เมื่อออกแบบเลย์เอาต์แบบปรับขนาดได้ในหน้าจอกลม มุมมองแบบเลื่อนและแบบไม่เลื่อนจะมีข้อกำหนดเฉพาะตัวในการปรับขนาดองค์ประกอบ UI และรักษาเลย์เอาต์และองค์ประกอบให้สมดุล รูปภาพด้านล่างเป็นคำแนะนำคร่าวๆ ตัวอย่างมีไว้เพื่อการอธิบายเท่านั้น ดูหน้าคอมโพเนนต์หรือแพลตฟอร์มแต่ละหน้าเพื่อดูคําแนะนําแบบละเอียดตามบริบทและปรับเปลี่ยนได้
ข้อมูลโดยย่อของเนื้อหาเพิ่มเติม
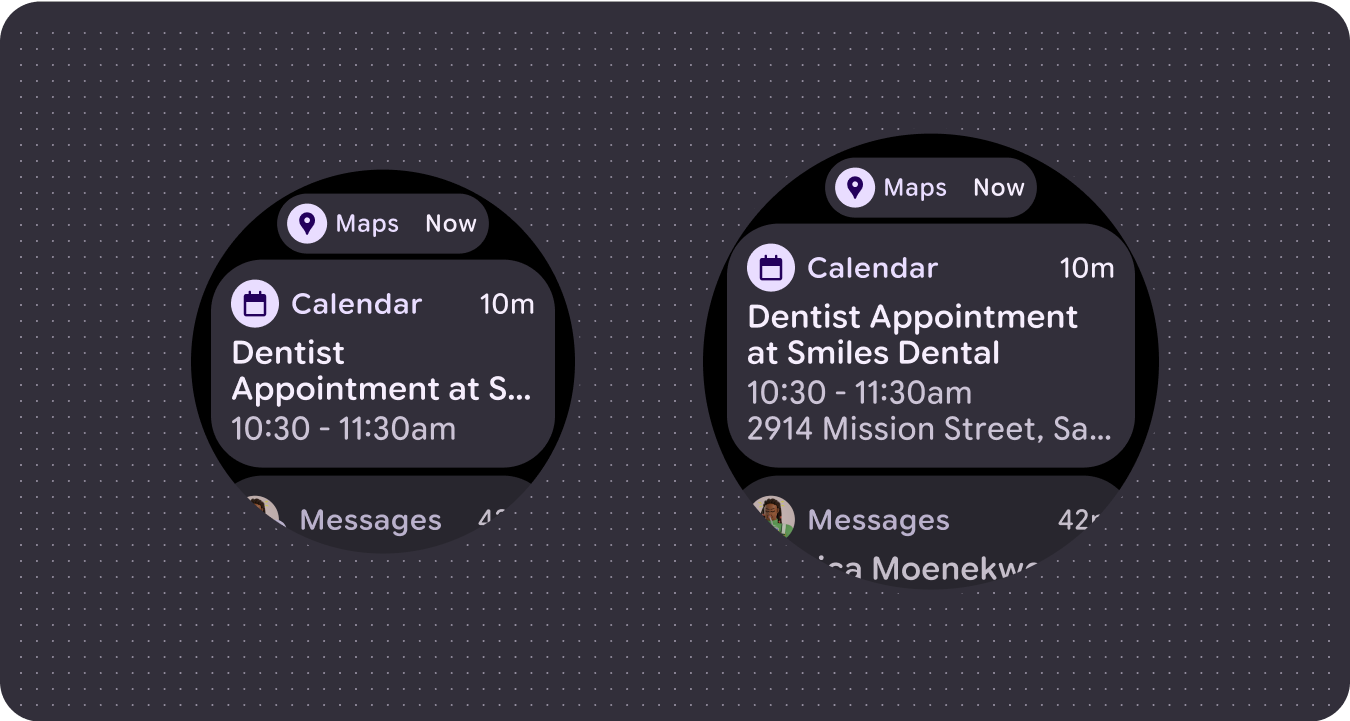
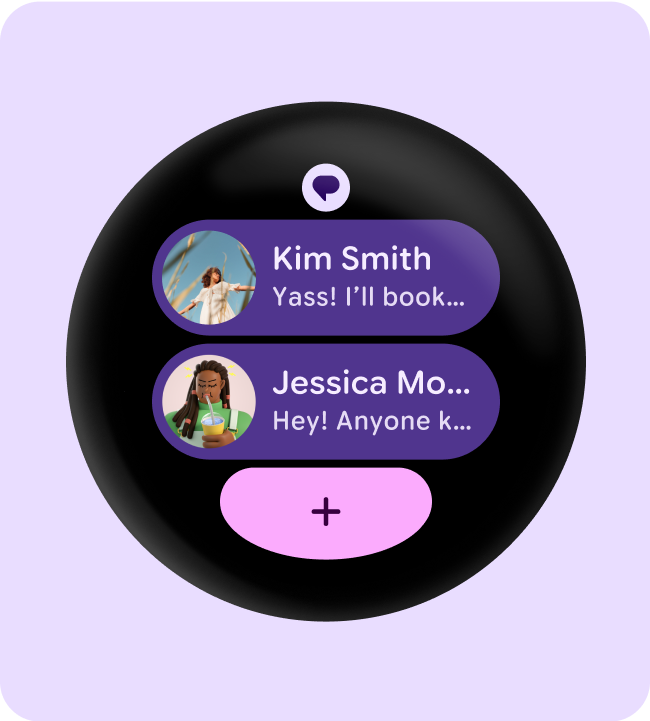
เลย์เอาต์ที่ปรับเปลี่ยนได้ช่วยให้ชิป การ์ด บรรทัดข้อความ และคําสั่งปุ่มแสดงบนหน้าจอได้มากขึ้น

องค์ประกอบเนื้อหาที่มองเห็นได้มากขึ้น
ใช้เลย์เอาต์ใหม่ซึ่งใช้เมื่อถึงจุดพักของขนาดหน้าจอที่กําหนดไว้ เพื่อแสดงเนื้อหาเมื่อเป็นไปได้ ซึ่งจะช่วยให้ผู้ใช้ได้รับคุณค่าเพิ่มเติมในอุปกรณ์ที่มีหน้าจอขนาดใหญ่

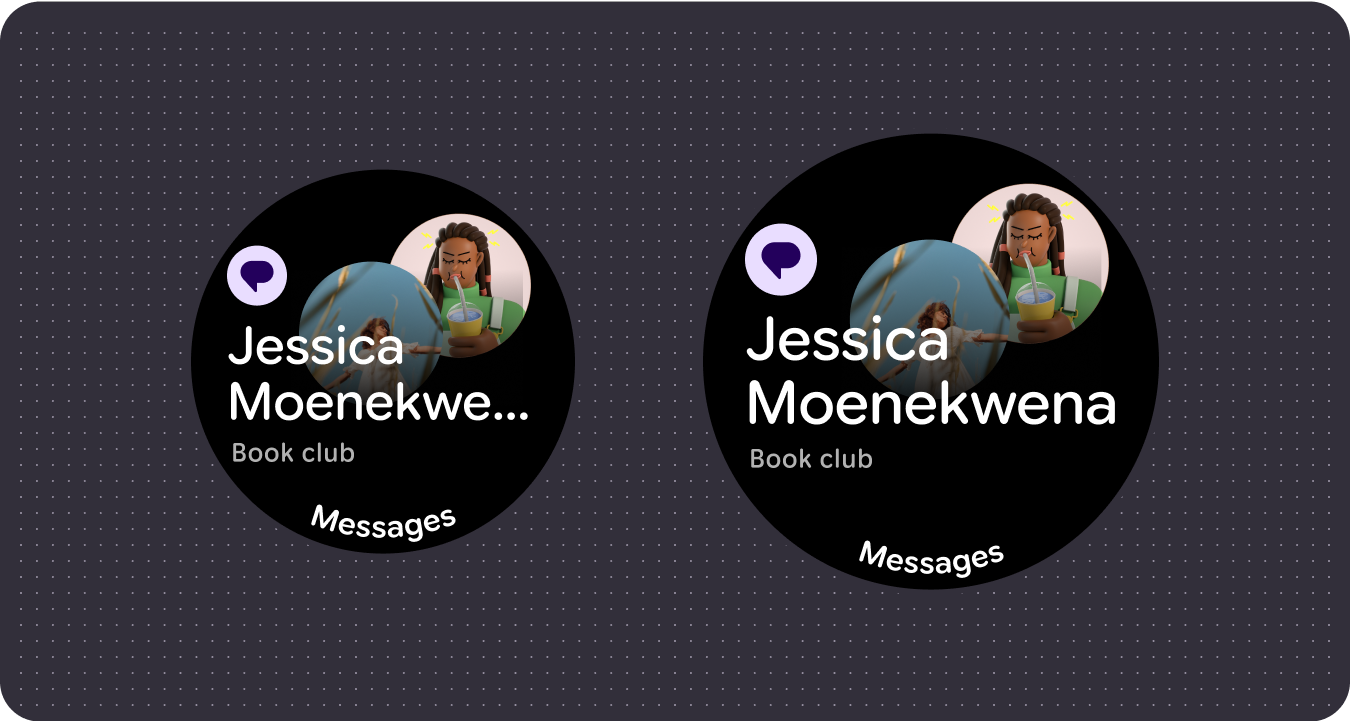
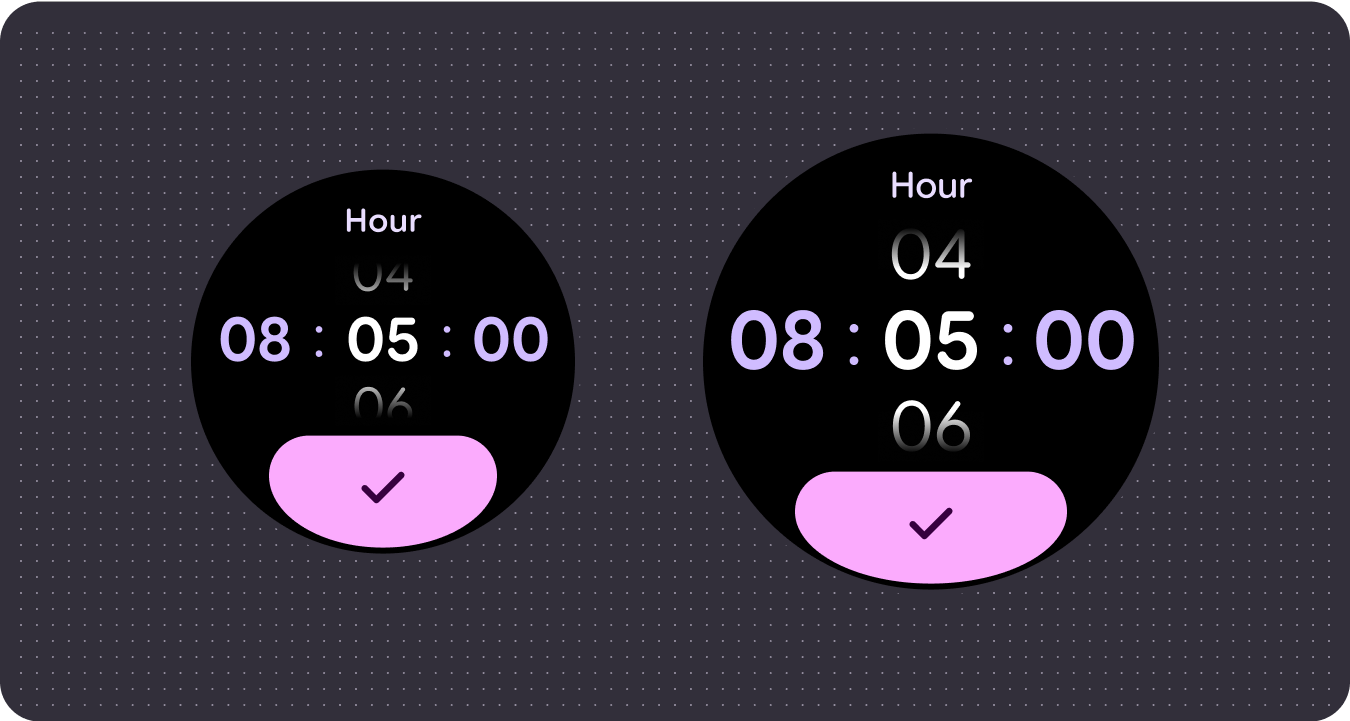
ปรับปรุงให้อ่านข้อมูลได้อย่างรวดเร็ว
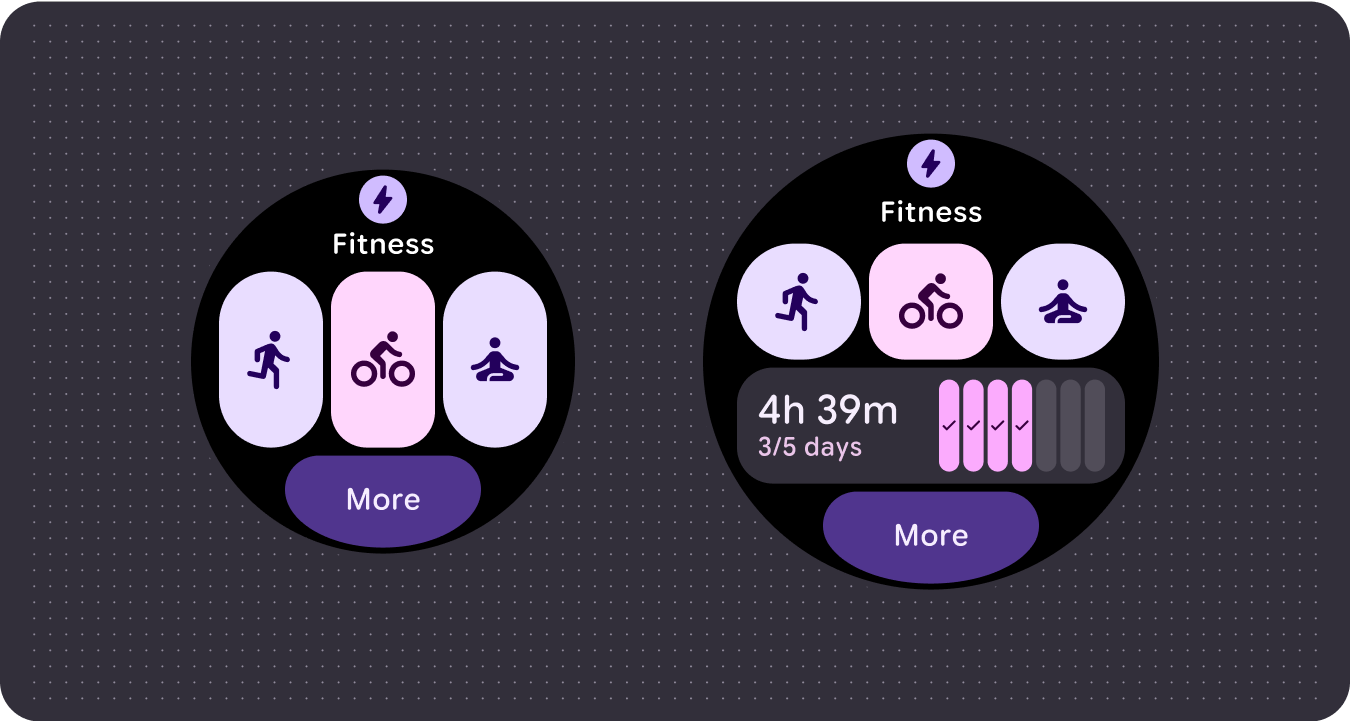
ใช้พื้นที่หน้าจอเพิ่มเติมเพื่อแสดงคอนเทนเนอร์ที่ใหญ่ขึ้น ข้อความที่ใหญ่ขึ้น วงแหวนที่หนาขึ้น และการแสดงข้อมูลแบบละเอียดยิ่งขึ้นเพื่อให้มองเห็นข้อมูลได้ดีขึ้น

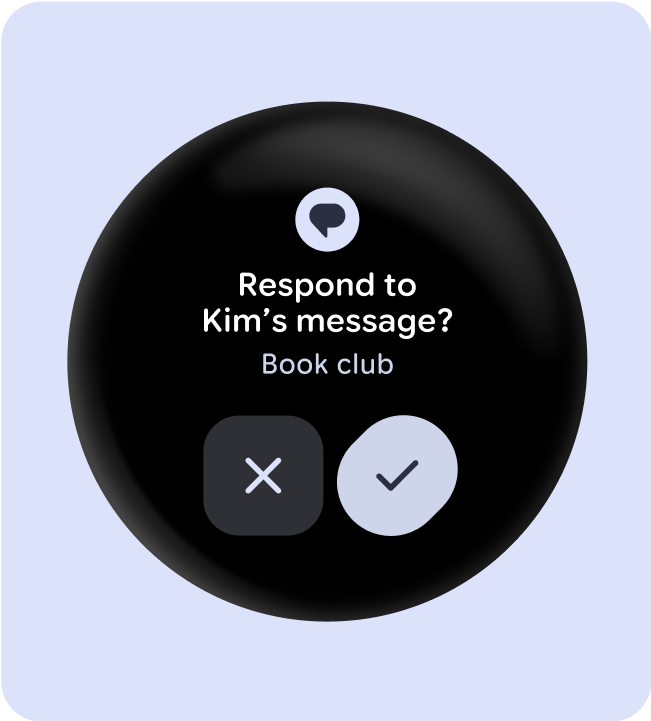
ความสามารถในการใช้งานที่ดีขึ้น
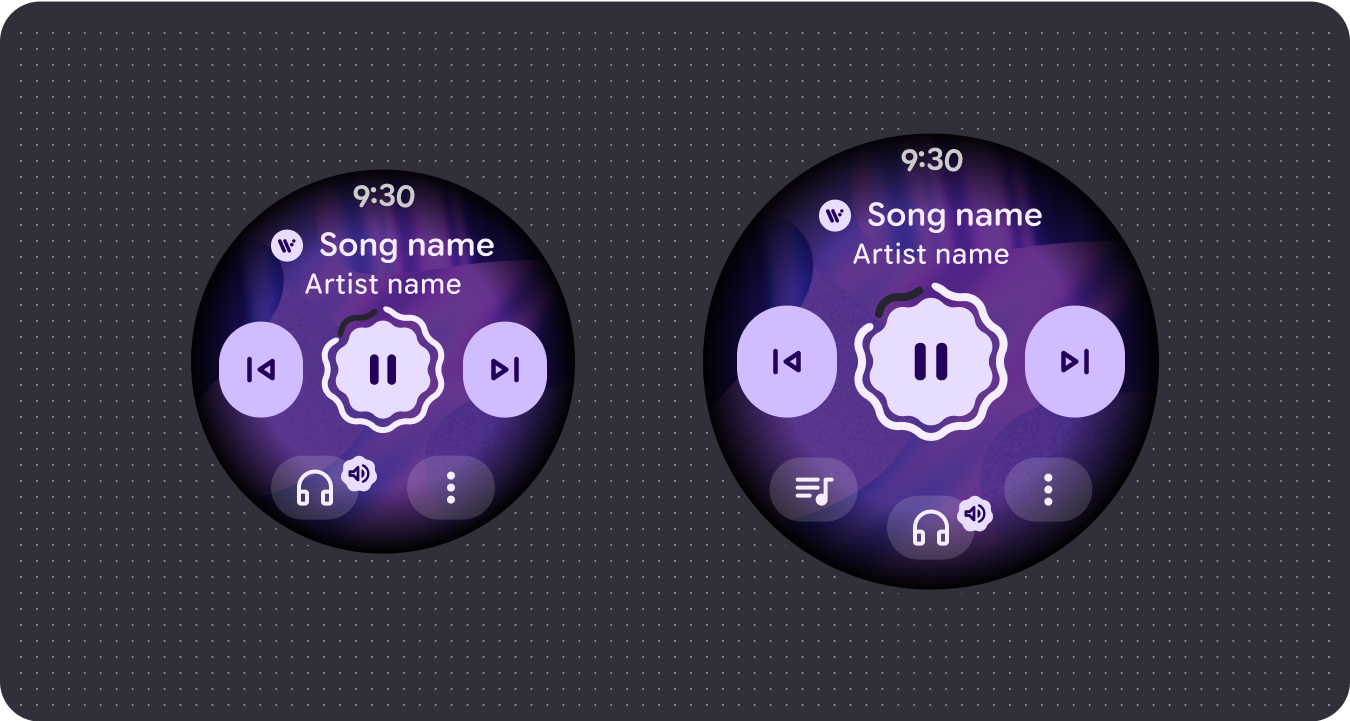
ใช้พื้นที่หน้าจอเพิ่มเติมเพื่อให้เป้าหมายการแตะมีขนาดใหญ่ขึ้น ลำดับชั้นภาพชัดเจนขึ้น และเพิ่มระยะห่างระหว่างรายการเนื้อหาเพื่อให้อินเทอร์เฟซเข้าถึงได้และน่าสนใจ

องค์ประกอบที่เพิ่มประสิทธิภาพ
ใช้คอมโพเนนต์และเทมเพลตที่อัปเดตแล้วเพื่อให้ UI ของเรามีรูปลักษณ์ที่ดีขึ้นในทุกขนาดหน้าจอ

ใช้เลย์เอาต์แคนนอนิกที่กําหนดไว้
ใช้ประโยชน์จากเลย์เอาต์แคนอนิกที่กําหนดไว้เพื่อช่วย UI ของคุณให้ปรับขนาดได้อย่างราบรื่นในอุปกรณ์ขนาดต่างๆ เลย์เอาต์แคนอนิกของเราได้รับการพัฒนาอย่างรอบคอบเพื่อให้ประสบการณ์การใช้งานที่มีคุณภาพสูงในทุกขนาดหน้าจอ

การ์ด (เลย์เอาต์แบบไม่เลื่อน)

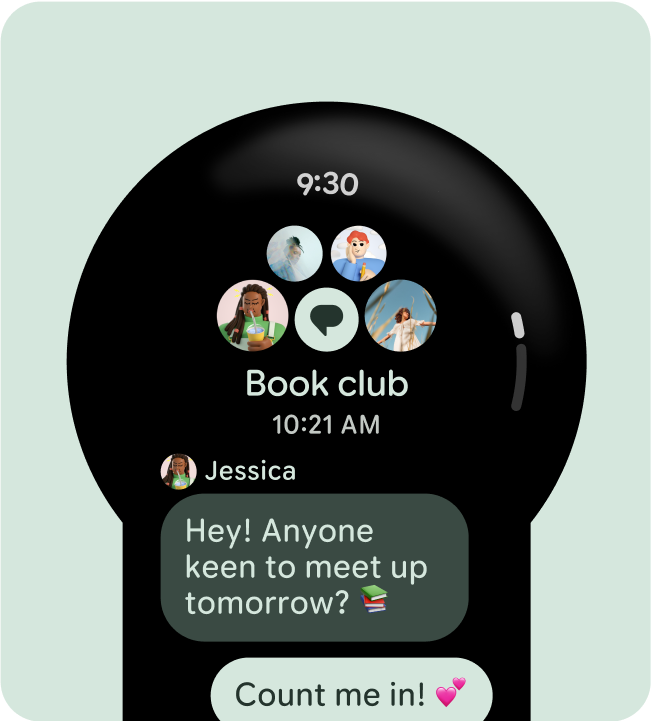
เลย์เอาต์การเลื่อนของแอป

เลย์เอาต์แบบไม่เลื่อนของแอป
