
Wear OS ইকোসিস্টেম বিভিন্ন ধরনের স্ক্রীন মাপের ডিভাইস নিয়ে গঠিত। অভিযোজিত UI নীতিগুলি ব্যবহার করা সমস্ত ব্যবহারকারীদের জন্য সর্বোচ্চ মানের অভিজ্ঞতা প্রদানের জন্য গুরুত্বপূর্ণ।
অভিযোজিত UI কি?
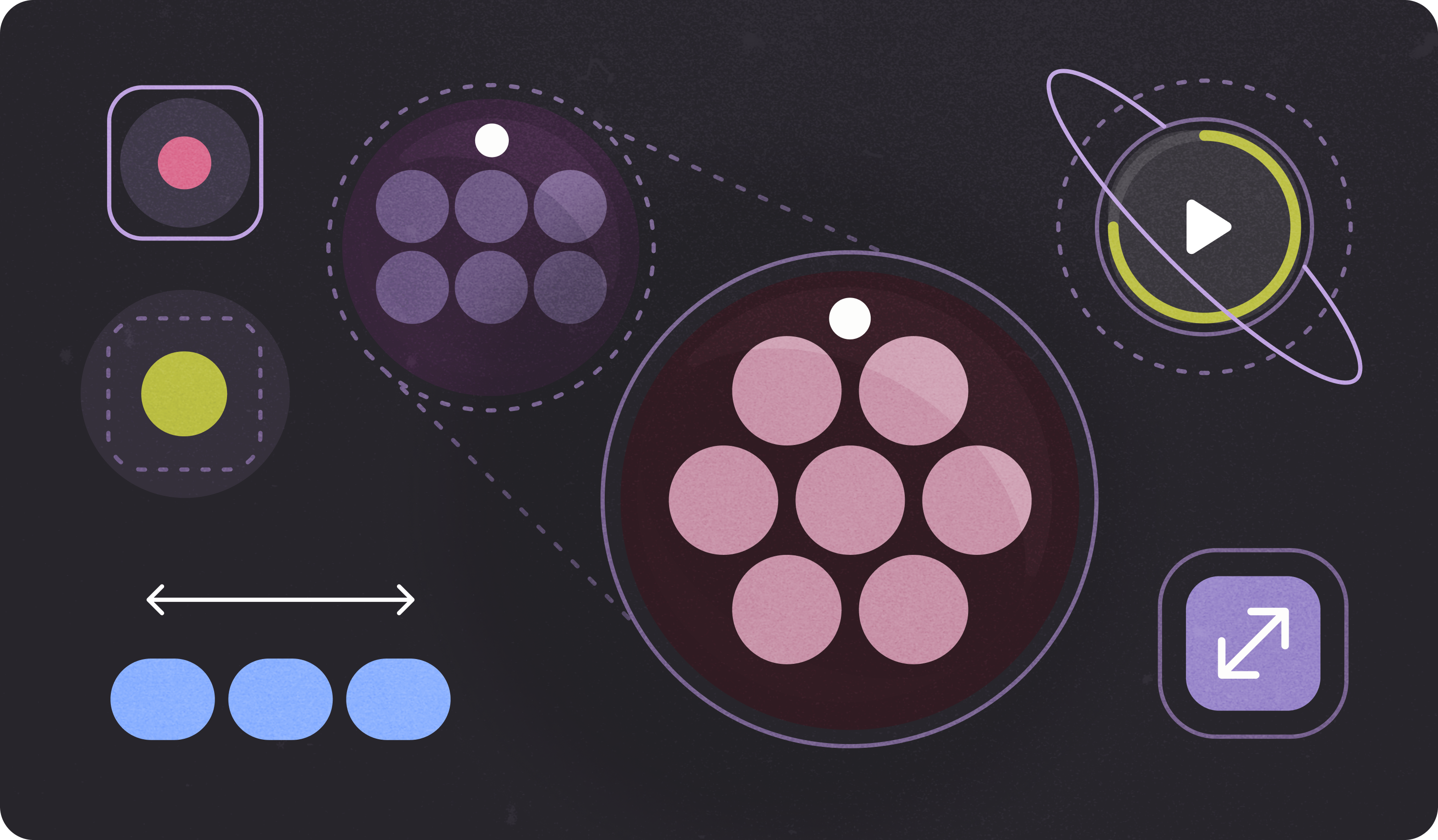
অভিযোজিত UIs প্রসারিত করে এবং সমস্ত উপলব্ধ স্ক্রীন স্থানের সর্বোত্তম ব্যবহার করতে পরিবর্তন করে, সেগুলি যে আকারের স্ক্রীনে রেন্ডার করা হোক না কেন।
লেআউট লজিকের মধ্যে সরাসরি তৈরি উপাদান এবং পদ্ধতি ব্যবহার করে অভিযোজিত UIগুলি প্রতিক্রিয়াশীলভাবে পরিবর্তিত হয়। ব্যবহারকারীদের জন্য আরও সমৃদ্ধ অভিজ্ঞতা তৈরি করতে এই লেআউটগুলি স্ক্রীনের আকারের ব্রেকপয়েন্টগুলিও ব্যবহার করে—ভিন্ন স্ক্রীনের আকারে একটি ভিন্ন ডিজাইন প্রয়োগ করে।
মূল পর্দা মাপ
আপনি নতুন অভিজ্ঞতা ডিজাইন করার সময় মনে রাখতে মূল রেফারেন্স আকার সম্পর্কে জানুন

লেআউটের ধরন
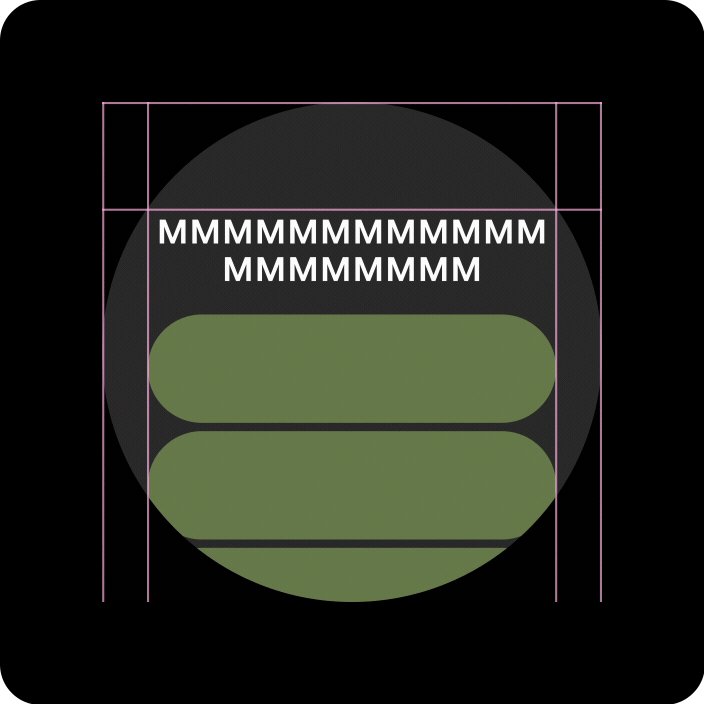
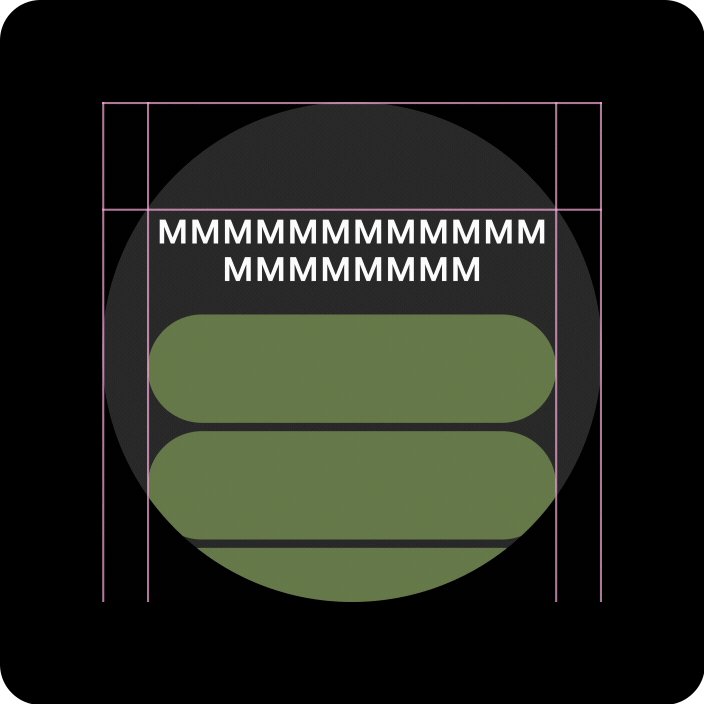
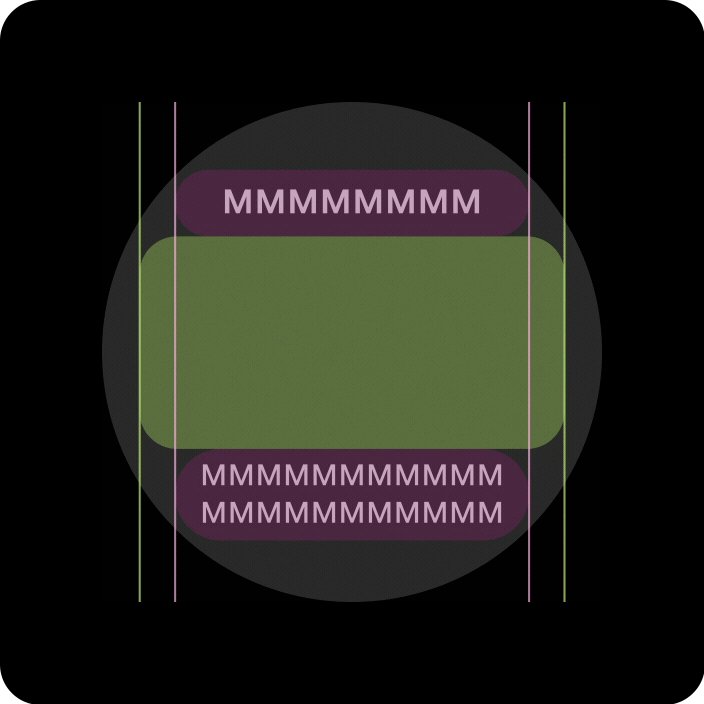
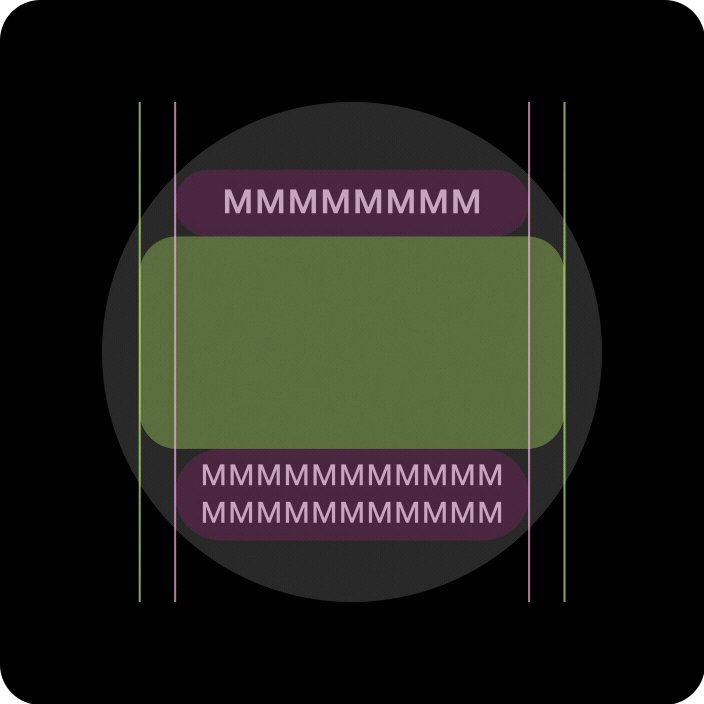
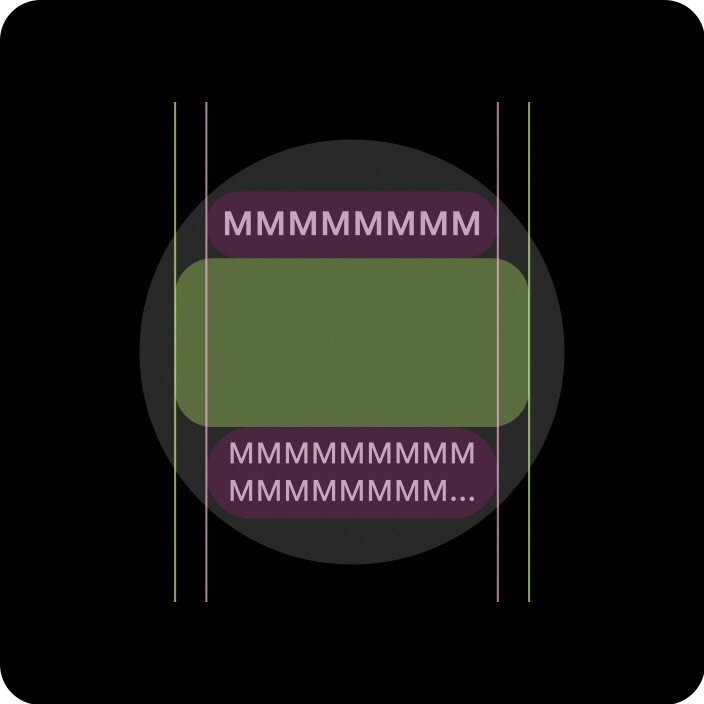
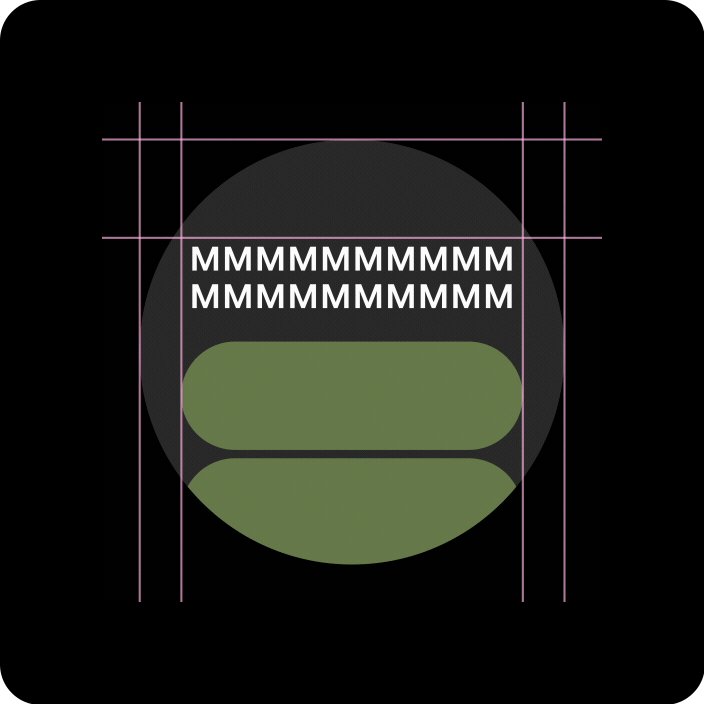
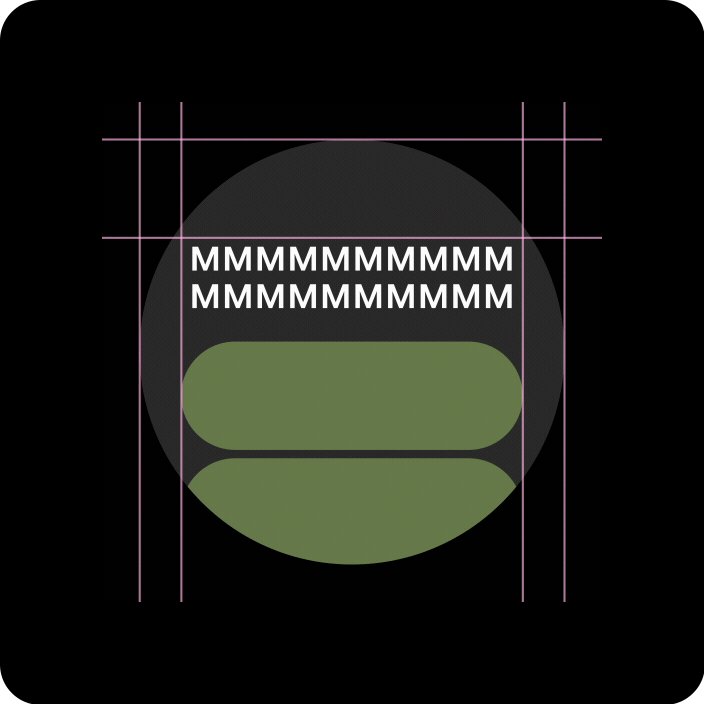
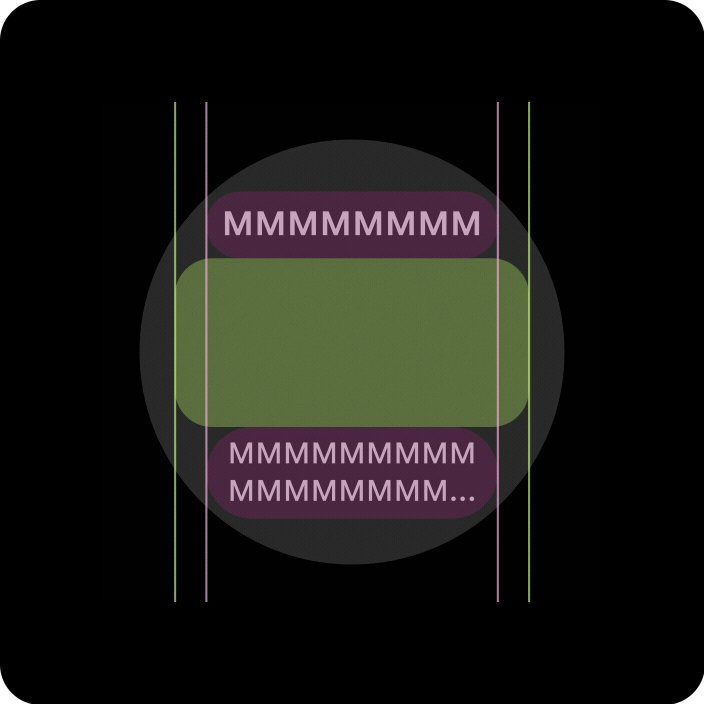
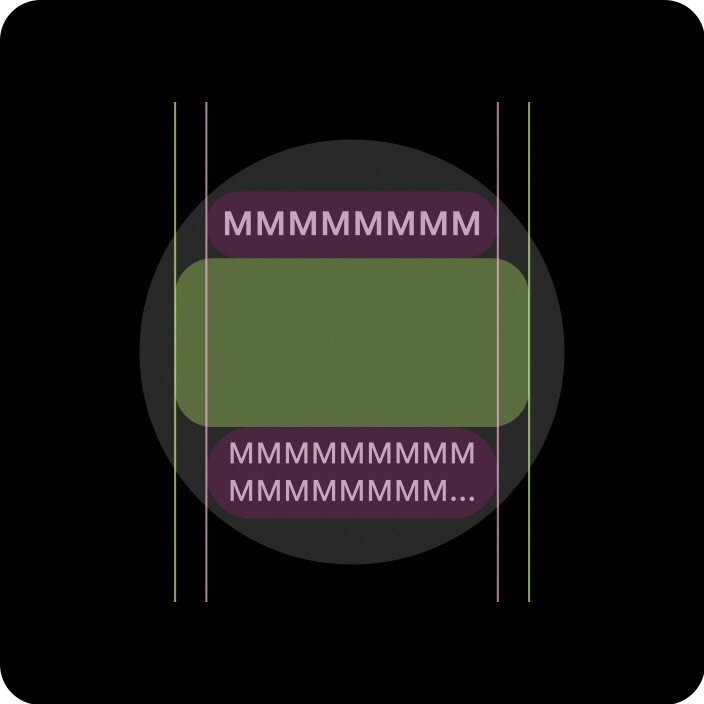
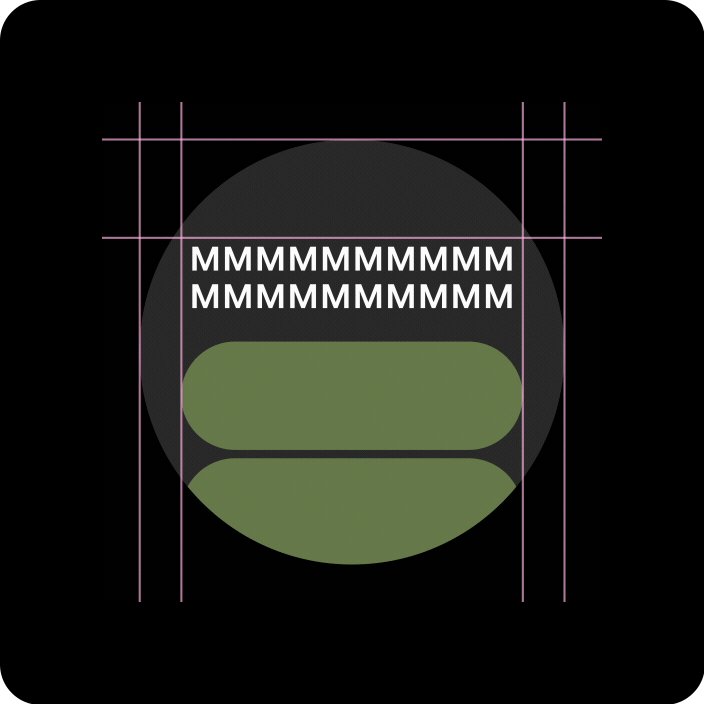
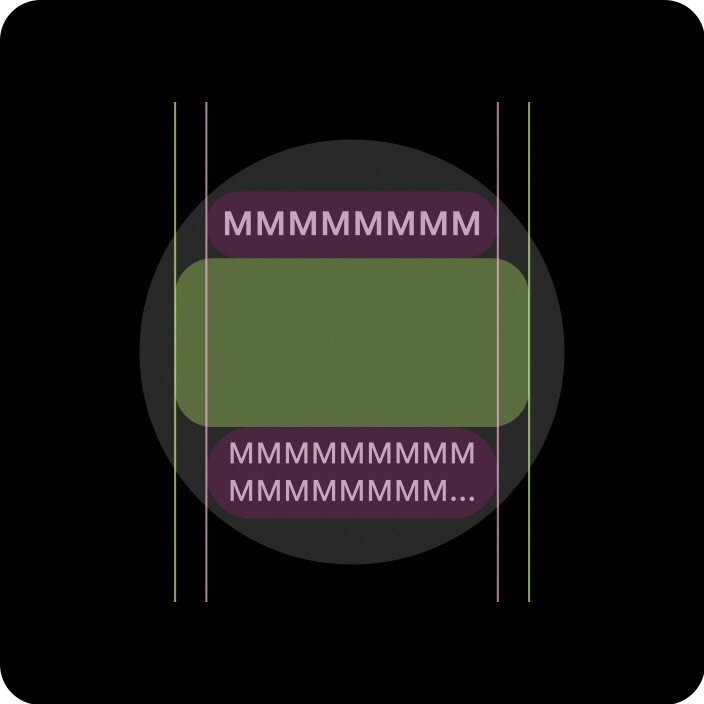
বৃত্তাকার স্ক্রিনে অভিযোজিত বিন্যাসের জন্য ডিজাইন করার সময়, স্ক্রলিং এবং নন-স্ক্রলিং দৃশ্যগুলির প্রত্যেকেরই UI উপাদানগুলিকে স্কেল করার এবং একটি সুষম বিন্যাস এবং রচনা বজায় রাখার জন্য অনন্য প্রয়োজনীয়তা রয়েছে৷

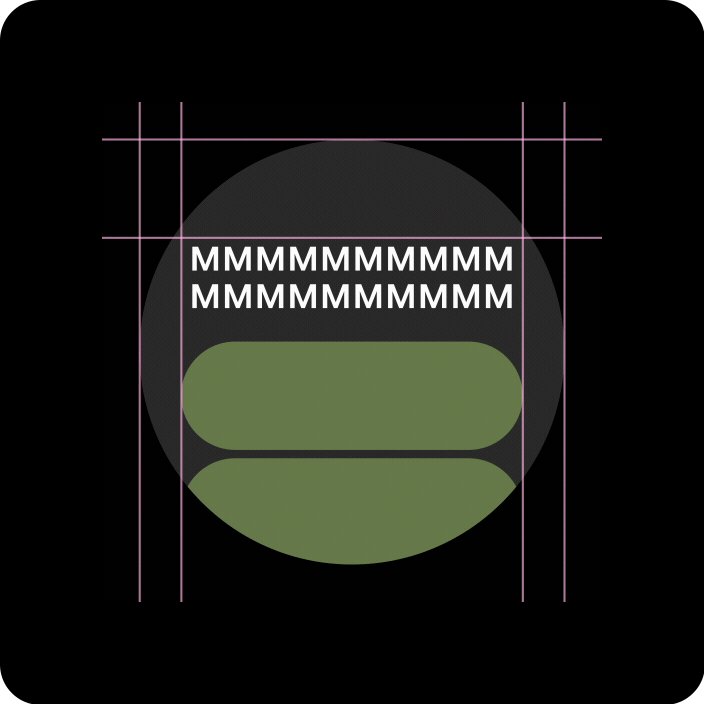
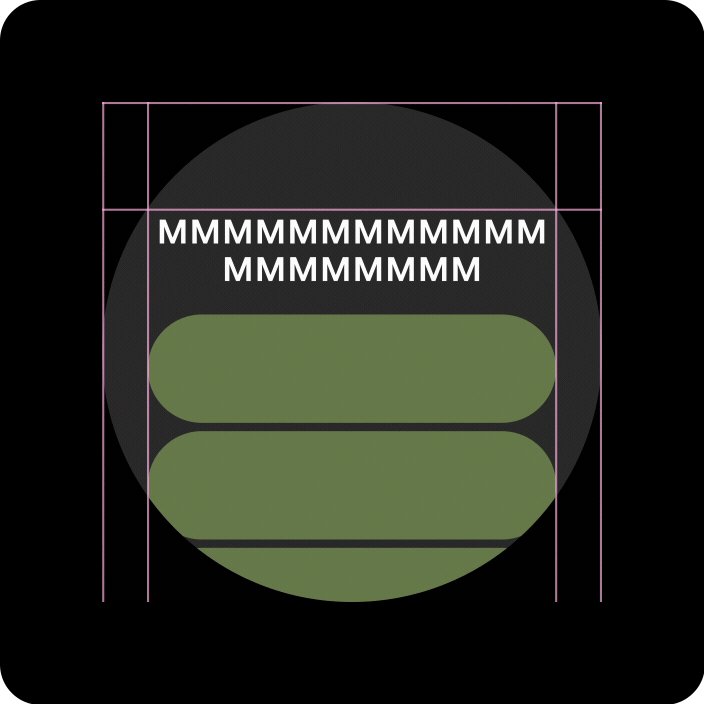
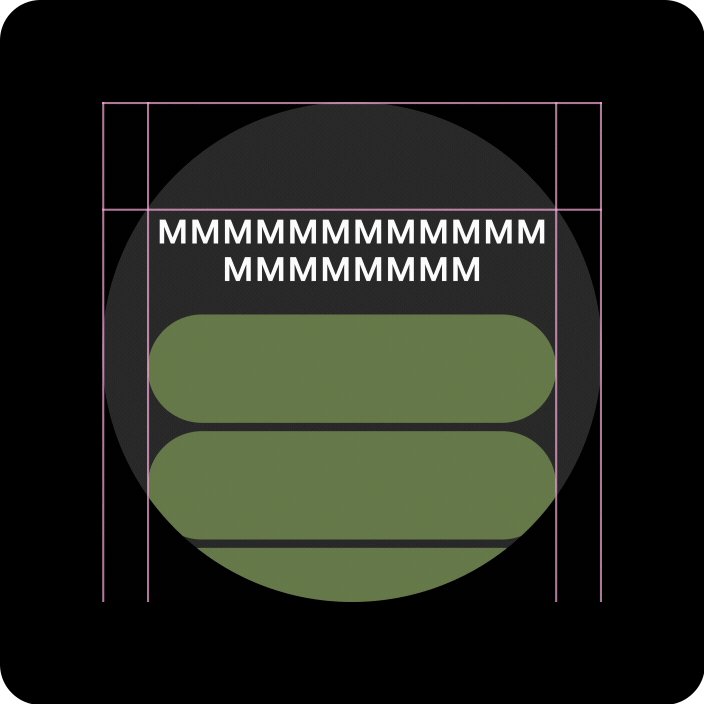
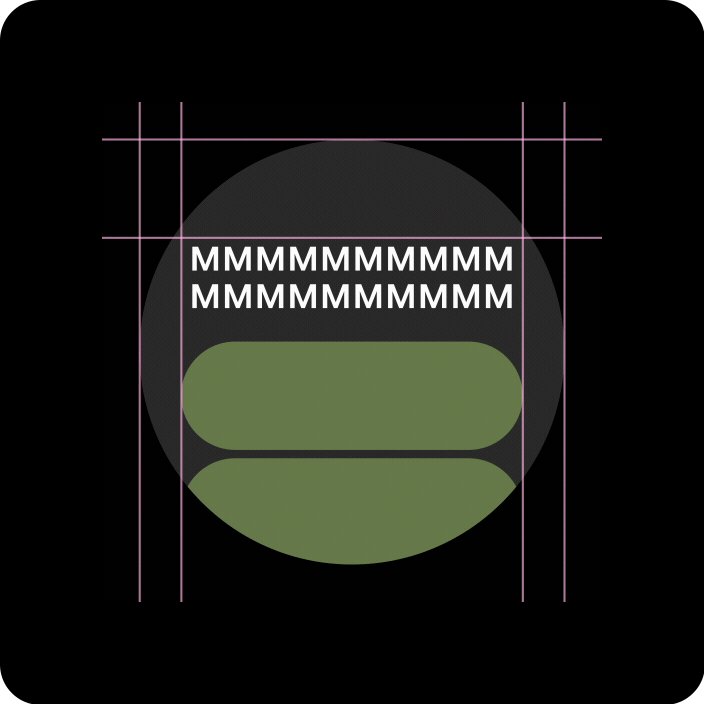
স্ক্রলিং ভিউ
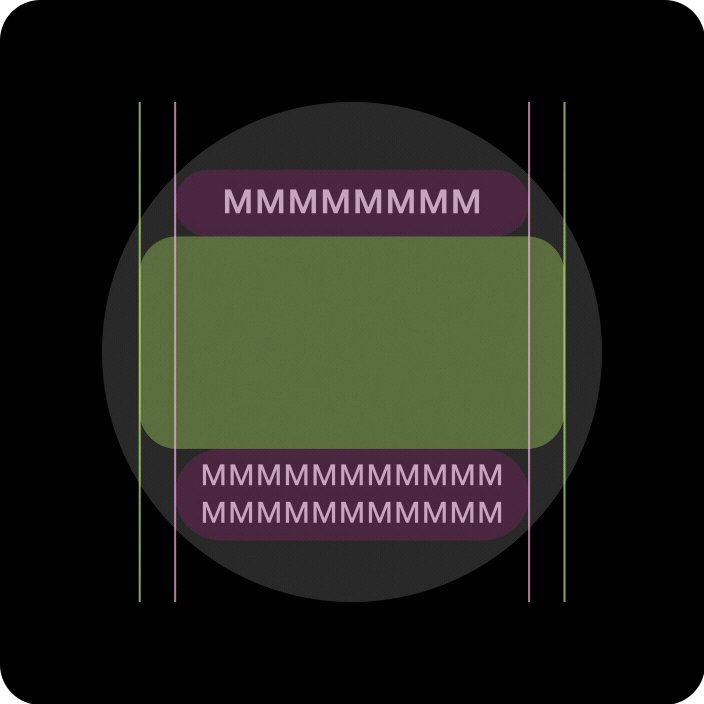
ক্লিপিং এড়াতে এবং উপাদানগুলির আনুপাতিক স্কেলিং প্রদানের জন্য সমস্ত উপরের, নীচে এবং পাশের মার্জিনগুলিকে শতাংশে সংজ্ঞায়িত করা উচিত।

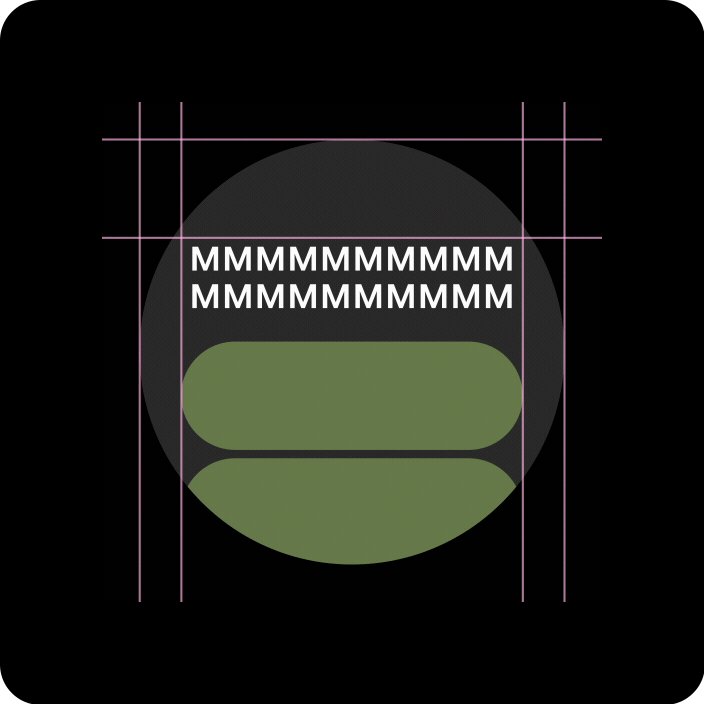
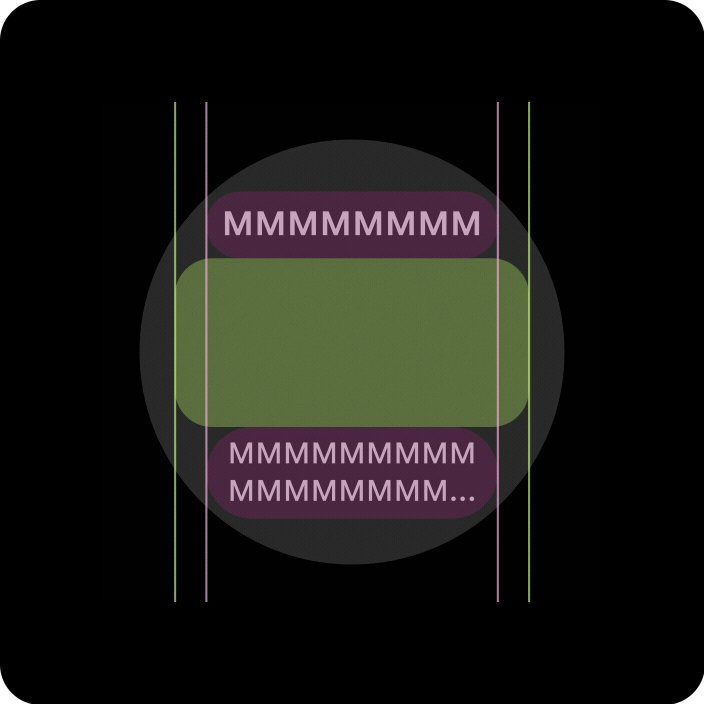
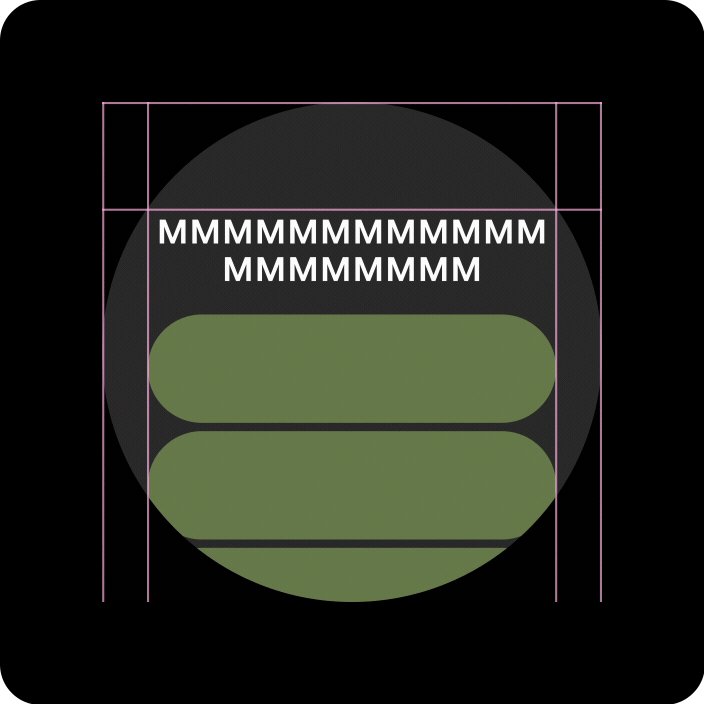
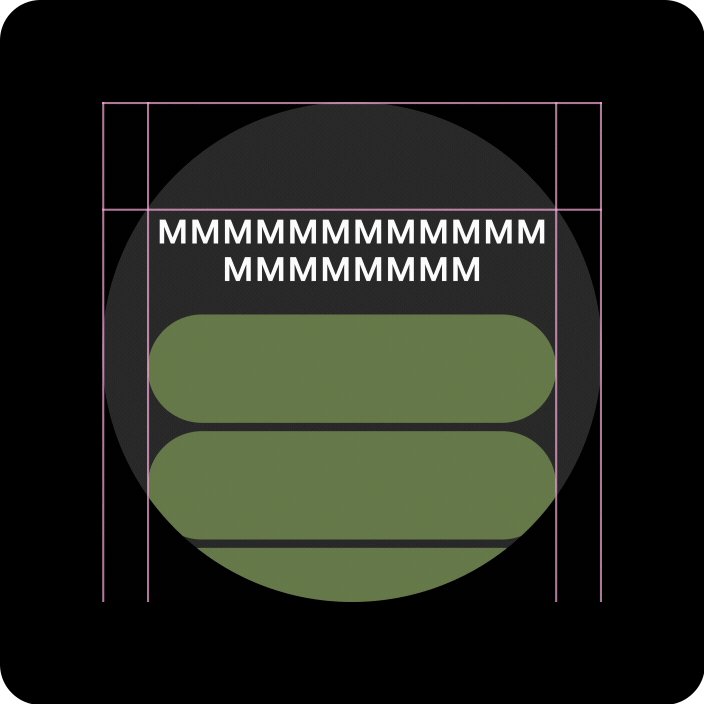
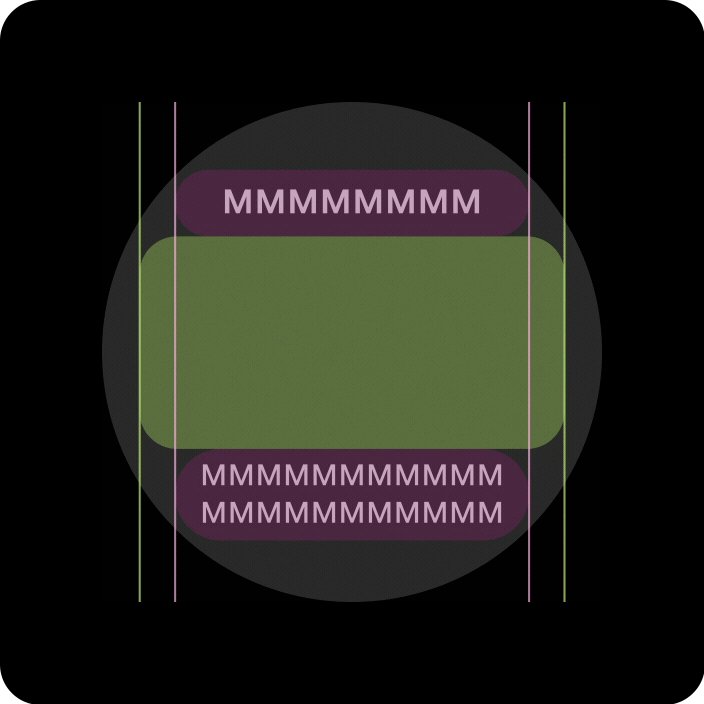
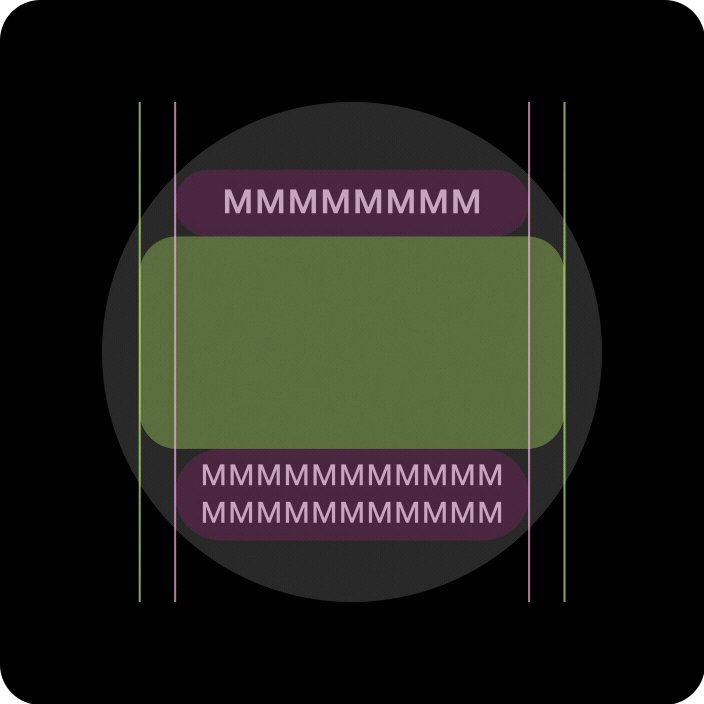
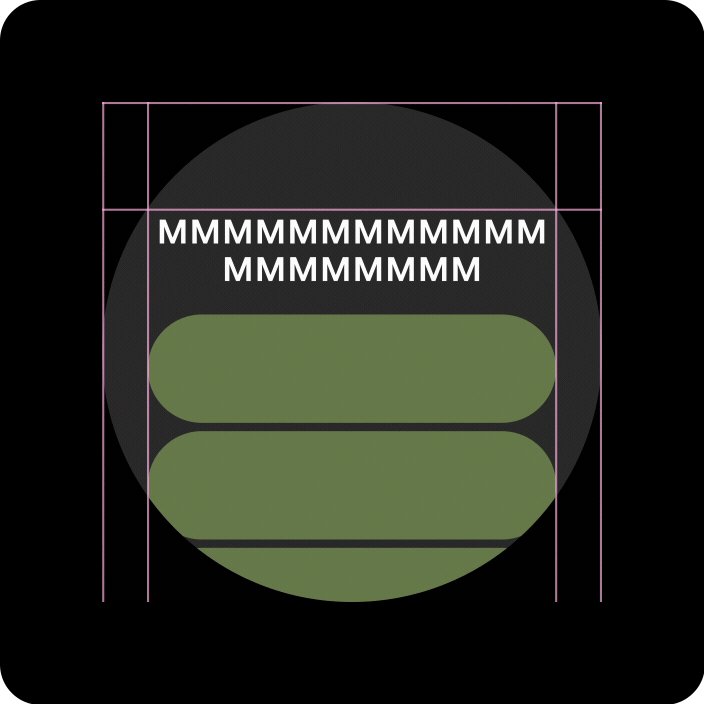
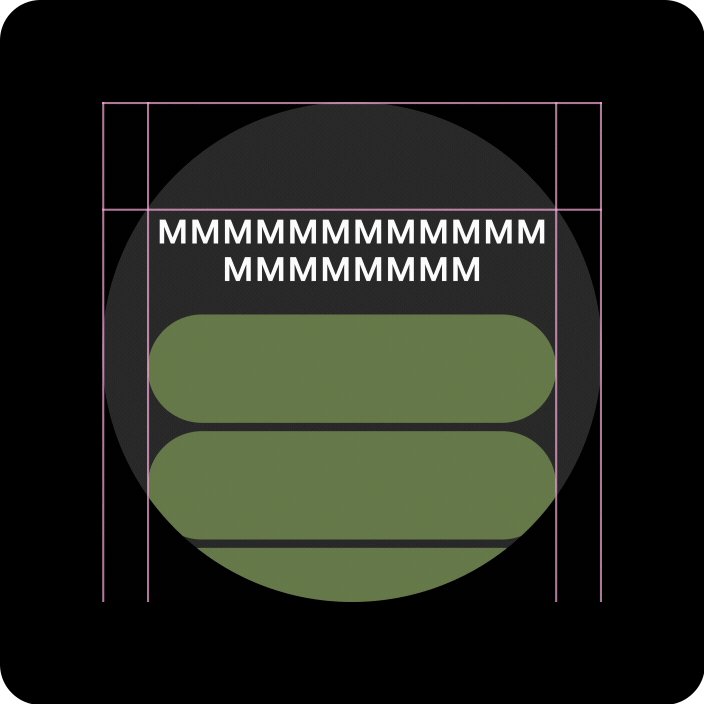
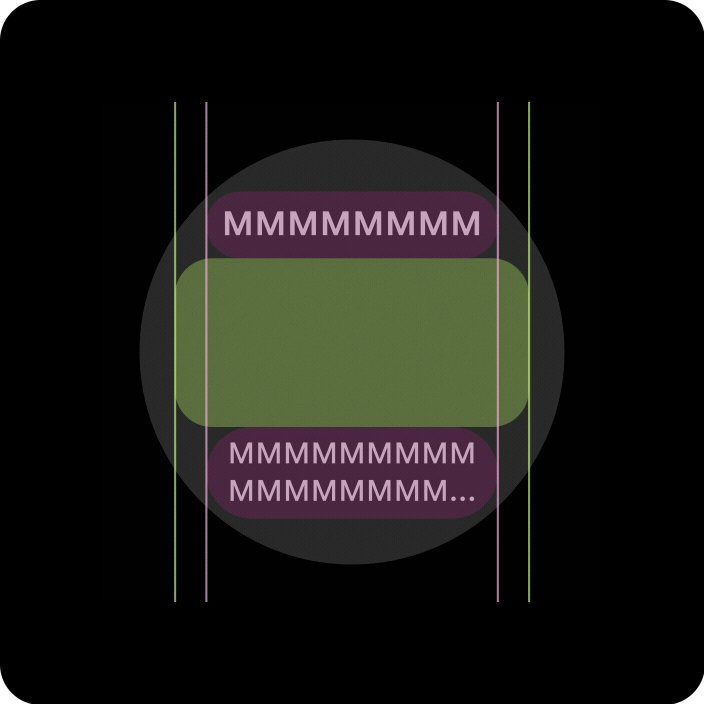
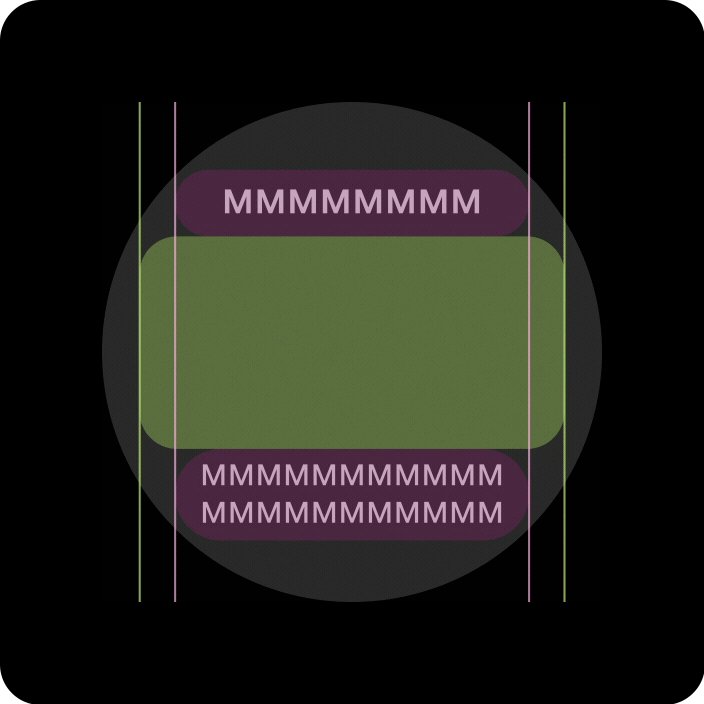
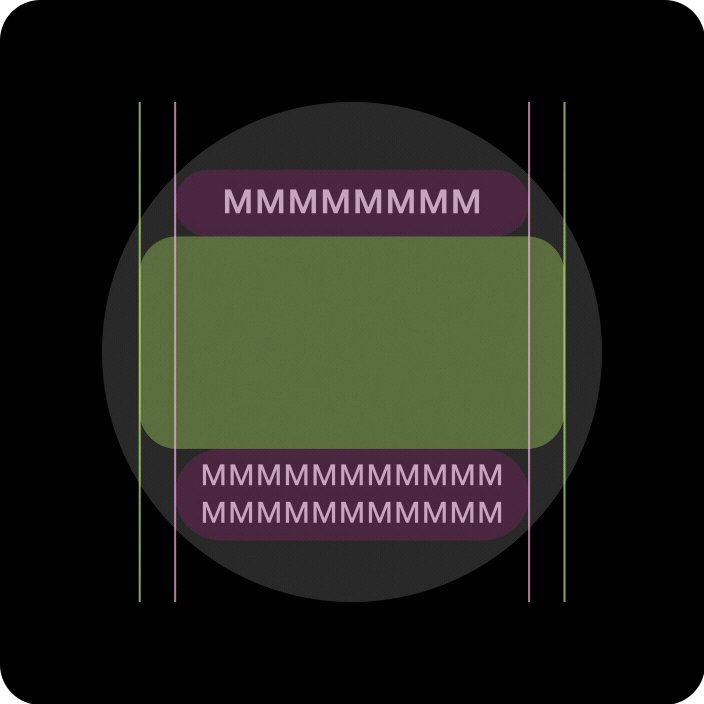
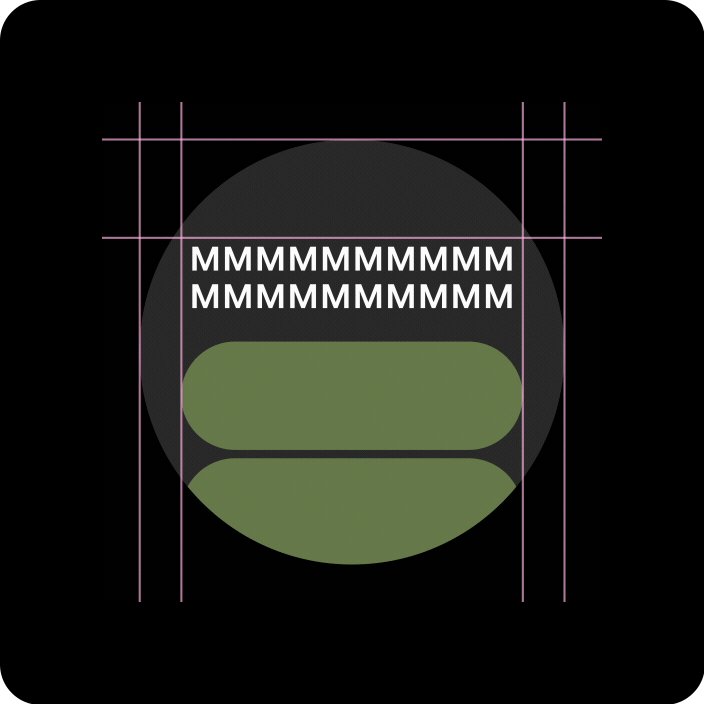
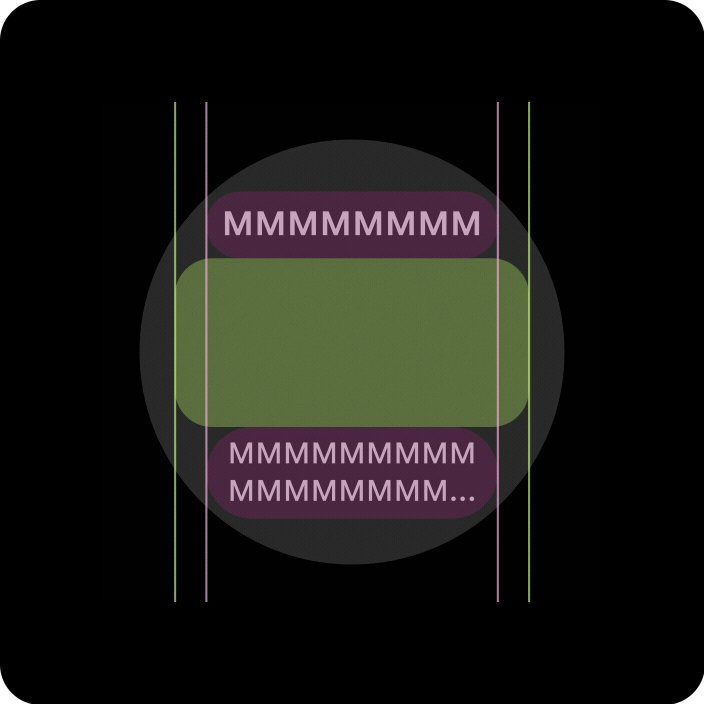
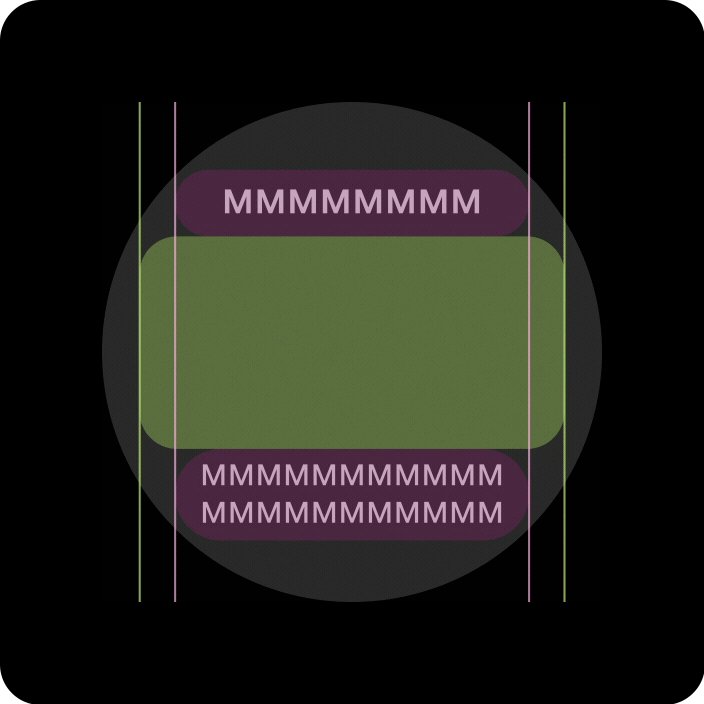
নন-স্ক্রলিং ভিউ
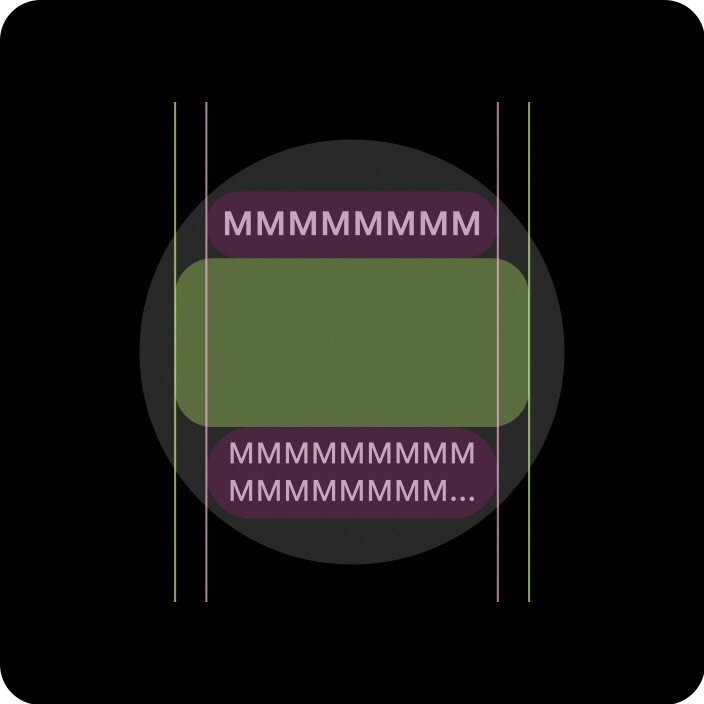
সমস্ত মার্জিন শতাংশে সংজ্ঞায়িত করা উচিত এবং উল্লম্ব সীমাবদ্ধতাগুলি এমনভাবে সংজ্ঞায়িত করা উচিত যাতে মাঝখানের প্রধান বিষয়বস্তু উপলব্ধ এলাকা পূরণ করতে প্রসারিত করতে পারে।
অভিযোজিত বিন্যাস এবং নকশা অনুশীলনের মাধ্যমে মান যোগ করুন
বৃত্তাকার স্ক্রিনে অভিযোজিত বিন্যাসের জন্য ডিজাইন করার সময়, স্ক্রলিং এবং নন-স্ক্রলিং দৃশ্যগুলির প্রত্যেকেরই UI উপাদানগুলিকে স্কেল করার এবং একটি সুষম বিন্যাস এবং রচনা বজায় রাখার জন্য অনন্য প্রয়োজনীয়তা রয়েছে৷
নিম্নলিখিত চিত্রগুলি বিস্তৃত পরামর্শ; উদাহরণ শুধুমাত্র দৃষ্টান্তমূলক উদ্দেশ্যে। বিস্তারিত, প্রাসঙ্গিক, প্রতিক্রিয়াশীল নির্দেশনার জন্য প্রতিটি উপাদান বা পৃষ্ঠ পৃষ্ঠা দেখুন।

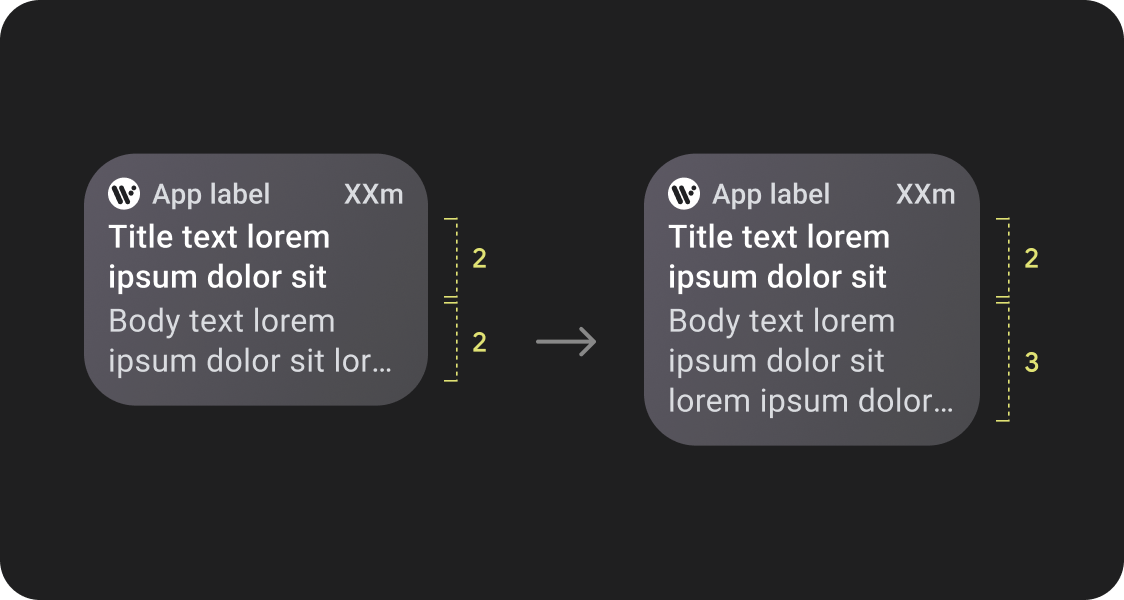
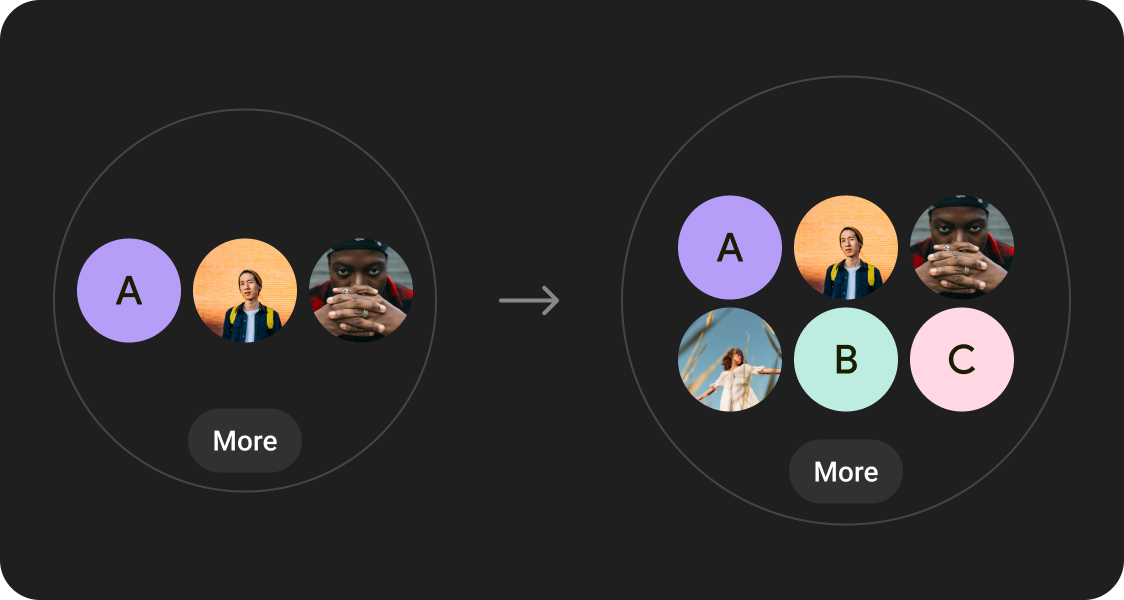
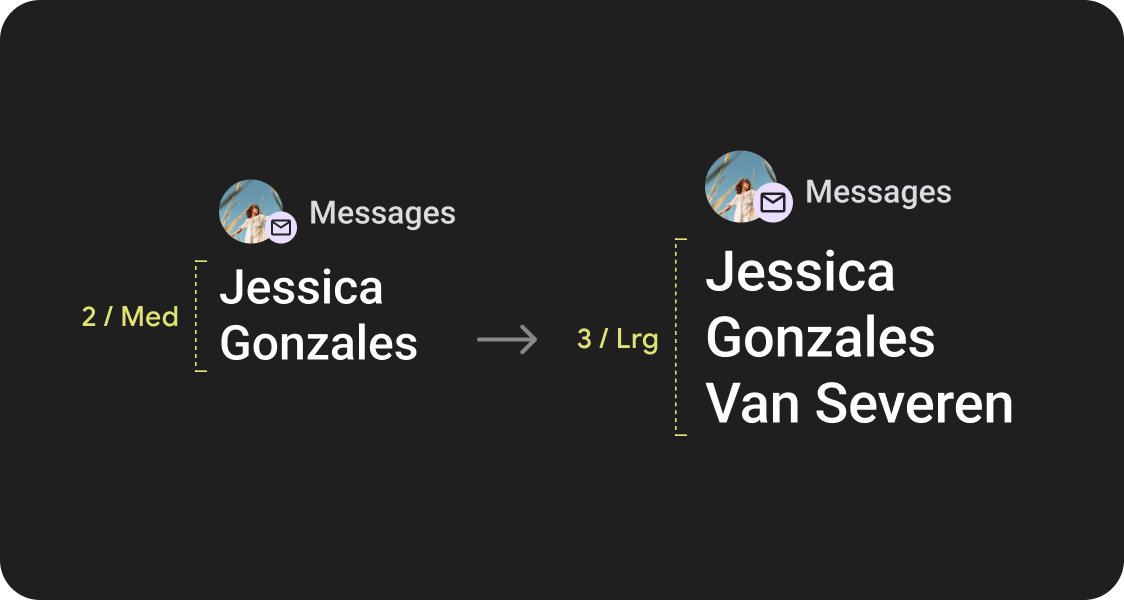
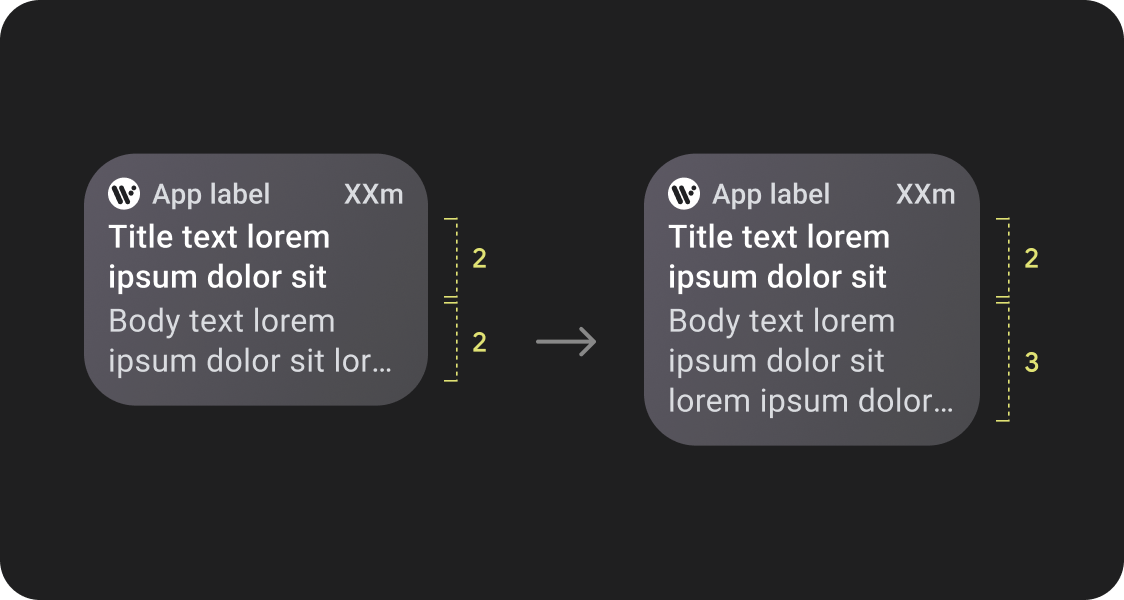
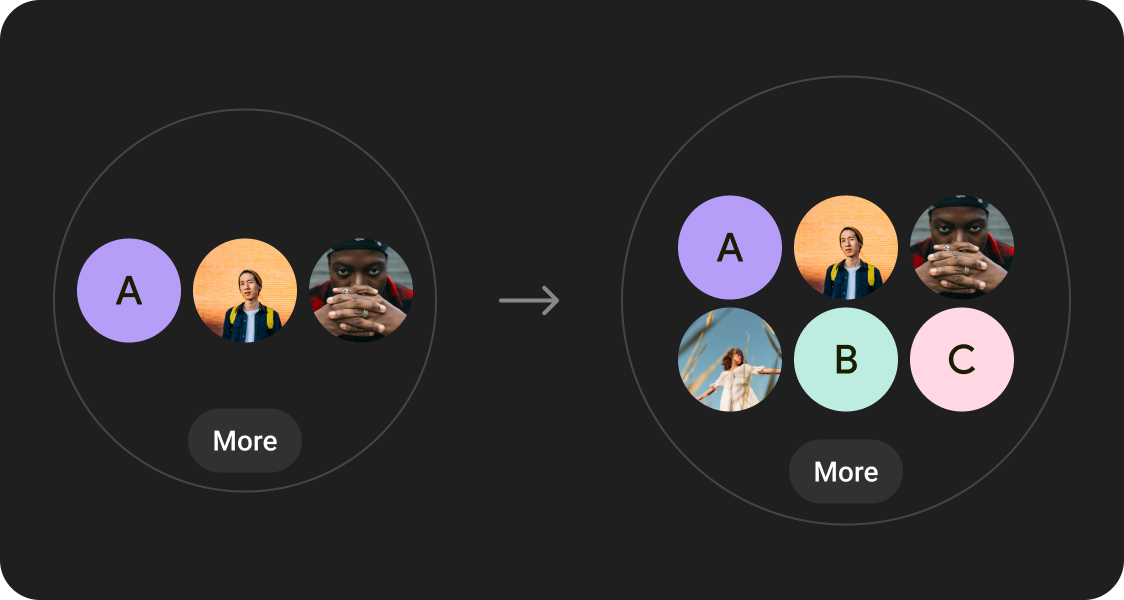
এক নজরে আরো কন্টেন্ট
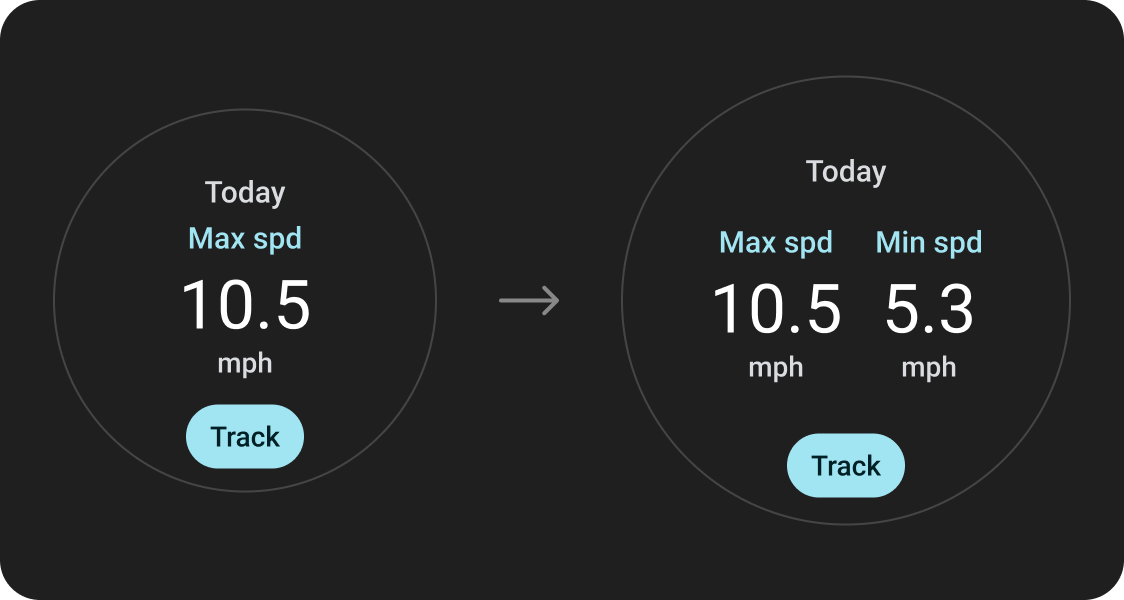
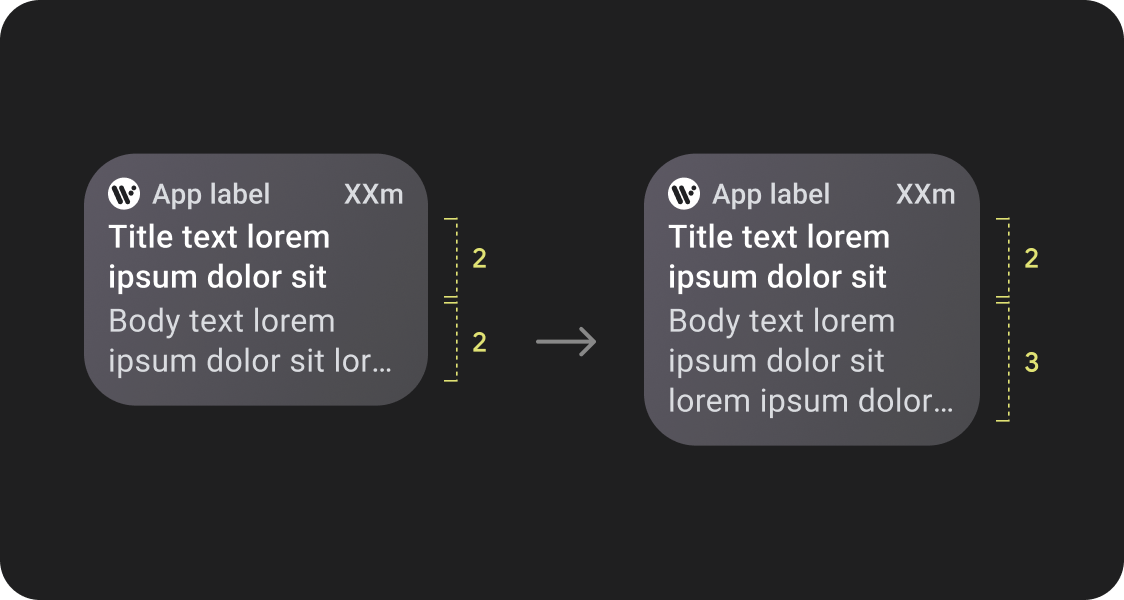
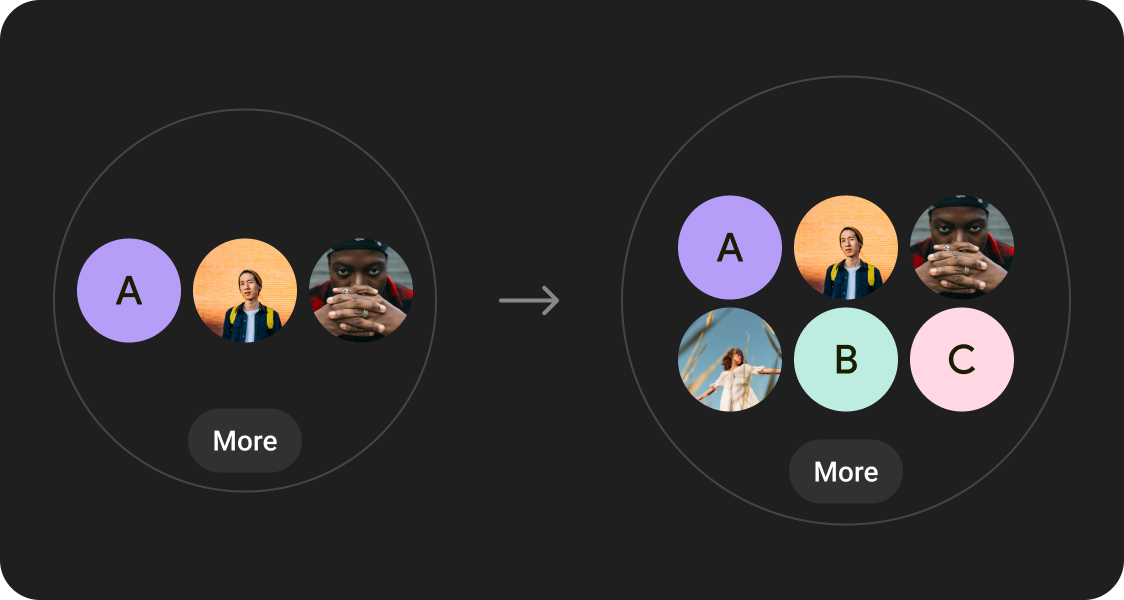
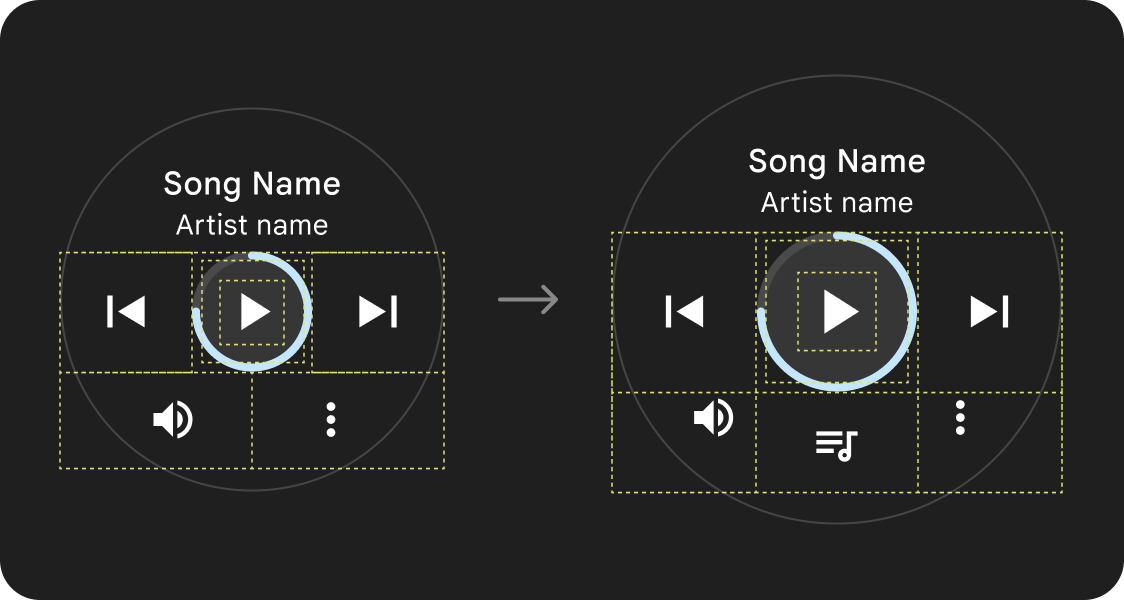
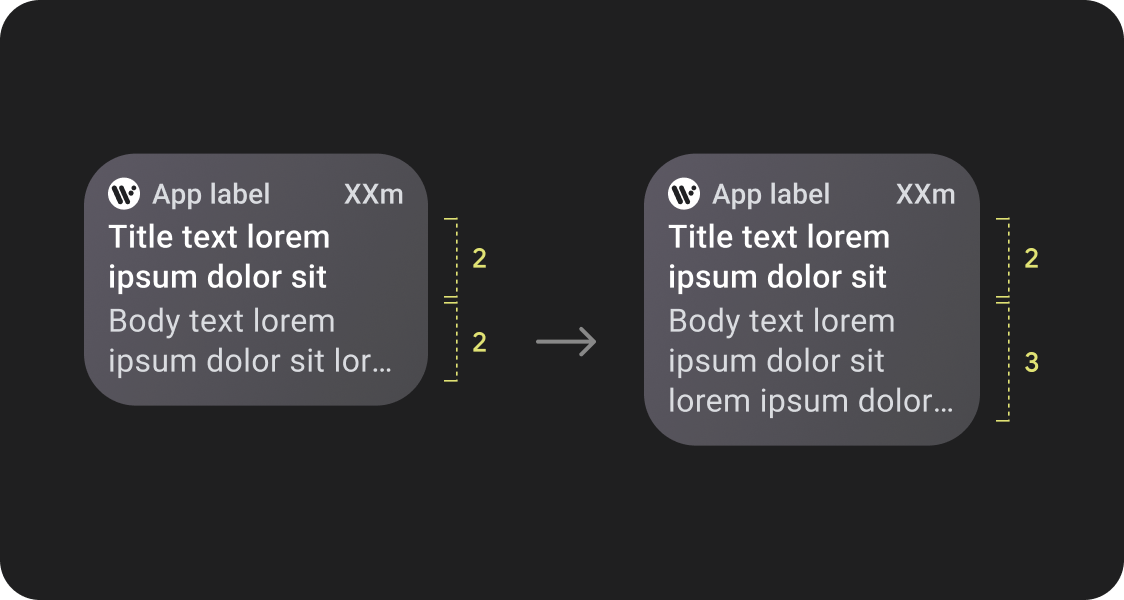
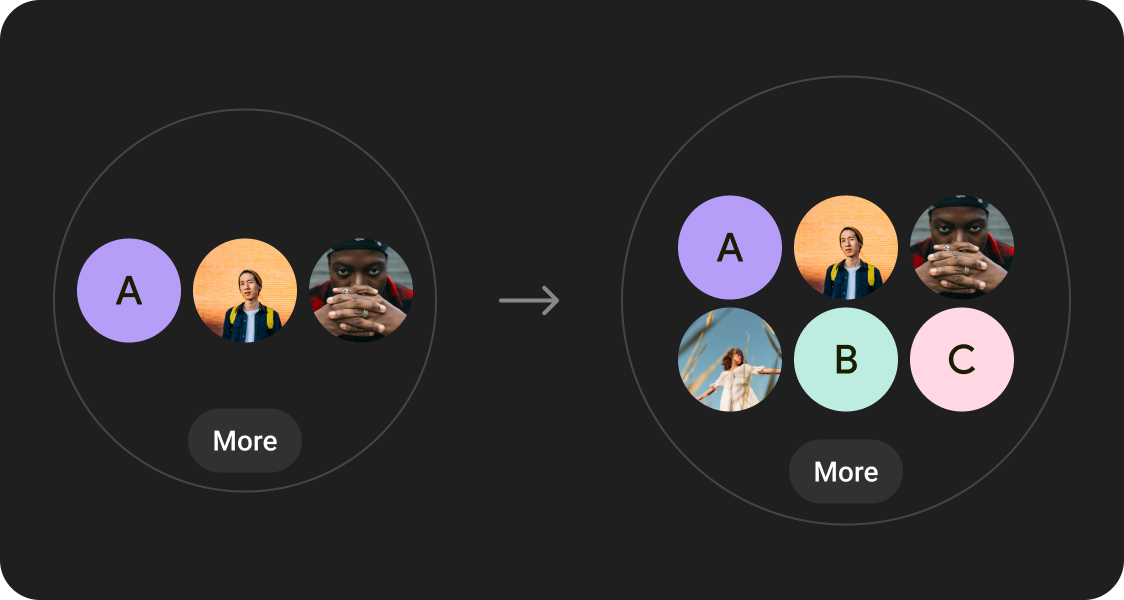
প্রতিক্রিয়াশীল লেআউটগুলি একটি একক স্ক্রিনে আরও চিপ, আরও কার্ড, পাঠ্যের আরও লাইন এবং আরও বোতামগুলির জন্য অনুমতি দেয়

আরো কন্টেন্ট উপাদান দৃশ্যমান
নতুন লেআউট ব্যবহার করুন, সংজ্ঞায়িত স্ক্রীন সাইজ ব্রেকপয়েন্টে প্রয়োগ করুন, সম্ভব হলে নতুন বিষয়বস্তু প্রবর্তনের অনুমতি দিতে, ব্যবহারকারীকে বড় স্ক্রীন মাপের ডিভাইসে অতিরিক্ত মান প্রদান করে।

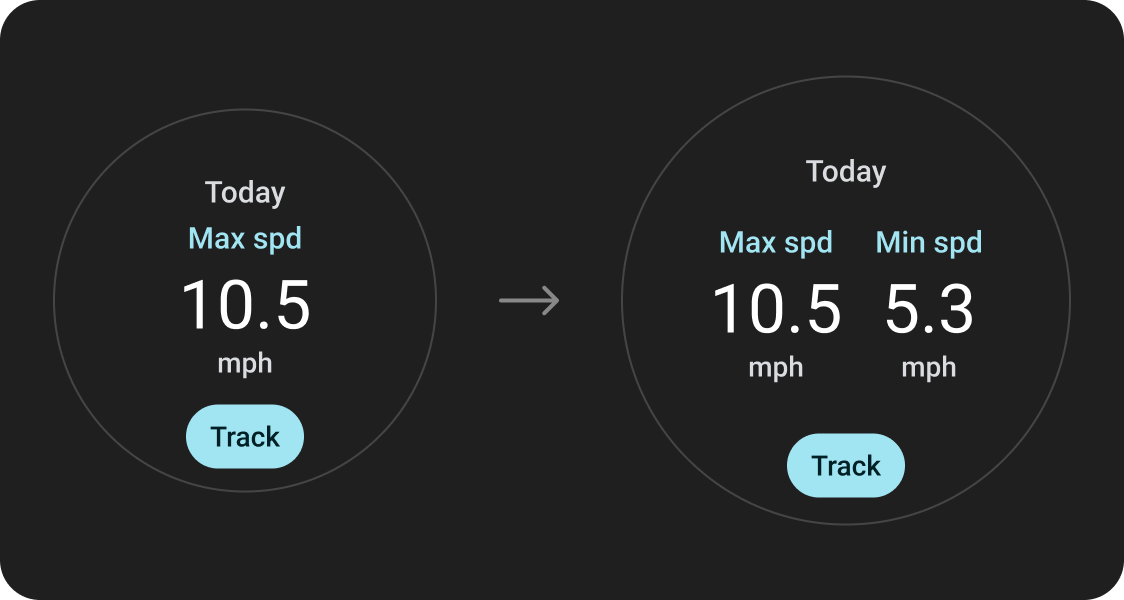
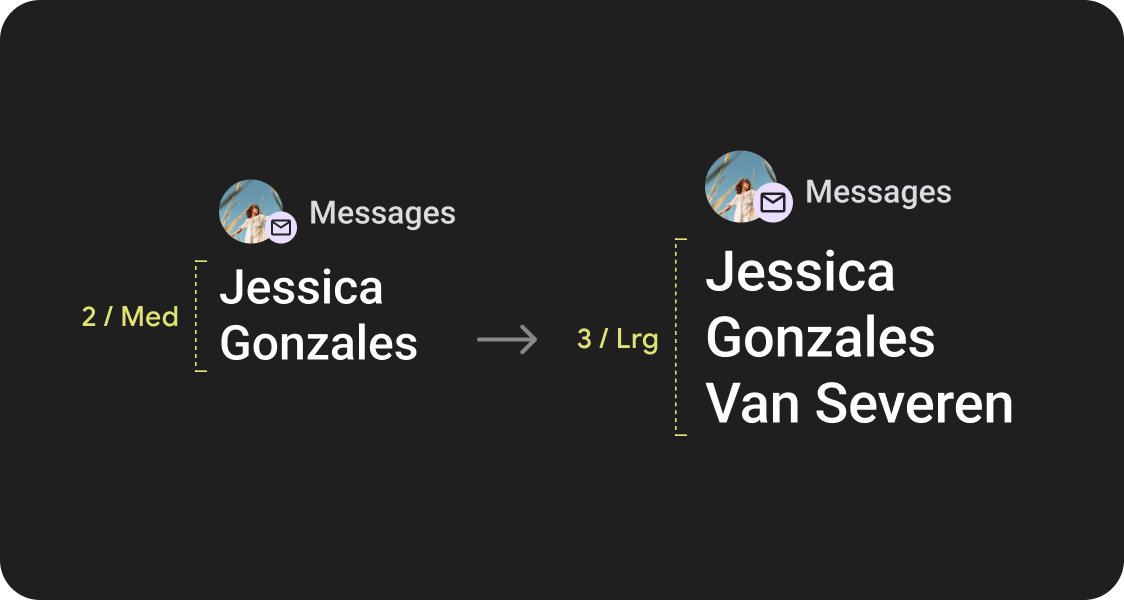
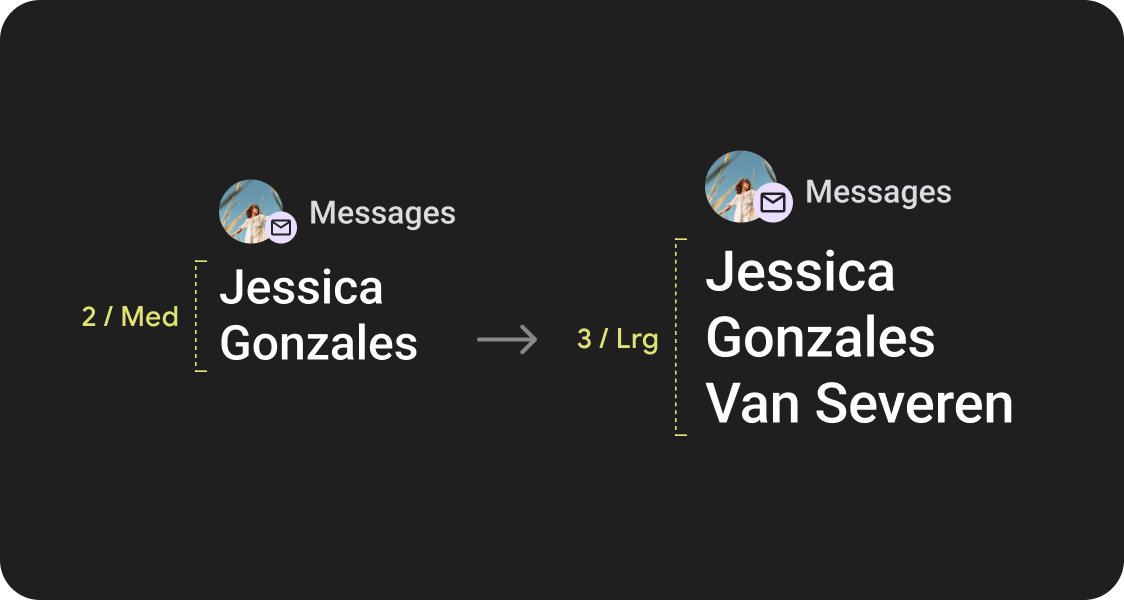
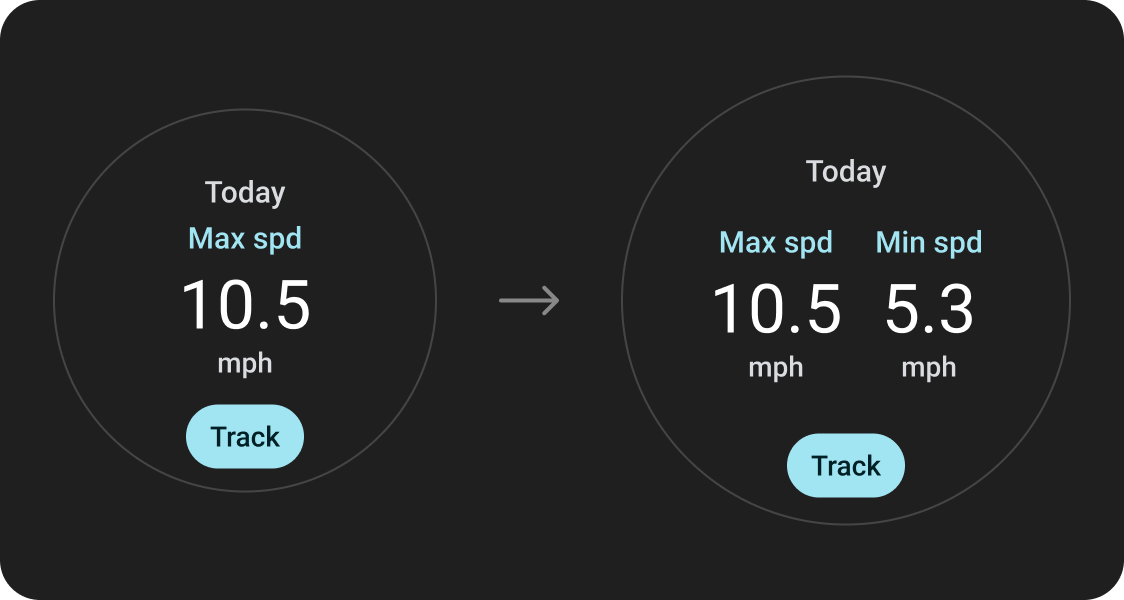
উন্নত দৃষ্টিশক্তি
বৃহত্তর কন্টেইনার, বৃহত্তর টেক্সট, মোটা রিং, এবং ব্যবহারকারীদের জন্য আরও ভালো দৃষ্টিশক্তি প্রদানের জন্য আরও দানাদার ডেটা ভিজ্যুয়ালাইজেশন প্রদান করতে অতিরিক্ত স্ক্রীন স্পেস ব্যবহার করুন।

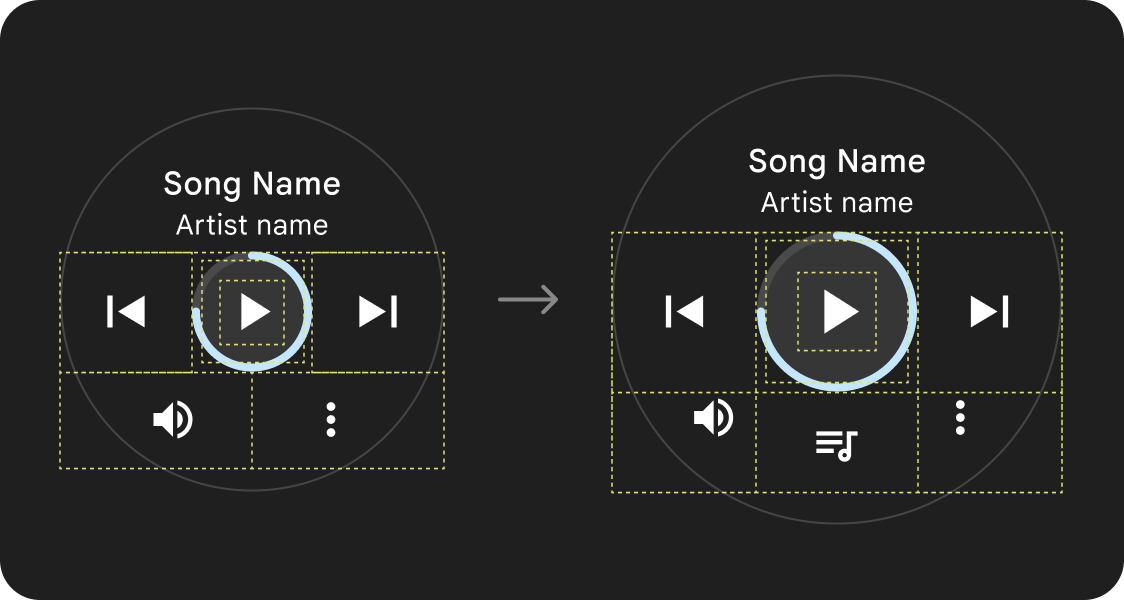
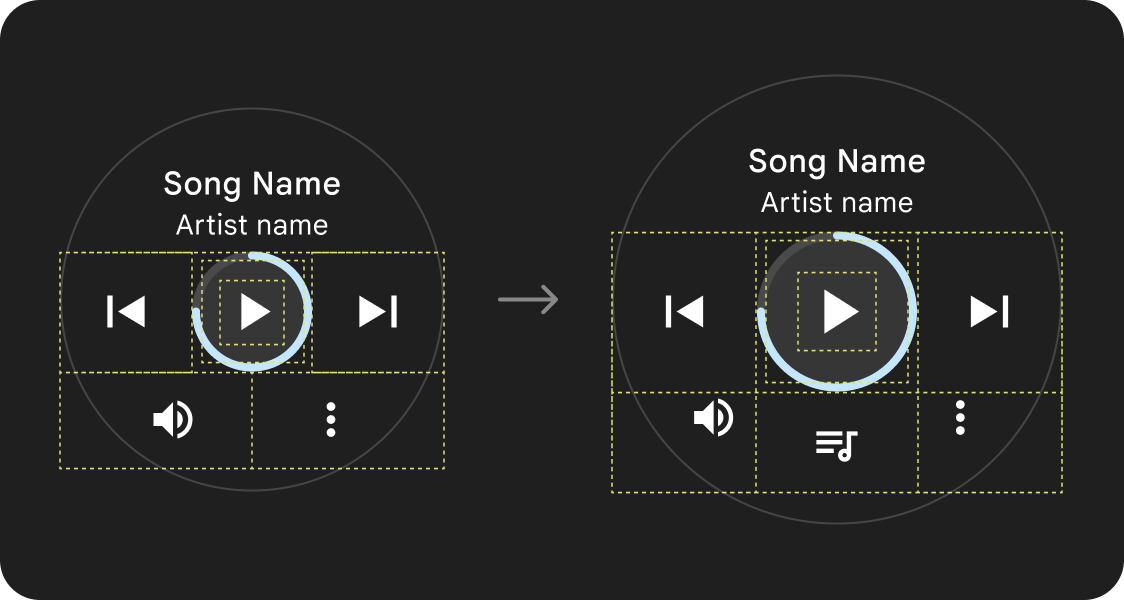
উন্নত ব্যবহারযোগ্যতা
বৃহত্তর ট্যাপ লক্ষ্য, বৃহত্তর ভিজ্যুয়াল শ্রেণিবিন্যাস এবং ইন্টারফেসগুলিকে ইন্টারফেসগুলিকে আরও সহজ এবং ইন্টারঅ্যাক্ট করতে আরও আরামদায়ক করতে সামগ্রীর মধ্যে অতিরিক্ত স্থান প্রদান করতে অতিরিক্ত স্ক্রীন স্থান ব্যবহার করুন।

অপ্টিমাইজ করা রচনা
সমস্ত স্ক্রীনের আকার জুড়ে আমাদের UI-এর জন্য আরও ভাল চেহারা এবং অনুভূতি দেওয়ার জন্য আমাদের আপডেট হওয়া উপাদান এবং টেমপ্লেটগুলি ব্যবহার করুন।
অ্যাপের গুণমান
আমাদের মান নির্দেশিকা তিনটি স্তরে সংগঠিত করা হয়. তিনটি স্তরেই নির্দেশিকা পূরণ করে আপনার ব্যবহারকারীদের জন্য সর্বোত্তম সম্ভাব্য অভিজ্ঞতা সক্ষম করুন৷

সব পর্দা মাপ জন্য প্রস্তুত
নিশ্চিত করুন যে আপনার অ্যাপ সমস্ত স্ক্রীন আকার জুড়ে একটি গুণমানের অভিজ্ঞতা প্রদান করছে। এমন লেআউট তৈরি করুন যা উপলব্ধ অ্যাপ স্পেস সম্পূর্ণরূপে ব্যবহার করে।
প্রতিক্রিয়াশীল এবং অপ্টিমাইজ করা
এটির জন্য অনুমতি দেয় এমন ডিভাইসগুলিতে ব্যবহারকারীদের কাছে আরও সামগ্রী সরবরাহ করুন এবং প্রতিক্রিয়াশীল লেআউটগুলি ব্যবহার করুন যা স্বয়ংক্রিয়ভাবে বিভিন্ন স্ক্রীন আকারের সাথে খাপ খায়৷
অভিযোজিত এবং পার্থক্য
বড় স্ক্রিনে শক্তিশালী নতুন অভিজ্ঞতা অফার করতে ব্রেকপয়েন্ট ব্যবহার করে অতিরিক্ত রিয়েল এস্টেটের সর্বাধিক সুবিধা নিন যা ছোট স্ক্রীনের ডিভাইসে সম্ভব নয়।
প্রতিষ্ঠিত ক্যানোনিকাল লেআউট ব্যবহার করুন
আপনার UI-গুলিকে ডিভাইসের আকারের একটি পরিসর জুড়ে মসৃণভাবে মানিয়ে নিতে সাহায্য করার জন্য প্রতিষ্ঠিত ক্যানোনিকাল লেআউটগুলি ব্যবহার করুন।
আমাদের ক্যানোনিকাল লেআউটগুলি সমস্ত স্ক্রীন আকার জুড়ে একটি উচ্চ মানের অভিজ্ঞতা দেওয়ার জন্য চিন্তাভাবনা করে তৈরি করা হয়েছে।


Wear OS ইকোসিস্টেম বিভিন্ন ধরনের স্ক্রীন মাপের ডিভাইস নিয়ে গঠিত। অভিযোজিত UI নীতিগুলি ব্যবহার করা সমস্ত ব্যবহারকারীদের জন্য সর্বোচ্চ মানের অভিজ্ঞতা প্রদানের জন্য গুরুত্বপূর্ণ।
অভিযোজিত UI কি?
অভিযোজিত UIs প্রসারিত করে এবং সমস্ত উপলব্ধ স্ক্রীন স্থানের সর্বোত্তম ব্যবহার করতে পরিবর্তন করে, সেগুলি যে আকারের স্ক্রীনে রেন্ডার করা হোক না কেন।
লেআউট লজিকের মধ্যে সরাসরি তৈরি উপাদান এবং পদ্ধতি ব্যবহার করে অভিযোজিত UIগুলি প্রতিক্রিয়াশীলভাবে পরিবর্তিত হয়। ব্যবহারকারীদের জন্য আরও সমৃদ্ধ অভিজ্ঞতা তৈরি করতে এই লেআউটগুলি স্ক্রীনের আকারের ব্রেকপয়েন্টগুলিও ব্যবহার করে—ভিন্ন স্ক্রীনের আকারে একটি ভিন্ন ডিজাইন প্রয়োগ করে।
মূল পর্দা মাপ
আপনি নতুন অভিজ্ঞতা ডিজাইন করার সময় মনে রাখতে মূল রেফারেন্স আকার সম্পর্কে জানুন

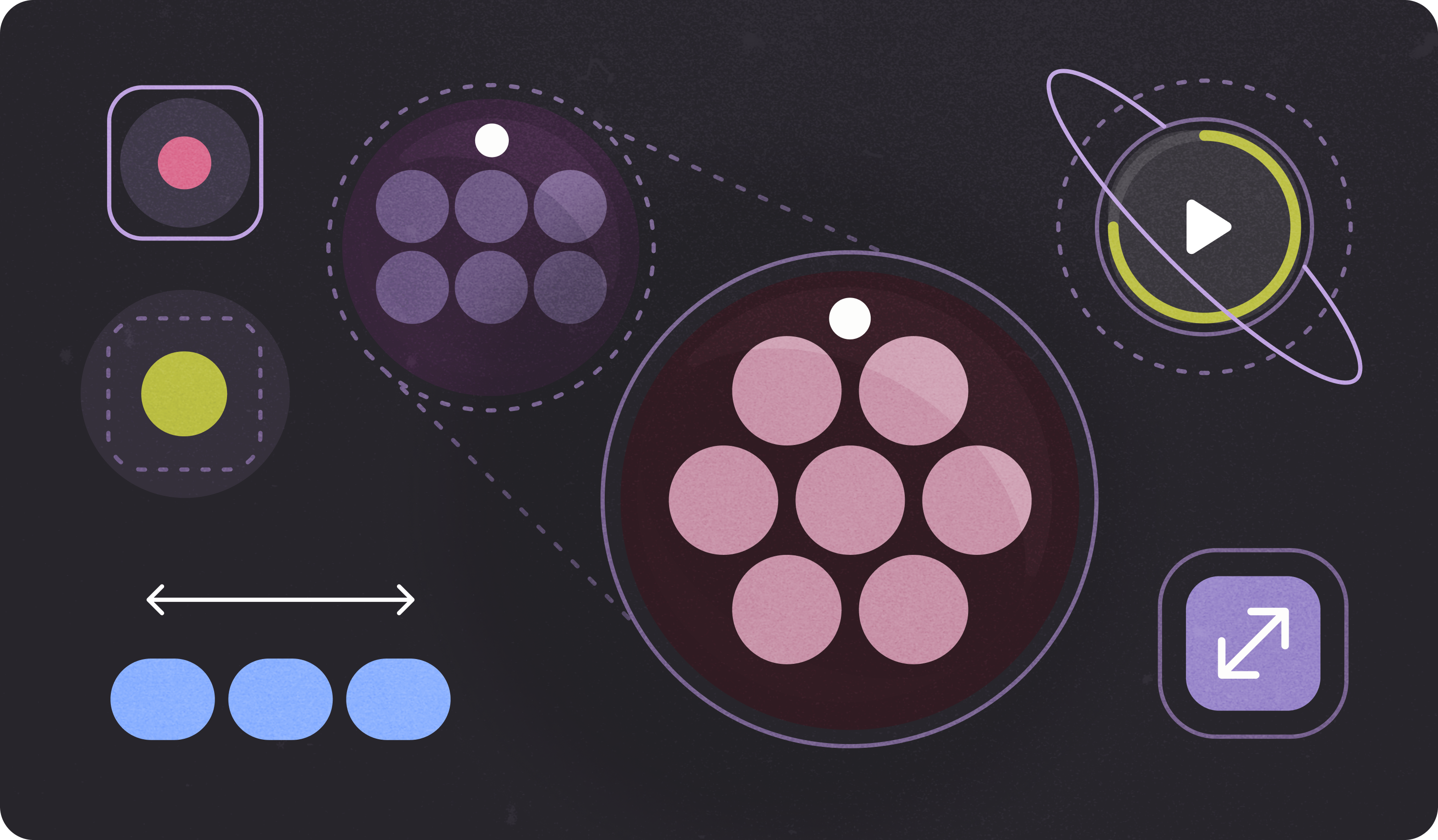
লেআউটের ধরন
বৃত্তাকার স্ক্রিনে অভিযোজিত বিন্যাসের জন্য ডিজাইন করার সময়, স্ক্রলিং এবং নন-স্ক্রলিং দৃশ্যগুলির প্রত্যেকেরই UI উপাদানগুলিকে স্কেল করার এবং একটি সুষম বিন্যাস এবং রচনা বজায় রাখার জন্য অনন্য প্রয়োজনীয়তা রয়েছে৷

স্ক্রলিং ভিউ
ক্লিপিং এড়াতে এবং উপাদানগুলির আনুপাতিক স্কেলিং প্রদানের জন্য সমস্ত উপরের, নীচে এবং পাশের মার্জিনগুলিকে শতাংশে সংজ্ঞায়িত করা উচিত।

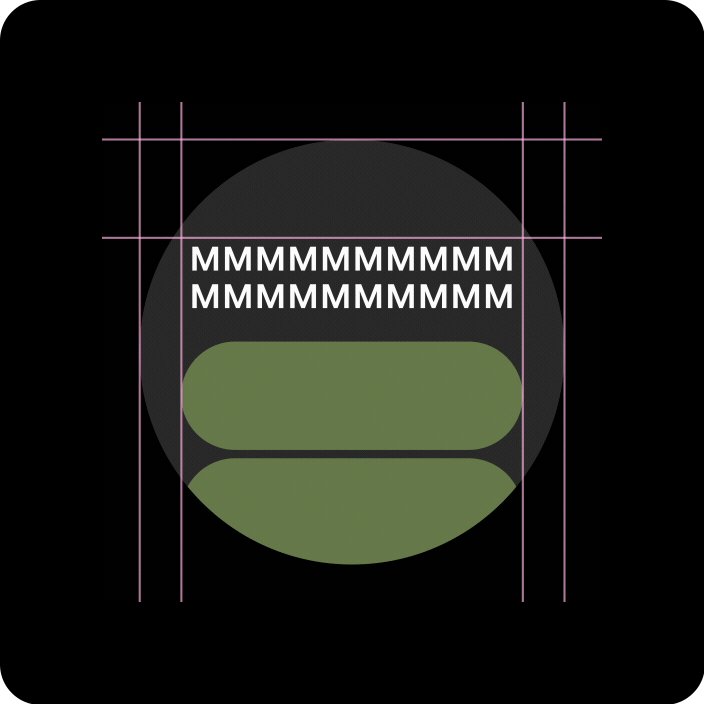
নন-স্ক্রলিং ভিউ
সমস্ত মার্জিন শতাংশে সংজ্ঞায়িত করা উচিত এবং উল্লম্ব সীমাবদ্ধতাগুলি এমনভাবে সংজ্ঞায়িত করা উচিত যাতে মাঝখানের প্রধান বিষয়বস্তু উপলব্ধ এলাকা পূরণ করতে প্রসারিত করতে পারে।
অভিযোজিত বিন্যাস এবং নকশা অনুশীলনের মাধ্যমে মান যোগ করুন
বৃত্তাকার স্ক্রিনে অভিযোজিত বিন্যাসের জন্য ডিজাইন করার সময়, স্ক্রলিং এবং নন-স্ক্রলিং দৃশ্যগুলির প্রত্যেকেরই UI উপাদানগুলিকে স্কেল করার এবং একটি সুষম বিন্যাস এবং রচনা বজায় রাখার জন্য অনন্য প্রয়োজনীয়তা রয়েছে৷
নিম্নলিখিত চিত্রগুলি বিস্তৃত পরামর্শ; উদাহরণ শুধুমাত্র দৃষ্টান্তমূলক উদ্দেশ্যে। বিস্তারিত, প্রাসঙ্গিক, প্রতিক্রিয়াশীল নির্দেশনার জন্য প্রতিটি উপাদান বা পৃষ্ঠ পৃষ্ঠা দেখুন।

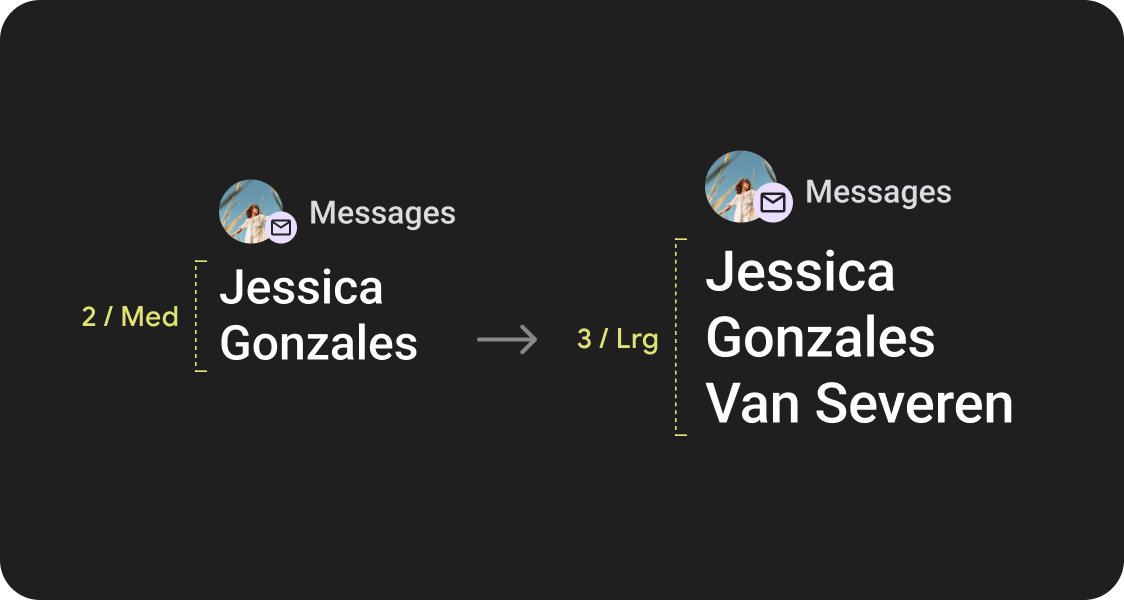
এক নজরে আরো কন্টেন্ট
প্রতিক্রিয়াশীল লেআউটগুলি একটি একক স্ক্রিনে আরও চিপ, আরও কার্ড, পাঠ্যের আরও লাইন এবং আরও বোতামগুলির জন্য অনুমতি দেয়

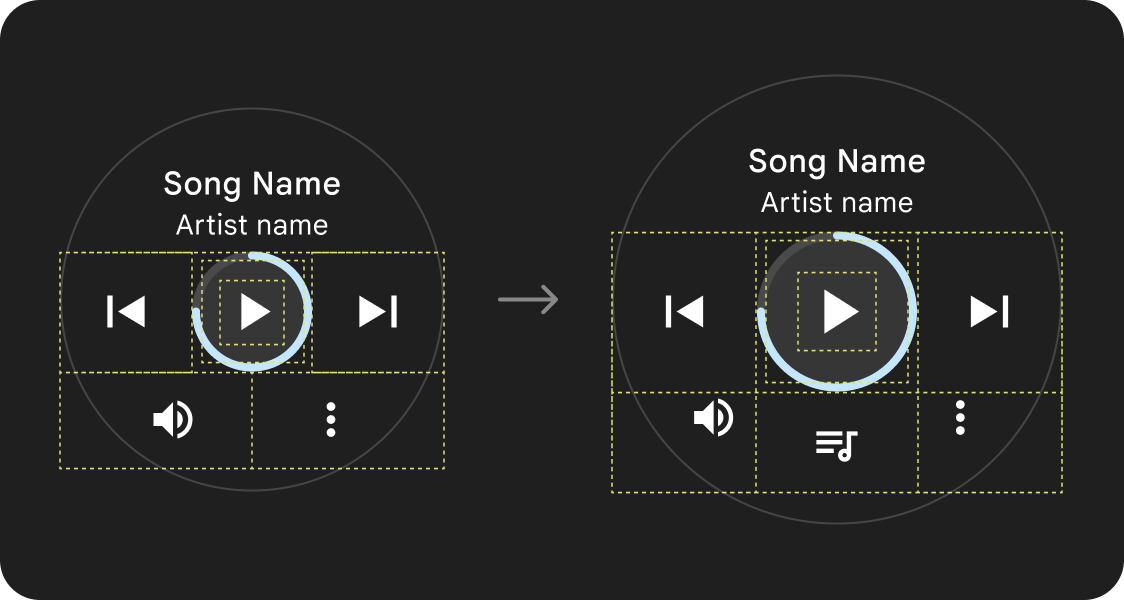
আরো কন্টেন্ট উপাদান দৃশ্যমান
নতুন লেআউট ব্যবহার করুন, সংজ্ঞায়িত স্ক্রীন সাইজ ব্রেকপয়েন্টে প্রয়োগ করুন, সম্ভব হলে নতুন বিষয়বস্তু প্রবর্তনের অনুমতি দিতে, ব্যবহারকারীকে বড় স্ক্রীন মাপের ডিভাইসে অতিরিক্ত মান প্রদান করে।

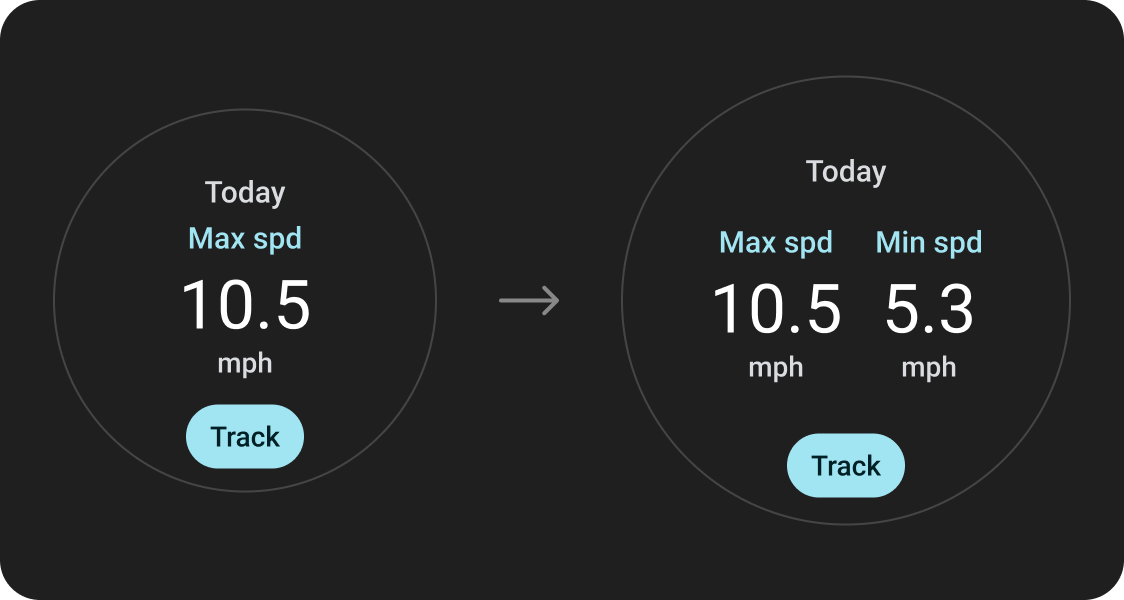
উন্নত দৃষ্টিশক্তি
বৃহত্তর কন্টেইনার, বৃহত্তর টেক্সট, মোটা রিং, এবং ব্যবহারকারীদের জন্য আরও ভালো দৃষ্টিশক্তি প্রদানের জন্য আরও দানাদার ডেটা ভিজ্যুয়ালাইজেশন প্রদান করতে অতিরিক্ত স্ক্রীন স্পেস ব্যবহার করুন।

উন্নত ব্যবহারযোগ্যতা
বৃহত্তর ট্যাপ লক্ষ্য, বৃহত্তর ভিজ্যুয়াল শ্রেণিবিন্যাস এবং ইন্টারফেসগুলিকে ইন্টারফেসগুলিকে আরও সহজ এবং ইন্টারঅ্যাক্ট করতে আরও আরামদায়ক করতে সামগ্রীর মধ্যে অতিরিক্ত স্থান প্রদান করতে অতিরিক্ত স্ক্রীন স্থান ব্যবহার করুন।

অপ্টিমাইজ করা রচনা
সমস্ত স্ক্রীনের আকার জুড়ে আমাদের UI-এর জন্য আরও ভাল চেহারা এবং অনুভূতি দেওয়ার জন্য আমাদের আপডেট হওয়া উপাদান এবং টেমপ্লেটগুলি ব্যবহার করুন।
অ্যাপের গুণমান
আমাদের মান নির্দেশিকা তিনটি স্তরে সংগঠিত করা হয়. তিনটি স্তরেই নির্দেশিকা পূরণ করে আপনার ব্যবহারকারীদের জন্য সর্বোত্তম সম্ভাব্য অভিজ্ঞতা সক্ষম করুন৷

সব পর্দা মাপ জন্য প্রস্তুত
নিশ্চিত করুন যে আপনার অ্যাপ সমস্ত স্ক্রীন আকার জুড়ে একটি গুণমানের অভিজ্ঞতা প্রদান করছে। এমন লেআউট তৈরি করুন যা উপলব্ধ অ্যাপ স্পেস সম্পূর্ণরূপে ব্যবহার করে।
প্রতিক্রিয়াশীল এবং অপ্টিমাইজ করা
এটির জন্য অনুমতি দেয় এমন ডিভাইসগুলিতে ব্যবহারকারীদের কাছে আরও সামগ্রী সরবরাহ করুন এবং প্রতিক্রিয়াশীল লেআউটগুলি ব্যবহার করুন যা স্বয়ংক্রিয়ভাবে বিভিন্ন স্ক্রীন আকারের সাথে খাপ খায়৷
অভিযোজিত এবং পার্থক্য
বড় স্ক্রিনে শক্তিশালী নতুন অভিজ্ঞতা অফার করতে ব্রেকপয়েন্ট ব্যবহার করে অতিরিক্ত রিয়েল এস্টেটের সর্বাধিক সুবিধা নিন যা ছোট স্ক্রীনের ডিভাইসে সম্ভব নয়।
প্রতিষ্ঠিত ক্যানোনিকাল লেআউট ব্যবহার করুন
আপনার UI-গুলিকে ডিভাইসের আকারের একটি পরিসর জুড়ে মসৃণভাবে মানিয়ে নিতে সাহায্য করার জন্য প্রতিষ্ঠিত ক্যানোনিকাল লেআউটগুলি ব্যবহার করুন।
আমাদের ক্যানোনিকাল লেআউটগুলি সমস্ত স্ক্রীন আকার জুড়ে একটি উচ্চ মানের অভিজ্ঞতা দেওয়ার জন্য চিন্তাভাবনা করে তৈরি করা হয়েছে।


Wear OS ইকোসিস্টেম বিভিন্ন ধরনের স্ক্রীন মাপের ডিভাইস নিয়ে গঠিত। অভিযোজিত UI নীতিগুলি ব্যবহার করা সমস্ত ব্যবহারকারীদের জন্য সর্বোচ্চ মানের অভিজ্ঞতা প্রদানের জন্য গুরুত্বপূর্ণ।
অভিযোজিত UI কি?
অভিযোজিত UIs প্রসারিত করে এবং সমস্ত উপলব্ধ স্ক্রীন স্থানের সর্বোত্তম ব্যবহার করতে পরিবর্তন করে, সেগুলি যে আকারের স্ক্রীনে রেন্ডার করা হোক না কেন।
লেআউট লজিকের মধ্যে সরাসরি তৈরি উপাদান এবং পদ্ধতি ব্যবহার করে অভিযোজিত UIগুলি প্রতিক্রিয়াশীলভাবে পরিবর্তিত হয়। ব্যবহারকারীদের জন্য আরও সমৃদ্ধ অভিজ্ঞতা তৈরি করতে এই লেআউটগুলি স্ক্রীনের আকারের ব্রেকপয়েন্টগুলিও ব্যবহার করে—ভিন্ন স্ক্রীনের আকারে একটি ভিন্ন ডিজাইন প্রয়োগ করে।
মূল পর্দা মাপ
আপনি নতুন অভিজ্ঞতা ডিজাইন করার সময় মনে রাখতে মূল রেফারেন্স আকার সম্পর্কে জানুন

লেআউটের ধরন
বৃত্তাকার স্ক্রিনে অভিযোজিত বিন্যাসের জন্য ডিজাইন করার সময়, স্ক্রলিং এবং নন-স্ক্রলিং দৃশ্যগুলির প্রত্যেকেরই UI উপাদানগুলিকে স্কেল করার এবং একটি সুষম বিন্যাস এবং রচনা বজায় রাখার জন্য অনন্য প্রয়োজনীয়তা রয়েছে৷

স্ক্রলিং ভিউ
ক্লিপিং এড়াতে এবং উপাদানগুলির আনুপাতিক স্কেলিং প্রদানের জন্য সমস্ত উপরের, নীচে এবং পাশের মার্জিনগুলিকে শতাংশে সংজ্ঞায়িত করা উচিত।

নন-স্ক্রলিং ভিউ
সমস্ত মার্জিন শতাংশে সংজ্ঞায়িত করা উচিত এবং উল্লম্ব সীমাবদ্ধতাগুলি এমনভাবে সংজ্ঞায়িত করা উচিত যাতে মাঝখানের প্রধান বিষয়বস্তু উপলব্ধ এলাকা পূরণ করতে প্রসারিত করতে পারে।
অভিযোজিত বিন্যাস এবং নকশা অনুশীলনের মাধ্যমে মান যোগ করুন
বৃত্তাকার স্ক্রিনে অভিযোজিত বিন্যাসের জন্য ডিজাইন করার সময়, স্ক্রলিং এবং নন-স্ক্রলিং দৃশ্যগুলির প্রত্যেকেরই UI উপাদানগুলিকে স্কেল করার এবং একটি সুষম বিন্যাস এবং রচনা বজায় রাখার জন্য অনন্য প্রয়োজনীয়তা রয়েছে৷
নিম্নলিখিত চিত্রগুলি বিস্তৃত পরামর্শ; উদাহরণ শুধুমাত্র দৃষ্টান্তমূলক উদ্দেশ্যে। বিস্তারিত, প্রাসঙ্গিক, প্রতিক্রিয়াশীল নির্দেশনার জন্য প্রতিটি উপাদান বা পৃষ্ঠ পৃষ্ঠা দেখুন।

এক নজরে আরো কন্টেন্ট
প্রতিক্রিয়াশীল লেআউটগুলি একটি একক স্ক্রিনে আরও চিপ, আরও কার্ড, পাঠ্যের আরও লাইন এবং আরও বোতামগুলির জন্য অনুমতি দেয়

আরো কন্টেন্ট উপাদান দৃশ্যমান
নতুন লেআউট ব্যবহার করুন, সংজ্ঞায়িত স্ক্রীন সাইজ ব্রেকপয়েন্টে প্রয়োগ করুন, সম্ভব হলে নতুন বিষয়বস্তু প্রবর্তনের অনুমতি দিতে, ব্যবহারকারীকে বড় স্ক্রীন মাপের ডিভাইসে অতিরিক্ত মান প্রদান করে।

উন্নত দৃষ্টিশক্তি
বৃহত্তর কন্টেইনার, বৃহত্তর টেক্সট, মোটা রিং, এবং ব্যবহারকারীদের জন্য আরও ভালো দৃষ্টিশক্তি প্রদানের জন্য আরও দানাদার ডেটা ভিজ্যুয়ালাইজেশন প্রদান করতে অতিরিক্ত স্ক্রীন স্পেস ব্যবহার করুন।

উন্নত ব্যবহারযোগ্যতা
বৃহত্তর ট্যাপ লক্ষ্য, বৃহত্তর ভিজ্যুয়াল শ্রেণিবিন্যাস এবং ইন্টারফেসগুলিকে ইন্টারফেসগুলিকে আরও সহজ এবং ইন্টারঅ্যাক্ট করতে আরও আরামদায়ক করতে সামগ্রীর মধ্যে অতিরিক্ত স্থান প্রদান করতে অতিরিক্ত স্ক্রীন স্থান ব্যবহার করুন।

অপ্টিমাইজ করা রচনা
সমস্ত স্ক্রীনের আকার জুড়ে আমাদের UI-এর জন্য আরও ভাল চেহারা এবং অনুভূতি দেওয়ার জন্য আমাদের আপডেট হওয়া উপাদান এবং টেমপ্লেটগুলি ব্যবহার করুন।
অ্যাপের গুণমান
আমাদের মান নির্দেশিকা তিনটি স্তরে সংগঠিত করা হয়. তিনটি স্তরেই নির্দেশিকা পূরণ করে আপনার ব্যবহারকারীদের জন্য সর্বোত্তম সম্ভাব্য অভিজ্ঞতা সক্ষম করুন৷

সব পর্দা মাপ জন্য প্রস্তুত
নিশ্চিত করুন যে আপনার অ্যাপ সমস্ত স্ক্রীন আকার জুড়ে একটি গুণমানের অভিজ্ঞতা প্রদান করছে। এমন লেআউট তৈরি করুন যা উপলব্ধ অ্যাপ স্পেস সম্পূর্ণরূপে ব্যবহার করে।
প্রতিক্রিয়াশীল এবং অপ্টিমাইজ করা
এটির জন্য অনুমতি দেয় এমন ডিভাইসগুলিতে ব্যবহারকারীদের কাছে আরও সামগ্রী সরবরাহ করুন এবং প্রতিক্রিয়াশীল লেআউটগুলি ব্যবহার করুন যা স্বয়ংক্রিয়ভাবে বিভিন্ন স্ক্রীন আকারের সাথে খাপ খায়৷
অভিযোজিত এবং পার্থক্য
বড় স্ক্রিনে শক্তিশালী নতুন অভিজ্ঞতা অফার করতে ব্রেকপয়েন্ট ব্যবহার করে অতিরিক্ত রিয়েল এস্টেটের সর্বাধিক সুবিধা নিন যা ছোট স্ক্রীনের ডিভাইসে সম্ভব নয়।
প্রতিষ্ঠিত ক্যানোনিকাল লেআউট ব্যবহার করুন
আপনার UI-গুলিকে ডিভাইসের আকারের একটি পরিসর জুড়ে মসৃণভাবে মানিয়ে নিতে সাহায্য করার জন্য প্রতিষ্ঠিত ক্যানোনিকাল লেআউটগুলি ব্যবহার করুন।
আমাদের ক্যানোনিকাল লেআউটগুলি সমস্ত স্ক্রীন আকার জুড়ে একটি উচ্চ মানের অভিজ্ঞতা দেওয়ার জন্য চিন্তাভাবনা করে তৈরি করা হয়েছে।


Wear OS ইকোসিস্টেম বিভিন্ন ধরনের স্ক্রীন মাপের ডিভাইস নিয়ে গঠিত। অভিযোজিত UI নীতিগুলি ব্যবহার করা সমস্ত ব্যবহারকারীদের জন্য সর্বোচ্চ মানের অভিজ্ঞতা প্রদানের জন্য গুরুত্বপূর্ণ।
অভিযোজিত UI কি?
অভিযোজিত UIs প্রসারিত করে এবং সমস্ত উপলব্ধ স্ক্রীন স্থানের সর্বোত্তম ব্যবহার করতে পরিবর্তন করে, সেগুলি যে আকারের স্ক্রীনে রেন্ডার করা হোক না কেন।
লেআউট লজিকের মধ্যে সরাসরি তৈরি উপাদান এবং পদ্ধতি ব্যবহার করে অভিযোজিত UIগুলি প্রতিক্রিয়াশীলভাবে পরিবর্তিত হয়। ব্যবহারকারীদের জন্য আরও সমৃদ্ধ অভিজ্ঞতা তৈরি করতে এই লেআউটগুলি স্ক্রীনের আকারের ব্রেকপয়েন্টগুলিও ব্যবহার করে—ভিন্ন স্ক্রীনের আকারে একটি ভিন্ন ডিজাইন প্রয়োগ করে।
মূল পর্দা মাপ
আপনি নতুন অভিজ্ঞতা ডিজাইন করার সময় মনে রাখতে মূল রেফারেন্স আকার সম্পর্কে জানুন

লেআউটের ধরন
বৃত্তাকার স্ক্রিনে অভিযোজিত বিন্যাসের জন্য ডিজাইন করার সময়, স্ক্রলিং এবং নন-স্ক্রলিং দৃশ্যগুলির প্রত্যেকেরই UI উপাদানগুলিকে স্কেল করার এবং একটি সুষম বিন্যাস এবং রচনা বজায় রাখার জন্য অনন্য প্রয়োজনীয়তা রয়েছে৷

স্ক্রলিং ভিউ
ক্লিপিং এড়াতে এবং উপাদানগুলির আনুপাতিক স্কেলিং প্রদানের জন্য সমস্ত উপরের, নীচে এবং পাশের মার্জিনগুলিকে শতাংশে সংজ্ঞায়িত করা উচিত।

নন-স্ক্রলিং ভিউ
সমস্ত মার্জিন শতাংশে সংজ্ঞায়িত করা উচিত এবং উল্লম্ব সীমাবদ্ধতাগুলি এমনভাবে সংজ্ঞায়িত করা উচিত যাতে মাঝখানের প্রধান বিষয়বস্তু উপলব্ধ এলাকা পূরণ করতে প্রসারিত করতে পারে।
অভিযোজিত বিন্যাস এবং নকশা অনুশীলনের মাধ্যমে মান যোগ করুন
বৃত্তাকার স্ক্রিনে অভিযোজিত বিন্যাসের জন্য ডিজাইন করার সময়, স্ক্রলিং এবং নন-স্ক্রলিং দৃশ্যগুলির প্রত্যেকেরই UI উপাদানগুলিকে স্কেল করার এবং একটি সুষম বিন্যাস এবং রচনা বজায় রাখার জন্য অনন্য প্রয়োজনীয়তা রয়েছে৷
নিম্নলিখিত চিত্রগুলি বিস্তৃত পরামর্শ; উদাহরণ শুধুমাত্র দৃষ্টান্তমূলক উদ্দেশ্যে। বিস্তারিত, প্রাসঙ্গিক, প্রতিক্রিয়াশীল নির্দেশনার জন্য প্রতিটি উপাদান বা পৃষ্ঠ পৃষ্ঠা দেখুন।

এক নজরে আরো কন্টেন্ট
প্রতিক্রিয়াশীল লেআউটগুলি একটি একক স্ক্রিনে আরও চিপ, আরও কার্ড, পাঠ্যের আরও লাইন এবং আরও বোতামগুলির জন্য অনুমতি দেয়

আরো কন্টেন্ট উপাদান দৃশ্যমান
নতুন লেআউট ব্যবহার করুন, সংজ্ঞায়িত স্ক্রীন সাইজ ব্রেকপয়েন্টে প্রয়োগ করুন, সম্ভব হলে নতুন বিষয়বস্তু প্রবর্তনের অনুমতি দিতে, ব্যবহারকারীকে বড় স্ক্রীন মাপের ডিভাইসে অতিরিক্ত মান প্রদান করে।

উন্নত দৃষ্টিশক্তি
বৃহত্তর কন্টেইনার, বৃহত্তর টেক্সট, মোটা রিং, এবং ব্যবহারকারীদের জন্য আরও ভালো দৃষ্টিশক্তি প্রদানের জন্য আরও দানাদার ডেটা ভিজ্যুয়ালাইজেশন প্রদান করতে অতিরিক্ত স্ক্রীন স্পেস ব্যবহার করুন।

উন্নত ব্যবহারযোগ্যতা
বৃহত্তর ট্যাপ লক্ষ্য, বৃহত্তর ভিজ্যুয়াল শ্রেণিবিন্যাস এবং ইন্টারফেসগুলিকে ইন্টারফেসগুলিকে আরও সহজ এবং ইন্টারঅ্যাক্ট করতে আরও আরামদায়ক করতে সামগ্রীর মধ্যে অতিরিক্ত স্থান প্রদান করতে অতিরিক্ত স্ক্রীন স্থান ব্যবহার করুন।

অপ্টিমাইজ করা রচনা
সমস্ত স্ক্রীনের আকার জুড়ে আমাদের UI-এর জন্য আরও ভাল চেহারা এবং অনুভূতি দেওয়ার জন্য আমাদের আপডেট হওয়া উপাদান এবং টেমপ্লেটগুলি ব্যবহার করুন।
অ্যাপের গুণমান
আমাদের মান নির্দেশিকা তিনটি স্তরে সংগঠিত করা হয়. তিনটি স্তরেই নির্দেশিকা পূরণ করে আপনার ব্যবহারকারীদের জন্য সর্বোত্তম সম্ভাব্য অভিজ্ঞতা সক্ষম করুন৷

সব পর্দা মাপ জন্য প্রস্তুত
নিশ্চিত করুন যে আপনার অ্যাপ সমস্ত স্ক্রীন আকার জুড়ে একটি গুণমানের অভিজ্ঞতা প্রদান করছে। এমন লেআউট তৈরি করুন যা উপলব্ধ অ্যাপ স্পেস সম্পূর্ণরূপে ব্যবহার করে।
প্রতিক্রিয়াশীল এবং অপ্টিমাইজ করা
এটির জন্য অনুমতি দেয় এমন ডিভাইসগুলিতে ব্যবহারকারীদের কাছে আরও সামগ্রী সরবরাহ করুন এবং প্রতিক্রিয়াশীল লেআউটগুলি ব্যবহার করুন যা স্বয়ংক্রিয়ভাবে বিভিন্ন স্ক্রীন আকারের সাথে খাপ খায়৷
অভিযোজিত এবং পার্থক্য
বড় স্ক্রিনে শক্তিশালী নতুন অভিজ্ঞতা অফার করতে ব্রেকপয়েন্ট ব্যবহার করে অতিরিক্ত রিয়েল এস্টেটের সর্বাধিক সুবিধা নিন যা ছোট স্ক্রীনের ডিভাইসে সম্ভব নয়।
প্রতিষ্ঠিত ক্যানোনিকাল লেআউট ব্যবহার করুন
আপনার UI-গুলিকে ডিভাইসের আকারের একটি পরিসর জুড়ে মসৃণভাবে মানিয়ে নিতে সাহায্য করার জন্য প্রতিষ্ঠিত ক্যানোনিকাল লেআউটগুলি ব্যবহার করুন।
আমাদের ক্যানোনিকাল লেআউটগুলি সমস্ত স্ক্রীন আকার জুড়ে একটি উচ্চ মানের অভিজ্ঞতা দেওয়ার জন্য চিন্তাভাবনা করে তৈরি করা হয়েছে।