다음은 Android 스튜디오 Iguana의 새로운 기능입니다.
패치 출시
다음은 Android 스튜디오 Iguana 및 Android Gradle 플러그인 8.3의 패치 출시 목록입니다.
Android 스튜디오 Iguana | 2023.2.1 패치 2 및 AGP 8.3.2 (2024년 4월)
이번 소규모 업데이트는 이러한 버그 수정을 포함합니다.
Android 스튜디오 Iguana | 2023.2.1 패치 1 및 AGP 8.3.1 (2024년 3월)
이번 소규모 업데이트는 이러한 버그 수정을 포함합니다.
IntelliJ IDEA 2023.2 플랫폼 업데이트
Android 스튜디오 Iguana에는 스튜디오 IDE 환경을 개선하는 IntelliJ IDEA 2023.2 업데이트가 포함되어 있습니다. 변경사항에 관한 자세한 내용은 IntelliJ IDEA 2023.2 출시 노트를 참고하세요.
App Quality Insights의 버전 관리 시스템 통합
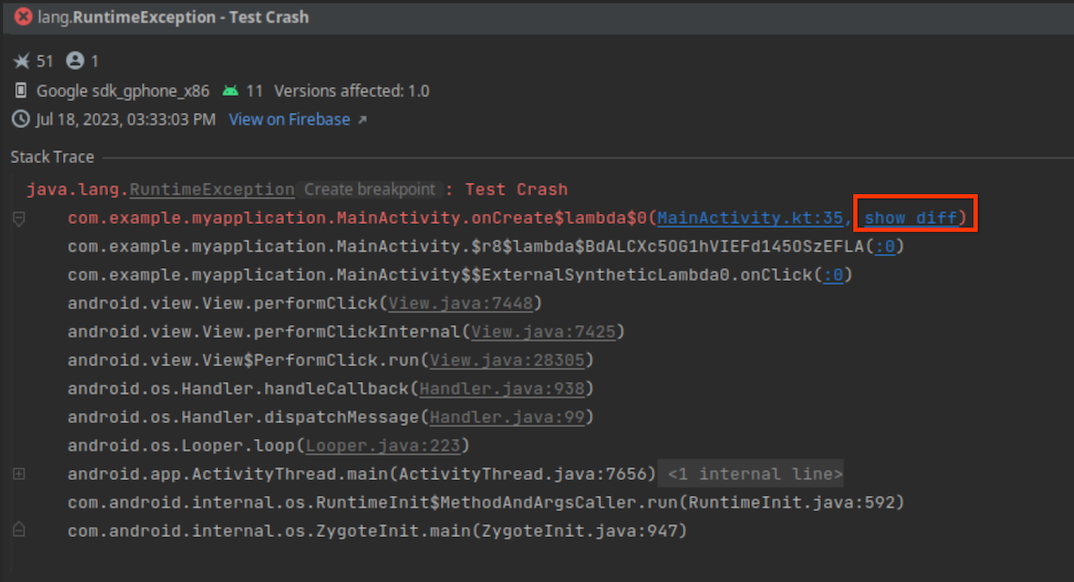
이제 App Quality Insights를 사용하면 Crashlytics 스택 트레이스에서 비정상 종료가 발생한 시점의 관련 코드로 이동할 수 있습니다. AGP는 비정상 종료 보고서에 Git 커밋 해시 데이터를 첨부하여 Android 스튜디오가 코드로 이동하고 문제가 발생한 버전에서 코드가 어떻게 표시되었는지 보여줄 수 있도록 지원합니다. 앱 품질 통계에서 비정상 종료 보고서를 볼 때 현재 Git 체크아웃의 코드 줄로 이동하거나 현재 체크아웃과 비정상 종료를 생성한 코드베이스 버전 간의 차이를 볼 수 있습니다.

버전 관리 시스템을 앱 품질 통계와 통합하려면 다음 최소 요구사항이 필요합니다.
- Android 스튜디오 Iguana의 최신 Canary 버전
- Android Gradle 플러그인 8.3의 최신 알파 버전
- Crashlytics SDK v18.3.7(또는 Firebase Android BOM v32.0.0)
디버깅 가능한 빌드 유형에 버전 관리 통합을 사용하려면 모듈 수준 빌드 파일에서 vcsInfo 플래그를 사용 설정하세요. 출시 (디버그 불가능) 빌드의 경우 플래그가 기본적으로 사용 설정됩니다.
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
이제 앱을 빌드하고 Google Play에 게시하면 비정상 종료 보고서에 IDE가 스택 트레이스에서 이전 버전의 앱에 연결하는 데 필요한 데이터가 포함됩니다.
앱 품질 통계에서 Crashlytics 비정상 종료 변형 보기
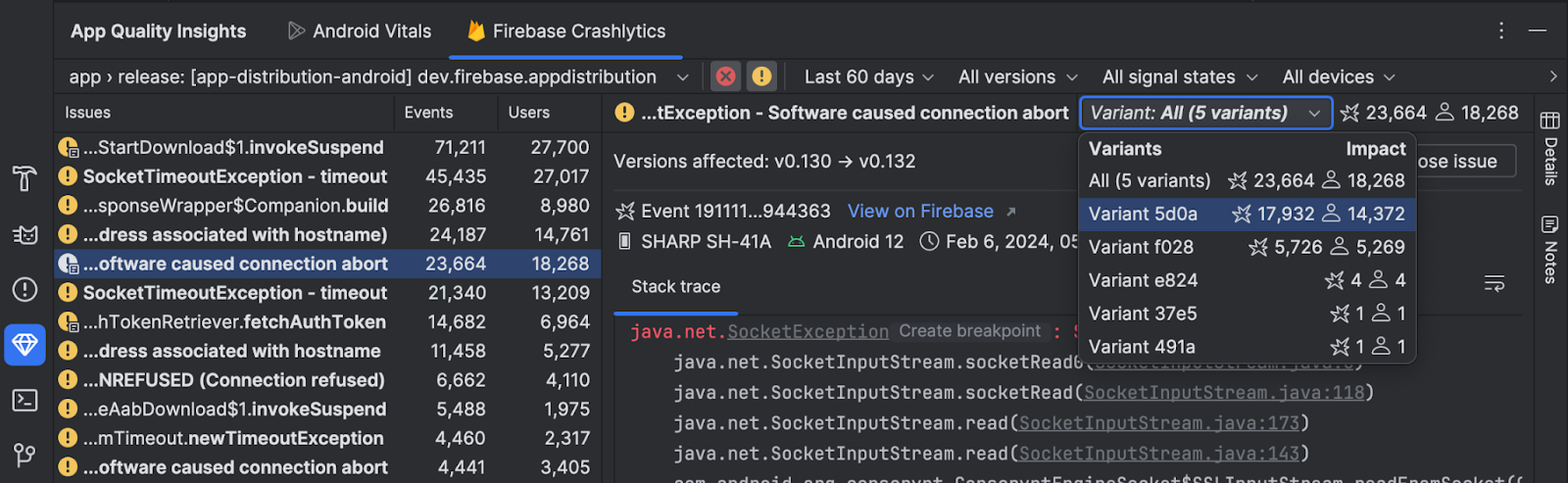
이제 앱 품질 통계를 사용하여 비정상 종료의 근본 원인을 분석할 수 있습니다. 문제 변형 또는 유사한 스택 트레이스를 공유하는 이벤트 그룹별로 이벤트를 볼 수 있습니다. 비정상 종료 보고서의 각 변형에서 이벤트를 보려면 드롭다운에서 변형을 선택합니다. 모든 변형의 정보를 집계하려면 모두를 선택합니다.

Compose UI 확인
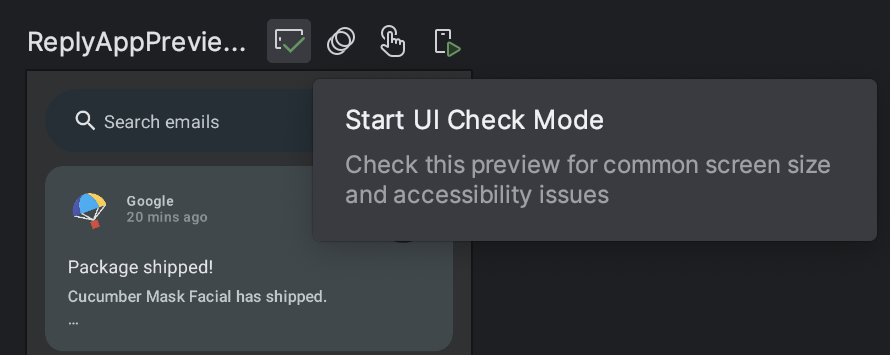
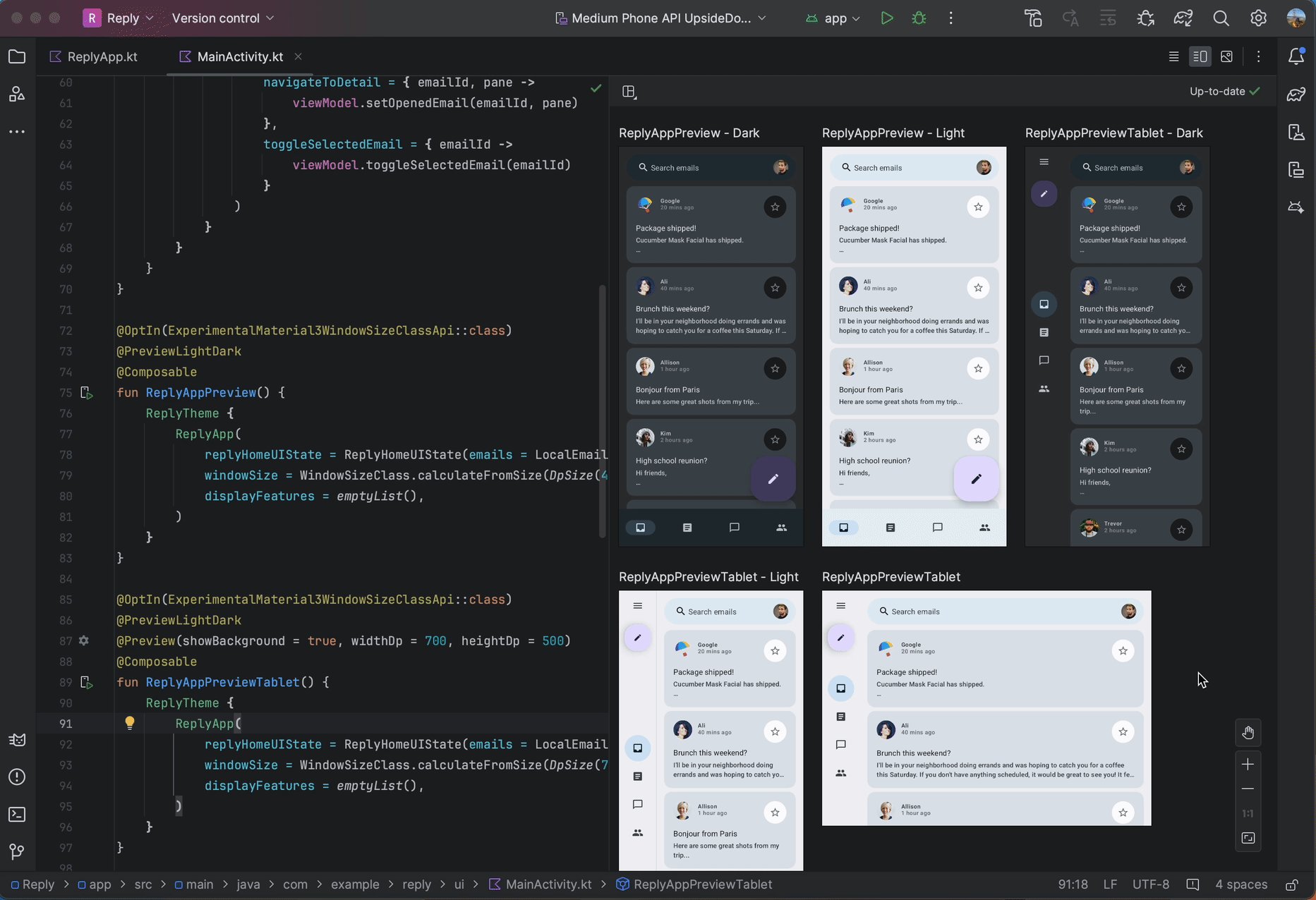
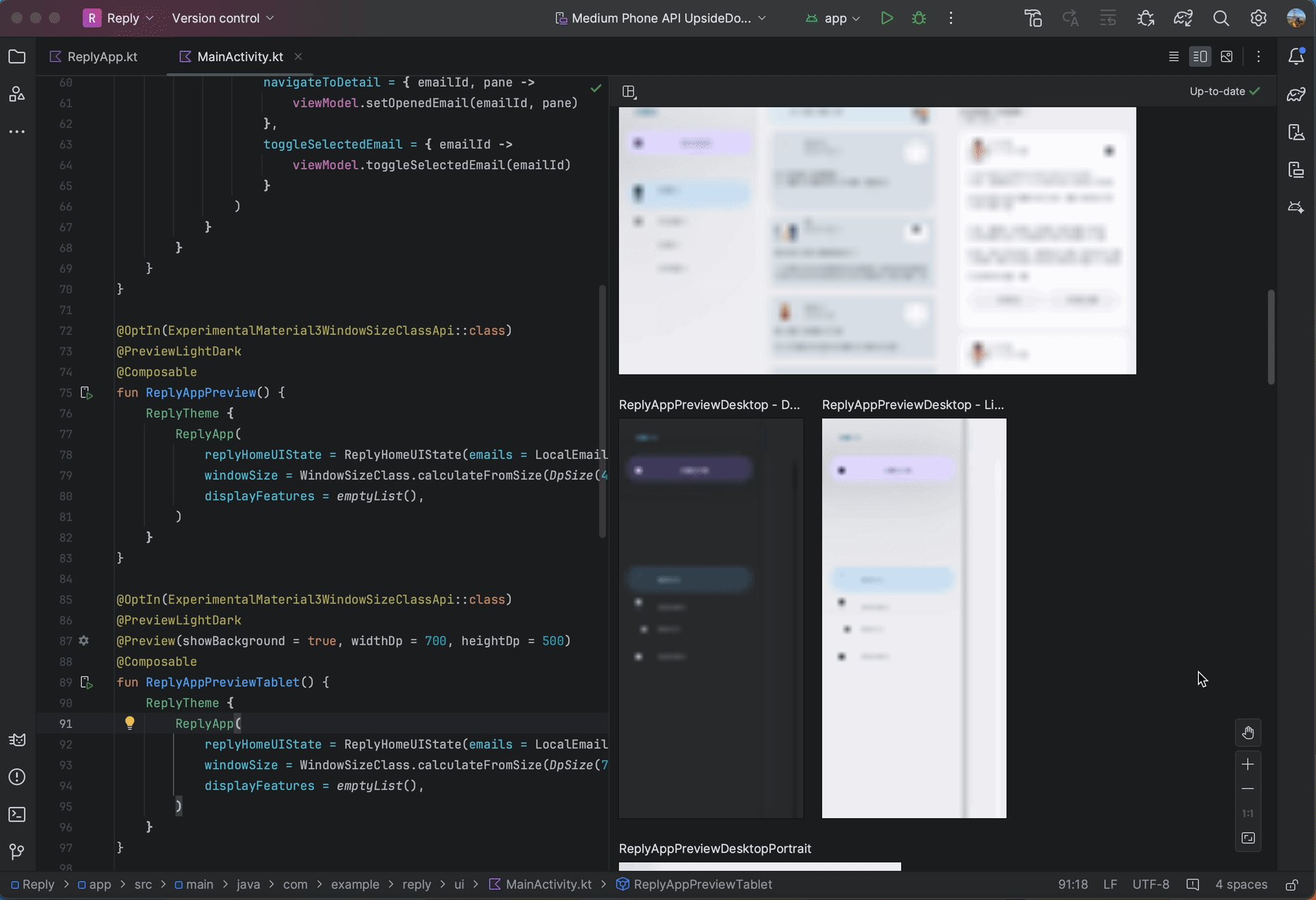
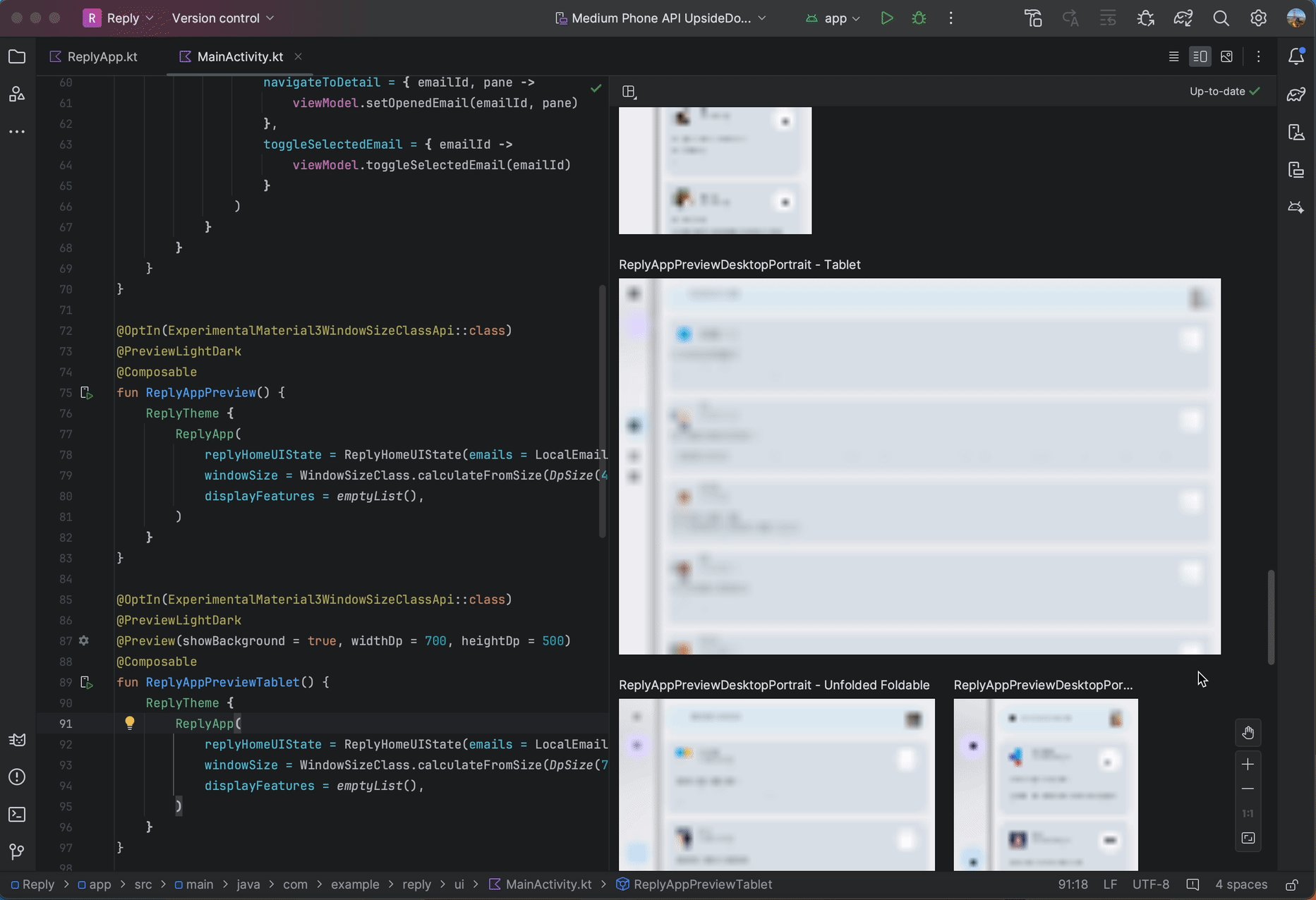
개발자가 Jetpack Compose에서 더 적응성 있고 접근성 높은 UI를 빌드할 수 있도록 Android 스튜디오 Iguana Canary 5에서는 Compose 미리보기에 새로운 UI 확인 모드를 도입했습니다. 이 기능은 뷰의 시각적 린팅 및 접근성 검사 통합과 유사하게 작동합니다. Compose UI 확인 모드를 활성화하면 Android 스튜디오에서 Compose UI를 자동으로 감사하고 대형 화면에서 텍스트가 늘어나거나 색상 대비가 낮은 등 다양한 화면 크기에서 적응형 및 접근성 문제를 확인합니다. 이 모드는 다양한 미리보기 구성에서 발견된 문제를 강조 표시하고 문제 패널에 나열합니다.
Compose 미리보기에서 UI 확인 버튼 ![]() 을 클릭하여 지금 이 기능을 사용해 보고 의견을 보내세요.
을 클릭하여 지금 이 기능을 사용해 보고 의견을 보내세요.

UI 확인 모드의 알려진 문제:
- 문제 패널에서 선택한 문제가 포커스를 잃을 수 있음
- '규칙 억제'가 작동하지 않음

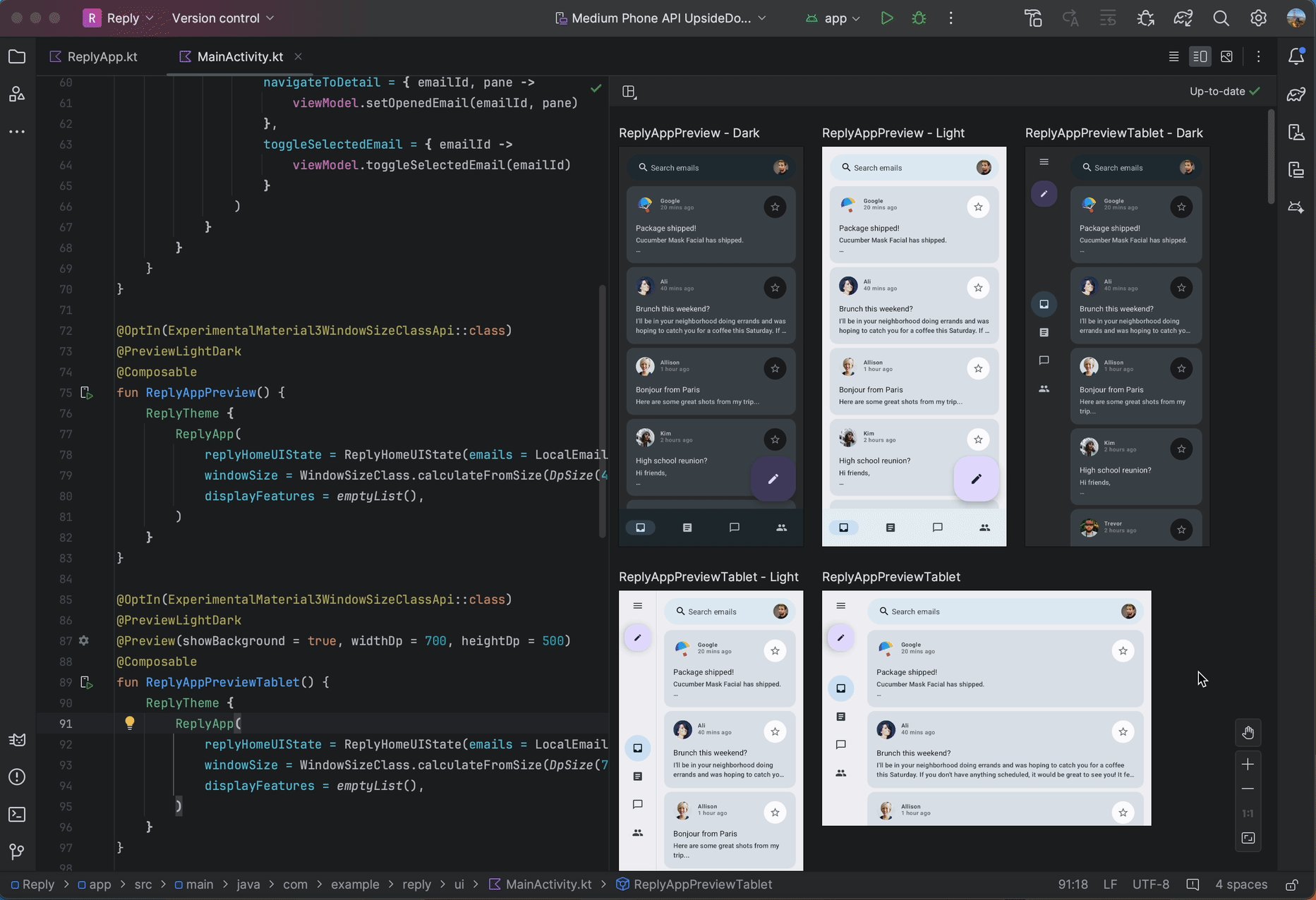
Compose 미리보기의 점진적 렌더링
Android 스튜디오 Iguana Canary 3에서는 Compose 미리보기에 점진적 렌더링이 도입되었습니다. 미리보기의 성능을 개선하기 위한 지속적인 노력의 일환으로 이제 뷰에서 벗어난 미리보기의 경우 사용된 메모리를 절약하기 위해 렌더링 품질이 의도적으로 감소합니다.
이 기능은 파일에서 동시에 더 많은 미리보기를 처리할 수 있도록 하여 미리보기의 유용성을 더욱 개선하기 위해 개발되었습니다. 지금 사용해 보고 의견을 제출해 주세요.

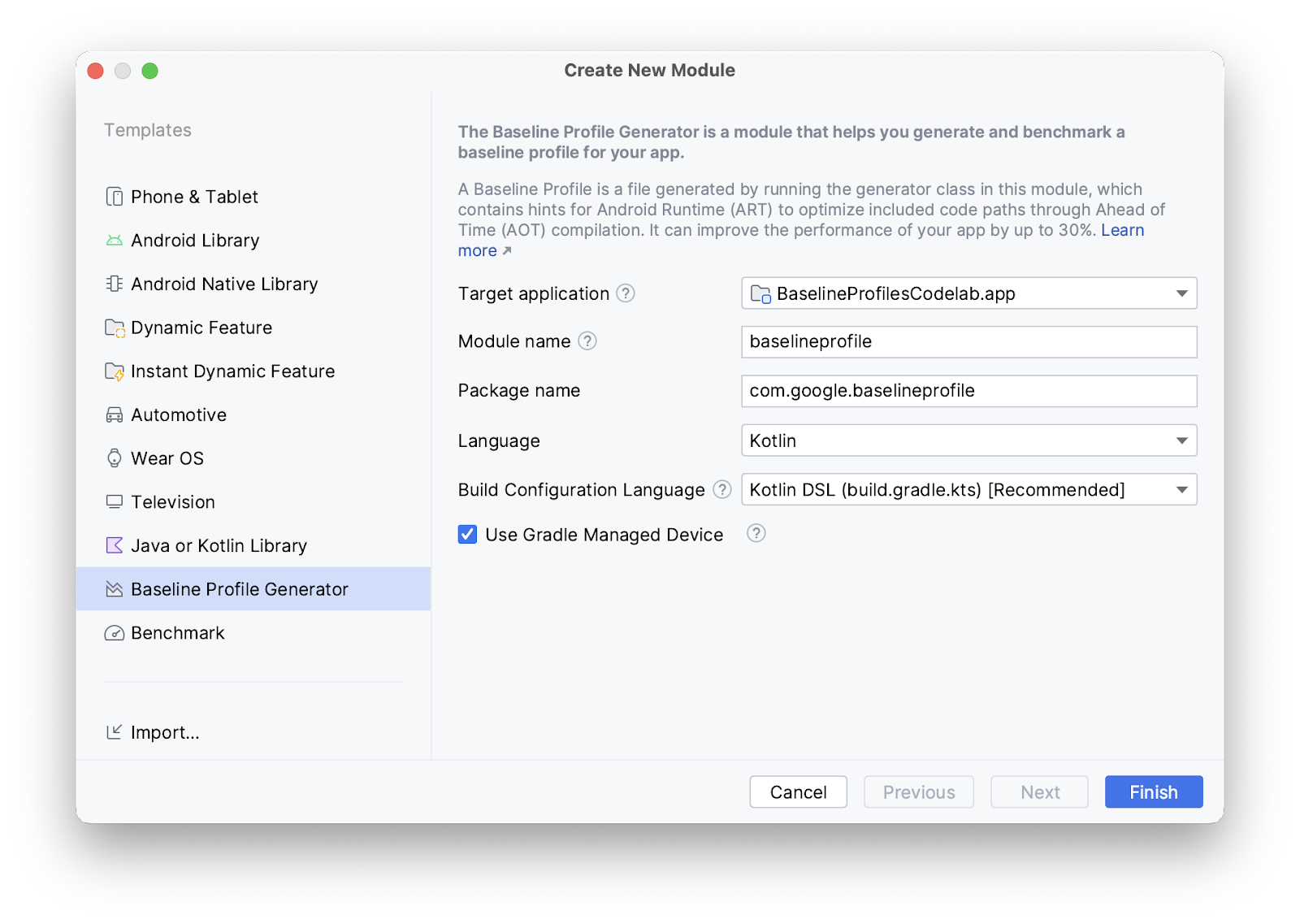
기준 프로필 모듈 마법사
Android 스튜디오 Iguana부터 새 모듈 마법사(File > New > New Module)의 기준 프로필 생성기 템플릿을 사용하여 앱의 기준 프로필을 생성할 수 있습니다.

이 템플릿은 기준 프로필을 지원할 수 있도록 프로젝트를 설정합니다. 이 도구는 새 기준 프로필 Gradle 플러그인을 사용하며, 이 플러그인은 하나의 Gradle 작업으로 필요한 방식으로 프로젝트를 설정하는 프로세스를 자동화합니다.
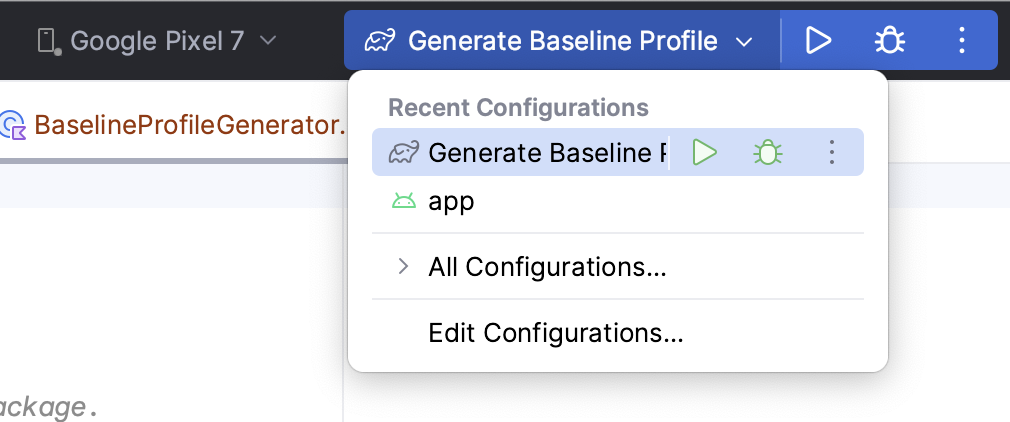
템플릿은 Select Run/Debug Configuration 드롭다운 목록에서 한 번의 클릭으로 기준 프로필을 생성할 수 있는 실행 구성도 만듭니다.

Espresso 기기 API로 구성 변경사항에 대해 테스트
기기가 회전, 화면 펼치기와 같은 일반적인 구성 변경을 겪을 때 Espresso 기기 API를 사용하여 앱을 테스트합니다. Espresso 기기 API를 사용하면 가상 기기에서 이러한 구성 변경사항을 시뮬레이션하고 테스트를 동기식으로 실행할 수 있으므로 한 번에 하나의 UI 작업 또는 어설션만 발생하고 테스트 결과가 더 신뢰할 수 있습니다. Espresso로 UI 테스트를 작성하는 방법을 자세히 알아보세요.
Espresso 기기 API를 사용하려면 다음이 필요합니다.
- Android 스튜디오 Iguana 이상
- Android Gradle 플러그인 8.3 이상
- Android Emulator 33.1.10 이상
- API 수준 24 이상을 실행하는 Android 가상 기기
Espresso 기기 API용 프로젝트 설정
Espresso 기기 API를 지원하도록 프로젝트를 설정하려면 다음 단계를 따르세요.
테스트에서 테스트 기기에 명령어를 전달하도록 하려면
androidTest소스 세트의 매니페스트 파일에INTERNET및ACCESS_NETWORK_STATE권한을 추가합니다.<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
gradle.properties파일에서enableEmulatorControl실험용 플래그를 사용 설정합니다.android.experimental.androidTest.enableEmulatorControl=true
모듈 수준 빌드 스크립트에서
emulatorControl옵션을 사용 설정합니다.Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
모듈 수준 빌드 스크립트에서 Espresso 기기 라이브러리를 프로젝트로 가져옵니다.
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
일반적인 구성 변경사항에 대해 테스트
Espresso 기기 API에는 기기 구성 변경을 시뮬레이션하는 데 사용할 수 있는 여러 화면 방향과 폴더블 상태가 있습니다.
화면 회전에 대해 테스트
다음은 기기 화면이 회전될 때 앱에 발생하는 상황을 테스트하는 방법의 예입니다.
먼저 일관된 시작 상태를 위해 기기를 세로 모드로 설정합니다.
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
테스트 실행 중에 기기를 가로 방향으로 설정하는 테스트를 만듭니다.
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
화면이 회전한 후 UI가 예상대로 새 레이아웃에 적응하는지 확인합니다.
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
화면 펼침에 대해 테스트
다음은 폴더블 기기에 앱이 있고 화면이 펼쳐지는 경우 앱에 어떤 일이 발생하는지 테스트하는 방법의 예입니다.
먼저
onDevice().setClosedMode()을 호출하여 기기가 접힌 상태에서 테스트합니다. 앱의 레이아웃이 소형 화면 너비에 맞게 조정되는지 확인합니다.@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
완전히 펼쳐진 상태로 전환하려면
onDevice().setFlatMode()을 호출합니다. 앱의 레이아웃이 확장된 크기 클래스에 맞게 조정되는지 확인합니다.@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
테스트에 필요한 기기 지정
폴더블이 아닌 기기에서 접기 작업을 실행하는 테스트를 실행하면 일반적으로 테스트가 실패합니다. 실행 중인 기기와 관련된 테스트만 실행하려면 @RequiresDeviceMode 주석을 사용하세요. 테스트 러너는 테스트 중인 구성을 지원하지 않는 기기에서 테스트 실행을 자동으로 건너뜁니다. 각 테스트 또는 전체 테스트 클래스에 기기 요구사항 규칙을 추가할 수 있습니다.
예를 들어 평면 구성으로 펼치는 것을 지원하는 기기에서만 테스트를 실행해야 한다고 지정하려면 테스트에 다음 @RequiresDeviceMode 코드를 추가합니다.
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}

