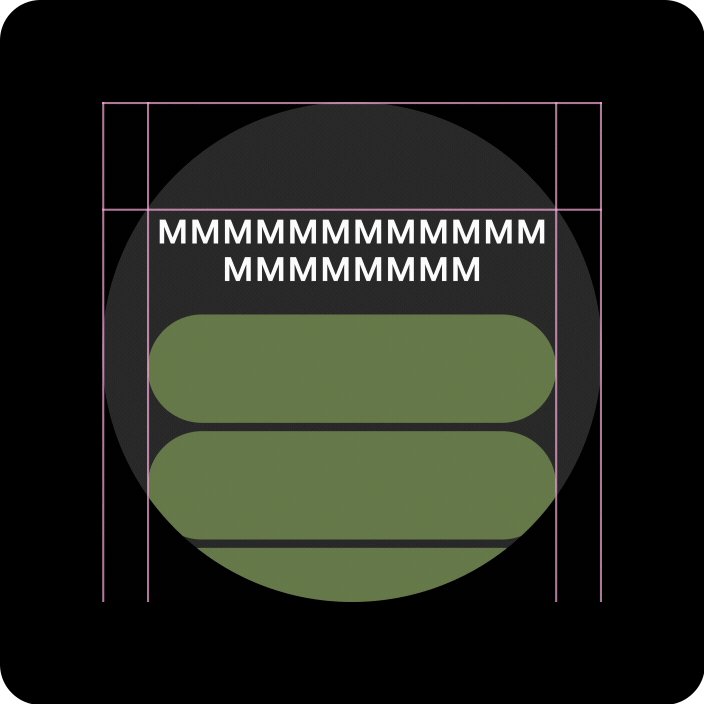
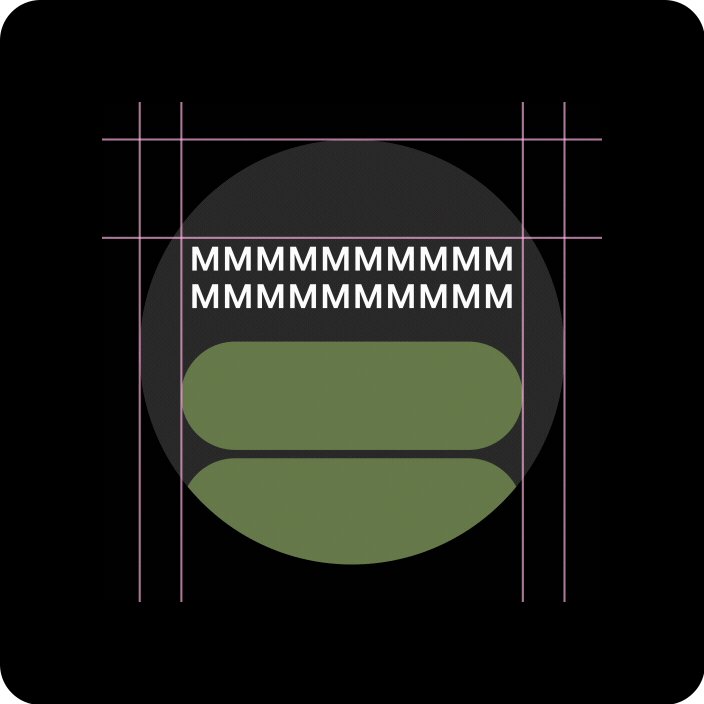
ควรกำหนดระยะขอบด้านบน ด้านล่าง และด้านข้างทั้งหมดเป็นเปอร์เซ็นต์เพื่อหลีกเลี่ยงการตัดออกและปรับขนาดองค์ประกอบตามสัดส่วน

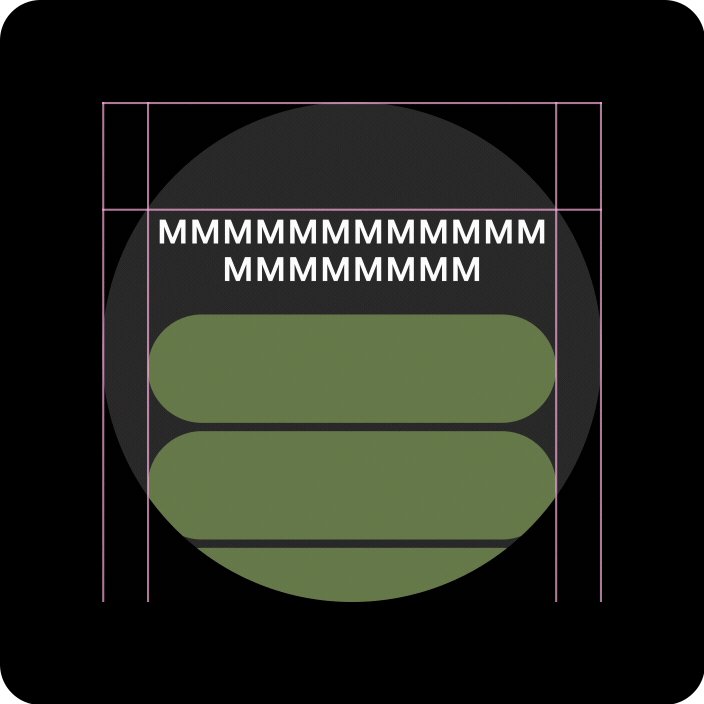
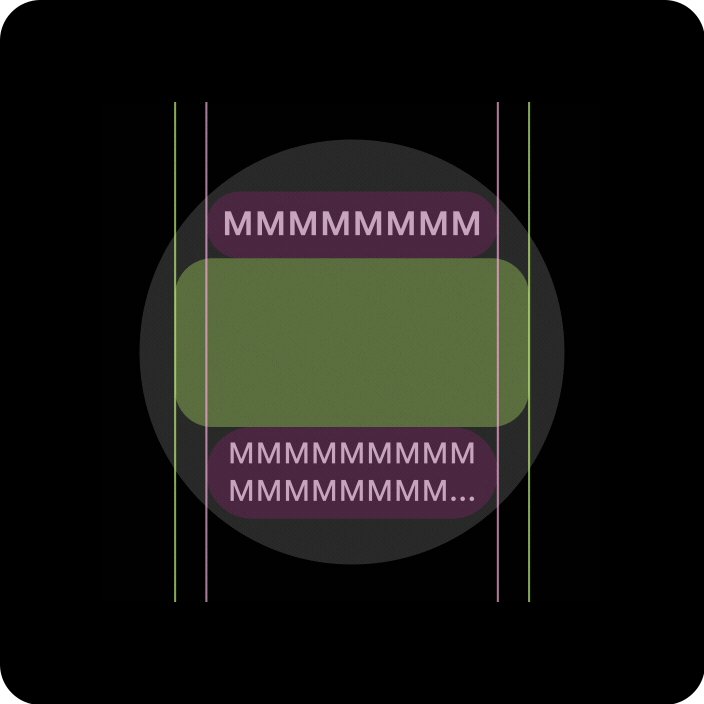
ยอดดูแบบไม่เลื่อน
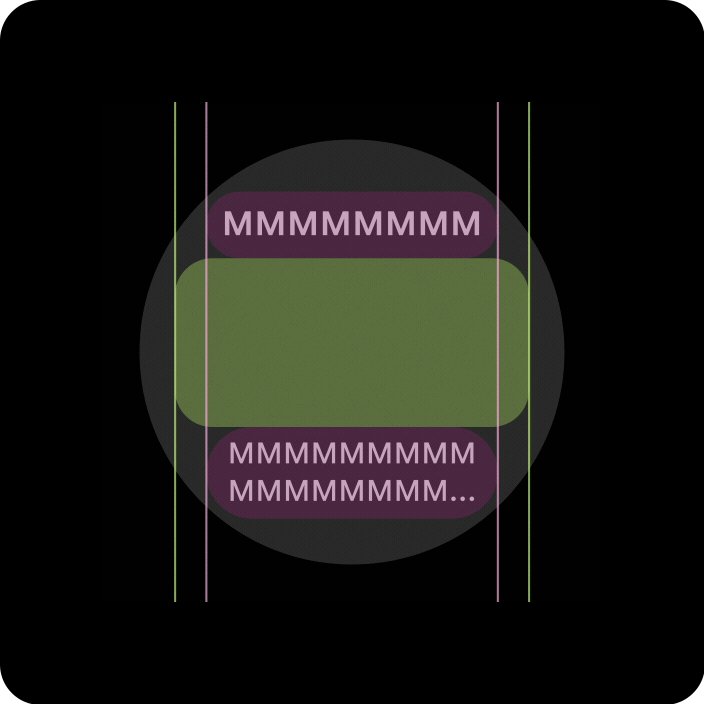
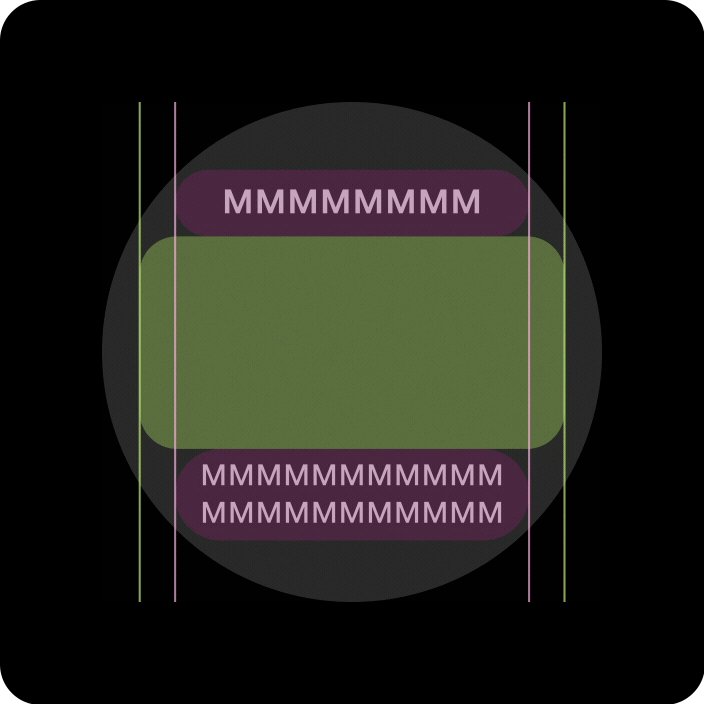
ควรกำหนดระยะขอบทั้งหมดเป็นเปอร์เซ็นต์และควรกำหนดข้อจำกัดแนวตั้งเพื่อให้เนื้อหาหลักตรงกลางยืดออกได้จนเต็มพื้นที่ที่มี
เพิ่มคุณค่าผ่านเลย์เอาต์ที่ปรับเปลี่ยนได้และแนวทางการออกแบบ
เมื่อออกแบบเลย์เอาต์แบบปรับขนาดได้ในหน้าจอกลม มุมมองแบบเลื่อนและแบบไม่เลื่อนจะมีข้อกำหนดเฉพาะตัวในการปรับขนาดองค์ประกอบ UI และรักษาเลย์เอาต์และองค์ประกอบให้สมดุล
รูปภาพต่อไปนี้เป็นคำแนะนำคร่าวๆ ตัวอย่างมีไว้เพื่อการอธิบายเท่านั้น ดูหน้าคอมโพเนนต์หรือแพลตฟอร์มแต่ละหน้าเพื่อดูคําแนะนําที่ละเอียดและปรับเปลี่ยนตามบริบท

ดูข้อมูลโดยย่อของเนื้อหาเพิ่มเติม
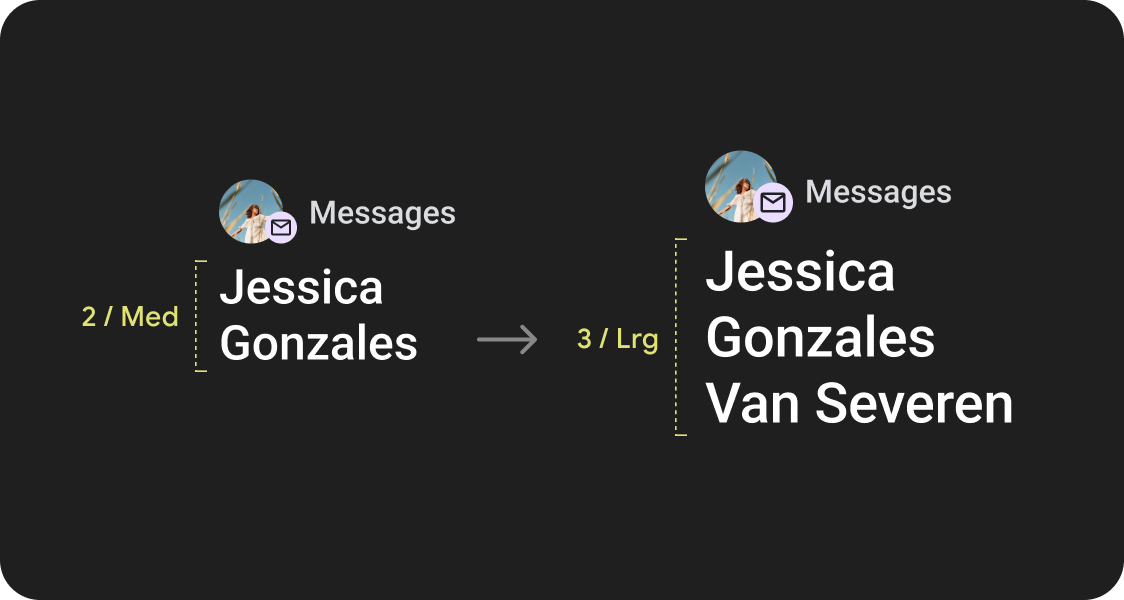
เลย์เอาต์ที่ปรับเปลี่ยนได้ช่วยให้แสดงชิป บัตร บรรทัดข้อความ และปุ่มได้มากขึ้นในหน้าจอเดียว

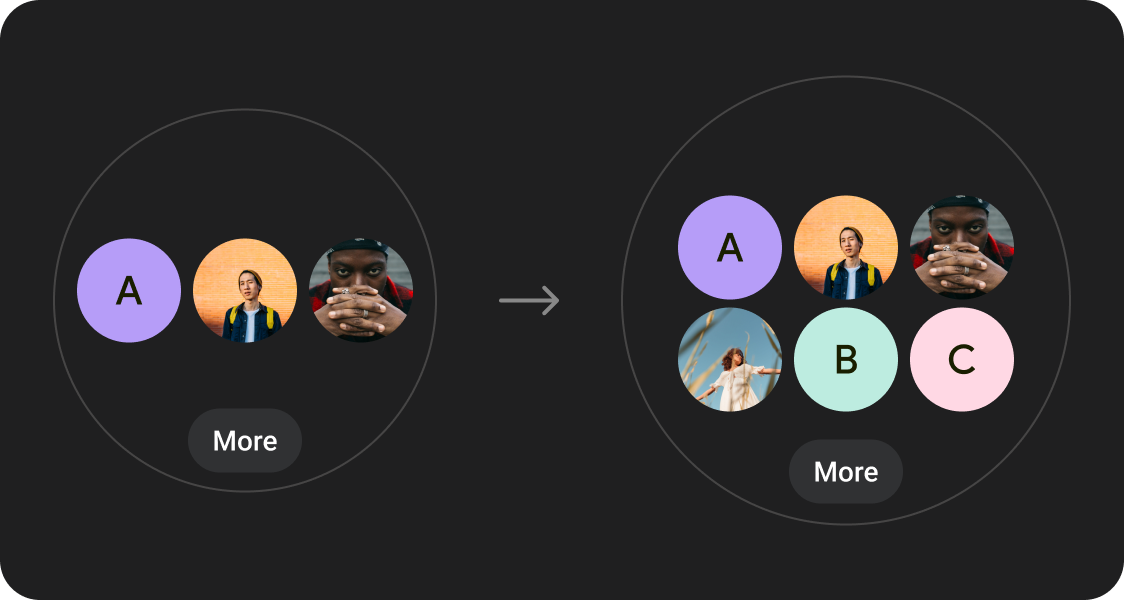
องค์ประกอบเนื้อหาที่มองเห็นได้มากขึ้น
ใช้เลย์เอาต์ใหม่ซึ่งใช้เมื่อถึงจุดพักของขนาดหน้าจอที่กําหนดไว้ เพื่อแสดงเนื้อหาใหม่เมื่อเป็นไปได้ ซึ่งจะมอบคุณค่าเพิ่มเติมให้แก่ผู้ใช้ในอุปกรณ์ที่มีหน้าจอขนาดใหญ่

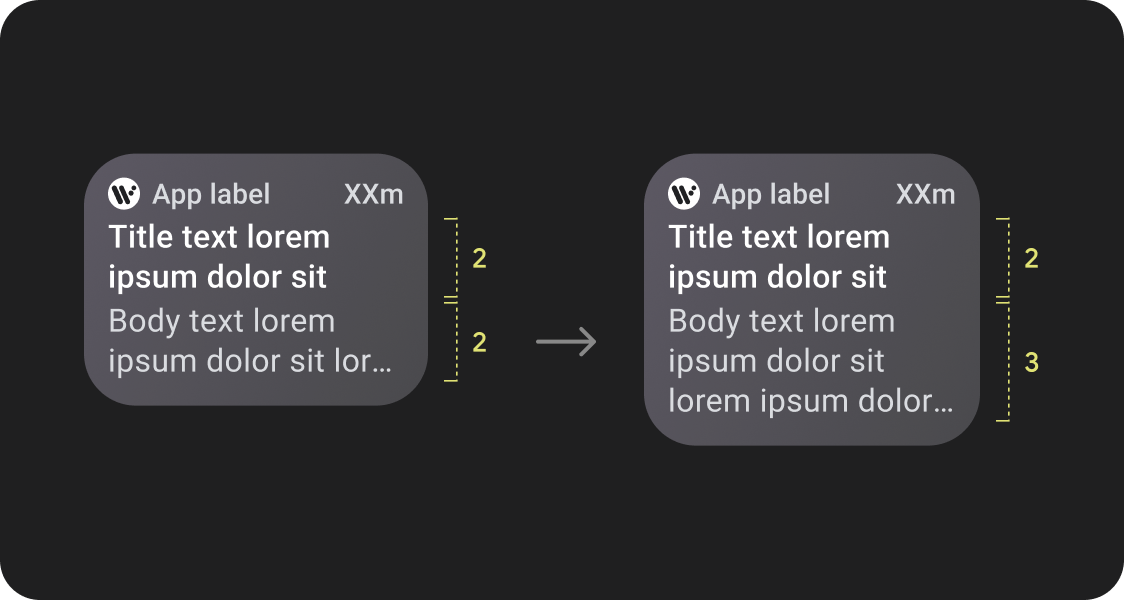
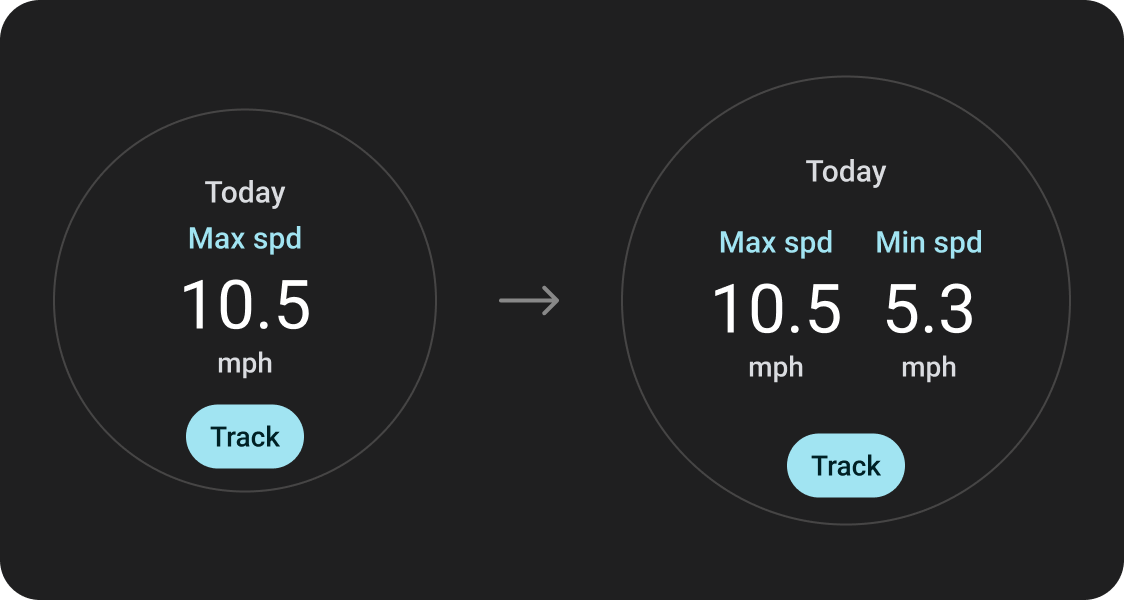
ปรับปรุงการมองเห็นข้อมูลได้อย่างรวดเร็ว
ใช้พื้นที่หน้าจอเพิ่มเติมเพื่อแสดงคอนเทนเนอร์ขนาดใหญ่ขึ้น ข้อความขนาดใหญ่ขึ้น วงแหวนหนาขึ้น และการแสดงข้อมูลแบบละเอียดยิ่งขึ้นเพื่อให้ผู้ใช้มองเห็นข้อมูลได้ดีขึ้น

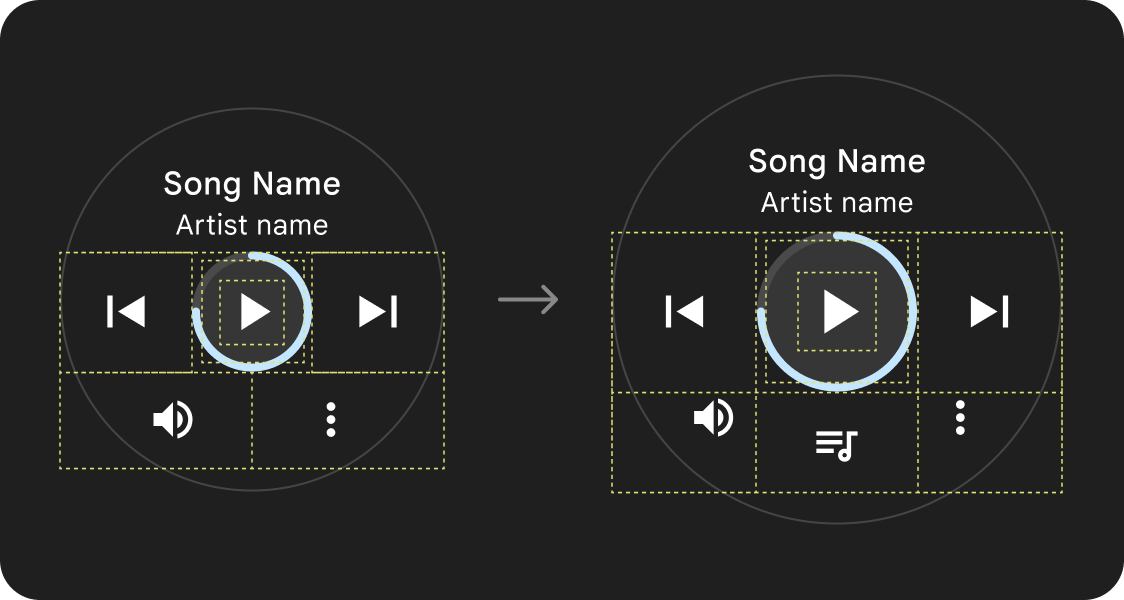
ใช้งานได้ง่ายขึ้น
ใช้พื้นที่หน้าจอเพิ่มเติมเพื่อให้เป้าหมายการแตะมีขนาดใหญ่ขึ้น มีลําดับชั้นภาพมากขึ้น และเพิ่มพื้นที่ระหว่างรายการเนื้อหาเพื่อให้อินเทอร์เฟซโต้ตอบได้ง่ายขึ้นและสะดวกสบายยิ่งขึ้น

การประพันธ์เพลงที่เพิ่มประสิทธิภาพ
ใช้คอมโพเนนต์และเทมเพลตที่อัปเดตแล้วเพื่อให้ UI ของเรามีรูปลักษณ์ที่ดีขึ้นในทุกขนาดหน้าจอ
คุณภาพของแอป
หลักเกณฑ์ด้านคุณภาพของเราแบ่งออกเป็น 3 ระดับ มอบประสบการณ์การใช้งานที่ดีที่สุดให้แก่ผู้ใช้โดยปฏิบัติตามหลักเกณฑ์ทั้ง 3 ระดับ

พร้อมใช้งานบนหน้าจอทุกขนาด
ตรวจสอบว่าแอปมอบประสบการณ์การใช้งานที่มีคุณภาพในทุกขนาดหน้าจอ สร้างเลย์เอาต์ที่ใช้พื้นที่แอปที่มีอยู่อย่างเต็มรูปแบบ
ปรับเปลี่ยนตามอุปกรณ์และเพิ่มประสิทธิภาพแล้ว
แสดงเนื้อหาให้ผู้ใช้เห็นมากขึ้นในอุปกรณ์ที่รองรับ และใช้ประโยชน์จากเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ซึ่งปรับให้เหมาะกับขนาดหน้าจอต่างๆ โดยอัตโนมัติ
ปรับเปลี่ยนและมีความหลากหลาย
ใช้พื้นที่โฆษณาให้เกิดประโยชน์สูงสุดโดยใช้จุดหยุดพักเพื่อมอบประสบการณ์การใช้งานแบบใหม่อันทรงพลังบนหน้าจอขนาดใหญ่ ซึ่งอุปกรณ์ที่มีหน้าจอขนาดเล็กทำไม่ได้
ใช้เลย์เอาต์แคนนอนิกที่กําหนดไว้
ใช้เลย์เอาต์แคนอนิกที่กําหนดไว้เพื่อช่วย UI ของคุณให้ปรับขนาดได้อย่างราบรื่นในอุปกรณ์ขนาดต่างๆ
เลย์เอาต์แคนอนิกได้รับการพัฒนาอย่างรอบคอบเพื่อให้ประสบการณ์การใช้งานที่มีคุณภาพสูงในทุกขนาดหน้าจอ