ระบบนิเวศ Wear OS ประกอบด้วยอุปกรณ์ที่มีหน้าจอขนาดต่างๆ มากมาย การใช้หลักการ UI แบบปรับเปลี่ยนได้มีความสำคัญอย่างยิ่งต่อการส่งมอบประสบการณ์การใช้งานที่มีคุณภาพสูงสุดให้กับทุกคน UI แบบปรับขนาดได้จะยืดและหดเปลี่ยนรูปแบบเพื่อให้ใช้พื้นที่หน้าจอที่มีอยู่ทั้งหมดได้อย่างคุ้มค่าที่สุด ไม่ว่าจะแสดงผลบนหน้าจอขนาดใดก็ตาม UI แบบปรับเปลี่ยนจะเปลี่ยนแปลงตามอุปกรณ์โดยใช้คอมโพเนนต์และเมธอดที่ฝังอยู่ในตรรกะเลย์เอาต์โดยตรง เลย์เอาต์เหล่านี้ยังใช้จุดหยุดกลางของขนาดหน้าจอด้วย ซึ่งจะใช้การออกแบบที่แตกต่างกันในหน้าจอขนาดต่างๆ เพื่อสร้างประสบการณ์การใช้งานที่สมบูรณ์ยิ่งขึ้นสำหรับทุกคน
ข้อกำหนดที่จำเป็น
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์: แนวทางการออกแบบที่เลย์เอาต์จะจัดรูปแบบและวางองค์ประกอบต่างๆ เช่น ปุ่ม ช่องข้อความ และกล่องโต้ตอบแบบไดนามิกเพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีที่สุด มอบคุณค่าเพิ่มเติมให้ผู้ใช้โดยอัตโนมัติบนหน้าจอขนาดใหญ่โดยใช้แนวทางการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ ไม่ว่าจะเป็นข้อความที่มองเห็นได้มากขึ้นในทันที การดำเนินการบนหน้าจอที่มากขึ้น หรือเป้าหมายการแตะขนาดใหญ่ขึ้นและเข้าถึงได้ง่ายขึ้น แนวทางการตอบสนองจะมอบประสบการณ์การใช้งานที่ดีขึ้นให้แก่ผู้ใช้หน้าจอขนาดใหญ่
การออกแบบที่ปรับเปลี่ยนได้: แนวทางการออกแบบที่อินเทอร์เฟซจะเปลี่ยนแปลงตามเงื่อนไขของผู้ใช้ อุปกรณ์ หรือสภาพแวดล้อมที่ทราบ การออกแบบที่ปรับเปลี่ยนได้ใน Material ประกอบด้วยการปรับเลย์เอาต์และคอมโพเนนต์
ประเภทเลย์เอาต์
เมื่อออกแบบเลย์เอาต์แบบปรับขนาดได้ในหน้าจอกลม มุมมองแบบเลื่อนและแบบไม่เลื่อนจะมีข้อกำหนดเฉพาะตัวในการปรับขนาดองค์ประกอบ UI และรักษาเลย์เอาต์และองค์ประกอบให้สมดุล

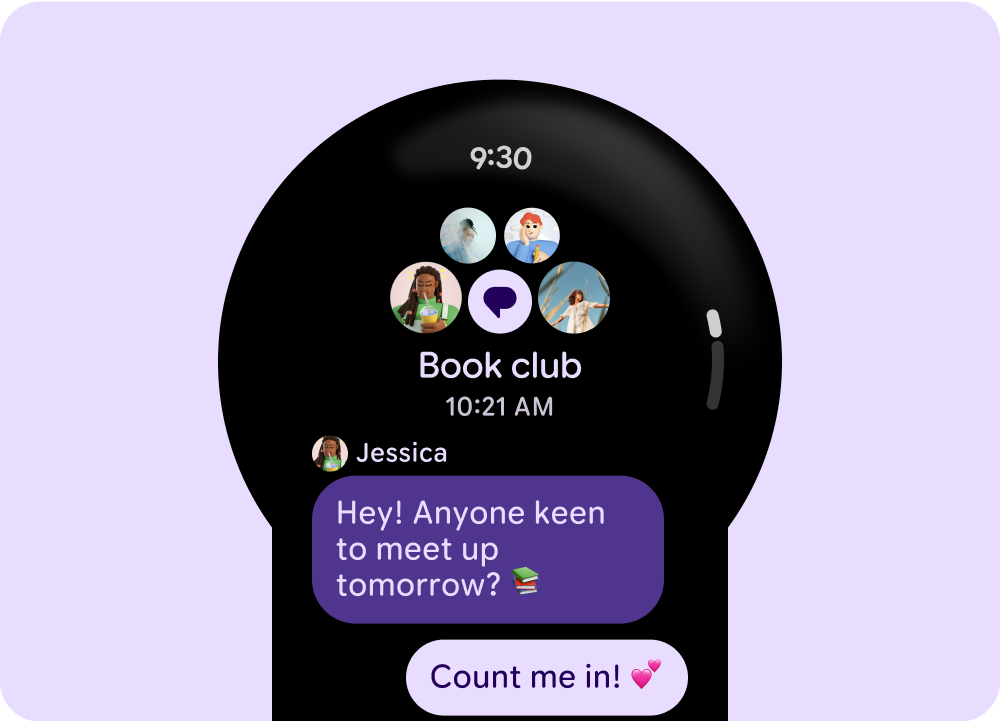
เลย์เอาต์การเลื่อนแบบปรับอัตโนมัติ
ควรกำหนดระยะขอบด้านบน ด้านล่าง และด้านข้างทั้งหมดเป็นเปอร์เซ็นต์เพื่อหลีกเลี่ยงการตัดออกและปรับขนาดองค์ประกอบตามสัดส่วน

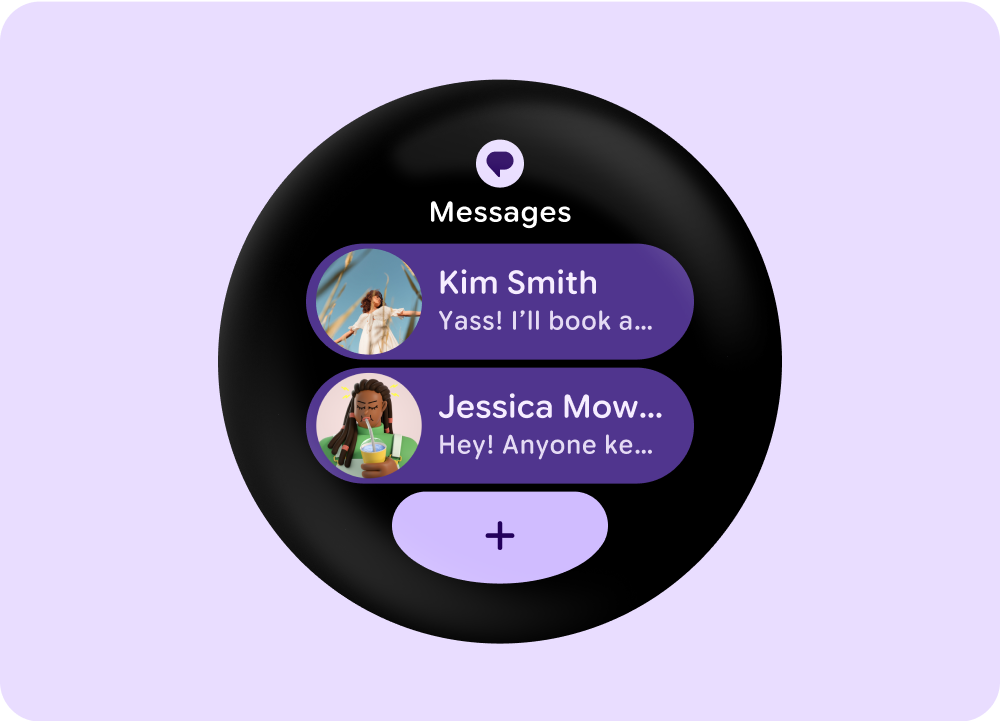
เลย์เอาต์แบบไม่เลื่อนที่ปรับอัตโนมัติ
ควรกำหนดระยะขอบทั้งหมดเป็นเปอร์เซ็นต์ และควรกำหนดข้อจำกัดแนวตั้งเพื่อให้เนื้อหาหลักตรงกลางยืดออกเพื่อเติมเต็มพื้นที่ที่มีอยู่
ขนาดหน้าจอหลัก
นาฬิกาหลายรุ่นในระบบนิเวศ Wear OS มีหน้าจอขนาดแตกต่างกัน เมื่อออกแบบสำหรับ Wear OS โปรดทราบว่าแพลตฟอร์มของแอปจะแสดงในหน้าจอขนาดต่างๆ เหล่านี้ โปรดคำนึงถึงหลักการต่อไปนี้เมื่อออกแบบสำหรับอุปกรณ์ต่างๆ

เริ่มด้วยสิ่งเล็กๆ
ออกแบบสำหรับโปรแกรมจำลองหน้าจอกลมขนาดเล็กที่รองรับเสมอก่อน โดยขนาดคือ 204dp - 216dp หากเลย์เอาต์มีความหนาแน่น ให้แสดงผลที่ 192dp เพื่อให้แน่ใจว่าไม่มีอะไรขาดหายไป และอย่าลืมทดสอบที่ 192dp ด้วยแบบอักษรขนาดใหญ่ขึ้น จากนั้นเพิ่มประสิทธิภาพสำหรับอุปกรณ์ขนาดใหญ่

ออกแบบให้ปรับขนาดได้
กําหนดระยะขอบด้านนอกเป็นเปอร์เซ็นต์แทนค่าสัมบูรณ์ เพื่อให้ระยะขอบปรับขนาดตามสัดส่วนบนหน้าจอกลมและหลีกเลี่ยงการครอบตัดองค์ประกอบ UI

ขนาดแบบอักษร
ความสูงขององค์ประกอบ UI อาจเปลี่ยนแปลงในลักษณะที่ไม่ใช่เชิงเส้น ทั้งนี้ขึ้นอยู่กับการปรับขนาดแบบอักษรและการตั้งค่าการช่วยเหลือพิเศษ เช่น ข้อความตัวหนา
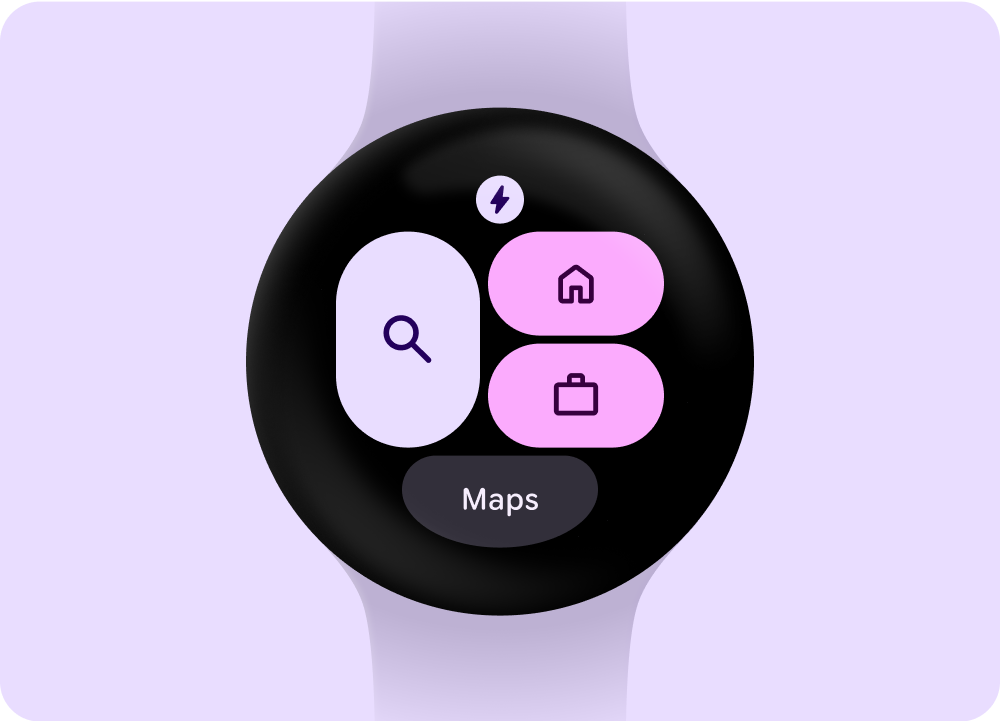
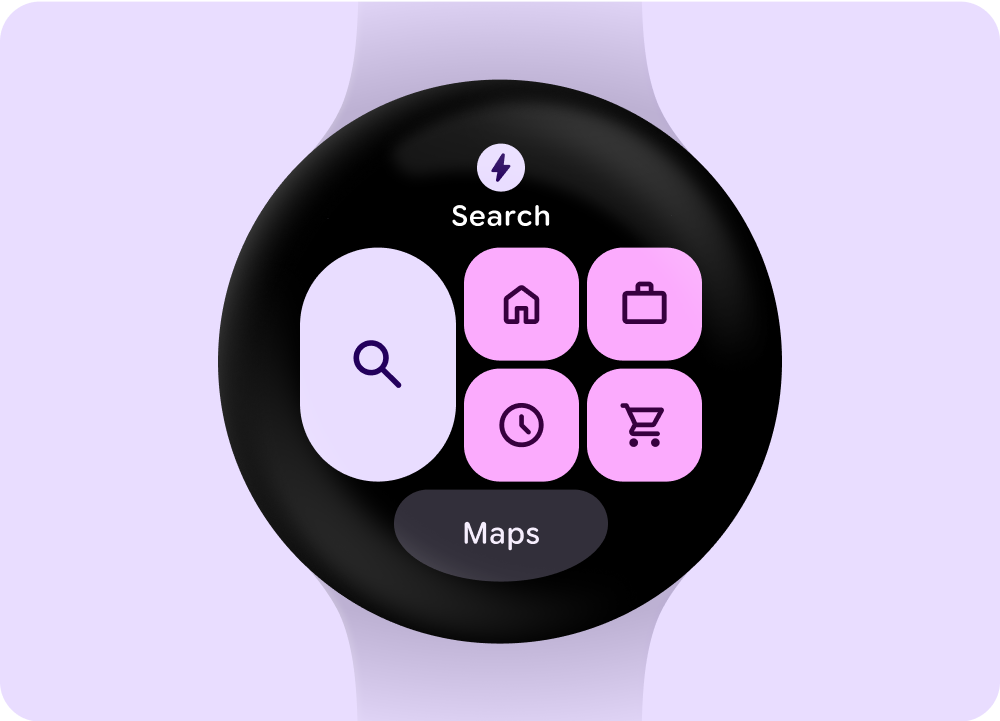
ขนาดหน้าจอต่อไปนี้เป็นตัวเลือกที่พบบ่อยสำหรับอุปกรณ์ Wear OS คุณควรใช้ 225dp เป็นจุดหยุดพักระหว่างหน้าจอขนาดเล็กกับหน้าจอขนาดใหญ่

192dp ถึง 224dp

225dp ถึง 240+dp
ระดับคุณภาพการออกแบบ
นอกจากนี้ เรายังใช้ภาษาของรูปร่างในลักษณะที่ครอบคลุมและสื่อความหมายมากขึ้นด้วยการใช้รูปร่างของคอนเทนเนอร์ที่ยืดหยุ่นเพื่อใช้การปัดเหลี่ยมมุมให้มน/แหลมเพื่อรองรับรายการและสถานะของปุ่มที่เปลี่ยนรูปร่าง นอกจากนี้ เราขอแนะนำปุ่มที่แนบไปกับขอบเป็นคอมโพเนนต์ใหม่และรูปแบบการออกแบบที่เป็นเอกลักษณ์สำหรับอุปกรณ์ทรงกลมใน Wear OS หลักเกณฑ์ด้านคุณภาพของเราแบ่งออกเป็น 3 ระดับ มอบประสบการณ์การใช้งานที่ดีที่สุดให้แก่ผู้ใช้โดยปฏิบัติตามหลักเกณฑ์ทั้ง 3 ระดับ

พร้อมใช้งานบนหน้าจอทุกขนาด
ตรวจสอบว่าแอปมอบประสบการณ์การใช้งานที่มีคุณภาพในหน้าจอทุกขนาด สร้างเลย์เอาต์ที่ใช้ประโยชน์จากพื้นที่แอปที่มีอยู่อย่างเต็มที่

ปรับเปลี่ยนตามอุปกรณ์และเพิ่มประสิทธิภาพแล้ว
แสดงเนื้อหาให้ผู้ใช้เห็นมากขึ้นในอุปกรณ์ที่รองรับ และใช้ประโยชน์จากเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ซึ่งปรับให้เหมาะกับขนาดหน้าจอต่างๆ โดยอัตโนมัติ

ปรับเปลี่ยนและมีความหลากหลาย
ใช้พื้นที่โฆษณาให้เกิดประโยชน์สูงสุดโดยใช้จุดหยุดพักเพื่อมอบประสบการณ์การใช้งานที่มีประสิทธิภาพใหม่บนหน้าจอขนาดใหญ่ ซึ่งอุปกรณ์ที่มีหน้าจอขนาดเล็กทำไม่ได้
