접근성 테스트를 통해 사용자의 관점에서 앱을 경험하고 놓칠 수 있는 사용성 문제를 찾을 수 있습니다. 또한 장애인을 포함한 모든 사용자를 위한 다양한 기능을 지원하는 더욱 강력한 앱을 제공할 수 있습니다.
최고의 결과를 얻으려면 이 문서에 설명된 모든 접근 방식을 사용하세요.
- 수동 테스트: Android 접근성 서비스를 사용하여 앱과 상호작용합니다.
- 분석 도구를 사용한 테스트: 도구를 사용하여 앱의 접근성을 높일 기회를 찾을 수 있습니다.
- 자동 테스트: Espresso 및 Robolectric에서 접근성 테스트를 사용 설정합니다.
- 사용자 테스트: 앱과 상호작용하는 사용자의 의견을 받습니다.
수동 테스트
수동 테스트를 통해 사용자의 입장에서 앱을 살펴볼 수 있습니다. Android AccessibilityService 객체는 앱의 콘텐츠가 사용자에게 표시되는 방식과 사용자가 콘텐츠와 상호작용하는 방식을 변경합니다. 접근성 서비스를 사용하여 앱과 상호작용하면 사용자와 동일하게 앱을 경험할 수 있습니다.
TalkBack
TalkBack은 Android의 내장 스크린 리더입니다. TalkBack을 사용 설정하면 사용자는 화면을 보지 않고도 Android 지원 기기와 상호작용할 수 있습니다. 시각장애인의 경우 TalkBack을 통해 앱을 사용할 수 있습니다.
TalkBack 사용 설정
- 기기의 설정 앱을 엽니다.
- 접근성으로 이동하여 TalkBack을 선택합니다.
- TalkBack 화면 상단에서 사용/사용 안함을 눌러 TalkBack을 사용 설정합니다.
- 확인 대화상자에서 확인을 선택하여 권한을 확인합니다.
TalkBack으로 앱 탐색
TalkBack이 사용 설정되고 나면 다음 두 가지 방법으로 탐색할 수 있습니다.
- 선형 탐색: 오른쪽 또는 왼쪽으로 빠르게 스와이프하여 화면 요소를 순서대로 탐색합니다. 현재 화면 요소를 선택하려면 아무 곳이나 두 번 탭합니다.
- 탭하여 탐색: 화면에서 손가락을 드래그하여 손가락 아래에 표시된 항목에 관한 설명을 들을 수 있습니다. 현재 요소를 선택하려면 아무 곳이나 두 번 탭합니다.
TalkBack을 사용하여 앱을 탐색하려면 다음 단계를 따르세요.
- 앱을 엽니다.
- 순서대로 각 요소를 스와이프합니다.
탐색하면서 다음과 같은 문제를 확인합니다.
- 각 요소의 음성 피드백이 해당 콘텐츠 또는 목적을 적절하게 전달하나요? 의미 있는 라벨 작성 방법을 알아보세요. *공지사항이 간결한가요? 아니면 불필요하게 너무 자세한가요?
- 기본 워크플로를 쉽게 완료할 수 있나요?
- 스와이프하여 모든 요소에 도달할 수 있나요?
- 알림 또는 기타 임시 메시지가 표시되면 소리내어 읽나요?
자세한 내용 및 도움말은 TalkBack 사용자 문서를 참고하세요.
선택사항: TalkBack 개발자 설정
TalkBack 개발자 설정을 통해 TalkBack을 사용하는 앱을 더 쉽게 테스트할 수 있습니다.
개발자 설정을 보거나 변경하려면 다음 단계를 따르세요.
- 기기의 설정 앱을 엽니다.
- 접근성으로 이동하여 TalkBack을 선택합니다.
설정 > 고급 설정 > 개발자 설정을 선택합니다.
- 로그 출력 수준: 상세 표시를 선택합니다.
- 음성 출력 표시: 화면에서 TalkBack 음성 출력을 보려면 이 설정을 사용 설정합니다.
스위치 제어
스위치 제어를 통해 사용자는 터치 스크린이 아니라 스위치를 사용하여 Android 지원 기기와 상호작용할 수 있습니다. 스위치로는 AbleNet, Enabling Devices, RJ Cooper, Tecla* 등에서 판매하는 보조 기술 기기, 외부 키보드 키 또는 버튼과 같은 여러 유형이 있습니다. 이 서비스는 운동 장애가 있는 사용자에게 유용합니다.
* Google에서는 이러한 회사 또는 제품을 보증하지 않습니다.
스위치 제어 사용 설정
스위치 제어를 구성하는 한 가지 방법은 스위치를 두 개 사용하는 것입니다. 스위치 하나가 '다음' 스위치로 지정되어 화면에서 포커스를 이동하고 두 번째 '선택' 스위치가 포커스가 맞춰진 요소를 선택합니다. 두 개의 스위치로는 임의의 하드웨어 키 한 쌍을 사용할 수 있습니다.
볼륨 다운 버튼 키를 '다음' 스위치로 사용하고 볼륨 업 버튼 키를 '선택' 스위치로 사용하여 스위치 제어를 설정하려면 다음 단계를 완료합니다.
- TalkBack이 사용 중지되어 있는지 확인합니다.
- 기기의 설정 앱을 엽니다.
- 접근성으로 이동하여 스위치 제어를 선택한 후 설정을 선택합니다.
- 스위치 제어 환경설정 화면에서 자동 스캔이 사용 중지되어 있는지 확인합니다.
볼륨 다운 버튼 키를 '다음' 스위치로 사용합니다.
- 스캔에 사용할 키 할당 > 다음을 탭합니다.
- 대화상자가 열리면 볼륨 다운 버튼 키를 누릅니다. 대화상자에 KEYCODE_VOLUME_DOWN이 표시됩니다.
- 확인을 탭하여 확인하고 대화상자를 종료합니다.
볼륨 업 버튼 키를 '선택' 스위치로 사용합니다.
- '선택'을 탭합니다.
- 대화상자가 열리면 볼륨 업 버튼 키를 누릅니다. 대화상자에 KEYCODE_VOLUME_UP이 표시됩니다.
- 확인을 탭하여 확인하고 대화상자를 종료합니다.
뒤로 버튼을 탭하여 스위치 제어 환경설정으로 돌아갑니다.
선택사항: TalkBack 5.1 이상을 사용하면 음성 피드백을 선택하여 음성 피드백을 사용 설정할 수 있습니다.
뒤로 버튼을 탭하여 기본 스위치 제어 화면으로 돌아갑니다.
스위치 제어 화면 상단에서 사용/사용 안함을 눌러 스위치 제어를 사용 설정합니다.
확인 대화상자에서 확인을 선택하여 권한을 확인합니다.
스위치 제어를 사용하여 앱 탐색
스위치 제어로 앱을 탐색하려면 다음 단계를 따르세요.
- 앱을 엽니다.
- '다음' 키(볼륨 다운 버튼)를 눌러 스캔을 시작합니다.
- 선택하려는 항목까지 계속해서 '다음'을 누릅니다.
- '선택' 키(볼륨 업 버튼)를 눌러 강조 표시된 항목을 선택합니다.
탐색하면서 다음과 같은 문제를 확인합니다.
- 기본 워크플로를 쉽게 완료할 수 있나요?
- 텍스트 또는 기타 입력이 있으면 콘텐츠를 쉽게 추가하고 수정할 수 있나요?
- 항목을 사용하여 작업을 실행할 수 있는 경우에만 항목이 강조 표시되나요?
- 각 항목은 한 번만 강조 표시되나요?
- 터치 스크린 동작을 통해 사용할 수 있는 모든 기능을 스위치 제어에서 선택 가능한 제어 또는 맞춤 작업으로 사용할 수 있나요?
- TalkBack 5.1 이상을 사용하고 음성 피드백을 사용 설정한 경우, 각 요소의 음성 피드백에서 해당 콘텐츠 또는 목적을 적절하게 전달하나요? 의미 있는 라벨 작성 방법을 알아보세요.
선택사항: 그룹 선택을 사용하여 스캔 가능한 모든 항목 보기
그룹 선택은 스캔 가능한 모든 항목을 한 번에 확인하도록 도와주는 스위치 제어 탐색 방법입니다. 이 옵션을 사용하면 화면의 올바른 요소가 강조 표시되는지 빠르게 확인할 수 있습니다.
그룹 선택을 사용 설정하려면 다음 단계를 따르세요.
- 기기의 설정 앱을 엽니다.
- 접근성으로 이동하여 스위치 제어를 선택한 후 설정을 선택합니다.
- 스위치 제어 환경설정 화면에서 자동 스캔이 사용 중지되어 있는지 확인합니다.
- 스캔 방법 > 그룹 선택을 선택합니다.
- 스캔에 사용할 스위치 할당을 탭합니다.
- 그룹 선택 스위치 1 및 그룹 선택 스위치 2의 텍스트에서 스위치가 각각에 할당되었다고 표시되는지 확인합니다. 이 문서의 단계에 따라 스위치 제어를 사용 설정하면 볼륨 버튼이 이미 할당되어 있습니다.
그룹 선택을 사용하여 스위치 제어로 앱을 탐색하려면 다음 단계를 따르세요.
'선택' 키(볼륨 업 버튼)를 눌러 현재 화면에서 실행 가능한 모든 항목을 강조 표시합니다. 다음 문제를 확인합니다.
- 실행 가능한 항목만 강조 표시되나요?
- 실행 가능한 모든 항목이 강조 표시되나요?
- 강조 표시된 항목의 밀도가 적절한가요?
강조 표시를 지우려면 다른 화면으로 이동합니다.
사용자가 그룹 선택을 통해 탐색하는 방법에 관한 자세한 내용은 스위치 제어 사용 관련 도움말을 참고하세요.
음성 액세스
음성 액세스를 사용하면 음성 명령으로 Android 지원 기기를 제어할 수 있습니다. 음성 액세스는 Android 5.0(API 수준 21) 이상을 실행하는 기기에서 사용할 수 있습니다. 음성 액세스로 앱을 테스트하려면 음성 액세스 시작 방법을 알아보세요.
분석 도구를 사용한 테스트
분석 도구를 사용하면 수동 테스트에서 놓칠 수 있는 접근성 개선 기회를 파악할 수 있습니다.
Compose UI 검사
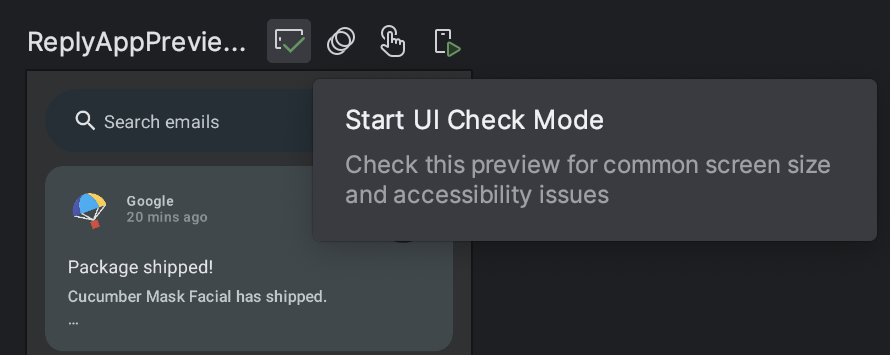
Compose UI 확인 모드 활성화
![]() Android 스튜디오에서
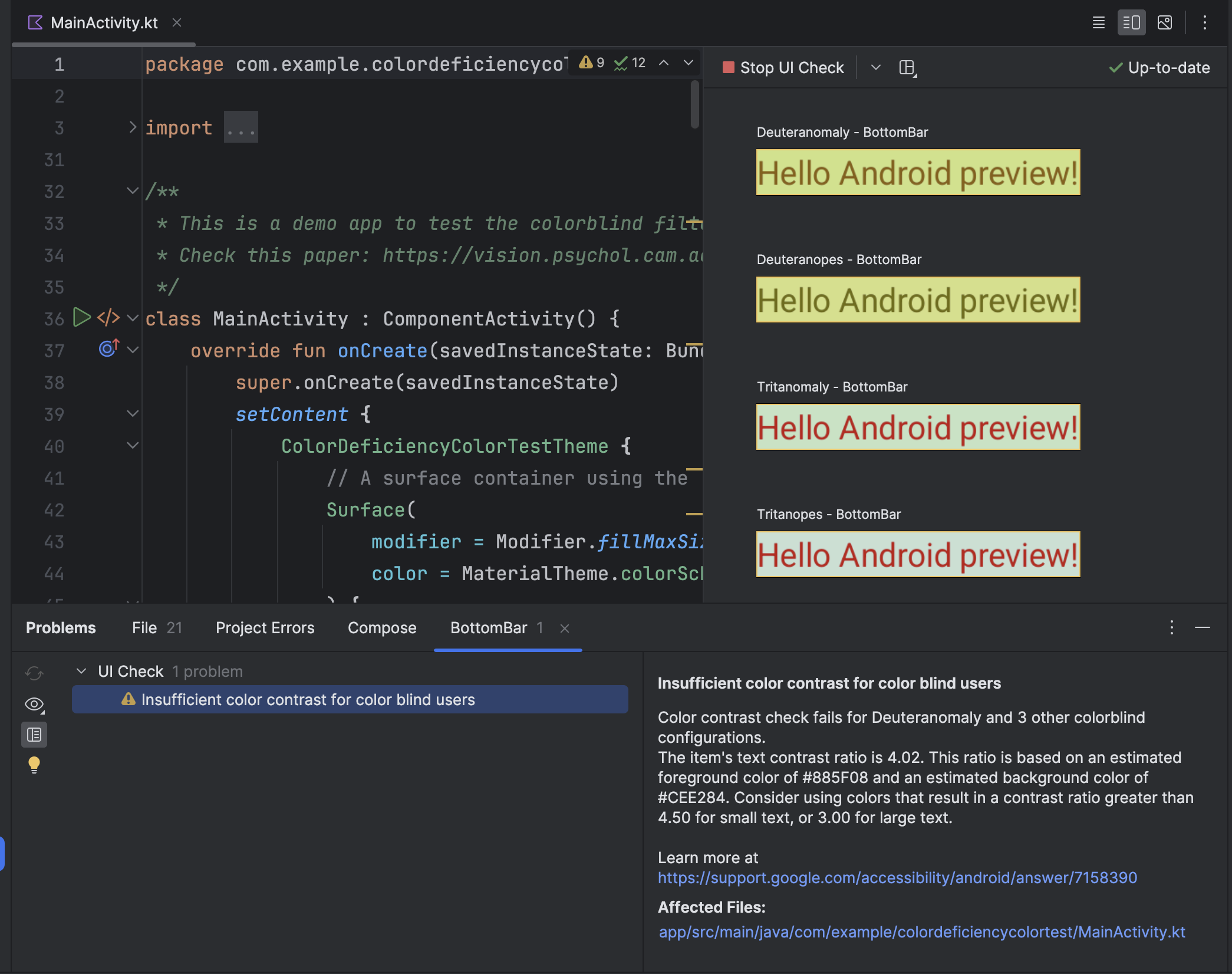
접근성 문제를 위한 Compose UI Android 스튜디오에서 UI가 작동하는지 확인
텍스트가 늘어난 것과 같은 문제를 강조표시하여 다양한 화면 크기에서
큰 화면 또는 문제 패널의 낮은 색상 대비
Android 스튜디오에서
접근성 문제를 위한 Compose UI Android 스튜디오에서 UI가 작동하는지 확인
텍스트가 늘어난 것과 같은 문제를 강조표시하여 다양한 화면 크기에서
큰 화면 또는 문제 패널의 낮은 색상 대비

 </ph>
</ph>
 </ph>
</ph>
접근성 검사기
접근성 검사기 앱에서는 화면을 검사하고 앱의 접근성을 개선하는 방법을 제안합니다. 접근성 검사기에서는 접근성 테스트 프레임워크를 사용하며 콘텐츠 라벨, 클릭 가능 항목, 대비 등을 확인한 후 구체적인 제안을 제공합니다.
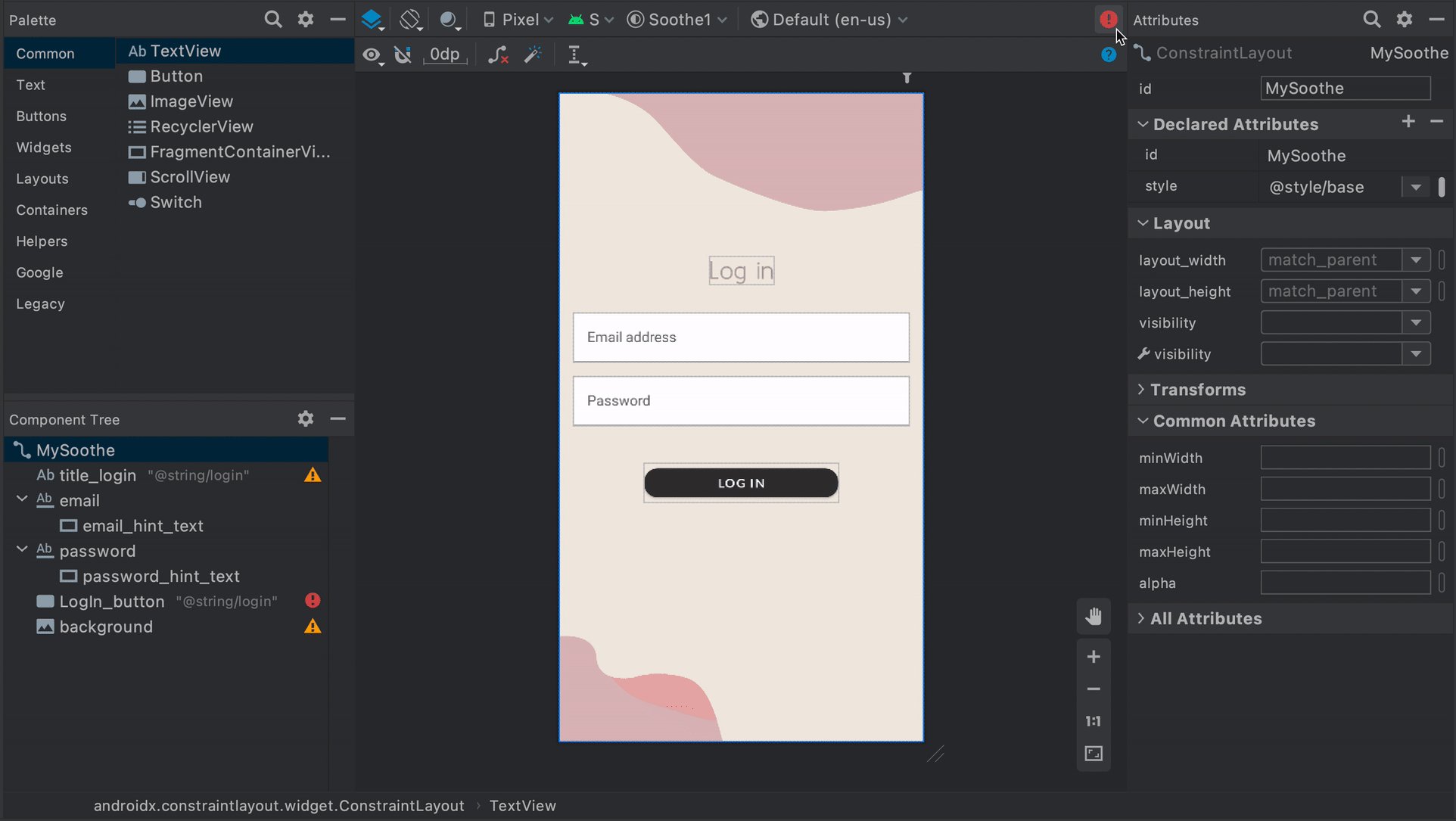
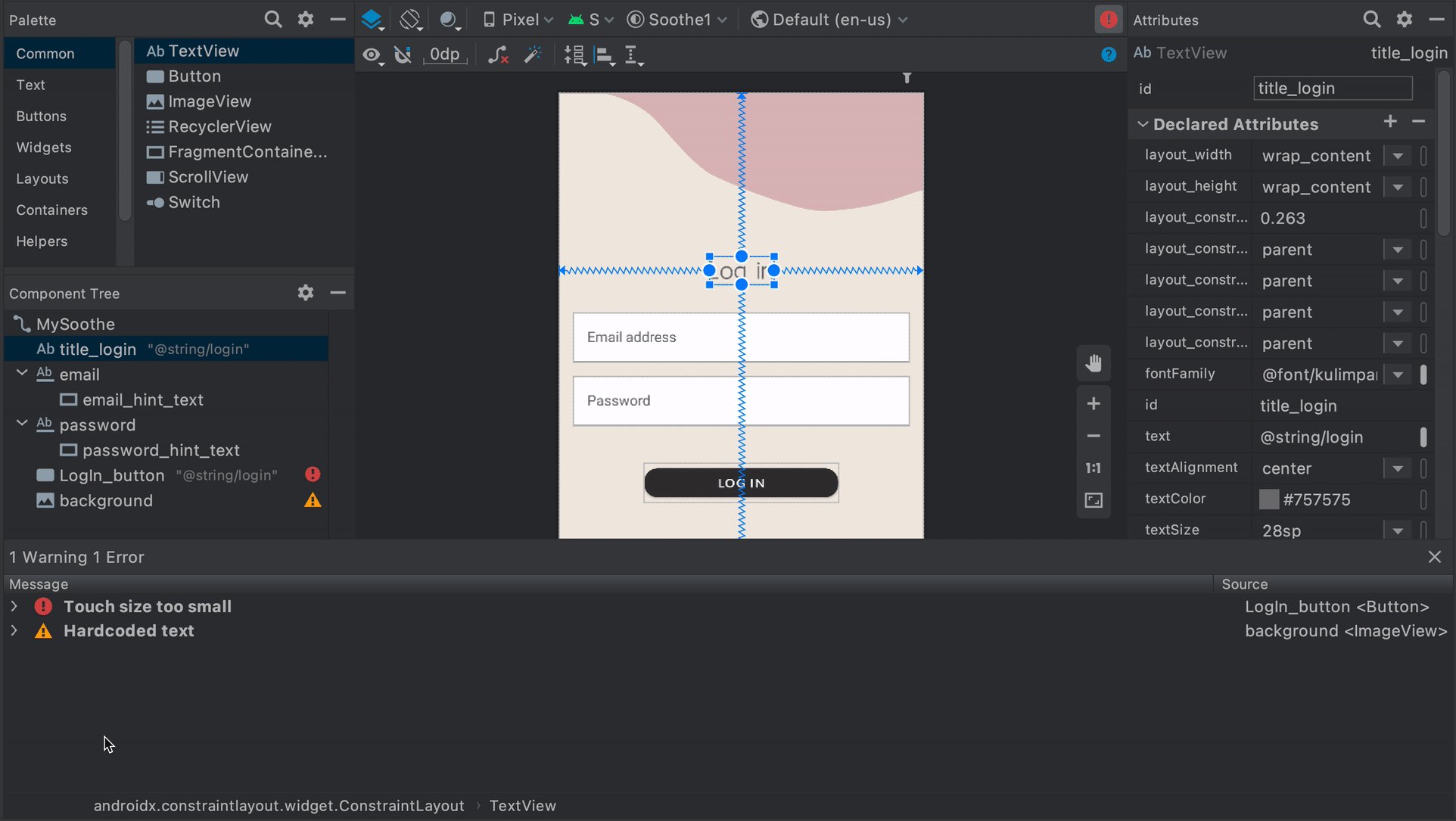
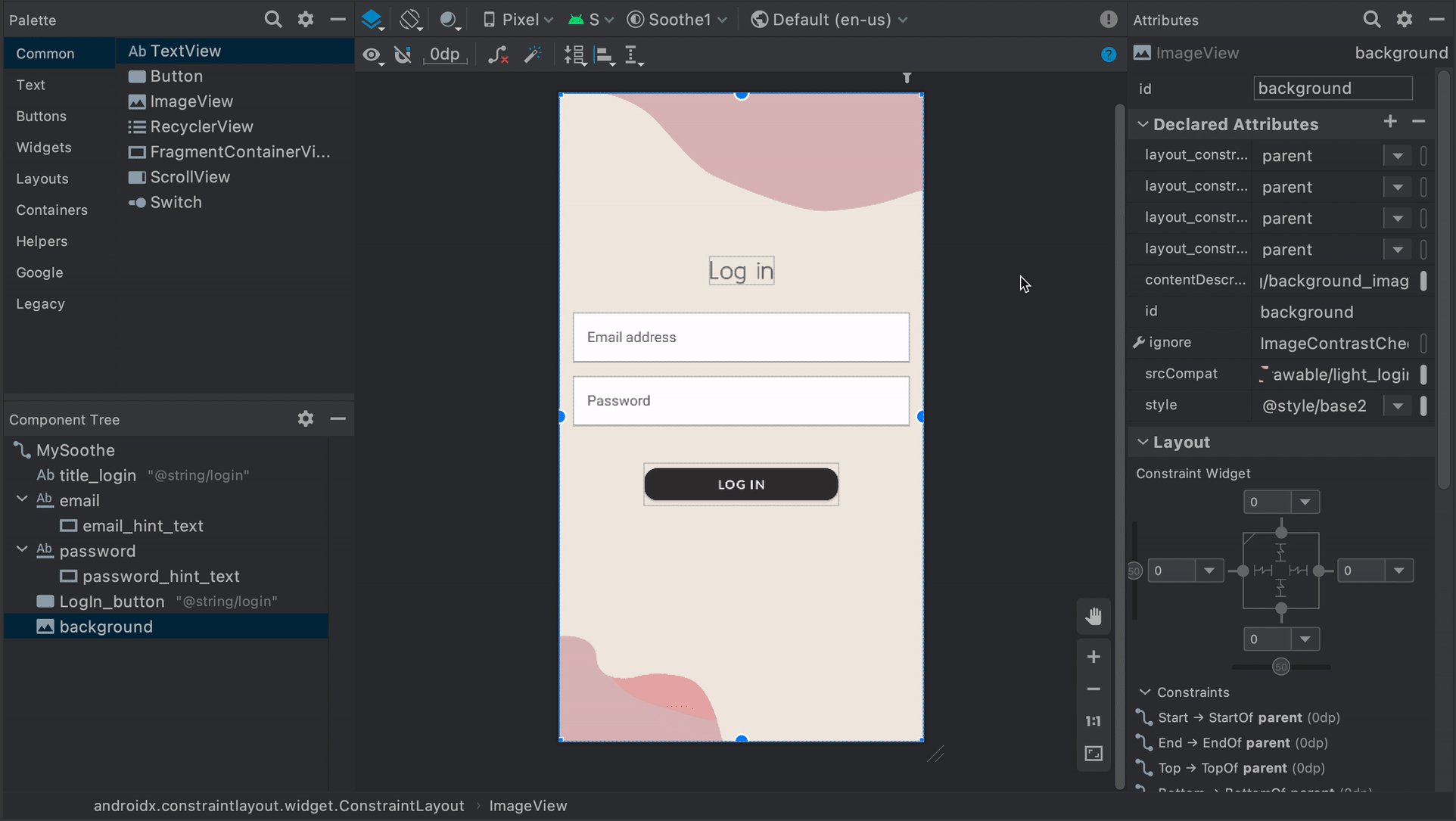
레이아웃의 접근성 문제를 찾을 수 있도록 Android 스튜디오에 Android 접근성 테스트 프레임워크를 통합했습니다. 패널을 실행하려면 Layout Editor에서 오류 보고 버튼 !를 클릭하세요.
 그림 1. 접근성 검사기 데모
그림 1. 접근성 검사기 데모
자세한 내용은 다음 리소스를 참고하세요.
Google Play 사전 출시 보고서
Google Play에서 앱을 배포하면 앱의 사전 출시 보고서에 액세스할 수 있습니다. 개발자가 Google Play Console을 사용하여 출시 채널에 앱을 업로드하면 Google Play에서는 곧바로 이 보고서를 생성합니다. Google Play Console에서도 사용할 수 있는 사전 출시 보고서에는 Google Play에서 앱을 대상으로 실행하는 테스트 결과가 표시됩니다.
특히 Google Play에서는 접근성 테스트 프레임워크를 사용하여 접근성 테스트를 실행합니다. 이 테스트의 결과는 앱 사전 출시 보고서의 접근성 탭에 있는 표에 표시됩니다.
표에는 개선 기회가 다음 카테고리로 구성되어 있습니다.
- 터치 영역 크기
- 상호작용이 가능한 앱 요소의 포커스 가능 영역 또는 터치 영역 크기가 권장 크기보다 작습니다.
- 낮은 대비
- 텍스트 요소 및 이 요소 뒤에 있는 배경에 사용된 색상 쌍의 색상 대비율이 권장 값보다 낮은 경우입니다.
- 콘텐츠 라벨 지정
- UI 요소의 목적을 설명하는 라벨이 없습니다.
- 구현
- UI 요소에 할당된 속성이 시스템의 접근성 서비스에서 요소를 올바르게 해석하는 것을 어렵게 합니다.
수정 가능한
View라벨의 설명을 정의하고, 요소의 논리 배열과 일치하지 않는 요소 순회 순서를 사용하는 경우를 예로 들 수 있습니다.
사전 출시 보고서에는 표 다음에 앱의 스냅샷이 표시됩니다. 이 스냅샷은 각 카테고리에서 앱의 접근성을 개선하기 좋은 부분을 나타냅니다. 스크린샷을 선택하면 추천 개선사항과 앱에서 동일한 개선사항을 적용할 수 있는 요소의 전체 목록을 비롯한 추가 세부정보를 볼 수 있습니다.
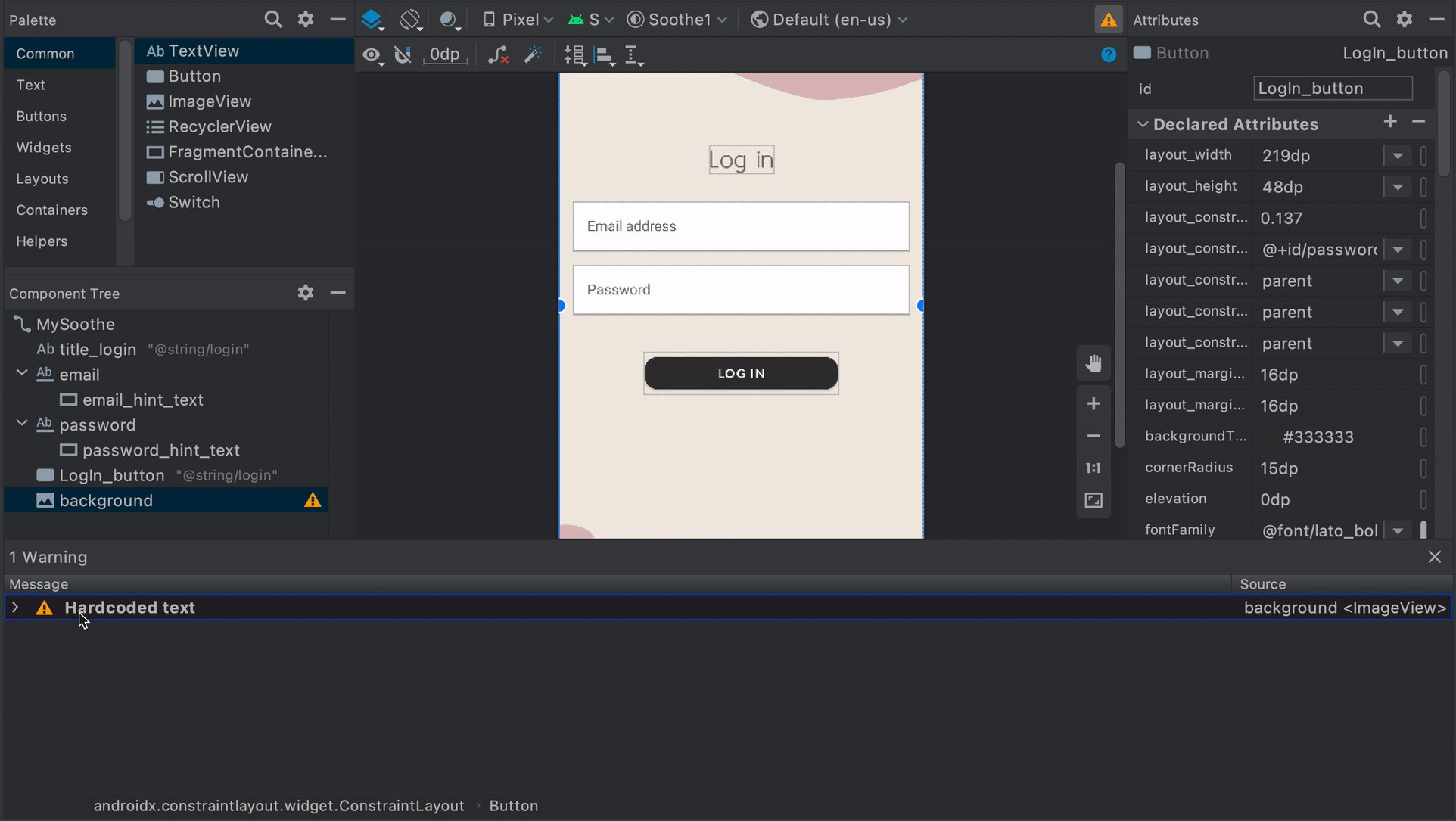
그림 2에서는 Google Play 내 사전 출시 보고서의 접근성 탭에 표시되는 표의 예를 보여줍니다. 이 그림에는 다음 버튼의 터치 영역 크기가 권장 크기보다 작음을 보여주는 앱 스냅샷도 포함되어 있습니다.

UI Automator 뷰어
uiautomatorviewer 도구에서는 Android 지원 기기에 현재 표시되는 UI 구성요소를 검사하고 분석하기에 편리한 GUI를 제공합니다. UI Automator를 사용하여 레이아웃 계층 구조를 검사하고 기기의 포그라운드에 표시되는 UI 구성요소의 속성을 볼 수 있습니다. 이 정보를 사용하면 특정 표시 속성에 맞는 UI 선택기를 만드는 등의 작업을 통해 더 세분화된 테스트를 만들 수 있습니다. 이 도구는 Android SDK의 tools 디렉터리에 있습니다.
접근성 테스트에서 이 도구는 다른 테스트 메서드를 사용하여 발견된 문제를 디버깅하는 데 유용합니다. 예를 들어 수동 테스트 결과, 뷰에 필요한 음성 지원 텍스트가 없거나 뷰가 포커스를 수신해서는 안 되는데 수신하는 경우 이 도구를 사용하여 문제의 원인을 찾아낼 수 있습니다.
UI Automator 뷰어에 관한 자세한 내용은 UI Automator를 사용하여 자동 테스트 작성을 참고하세요.
린트
Android 스튜디오는 다양한 접근성 문제에 관한 린트 경고를 표시하고 소스 코드의 관련 위치로 연결되는 링크를 제공합니다. 다음 예에서는 이미지에 contentDescription 속성이 누락되었습니다. 콘텐츠 설명이 누락되면 다음과 같은 메시지가 표시됩니다.
[Accessibility] Missing 'contentDescription' attribute on image
그림 3에서는 Android 스튜디오에서 이 메시지가 표시되는 방식의 예를 보여줍니다.

contentDescription 속성을 보여주는 Android 스튜디오의 메시지자동 테스트
Android 플랫폼은 Espresso와 같은 여러 테스트 프레임워크를 지원합니다. 이를 통해 앱의 접근성을 평가하는 자동 테스트를 만들고 실행할 수 있습니다.
Espresso
Espresso는 UI 테스트를 빠르고 쉽게 실행하도록 설계된 Android 테스트 라이브러리입니다. 이 라이브러리를 통해 앱에서 테스트 중인 UI 구성요소와 상호작용할 수 있으며 특정 동작이 발생하거나 특정 조건이 충족되는지 어설션할 수 있습니다.
Espresso를 사용한 접근성 테스트의 동영상 개요를 보려면 포괄적 디자인 및 테스트: 앱의 접근성 강화 - Google I/O 2016 동영상의 31:54~34:19 부분을 참고하세요.
이 섹션에서는 Espresso를 사용하여 접근성 검사를 실행하는 방법을 설명합니다.
검사 사용 설정
다음과 같이 AccessibilityChecks 클래스를 통해 접근성 테스트를 사용 설정하고 구성할 수 있습니다.
Kotlin
import androidx.test.espresso.accessibility.AccessibilityChecks @RunWith(AndroidJUnit4::class) @LargeTest class MyWelcomeWorkflowIntegrationTest { init { AccessibilityChecks.enable() } }
Java
import androidx.test.espresso.accessibility.AccessibilityChecks; @RunWith(AndroidJUnit4.class) @LargeTest public class MyWelcomeWorkflowIntegrationTest { @BeforeClass public void enableAccessibilityChecks() { AccessibilityChecks.enable(); } }
기본적으로 검사는 ViewActions에 정의된 뷰 작업을 할 때 실행됩니다. 각 검사에는 모든 하위 뷰뿐만 아니라 작업이 실행된 뷰가 포함됩니다. 다음 코드 스니펫에서와 같이 true를 setRunChecksFromRootView()에 전달하여 각 검사 중에 화면의 전체 뷰 계층 구조를 평가할 수 있습니다.
Kotlin
AccessibilityChecks.enable().setRunChecksFromRootView(true)
Java
AccessibilityChecks.enable().setRunChecksFromRootView(true);
결과 하위 세트 숨기기
Espresso가 앱에서 접근성 검사를 실행한 이후에는 즉시 해결할 수 없는 앱의 접근성을 개선할 몇 가지 기회를 찾을 수 있습니다. 이러한 결과 때문에 Espresso 테스트가 계속 실패하지 않게 하려면 테스트를 일시적으로 무시하면 됩니다. 접근성 테스트 프레임워크(ATF)는 Espresso가 지정된 매처 표현식을 충족하는 모든 결과를 표시하지 않도록 지시하는 setSuppressingResultMatcher() 메서드를 사용하여 이 기능을 제공합니다.
접근성의 한 측면을 다루는 앱을 변경할 때 Espresso에서 접근성의 다른 측면에 관한 결과를 가능한 한 많이 표시하는 것이 유용합니다. 이러한 이유로 알려진 특정 개선 기회만 표시하지 않는 것이 가장 좋습니다.
나중에 해결하려는 접근성 테스트 결과를 일시적으로 표시하지 않을 때는 비슷한 결과를 실수로 숨기지 않는 것이 중요합니다. 따라서 범위가 좁은 매처를 사용합니다. 이렇게 하려면 Espresso가 다음과 같은 접근성 검사 각각을 충족하는 경우에만 특정 결과를 표시하지 않도록 매처를 선택합니다.
- 터치 타겟 크기를 확인하는 것과 같은 특정 유형의 접근성 검사
- 버튼과 같은 특정 UI 요소를 평가하는 접근성 검사
ATF는 여러 매처를 정의하여 Espresso 테스트에 표시할 결과를 정의하는 데 도움을 줍니다. 다음 예에서는 단일 TextView 요소의 색상 대비와 관련된 검사 결과를 표시하지 않습니다. 요소의 ID는 countTV입니다.
Kotlin
AccessibilityChecks.enable().apply { setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck::class.java), matchesViews(withId(R.id.countTV)) ) ) }
Java
AccessibilityValidator myChecksValidator = AccessibilityChecks.enable() .setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck.class), matchesViews(withId(R.id.countTV))));
사용자 테스트
이 가이드의 다른 테스트 방법과 함께 사용자 테스트에서는 앱의 사용성에 관한 구체적이고 중요한 정보를 제공합니다.
앱을 테스트할 수 있는 사용자를 찾으려면 다음과 같은 방법을 사용하세요.
- 장애인 교육을 제공하는 지역 기관, 단과 대학 또는 종합 대학교에 연락합니다.
- 소셜 서클에 문의하세요. 장애인 중 도움을 줄 수 있는 사람이 있을 수 있습니다.
- 앱을 테스트하고 장애가 있는 사용자를 참여시킬 수 있으면 사용자 테스트 서비스(예: usertesting.com)를 요청하세요.
- Accessible과 같은 접근성 포럼에 가입하여 지원자에게 앱을 사용해 보도록 요청하세요.
자세히 알아보려면 비하인드 스토리: Android 접근성의 새로운 기능 - Google I/O 2016 동영상의 사용자 테스트 섹션(31:10~44:51)을 참고하세요.
