يجب أن يعمل تطبيقك بشكل جيد على أجهزة Wear OS بجميع أحجامها، مع الاستفادة من المساحة الإضافية المتوفّرة، وأن يظهر بشكل رائع على الشاشات الأصغر أيضًا. يقدّم هذا الدليل اقتراحات لتحقيق تجربة المستخدم هذه.
لمزيد من المعلومات حول مبادئ تصميم التخطيطات المتكيّفة، يمكنك الاطّلاع على إرشادات التصميم.
إنشاء تخطيطات سريعة الاستجابة باستخدام Material 3
يجب أن تتضمّن التصاميم هوامش مستندة إلى النسبة المئوية. بما أنّ Compose تعمل تلقائيًا بالقيم المطلقة، استخدِمrememberResponsiveColumnPadding من مكتبة Horologist لحساب المساحة المتروكة وتمريرها إلى المَعلمة contentPadding في ScreenScaffold والمَعلمة contentPadding في TransformingLazyColumn.
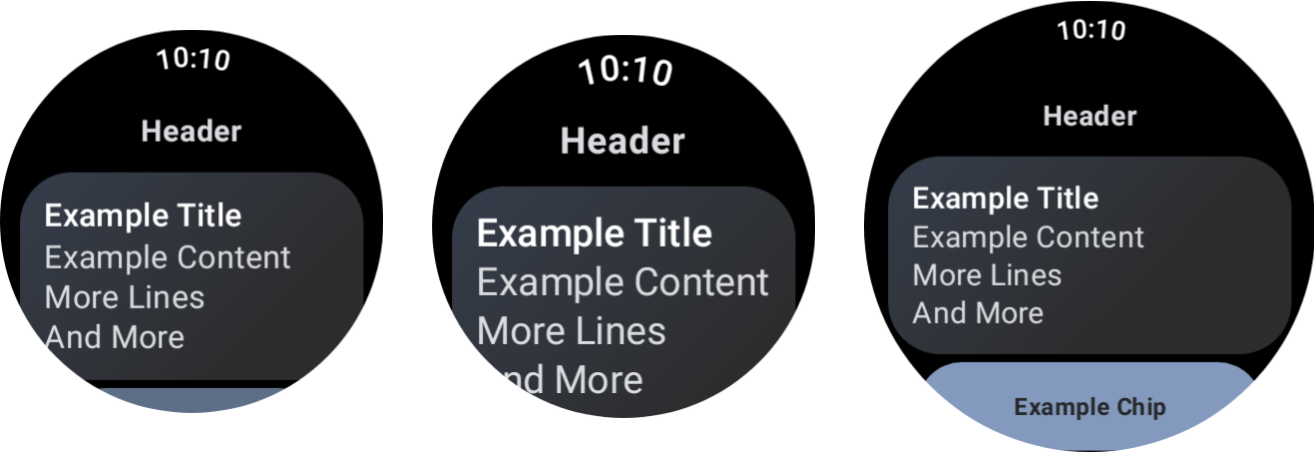
يستخدم مقتطف الرمز البرمجي التالي مكوّن TransformingLazyColumn لإنشاء محتوى يظهر بشكل رائع على مجموعة متنوعة من أحجام شاشات Wear OS:
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
يوضّح هذا المثال أيضًا ScreenScaffold وAppScaffold.
تتضمّن هذه الإحداثيات التنسيق بين التطبيق والشاشات الفردية
(مسارات التنقّل) لضمان سلوك التمرير الصحيح وتحديد موضع TimeText.
بالنسبة إلى المساحة المتروكة في أعلى الصفحة وأسفلها، يُرجى أيضًا ملاحظة ما يلي:
- تحديد أول وآخر
ItemType، لتحديد مقدار المساحة الفارغة الصحيح. - استخدام
ListHeaderللعنصر الأول في القائمة، لأنّه يجب ألا تحتوي عناوينTextعلى مساحة متروكة
يمكنك الاطّلاع على المواصفات الكاملة في حِزم التصميم في Figma. لمزيد من التفاصيل والأمثلة، راجِع:
- مكتبة Horologist: توفّر أدوات مساعدة للمساهمة في إنشاء تطبيقات محسّنة ومميّزة لنظام التشغيل Wear OS.
- نموذج ComposeStarter: مثال يعرض المبادئ الموضّحة في هذا الدليل.
- نموذج JetCaster: مثال أكثر تعقيدًا على إنشاء تطبيق يعمل مع أحجام شاشات مختلفة باستخدام مكتبة Horologist
استخدام التنسيقات القابلة للتمرير في تطبيقك
استخدِم تنسيقًا قابلاً للتمرير، كما هو موضّح سابقًا في هذه الصفحة، كخيار تلقائي عند تنفيذ شاشاتك. يتيح ذلك للمستخدمين الوصول إلى مكوّنات تطبيقك بغض النظر عن إعدادات العرض المفضّلة أو حجم شاشة جهاز Wear OS.

تأثير أحجام الأجهزة المختلفة وتغيير حجم الخط
مربّعات حوار
يجب أن تكون مربّعات الحوار قابلة للتمرير أيضًا، ما لم يكن هناك سبب وجيه لعدم إتاحة ذلك.
المكوّن AlertDialog متجاوب ويمكن تمريره تلقائيًا
إذا كان المحتوى يتجاوز ارتفاع إطار العرض.
قد تتطلّب الشاشات المخصّصة تخطيطات غير قابلة للتمرير
قد تظل بعض الشاشات مناسبة للتنسيقات غير القابلة للتمرير. وتتضمّن بعض الأمثلة شاشة مشغّل الوسائط الرئيسية في تطبيق وسائط وشاشة التمرين في تطبيق لياقة بدنية.
في هذه الحالات، اطّلِع على الإرشادات الأساسية المقدَّمة في حِزم التصميم في Figma، ونفِّذ تصميمًا سريع الاستجابة لحجم الشاشة باستخدام الهوامش الصحيحة.
توفير تجارب مختلفة من خلال نقاط التوقّف
باستخدام شاشات أكبر، يمكنك تقديم محتوى وميزات إضافية. لتنفيذ هذا النوع من التجارب المختلفة، استخدِم نقاط توقّف حجم الشاشة، مع عرض تصميم مختلف عندما يتجاوز حجم الشاشة 225 وحدة بكسل مستقلة عن الكثافة:
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
توضّح إرشادات التصميم المزيد من هذه الفرص.
اختبار مجموعات من أحجام الشاشة والخط باستخدام المعاينات
تساعدك معاينات الإنشاء في تطوير تطبيقات تتوافق مع مجموعة متنوعة من أحجام شاشات Wear OS. استخدِم تعريفات كلّ من الأجهزة ومعاينة تغيير حجم الخط للاطّلاع على ما يلي:
- كيف تبدو الشاشات عند استخدام أكبر حجم خط مع أصغر شاشة، على سبيل المثال
- طريقة عمل التجربة المختلفة على مستوى نقاط التوقف
احرص على تنفيذ المعاينات باستخدام WearPreviewDevices وWearPreviewFontScales لجميع الشاشات في تطبيقك.
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
اختبار لقطات الشاشة
بالإضافة إلى اختبار المعاينة، يتيح لك اختبار لقطات الشاشة إجراء اختبار على مجموعة من أحجام الأجهزة الحالية. ويكون ذلك مفيدًا بشكل خاص عندما لا تكون هذه الأجهزة متاحة لك على الفور، وعندما لا تظهر المشكلة على أحجام الشاشات الأخرى.
يساعدك اختبار لقطات الشاشة أيضًا في تحديد المشاكل في مواقع معيّنة في قاعدة الرموز البرمجية.
تستخدم أمثلتنا Roborazzi لاختبار لقطات الشاشة:
- اضبط ملفات المشروع والتطبيق
build.gradleلاستخدام Roborazzi. - أنشئ اختبار لقطة شاشة لكل شاشة في تطبيقك. على سبيل المثال، يعرض الرمز البرمجي التالي اختبار لقطة شاشة لشاشة تحتوي على قائمة:
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
في ما يلي بعض النقاط المهمة التي يجب أخذها في الاعتبار:
- يحتوي
WearDevice.entriesعلى تعريفات لمعظم أجهزة Wear OS الرائجة، ما يتيح إجراء الاختبارات على مجموعة تمثيلية من أحجام الشاشات.
إنشاء صور ذهبية
لإنشاء صور لشاشاتك، نفِّذ الأمر التالي في الوحدة الطرفية:
./gradlew recordRoborazziDebug
تأكيد الصور
للتحقّق من التغييرات مقارنةً بالصور الحالية، شغِّل الأمر التالي في وحدة طرفية:
./gradlew verifyRoborazziDebug
للاطّلاع على مثال كامل لاختبار لقطات الشاشة، راجِع نموذج ComposeStarter.
