כשאתם מעצבים פריסות מותאמות למסך העגול, לכל תצוגה עם גלילה ותצוגה ללא גלילה יש דרישות ייחודיות לגבי שינוי הגודל של רכיבי ממשק המשתמש ושמירה על פריסה ותצוגה מאוזנות. התמונות שבהמשך הן הצעות כלליות. הדוגמאות הן להמחשה בלבד. בדף של כל רכיב או ממשק אפשר למצוא הנחיות מפורטות, בהקשר ובתגובה למצב.
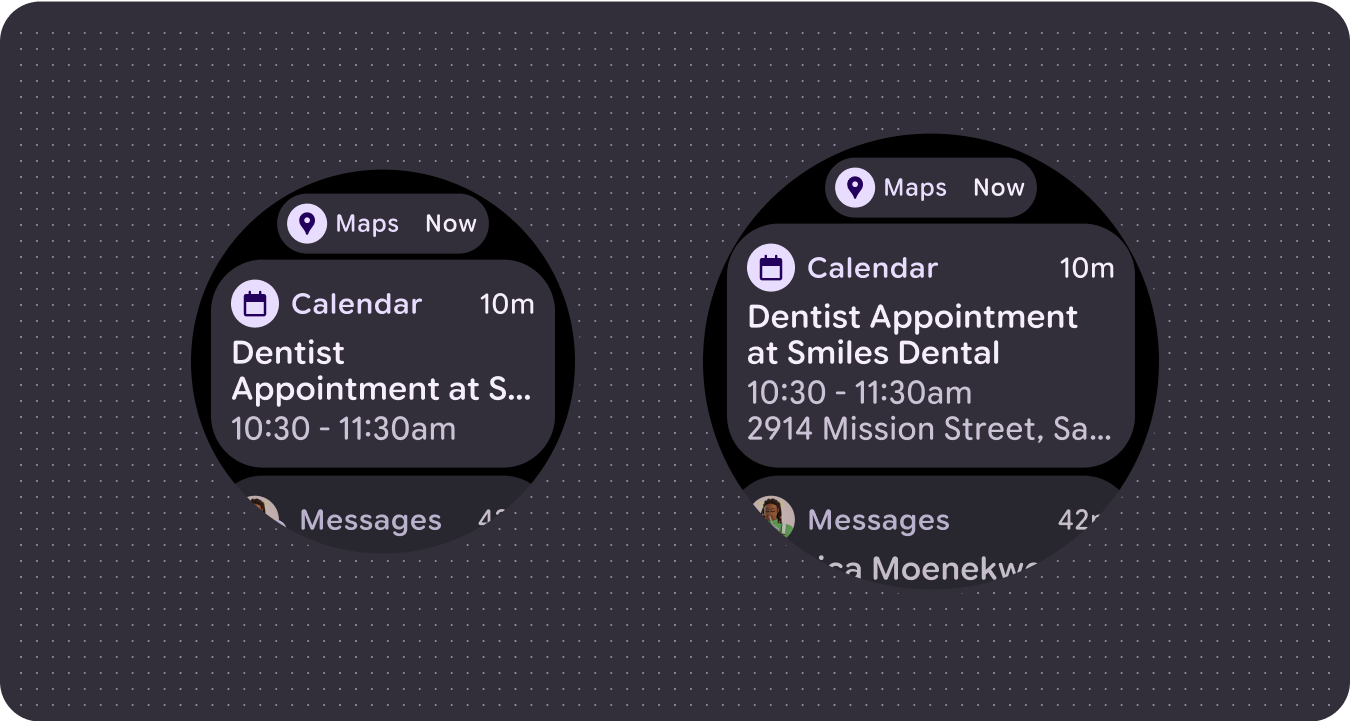
יותר תוכן במבט מהיר
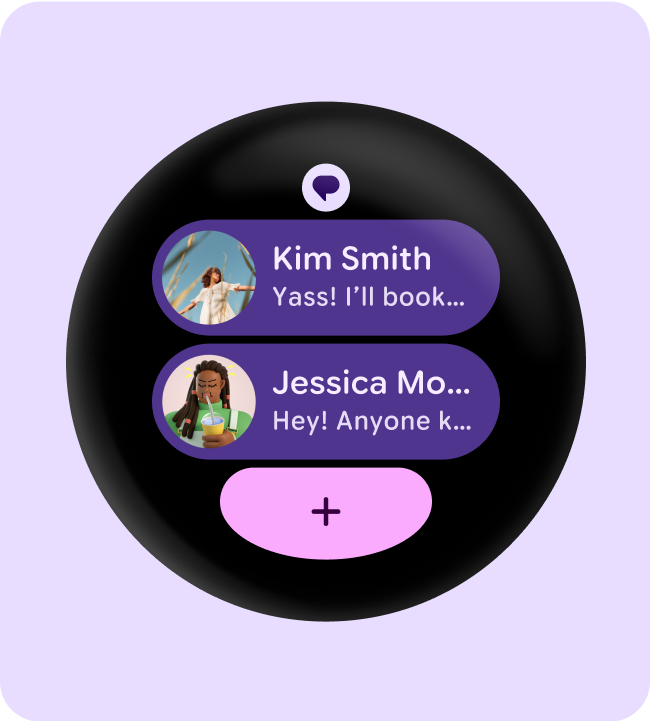
פריסות רספונסיביות מאפשרות להציג יותר צ'יפים, כרטיסים, שורות טקסט ולחצנים במסך אחד.

יותר רכיבי תוכן גלויים
כדאי להשתמש בפריסות חדשות, שיוחלו בנקודות עצירה מוגדרות של גודל המסך, כדי לאפשר הצגת תוכן כשהדבר אפשרי, וכך לספק למשתמש ערך מוסף במכשירים עם מסכים גדולים יותר.

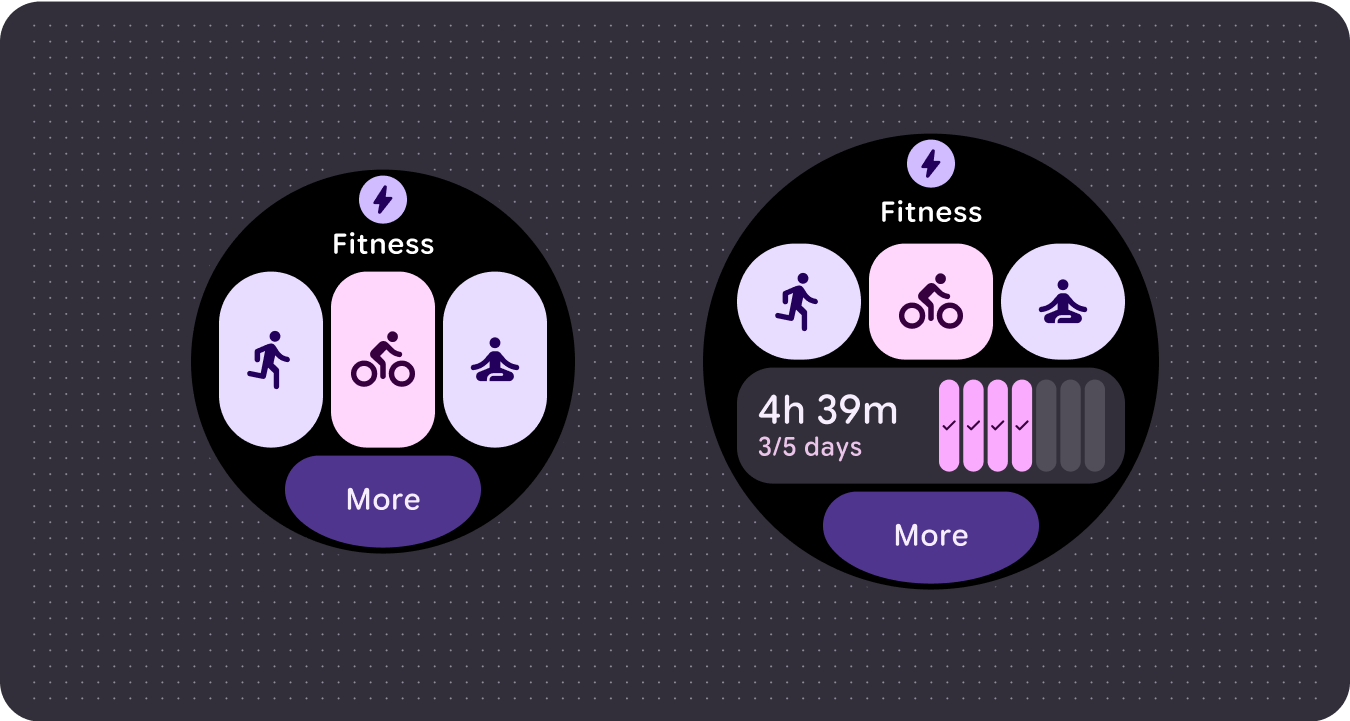
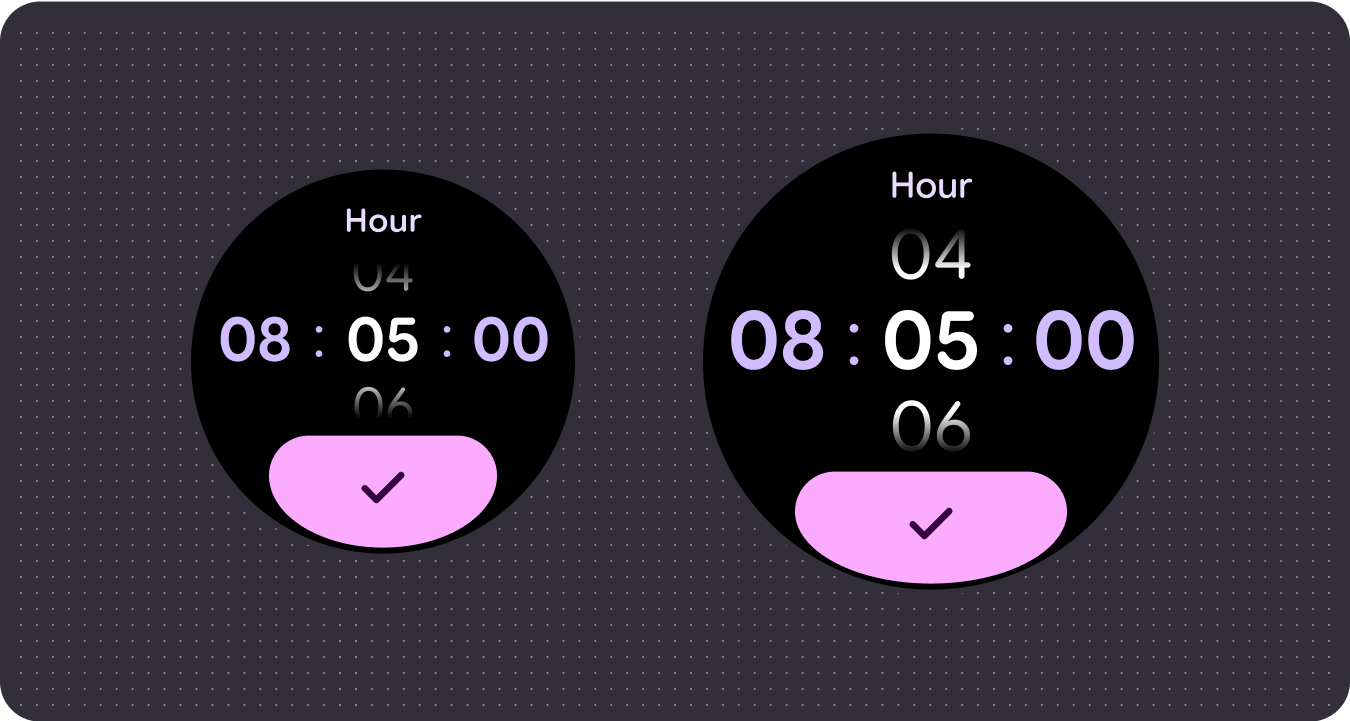
שיפור הקריאה במהירות
כדאי להשתמש במרחב המסך הנוסף כדי להציג קונטיינרים גדולים יותר, טקסט גדול יותר, טבעות עבות יותר וויזואליזציה מפורטת יותר של נתונים, כדי שתוכלו לקבל מידע במהירות.

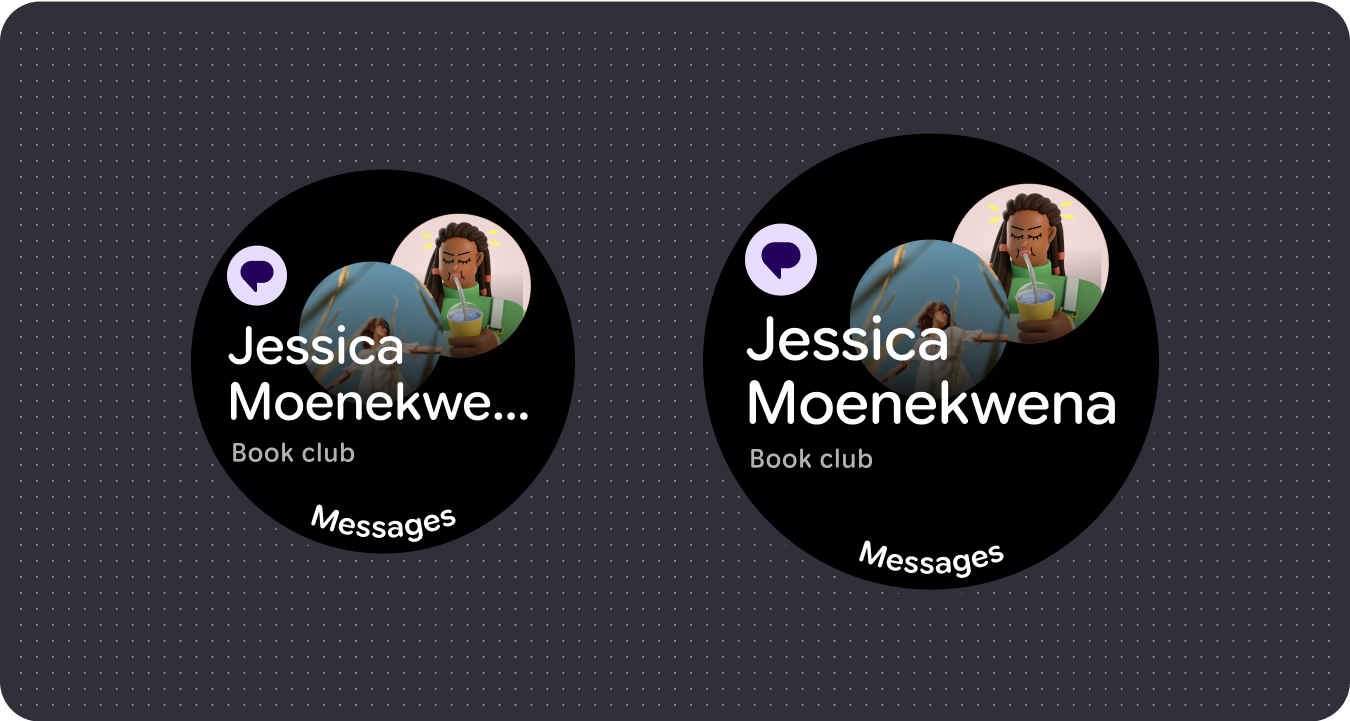
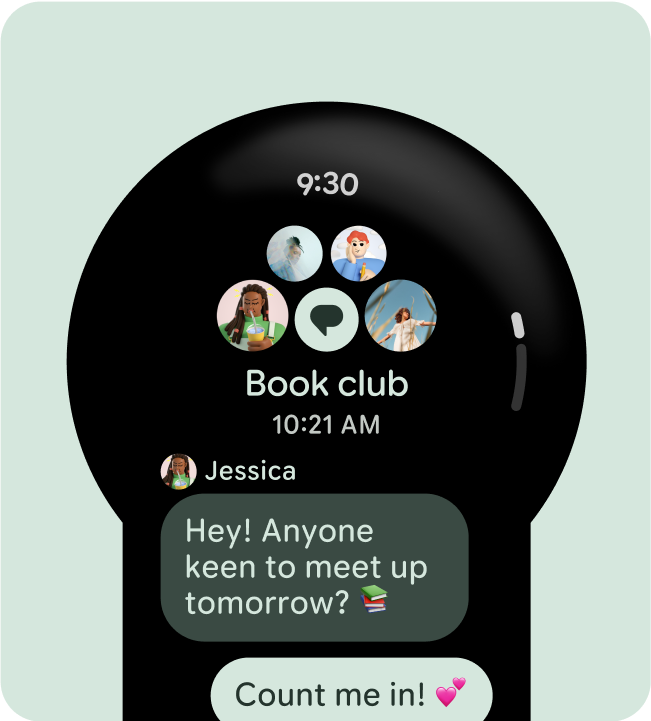
נוחות שימוש משופרת
כדאי לנצל את שטח המסך הנוסף כדי ליצור מטרות הקשה גדולות יותר, היררכיה חזותית טובה יותר ומרווחי עזר בין פריטי התוכן, כדי שהממשקים יהיו נגישים ומעניינים.

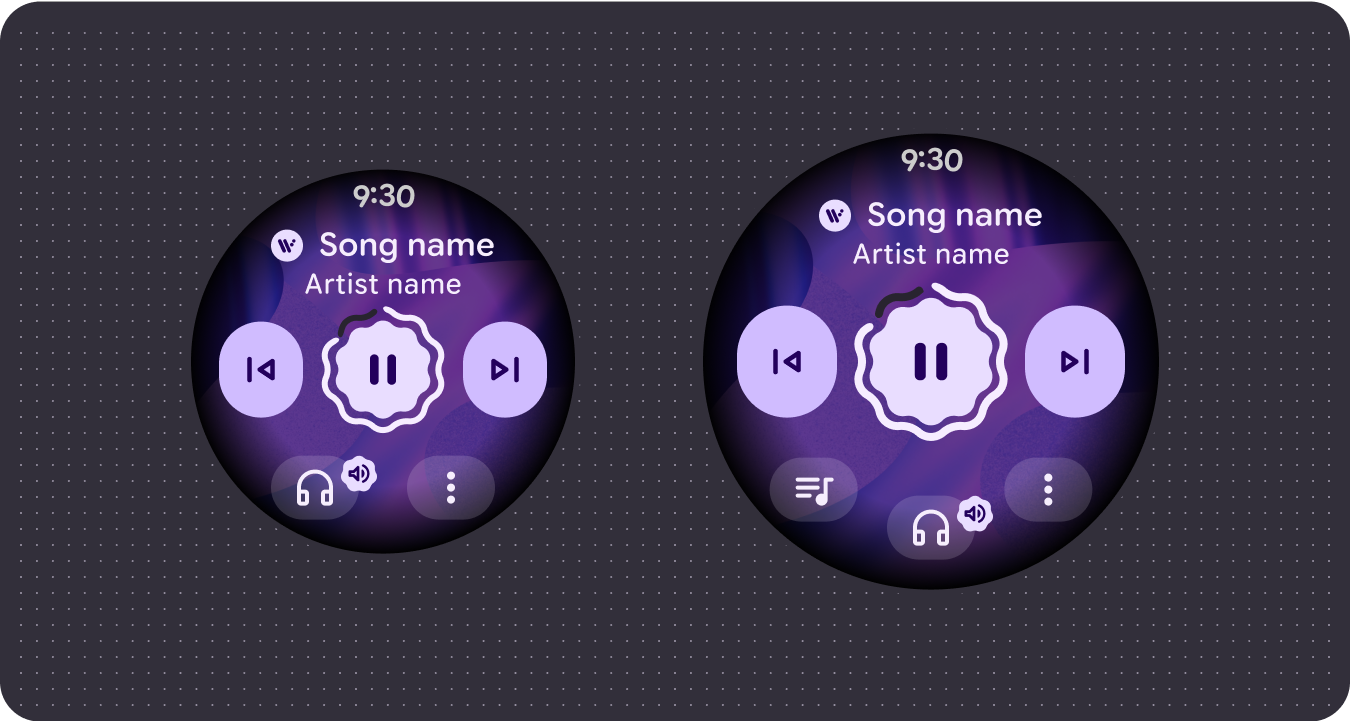
קומפוזיציות שעברו אופטימיזציה
השתמשו ברכיבים ובתבניות המעודכנים שלנו כדי להציע מראה ותחושה טובים יותר לממשקי המשתמש שלנו בכל גדלי המסכים.

שימוש בפריסות קנוניות מוכרות
כדאי להשתמש בפריסות קנוניקליות מוגדרות מראש כדי לעזור לממשקי המשתמש להתאים בצורה חלקה למגוון גדלים של מכשירים. הפריסות הקנוניות שלנו פותחו בקפידה כדי לספק חוויה באיכות גבוהה בכל גדלי המסכים.

משבצות (פריסות ללא גלילה)

פריסות גלילה באפליקציות

פריסות של אפליקציות ללא גלילה
