
القوائم عبارة عن فهارس رأسية مستمرة للعناصر. استخدِم ScalingLazyColumn لإنشاء قوائم على Wear OS.

"ScalingLazyColumn" هو تخصيص لـ "LazyColumn" المصمَّم خصيصًا لنظام Wear OS. توفر القوائم إمكانية التوسيع والشفافية، مما يسمح بتصغير المحتوى ويتلاشى في أعلى وأسفل الشاشة لمساعدة المستخدمين على رؤية ما ينبغي التركيز عليه. ترتكز القوائم في منتصف الشاشة، مما يعطي توكيدًا إضافيًا على العناصر الموجودة في منتصف القائمة.
يمكن أن تحتوي القوائم على عناصر ذات ارتفاع ثابت أو متغير. يجب أن يحتوي محتوى القائمة على هامش كافٍ ليناسب الشاشات الدائرية.
مساحة متروكة
يتم استخدام الحشوات الموحدة عند إنشاء قائمة اعتمادًا على العنصر. وإذا كانت هناك حاجة إلى مزيد من المساحة المتروكة العمودية للقوائم الأكثر تعقيدًا، يتم ضبط التباعد على مضاعفات 4 dp لتحقيق الاتساق.

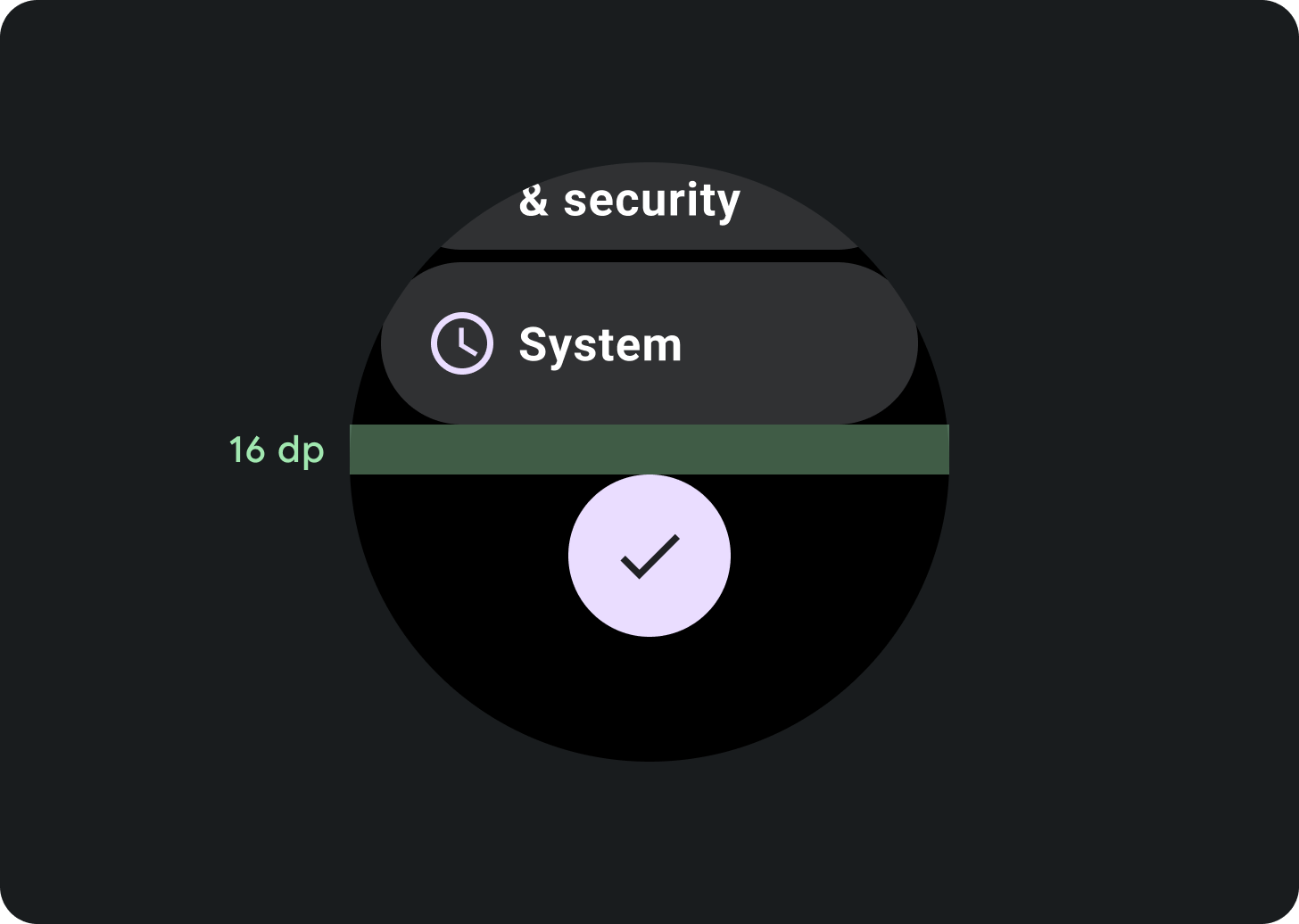
بين الأقسام
يجب ضبط المساحة المتروكة بين القسم العلوي والوسط والسفلي على 16 بكسل مستقل الكثافة.

بين العناوين والمحتوى
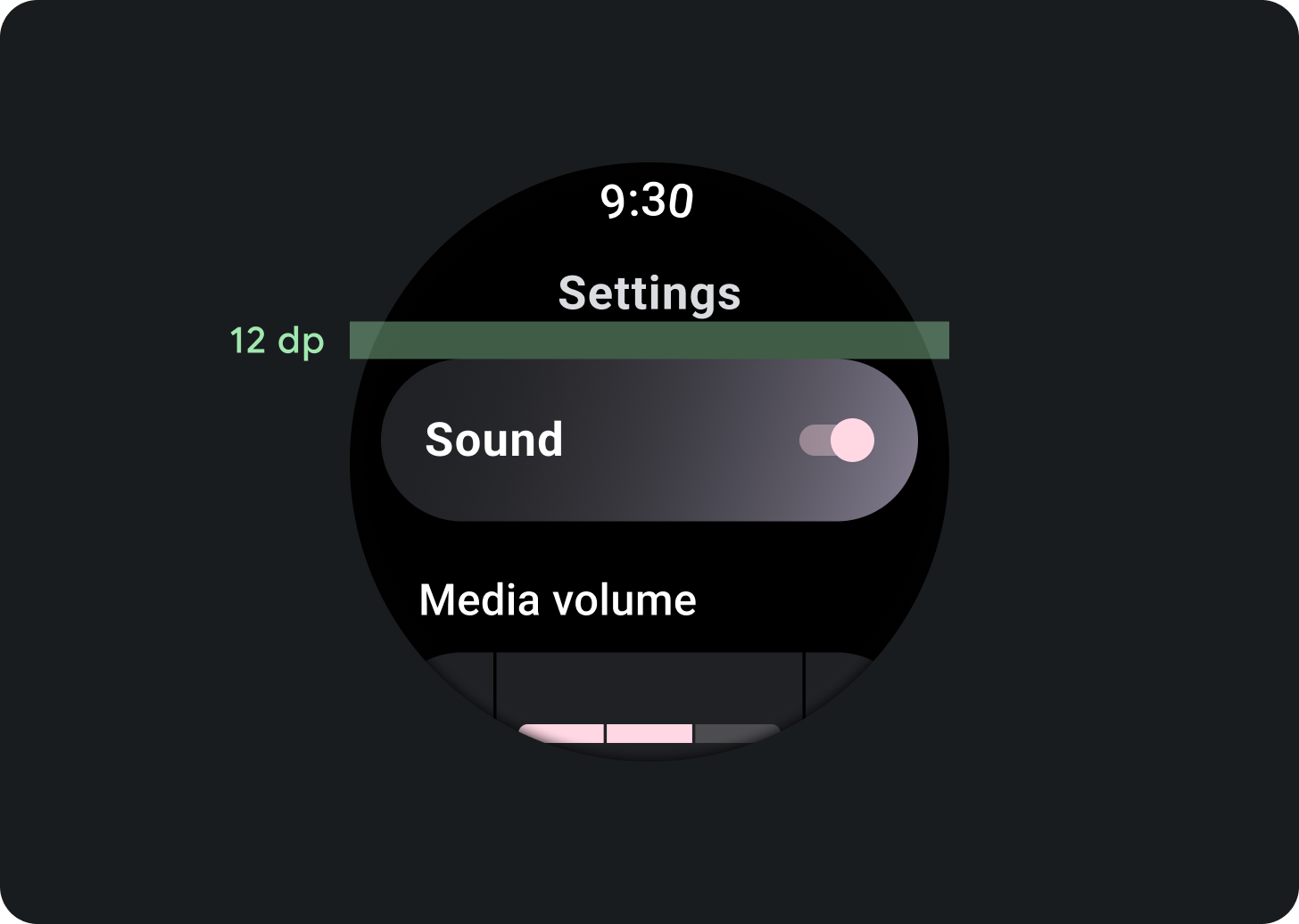
يجب ضبط المساحة المتروكة بين القسم العلوي والوسط والسفلي على 12 بكسل مستقل الكثافة.

بين الخانات
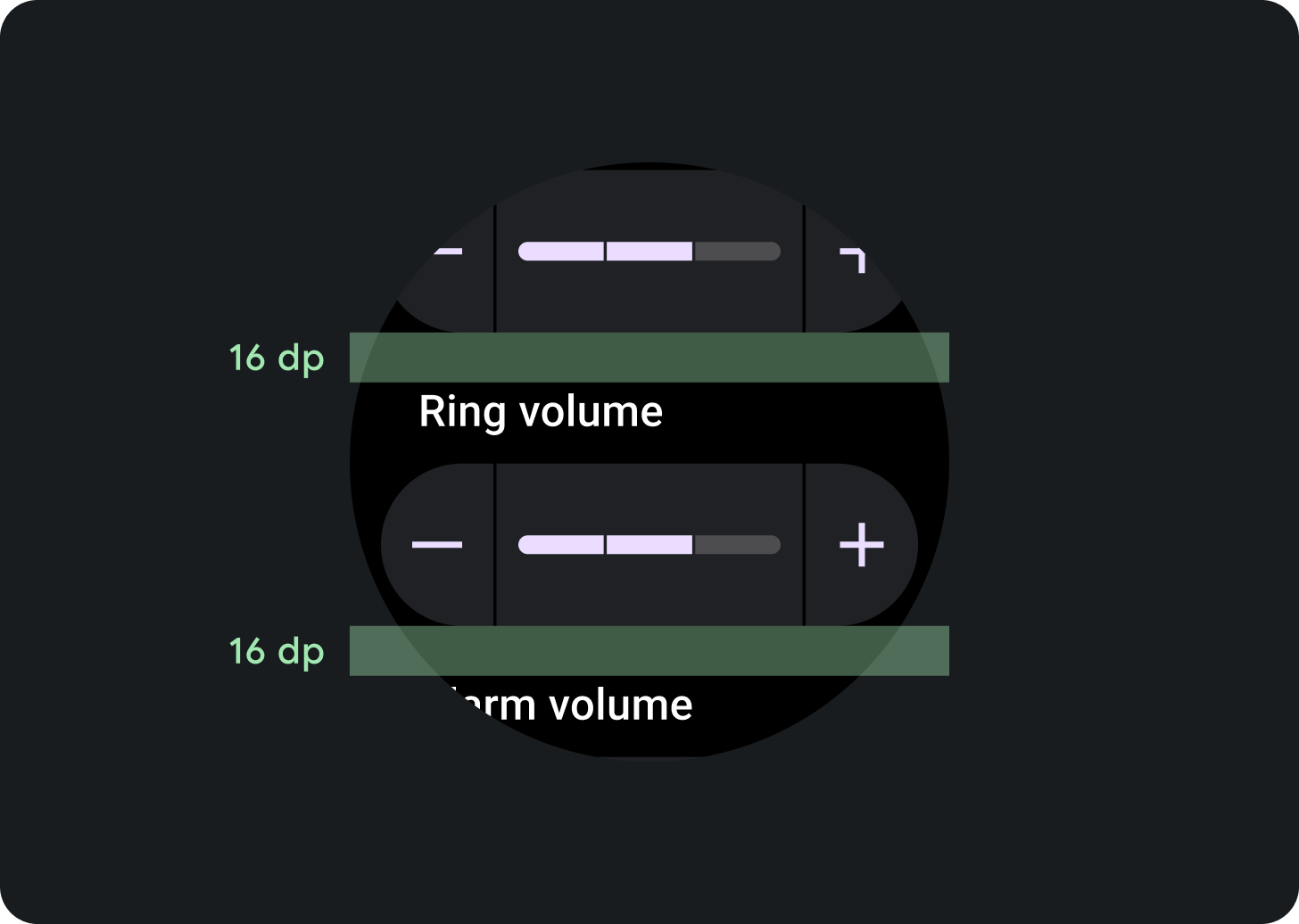
يجب ضبط المساحة المتروكة بين الخانات في القسم الأوسط على 16 بكسل مستقل الكثافة.

بين المجموعات
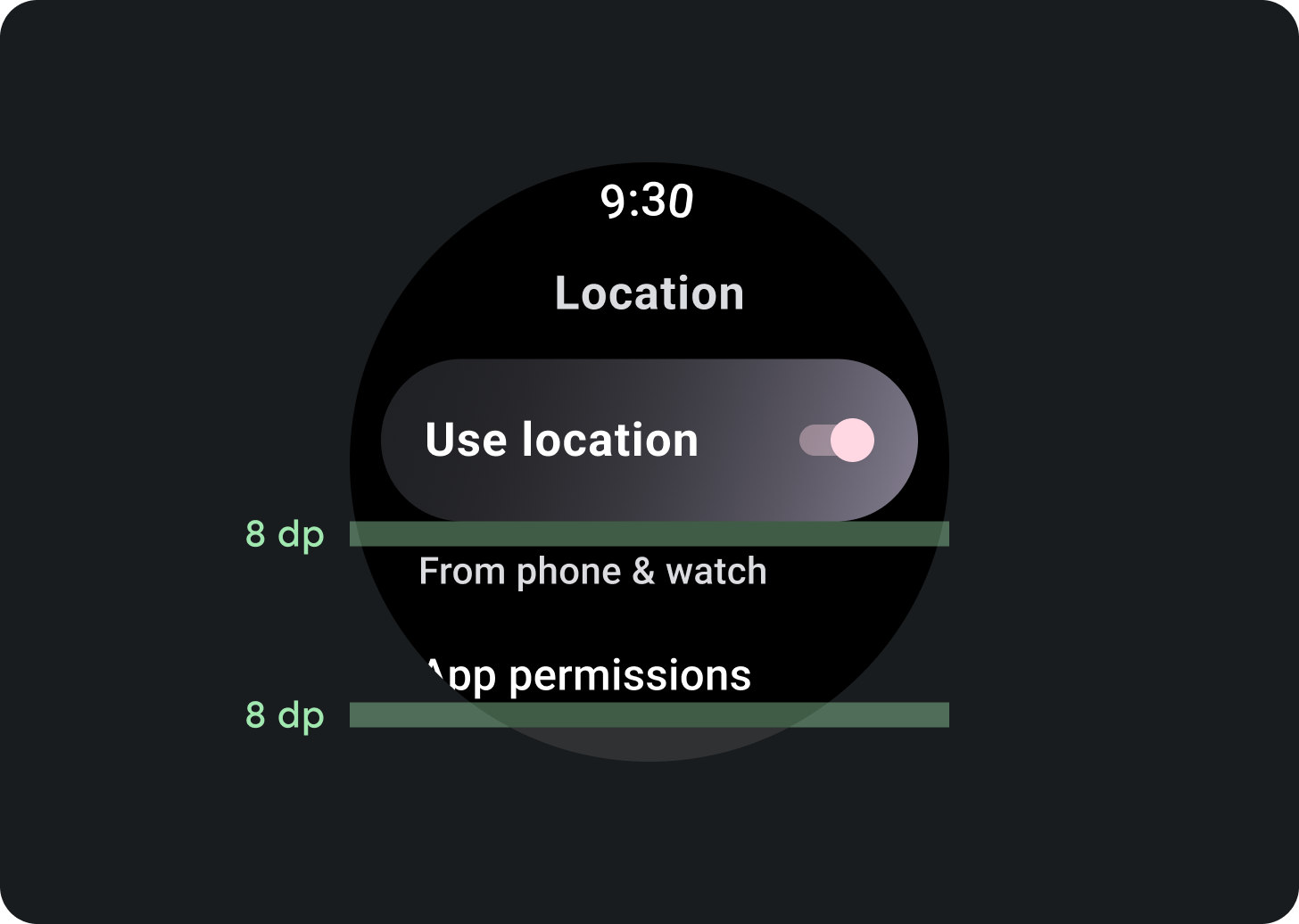
يجب ضبط المساحة المتروكة بين المجموعات داخل الخانة على 8 dp.

بين العناصر
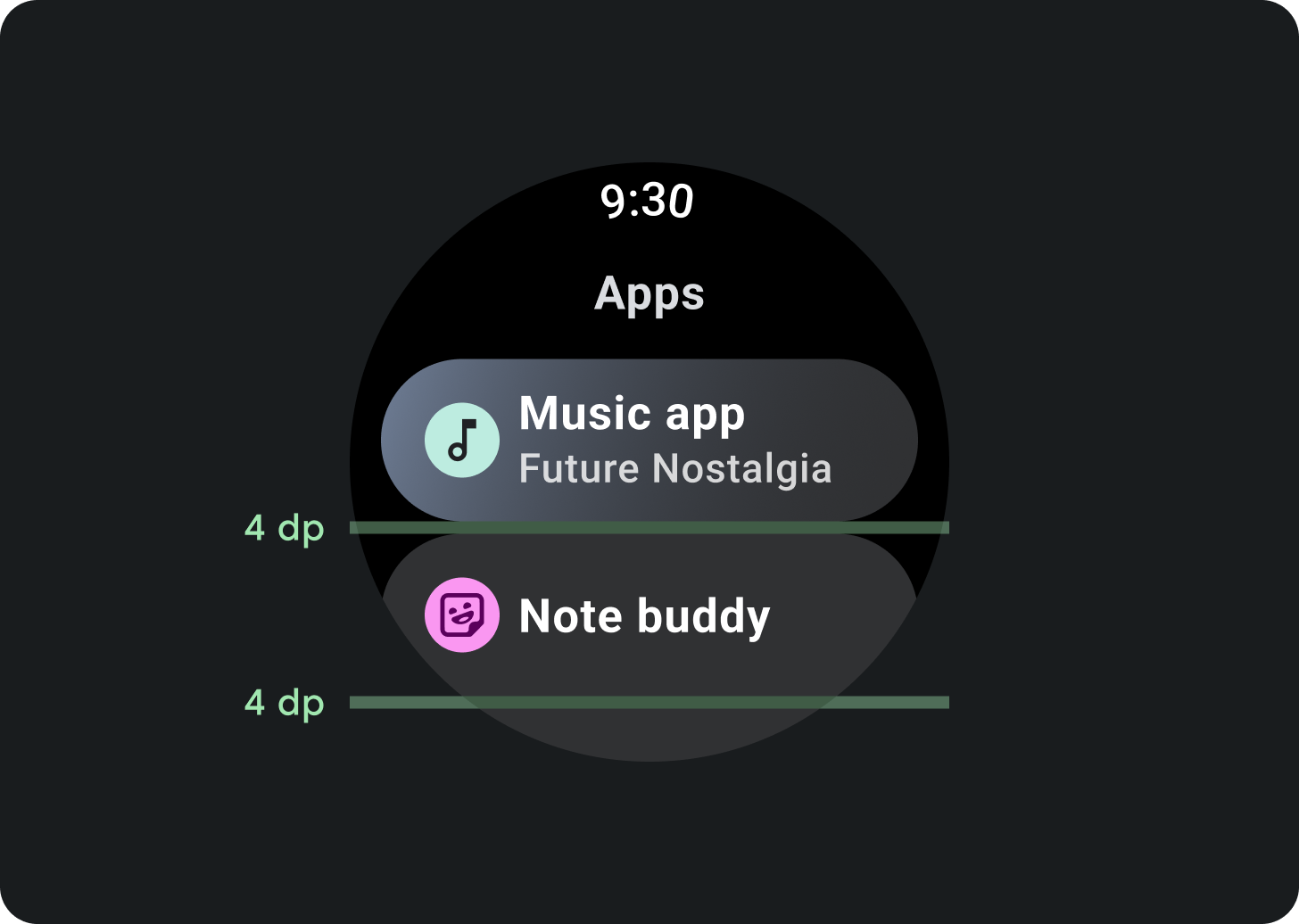
يجب تعيين المساحة المتروكة بين العناصر داخل مجموعة على 4 dp.
سلوك المحاذاة
للتأكيد على عنصر قائمة عند التمرير، استخدم المحاذاة. استخدم الالتقاط عندما يكون طول العناصر ولكن ليس أطول من الشاشة.
هناك شكلان في طريقة الالتقاط. يستخدم ItemCenter منتصف العنصر كنقطة مرجعية. تستخدم السمة ItemStart حافة العنصر كنقطة مرجعية. استخدِم العنصر الأول لوضع عنصر واحد في وسط الشاشة، واستخدِم العنصر الثاني لتوسيط عنصرين على الشاشة. يمكنك ضبط هذا السلوك باستخدام المَعلمة AnchorType.
لمزيد من التحكم في سلوك المحاذاة في قائمة، يمكنك تعيين
من flingBehavior إلى ScalingLazyColumnDefaults.snapFlingBehavior
ومن rotaryScrollableBehavior إلى RotaryScrollableDefaults.snapBehavior.
الاستخدام
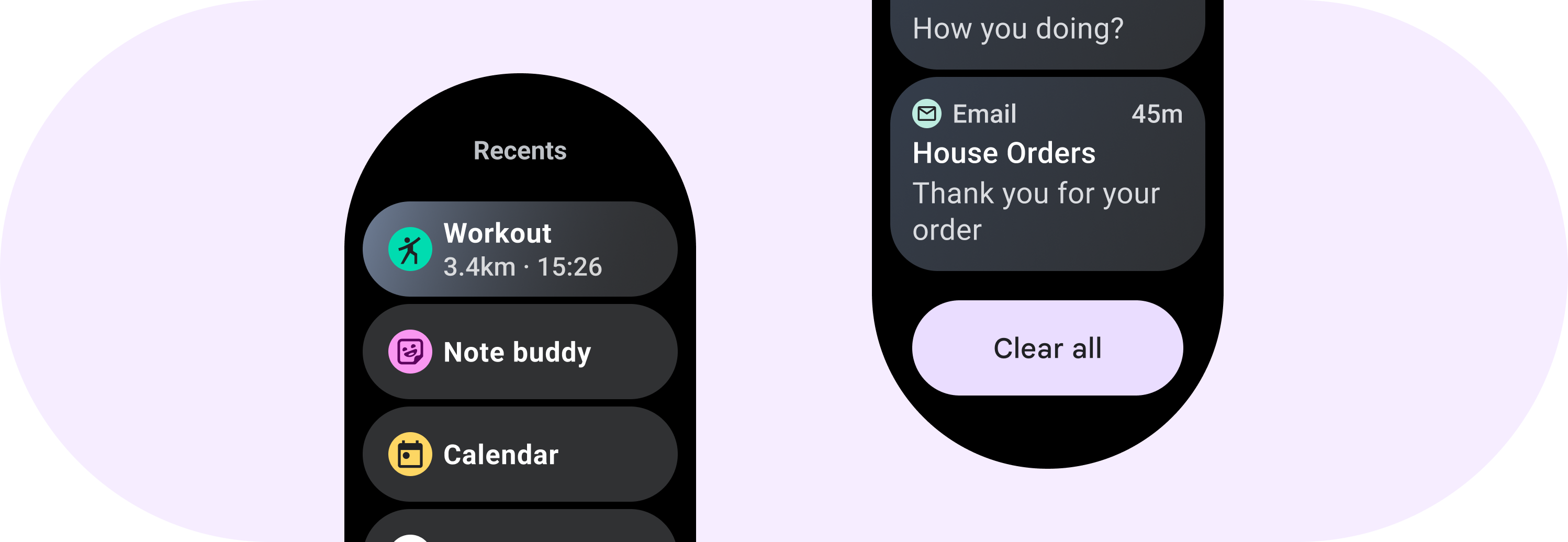
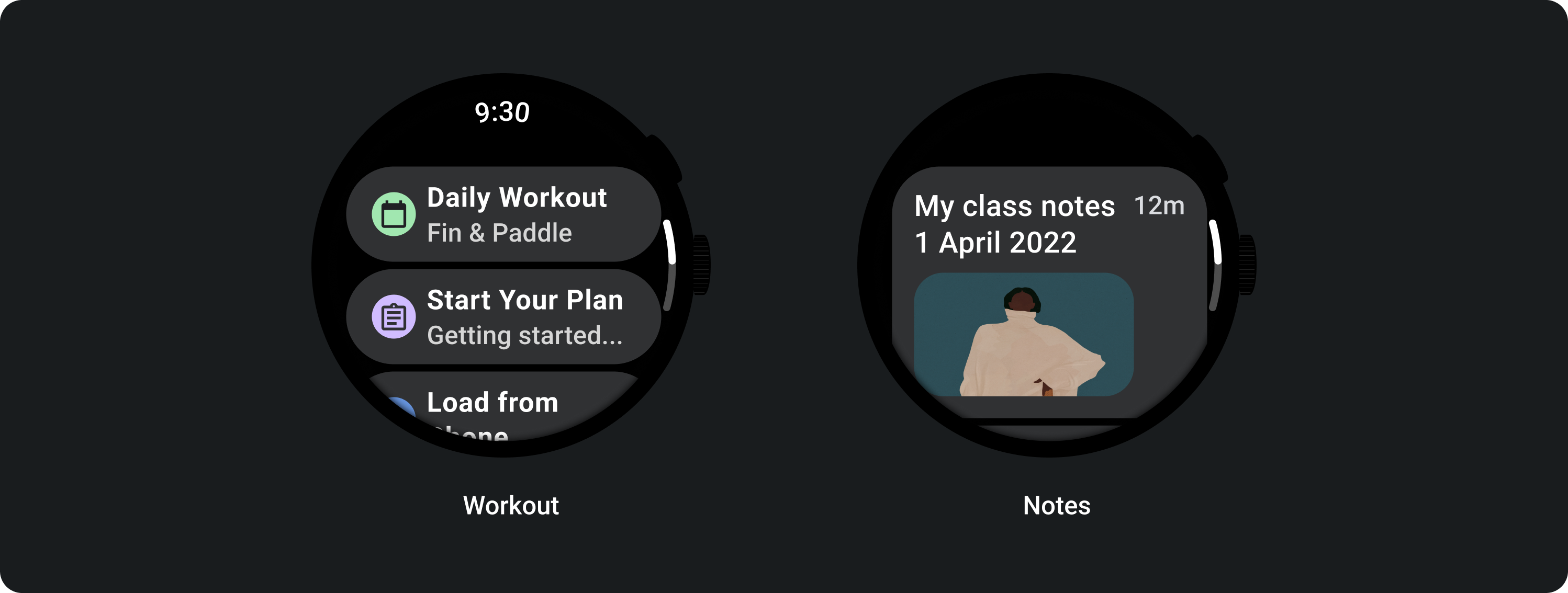
اطّلِع على الأمثلة التالية حول كيفية استخدام القوائم على الساعات.

التنسيقات التكيُّفية
تعرض الصور التالية عدة أمثلة للتخطيطات التكيفية. بالنسبة إرشادات التنفيذ، يُرجى زيارة صفحة التطوير لأحجام الشاشات المختلفة.


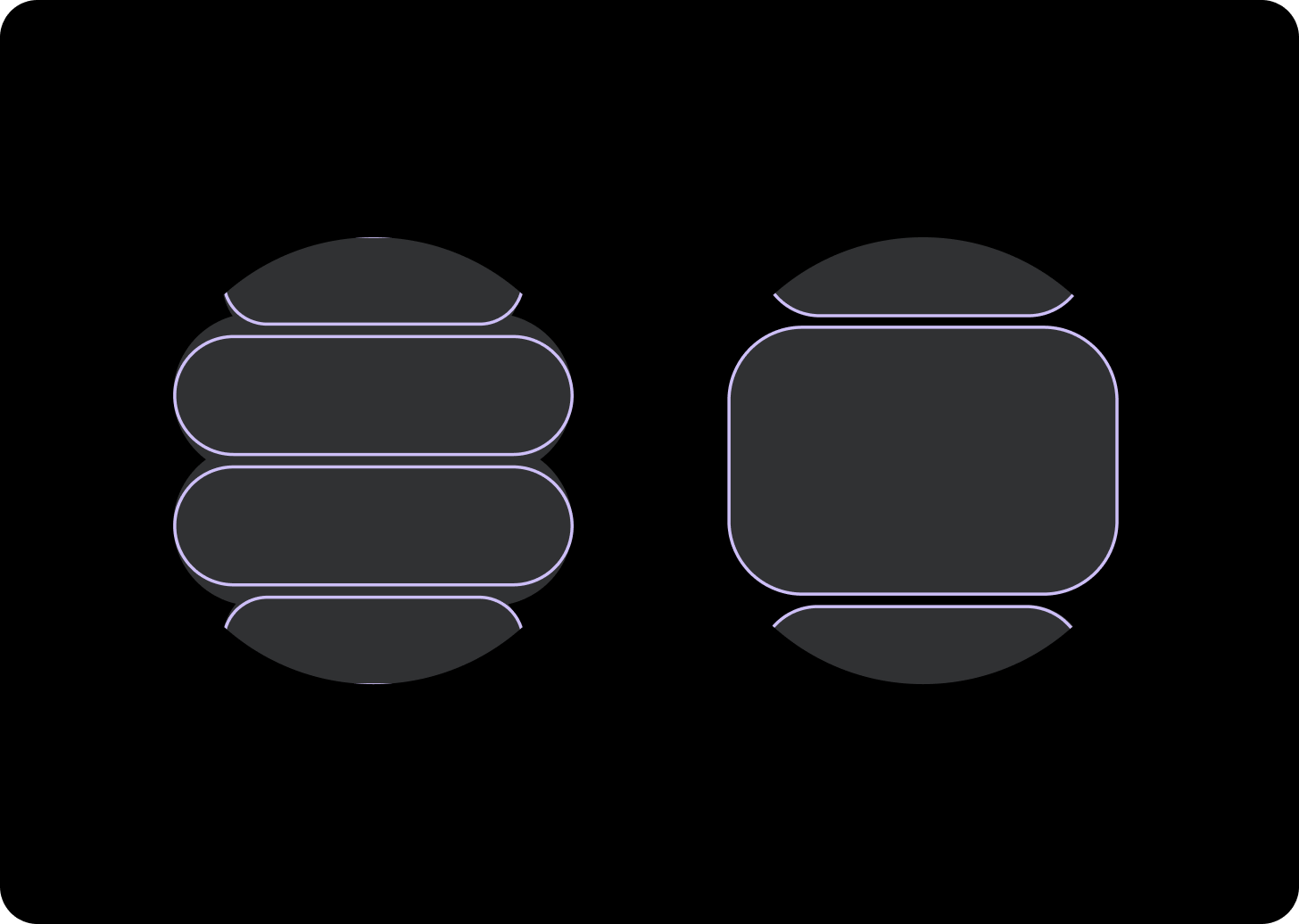
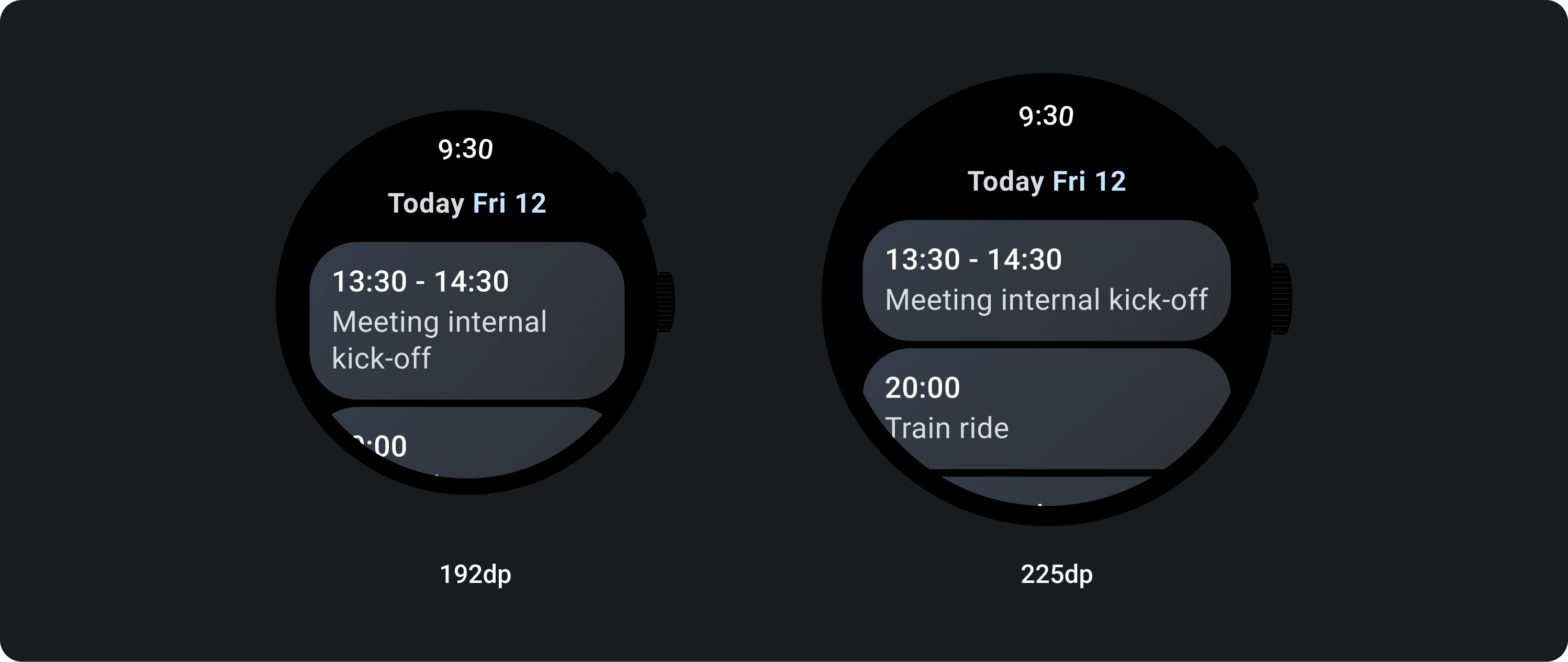
السلوك المتجاوب
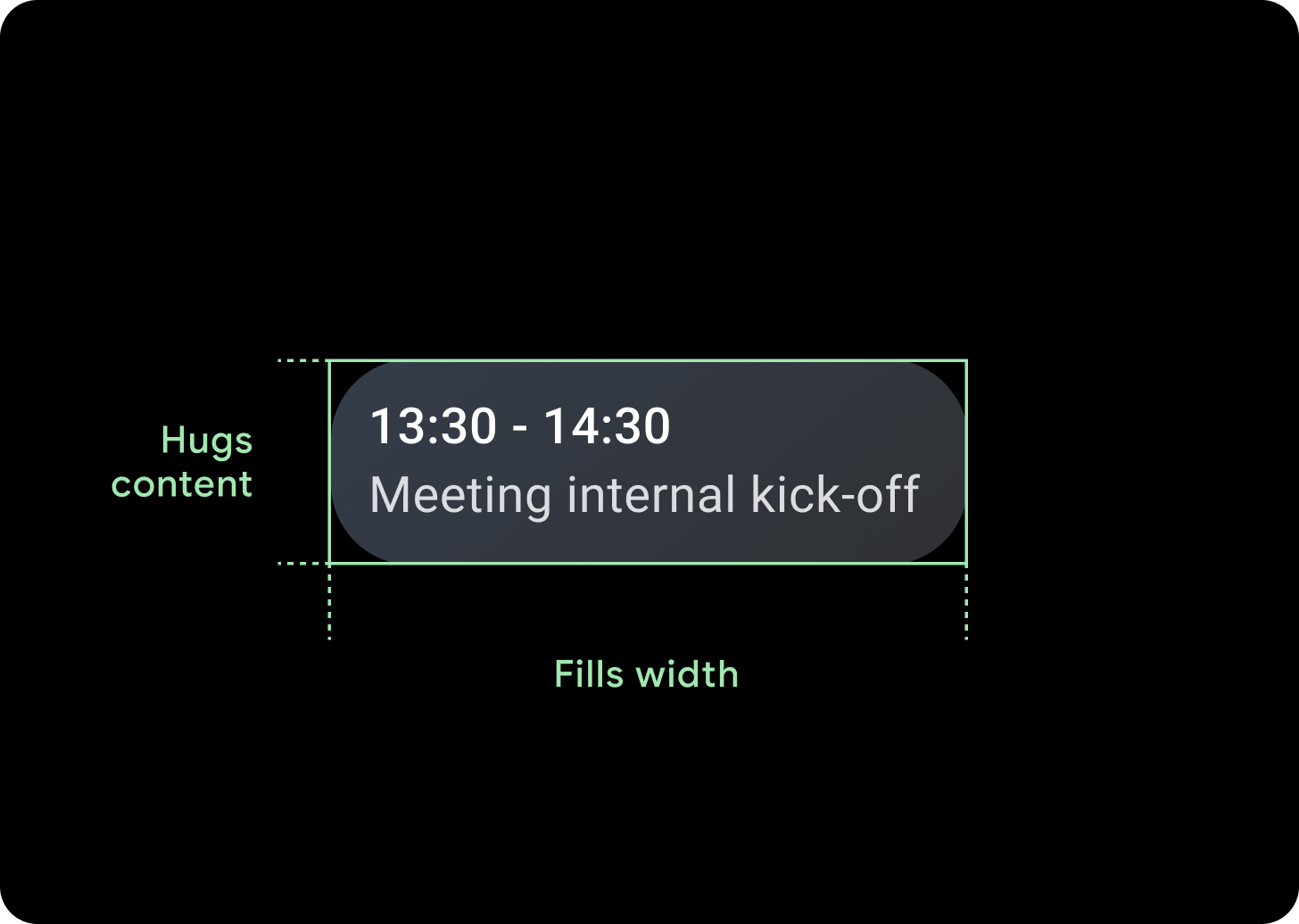
وتمتد مكونات القوائم لملء العرض المتاح على الشاشات الأكبر حجمًا.
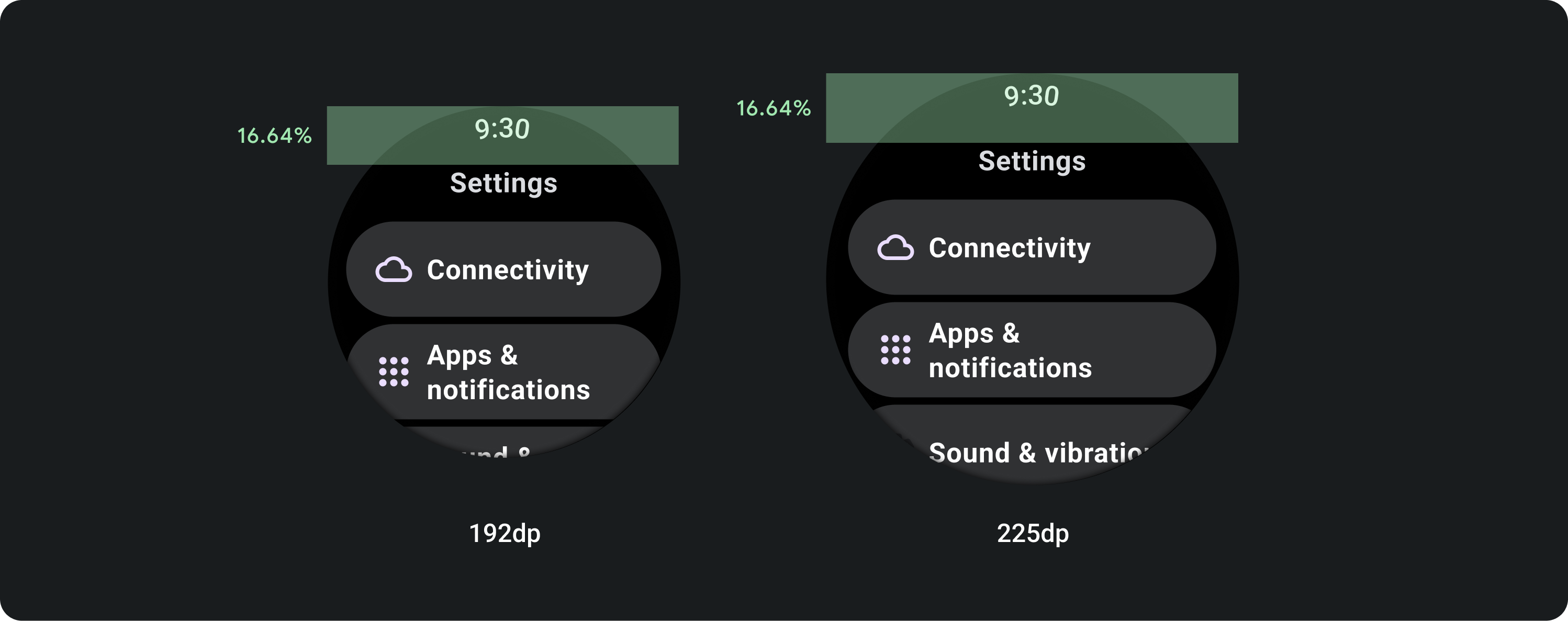
الهوامش العلوية
تختلف الهوامش العلوية اعتمادًا على العناصر في القسم العلوي.
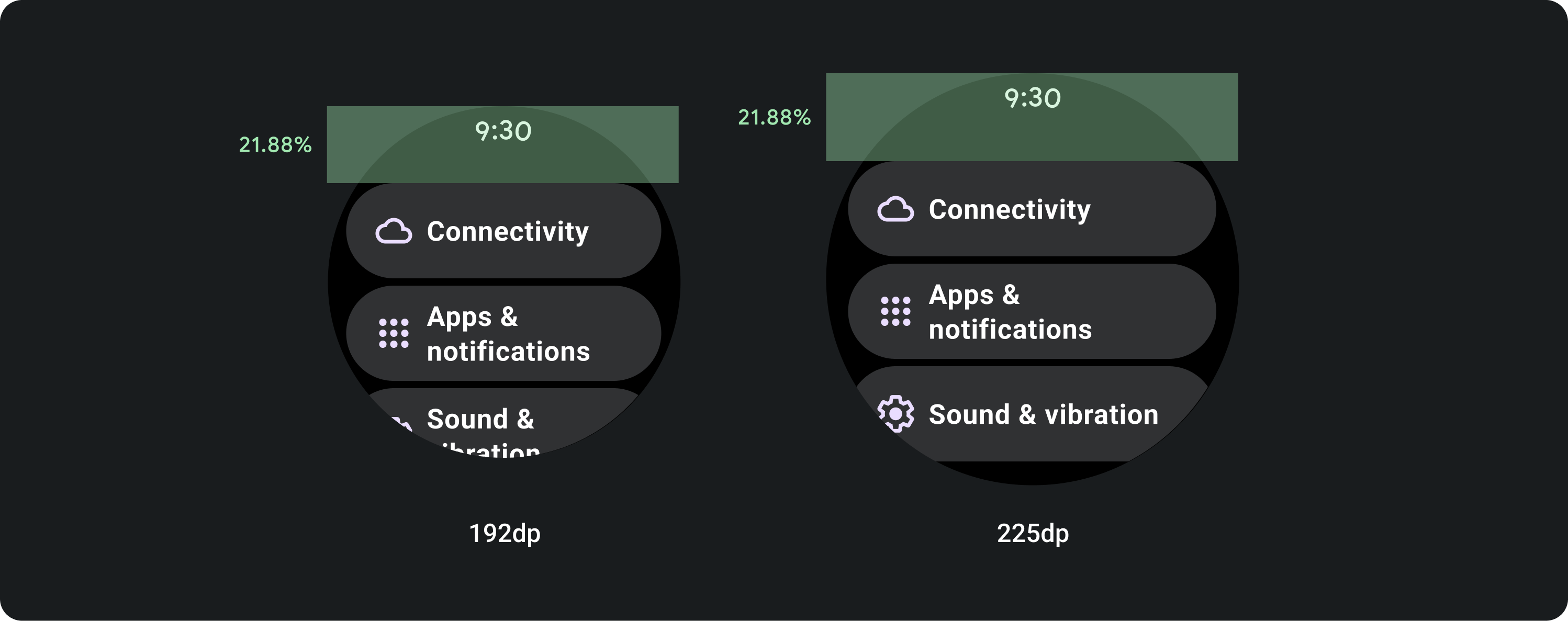
القائمة تبدأ بـ "العنوان"

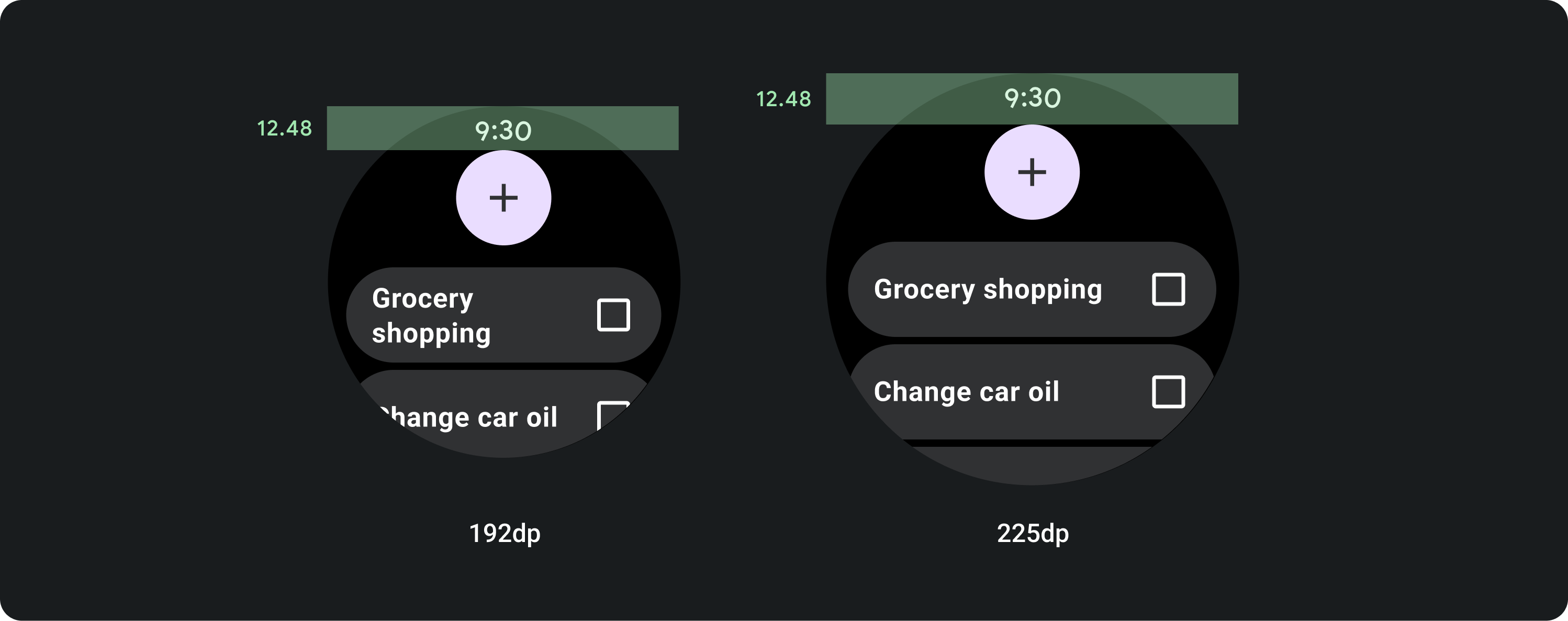
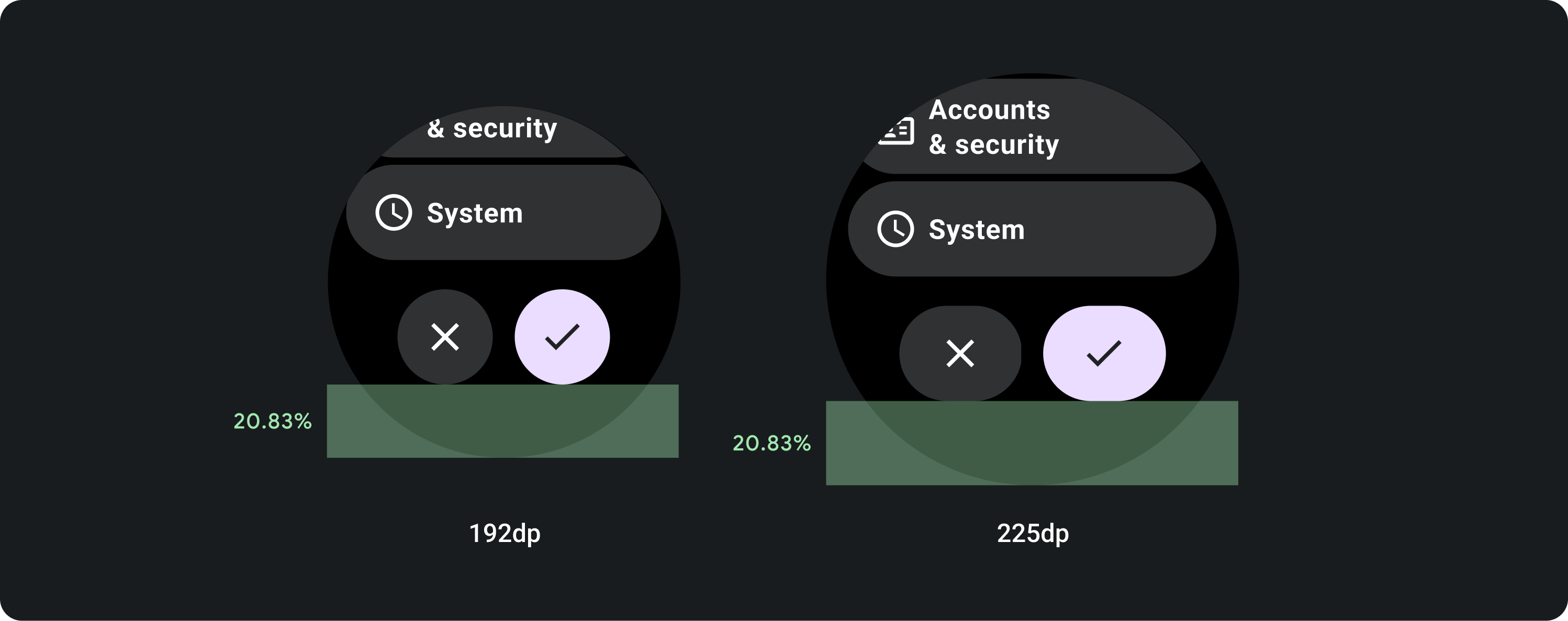
تبدأ القائمة بزر أو أكثر من زرَّين

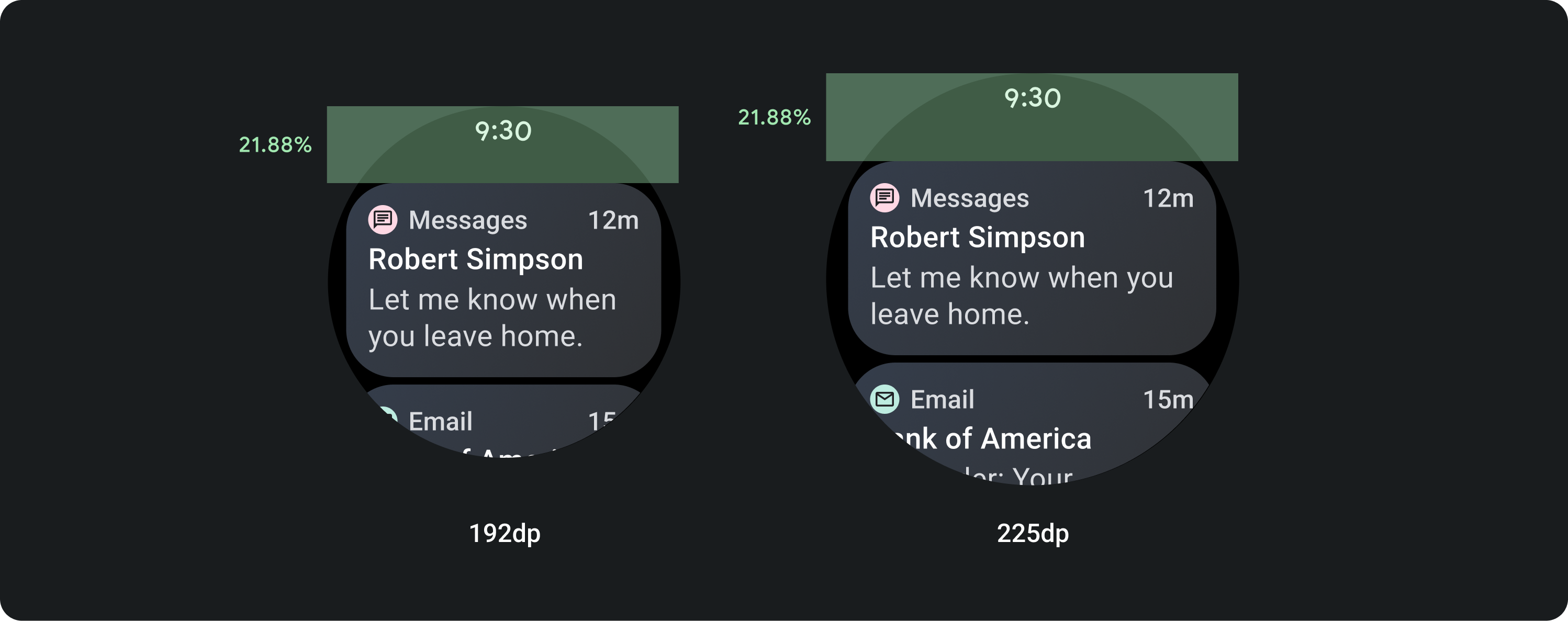
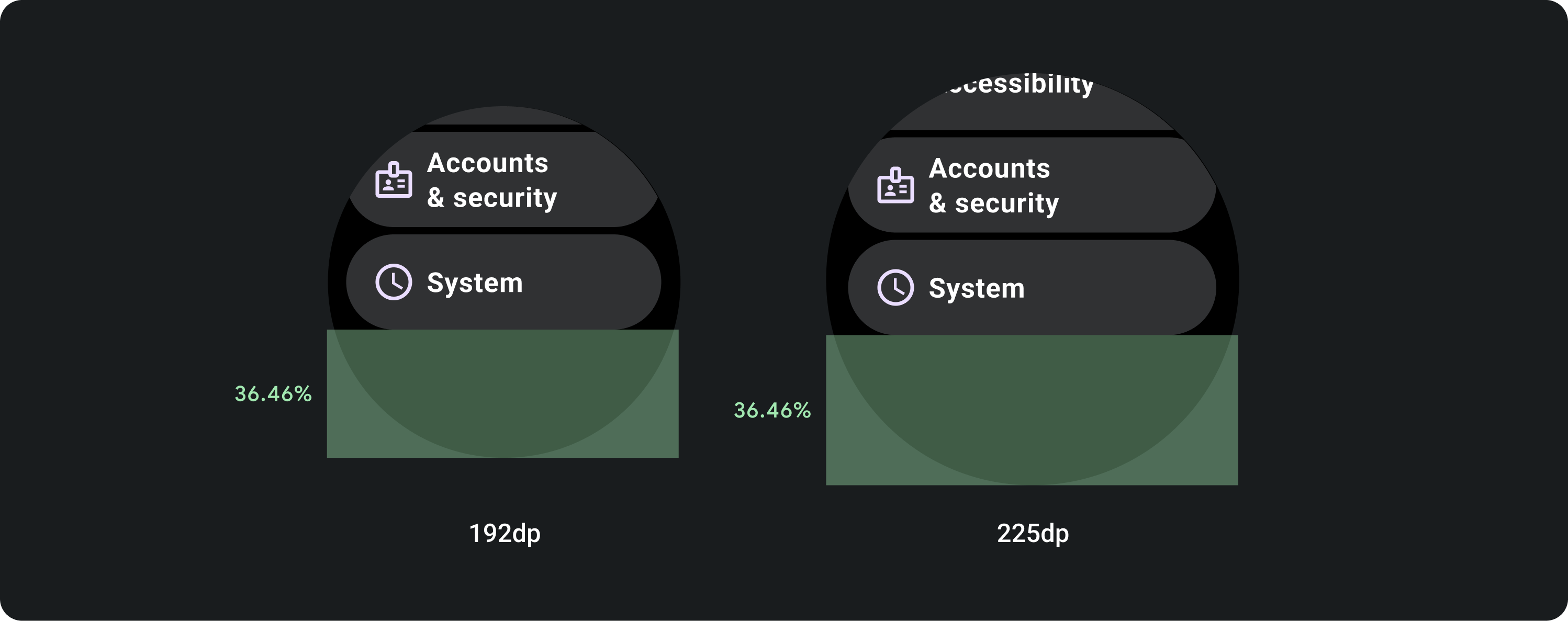
القائمة تبدأ بعناصر أخرى



الهوامش السفلية
تختلف الهوامش السفلية حسب العناصر الموجودة في القسم السفلي.
تنتهي القائمة بأزرار

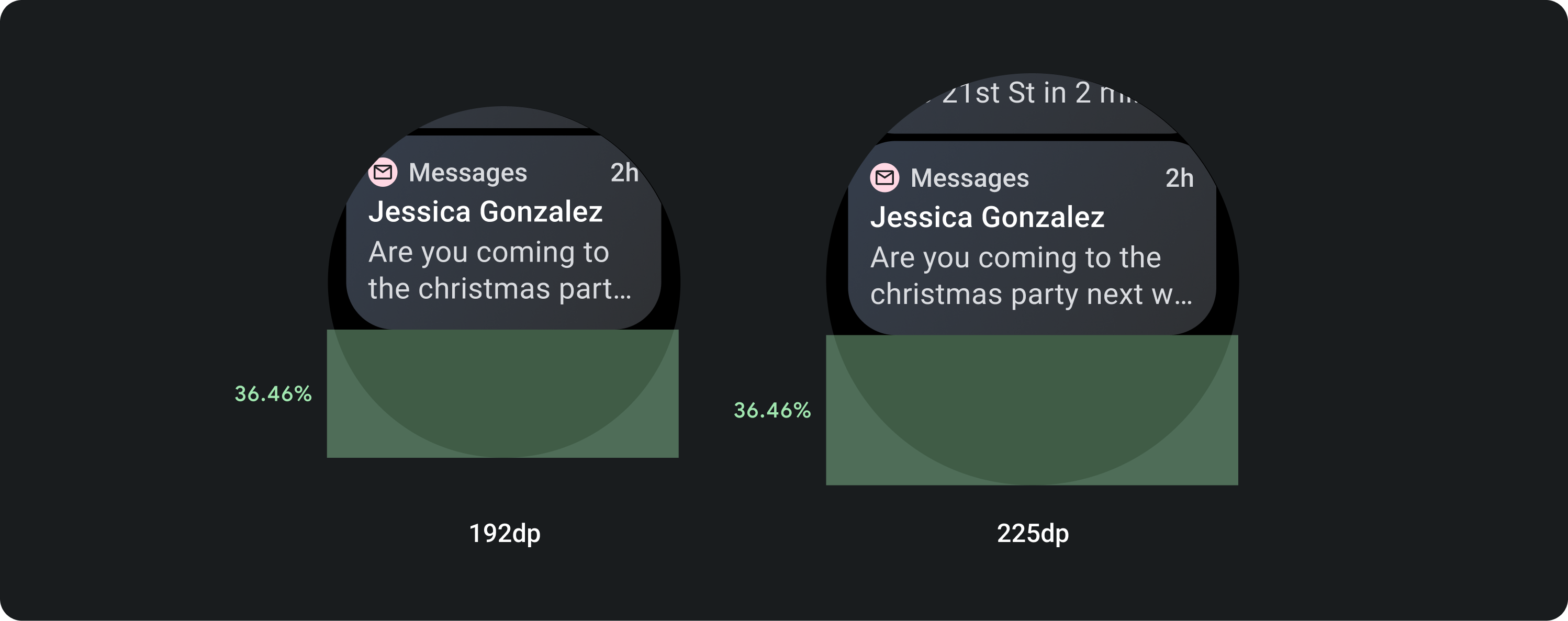
تنتهي القائمة بعناصر أخرى



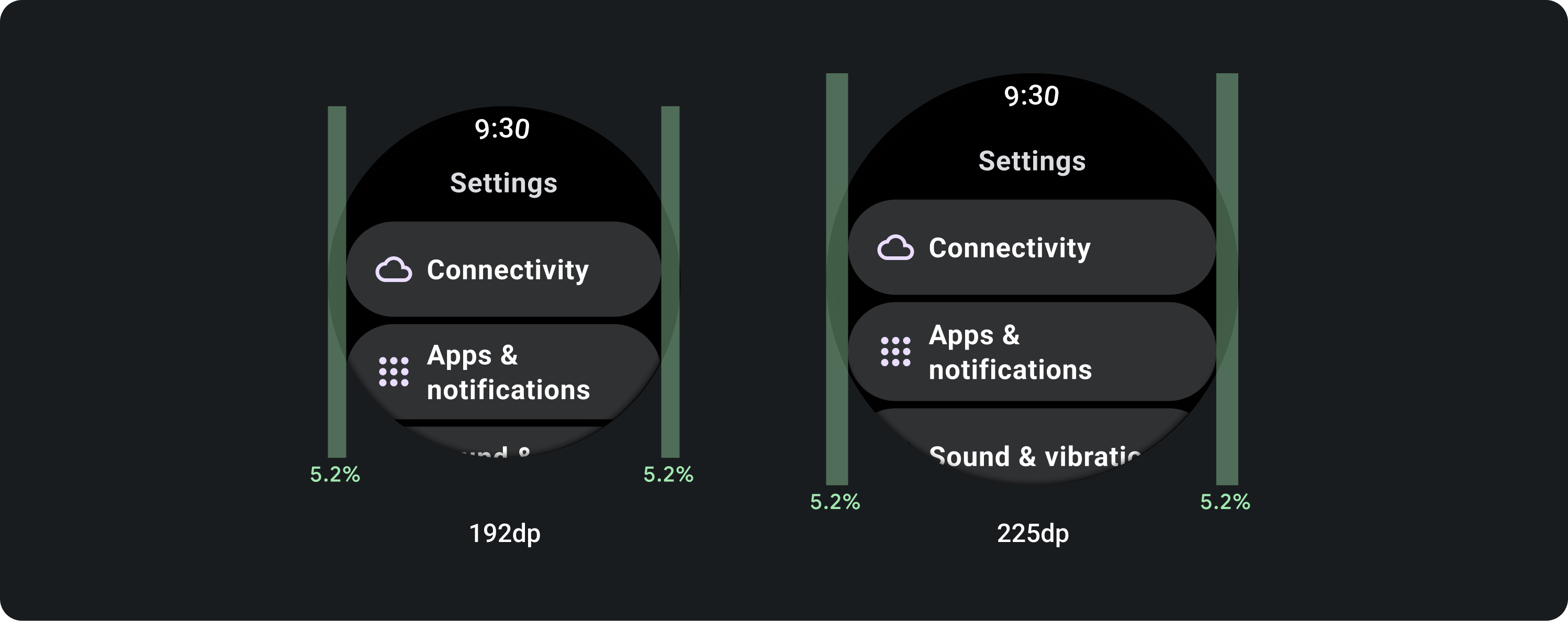
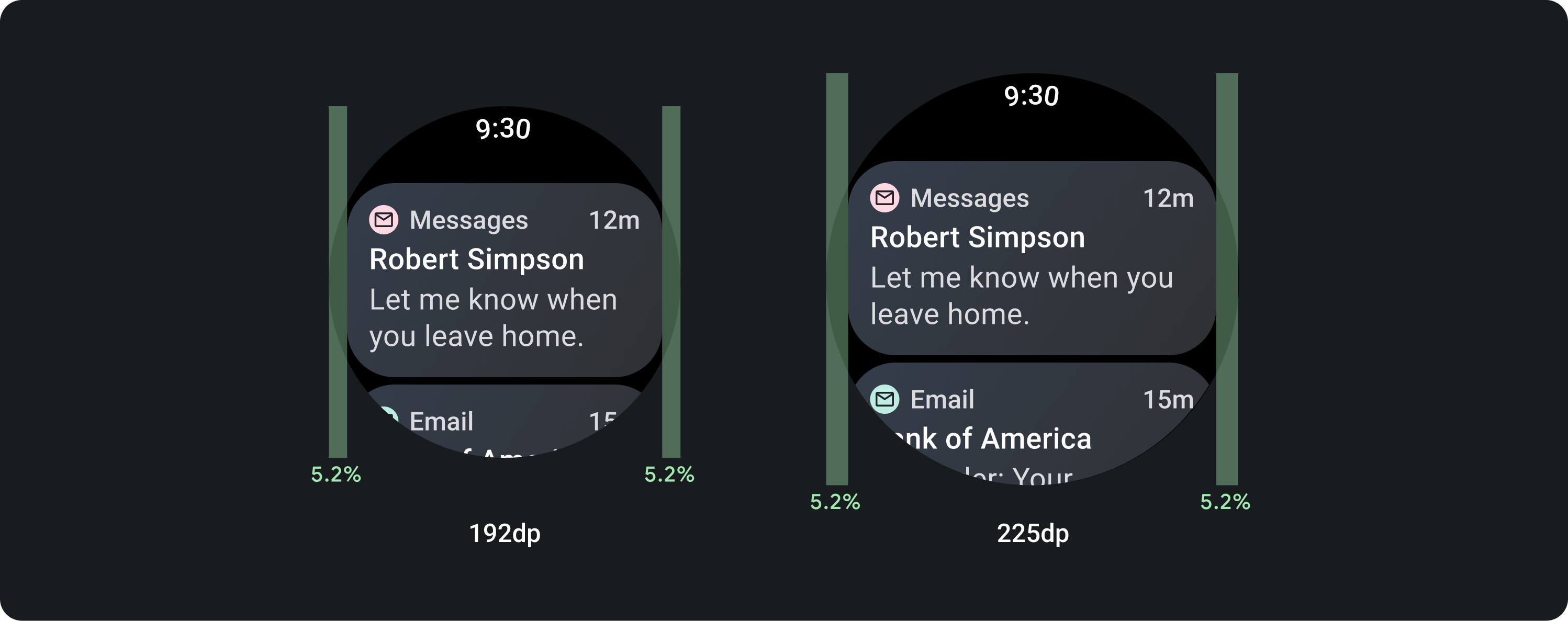
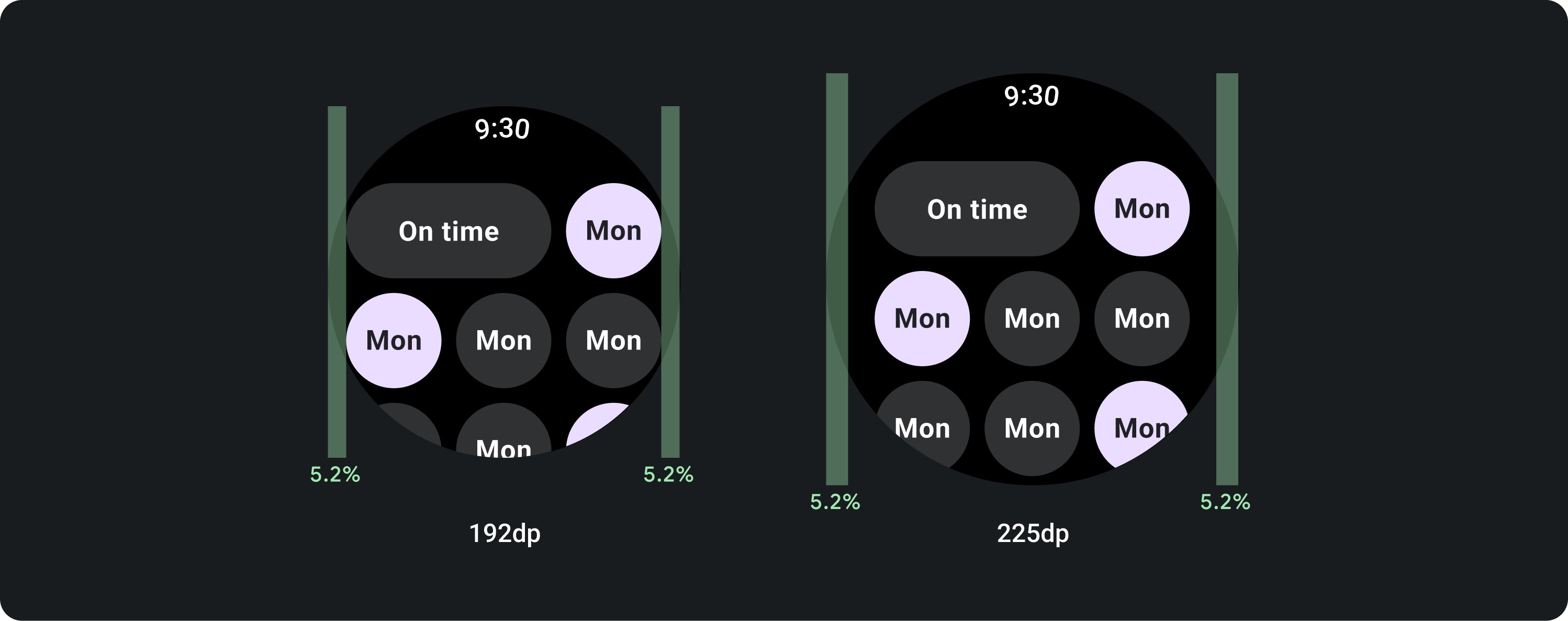
الهوامش الجانبية
تستخدم الهوامش الجانبية نسبة عادية تبلغ% 5.2 في جميع أنواع القوائم لضمان قابلية التوسيع على الشاشات الأكبر حجمًا.



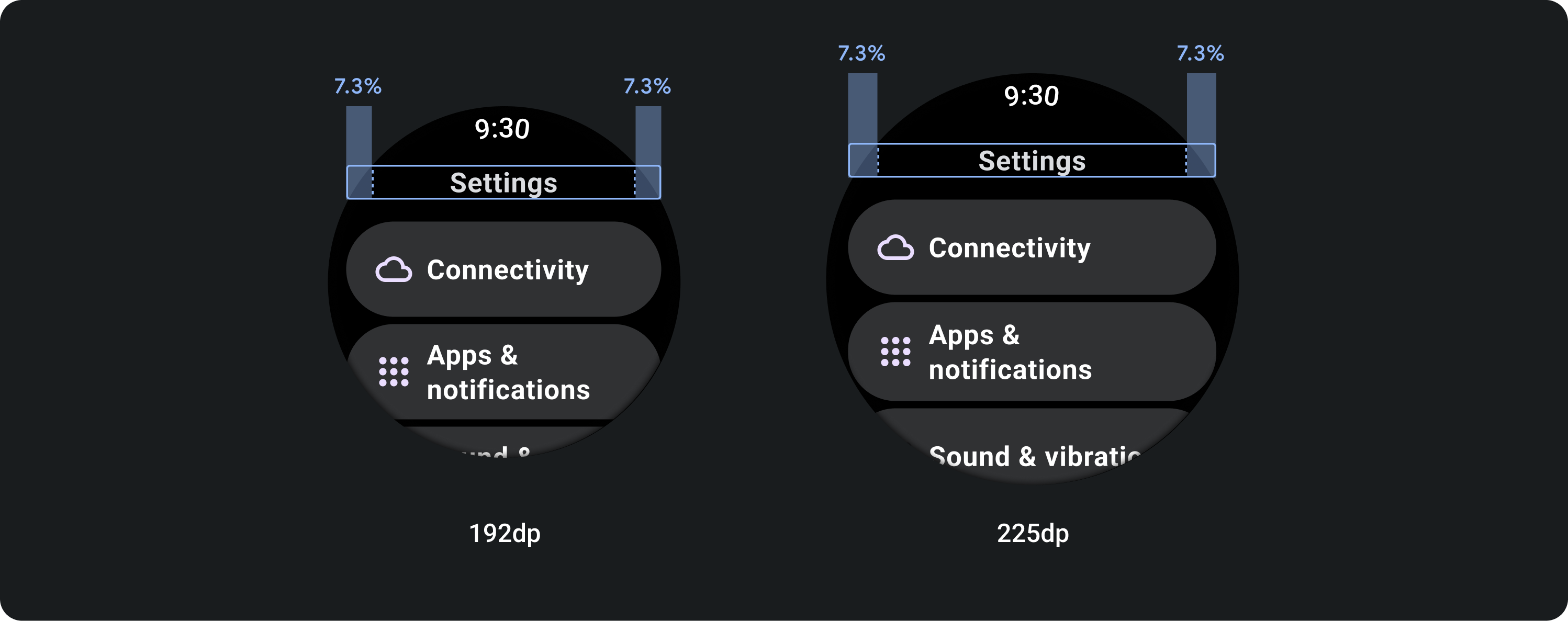
الهوامش الداخلية
العناوين
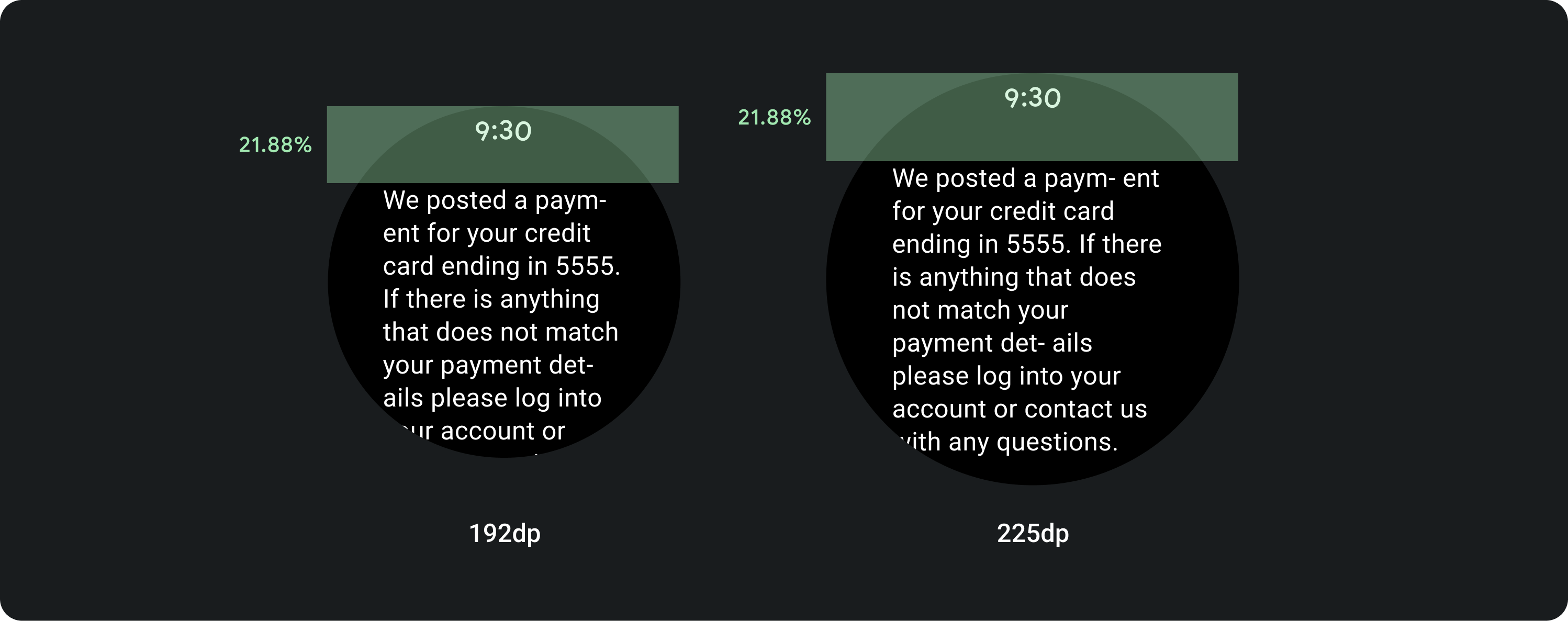
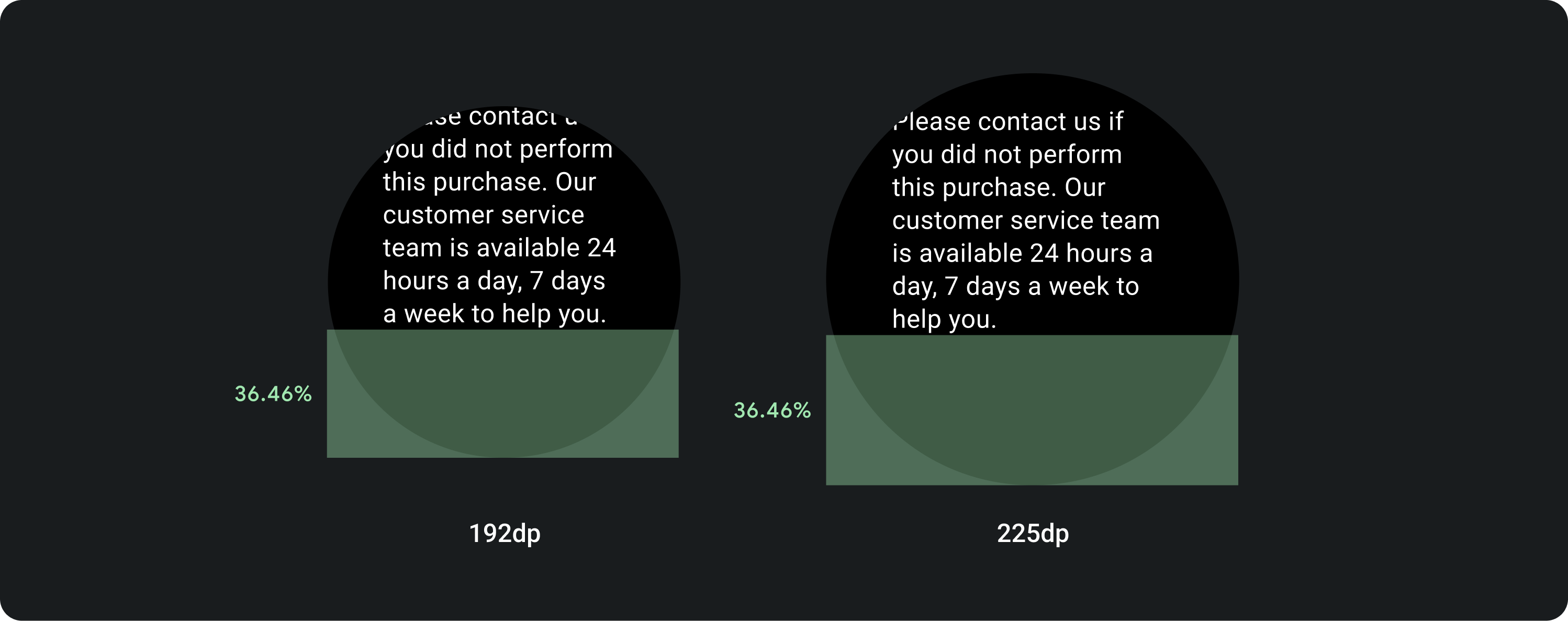
وتمت إضافة هامش داخلي بنسبة% 7.3 لضمان عدم اقتصاص العناوين.

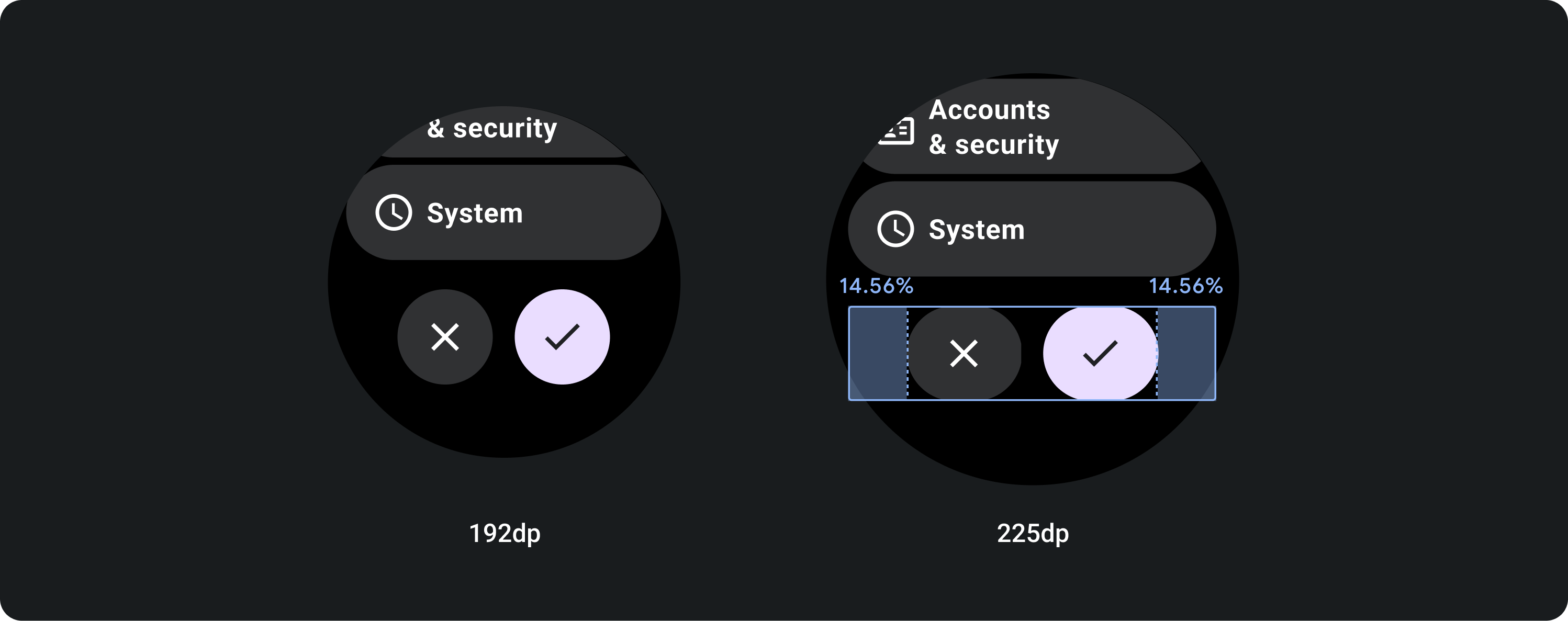
الأزرار السفلية
تملأ الأزرار السفلية العرض المتاح بعد نقطة الإيقاف التي تبلغ 225 نقطة. للحفاظ على التدرّج الهرمي المرئي، تمت إضافة مساحة متروكة داخلية بنسبة% 14.56 على الشاشات الأكبر حجمًا.