
使用者可透過應用程式設定,指定應用程式的行為偏好設定。
重點整理
設計應用程式設定時,請注意下列事項:
- 尊重系統設定。您的應用程式可能不需要設定。
- 使用清晰明確的語言。
- 如有需要,請提供總覽,並依群組和畫面劃分設定。
- 使用適當的選取使用者體驗模式。
- 使用禮貌的預設值。
- 提供清楚明確的設定存取權。

選取適當的設定
設定應井然有序、可預測,且包含可控管數量的選項。決定要納入哪些內容時,請記住下列提示:
- 請加入不常存取的偏好設定。
- 請勿加入常用的動作。這些內容應與其最具影響力的功能相關。
- 請儲存使用者偏好設定。
- 避免使用應用程式相關資訊,例如版本號碼或設定中的授權資訊。
- 避免帳戶管理。
- 避免複製裝置設定層級提供的偏好設定。
選擇常見的預設值
為常見的偏好設定定義預設值,這些偏好設定不會造成風險、不會中斷使用者,也不會對電池和效能造成負面影響。
每個設定的初始值應執行以下操作:
- 代表大多數使用者會選擇的預設值。
- 保持中立,對使用者造成的風險極低。
- 減少電池或行動數據用量。
- 只在重要時刻打斷使用者。
決定刊登位置。
選擇應在應用程式中決定的設定,並移除在裝置設定中決定或由服務處理的偏好設定。舉例來說,除非要為應用程式體驗提供更完善的自訂功能,否則請避免覆寫系統主題。
請考量是否有特定設定會經常使用,以便在最接近其影響功能的設定之外顯示。
裝置設定
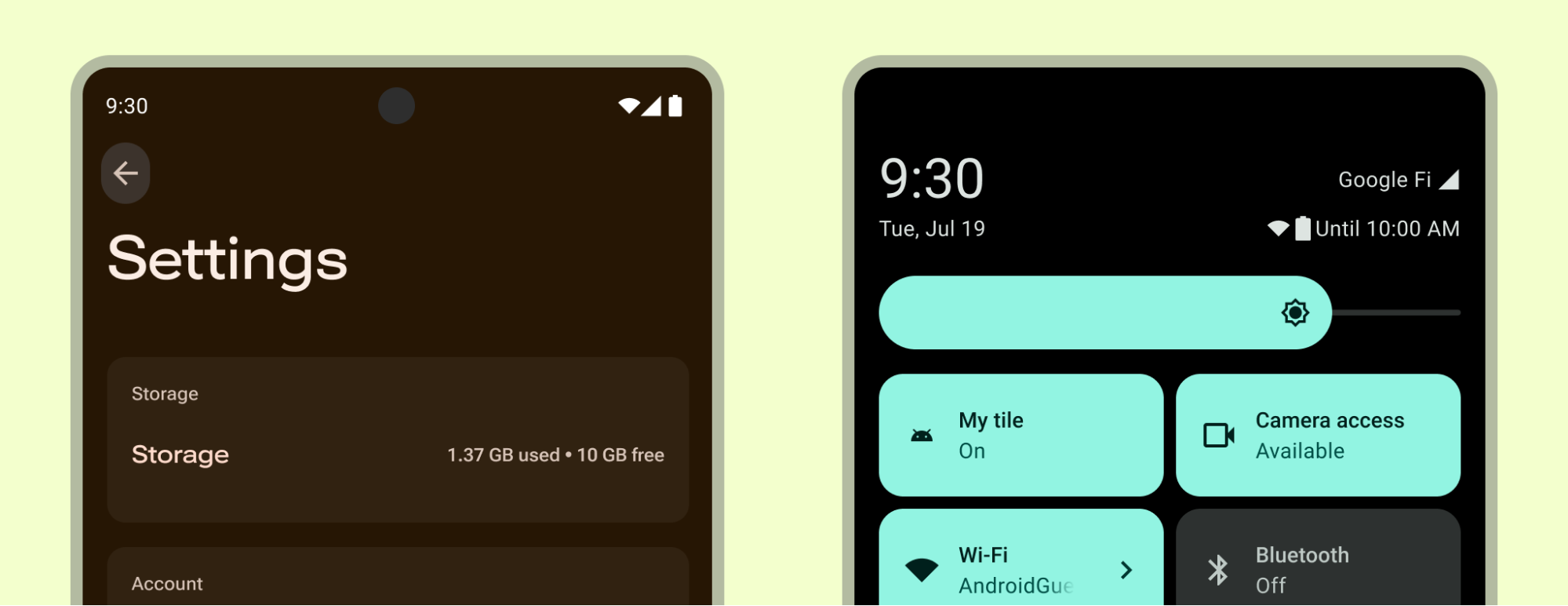
裝置「設定」應用程式和「快速設定」中的系統設定可能會影響您的應用程式。
提供額外或其他個人化選項,以提升使用者體驗,但請勿複製或取代系統提供的設定。舉例來說,您的應用程式可以擴充主題設定系統,提供更個人化的體驗,或提供更精細的音效控制選項。
請勿覆寫系統提供的設定,因為這些設定可能會是個人無障礙需求。
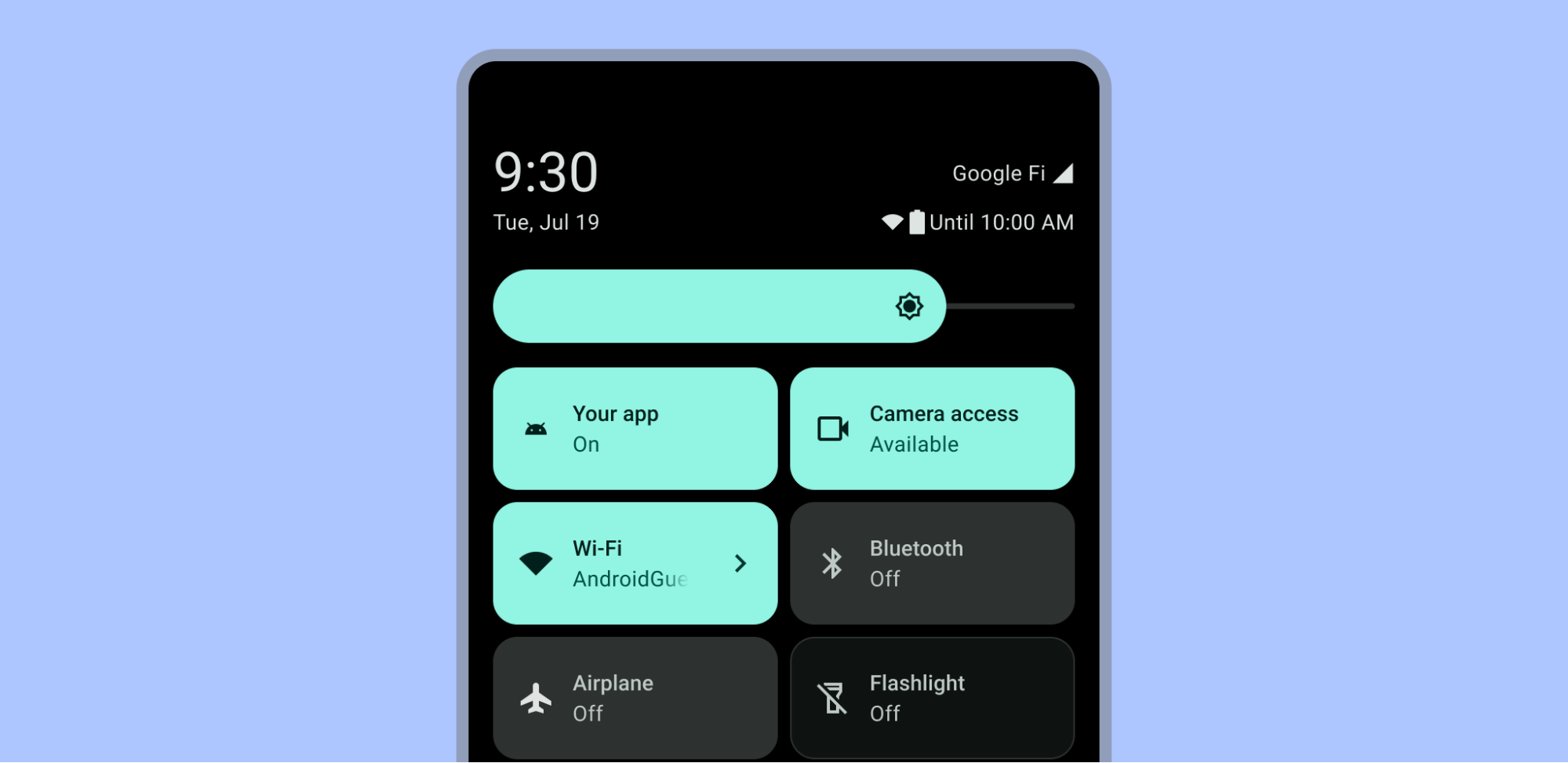
當使用者向下滑動通知欄時,快速設定面板會顯示代表使用者輕觸即可快速完成重複性工作的動作。應用程式可以提供醒目的快速設定方塊,方便使用者經常存取。如要進一步瞭解如何建構設定方塊,請參閱「為應用程式建立自訂快速設定方塊」,並查看 Android UI Kit 中的快速設定範本。

以情境為依據的設定
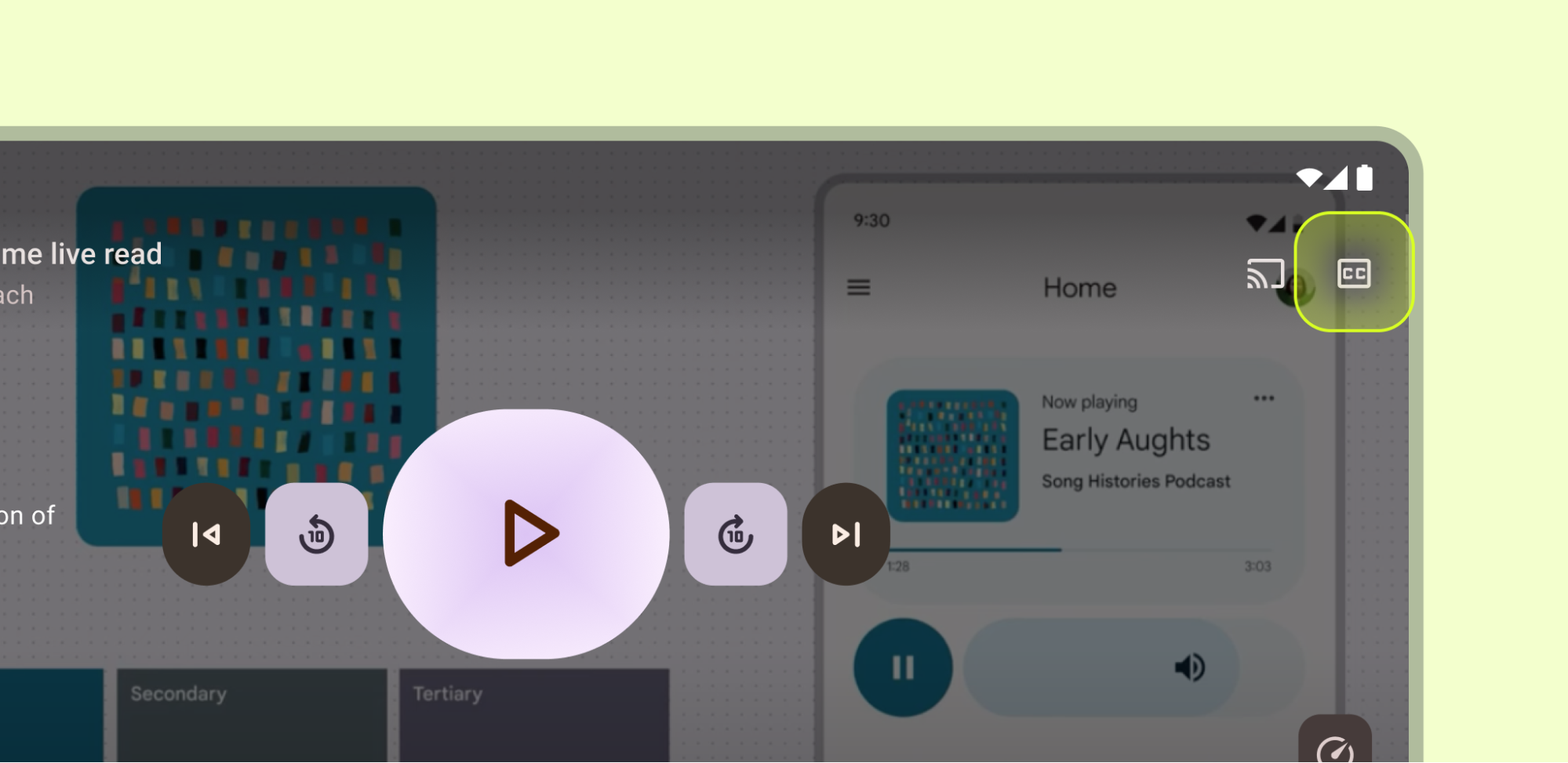
將常用的內容偏好設定放在受影響的功能附近。舉例來說,您可以將隱藏式輔助字幕設定放在影片播放器中。請勿將較少使用的設定放在顯眼的位置。

導覽
通常設定不會歸類為頂層導覽目的地。不過,如果某些設定對使用者歷程至關重要,請將這些設定放入主要導覽元件,例如導覽列、導覽匣或導覽邊欄。

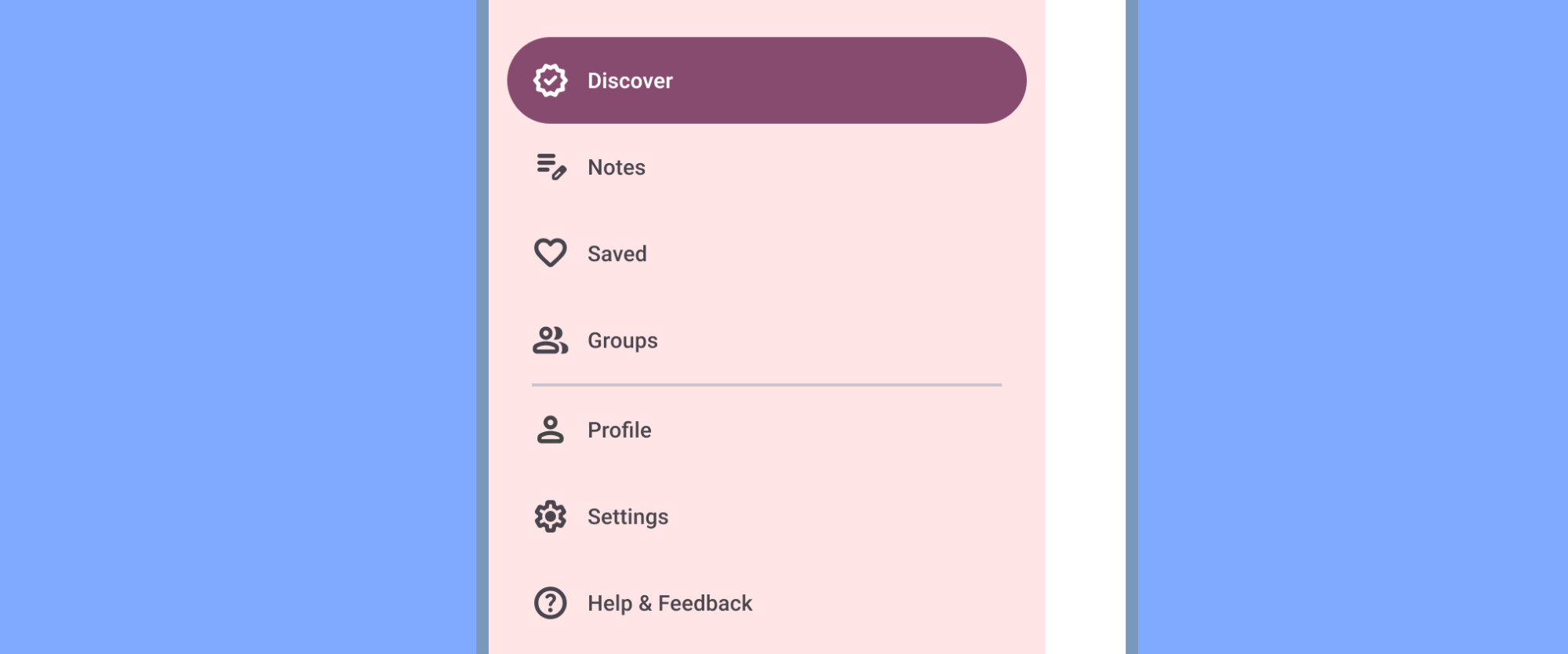
如果有側邊導覽 (例如導覽匣),請在所有其他項目 (「說明與意見回饋」除外) 後方加入「設定」。請勿使用同義字,例如「選項」或「偏好設定」。

通常,設定對應用程式的主要使用者歷程並非必要,因此會放在次要導覽位置,例如頂端列或選單。
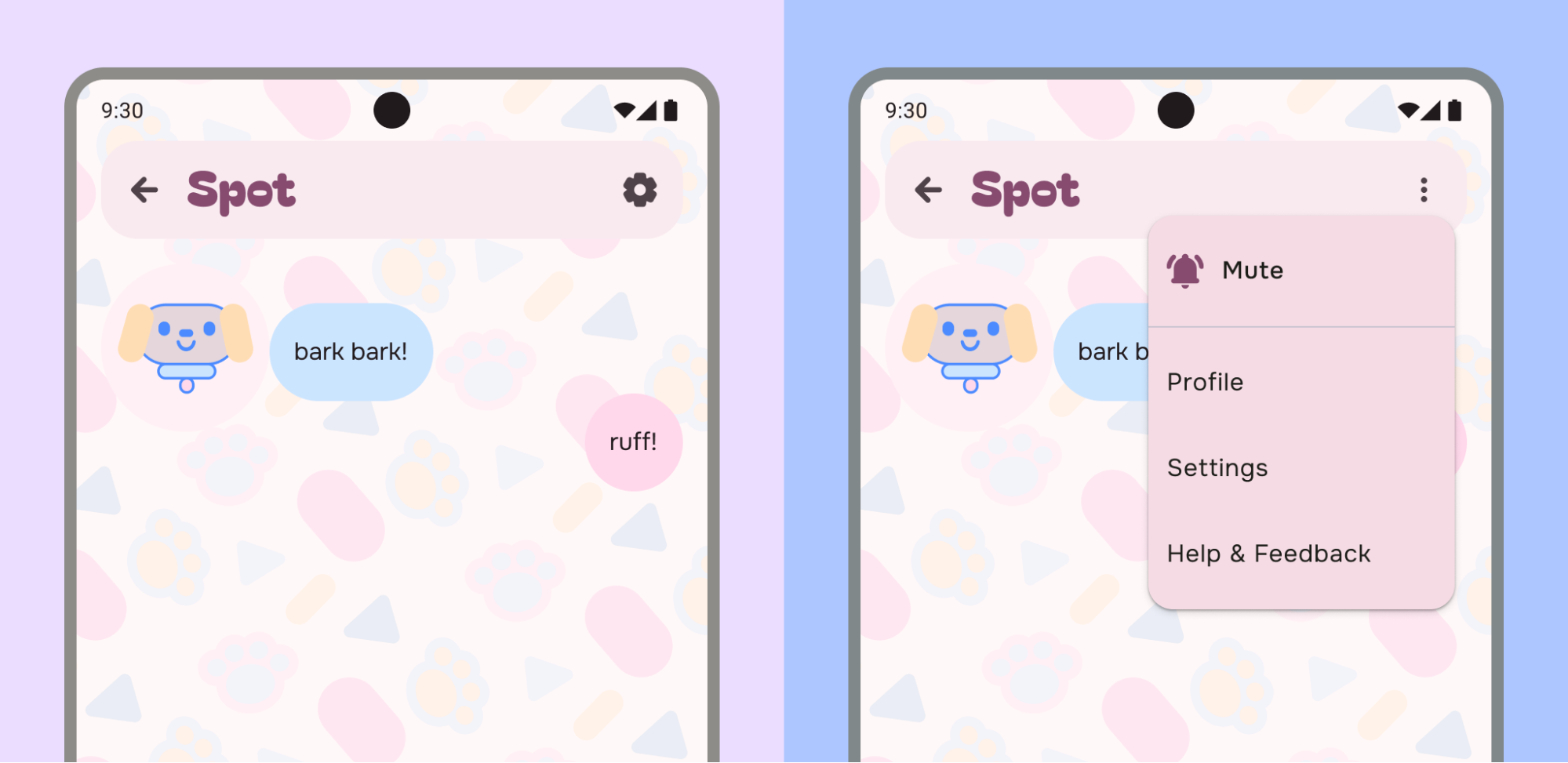
您可以將「設定」置於頂端應用程式列選單中,但必須放在「說明與意見回饋」以外的所有項目之後;如果不是這樣,則可將「設定」置於頂端應用程式列或其他目的地。

舉例來說,左側的應用程式已將「設定」圖示放入頂端應用程式列,以便更直接存取設定。右側的範例將「Profile」、「Settings」、「Help & Feedback」和偏好設定動作整合至溢位選單。
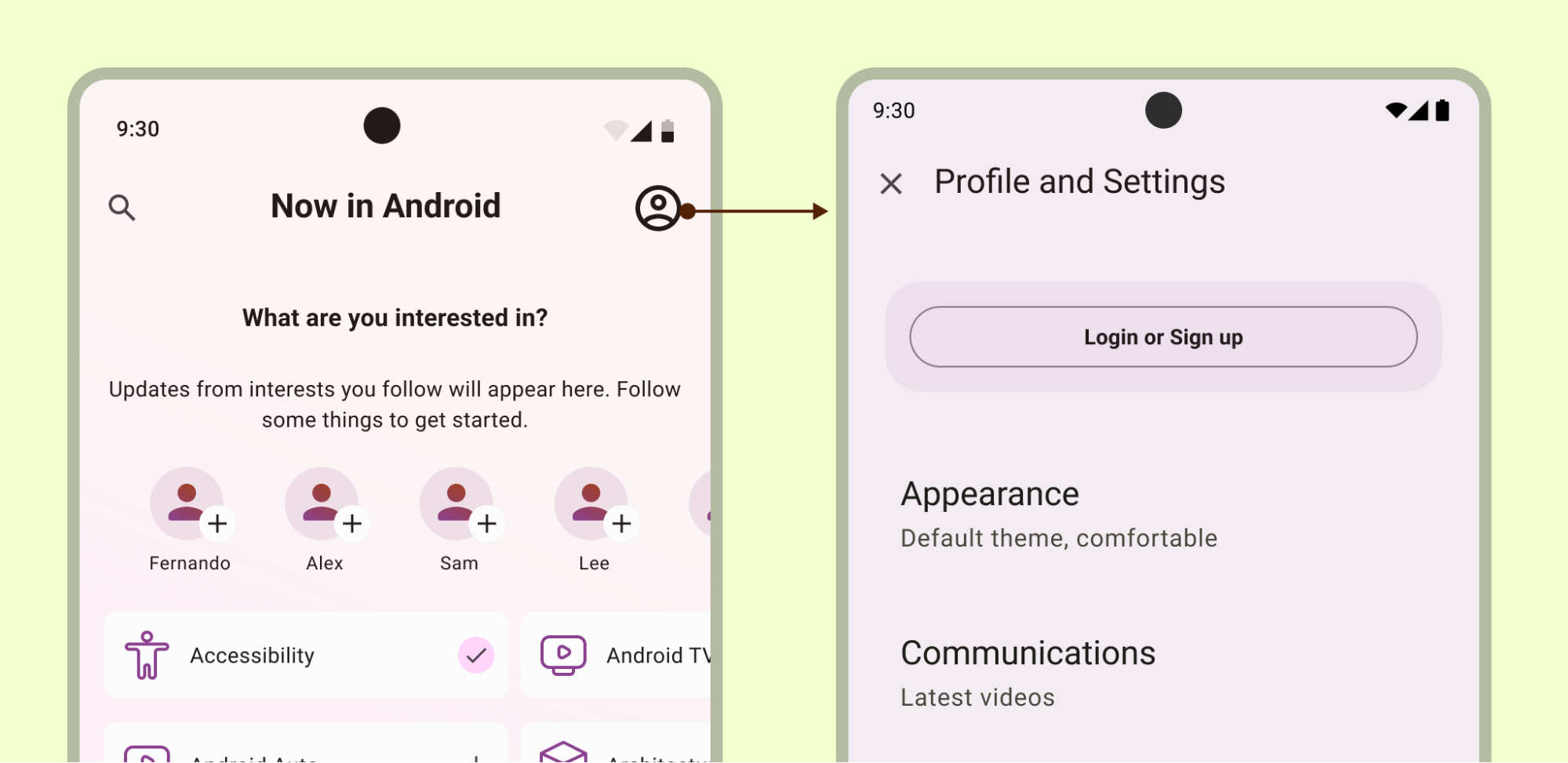
如果分類法合理,您可以將設定與其他目的地 (例如「帳戶」) 結合:

如果要合併部分,請務必確保設定隨時可供存取,即使處於登出狀態也一樣。
版面配置和選取模式
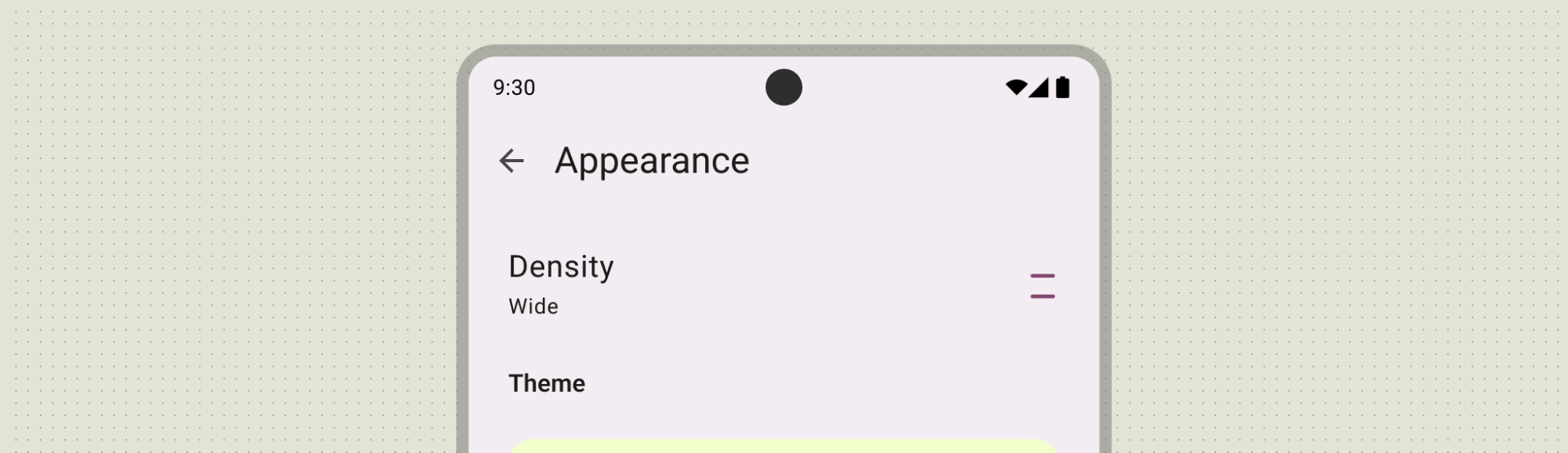
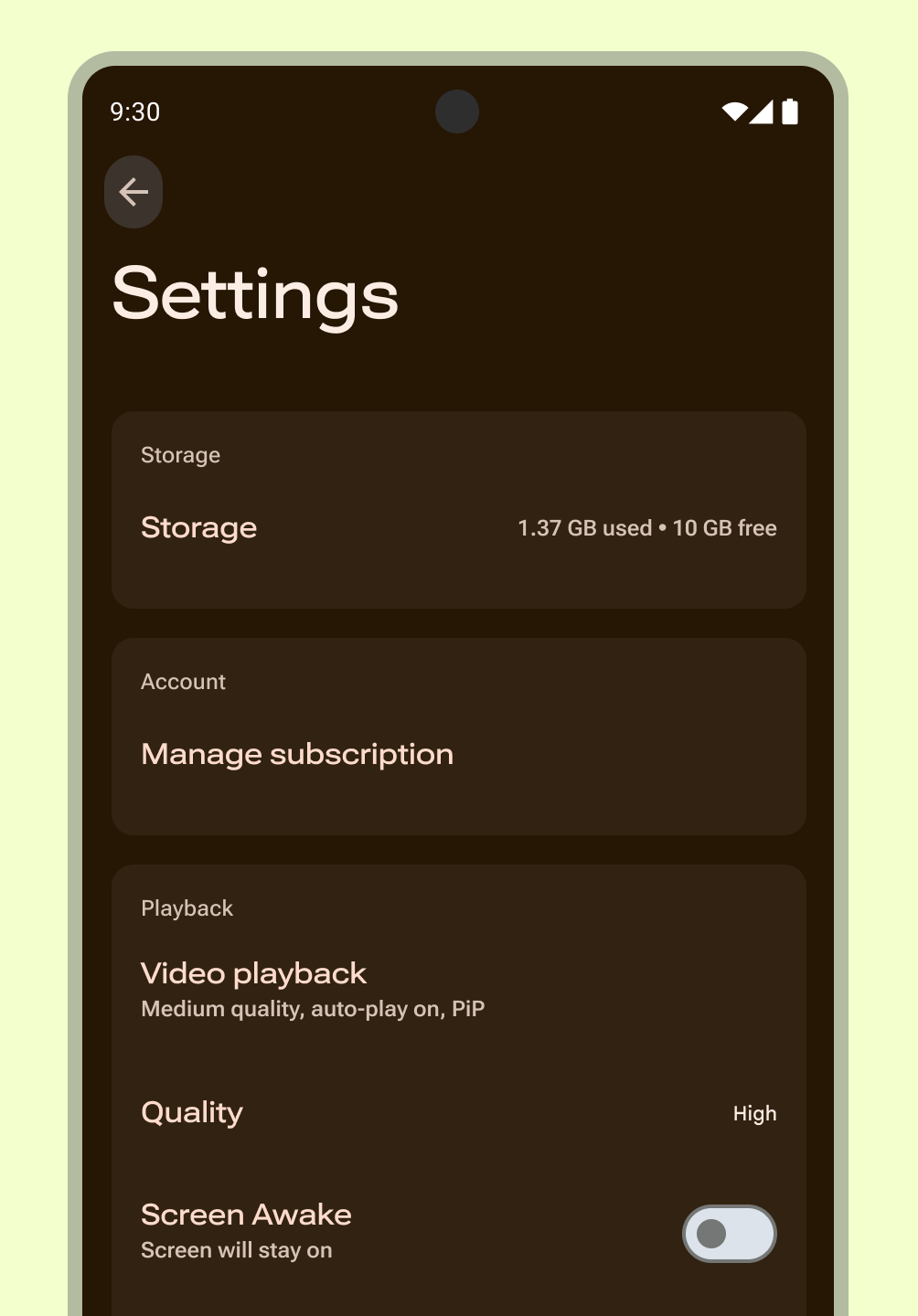
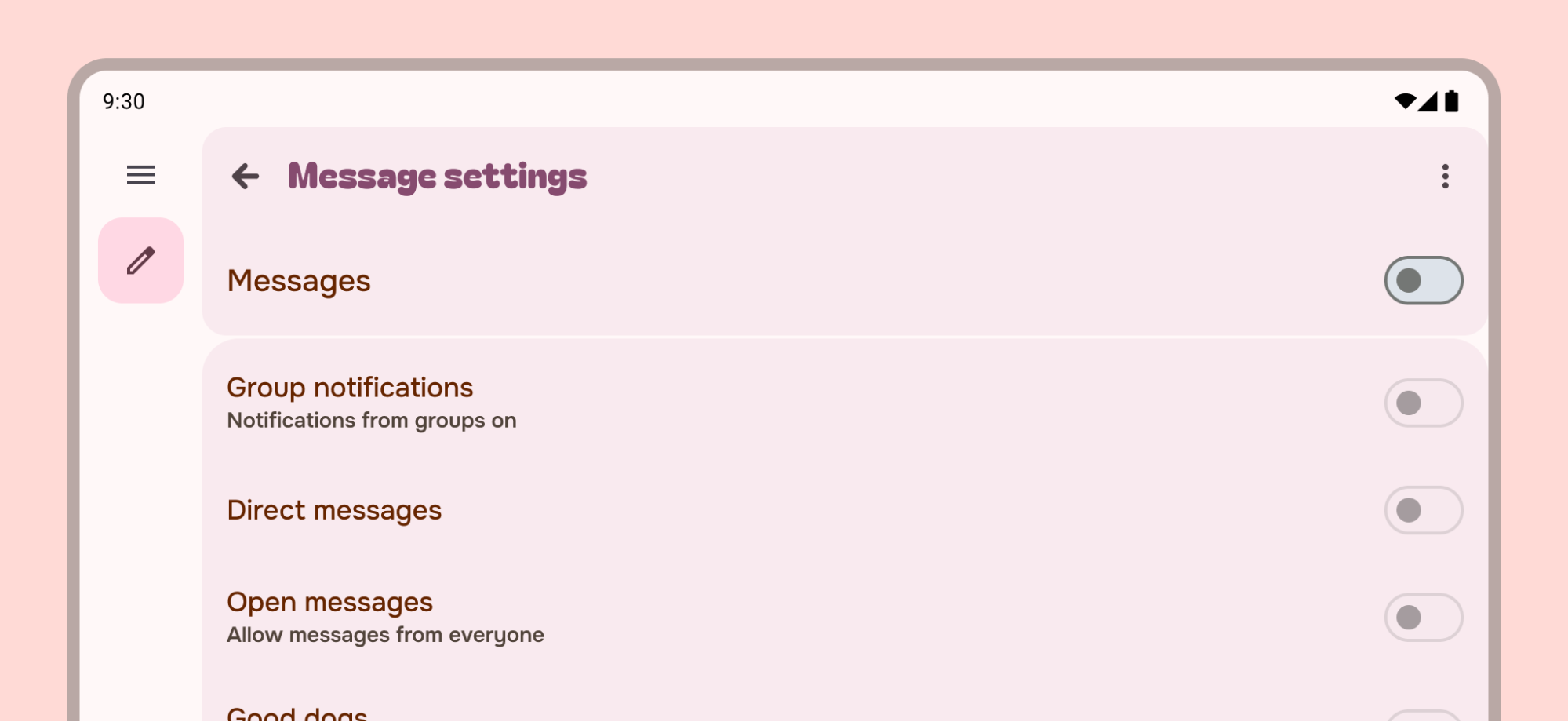
使用清單或清單詳細資料版面配置建立設定區段。設定可使用 Material 清單,允許使用標籤、支援文字、圖示和選取控制項。

使用主要標籤提供項目名稱,並視需要使用次要文字提供狀態。在這個範例中,標籤右側的圖示會強化狀態。圖示應有助於說明設定的含義或傳達狀態。
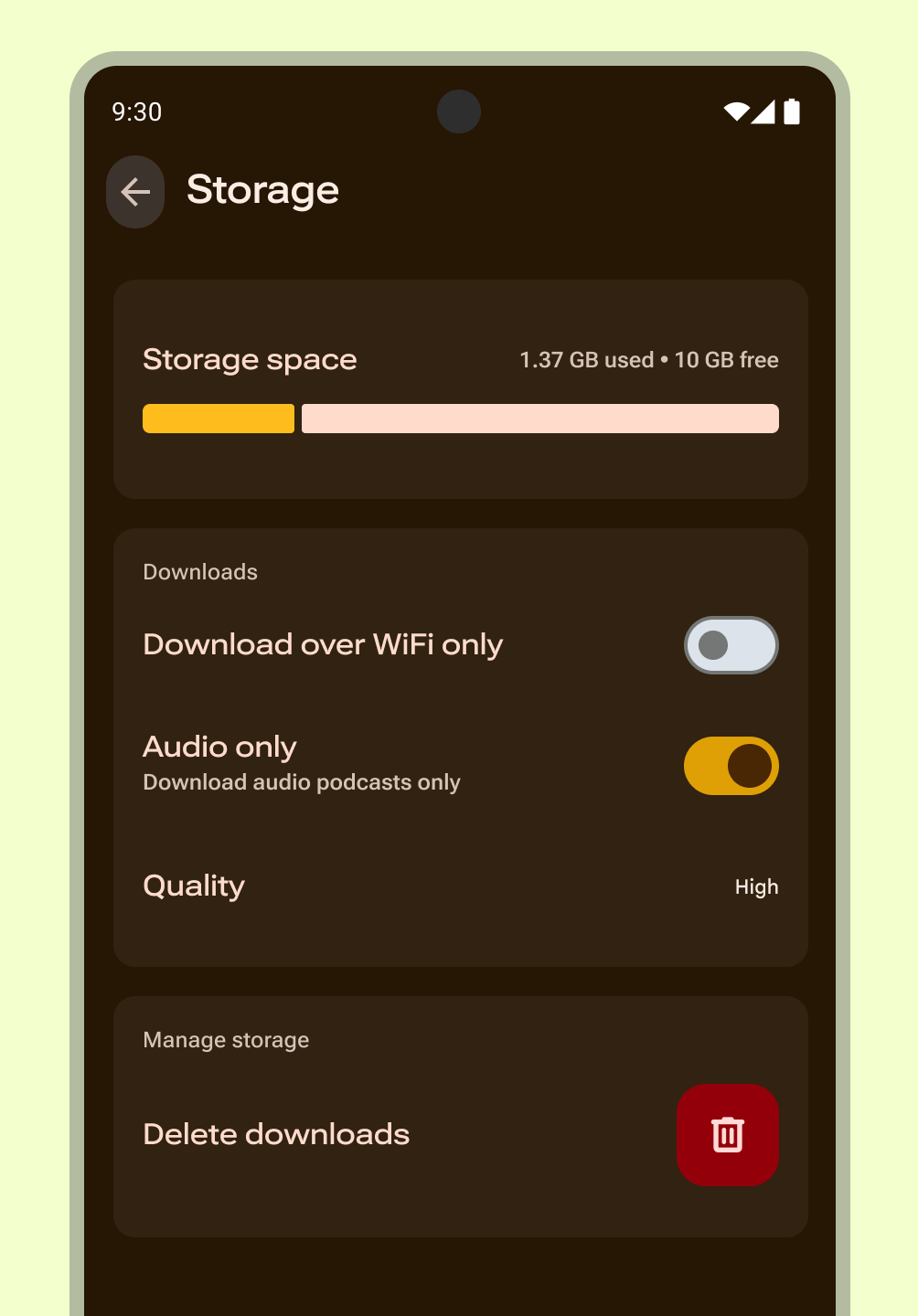
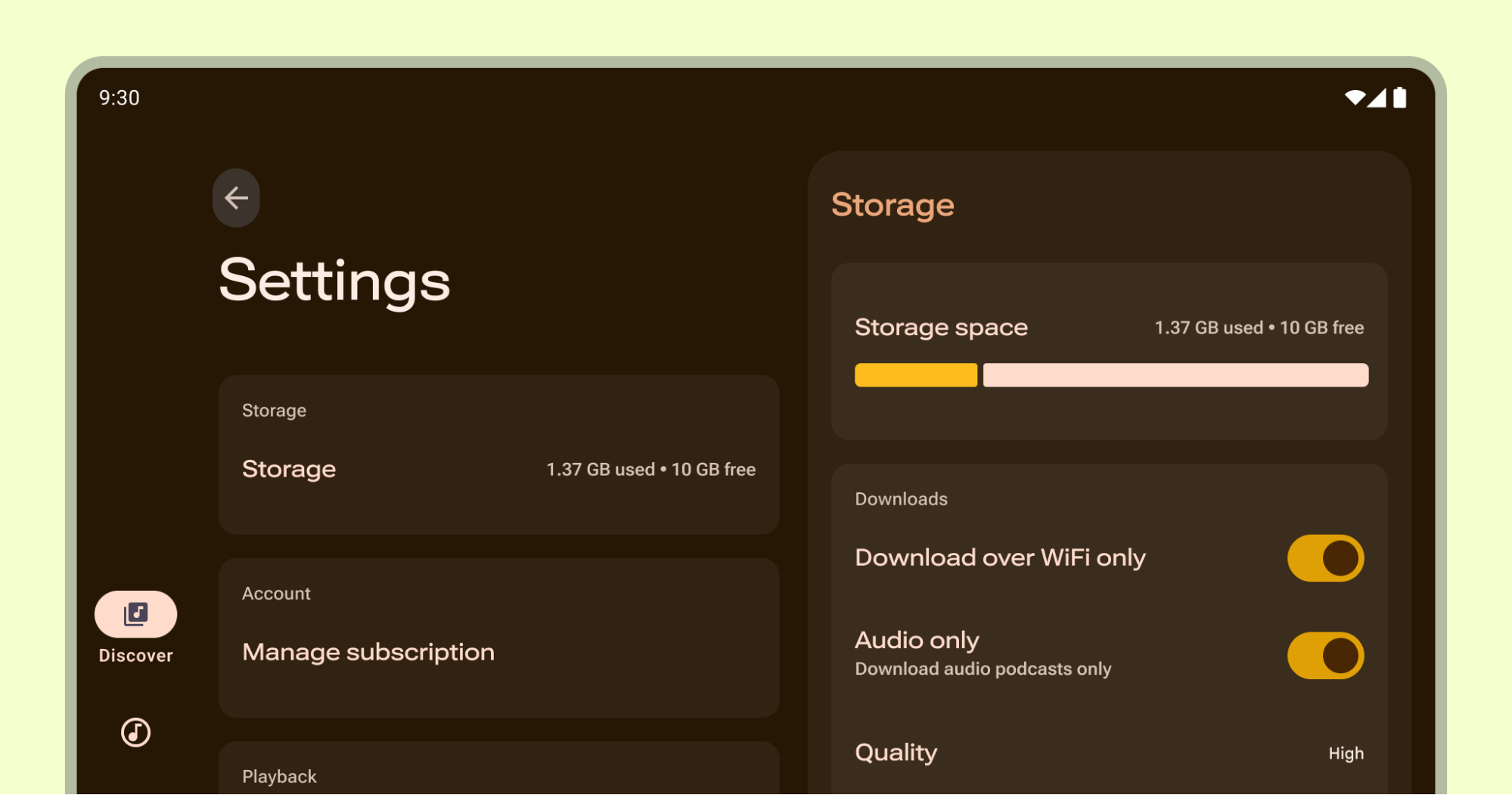
提供總覽
使用者可以快速查看最重要的常用設定及其值。使用清單版面配置建立總覽頁面。使用 Material Design 元件提供一致的體驗。如有需要,請在應用程式中建立個別畫面,用於帳戶、應用程式資訊、說明和意見回饋等目的地。
請盡量避免在設定總覽中放置這些目的地。如果設定項目很多,請優先顯示使用者認為最重要的設定。將所有剩餘的設定分組,並放在不同的畫面上。

防堵
將設定分組成較小的相關群組。在群組之間使用視覺或內在的容器和標題,而非個別項目。
清單子畫面
使用子畫面簡化多項設定或廣泛的類別,協助使用者專注於較少的選項。如果設定層級複雜或深度較深,請新增搜尋功能,方便使用者找到正確的偏好設定。
如果有 15 個以上的設定,請將相關設定分組至子畫面。
將此模式用於包含等效項目清單的設定或設定類別。
請遵循下列子畫面規範:
- 您可以透過設定總覽存取這些設定。
- 使用一致的字詞:開啟群組的設定標籤必須與子畫面標題一致。

模式和元件
以下是設定的建議使用者體驗選取模式和元件:
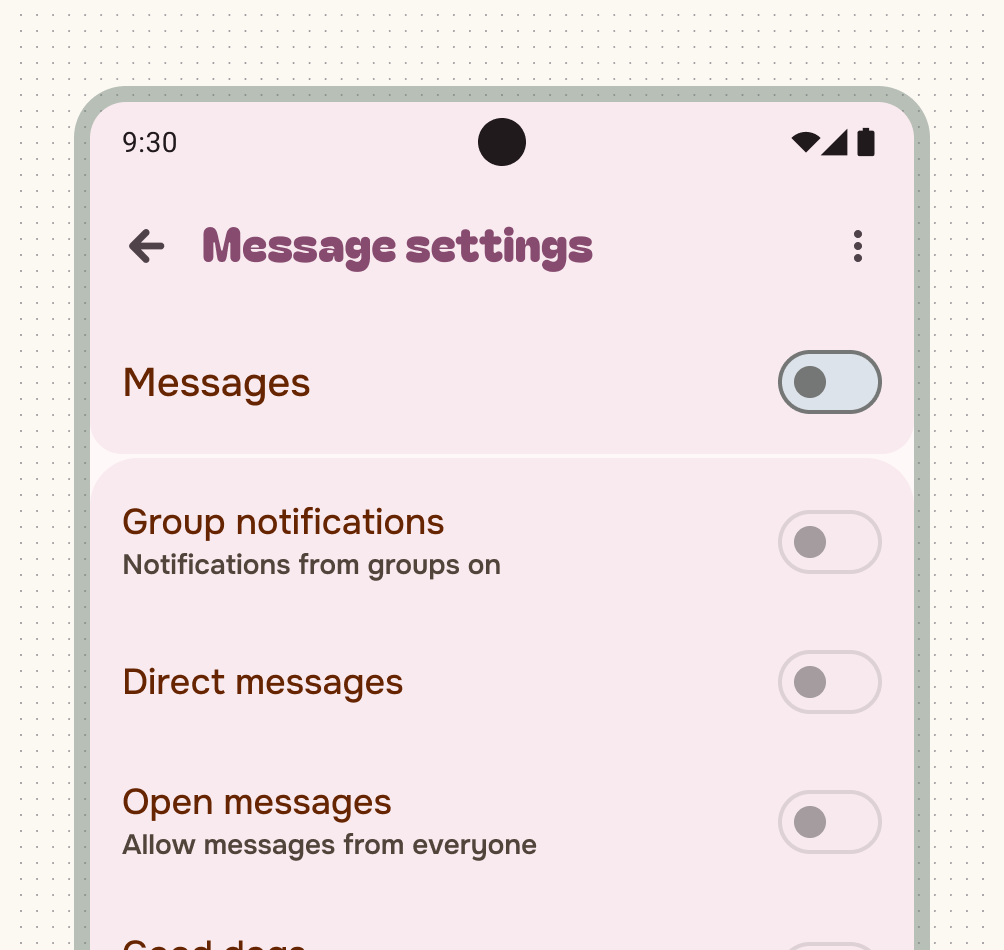
個別切換
請將這個模式用於需要更詳細說明的設定,而非通常會顯示核取方塊的設定。子畫面會同時顯示控制項和較長的說明,讓使用者在查看其他資訊時,就能切換設定。設定標籤下方的次要文字會反映目前的選項。

依附元件
如果某項設定的值會控制一或多項其他設定的可用性,請使用這個部分。
將依附設定放在依附設定的下方,並簡要說明依附設定無法使用的理由。使用子畫面上的父項切換鈕,切換一組相依的設定。停用父項切換鈕會停用相關控制項。如果設定取決於系統設定,請說明相關依附性,並引導使用者前往適當的裝置設定。


單選
已選取或未選取的設定狀態。使用切換按鈕或核取方塊,清楚顯示開啟和關閉狀態。請勿將圓形按鈕用於只有單一選項的設定。

多個選項
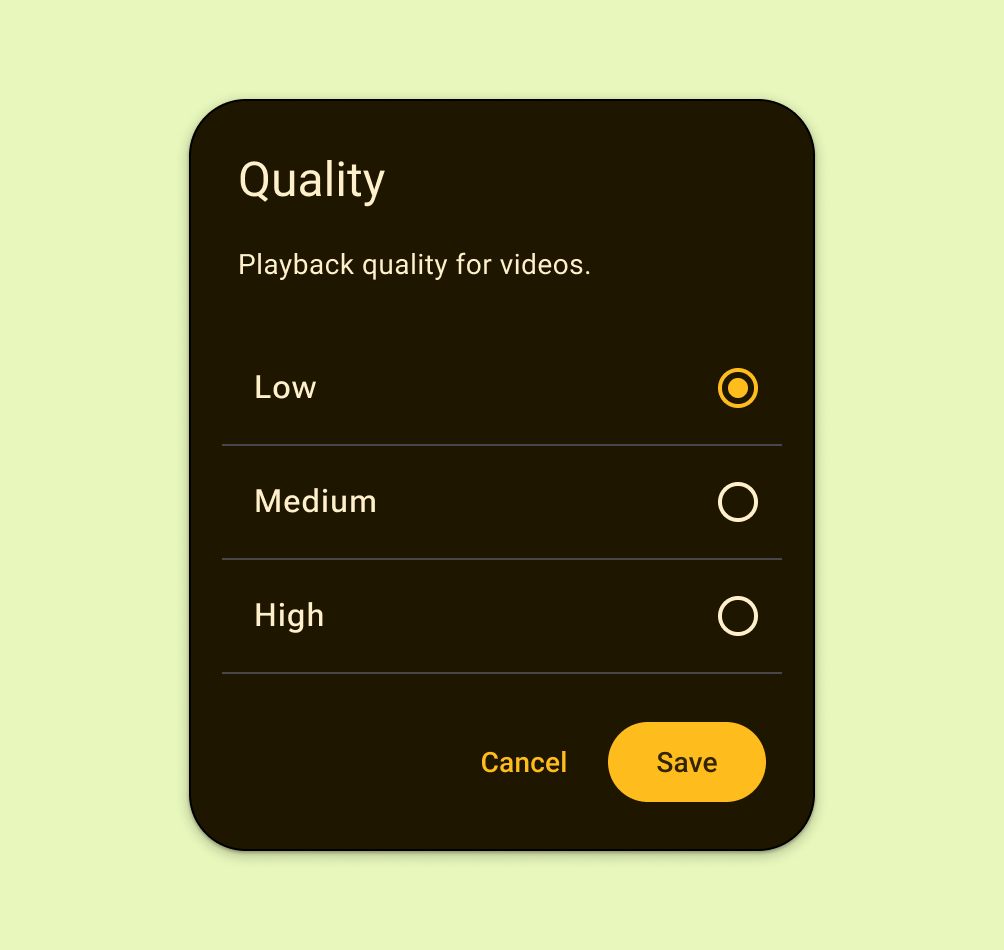
此模式適用於需要顯示一組獨立選項的設定,使用者只能從中選擇一個選項。
在對話方塊或子畫面中顯示圓形按鈕。如果設定具有布林值狀態或選項少於 2 個,請勿使用圓形按鈕。

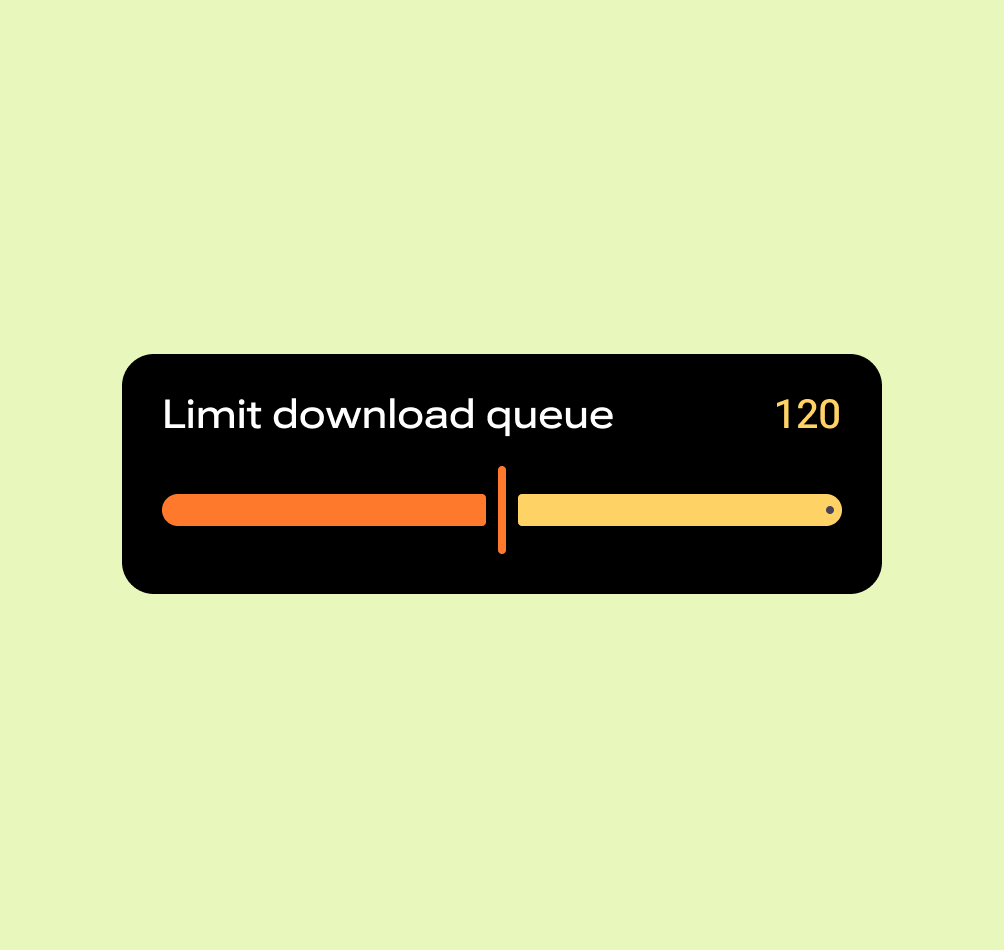
滑桿
如要設定值範圍,或是快速設定較大的值,或是設定值不夠精確,請使用這個模式。

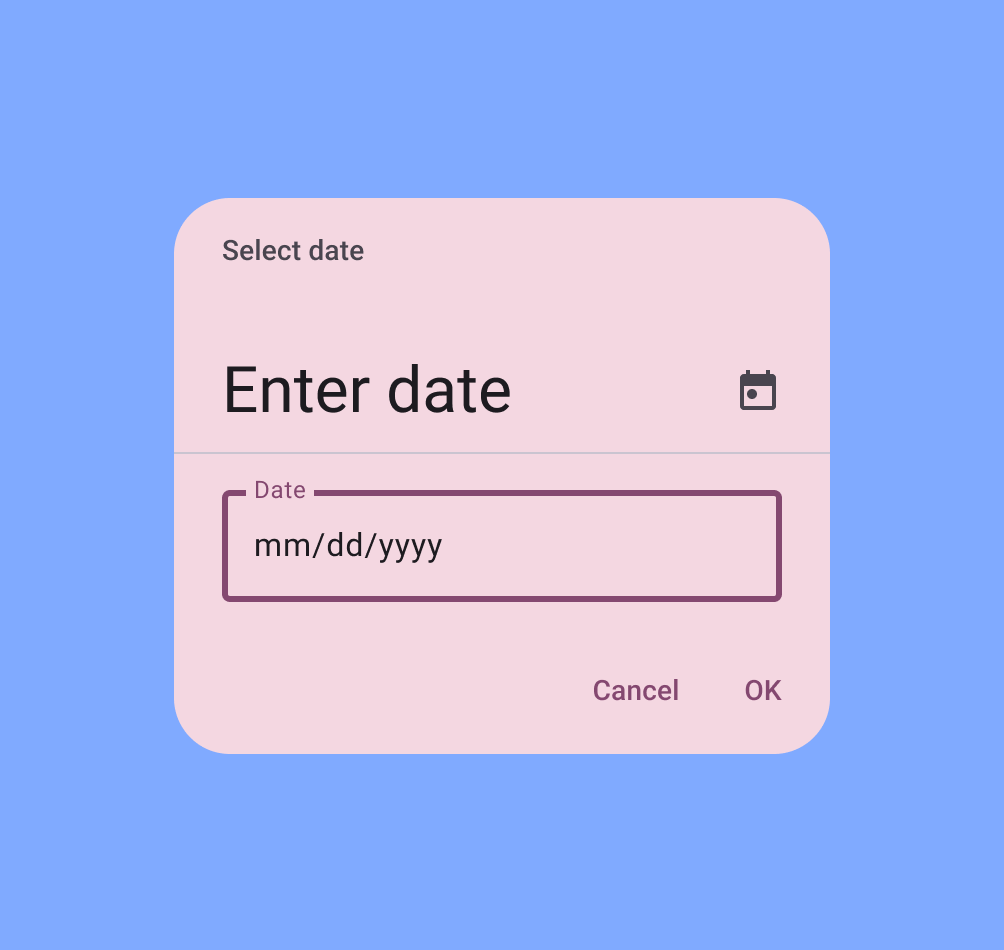
日期與時間
如要使用者提供日期或時間,請使用這個模式。
自動調整式版面配置
使用清單詳細資料標準版面配置,即可快速將設定畫面調整為大螢幕。請將每個畫面視為包含窗格,以便無縫調整。

設定總覽提供主要清單,後續子畫面則會調整為詳細資料窗格。

請勿讓單一窗格設定項目延伸至全寬,而是設定最大寬度或新增輔助內容。
寫入設定
設定的標籤應簡短且有意義。標籤可視需要換行。
請撰寫標籤,以便:
- 從最重要的文字開始
- 避免使用「不要」或「永遠」等負面字詞,改用「封鎖」等中性字詞
- 請使用「通知」等非個人化標籤,而非「通知我」。如果需要提及使用者才能瞭解設定,請使用第二人稱 (「你」),而非第一人稱 (「我」)。
- 簡單易懂。
- 如果沒有更好的替代方案,請使用熟悉的縮寫字。
- 請傳達不常見的設定如何及為何存在。
請勿撰寫以下標籤:
- 使用一般詞彙,例如:設定、變更、編輯、修改、管理、使用、選取或選擇。
- 重複使用章節標題中的字詞。
- 除非目標對象普遍理解,否則請避免使用專業術語。
輔助文字可協助使用者進一步瞭解設定的目前狀態,或說明啟用設定後會發生的情況。如果標籤本身已足夠清楚,請勿再加入次要文字。說明應簡短扼要,並顯示設定狀態,而非說明設定。
如果某個設定需要較長的說明,請在第二個畫面上新增說明。
建立標籤和輔助文字時,請遵循使用者體驗撰寫最佳做法。
設定與篩選器
雖然您可以同時使用篩選器和設定來儲存使用者偏好設定和分享模式,但篩選器會根據使用者嘗試擴充的目前內容而定。
