
Material Design cho Wear OS giúp bạn thiết kế trải nghiệm hấp dẫn cho ứng dụng.
Tìm hiểu các trường hợp sử dụng
Đồng hồ cho phép người dùng lướt để xem nhanh thông tin, chẳng hạn như xem tiến trình của các mục tiêu về sức khoẻ và thể chất, và hành động nhanh chóng, chẳng hạn như phản hồi tin nhắn nhanh. Hãy tập trung vào các trường hợp sử dụng như vậy khi thiết kế ứng dụng cho đồng hồ thông minh.
Giao diện đồng hồ thể hiện rõ những tính năng đặc trưng không có sẵn trên các thiết bị di động, bao gồm:
- Đầu vào được bật bằng kết nối cơ thể (thông qua các cảm biến và tính năng phát hiện chuyển động).
- Truy cập nhanh vào thông tin và thao tác có thể lướt xem nhanh, chẳng hạn như chức năng, thông báo và Thẻ thông tin.
Đồng hồ cũng có một số hạn chế như:
- Không gian màn hình nhỏ hơn
- Mật độ thông tin thấp hơn
- Thời lượng pin hạn chế
Hãy xem xét cả các khả năng và hạn chế của nền tảng khi thiết kế ứng dụng cho đồng hồ.

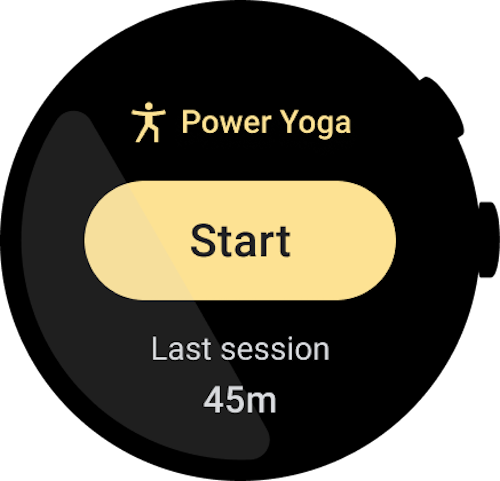
Nên

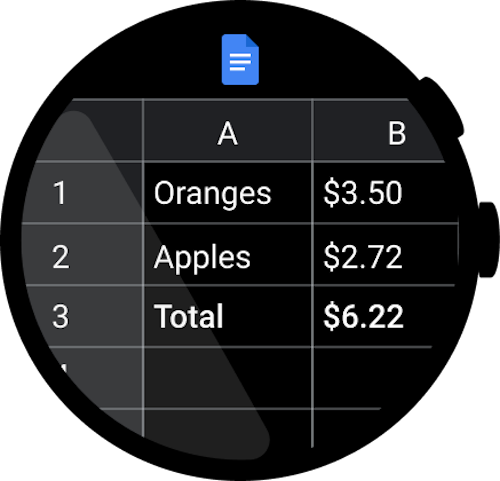
Không nên
Thử nghiệm thiết kế
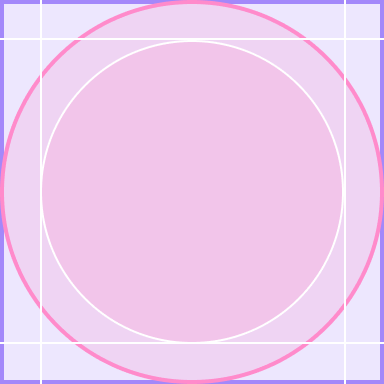
Đa số các thiết bị Wear OS có màn hình tròn, khiến cho không gian của giao diện người dùng ít hơn 22% so với màn hình chữ nhật. Màn hình tròn cũng cần lề lớn để văn bản dễ đọc hơn.
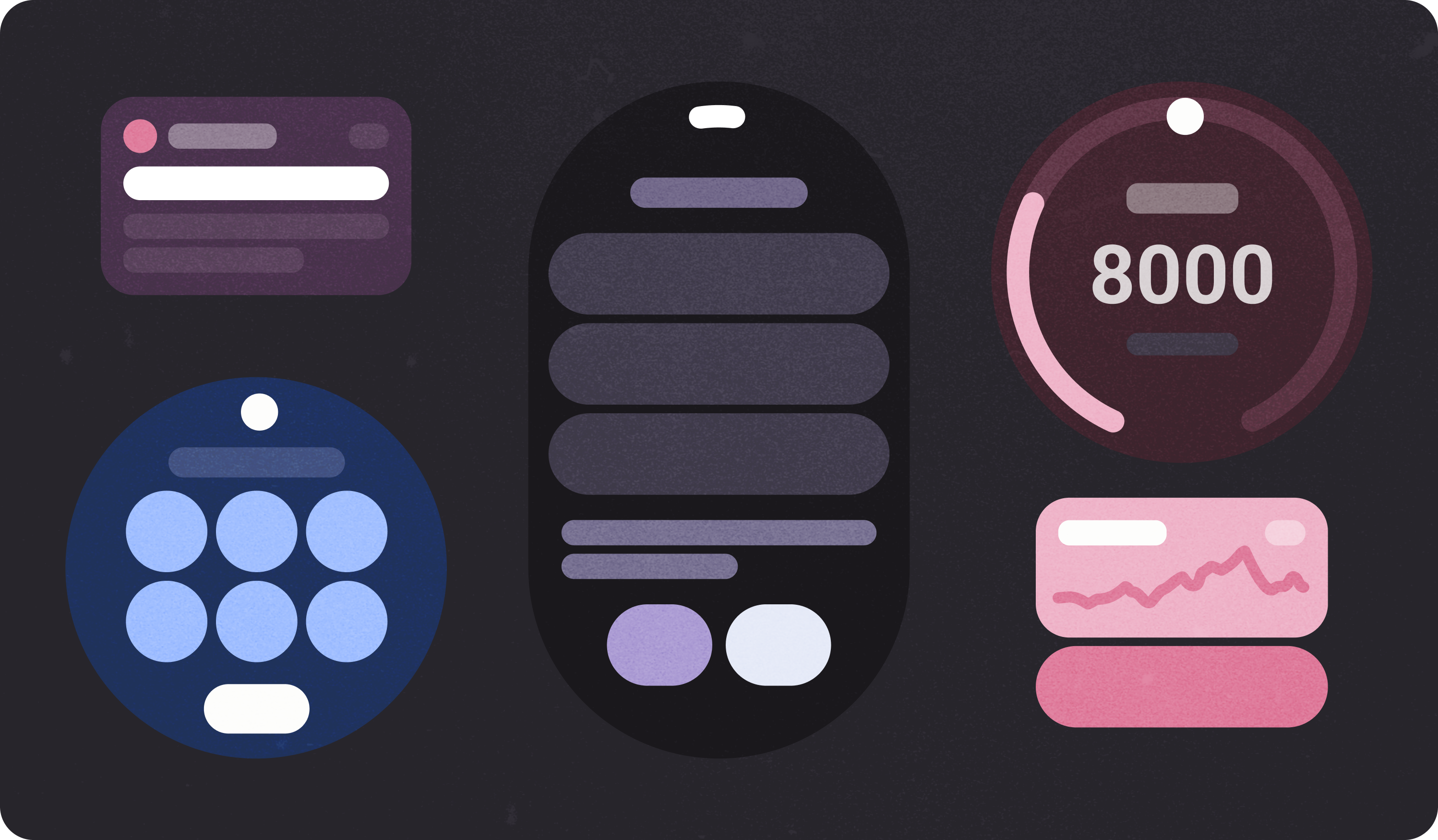
Material Design cho Wear OS giúp bạn thiết kế trải nghiệm hấp dẫn cho ứng dụng. Ảnh chụp màn hình sau đây cho thấy một vài ví dụ minh hoạ về các ứng dụng Wear OS tuân theo những nguyên tắc được mô tả trong hướng dẫn này.

Nên

Không nên
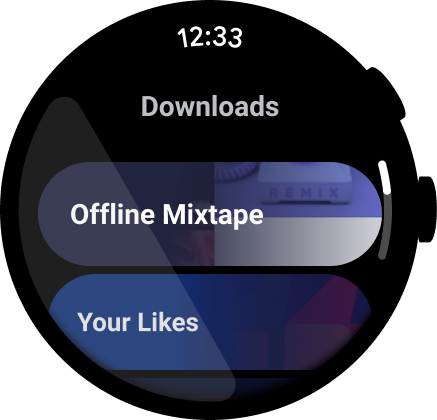
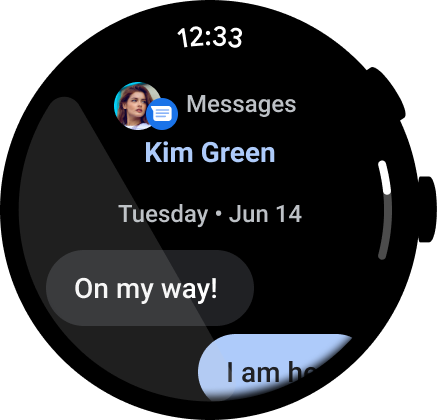
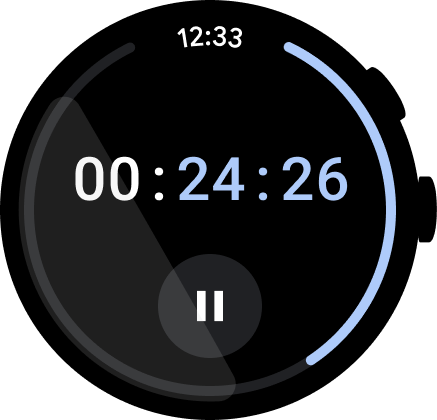
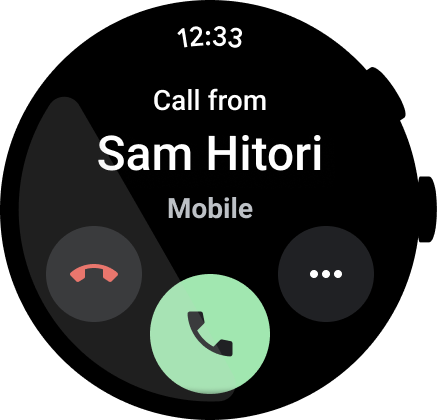
Ví dụ về ứng dụng:
Material Design cho Wear OS giúp bạn thiết kế trải nghiệm hấp dẫn cho ứng dụng. Ảnh chụp màn hình sau đây cho thấy một vài ví dụ minh hoạ về các ứng dụng Wear OS tuân theo những nguyên tắc được mô tả trong hướng dẫn này.

Hình 1. Ví dụ về một ứng dụng đa phương tiện.

Hình 2. Ví dụ về một ứng dụng quản lý tác vụ.

Hình 3. Ví dụ về một ứng dụng nhắn tin nhanh.

Hình 4. Ví dụ về một ứng dụng đồng hồ bấm giờ.

Hình 5. Ví dụ về một ứng dụng gọi điện (trình quay số)

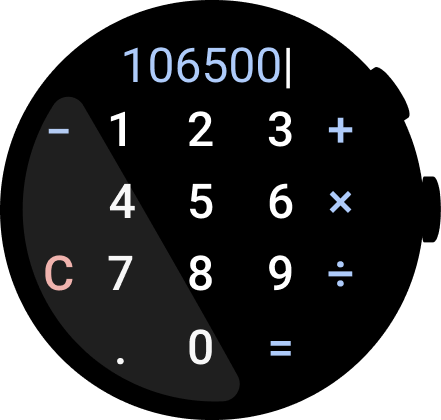
Hình 6. Ví dụ về một ứng dụng tính toán (ứng dụng máy tính).

