
Stili ifade etmek ve anlam aktarmak için renkleri kullanın. Uygulamanızın renklerini ayarlamak, kişiselleştirme, anlamsal amacı belirleme ve elbette marka kimliğini belirleme açısından çok önemli olabilir.
Çıkarımlar
- Erişilebilirliği sağlamak için:
- Renk kontrastını kontrol edin ve renkleri benzer tonlarla eşleştirmekten kaçının.
- Kırmızı ve yeşilin yaygın kalıplar olduğunu ancak belirli renk körlüğü türlerine sahip kullanıcılar tarafından kullanılamadığını unutmayın.
- Renkleri anlamlı bir şekilde kullanmayı öğrenin: Uygulamalar canlı ve etkileyici olabilir ancak belirli bir renk paletine bağlı kalın. Şemanızı çok fazla anlamsal renkle genişletmek kafa karıştırıcı olabilir. Çok fazla dekoratif renk kullanmak ise göz korkutucu olabilir.
- Renklerde desenler olabilir. Bu nedenle, belirlenmiş renk desenlerini tekrarlayın. Uygulamanızda anlamsal renkler kullanıyorsanız tutarlı renkler kullanın.
- Uygulamanızın farklı bağlamlarda iyi çalışmasını sağlamak için açık ve koyu renk şeması (ve ideal olarak kontrast temalar) oluşturun.
- Kodlanmış bir değer kullanmak yerine öğenin renk rolünü belirtmek için renkleri jetonlarla atayın.
- Renkler çeşitli dinamik ve statik kaynaklardan gelebilir ancak aynı görünümde çok fazla renk kullanmaktan kaçının.
- Dinamik içerik rengi kullanırken renkleri birden fazla içerik parçasından almamaya çalışın.
Android'de renk alanı
Android'in kullanıcı arayüzünüze nasıl renk uyguladığını doğru şekilde anlamak için öncelikle renklerin cihazda nasıl görüntülendiğini bilmeniz gerekir.
Renklerin cihazlarda nasıl gösterildiği
Uygulamanız, dijital renk kullanan ve gözlerimizin rengi algılamasına yardımcı olan belirli modellere ve kurallara uyan arka aydınlatmalı bir ekranda gösterilir. Dijital renk, tam bir renk spektrumu oluşturmak için farklı ışıkların "eklenmesi" veya karıştırılmasıyla oluşturulan kümülatif renktir. İnsanların bir ekrandaki renkleri algılama şekli, cihazın renk kalibrasyonuna, ekran türüne, ayarlarına ve renk alanına bağlı olarak büyük ölçüde değişiklik gösterebilir.
Uygulama tasarlarken, kullanıcıların benzersiz renk algılarının yanı sıra bu faktörler nedeniyle kullanılan renklerin aynı olmayabileceğini göz önünde bulundurun.
Renk alanları hakkında
Renk alanı, renk modeli kullanan bir renk organizasyonudur. RGB, kırmızı, yeşil ve mavi aracılığıyla renk spektrumunu oluşturan bir eklemeli renk modelidir. Baskı için kullanılan CMYK ise çıkarımsal bir modeldir. Bu nedenle, etkileşimli tasarımcılar genellikle renk seçmek için RGB veya benzer modelleri kullanır.
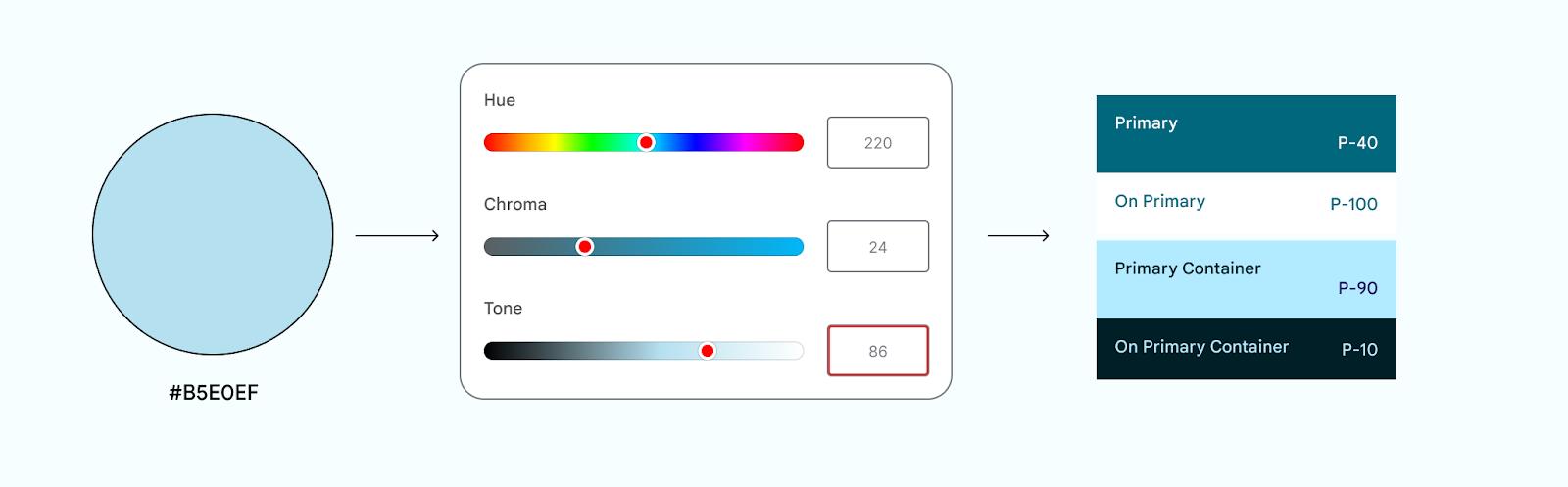
Material 3 (M3), HSL gibi diğer modellere kıyasla duyusal olarak doğru renkleri tanımlamak için ton, renk yoğunluğu ve ton kullanan yeni bir renk alanı olan HCT'yi kullanıma sundu.
Renk bilimi ve HCT'nin gelişimi hakkında daha fazla bilgi edinmek için The Science of Color & Design (Renk ve Tasarım Bilimi) başlıklı makaleyi okuyun.
Ton, renk yoğunluğu ve ton

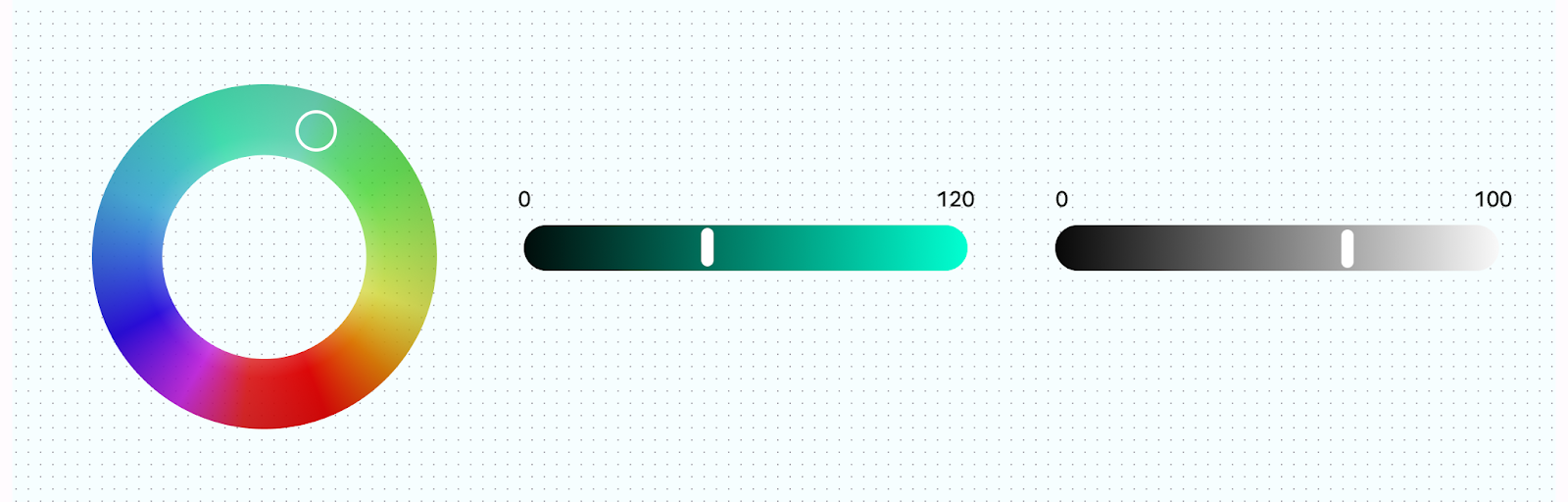
HCT, sistem parametreleri dahilinde daha kişiselleştirilmiş ve esnek renk kullanımlarına olanak tanır. HCT, renkleri ton, renk yoğunluğu ve ton kullanarak modeller:
- Ton: Ton, bir kullanıcının rengi tanımlamak için kullanabileceği sıfatla (ör. "kırmızı" veya "elektrik mavisi") benzerdir. Tonun HCT değeri 0 ile 360 arasında değişir.
- Renk yoğunluğu: Renk yoğunluğu, nötr griden tam canlılığa kadar değişen renklerin canlılığını temsil eder. HCT renk alanında, renk doygunluğu yaklaşık 120 olan bir maksimum değere sahiptir.
- Ton: Ton, bir rengin parlaklık değeridir. HCT, kontrast oluşturmak için tonu kullanır. Aynı ton değerine ayarlanan renkler, belirli erişilebilirlik bağlamları için erişilebilir değildir. Düşük değer tonları daha koyu, yüksek değer tonları ise daha parlak olur.
Renk sistemi işlemi
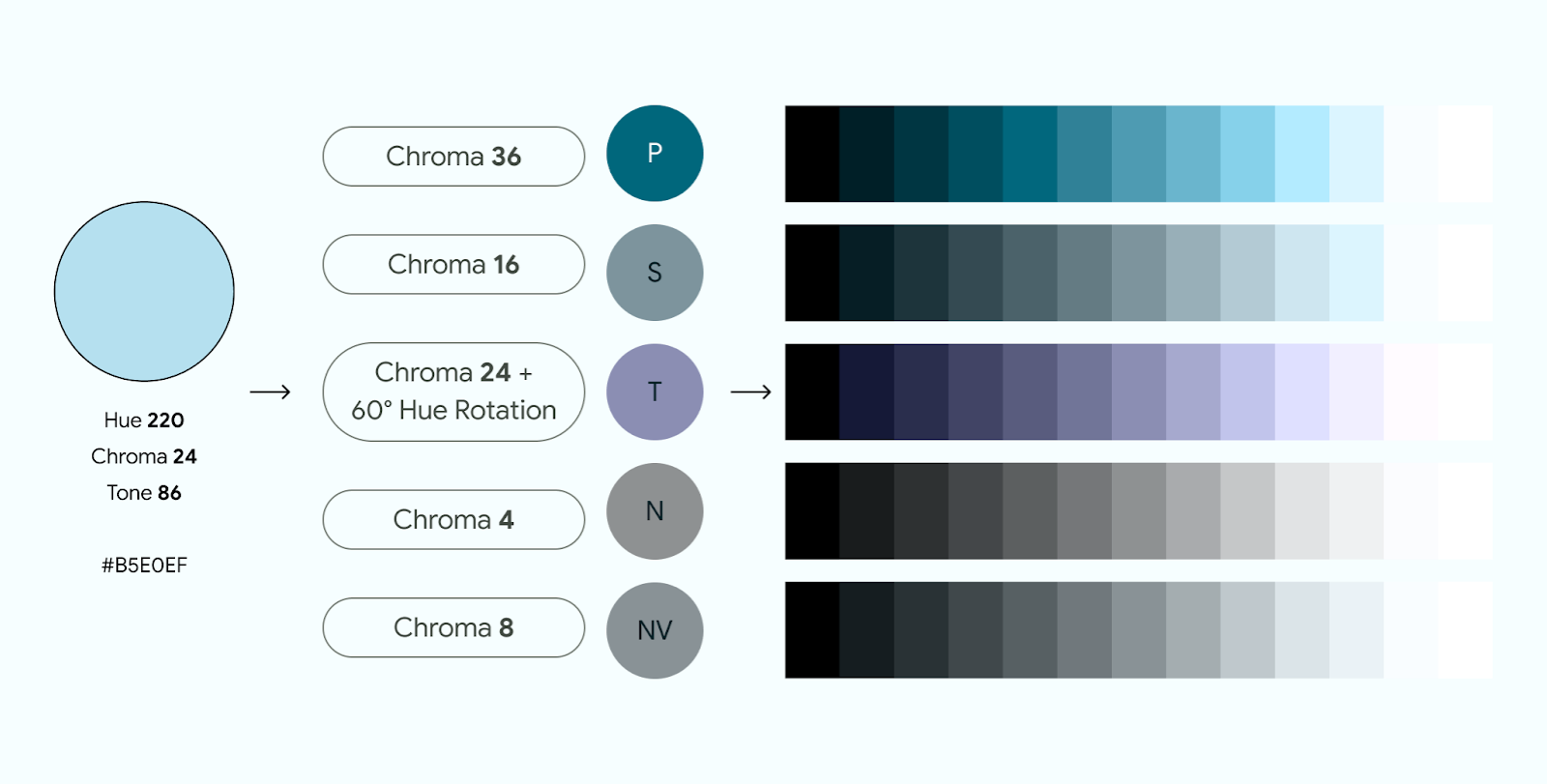
M3 rengi, uyumlu ve erişilebilir renk şemaları oluşturmak için HCT modeli temel alınarak tasarlanmıştır ve dinamik renk özelliklerine yardımcı olur. M3 renk sistemi bir kaynak renkten başlar. Bu kaynak renk beş temel renge dönüştürülür: birincil, ikincil, üçüncül, nötr ve nötr varyant. Bu beş temel renk, her temel renk için ton artışlarından oluşan ton paletleri oluşturur.

Anahtar rengi manuel olarak atarsanız rengin tonu, renk rolünün ton değeri olmayabileceğinden girişin renk doygunluğunu ve tonunu not edin.

M3 renk sistemi, uygulamanızda renk temaları ve şemaları geliştirmenizi kolaylaştıran algoritmalar ve yardımcı programlar içeren bir renk kitaplığı grubu olan Material Color Utilities'den (MCU) güç alır.
Aşağıdaki videoda renk şemalarının nasıl oluşturulduğu açıklanmaktadır.
Renk sınırlamaları
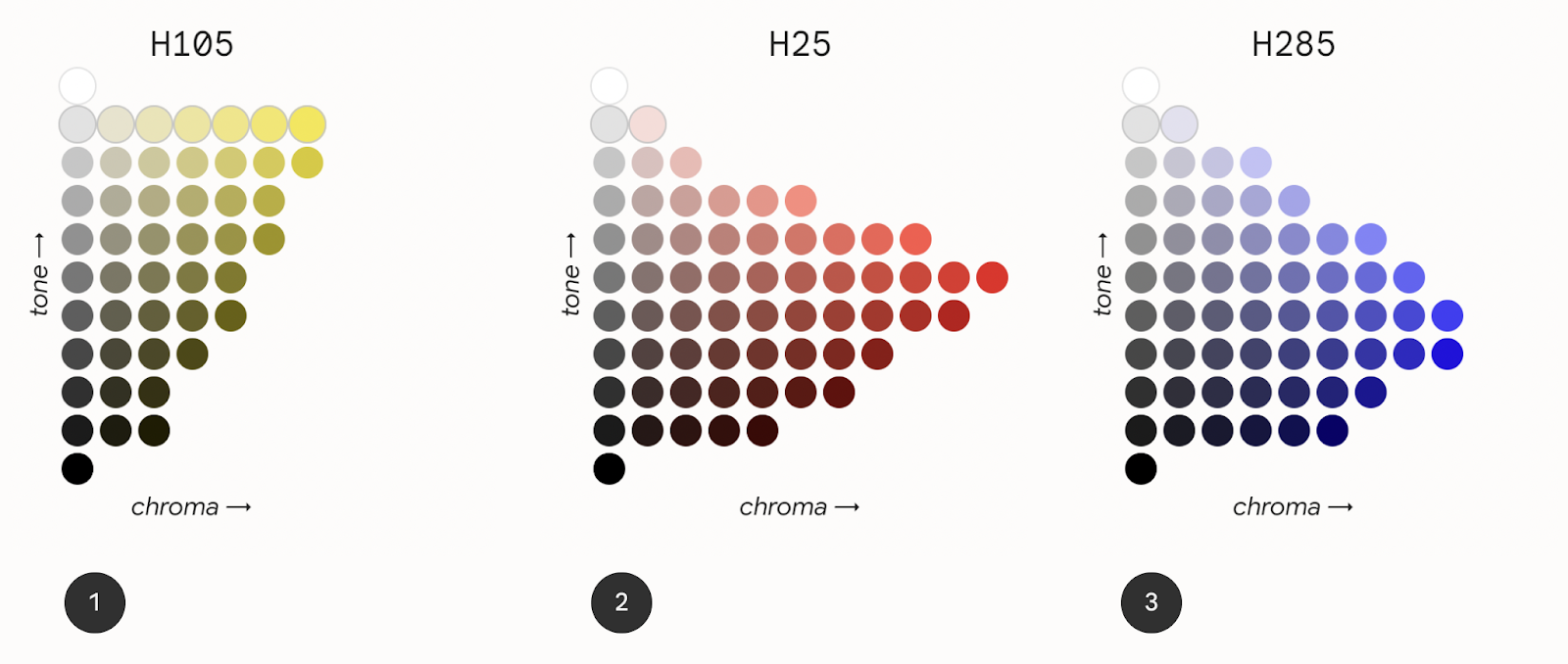
Renk sınırlamaları, rengin fiziksel sınırlamalarıdır. Gerçek fizik, kendi biyolojik görsel sınırlarımız veya ekranda renk oluşturma sınırlamaları bu sınırlamalara örnek olarak verilebilir. Örneğin, bazı tonlar belirli renk doygunluğu veya tonlarla birlikte bulunamaz. Açık mavi veya parlak açık kırmızı gibi renklerin kullanılamamasının nedeni renk sınırlamalarıdır. Ton rengi eşleme, tüm ton değerlerinde tutarlı olmalıdır.

Önceki şekilde H105, H25 ve H285 ton değerleri için üç farklı ton eşleme grafiği gösterilmektedir.
Grafik 1: ton 105 (sarı). Rengin kullanılabilirliğini gösterir. Renk ve ton, grafik gibi çalışır. Sarı ton, grafikteki belirli tonlarda sınırlı renklere sahiptir. Sarı, düşük tonlarda geniş bir canlılığa sahip değildir.
Grafik 2: ton 25 (kırmızı). 105 tonuna (sarı) kıyasla daha fazla renk seçeneği gösterir. Bu ton haritasında en yüksek renk doygunluğu noktası daha düşük bir ton seviyesindedir.
3. grafik: 285 tonu (mavi). En yüksek renk doygunluğunun daha da koyu bir tonda olduğunu gösterir. Öte yandan, daha açık tonlarda renk kapasitesi kaybedilir.
Renk şeması
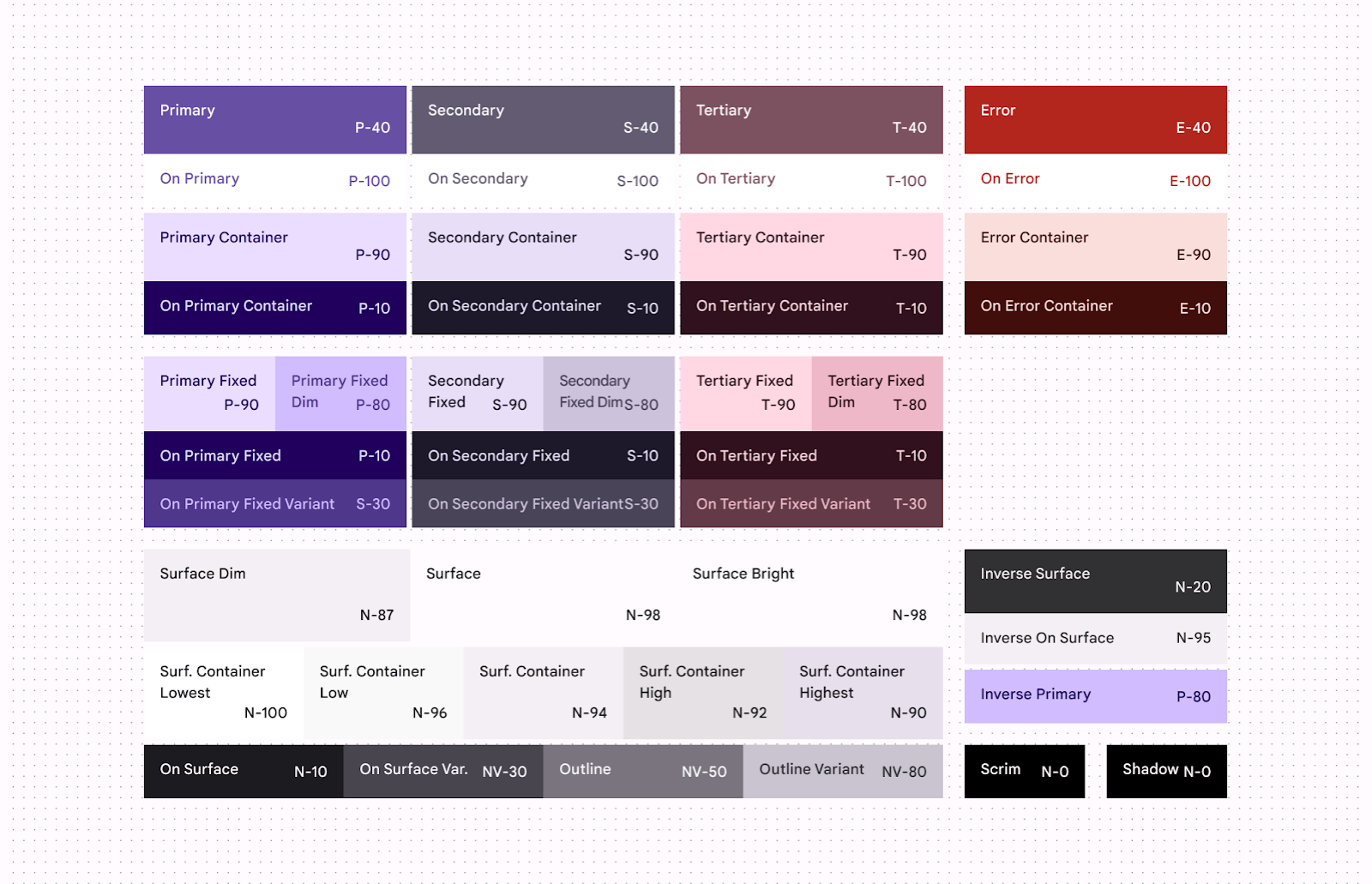
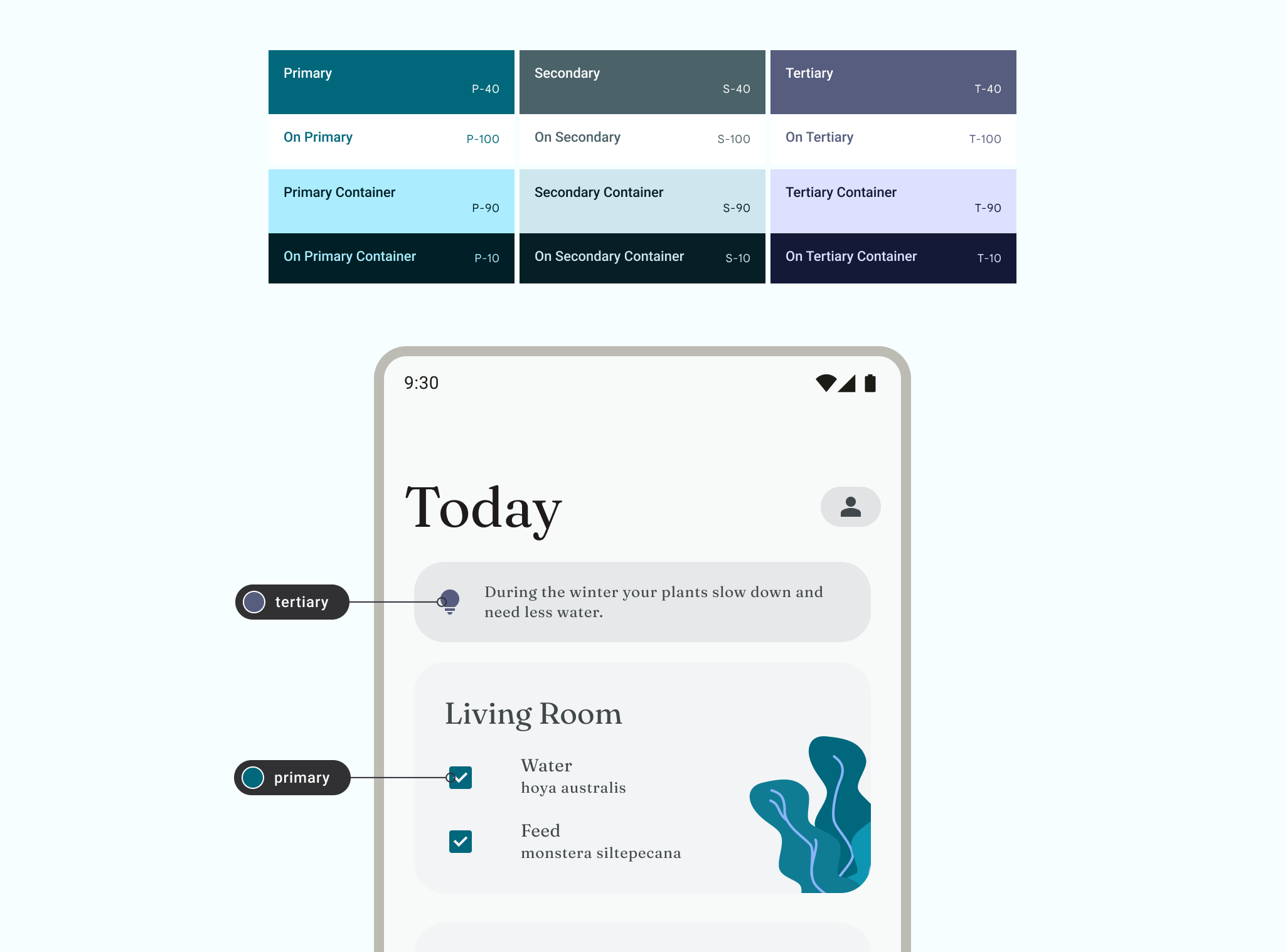
Renk şeması, belirli tonlardan türetilen ve renk rollerine atanan vurgu ve yüzeylerin oluşturduğu bir gruptur. Bu renkler daha sonra kullanıcı arayüzü öğeleriyle ve bileşenleriyle eşlenir. Renk rolleri, rengin tonu yerine rengin kullanımını ifade eder. Örneğin, mavi yerine birincil renk.
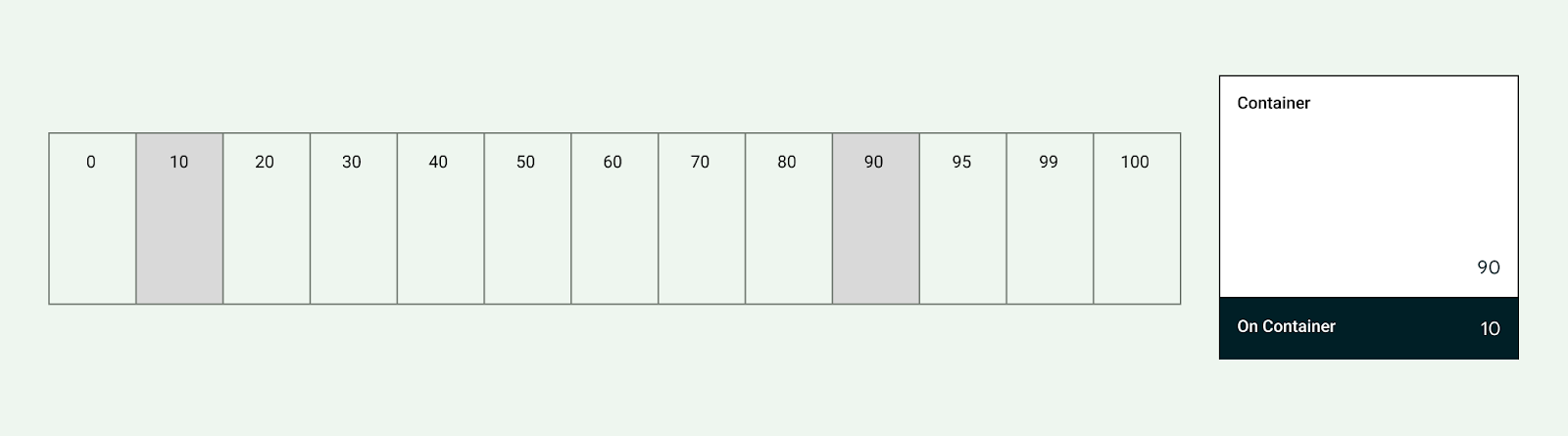
Renk şemaları, uyumlu olacak, erişilebilir metin sağlayacak ve kullanıcı arayüzü öğelerini ve yüzeylerini birbirinden ayırt edecek şekilde tasarlanmıştır. Renk rolü çiftleri (konteyner ve konteyner üzerinde rollerden oluşur), erişilebilir kontrast sağlayan ton değerlerine sahiptir.

Açık ve koyu şemalar oluşturulur ve bunların kendi özel ton atamalarına sahiptir.
Materyal renk sistemi ve özel şemalar, özelleştirme için başlangıç noktası olarak renk için varsayılan değerler sağlar.
M3 renk sistemi hakkında daha fazla bilgi edinin.

Özelleştirilebilir bir renk düzeni için Android UI Kit'i keşfedin.
Kullanıcı arayüzünüze renk uygulama
Kullanıcı arayüzü rengi, vurgu, anlamsal ve yüzey renklerinden oluşur.
- Vurgu renkleri, genellikle Android marka renk paletine ait temel renkleri ifade eder.
- Anlamsal renkler (veya Material 3'teki özel renkler), belirli bir anlamı olan renklerdir.
- Yüzey renkleri, arka plan renkleri için kullanılan tüm nötr türetilmiş renkleri ifade eder.
Vurgu rengi
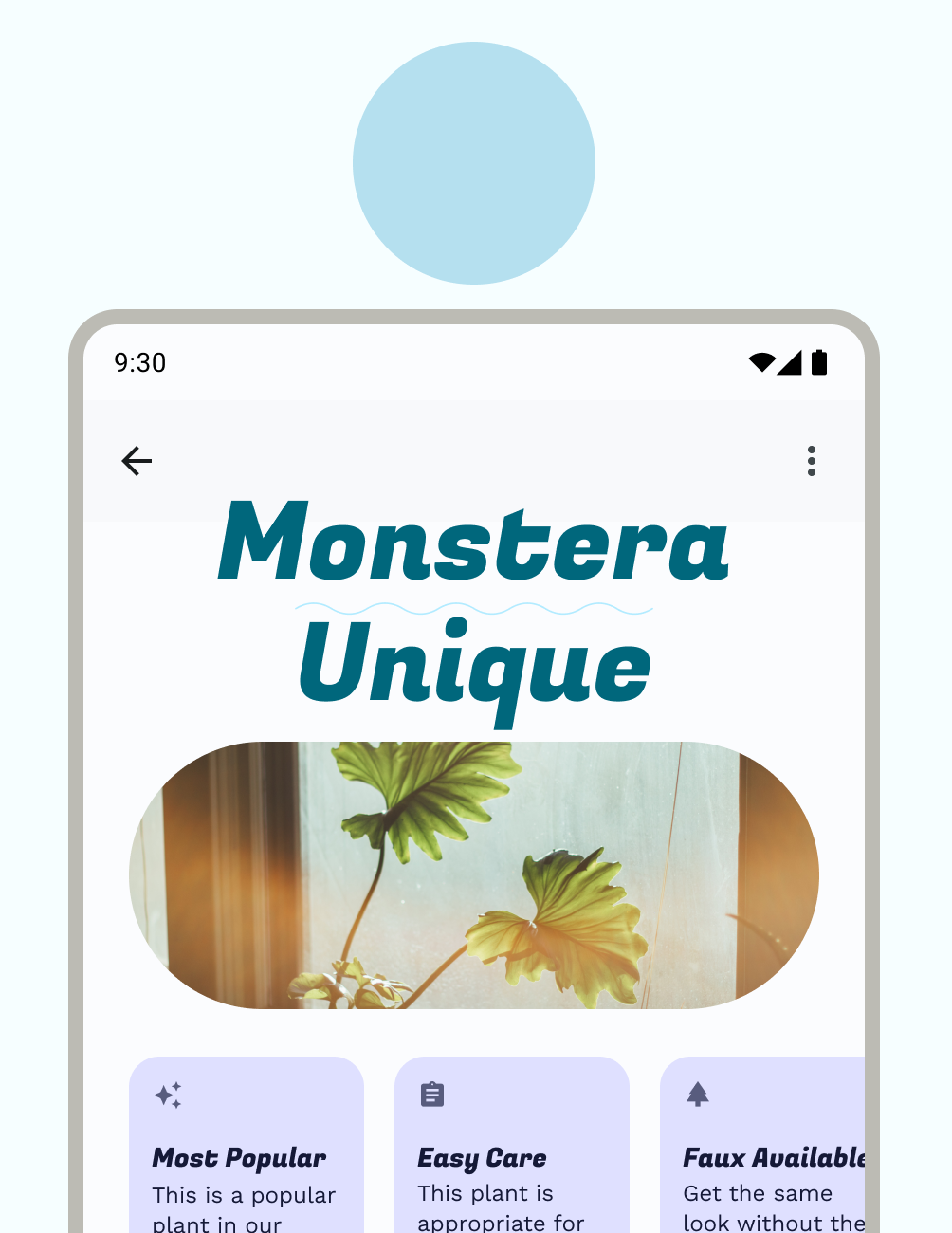
Vurgu renkleri, markalaşma, işlemleri vurgulama, kişisel ifade veya kullanıcı ifadesi için olsun, genellikle kullanıcı arayüzünde en fazla ifadeyi gösterir.
Her vurgu rengi (ana, ikincil ve üçüncül), eşleştirme, vurguyu tanımlama ve görsel ifade için farklı tonlarda dört ila sekiz uyumlu renkten oluşan bir grupta sağlanır.
Dinamik renk
Vurgu renkleri dinamik kaynaklardan tanımlanabilir.
Android 12'den (API düzeyi 31) itibaren dinamik renk, sistemin kullanıcının duvar kağıdından veya uygulama içi içerikten (ör. poster öğesi) bir kaynak renk almasına olanak tanır. Dinamik renk, MCU algoritmalarını ve süreçlerini kullanarak şema oluşturur ve bunları az çabayla uygular. Uygulamanıza dinamik renk uygulamak için Kullanıcıların uygulamanızdaki renk deneyimini kişiselleştirmesini etkinleştirme başlıklı makaleyi okuyun.
Dinamik rengi uygulamalı olarak incelemek için Dinamik rengi görselleştirme kod laboratuvarını deneyin.

Statik
Statik şema, değişmeyen (veya nispeten) değerlere sahip bir şemadır. Statik bir şema oluşturmanın yaygın bir yolu, birincil, ikincil ve üçüncül renkleri markanın ana renk paletine uyacak şekilde ayarlayarak marka renklerini kullanmaktır.
Dinamik renk kullanıyor olsanız bile kullanıcının cihazında dinamik renk kullanılamıyorsa yedek olarak statik bir şema oluşturmanızı önemle tavsiye ederiz. Aksi takdirde sistem, ana hat mor renk şemasını kullanır.
Statik, özel bir tema oluşturmak için Material Theme Builder'ı kullanarak MCU renk algoritmasını uygulayabilirsiniz. Bu sayede, seçtiğiniz ancak M3 renk sistemi jetonlarına ve uyumlu erişilebilirlik ilkelerine uygun renkler elde edersiniz.
Tamamen özelleştirilmiş statik şema oluşturmaya devam edebilirsiniz. Bunu yapmak için renk stillerinde farklı değerler atayın (color.kt veya color.xml) ya da Figma stil özelliklerini güncelledikten sonra tema dosyasını Figma için Material Theme Builder'dan dışa aktarın.

Kullanım
Material bileşenleri önceden atanmış renk rollerine sahiptir ancak kullanıcı arayüzünüzde ve özel öğelerinizde renk jetonlarını kullanabilirsiniz. İnsan gözünün özellikle canlı renklere çekildiğini göz önünde bulundurarak tüm vurgu renklerini dikkatli bir şekilde kullanın.

Sistem, yazı tipinde olduğu gibi rengi de hiyerarşik bir şekilde uygular. Birincil renk ve ilgili rolleri önemli harekete geçirici mesajlara (CTA'lar) atanır. Birincil rolleri üstlenmek için kayan işlem düğmeleri (FAB'ler) gibi bileşenleri kullanmanızı öneririz.
Birincil renk seçerken markanızın birincil rengini atamanız önerilir. Alternatif olarak, markanızın renklerinin daha az kullanılmasına olanak tanıyarak etkileşimli bileşenleri temsil edecek bir renk seçebilirsiniz. İkincil ve üçüncül renkler, vurgulama önemi hiyerarşisinde aşağı doğru devam eder.

Aşırı doygunluk, yalnızca birincil, ikincil veya üçüncül temel renk rollerinin kullanılmasına neden olabilir. Renk hiyerarşinize yardımcı olması için daha az canlı kapsayıcı renkleri ve ana hat rollerini içeren renk şemaları uygulayın.
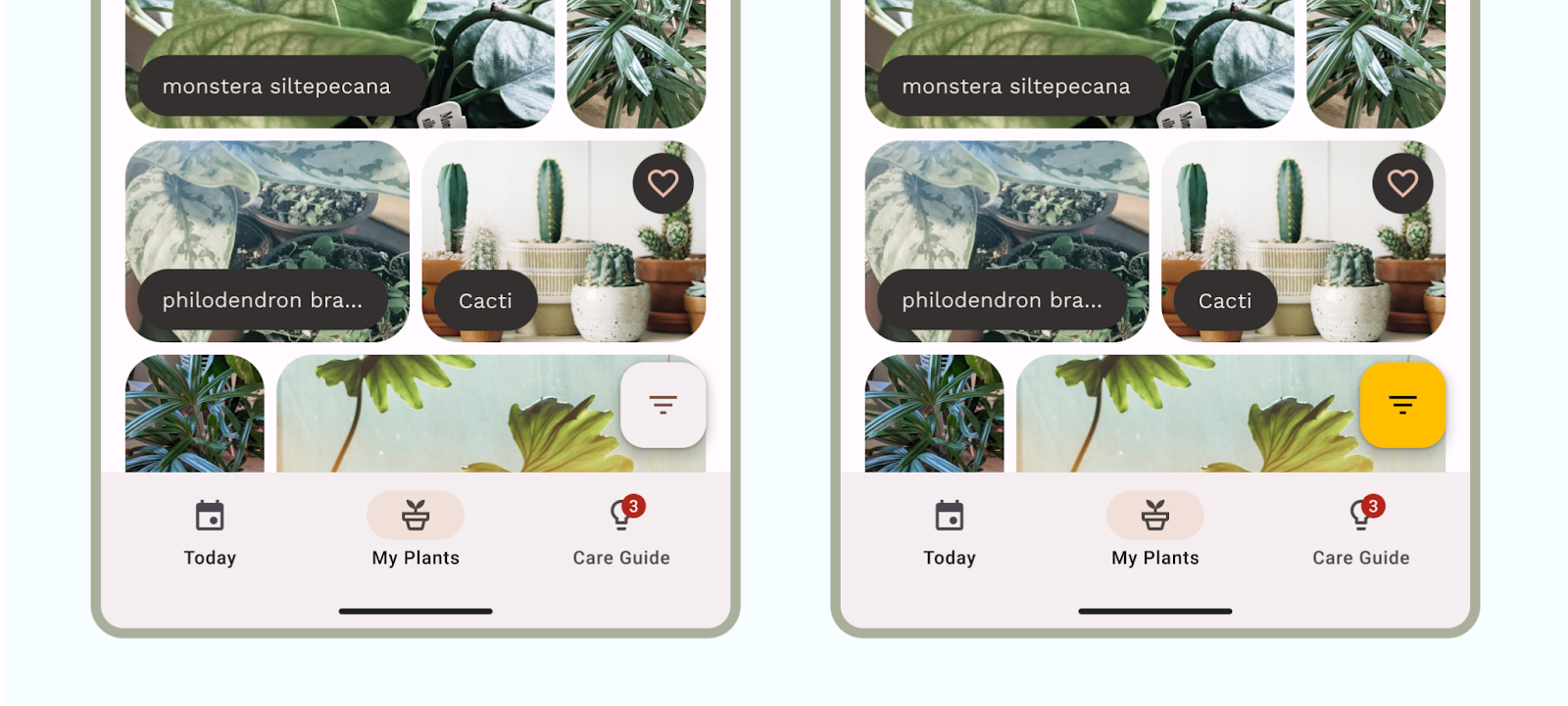
Daha iyi bir kullanıcı deneyimi sağlamak için uygulamanızın görsel hiyerarşisinde daha belirgin işlemleri belirtmek üzere daha canlı birincil renkler kullanın. Aşağıdaki resimde, ilk resimdeki FAB'ın rengi, gezinme menüsüyle aynı ton ve renk doygunluğuna sahip olduğundan çevresiyle uyumlu görünüyor. İkinci resimde, canlı bir ana renkle kendisine daha fazla dikkat çeken bir FAB gösterilmektedir.

Dinamik rengi uygulamalı olarak incelemek için Materyal rengini özelleştirme konulu kod laboratuvarını deneyin.
Semantik renk
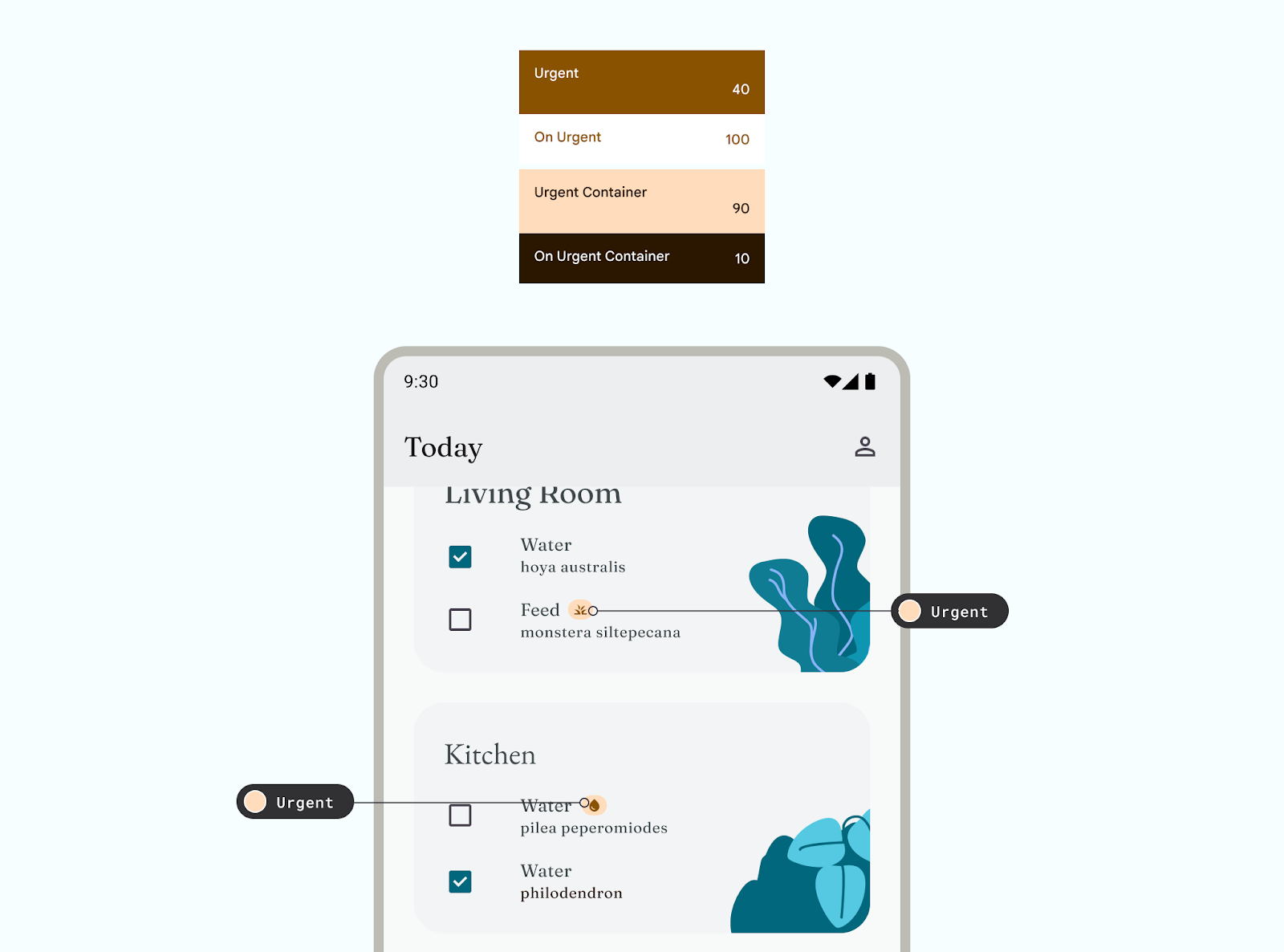
Anlamsal renkler, belirli anlamlara sahip olan renklerdir. Örneğin, Hata semantik bir renktir.

Renklerin anlamıyla tutarlı olun. Bir kalıp belirlerseniz bunu uygulama genelinde tekrarlayın. Örneğin, üyelik özelliğini belirtmek için mor rengini belirlediyseniz bu üyelik özelliğinin tüm örnekleri için mor rengi kullanın.
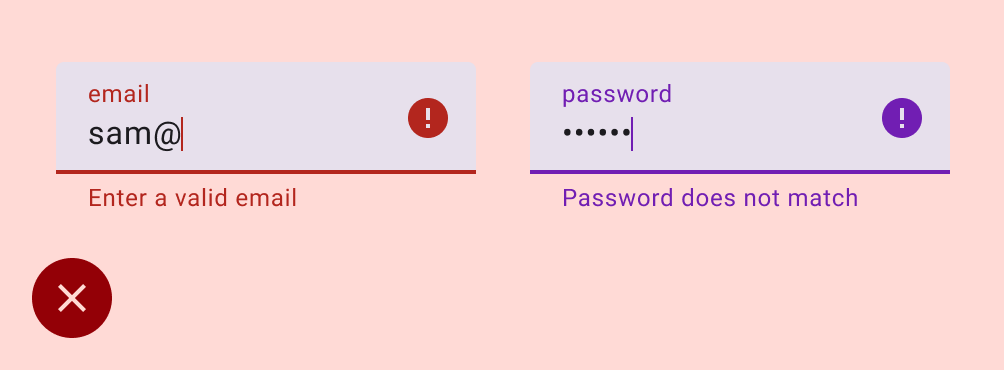
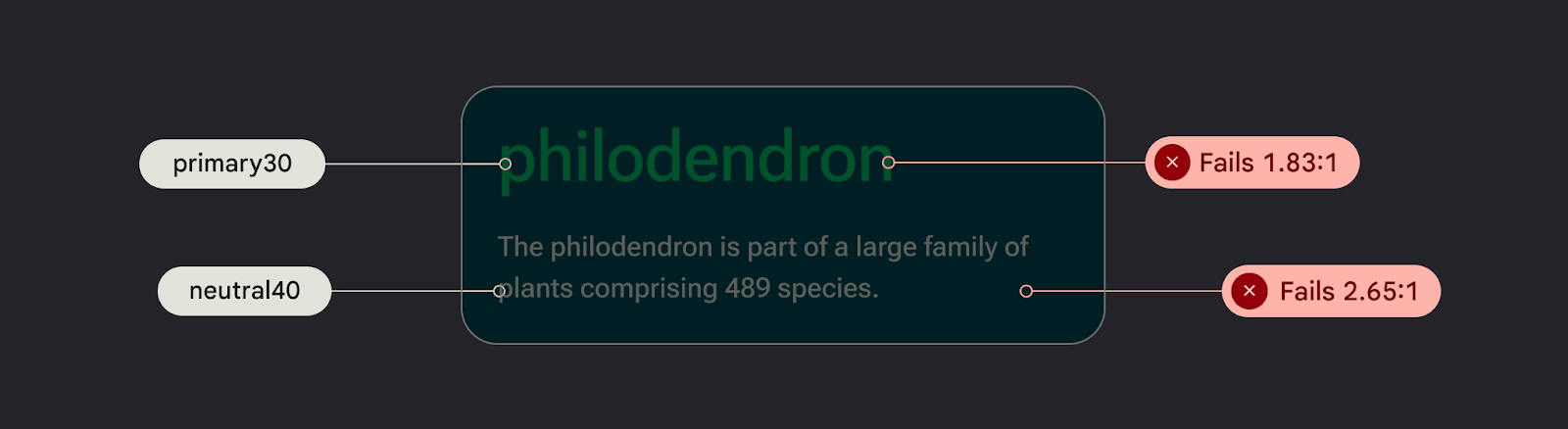
Aşağıdaki örnekte, bir uygulamada bir metin alanındaki hatayı belirtmek için kırmızı, diğerinde ise mor renk kullanılmıştır. Bu durum, formu gözden geçirirken kafa karışıklığına neden olur.

Material renk şemasında semantik hata rengi sağlansa da renk şemanızı genişletmek için özel renkler aracılığıyla ek semantik renkler oluşturulur. Özel renkler hakkında daha fazla bilgi edinin.

Uyumlulaştırma, daha uyumlu renk paletleri oluşturmak için kullanıcı tarafından oluşturulan dinamik renkleri uygulamanızdaki özel renklerle uyumlu hale getirmenizi sağlar.
Yüzey renkleri
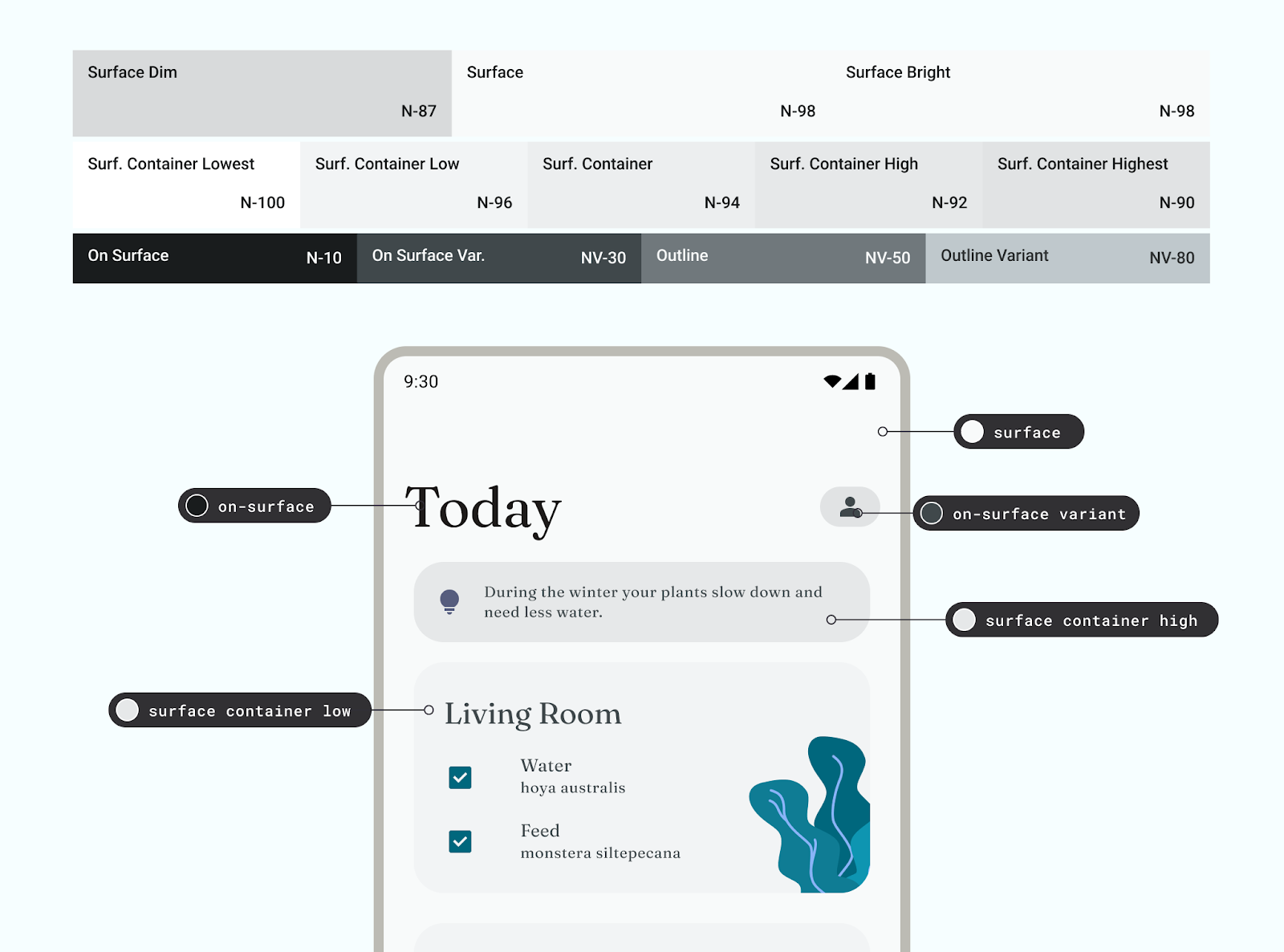
Yüzey renkleri, bileşen kapsayıcıları, sayfalar ve bölmeler gibi arka plan öğeleri için tasarlanmıştır ve uygulamanızın renklerinin çoğunu temsil eder. Bol miktarda yüzey alanı kullanmaktan çekinmeyin. İnsan gözünün dinlenmek için alana ihtiyacı vardır. Yüzeyler, içeriği barındırmaya ve okuyucuyu yönlendirmeye de yardımcı olur.
M3, ton yüzeyleri kavramını tanıttı. Bu, tüm renklerin ton paletlerinden türetildiği anlamına gelir. Tonlar, erişilebilirliği artırmak için hem derinlik hem de daha fazla kontrast oluşturur. Yüzey rolleri hakkında daha fazla bilgi için yüzey rolleri M3 kılavuzuna bakın.

Erişilebilirlik ve renk
Kullanıcılar, görme keskinliklerine bağlı olarak renkleri farklı şekillerde görür. Bazı okuyucular renk körü olduğundan kullanıcı arayüzü öğelerinin birbirine karışmaması için renk kombinasyonlarını kontrol etmeniz gerekir. Saydamlık ve kalınlık, bir rengin tam olarak tonu olmasa da kullanıcıların rengi algılama şekli üzerinde güçlü bir görsel etkiye sahiptir.
Renk kontrastı, ön plan ve arka plan öğelerinin parlaklığı arasındaki farktır ve oran biçiminde sunulur. Bu oran ölçütlerine not verilir. Örneğin, bir düğmedeki metin ile kapsayıcısının arasındaki kontrastı ölçmek, metnin okunaklılığını belirlemeye yardımcı olur. Renk kontrastı yönergeleri, her biri kendi not grubuna sahip metin ve metin dışı olarak ayrılır. Daha fazla bilgi için Erişilebilir renklerle tasarım yapma başlıklı makaleyi okuyun.
Kullanılabilir bir işlemin tek göstergesi veya işaretçisi olarak asla rengi kullanmayın. Kullanıcınızı öğeyle etkileşime geçebileceği konusunda bilgilendirmek için bir bileşen düğmesi, yazı tipi kalınlığı değişikliği veya hatta bir simge kullanın.

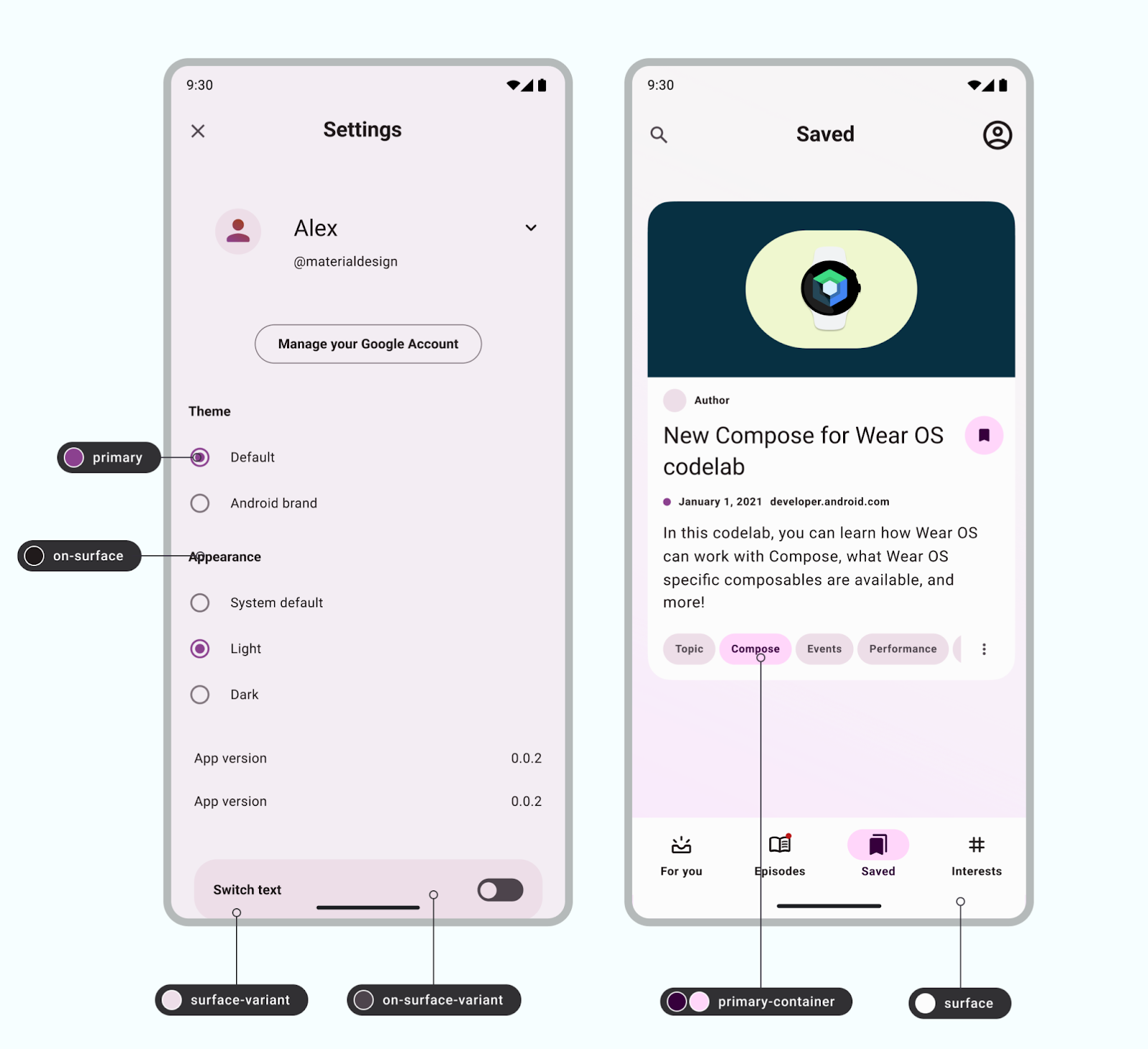
Rengi uygulama
Jetonlar, tasarım verilerinin küçük değişken semantik gösterimlerini ifade eder. Tekrarlanabilirler ve renk için onaltılık kodlar gibi statik değerleri kendinden açıklayıcı adlarla değiştirirler. Bir öğenin renk rolünü atamak için sabit kodlanmış renk değerleri yerine jeton kullanın.
Renk rolü eşleme örnekleri için Android'de kullanıma sunuldu Figma örneğine göz atın.

Renk değerleri, Oluştur (veya Görünümler'i kullanarak color.xml) kullanılarak bir renk dosyası color.kt içinde ayarlanır. Stil olarak ayarlanan bu renkler bir temanın parçasıdır. Bu konu hakkında daha fazla bilgiyi Android mobil temaları için tasarım başlıklı makalede bulabilirsiniz.
Android'de renk değerlerini ayarlamak için RGB'yi 6 haneli bir biçimde temsil eden onaltılık renk kodunu kullanın. Opaklığı yakalamak için değeri öne ekleyerek 8 haneli bir kod oluşturun.
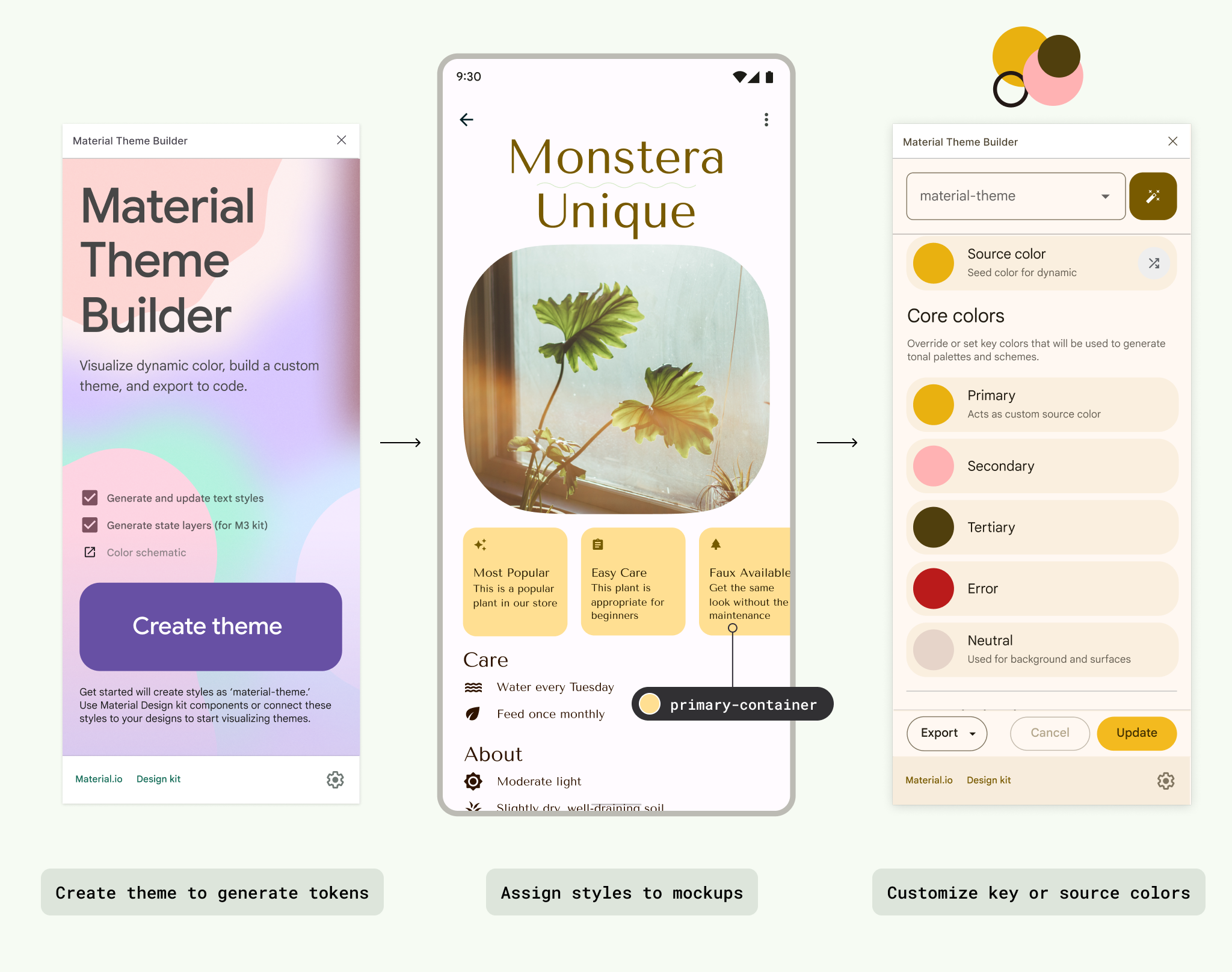
Material Theme Builder'ı kullanarak:
Material Theme Builder'ı (MTB) kullanarak özel açık ve koyu renk şemaları oluşturabilirsiniz.
MTB, dinamik rengi görselleştirmenize, Materyal Tasarım jetonları oluşturmanıza ve renk şemalarınızı özelleştirmenize olanak tanır.
Renk şeması, Figma denetleyici panelindeki stil özellikleri güncellenerek tamamen özelleştirilebilir. Değiştirilen bu değerler dışa aktarılır.