初めてのユーザーにアプリを最大限に活用する方法を示すには、アプリの起動時にオンボーディング情報を表示します。オンボーディング情報の例を以下に示します。
- ユーザーがチャンネル アプリに初めてアクセスしたときに、利用可能なチャンネルに関する詳細情報を表示します。
- アプリの注目機能をアピールします。
- ユーザーが初めてアプリを使用する際の必須の手順または推奨手順を説明する。
Leanback AndroidX ライブラリには、初回ユーザーに情報を提供するための OnboardingSupportFragment クラスが用意されています。このガイドでは、OnboardingSupportFragment クラスを使用して、アプリの初回起動時に表示される紹介情報を提示する方法について説明します。
OnboardingSupportFragment は、TV UI のベスト プラクティスを使用して、TV UI スタイルにマッチする方法で、TV デバイスでの操作しやすい方法で情報を表示します。

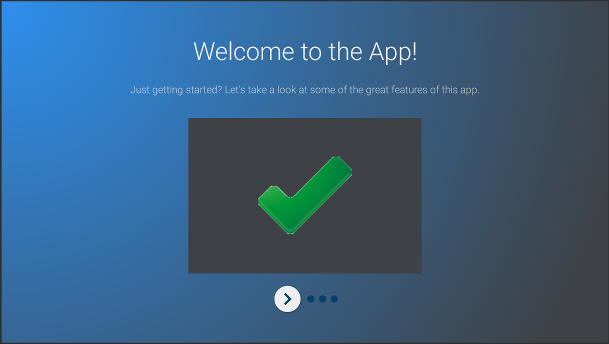
図 1. OnboardingSupportFragment の例。
OnboardingSupportFragment は、すべてのユースケースに適しているわけではありません。ボタンやフィールドなど、ユーザー入力を必要とする UI 要素を含める必要がある場合は、OnboardingSupportFragment を使用しないでください。また、ユーザーが定期的に行うタスクには OnboardingSupportFragment を使用しないでください。最後に、ユーザー入力が必要なマルチページ UI を表示する必要がある場合は、GuidedStepSupportFragment の使用を検討してください。
OnboardingSupportFragment を追加する
アプリに OnboardingSupportFragment を追加するには、OnboardingSupportFragment クラスを拡張するクラスを実装します。アクティビティのレイアウト XML を使用するか、プログラムによって、このフラグメントをアクティビティに追加します。テーマをカスタマイズするセクションで説明されているように、アクティビティまたはフラグメントが Theme_Leanback_Onboarding から派生したテーマを使用していることを確認します。
アプリのメイン アクティビティの onCreate() メソッドで、OnboardingSupportFragment の親アクティビティを指す Intent を使用して startActivity() を呼び出します。これにより、アプリが起動するとすぐに OnboardingSupportFragment が表示されます。
ユーザーが初めてアプリを起動したときにのみ OnboardingSupportFragment が表示されるようにするには、SharedPreferences オブジェクトを使用して、ユーザーがすでに OnboardingSupportFragment を表示しているかどうかを追跡します。ユーザーが OnboardingSupportFragment の閲覧を終了したときに true に変わるブール値を定義します。メイン アクティビティの onCreate() メソッドでこの値を確認し、値が false の場合にのみ OnboardingSupportFragment 親アクティビティを開始します。
次の例は、SharedPreferences 値を確認し、true に設定されていない場合は startActivity() を呼び出して OnboardingSupportFragment を表示する onCreate() のオーバーライドを示しています。
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
PreferenceManager.getDefaultSharedPreferences(this).apply {
// Check if we need to display our OnboardingSupportFragment
if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) {
// The user hasn't seen the OnboardingSupportFragment yet, so show it
startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java))
}
}
}
Java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SharedPreferences sharedPreferences =
PreferenceManager.getDefaultSharedPreferences(this);
// Check if we need to display our OnboardingSupportFragment
if (!sharedPreferences.getBoolean(
MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) {
// The user hasn't seen the OnboardingSupportFragment yet, so show it
startActivity(new Intent(this, OnboardingActivity.class));
}
}
ユーザーが OnboardingSupportFragment を表示したら、SharedPreferences オブジェクトを使用して表示済みとしてマークします。これを行うには、次の例に示すように、OnboardingSupportFragment の onFinishFragment() をオーバーライドして、SharedPreferences 値を true に設定します。
Kotlin
override fun onFinishFragment() {
super.onFinishFragment()
// User has seen OnboardingSupportFragment, so mark our SharedPreferences
// flag as completed so that we don't show our OnboardingSupportFragment
// the next time the user launches the app
PreferenceManager.getDefaultSharedPreferences(context).edit().apply {
putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true)
apply()
}
}
Java
@Override
protected void onFinishFragment() {
super.onFinishFragment();
// User has seen OnboardingSupportFragment, so mark our SharedPreferences
// flag as completed so that we don't show our OnboardingSupportFragment
// the next time the user launches the app
SharedPreferences.Editor sharedPreferencesEditor =
PreferenceManager.getDefaultSharedPreferences(getContext()).edit();
sharedPreferencesEditor.putBoolean(
COMPLETED_ONBOARDING_PREF_NAME, true);
sharedPreferencesEditor.apply();
}
OnboardingSupportFragment ページを追加する
OnboardingSupportFragment は、一連の順序付きのページにコンテンツを表示します。OnboardingSupportFragment を追加したら、オンボーディング ページを定義する必要があります。各ページには、タイトル、説明、複数のサブビュー(画像やアニメーションを含めることができる)を含めることができます。

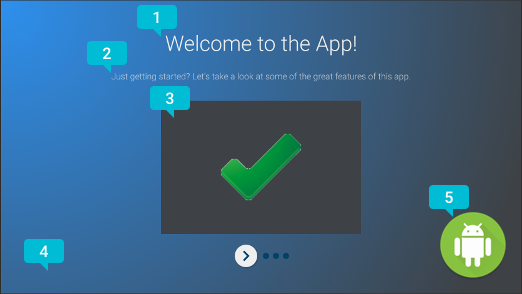
図 2. OnboardingSupportFragment ページ要素。
ページの例を図 2 に示します。OnboardingSupportFragment で提供できるカスタマイズ可能なページ要素に、吹き出しでマークされています。ページ要素は以下のとおりです。
- ページのタイトル。
- ページの説明。
- ページのコンテンツ ビュー。この場合は、グレーのボックスにシンプルな緑色のチェックマークが表示されている。 このビューは省略可能です。このビューを使用して、ページの詳細を示します。たとえば、ページで説明されているアプリの機能をハイライト表示したスクリーンショットを含めることができます。
- ページ バックグラウンド ビュー。今回の例の場合は、シンプルな青色のグラデーションを表示しています。このビューは常に、ページ上の他のビューの背後にレンダリングされます。このビューは省略可能です。
- ページ フォアグラウンド ビュー。今回の例の場合は、ロゴを表示しています。このビューは常に、ページ上の他のすべてのビューの前にレンダリングされます。このビューは省略可能です。
フラグメントのビューの作成時にシステムがページ情報をリクエストするため、OnboardingSupportFragment が最初に作成されたとき、または親アクティビティにアタッチされたときにページ情報を初期化します。ページ情報は、クラスのコンストラクタまたは onAttach() のオーバーライドで初期化できます。
システムにページ情報を提供する以下の各メソッドをオーバーライドします。
getPageCount()は、OnboardingSupportFragment内のページ数を返します。getPageTitle()- リクエストされたページ番号のタイトルを返します。getPageDescription()は、リクエストされたページ番号の説明を返します。
以下の各メソッドをオーバーライドして、画像やアニメーションを表示するオプションのサブビューを提供します。
onCreateBackgroundView()は、バックグラウンド ビューとして機能するように作成したViewを返します。バックグラウンド ビューが必要ない場合は null を返します。onCreateContentView()は、コンテンツ ビューとして機能するように作成したViewを返します。コンテンツ ビューが必要ない場合は null を返します。onCreateForegroundView()は、フォアグラウンド ビューとして機能するように作成したViewを返します。フォアグラウンド ビューが必要ない場合は null を返します。
作成した View はページ レイアウトに追加されます。次の例では、onCreateContentView() をオーバーライドして ImageView を返しています。
Kotlin
private lateinit var contentView: ImageView
...
override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? {
return ImageView(context).apply {
scaleType = ImageView.ScaleType.CENTER_INSIDE
setImageResource(R.drawable.onboarding_content_view)
setPadding(0, 32, 0, 32)
contentView = this
}
}
Java
private ImageView contentView;
...
@Override
protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) {
contentView = new ImageView(getContext());
contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
contentView.setImageResource(R.drawable.onboarding_content_view);
contentView.setPadding(0, 32, 0, 32);
return contentView;
}
初期ロゴ画面を追加する
OnboardingSupportFragment は、アプリを紹介するオプションのロゴ画面から始めることができます。Drawable をロゴ画面として表示する場合は、OnboardingSupportFragment の onCreate() メソッドで Drawable の ID を指定して setLogoResourceId() を呼び出します。システムは Drawable をフェードインして短時間表示してから、OnboardingSupportFragment の最初のページを表示する前に Drawable をフェードアウトします。
ロゴ画面にカスタム アニメーションを表示する場合は、setLogoResourceId() を呼び出す代わりに、onCreateLogoAnimation() をオーバーライドして、カスタム アニメーションをレンダリングする Animator オブジェクトを返します。次の例をご覧ください。
Kotlin
public override fun onCreateLogoAnimation(): Animator =
AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override
public Animator onCreateLogoAnimation() {
return AnimatorInflater.loadAnimator(getContext(),
R.animator.onboarding_logo_screen_animation);
}
ページ アニメーションをカスタマイズする
OnboardingSupportFragment の最初のページを表示するときと、ユーザーが別のページに移動するときに、システムはデフォルトのアニメーションを使用します。これらのアニメーションをカスタマイズするには、OnboardingSupportFragment のメソッドをオーバーライドします。
最初のページに表示されるアニメーションをカスタマイズするには、onCreateEnterAnimation() をオーバーライドして Animator を返します。次の例では、コンテンツ ビューを水平方向に拡大縮小する Animator を作成します。
Kotlin
override fun onCreateEnterAnimation(): Animator =
ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f)
.setDuration(ANIMATION_DURATION)
Java
@Override
protected Animator onCreateEnterAnimation() {
Animator startAnimator = ObjectAnimator.ofFloat(contentView,
View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION);
return startAnimator;
}
ユーザーが別のページに移動するときに使用するアニメーションをカスタマイズするには、onPageChanged() をオーバーライドします。onPageChanged() メソッドで、前のページを削除して次のページを表示する Animator オブジェクトを作成し、それらを AnimatorSet に追加して、セットを再生します。次の例では、フェードアウト アニメーションを使用して前のページを削除し、コンテンツ ビュー画像を更新し、フェードイン アニメーションを使用して次のページを表示します。
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) {
// Create a fade-out animation for previousPage and, once
// done, swap the contentView image with the next page's image
val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f)
.setDuration(ANIMATION_DURATION)
.apply {
addListener(object : AnimatorListenerAdapter() {
override fun onAnimationEnd(animation: Animator) {
mContentView.setImageResource(pageImages[newPage])
}
})
}
// Create a fade-in animation for nextPage
val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f)
.setDuration(ANIMATION_DURATION)
// Create AnimatorSet with fade-out and fade-in animators and start it
AnimatorSet().apply {
playSequentially(fadeOut, fadeIn)
start()
}
}
Java
@Override
protected void onPageChanged(final int newPage, int previousPage) {
// Create a fade-out animation for previousPage and, once
// done, swap the contentView image with the next page's image
Animator fadeOut = ObjectAnimator.ofFloat(mContentView,
View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION);
fadeOut.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
mContentView.setImageResource(pageImages[newPage]);
}
});
// Create a fade-in animation for nextPage
Animator fadeIn = ObjectAnimator.ofFloat(mContentView,
View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION);
// Create AnimatorSet with fade-out and fade-in animators and start it
AnimatorSet set = new AnimatorSet();
set.playSequentially(fadeOut, fadeIn);
set.start();
}
Animator オブジェクトと AnimatorSet オブジェクトの作成方法について詳しくは、
プロパティ アニメーションの概要をご覧ください。
テーマをカスタマイズする
OnboardingSupportFragment の実装では、Theme_Leanback_Onboarding テーマ、または Theme_Leanback_Onboarding を継承するテーマを使用する必要があります。次のいずれかの方法で OnboardingSupportFragment のテーマを設定します。
- 目的のテーマを使用するように
OnboardingSupportFragmentの親アクティビティを設定します。次の例は、アプリ マニフェストでTheme_Leanback_Onboardingを使用するようにアクティビティを設定する方法を示しています。<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
-
カスタム アクティビティ テーマの
LeanbackOnboardingTheme_onboardingTheme属性を使用して、親アクティビティのテーマを設定します。この属性を、アクティビティ内のOnboardingSupportFragmentオブジェクトのみが使用する別のカスタムテーマにポイントします。アクティビティですでにカスタムテーマを使用していて、アクティビティ内の他のビューにOnboardingSupportFragmentスタイルを適用しない場合は、この方法を使用します。 onProvideTheme()をオーバーライドして、目的のテーマを返します。複数のアクティビティがOnboardingSupportFragmentを使用している場合、または親アクティビティが目的のテーマを使用できない場合は、この方法を使用します。次の例では、onProvideTheme()をオーバーライドしてTheme_Leanback_Onboardingを返します。Kotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }

