前のレッスンでは、メディア アイテムのリストを表示するブラウズ フラグメントに実装されたカタログ ブラウザを作成しました。このレッスンでは、メディア アイテムのカードビューを作成し、ブラウズ フラグメントに表示します。
BaseCardView クラスとサブクラスは、メディア アイテムに関連付けられたメタデータを表示します。このレッスンで使用する ImageCardView クラスは、コンテンツの画像をメディア アイテムのタイトルとともに表示します。
Leanback サンプルアプリの実装例もご覧ください。

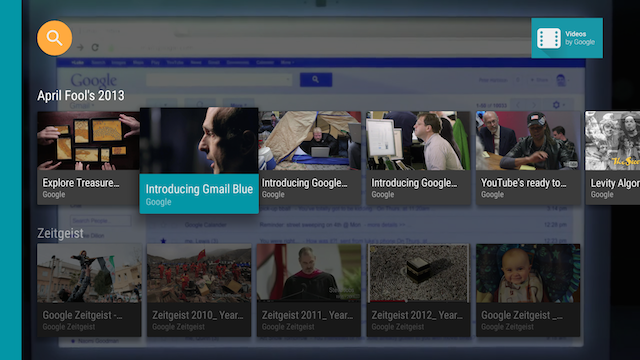
図 1. Leanback サンプルアプリの画像カードビュー(選択時)
カード プレゼンターを作成する
Presenter は、ビューを生成し、オンデマンドでオブジェクトをバインドします。アプリがユーザーにコンテンツを表示するブラウズ フラグメントで、コンテンツ カードの Presenter を作成し、コンテンツを画面に追加するアダプターに渡します。次のコードでは、LoaderManager の onLoadFinished() コールバックで CardPresenter が作成されます。
Kotlin
override fun onLoadFinished(loader: Loader<HashMap<String, List<Movie>>>, data: HashMap<String, List<Movie>>) {
rowsAdapter = ArrayObjectAdapter(ListRowPresenter())
val cardPresenter = CardPresenter()
var i = 0L
data.entries.forEach { entry ->
val listRowAdapter = ArrayObjectAdapter(cardPresenter).apply {
entry.value.forEach { movie ->
add(movie)
}
}
val header = HeaderItem(i, entry.key)
i++
rowsAdapter.add(ListRow(header, listRowAdapter))
}
val gridHeader = HeaderItem(i, getString(R.string.more_samples))
val gridRowAdapter = ArrayObjectAdapter(GridItemPresenter()).apply {
add(getString(R.string.grid_view))
add(getString(R.string.error_fragment))
add(getString(R.string.personal_settings))
}
rowsAdapter.add(ListRow(gridHeader, gridRowAdapter))
adapter = rowsAdapter
updateRecommendations()
}
Java
@Override
public void onLoadFinished(Loader<HashMap<String, List<Movie>>> arg0,
HashMap<String, List<Movie>> data) {
rowsAdapter = new ArrayObjectAdapter(new ListRowPresenter());
CardPresenter cardPresenter = new CardPresenter();
int i = 0;
for (Map.Entry<String, List<Movie>> entry : data.entrySet()) {
ArrayObjectAdapter listRowAdapter = new ArrayObjectAdapter(cardPresenter);
List<Movie> list = entry.getValue();
for (int j = 0; j < list.size(); j++) {
listRowAdapter.add(list.get(j));
}
HeaderItem header = new HeaderItem(i, entry.getKey());
i++;
rowsAdapter.add(new ListRow(header, listRowAdapter));
}
HeaderItem gridHeader = new HeaderItem(i, getString(R.string.more_samples));
GridItemPresenter gridPresenter = new GridItemPresenter();
ArrayObjectAdapter gridRowAdapter = new ArrayObjectAdapter(gridPresenter);
gridRowAdapter.add(getString(R.string.grid_view));
gridRowAdapter.add(getString(R.string.error_fragment));
gridRowAdapter.add(getString(R.string.personal_settings));
rowsAdapter.add(new ListRow(gridHeader, gridRowAdapter));
setAdapter(rowsAdapter);
updateRecommendations();
}
カードビューを作成する
このステップでは、メディア コンテンツ アイテムを記述するカードビューのビューホルダーを使用して、カード プレゼンターを作成します。プレゼンターごとに 1 つのビュータイプのみを作成する必要があります。2 種類のカードビューがある場合は、2 つのカード プレゼンターが必要です。
Presenter で、コンテンツ アイテムの表示に使用できるビューホルダーを作成する onCreateViewHolder() コールバックを実装します。
Kotlin
private const val CARD_WIDTH = 313
private const val CARD_HEIGHT = 176
class CardPresenter : Presenter() {
private lateinit var mContext: Context
private lateinit var defaultCardImage: Drawable
override fun onCreateViewHolder(parent: ViewGroup): Presenter.ViewHolder {
mContext = parent.context
defaultCardImage = mContext.resources.getDrawable(R.drawable.movie)
...
Java
@Override
public class CardPresenter extends Presenter {
private Context context;
private static int CARD_WIDTH = 313;
private static int CARD_HEIGHT = 176;
private Drawable defaultCardImage;
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent) {
context = parent.getContext();
defaultCardImage = context.getResources().getDrawable(R.drawable.movie);
...
onCreateViewHolder() メソッドで、コンテンツ アイテムのカードビューを作成します。次のサンプルでは、ImageCardView を使用しています。
カードが選択されると、デフォルトの動作により、カードの元のサイズよりも拡大されます。選択したカードに別の色を指定するには、次のように setSelected() を呼び出します。
Kotlin
...
val cardView = object : ImageCardView(context) {
override fun setSelected(selected: Boolean) {
val selected_background = context.resources.getColor(R.color.detail_background)
val default_background = context.resources.getColor(R.color.default_background)
val color = if (selected) selected_background else default_background
findViewById<View>(R.id.info_field).setBackgroundColor(color)
super.setSelected(selected)
}
}
...
Java
...
ImageCardView cardView = new ImageCardView(context) {
@Override
public void setSelected(boolean selected) {
int selected_background = context.getResources().getColor(R.color.detail_background);
int default_background = context.getResources().getColor(R.color.default_background);
int color = selected ? selected_background : default_background;
findViewById(R.id.info_field).setBackgroundColor(color);
super.setSelected(selected);
}
};
...
ユーザーがアプリを開くと、Presenter.ViewHolder によってコンテンツ アイテムの CardView オブジェクトが表示されます。これらを D-pad コントローラからフォーカスを受け取るには、setFocusable(true) と setFocusableInTouchMode(true) を呼び出して設定する必要があります。次のコードをご覧ください。
Kotlin
...
cardView.isFocusable = true
cardView.isFocusableInTouchMode = true
return ViewHolder(cardView)
}
Java
...
cardView.setFocusable(true);
cardView.setFocusableInTouchMode(true);
return new ViewHolder(cardView);
}
ユーザーが ImageCardView を選択すると、図 1 に示すように展開され、指定した背景色でテキスト領域が表示されます。

