
প্রতিক্রিয়াশীল এবং অপ্টিমাইজ করা অ্যাপগুলি প্রতিক্রিয়াশীল লেআউটগুলি ব্যবহার করে যা স্বয়ংক্রিয়ভাবে বিভিন্ন স্ক্রীনের আকারের সাথে খাপ খায়, ব্যবহারকারীদের কিছু অতিরিক্ত মূল্য দেয় এবং একটি উত্পাদনশীল, আকর্ষক ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
প্রতিক্রিয়াশীল নকশা মাধ্যমে মান যোগ করুন
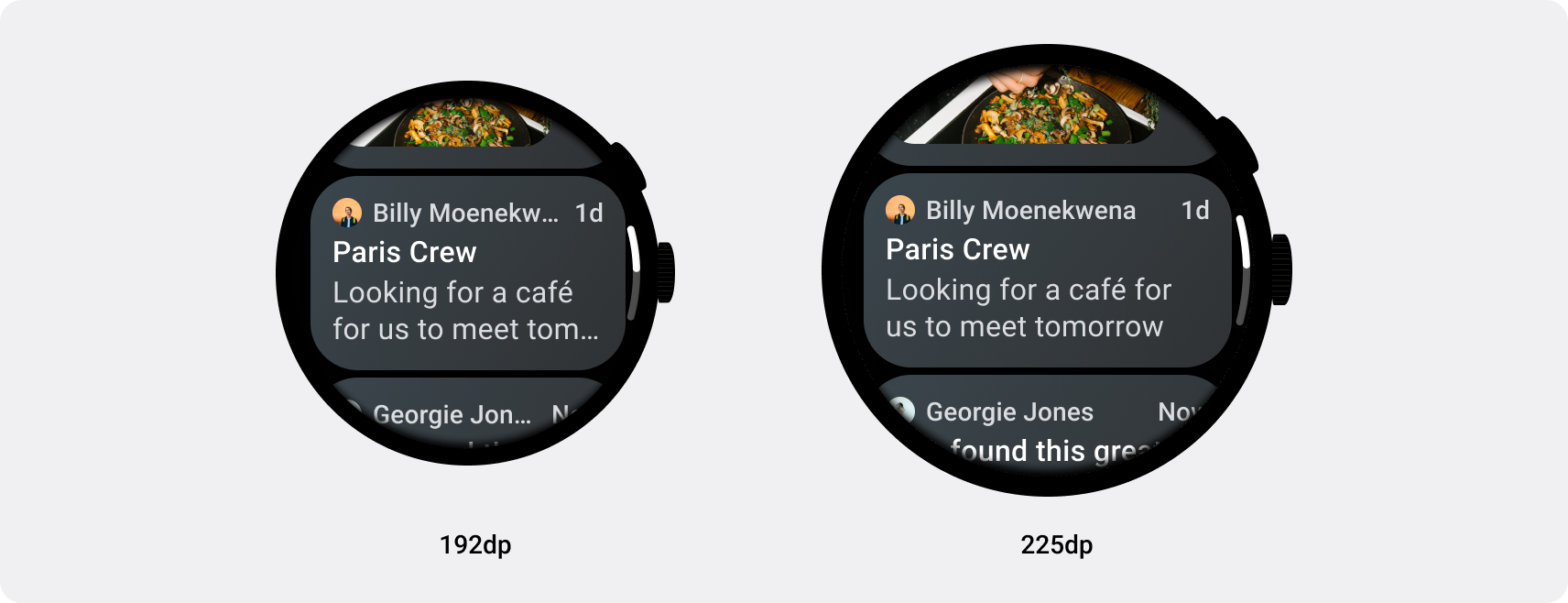
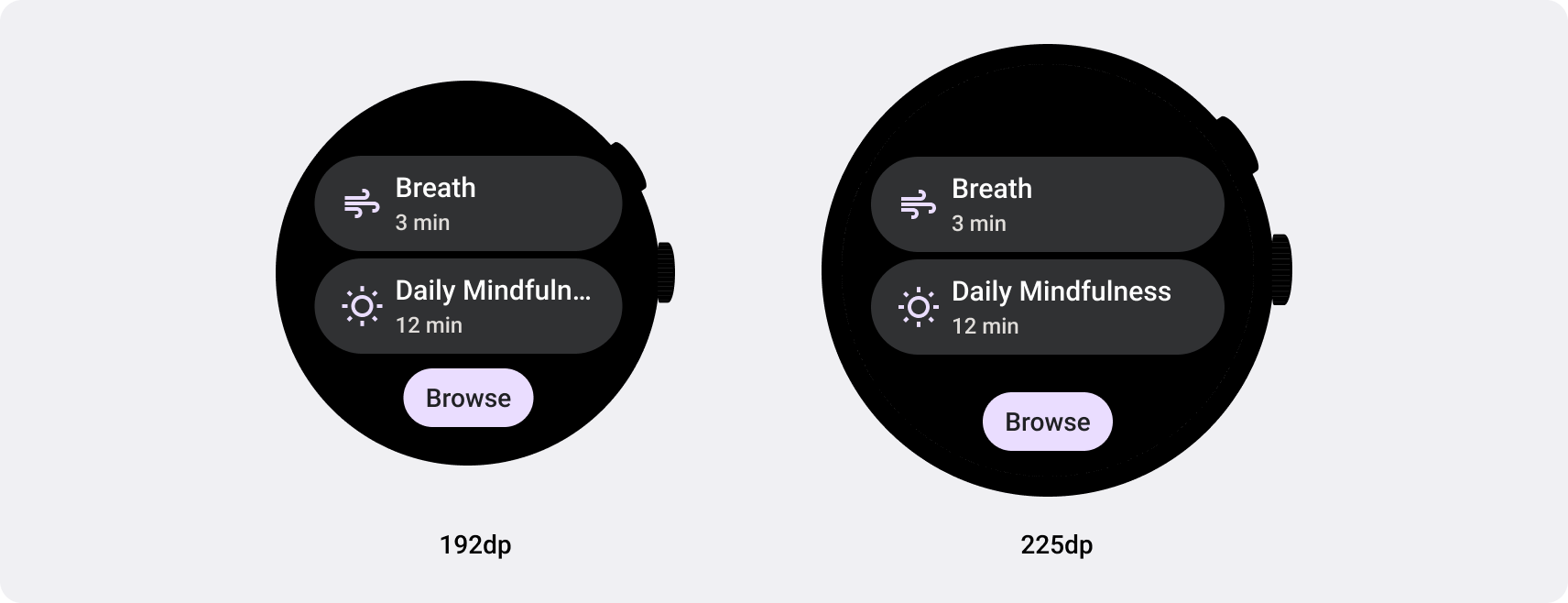
প্রতিক্রিয়াশীল লেআউটগুলি একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতার জন্য গতিশীলভাবে বিন্যাস এবং অবস্থান উপাদান যেমন বোতাম, পাঠ্য ক্ষেত্র এবং ডায়ালগ। প্রতিক্রিয়াশীল ডিজাইনের অনুশীলনগুলি ব্যবহার করে স্বয়ংক্রিয়ভাবে আপনার অ্যাপের ব্যবহারকারীদের বড় স্ক্রিনে অতিরিক্ত মান অফার করুন। এটি এক নজরে আরও পাঠ্য দৃশ্যমান হোক, স্ক্রিনে আরও অ্যাকশন হোক বা বড়, আরও অ্যাক্সেসযোগ্য ট্যাপ লক্ষ্য হোক, প্রতিক্রিয়াশীল অনুশীলনগুলি বড় স্ক্রীনের ব্যবহারকারীদের জন্য একটি উন্নত অভিজ্ঞতা প্রদান করে৷


Wear OS-এর জন্য প্রতিক্রিয়াশীল অ্যাপ এবং টাইলস তৈরি করুন
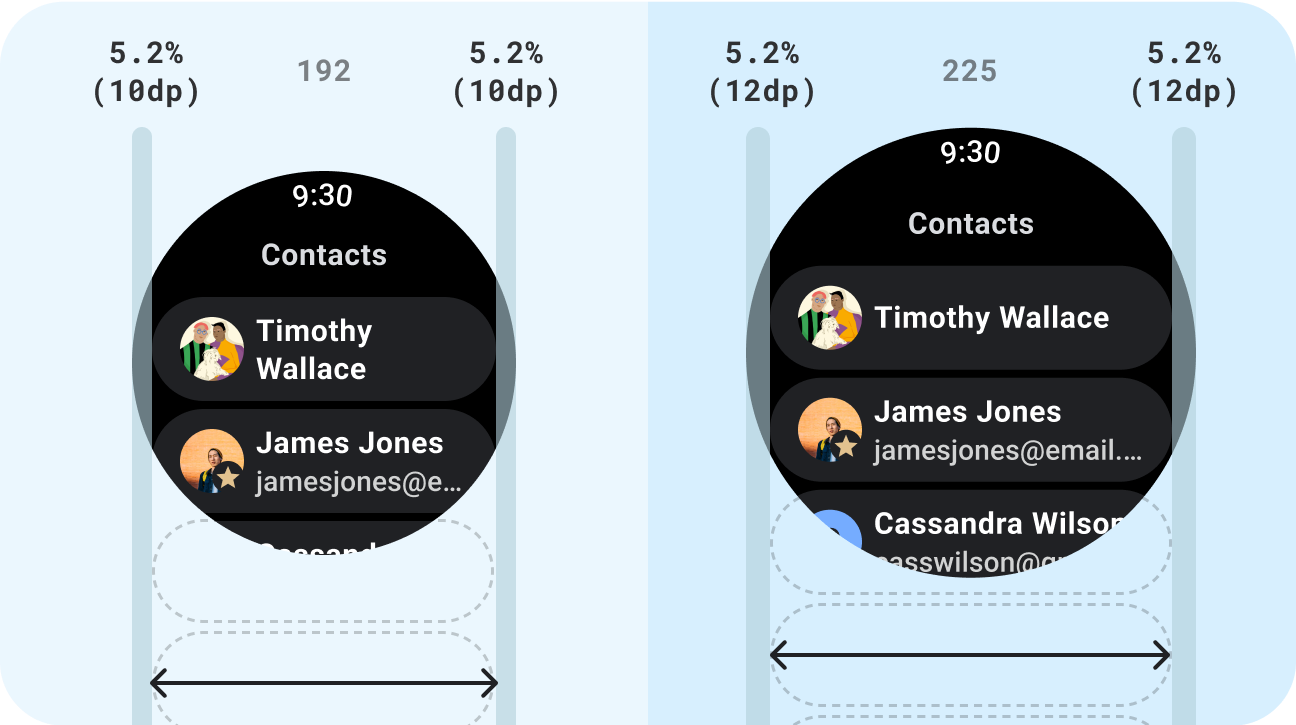
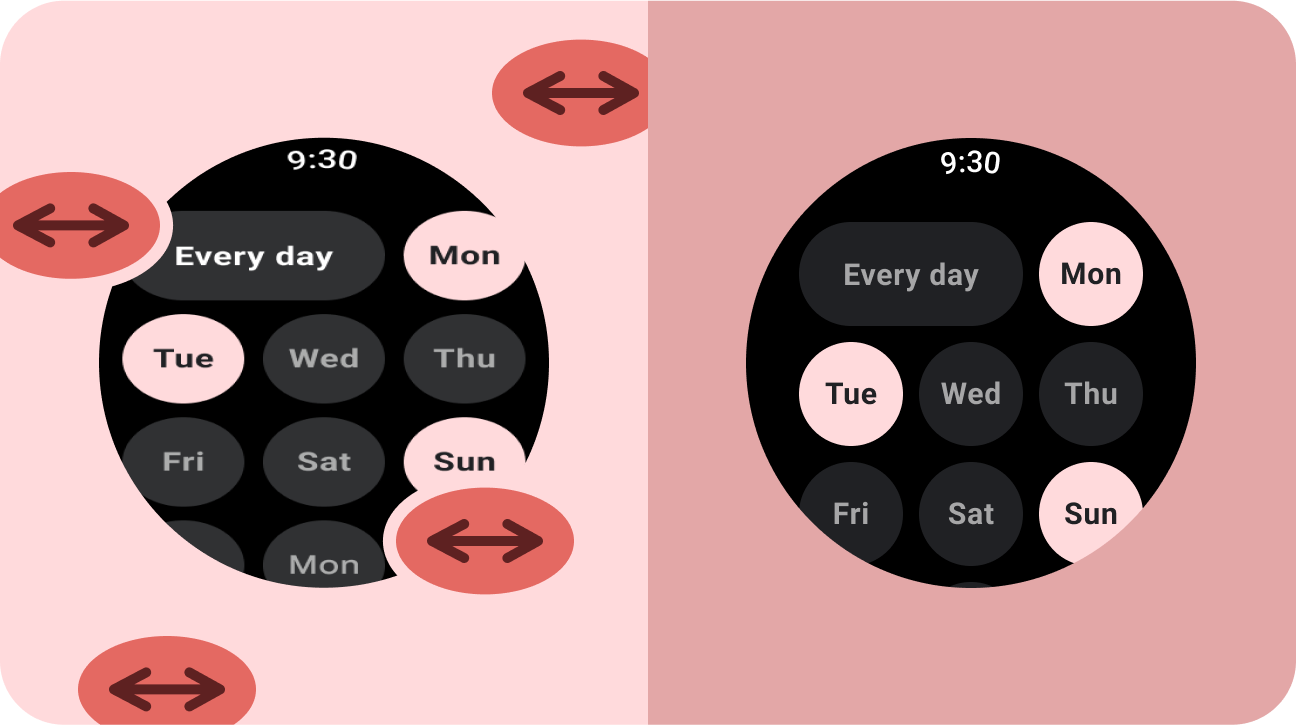
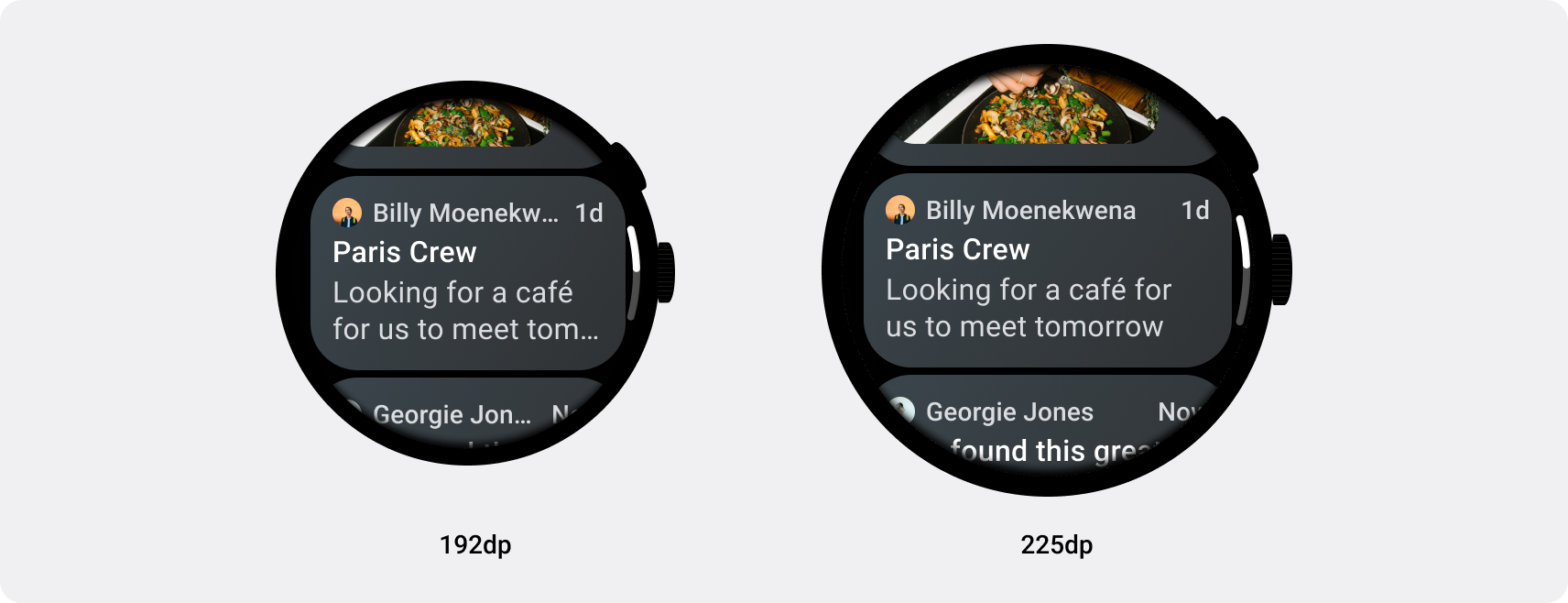
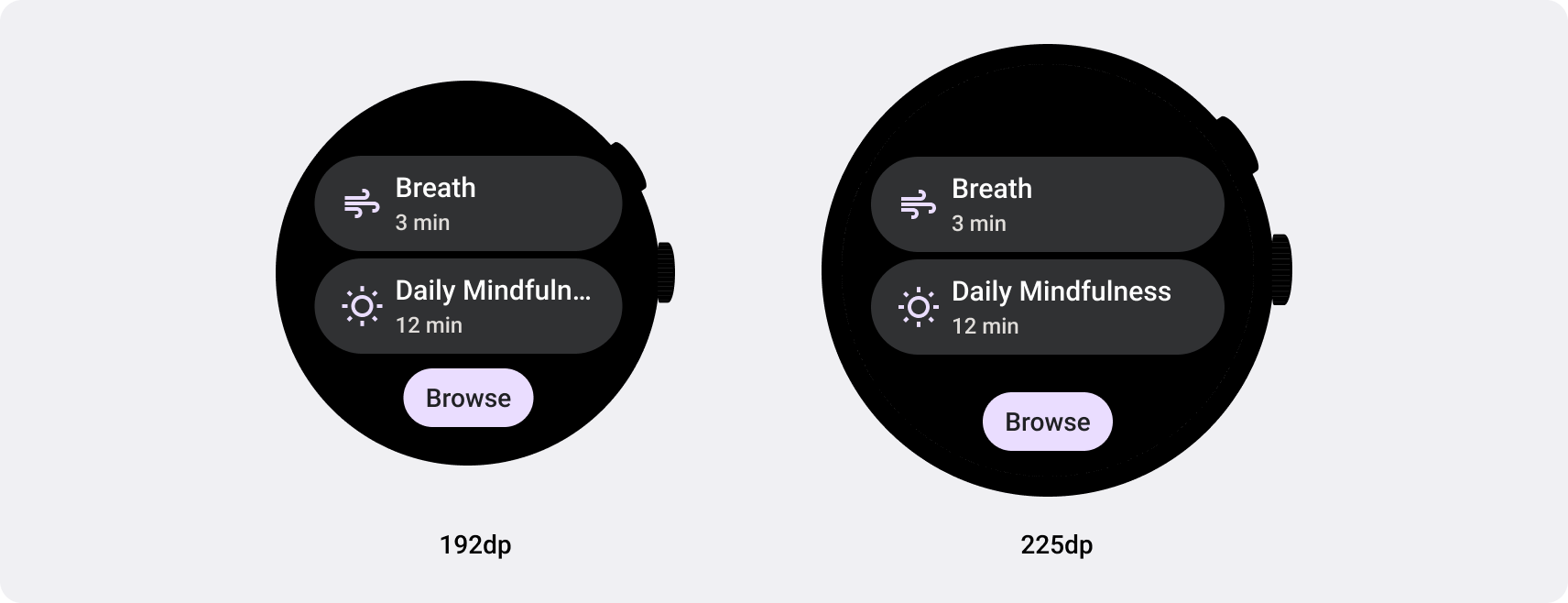
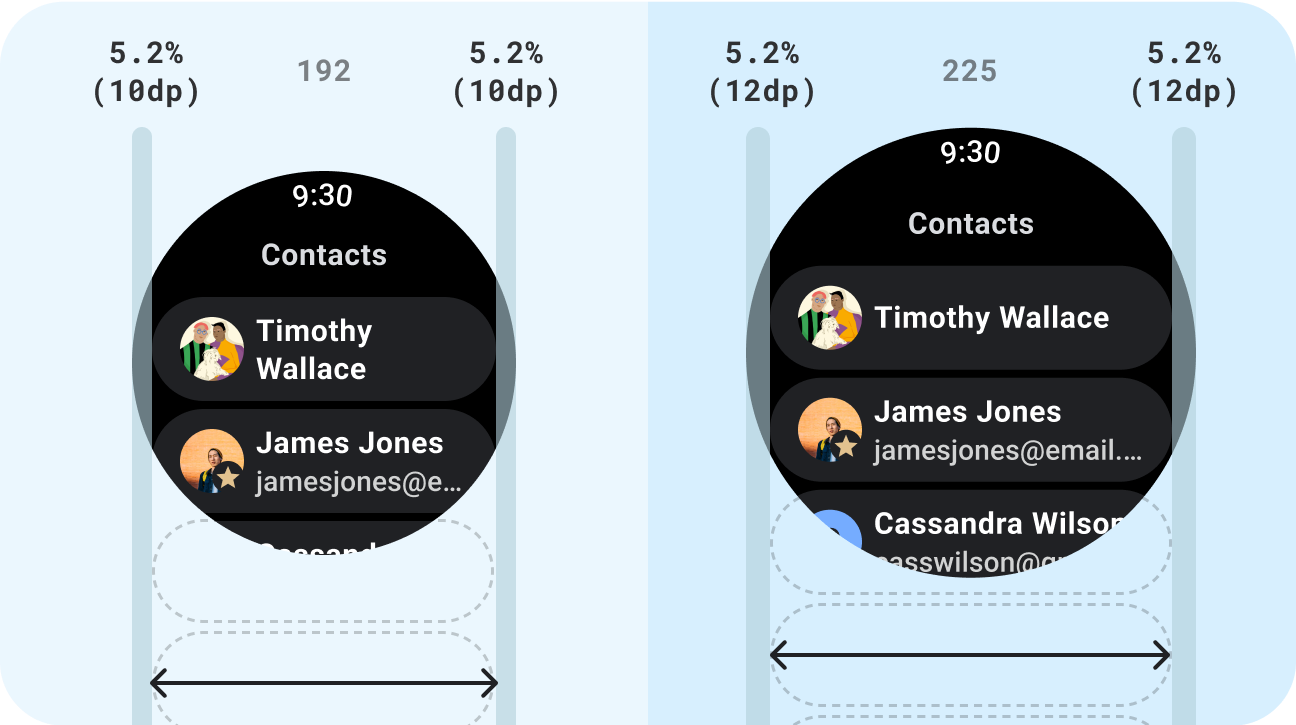
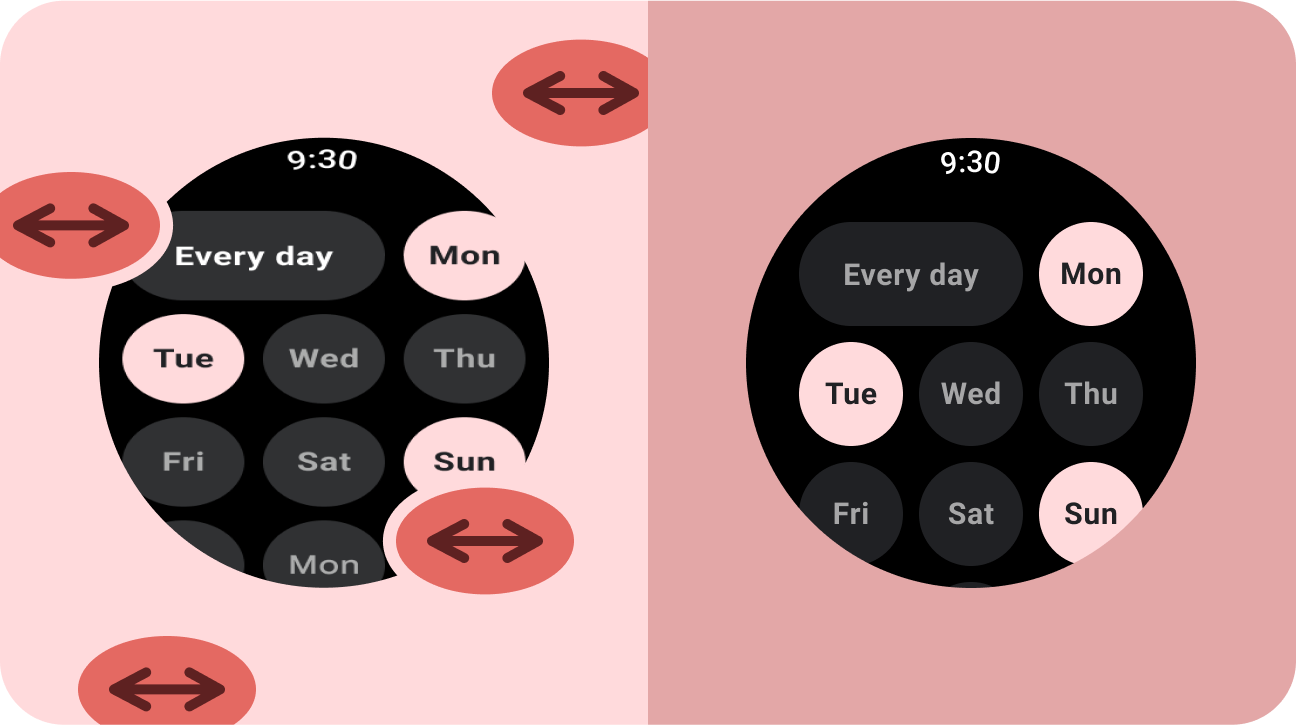
প্রতিক্রিয়াশীল UI গুলি প্রসারিত করে এবং সমস্ত উপলব্ধ স্ক্রীন স্থানের সর্বোত্তম ব্যবহার করতে পরিবর্তন করে, সেগুলি যে আকারের স্ক্রীনে রেন্ডার করা হোক না কেন। একটি বৃত্তাকার স্ক্রিনে প্রতিক্রিয়াশীল লেআউট ডিজাইন করার সময়, স্ক্রলিং এবং নন-স্ক্রলিং দৃশ্যগুলির প্রত্যেকেরই UI উপাদান স্কেলিং বজায় রাখার জন্য অনন্য প্রয়োজনীয়তা রয়েছে, সেইসাথে একটি ভারসাম্যপূর্ণ বিন্যাস এবং রচনা সংরক্ষণ করা। স্ক্রলিং দৃশ্যের জন্য, ক্লিপিং এড়াতে এবং উপাদানগুলির আনুপাতিক স্কেলিং প্রদান করতে সমস্ত শীর্ষ, নীচে এবং পাশের মার্জিনগুলিকে সংজ্ঞায়িত করতে শতাংশগুলি ব্যবহার করুন৷ অ-স্ক্রলিং দৃশ্যের জন্য, সমস্ত মার্জিনের জন্য শতাংশ এবং উল্লম্ব সীমাবদ্ধতা ব্যবহার করুন। এইভাবে, মাঝখানে প্রধান বিষয়বস্তু উপলব্ধ এলাকা পূরণ করতে প্রসারিত করতে পারে।
প্রতিক্রিয়াশীল লেআউটের জন্য রচনা এবং টাইলস বাস্তবায়ন নির্দেশিকা দেখুন।

করবেন
- মানক উপাদান ব্যবহার করুন যা অভিযোজনের জন্য ডিজাইন করা হয়েছে।
- অভিযোজিত বিন্যাস ব্যবহার করুন যা স্ক্রীনের আকার জুড়ে মসৃণভাবে মানিয়ে নেয়।

করবেন না
- অতিরিক্ত স্থান পূরণ করতে UI উপাদানগুলি (টেক্সট ক্ষেত্র, বোতাম, ডায়ালগ) প্রসারিত করুন।
- ফন্টের আকার বাড়ান (যদি না তারা প্রাথমিকভাবে গ্রাফিক উদ্দেশ্য পরিবেশন করছে)।
পরবর্তী ধাপ: অভিযোজিত এবং পার্থক্য

অভিযোজিত এবং ভিন্নতাপূর্ণ অ্যাপগুলি এমন একটি ব্যবহারকারীর অভিজ্ঞতা তৈরি করে যা ছোট স্ক্রিনের ডিভাইসে সম্ভব নয়।
,
প্রতিক্রিয়াশীল এবং অপ্টিমাইজ করা অ্যাপগুলি প্রতিক্রিয়াশীল লেআউটগুলি ব্যবহার করে যা স্বয়ংক্রিয়ভাবে বিভিন্ন স্ক্রীনের আকারের সাথে খাপ খায়, ব্যবহারকারীদের কিছু অতিরিক্ত মূল্য দেয় এবং একটি উত্পাদনশীল, আকর্ষক ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
প্রতিক্রিয়াশীল নকশা মাধ্যমে মান যোগ করুন
প্রতিক্রিয়াশীল লেআউটগুলি একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতার জন্য গতিশীলভাবে বিন্যাস এবং অবস্থান উপাদান যেমন বোতাম, পাঠ্য ক্ষেত্র এবং ডায়ালগ। প্রতিক্রিয়াশীল ডিজাইনের অনুশীলনগুলি ব্যবহার করে স্বয়ংক্রিয়ভাবে আপনার অ্যাপের ব্যবহারকারীদের বড় স্ক্রিনে অতিরিক্ত মান অফার করুন। এটি এক নজরে আরও পাঠ্য দৃশ্যমান হোক, স্ক্রিনে আরও অ্যাকশন হোক বা বড়, আরও অ্যাক্সেসযোগ্য ট্যাপ লক্ষ্য হোক, প্রতিক্রিয়াশীল অনুশীলনগুলি বড় স্ক্রীনের ব্যবহারকারীদের জন্য একটি উন্নত অভিজ্ঞতা প্রদান করে৷


Wear OS-এর জন্য প্রতিক্রিয়াশীল অ্যাপ এবং টাইলস তৈরি করুন
প্রতিক্রিয়াশীল UI গুলি প্রসারিত করে এবং সমস্ত উপলব্ধ স্ক্রীন স্থানের সর্বোত্তম ব্যবহার করতে পরিবর্তন করে, সেগুলি যে আকারের স্ক্রীনে রেন্ডার করা হোক না কেন। একটি বৃত্তাকার স্ক্রিনে প্রতিক্রিয়াশীল লেআউট ডিজাইন করার সময়, স্ক্রলিং এবং নন-স্ক্রলিং দৃশ্যগুলির প্রত্যেকেরই UI উপাদান স্কেলিং বজায় রাখার জন্য অনন্য প্রয়োজনীয়তা রয়েছে, সেইসাথে একটি ভারসাম্যপূর্ণ বিন্যাস এবং রচনা সংরক্ষণ করা। স্ক্রলিং দৃশ্যের জন্য, ক্লিপিং এড়াতে এবং উপাদানগুলির আনুপাতিক স্কেলিং প্রদান করতে সমস্ত শীর্ষ, নীচে এবং পাশের মার্জিনগুলিকে সংজ্ঞায়িত করতে শতাংশগুলি ব্যবহার করুন৷ অ-স্ক্রলিং দৃশ্যের জন্য, সমস্ত মার্জিনের জন্য শতাংশ এবং উল্লম্ব সীমাবদ্ধতা ব্যবহার করুন। এইভাবে, মাঝখানে প্রধান বিষয়বস্তু উপলব্ধ এলাকা পূরণ করতে প্রসারিত করতে পারে।
প্রতিক্রিয়াশীল লেআউটের জন্য রচনা এবং টাইলস বাস্তবায়ন নির্দেশিকা দেখুন।

করবেন
- মানক উপাদান ব্যবহার করুন যা অভিযোজনের জন্য ডিজাইন করা হয়েছে।
- অভিযোজিত বিন্যাস ব্যবহার করুন যা স্ক্রীনের আকার জুড়ে মসৃণভাবে মানিয়ে নেয়।

করবেন না
- অতিরিক্ত স্থান পূরণ করতে UI উপাদানগুলি (টেক্সট ক্ষেত্র, বোতাম, ডায়ালগ) প্রসারিত করুন।
- ফন্টের আকার বাড়ান (যদি না তারা প্রাথমিকভাবে গ্রাফিক উদ্দেশ্য পরিবেশন করছে)।
পরবর্তী ধাপ: অভিযোজিত এবং পার্থক্য

অভিযোজিত এবং ভিন্নতাপূর্ণ অ্যাপগুলি এমন একটি ব্যবহারকারীর অভিজ্ঞতা তৈরি করে যা ছোট স্ক্রিনের ডিভাইসে সম্ভব নয়।

