
Wear OS-এ সমস্ত স্ক্রিন সাইজের অভিজ্ঞতার জন্য একটি ন্যূনতম মানের বার
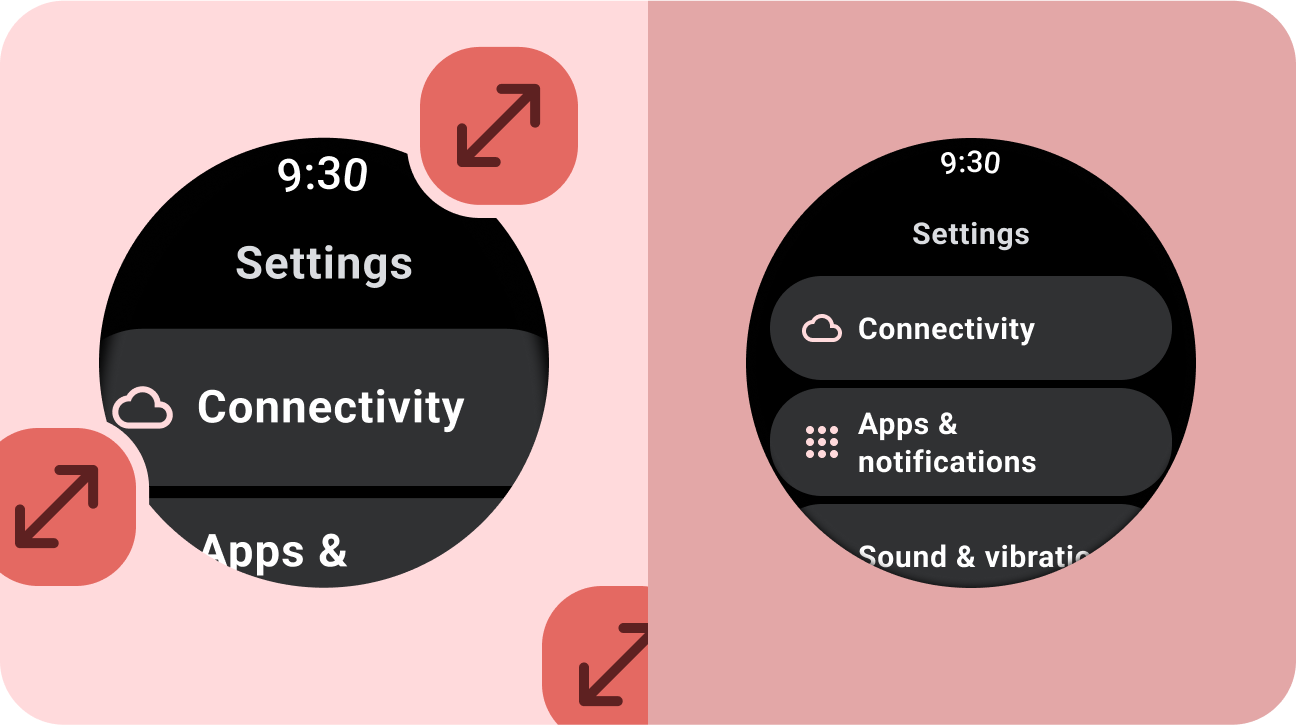
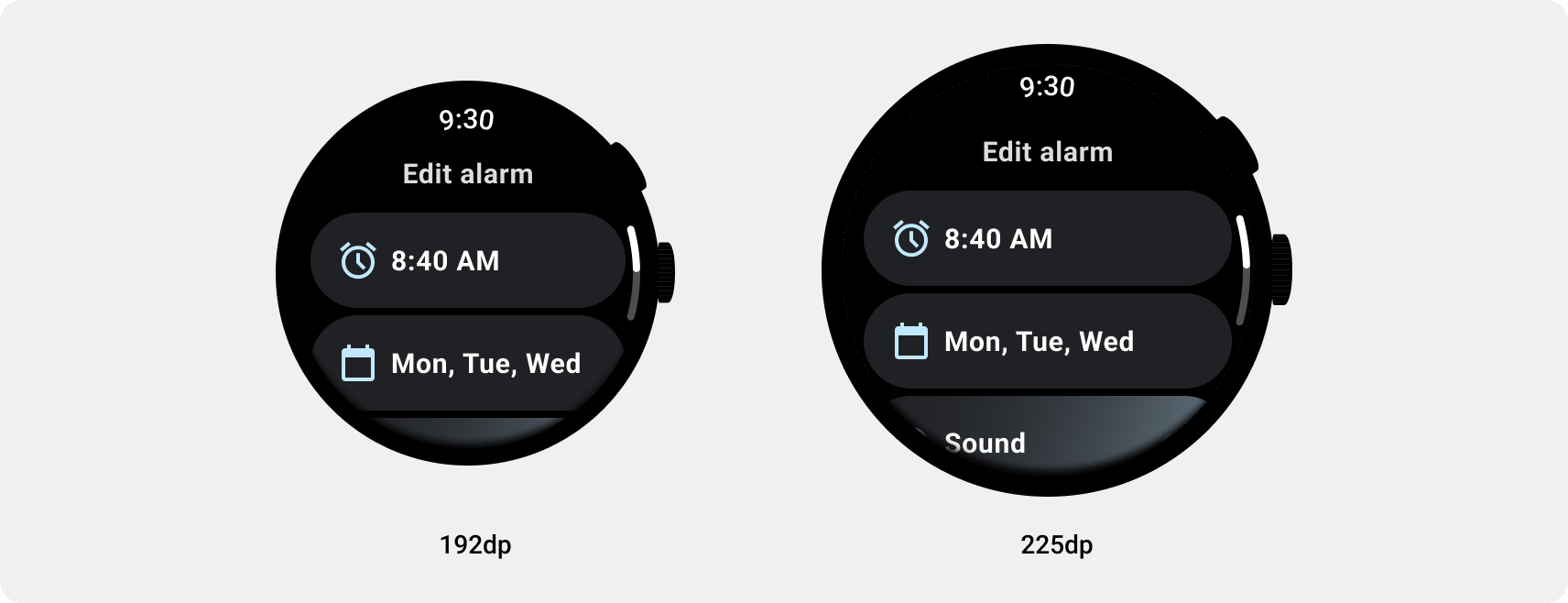
Wear OS-এর জন্য একটি দুর্দান্ত অ্যাপ তৈরির প্রথম ধাপ হল আপনার অ্যাপটিকে সমস্ত স্ক্রীন আকারের জন্য প্রস্তুত করা। এর মানে হল টার্গেট স্ক্রীন সাইজের একটি পরিসর জুড়ে আপনার অ্যাপ পরীক্ষা করা এবং যেকোন সুস্পষ্ট বাগ চিহ্নিত করা এবং ঠিক করা।
এই পর্যায়ে, আপনার অ্যাপের লেআউট আদর্শ নাও হতে পারে, কিন্তু অ্যাপটিতে সুস্পষ্ট ভিজ্যুয়াল বা ইন্টারঅ্যাকশন সমস্যা নেই এবং ব্যবহারকারীরা সমস্ত টাস্ক ফ্লো সম্পূর্ণ করতে পারে।


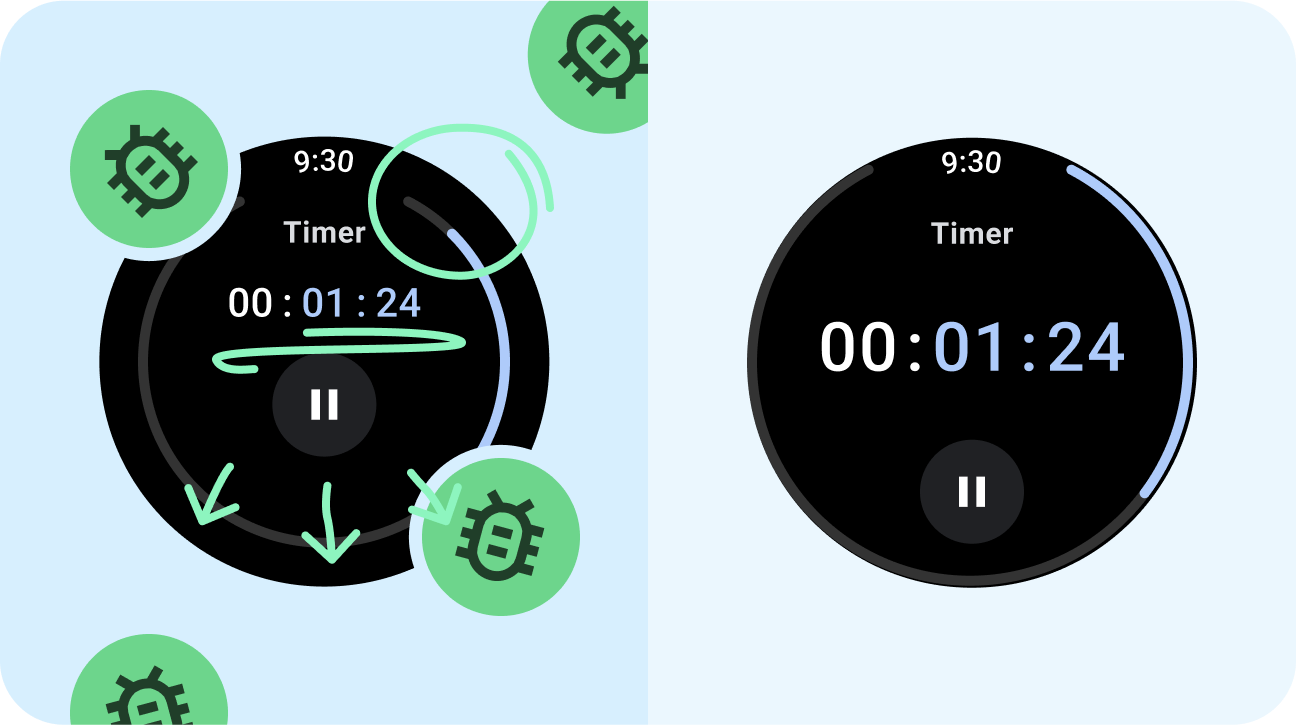
সাধারণ সমস্যাগুলির জন্য সন্ধান করুন৷
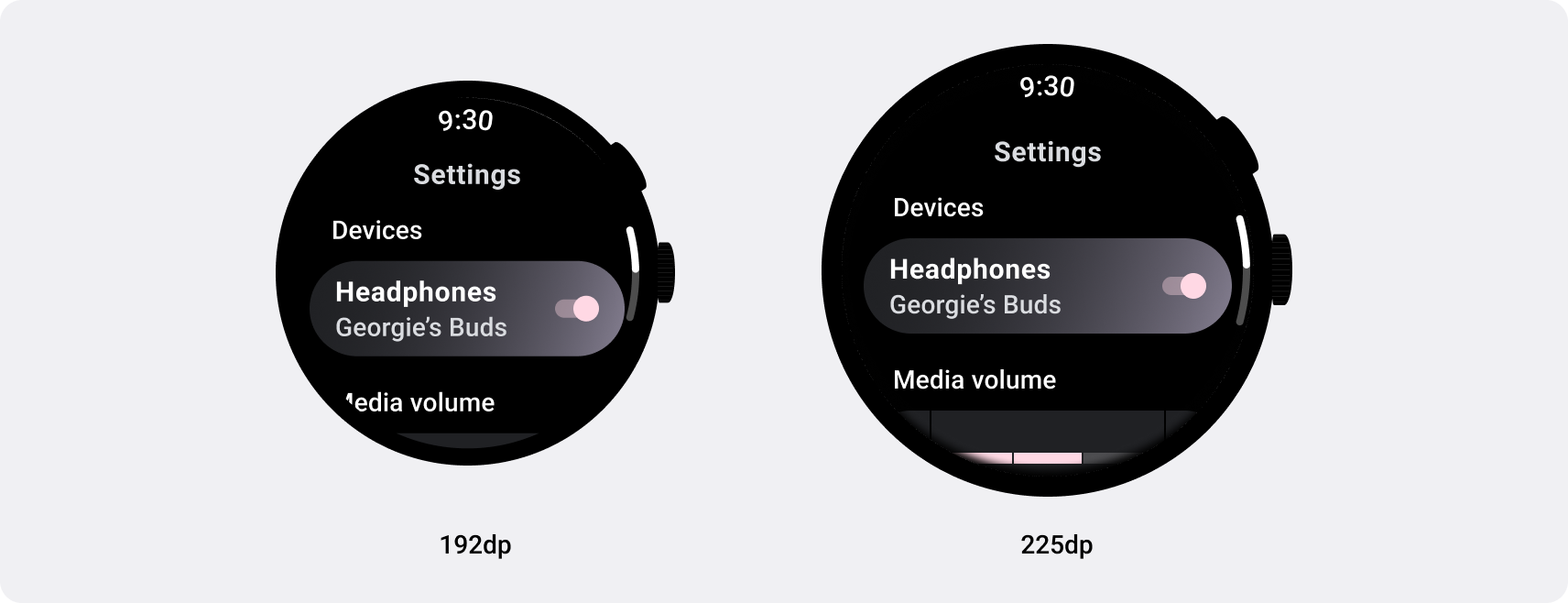
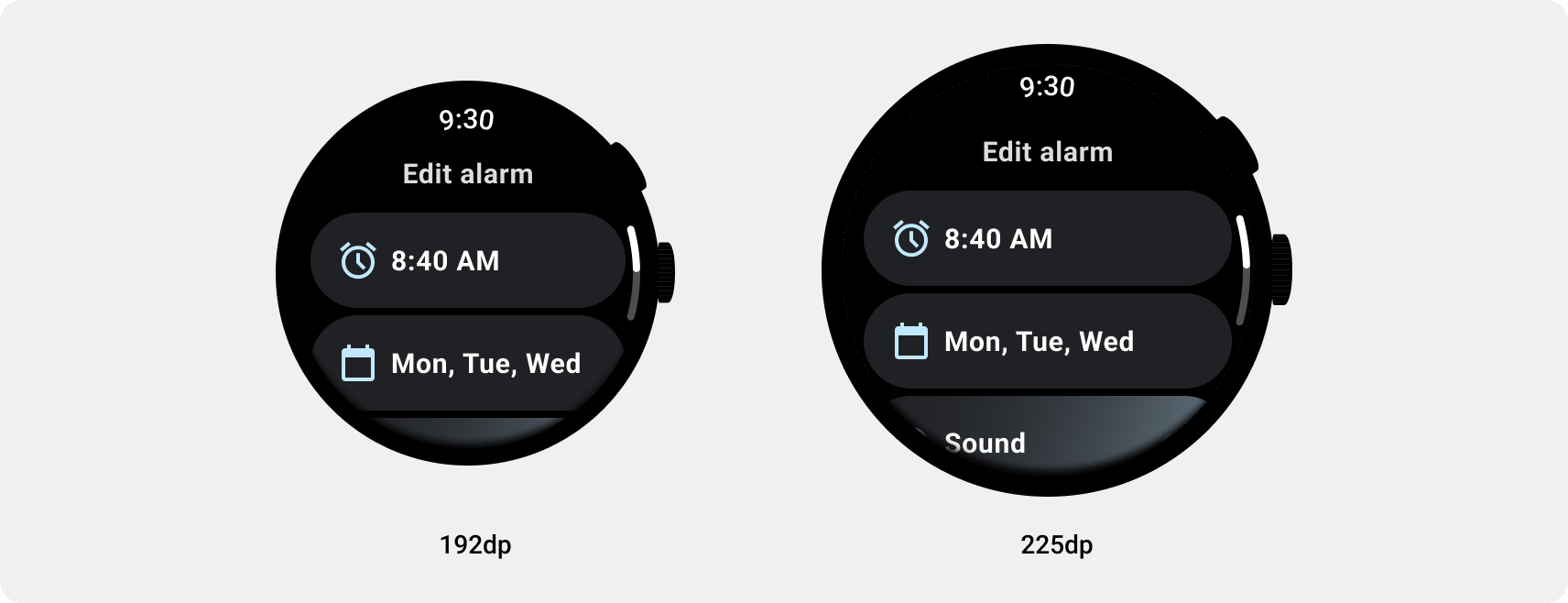
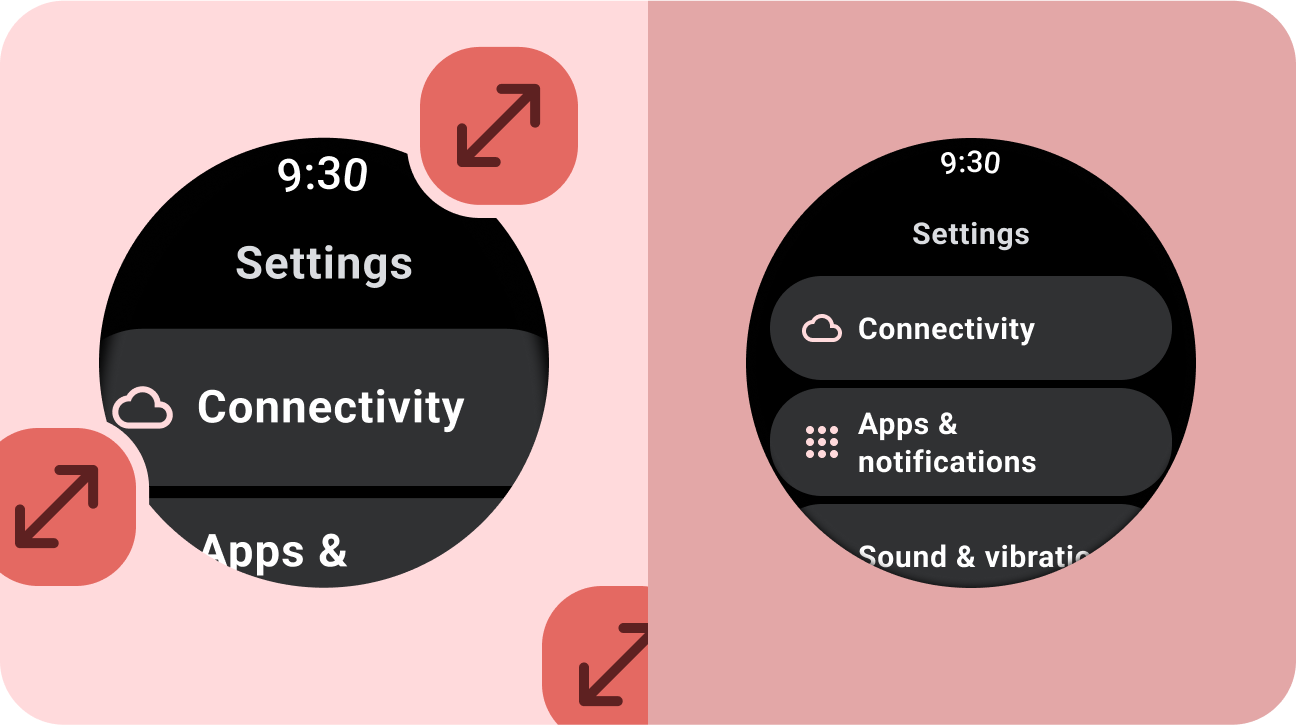
- উপরের, নীচে এবং বা পাশের মার্জিনের সমস্যা
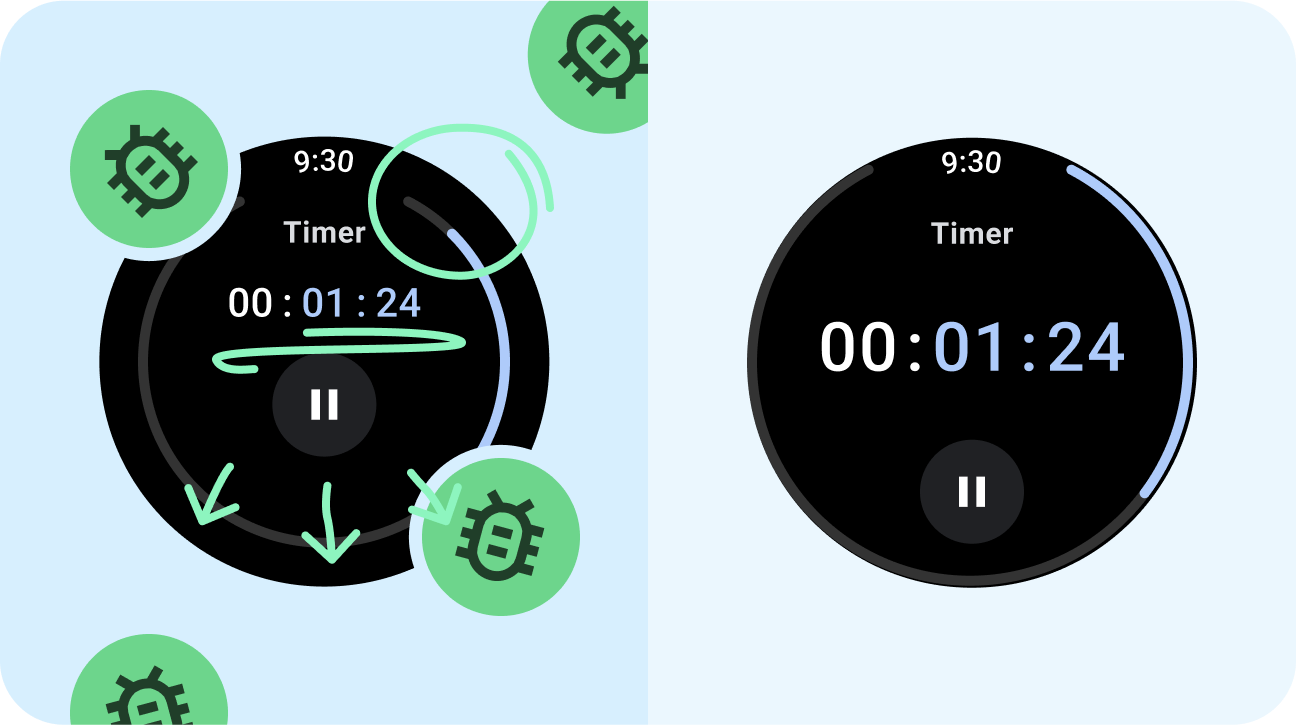
- পাঠ্য, বোতাম বা অন্যান্য উপাদানের ক্লিপিং
- অনুপযুক্ত উপাদান অভিযোজন
- UI উপাদানগুলির অসামঞ্জস্যপূর্ণ স্কেলিং৷

সর্বোত্তম অনুশীলন

জন্য সতর্ক
- বিশ্রী প্রান্তিককরণ বা ব্যবধান।
- আনুপাতিকভাবে UI বিষয়বস্তু স্কেল করা।
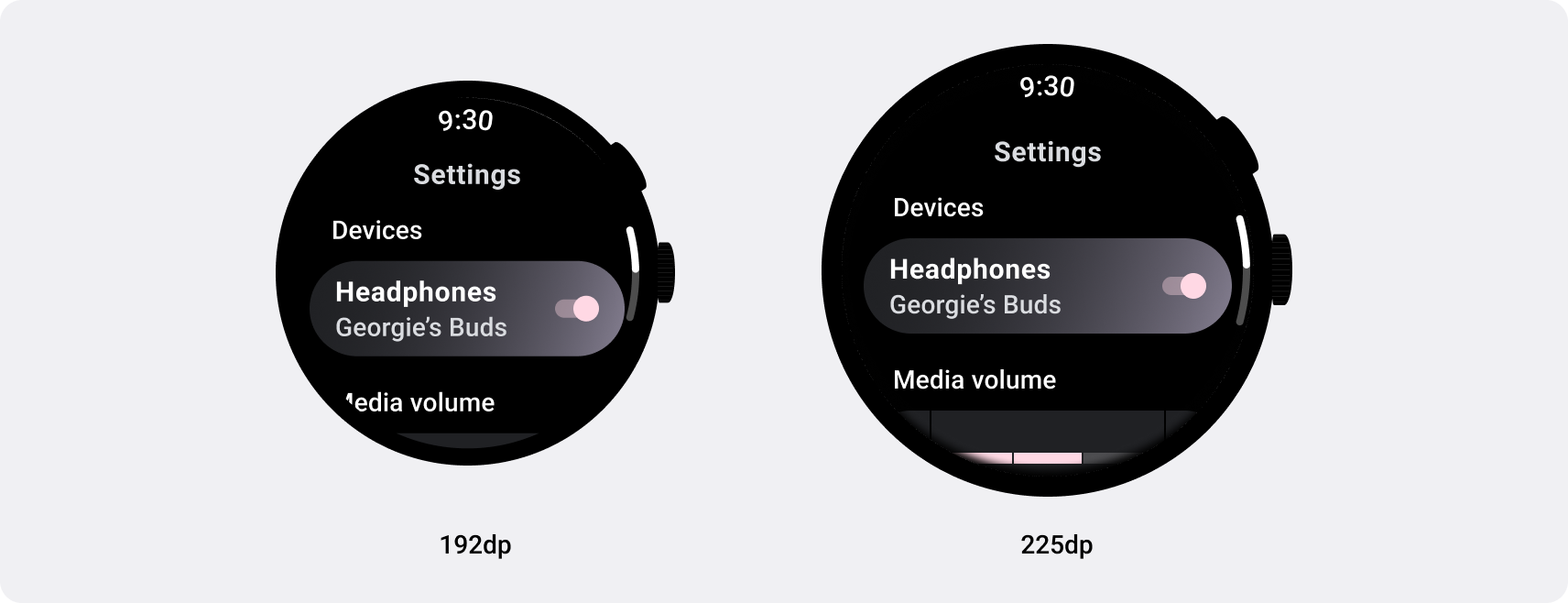
পরবর্তী ধাপ: প্রতিক্রিয়াশীল এবং অপ্টিমাইজ করা

প্রতিক্রিয়াশীল এবং অপ্টিমাইজ করা অ্যাপগুলি প্রতিক্রিয়াশীল লেআউটগুলি ব্যবহার করে যা স্বয়ংক্রিয়ভাবে বিভিন্ন স্ক্রীনের আকারের সাথে খাপ খায়, ব্যবহারকারীদের কিছু অতিরিক্ত মূল্য দেয় এবং একটি উত্পাদনশীল, আকর্ষক ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
,
Wear OS-এ সমস্ত স্ক্রিন সাইজের অভিজ্ঞতার জন্য একটি ন্যূনতম মানের বার
Wear OS-এর জন্য একটি দুর্দান্ত অ্যাপ তৈরির প্রথম ধাপ হল আপনার অ্যাপটিকে সমস্ত স্ক্রীন আকারের জন্য প্রস্তুত করা। এর মানে হল টার্গেট স্ক্রীন সাইজের একটি পরিসর জুড়ে আপনার অ্যাপ পরীক্ষা করা এবং যেকোন সুস্পষ্ট বাগ চিহ্নিত করা এবং ঠিক করা।
এই পর্যায়ে, আপনার অ্যাপের লেআউট আদর্শ নাও হতে পারে, কিন্তু অ্যাপটিতে সুস্পষ্ট ভিজ্যুয়াল বা ইন্টারঅ্যাকশন সমস্যা নেই এবং ব্যবহারকারীরা সমস্ত টাস্ক ফ্লো সম্পূর্ণ করতে পারে।


সাধারণ সমস্যাগুলির জন্য সন্ধান করুন৷
- উপরের, নীচে এবং বা পাশের মার্জিনের সমস্যা
- পাঠ্য, বোতাম বা অন্যান্য উপাদানের ক্লিপিং
- অনুপযুক্ত উপাদান অভিযোজন
- UI উপাদানগুলির অসামঞ্জস্যপূর্ণ স্কেলিং৷

সর্বোত্তম অনুশীলন

জন্য সতর্ক
- বিশ্রী প্রান্তিককরণ বা ব্যবধান।
- আনুপাতিকভাবে UI বিষয়বস্তু স্কেল করা।
পরবর্তী ধাপ: প্রতিক্রিয়াশীল এবং অপ্টিমাইজ করা

প্রতিক্রিয়াশীল এবং অপ্টিমাইজ করা অ্যাপগুলি প্রতিক্রিয়াশীল লেআউটগুলি ব্যবহার করে যা স্বয়ংক্রিয়ভাবে বিভিন্ন স্ক্রীনের আকারের সাথে খাপ খায়, ব্যবহারকারীদের কিছু অতিরিক্ত মূল্য দেয় এবং একটি উত্পাদনশীল, আকর্ষক ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।

