
รายการคือดัชนีองค์ประกอบในแนวตั้งแบบต่อเนื่อง ใช้ ScalingLazyColumn เพื่อสร้างรายการใน Wear OS

ScalingLazyColumn คือการปรับแต่งของ LazyColumn ที่สร้างขึ้นสำหรับ Wear OS โดยเฉพาะ รายการจะนำเสนอการปรับขนาดและความโปร่งใส ซึ่งช่วยให้เนื้อหาย่อและจางลงที่ด้านบนและด้านล่างของหน้าจอเพื่อช่วยให้ผู้ใช้เห็นว่าควรให้ความสำคัญกับเรื่องใด รายการจะตรึงอยู่ที่กึ่งกลางของหน้าจอ ซึ่งจะเน้นรายการที่อยู่ตรงกลางของรายการมากขึ้น
รายการอาจมีความสูงคงที่หรือแปรผันได้ เนื้อหาในรายการควรมีระยะขอบเพียงพอที่จะรองรับหน้าจอวงกลม
Padding
Padding แบบมาตรฐานจะใช้เมื่อสร้างรายการโดยขึ้นอยู่กับองค์ประกอบ หากจำเป็นต้องใช้ระยะห่างจากขอบในแนวตั้งมากขึ้นสำหรับรายการที่ซับซ้อนขึ้น ระบบจะกำหนดระยะห่างเป็นทวีคูณของ 4 dp เพื่อความสอดคล้อง

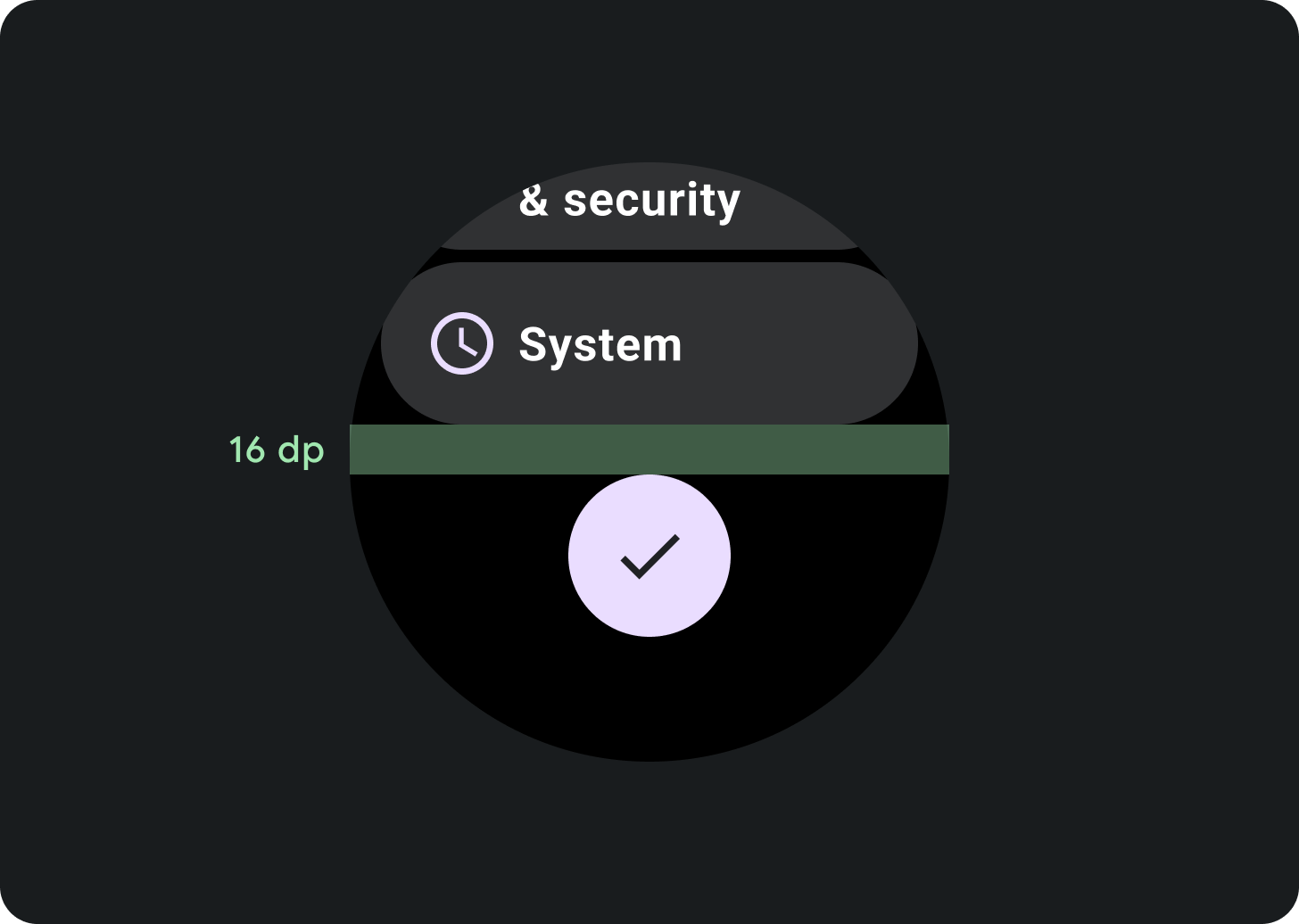
ระหว่างส่วน
ควรตั้งค่าระยะห่างจากขอบระหว่างส่วนบน ตรงกลาง และด้านล่างเป็น 16 dp

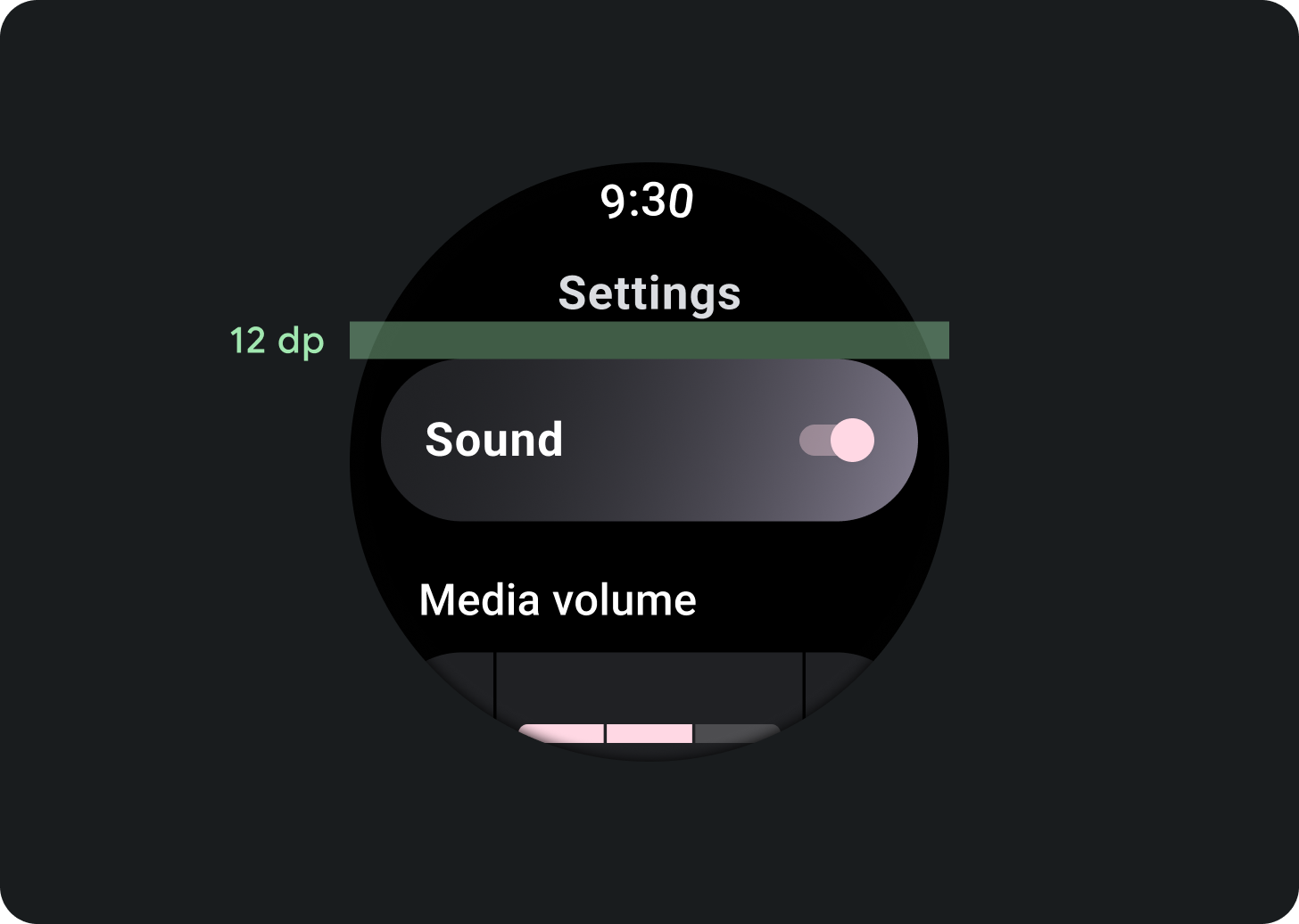
ระหว่างชื่อและเนื้อหา
ควรตั้งค่าระยะห่างจากขอบระหว่างส่วนบน ตรงกลาง และด้านล่างเป็น 12 dp

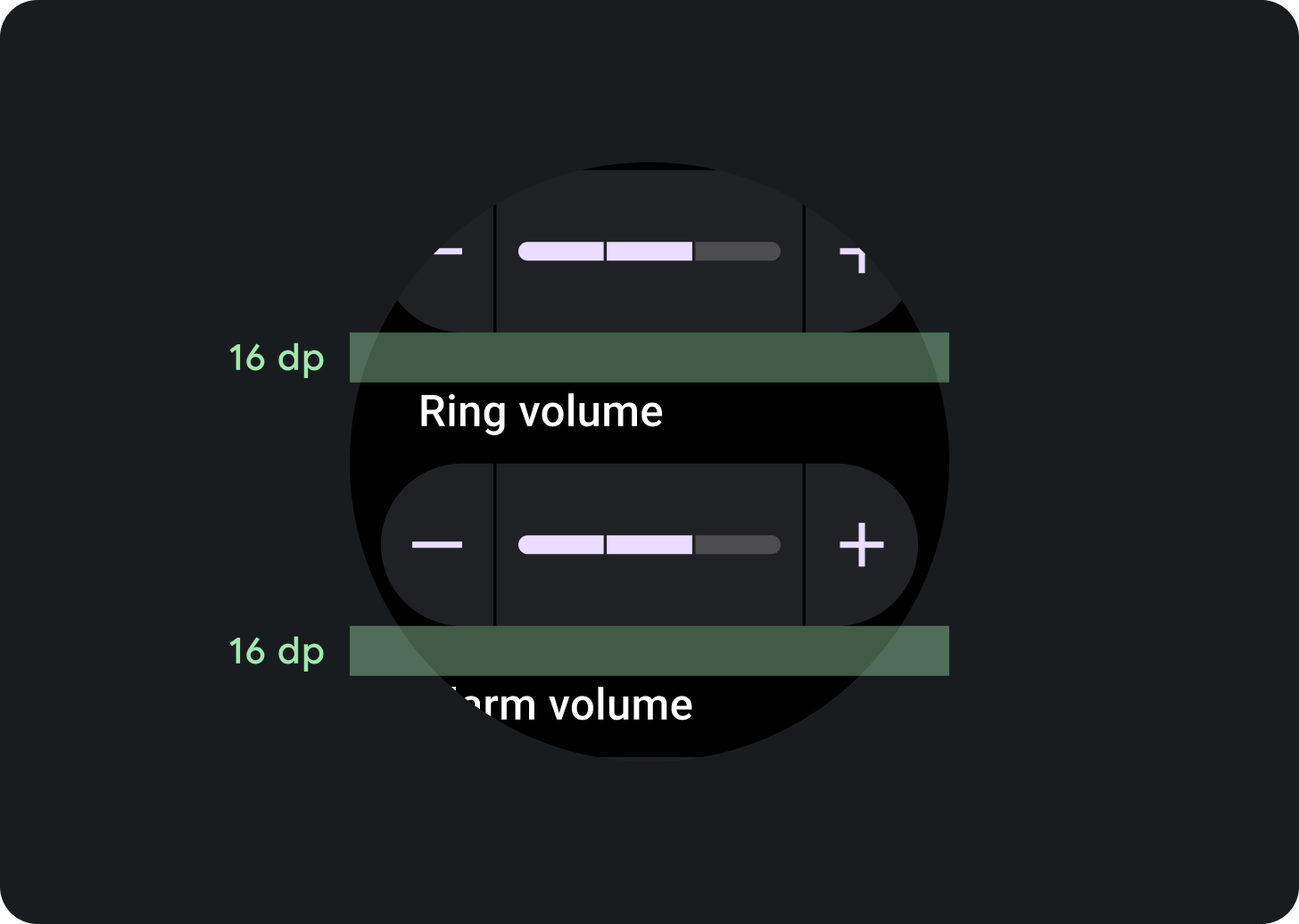
ระหว่างช่วงเวลา
ควรตั้งค่าระยะห่างจากขอบระหว่างช่องตรงกลางเป็น 16 dp

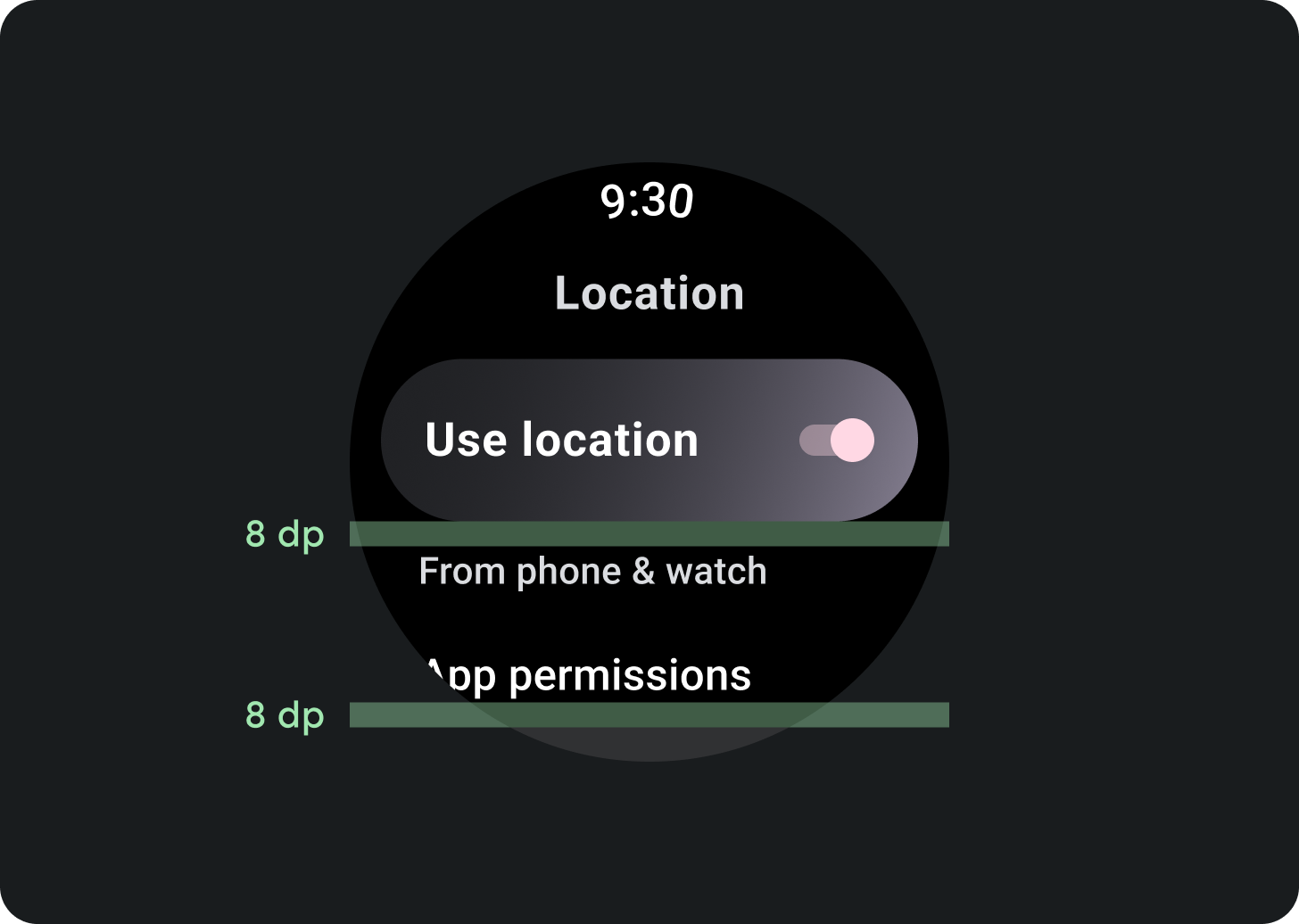
ระหว่างกลุ่ม
ควรตั้งค่าระยะห่างจากขอบระหว่างกลุ่มภายในช่องโฆษณาเป็น 8 dp

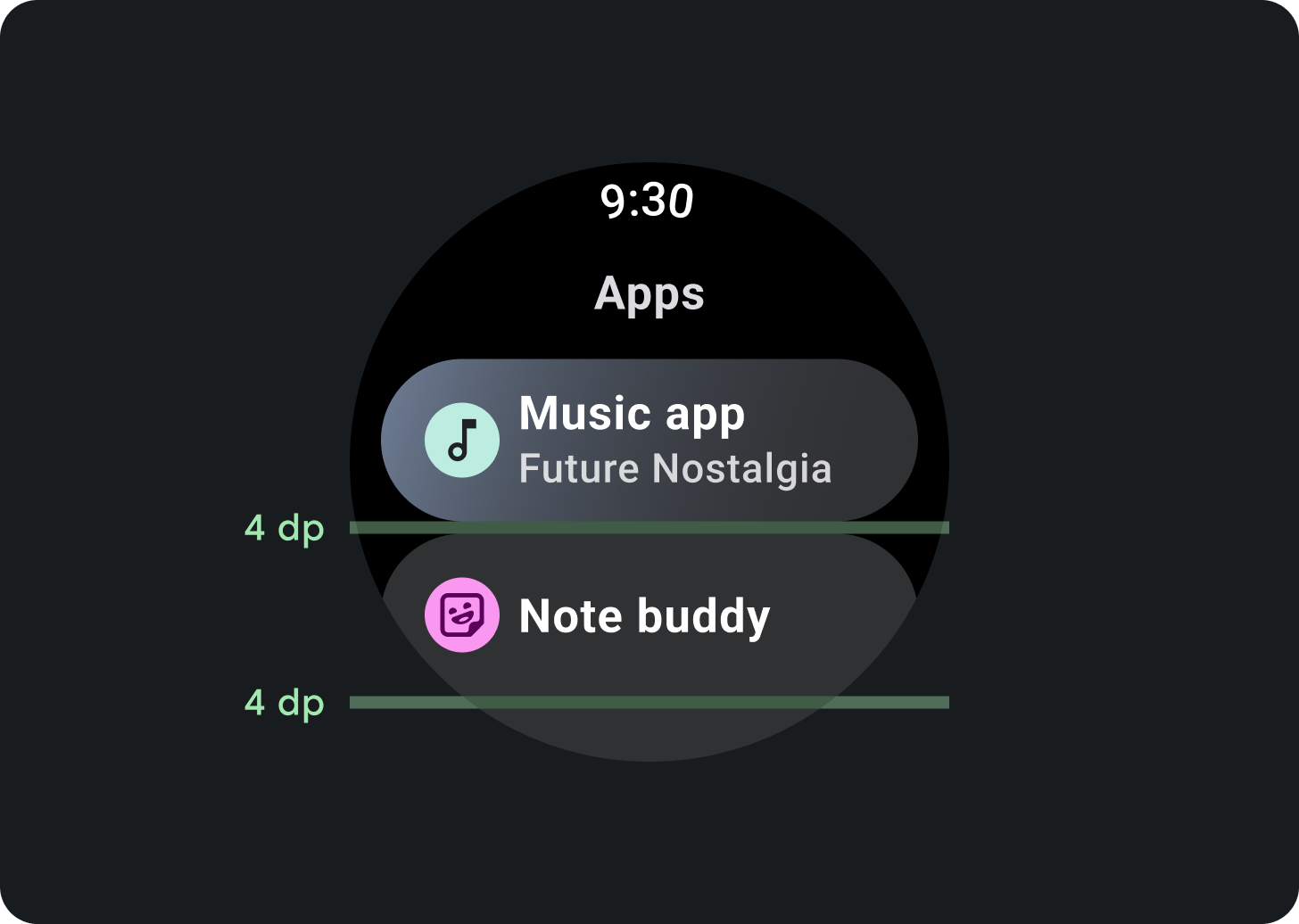
ระหว่างองค์ประกอบ
ควรตั้งค่าระยะห่างจากขอบระหว่างองค์ประกอบภายในกลุ่มไว้ที่ 4 dp
ลักษณะการสแนป
ใช้การสแนปเพื่อให้ความสำคัญกับรายการย่อยเมื่อเลื่อน ใช้การสแนปเมื่อรายการมีความสูงแต่ไม่สูงเกินหน้าจอ
ลักษณะการสแนปมี 2 รูปแบบ ItemCenter ใช้กึ่งกลางของสินค้าเป็นจุดอ้างอิง ItemStart ใช้ขอบของรายการเป็นจุดอ้างอิง ใช้รายการแรกเพื่อจัด 1 รายการแรกให้อยู่กึ่งกลางของหน้าจอ ใช้รายการที่ 2 เพื่อจัด 2 รายการแรกให้อยู่กึ่งกลางหน้าจอ ซึ่งตั้งค่าลักษณะการทำงานนี้โดยใช้พารามิเตอร์ anchorType
หากต้องการควบคุมลักษณะการสแนปในรายการเพิ่มเติม ให้ตั้งค่า
flingBehavior ถึง ScalingLazyColumnDefaults.snapFlingBehavior
และ rotaryScrollableBehavior ถึง RotaryScrollableDefaults.snapBehavior
การใช้งาน
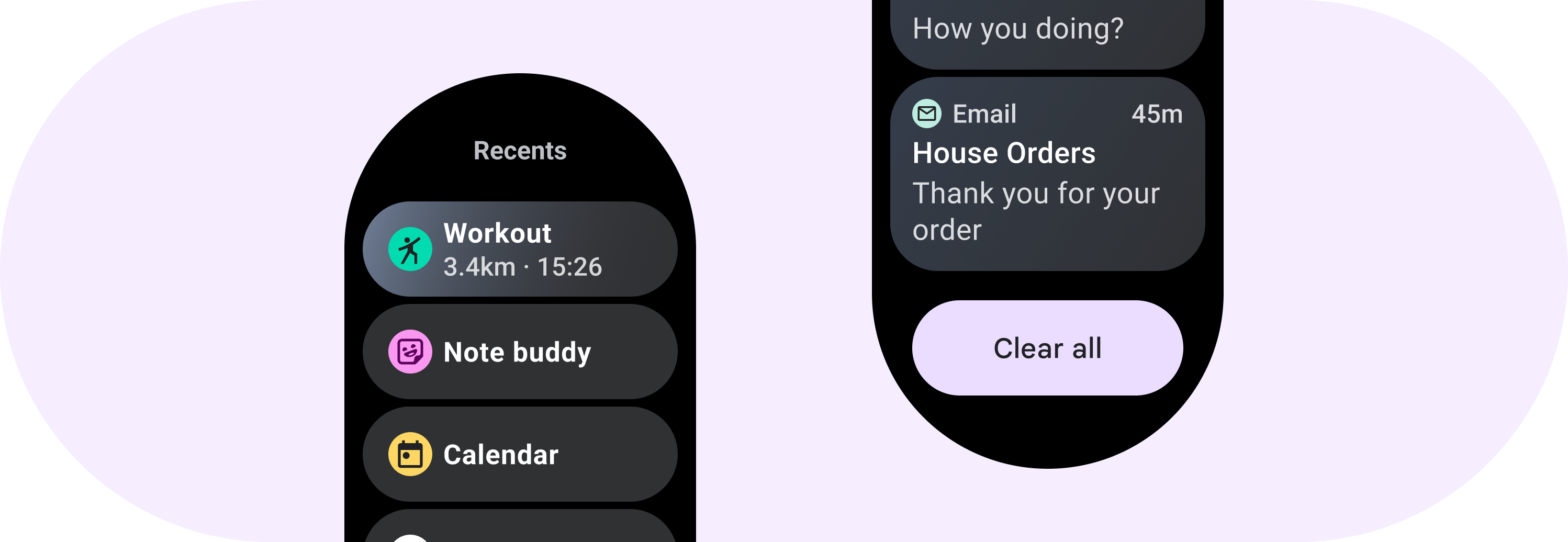
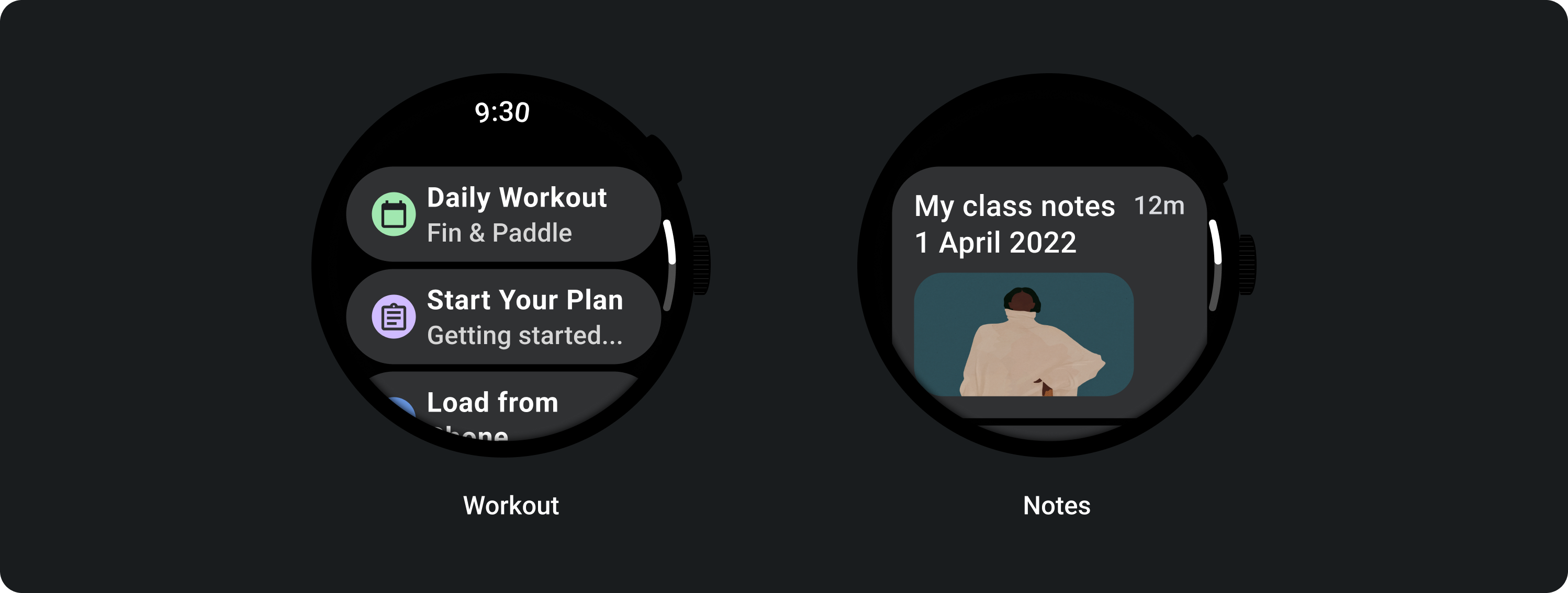
ดูตัวอย่างวิธีใช้รายการในนาฬิกาดังต่อไปนี้

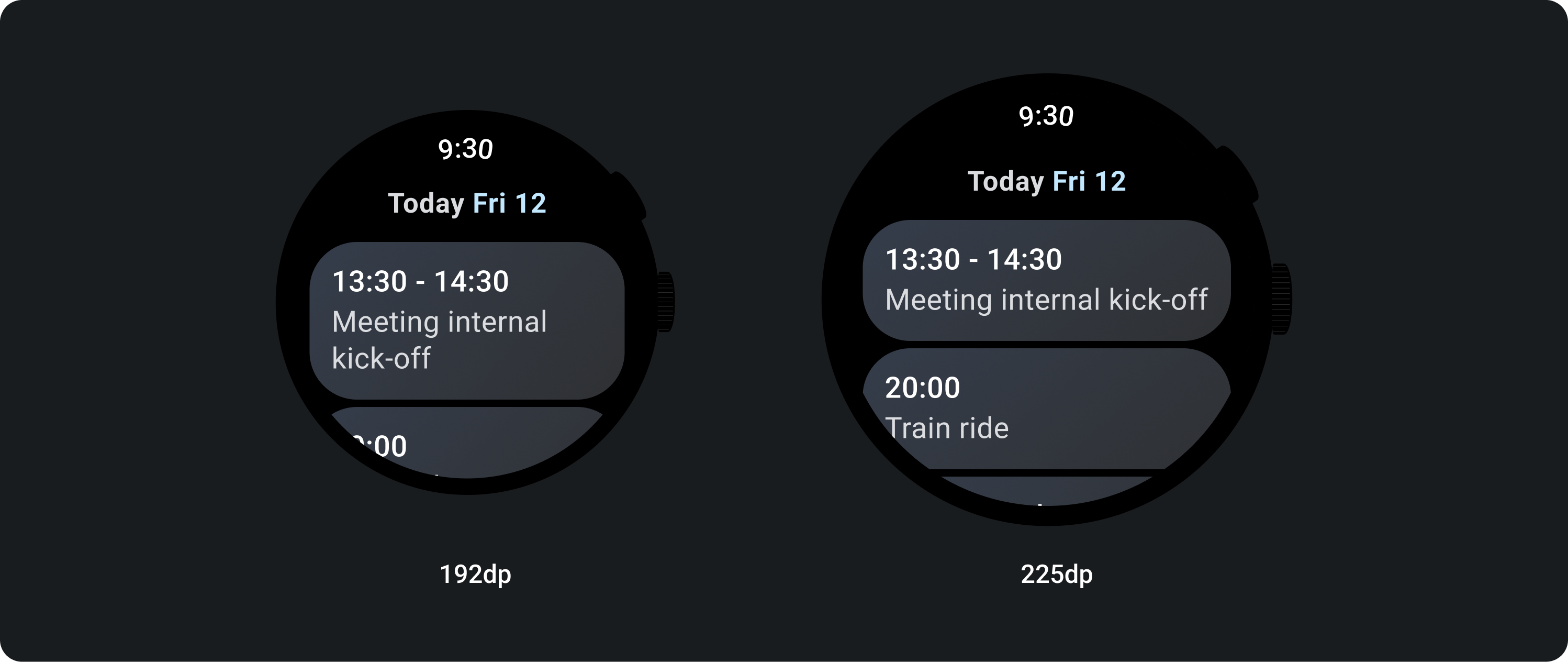
เลย์เอาต์แบบปรับอัตโนมัติ
รูปภาพต่อไปนี้แสดงตัวอย่างต่างๆ ของเลย์เอาต์แบบปรับอัตโนมัติ สำหรับ คำแนะนำในการติดตั้งใช้งาน โปรดไปที่หน้าการพัฒนาสำหรับหน้าจอขนาดต่างๆ


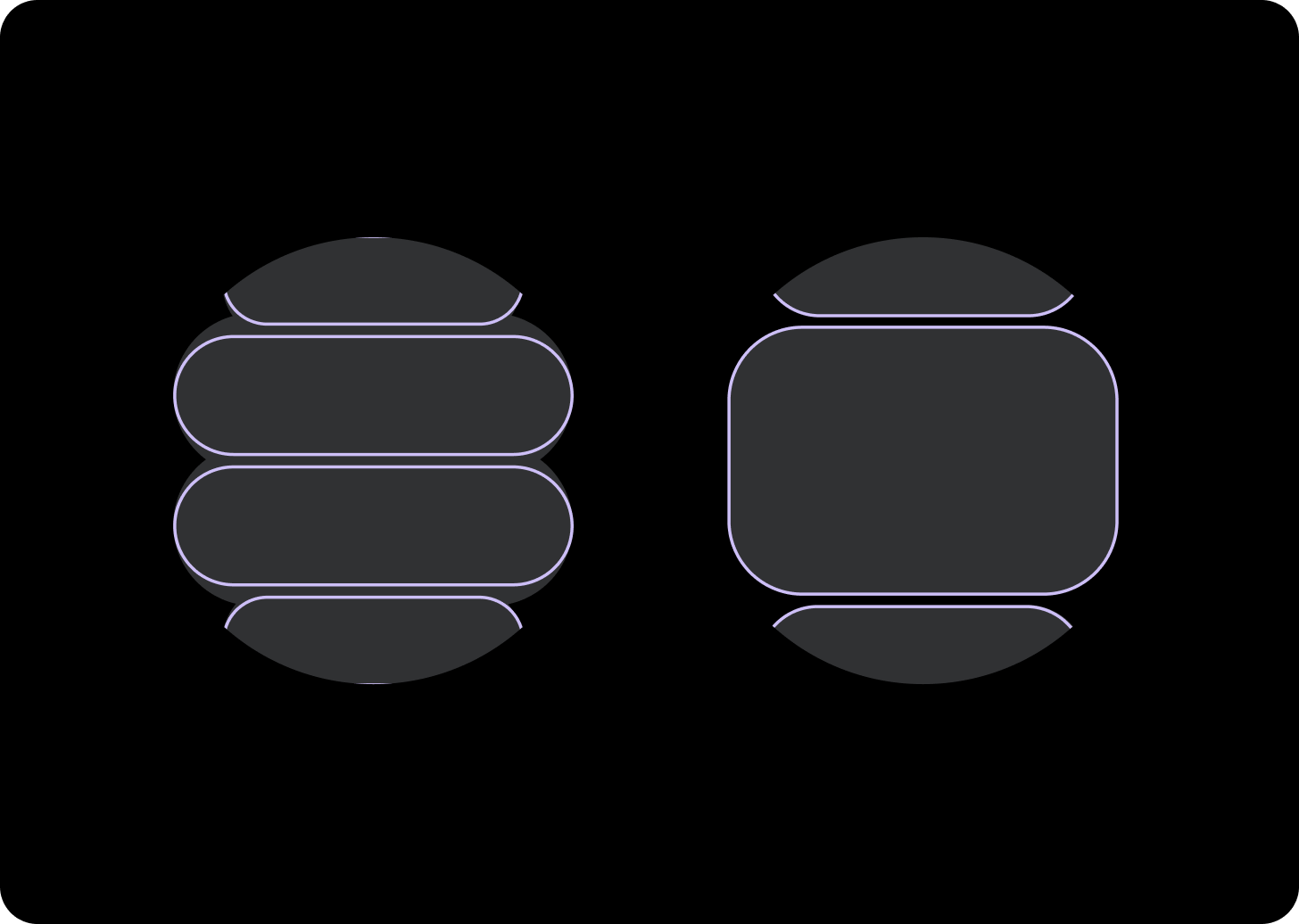
ลักษณะการทำงานที่ปรับเปลี่ยนตามอุปกรณ์
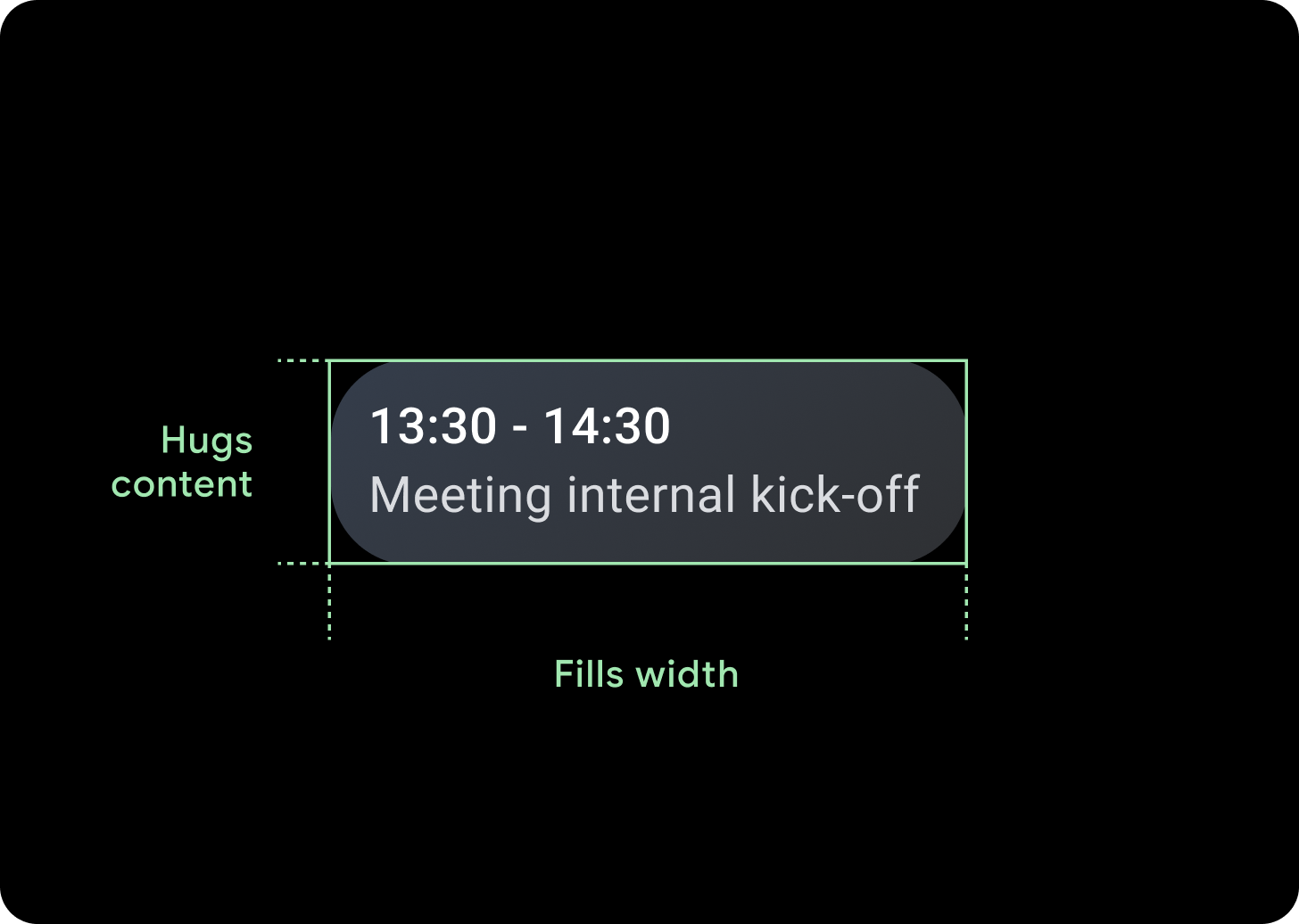
แสดงรายการคอมโพเนนต์ขยายเต็มความกว้างที่ใช้ได้บนจอแสดงผลขนาดใหญ่
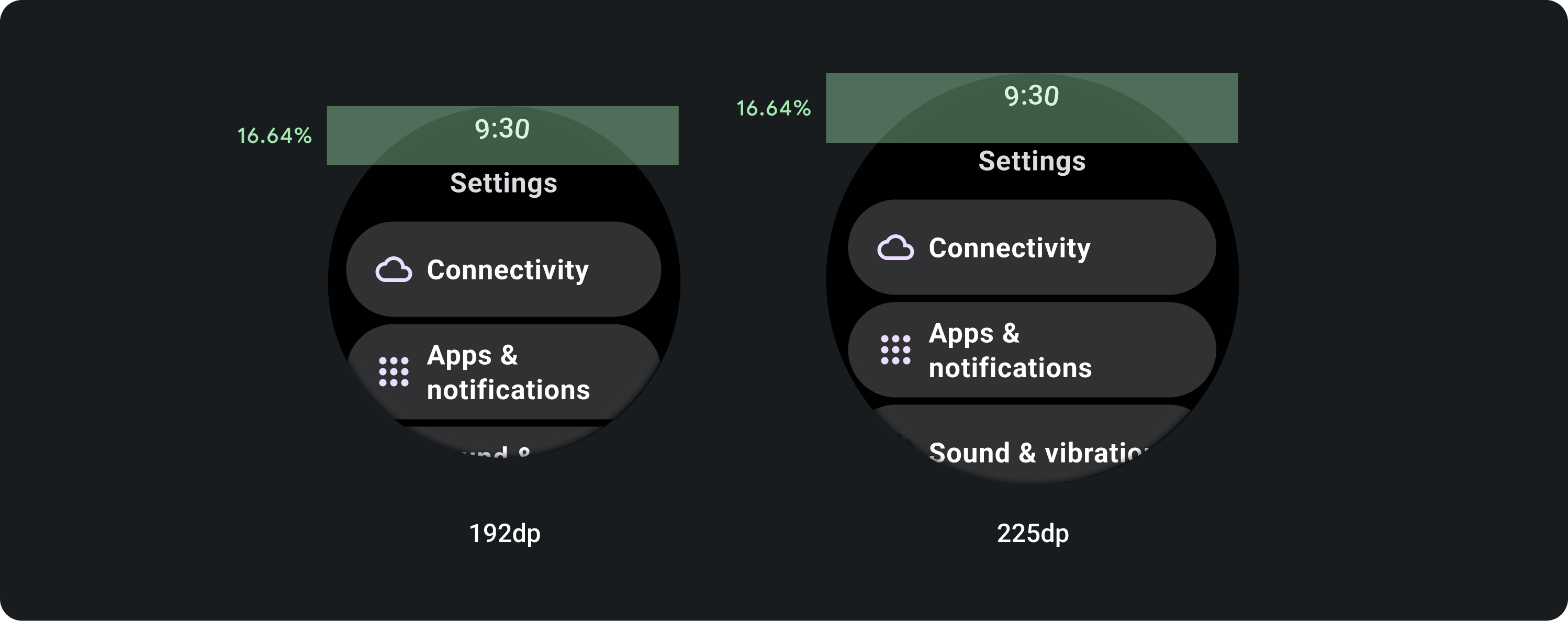
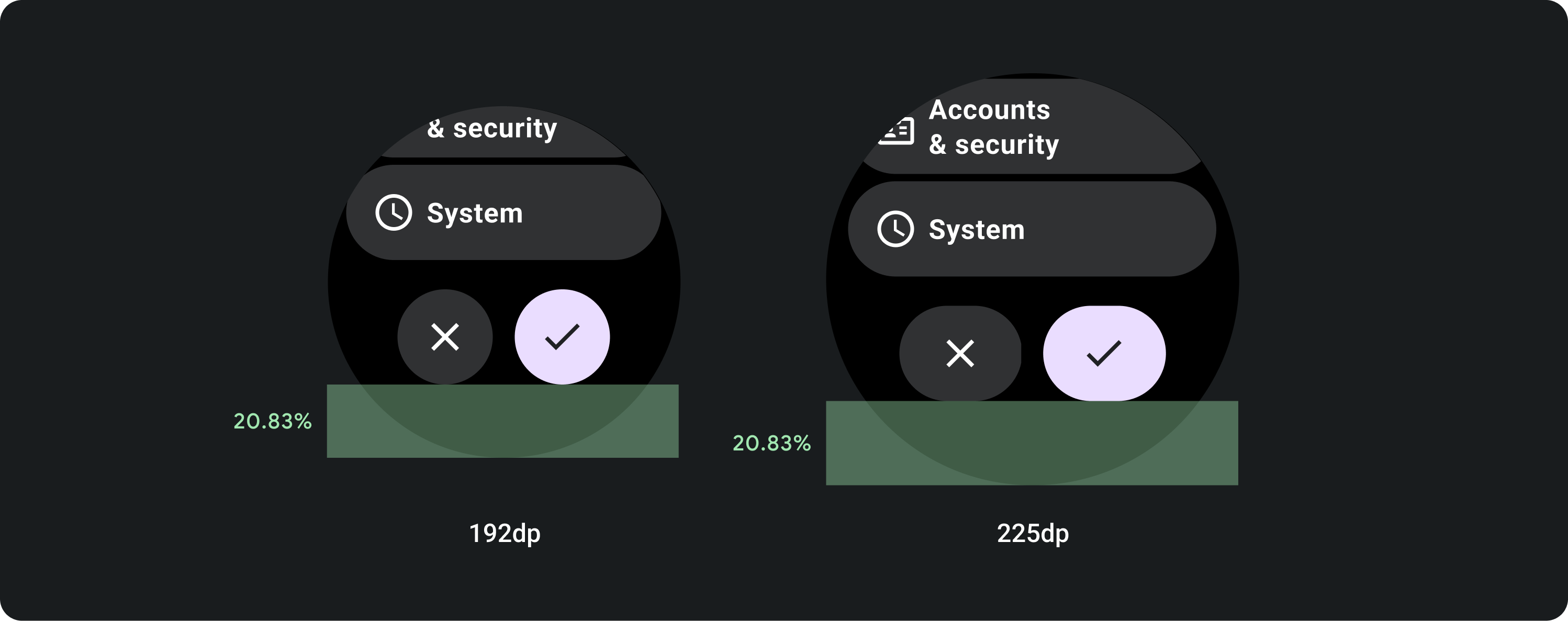
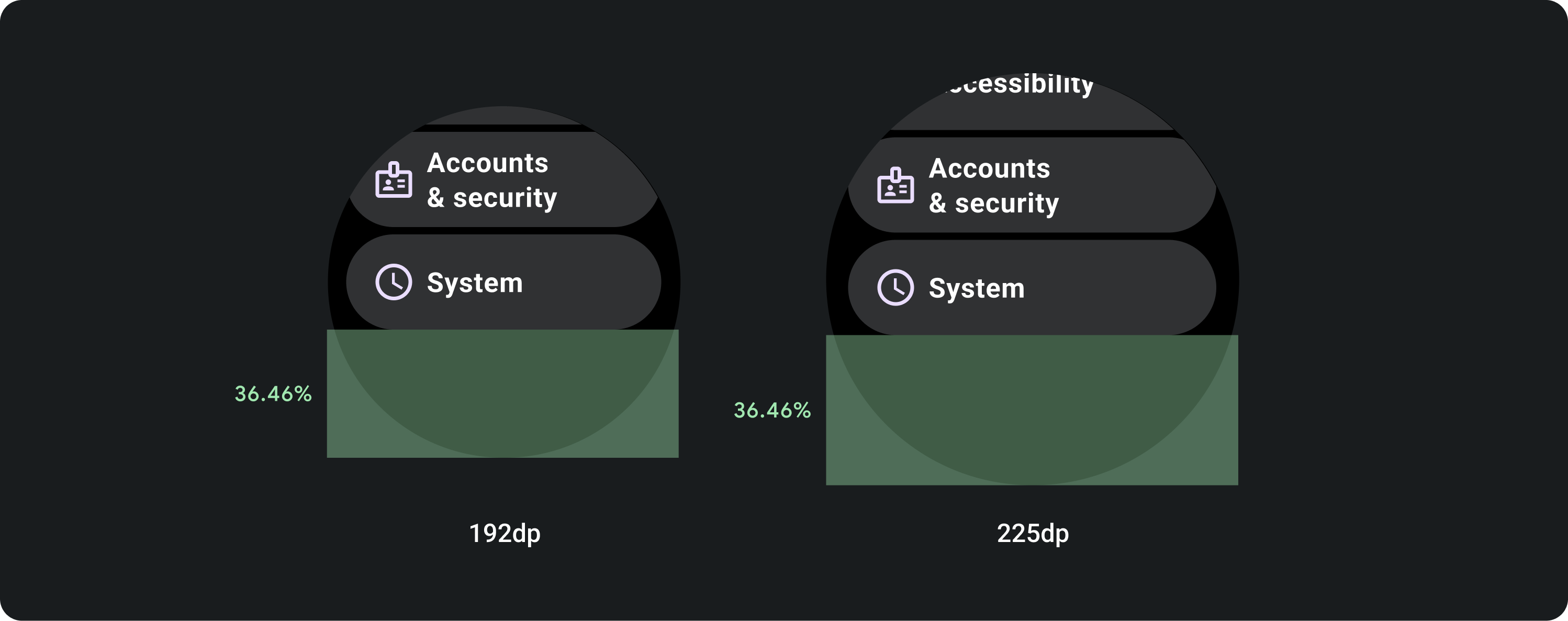
ขอบบน
ระยะขอบบนจะแตกต่างกันไปตามองค์ประกอบที่อยู่ในส่วนบนสุด
รายการขึ้นต้นด้วยชื่อ

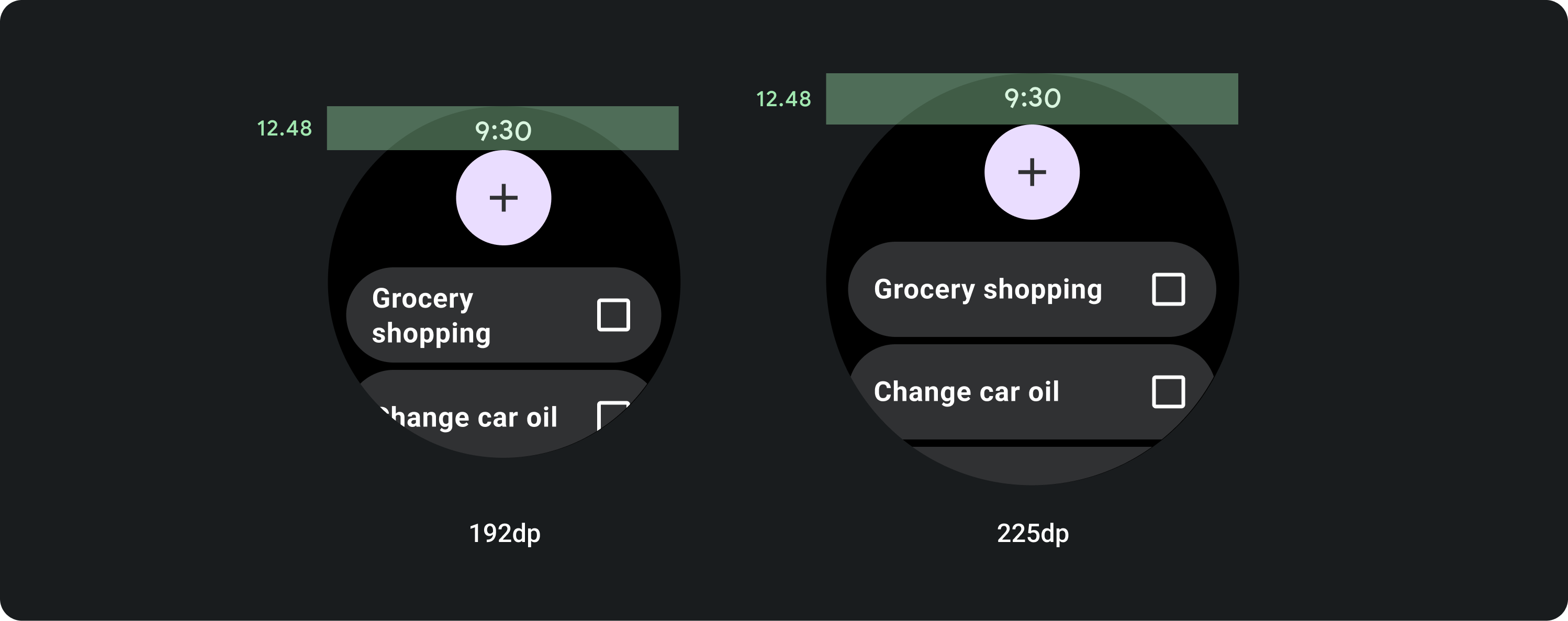
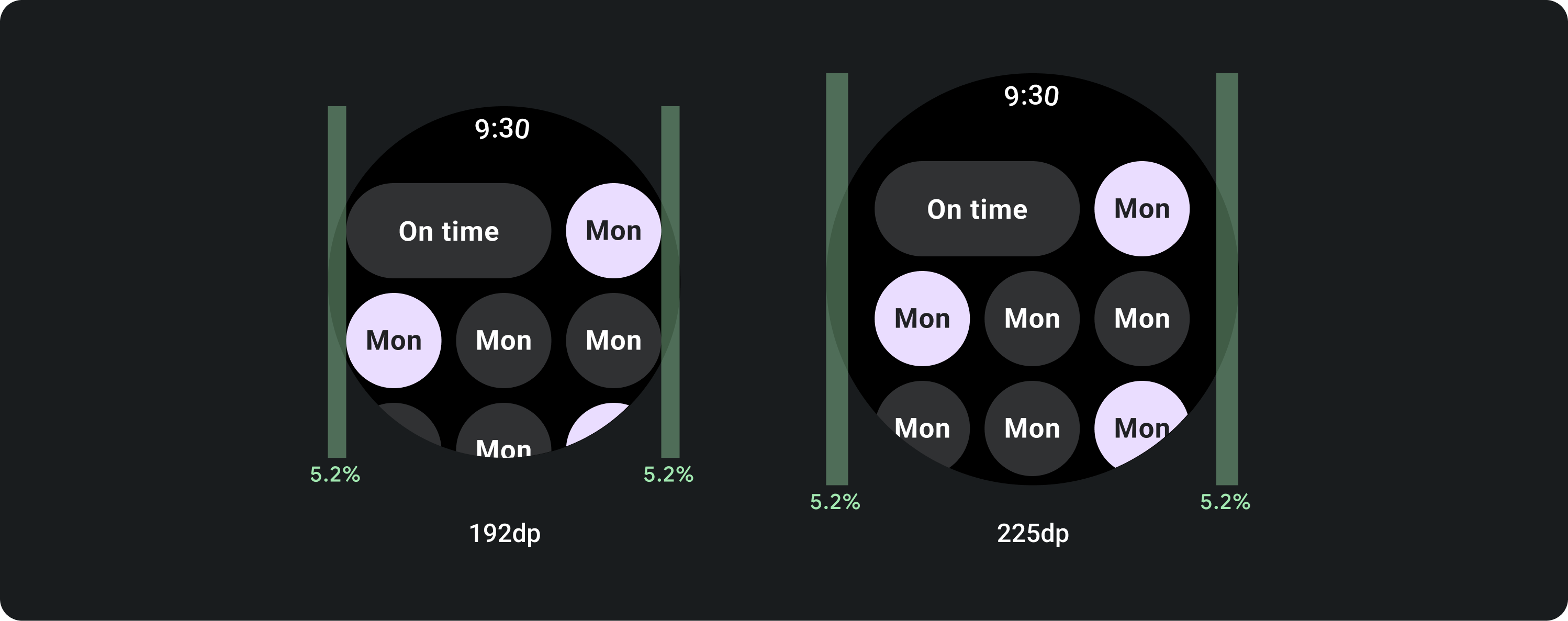
รายการเริ่มต้นด้วย 1 หรือ 2 ปุ่มขึ้นไป

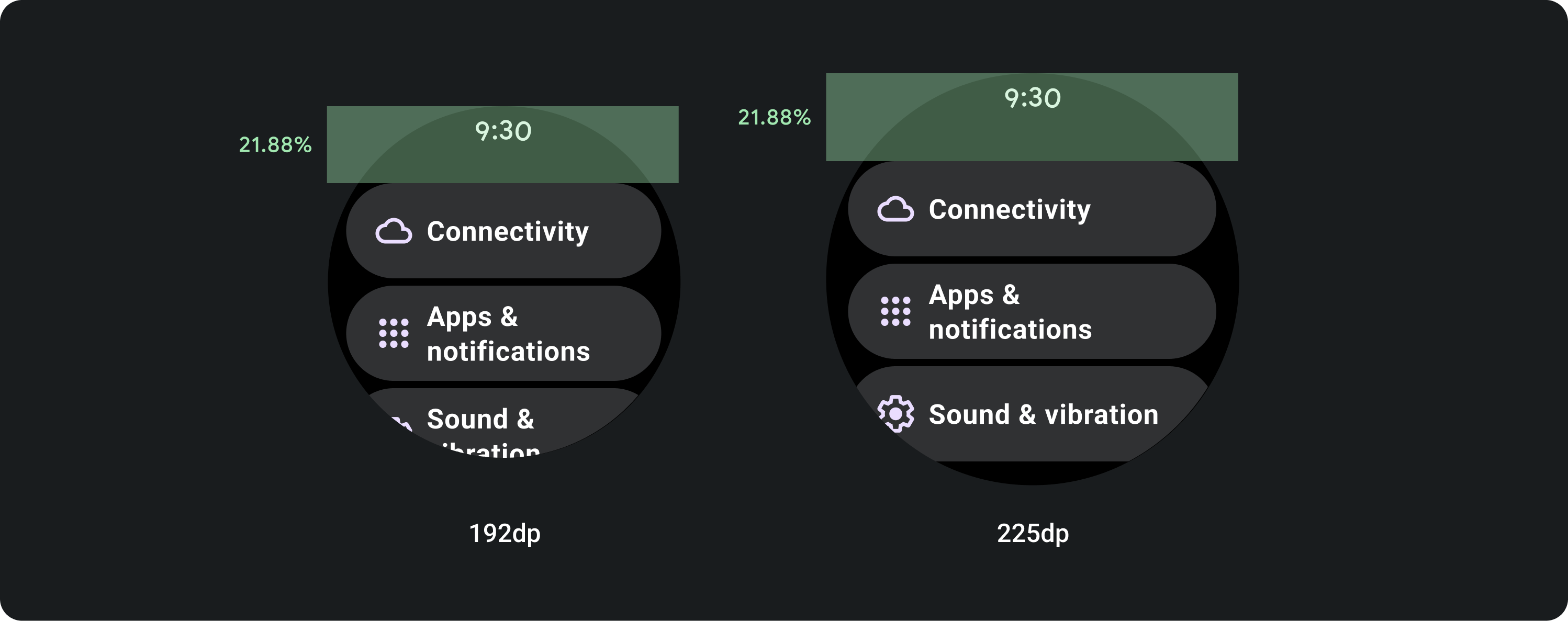
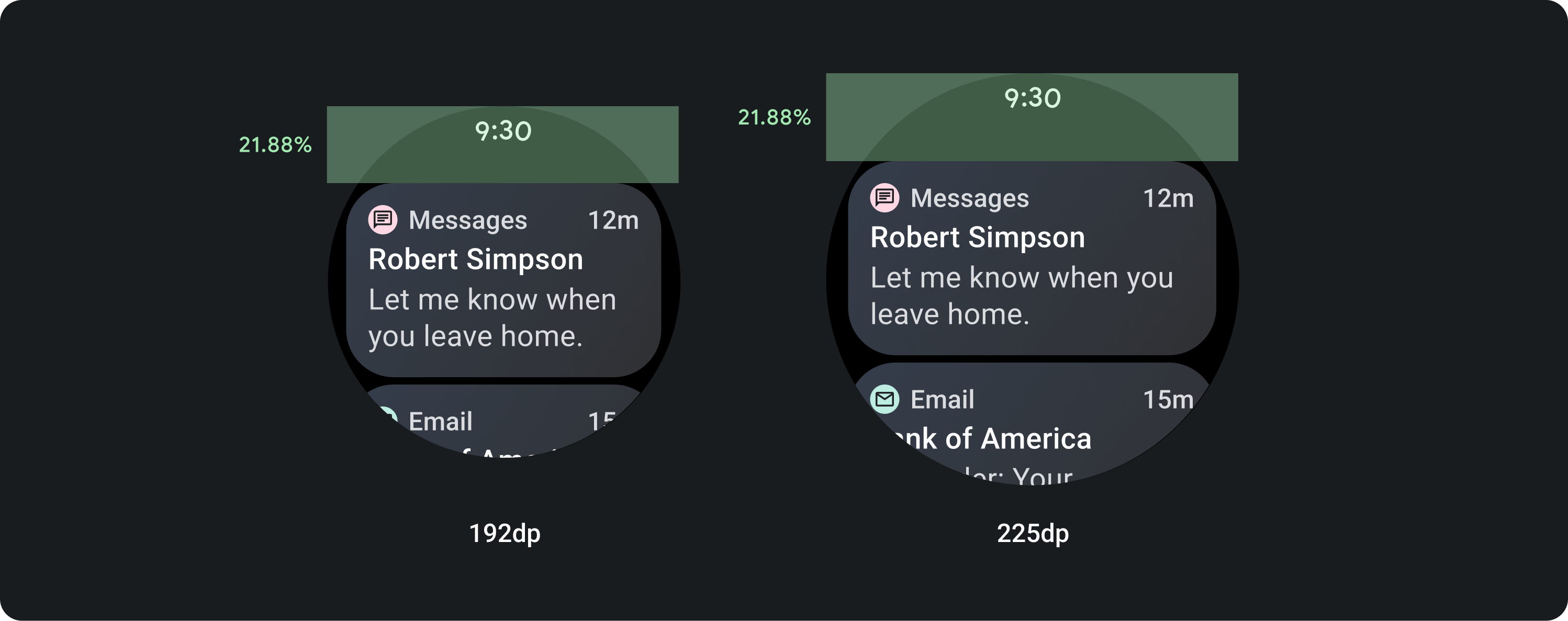
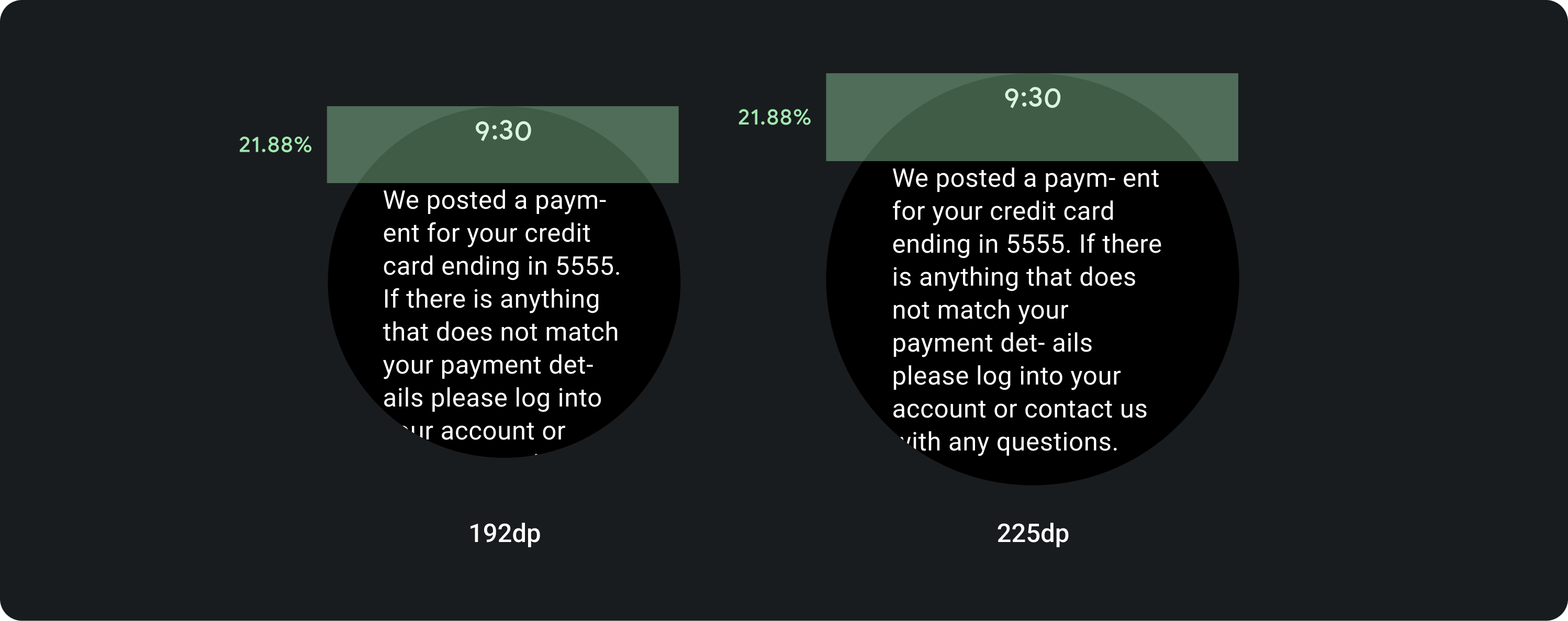
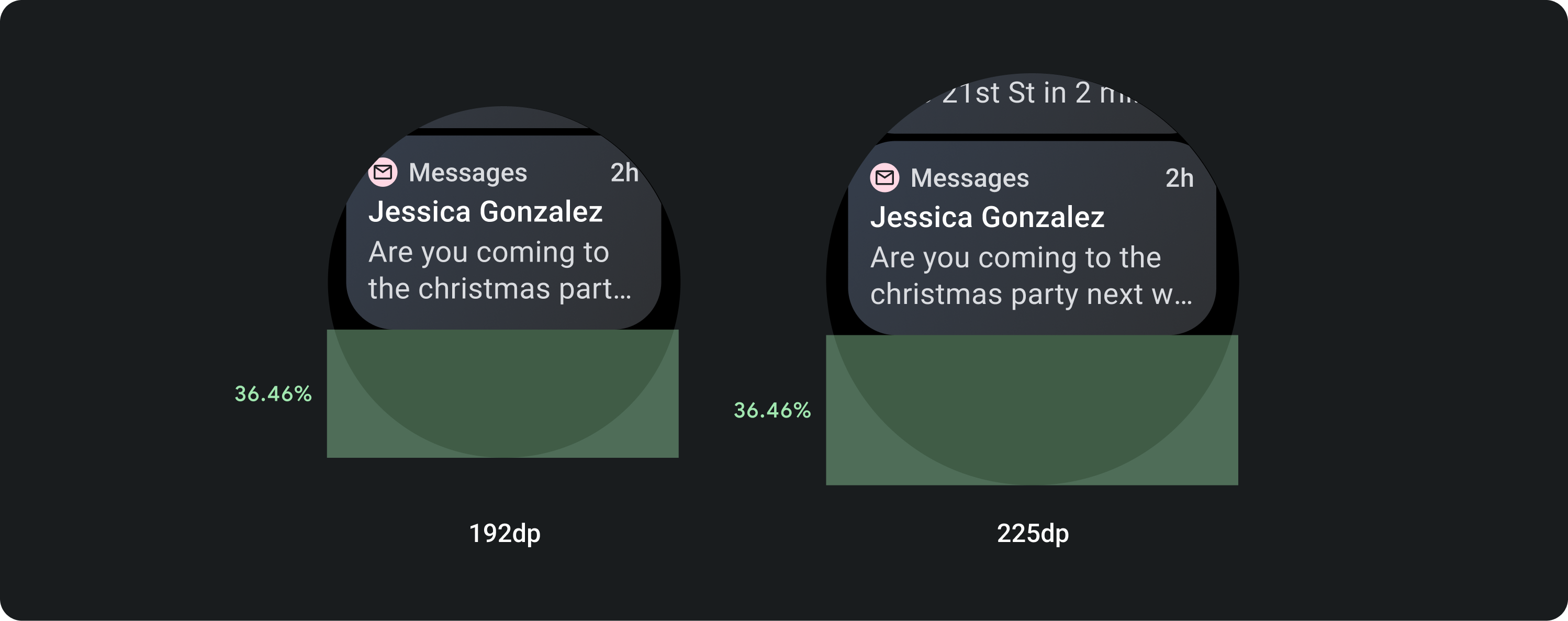
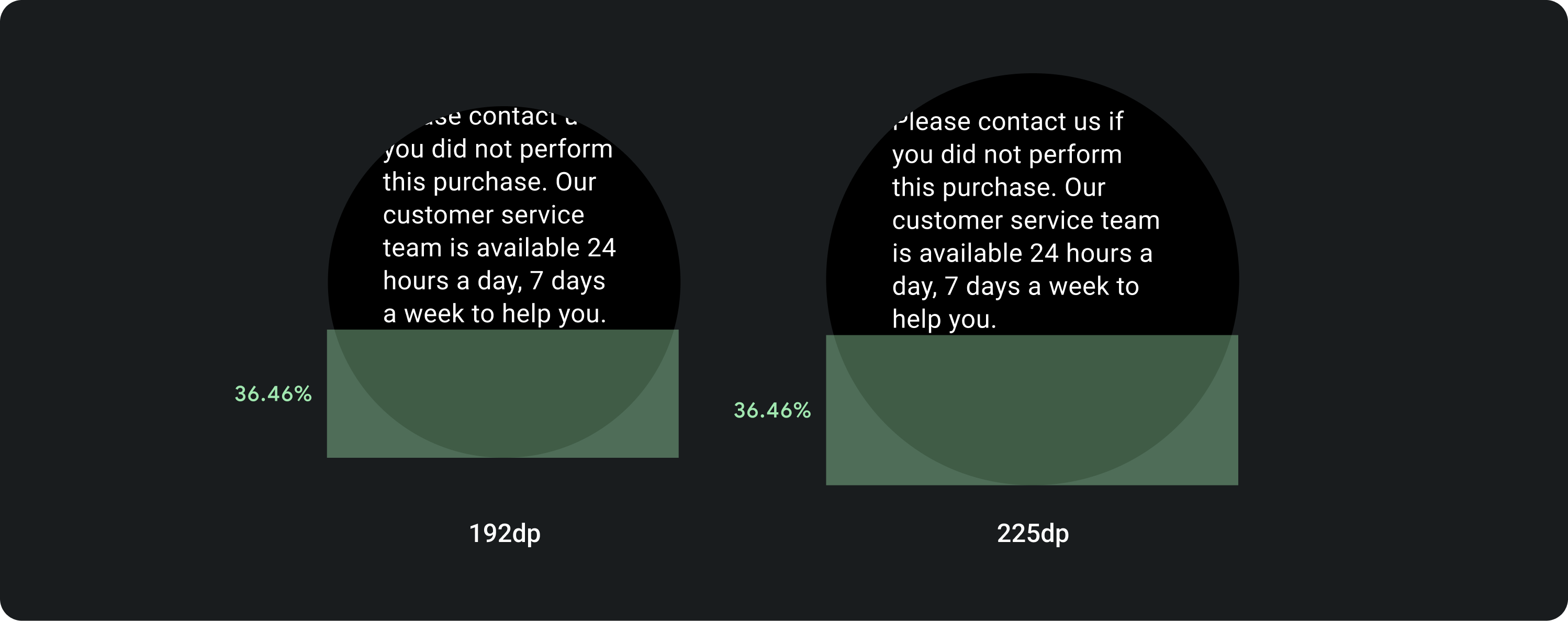
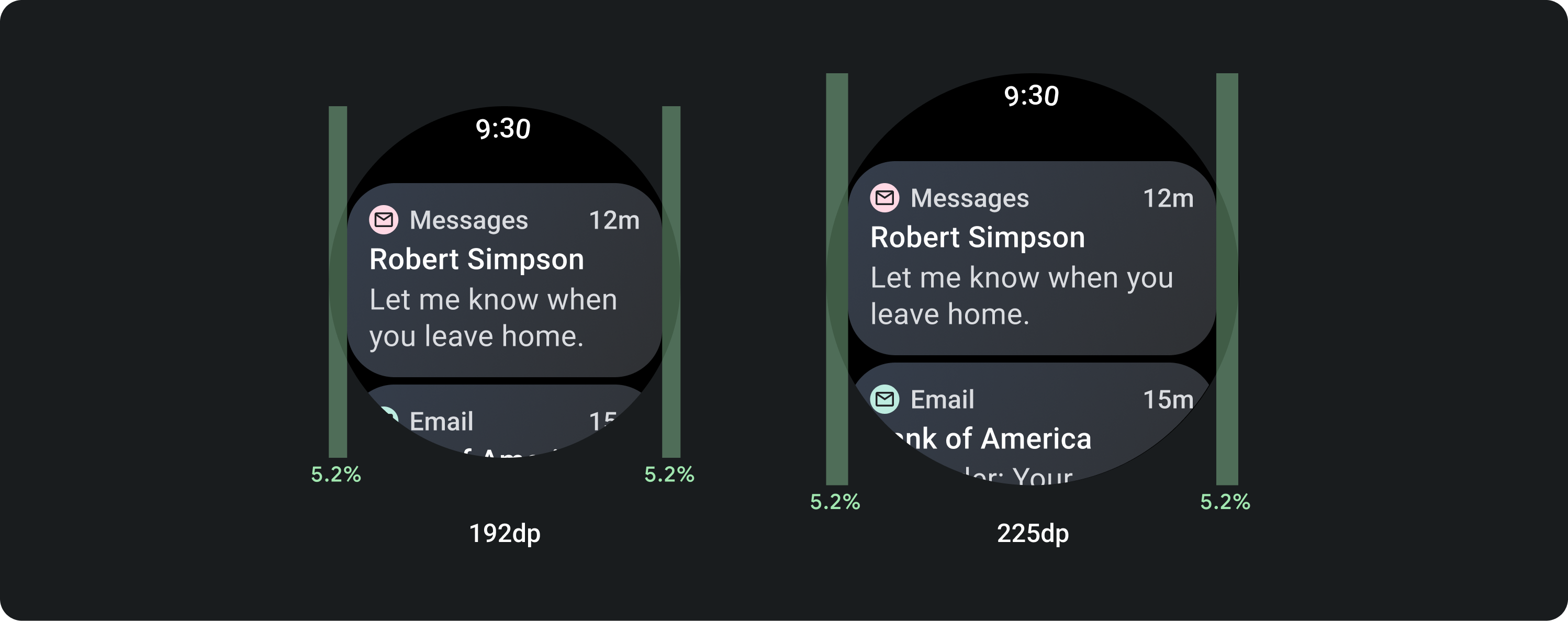
รายการเริ่มต้นด้วยองค์ประกอบอื่นๆ



ขอบล่าง
ระยะขอบด้านล่างจะแตกต่างกันไปโดยขึ้นอยู่กับองค์ประกอบที่อยู่ในส่วนล่าง
รายการลงท้ายด้วยปุ่ม

รายการลงท้ายด้วยองค์ประกอบอื่นๆ



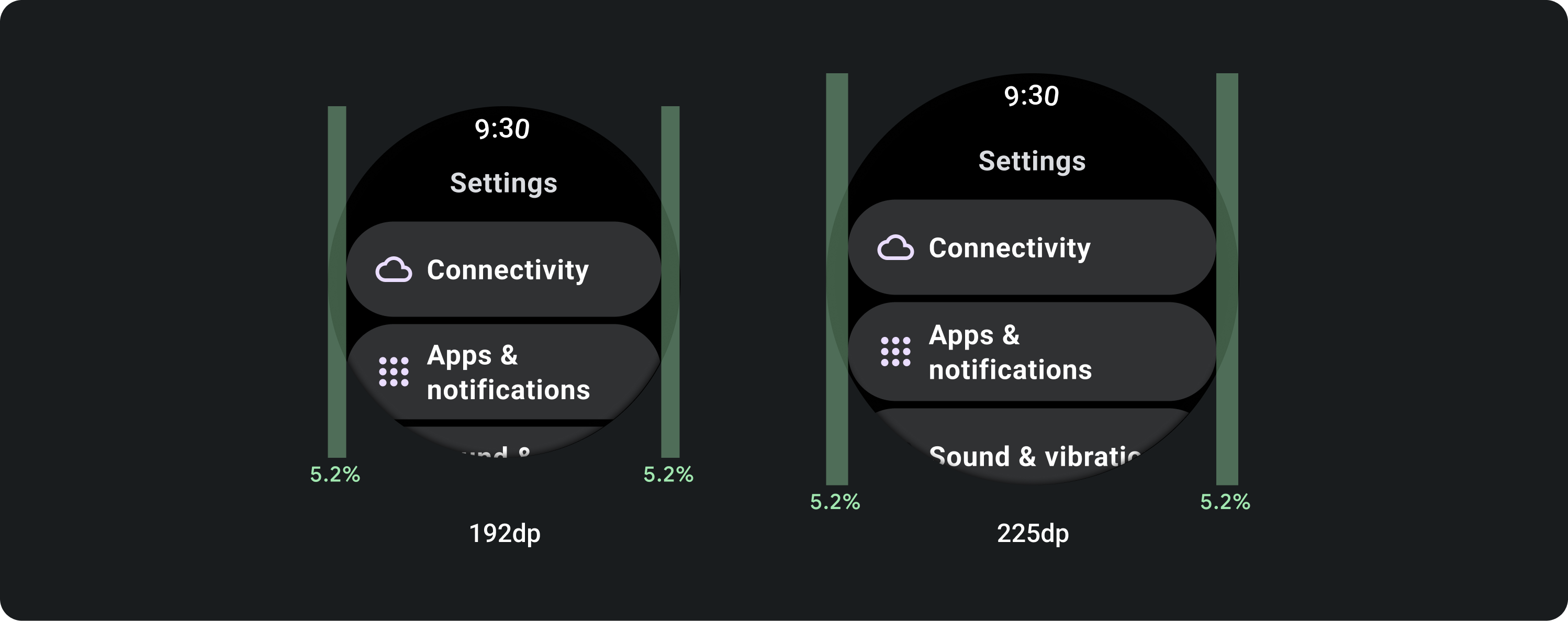
ขอบด้านข้าง
ระยะขอบด้านข้างใช้เปอร์เซ็นต์มาตรฐานที่ 5.2% ในรายการทุกประเภทเพื่อให้แน่ใจว่าสามารถปรับขนาดได้บนจอแสดงผลขนาดใหญ่



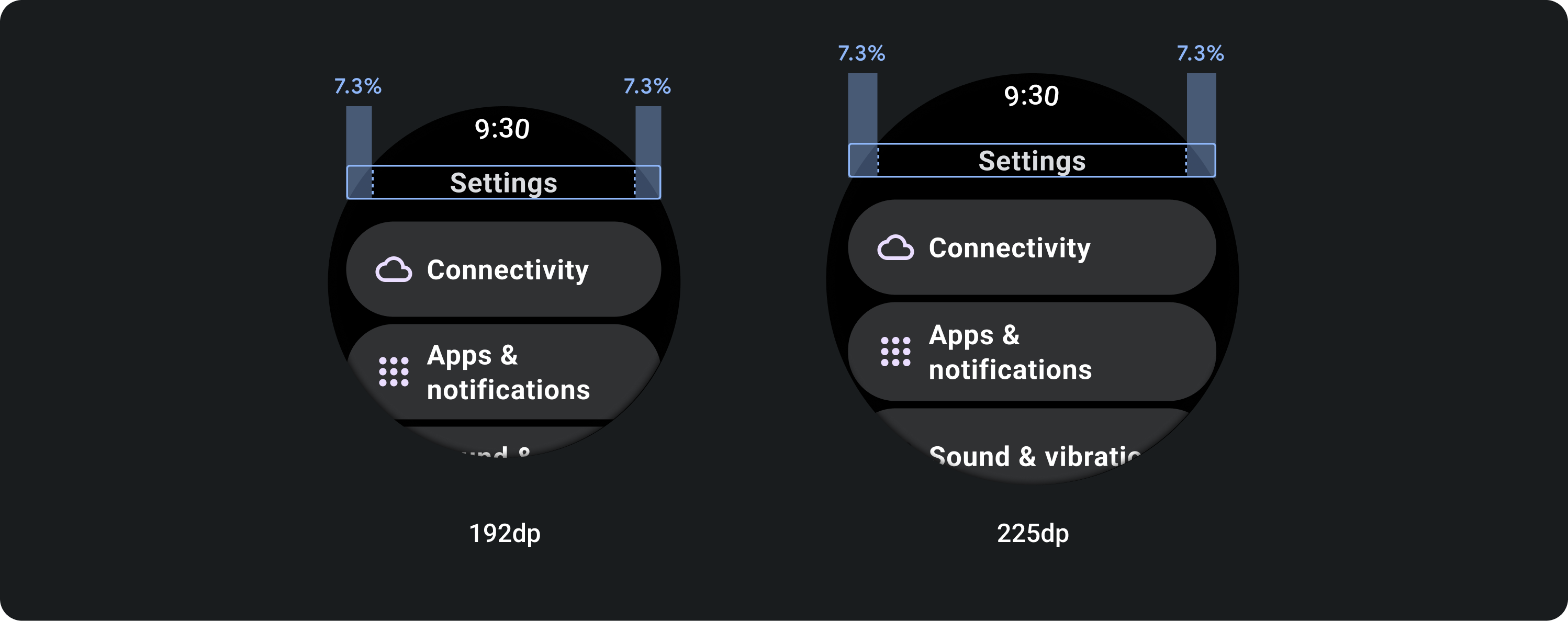
ขอบภายใน
ชื่อ
เพิ่มระยะขอบภายใน 7.3% เพื่อให้มั่นใจว่ารายการจะไม่ตัดเป็นคลิป

ปุ่มด้านล่าง
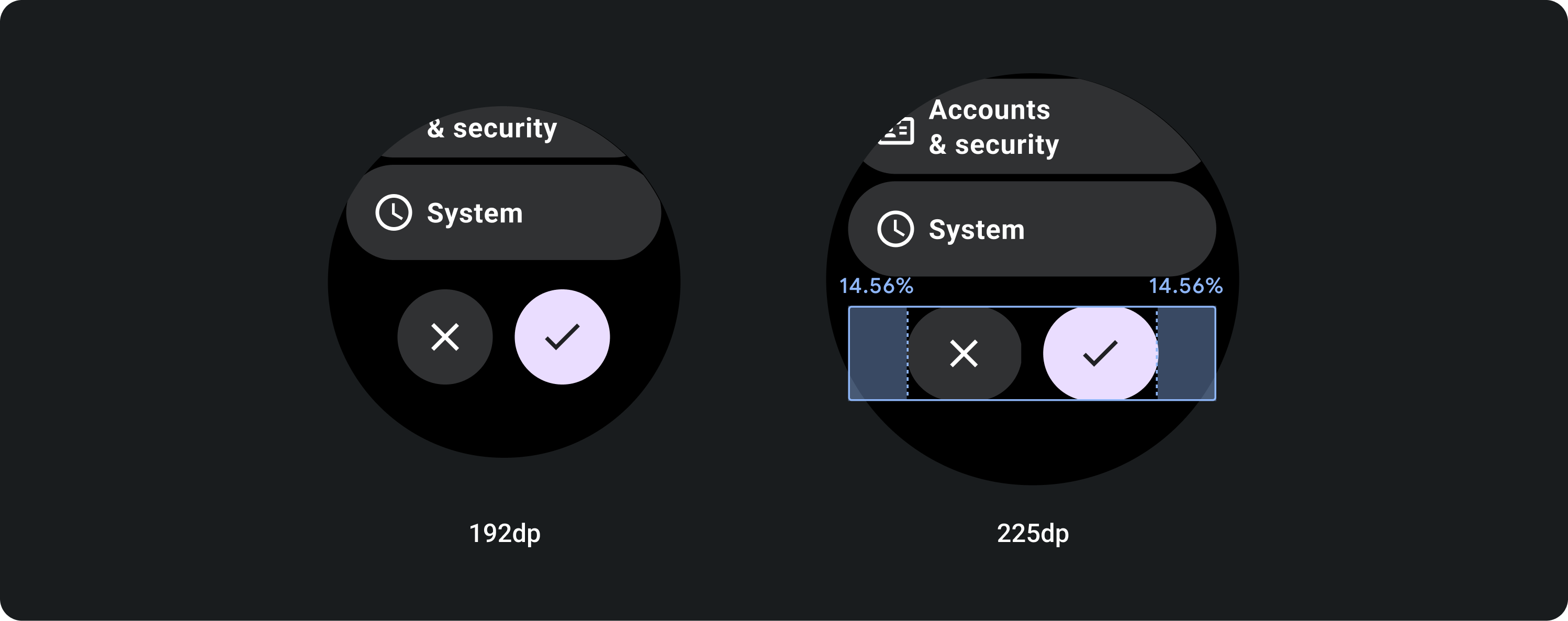
ปุ่มด้านล่างจะแสดงเต็มความกว้างที่พร้อมใช้งานหลังจากผ่านเบรกพอยท์ 225 จุด หน้าจอที่ใหญ่ขึ้นจะเพิ่มระยะห่างจากขอบถึง 14.56% เพื่อรักษาลำดับชั้นของภาพ