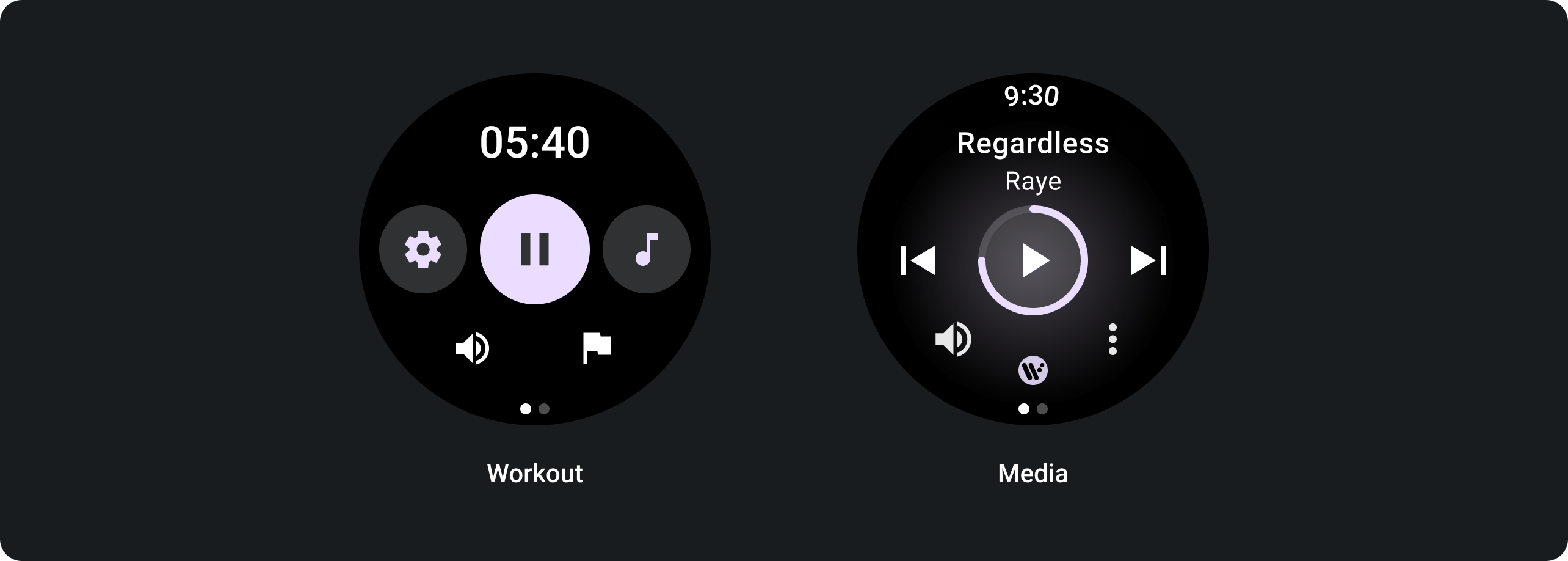
Page indicators
Stay organized with collections
Save and categorize content based on your preferences.

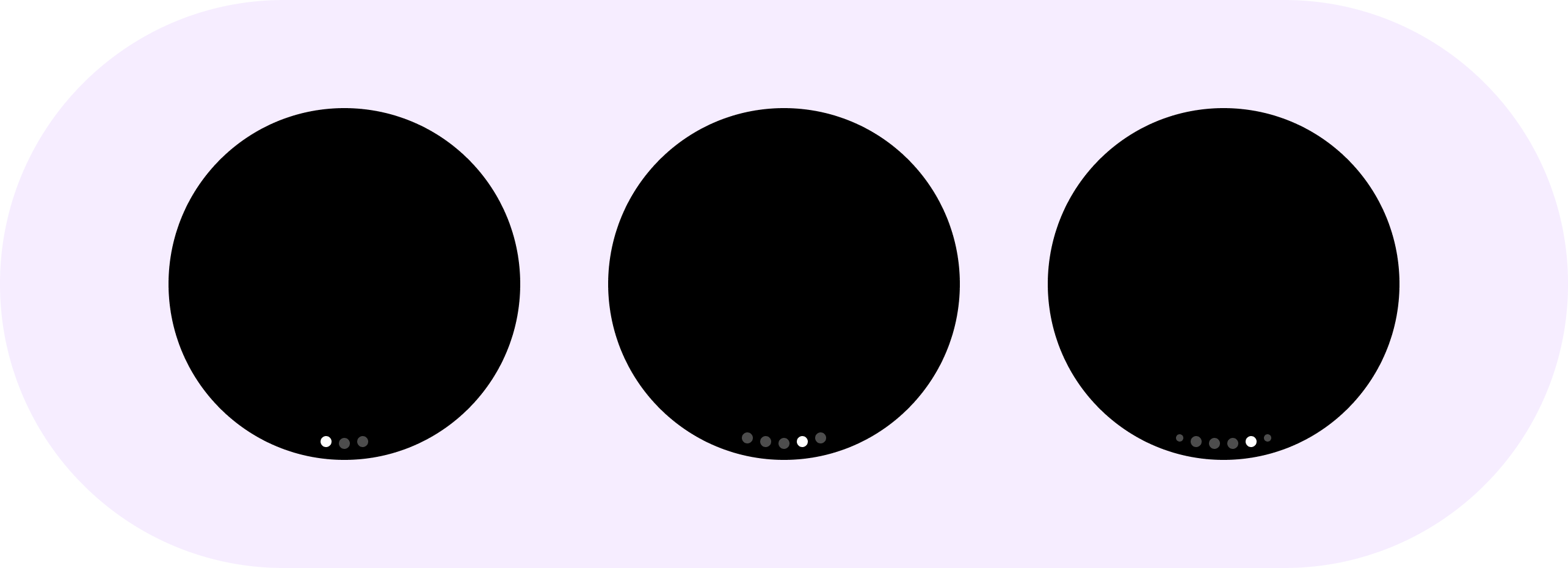
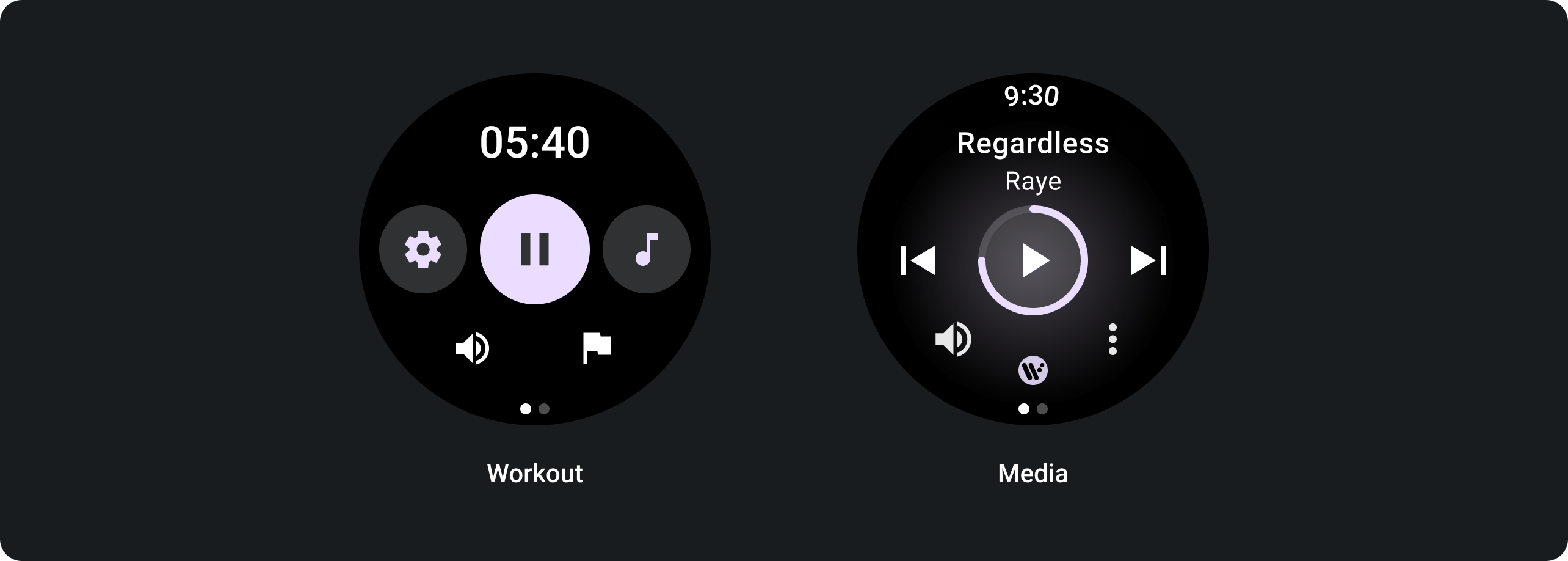
The HorizontalPageIndicator component is used to represent the currently active page and total pages of an overlay.

On round displays, a page indicator is curved. This behavior is implemented in the HorizontalPageIndicator class. It is made up of one active indicator and at least one inactive indicator.
A. Inactive Indicator
B. Active Indicator
Use indicators to show users where you are in a carousel. Orient content from left to right.
Usage

Adaptive layouts
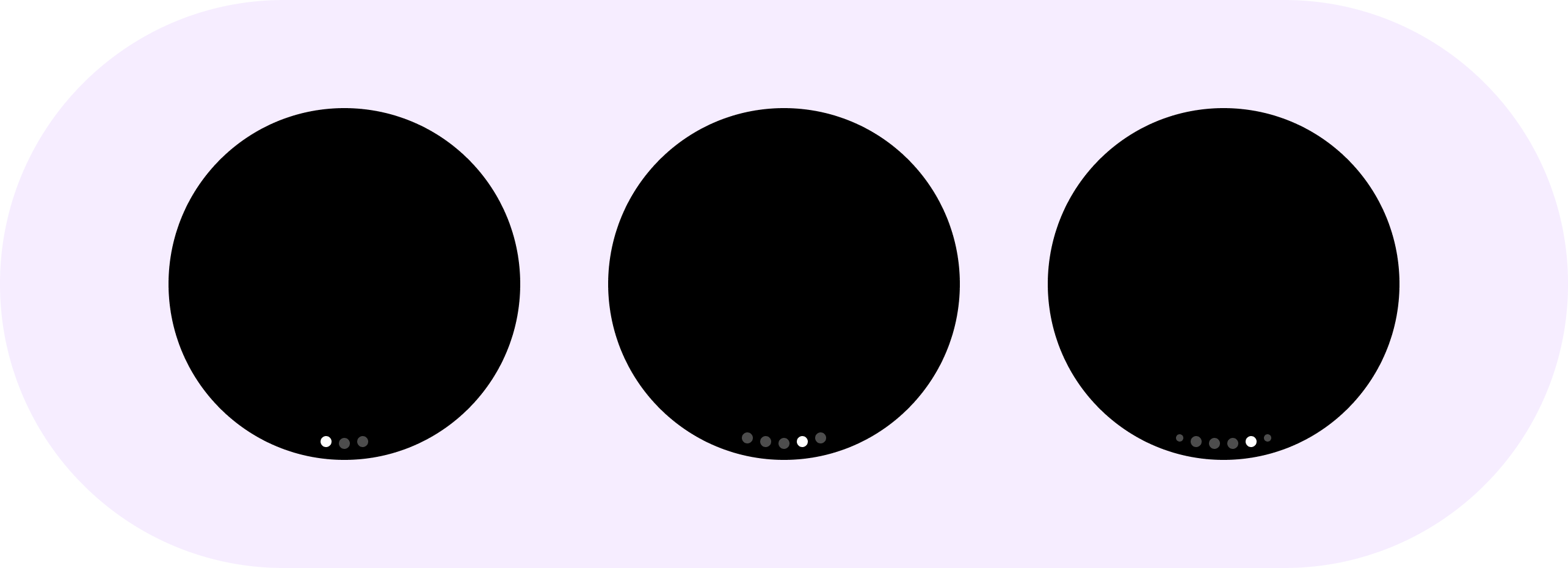
Centre of the dot (indicator) circumference aligns near or on the circular grid for optical balance, this means the curve angle changes slightly as the screen size increases.


The pagination will always show a maximum of 6 dots, no matter the size of the screen.
Content and code samples on this page are subject to the licenses described in the Content License. Java and OpenJDK are trademarks or registered trademarks of Oracle and/or its affiliates.
Last updated 2025-05-20 UTC.
[[["Easy to understand","easyToUnderstand","thumb-up"],["Solved my problem","solvedMyProblem","thumb-up"],["Other","otherUp","thumb-up"]],[["Missing the information I need","missingTheInformationINeed","thumb-down"],["Too complicated / too many steps","tooComplicatedTooManySteps","thumb-down"],["Out of date","outOfDate","thumb-down"],["Samples / code issue","samplesCodeIssue","thumb-down"],["Other","otherDown","thumb-down"]],["Last updated 2025-05-20 UTC."],[],[]]