ویژگیهای جدید اندروید استودیو ایگوانا به شرح زیر است.
انتشار پچ
در زیر لیستی از پچهای منتشر شده در اندروید استودیو Iguana و افزونه اندروید Gradle نسخه ۸.۳ آمده است.
اندروید استودیو ایگوانا | 2023.2.1 پچ 2 و AGP 8.3.2 (آوریل 2024)
این بهروزرسانی جزئی شامل رفع این اشکالات است.
اندروید استودیو ایگوانا | 2023.2.1 پچ 1 و AGP 8.3.1 (مارس 2024)
این بهروزرسانی جزئی شامل رفع این اشکالات است.
بهروزرسانی پلتفرم IntelliJ IDEA 2023.2
اندروید استودیو ایگوانا شامل بهروزرسانیهای IntelliJ IDEA 2023.2 است که تجربه کار با Studio IDE را بهبود میبخشد. برای جزئیات بیشتر در مورد تغییرات، به یادداشتهای انتشار IntelliJ IDEA 2023.2 مراجعه کنید.
ادغام سیستم کنترل نسخه در App Quality Insights
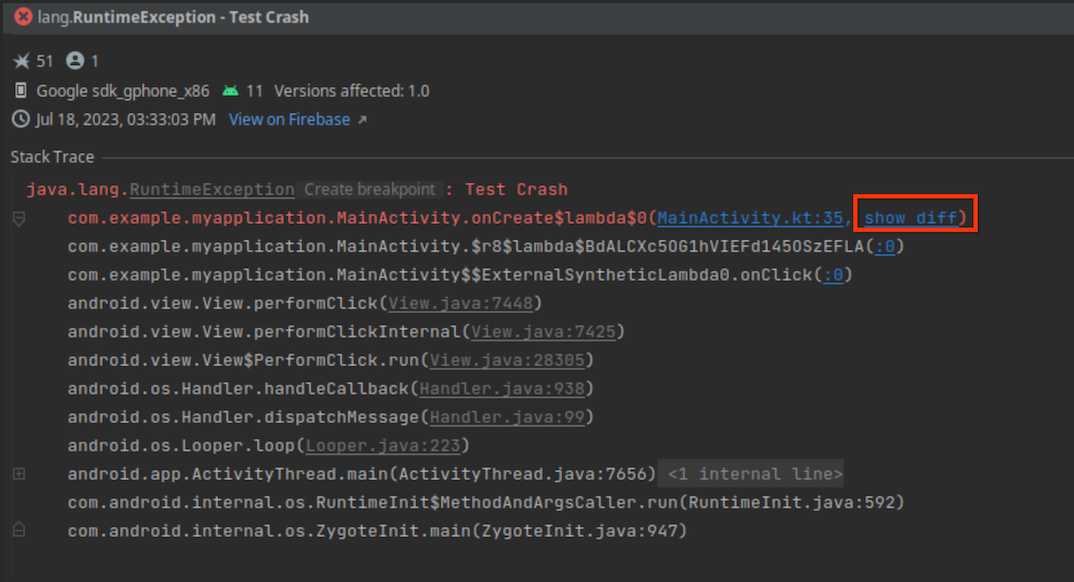
App Quality Insights اکنون به شما امکان میدهد از ردیابی پشته Crashlytics به کد مربوطه - در زمانی که خرابی رخ داده است - بروید. AGP دادههای هش git commit را به گزارشهای خرابی پیوست میکند، که به اندروید استودیو کمک میکند تا به کد شما هدایت شود و نشان دهد که در نسخهای که مشکل رخ داده است، چگونه بوده است. وقتی گزارش خرابی را در App Quality Insights مشاهده میکنید، میتوانید به خط کد در پرداخت فعلی git خود بروید یا تفاوت بین پرداخت فعلی و نسخه کدبیس خود که باعث خرابی شده است را مشاهده کنید.

برای ادغام سیستم کنترل نسخه خود با App Quality Insights ، به حداقل الزامات زیر نیاز دارید:
- آخرین نسخه Canary اندروید استودیو Iguana
- آخرین نسخه آلفای افزونه اندروید Gradle نسخه ۸.۳
- Crashlytics SDK نسخه ۱۸.۳.۷ (یا Firebase Android Bill of Materials نسخه ۳۲.۰.۰ )
برای استفاده از یکپارچهسازی کنترل نسخه برای یک نوع ساخت قابل اشکالزدایی، پرچم vcsInfo را در فایل ساخت سطح ماژول فعال کنید. برای ساختهای انتشار (غیر قابل اشکالزدایی)، این پرچم به طور پیشفرض فعال است.
کاتلین
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
گرووی
android { buildTypes { debug { vcsInfo { include true } } } }
حالا، وقتی برنامهتان را میسازید و در گوگل پلی منتشر میکنید، گزارشهای خرابی شامل دادههای لازم برای IDE هستند تا بتواند از طریق ردیابی پشته به نسخههای قبلی برنامهتان لینک دهد.
انواع خرابی Crashlytics را در App Quality Insights مشاهده کنید
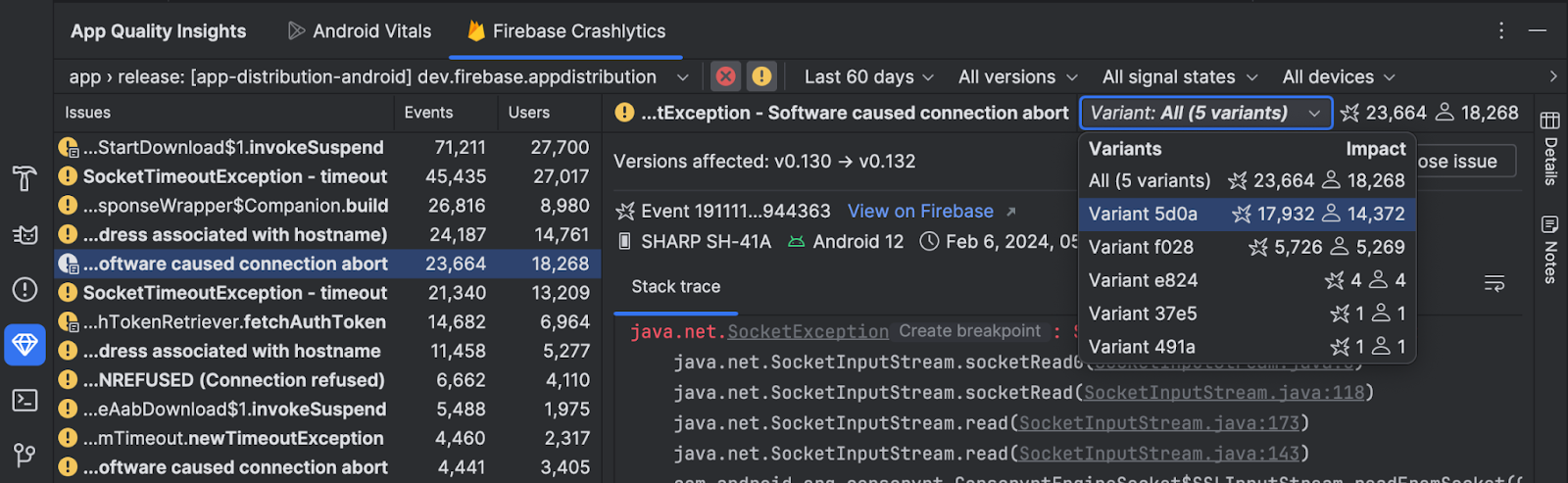
برای کمک به شما در تجزیه و تحلیل علل ریشهای خرابی، اکنون میتوانید از App Quality Insights برای مشاهده رویدادها بر اساس انواع مشکل یا گروههایی از رویدادها که ردپاهای پشتهای مشابهی دارند، استفاده کنید. برای مشاهده رویدادها در هر نوع گزارش خرابی، یک نوع را از منوی کشویی انتخاب کنید. برای جمعآوری اطلاعات برای همه انواع، همه را انتخاب کنید.

بررسی رابط کاربری نوشتن
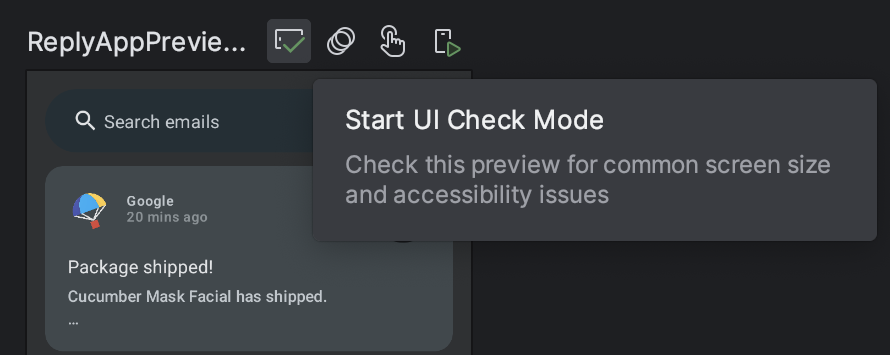
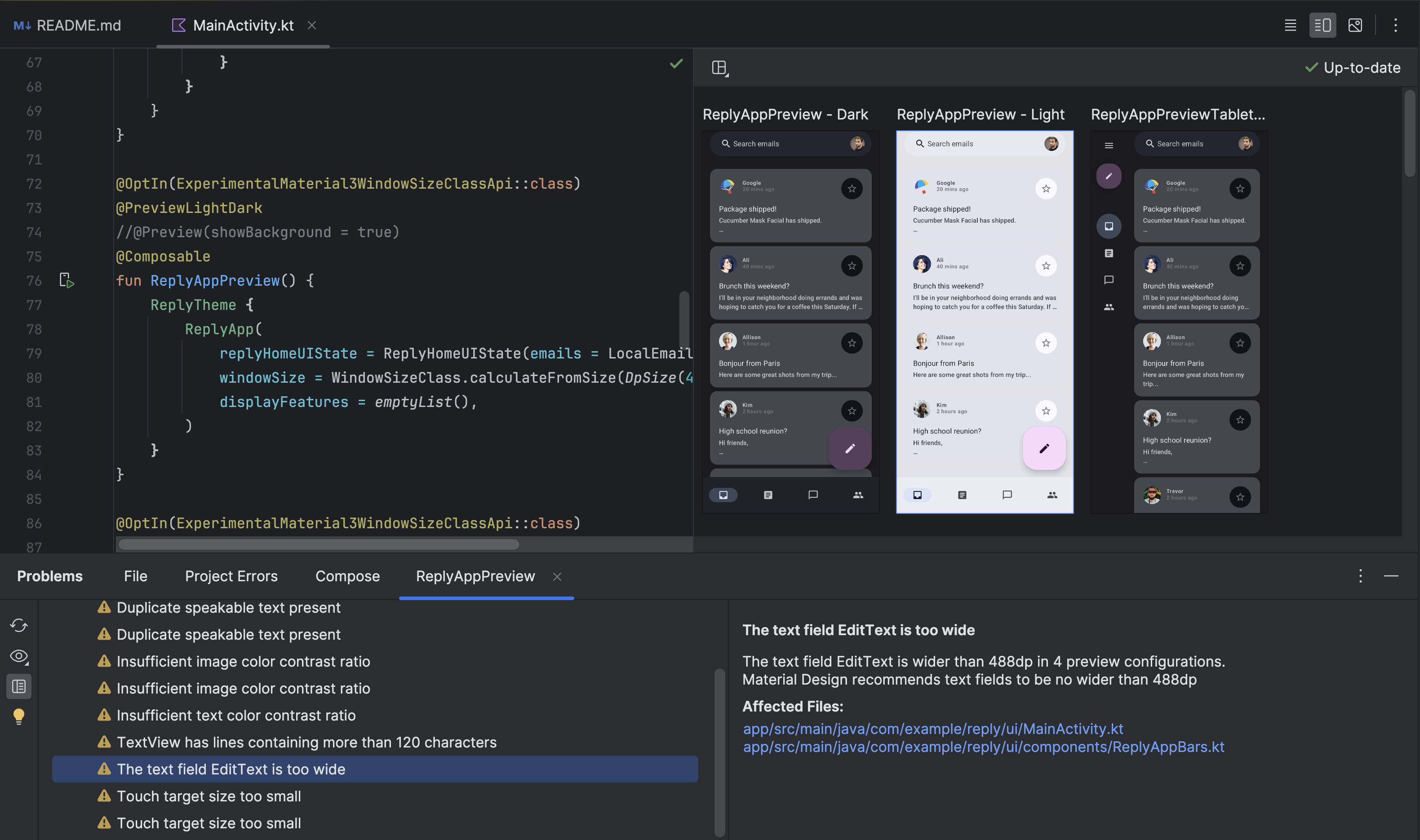
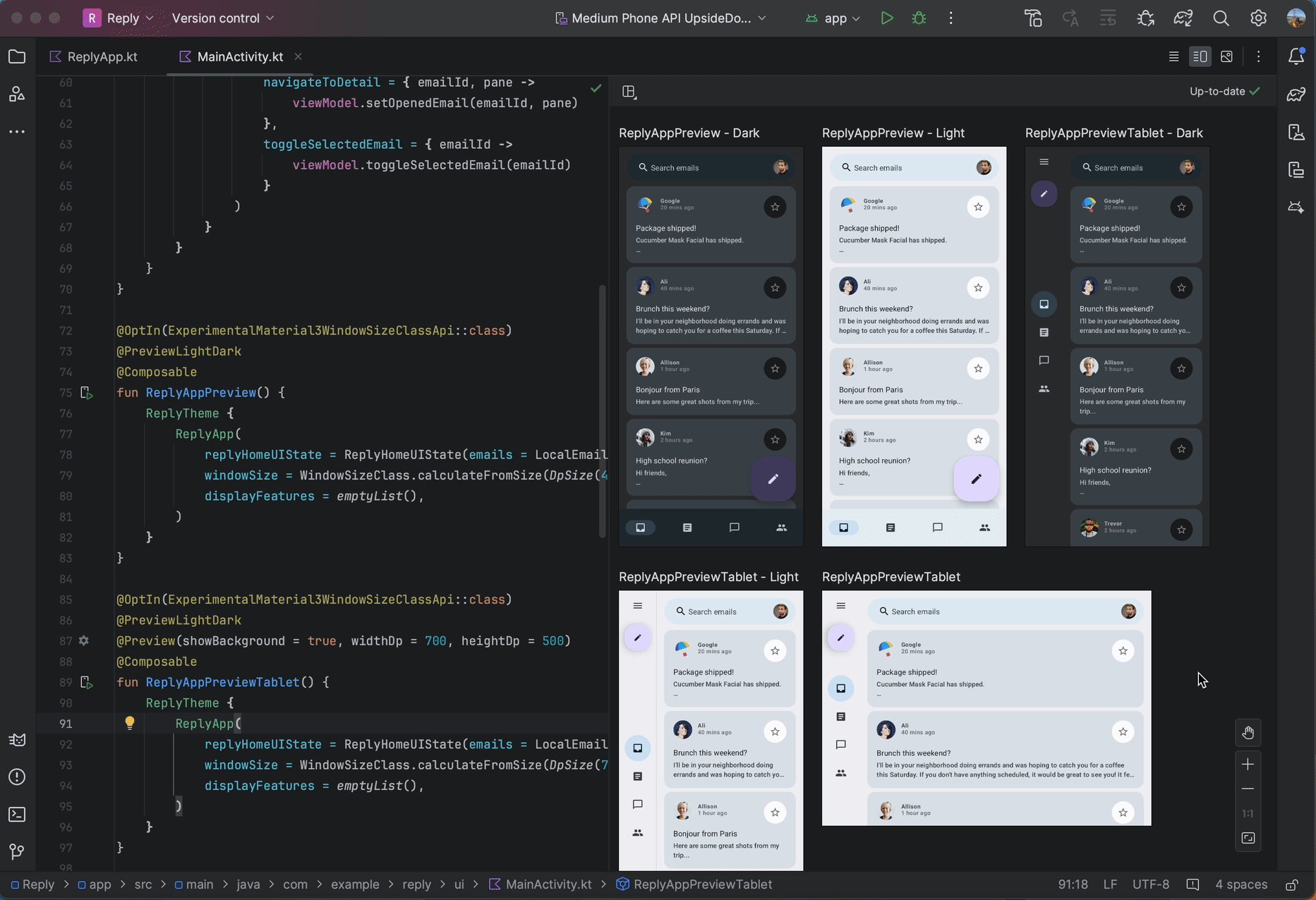
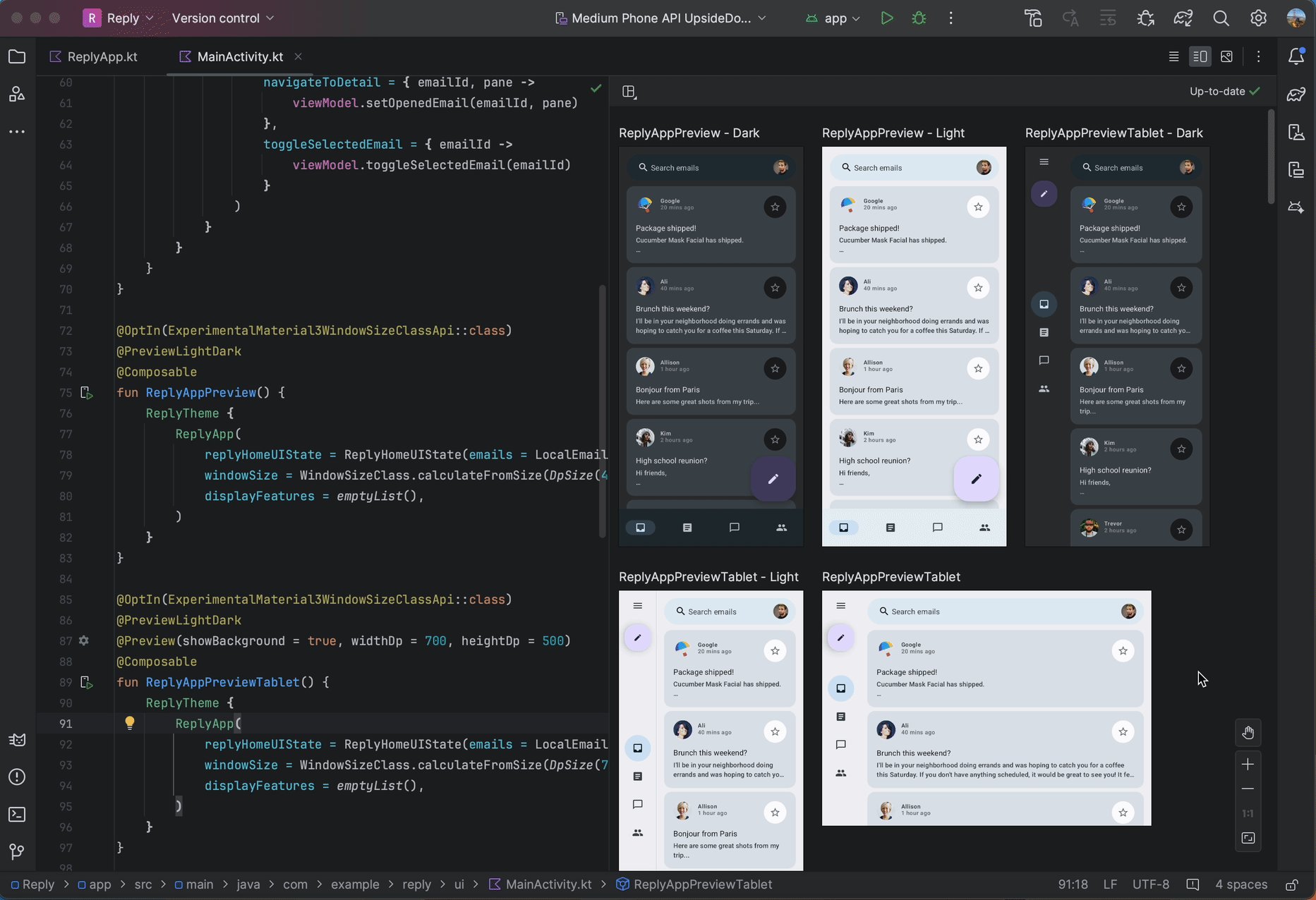
برای کمک به توسعهدهندگان در ساخت رابطهای کاربری سازگارتر و در دسترستر در Jetpack Compose، اندروید استودیو Iguana Canary 5 یک حالت جدید بررسی رابط کاربری (UI Check) را در Compose Preview معرفی کرد. این ویژگی مشابه Visual linting عمل میکند و Accessibility یکپارچگیها را برای نماها بررسی میکند . وقتی حالت Compose UI Check را فعال میکنید، اندروید استودیو به طور خودکار رابط کاربری Compose شما را بررسی کرده و مشکلات سازگاری و دسترسی را در اندازههای مختلف صفحه نمایش، مانند متن کشیده شده در صفحه نمایشهای بزرگ یا کنتراست رنگ پایین، بررسی میکند. این حالت، مشکلاتی را که در پیکربندیهای مختلف پیشنمایش یافت میشوند، برجسته کرده و آنها را در پنل مشکلات فهرست میکند.
همین امروز با کلیک روی دکمه بررسی رابط کاربری، این ویژگی را امتحان کنید![]() در پیشنمایش نوشتن و ارسال بازخورد خود:
در پیشنمایش نوشتن و ارسال بازخورد خود:

مشکلات شناختهشدهی حالت بررسی رابط کاربری:
- ممکن است مسئله انتخاب شده در پنل مشکلات، تمرکز را از دست بدهد.
- «سرکوب قانون» جواب نمیدهد

رندرینگ پیشرونده برای پیشنمایش نوشتن
اندروید استودیو Iguana Canary 3 در بخش پیشنمایش Compose، رندرینگ پیشرونده (Progressive Rendering) را معرفی کرد. به عنوان بخشی از تلاش مستمر برای افزایش کارایی پیشنمایشها، اکنون برای هر پیشنمایشی که خارج از دید باشد، عمداً کیفیت رندر آن را کاهش میدهیم تا در مصرف حافظه صرفهجویی شود.
این ویژگی با هدف بهبود بیشتر قابلیت استفاده از پیشنمایشها با امکان مدیریت پیشنمایشهای بیشتر به طور همزمان در یک فایل توسعه داده شده است. همین امروز آن را امتحان کنید و بازخورد خود را ارسال کنید .

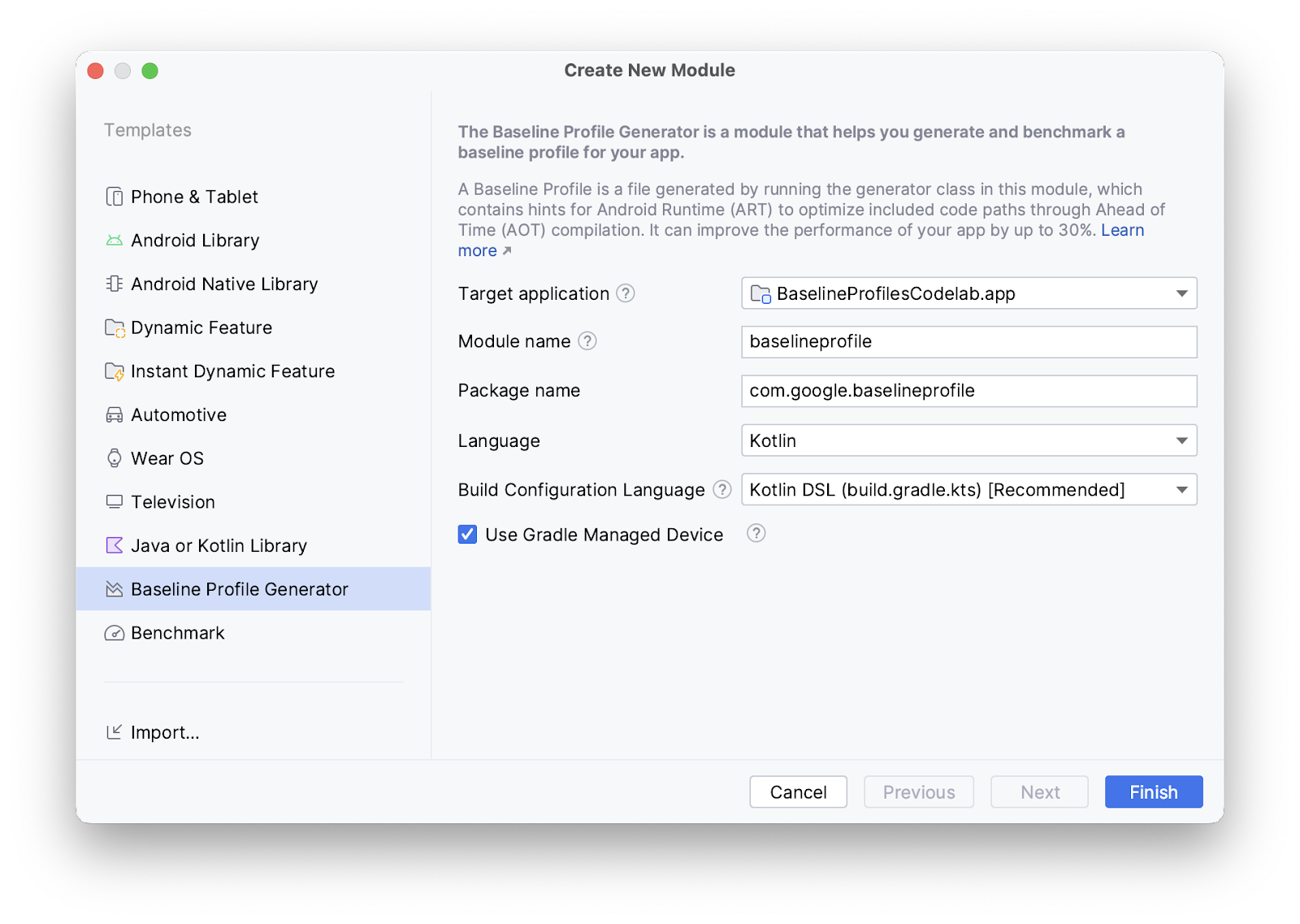
ویزارد ماژول پروفایلهای پایه
با شروع از اندروید استودیو ایگوانا، میتوانید پروفایلهای پایه را برای برنامه خود با استفاده از الگوی تولیدکننده پروفایل پایه در ویزارد ماژول جدید ( File > New > New Module ) ایجاد کنید.

این الگو پروژه شما را طوری تنظیم میکند که بتواند از پروفایلهای پایه (Baseline Profiles) پشتیبانی کند. این الگو از افزونه جدید Gradle پروفایلهای پایه استفاده میکند که فرآیند تنظیم پروژه شما را به روش مورد نیاز با یک وظیفه Gradle خودکار میکند.
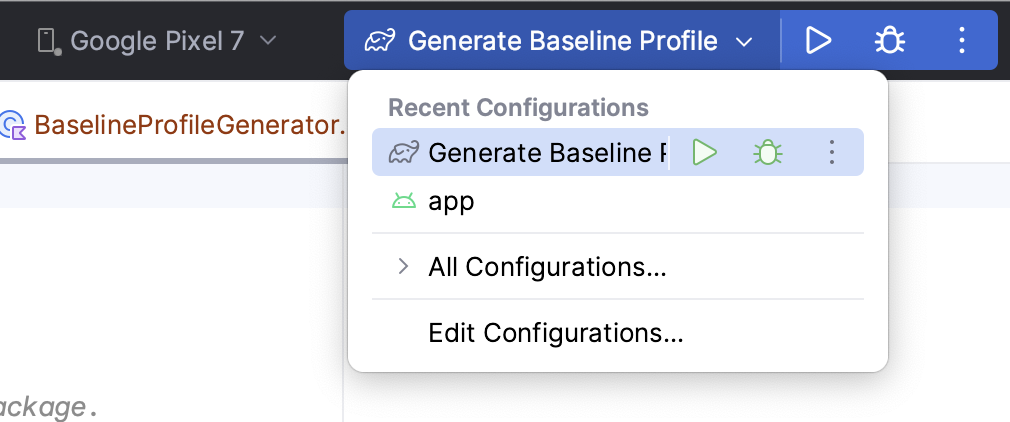
این الگو همچنین یک پیکربندی اجرا ایجاد میکند که به شما امکان میدهد با یک کلیک از فهرست کشویی «انتخاب پیکربندی اجرا/اشکالزدایی»، یک نمایه پایه ایجاد کنید.

با استفاده از Espresso Device API، تغییرات پیکربندی را آزمایش کنید
از Espresso Device API برای تست برنامه خود در زمانی که دستگاه دستخوش تغییرات پیکربندی رایج، مانند چرخش و باز شدن صفحه نمایش میشود، استفاده کنید. Espresso Device API به شما امکان میدهد این تغییرات پیکربندی را روی یک دستگاه مجازی شبیهسازی کنید و تستهای خود را به صورت همزمان اجرا کنید، بنابراین فقط یک اقدام یا ادعای رابط کاربری در یک زمان اتفاق میافتد و نتایج تست شما قابل اعتمادتر است. درباره نحوه نوشتن تستهای رابط کاربری با Espresso بیشتر بیاموزید.
برای استفاده از رابط برنامهنویسی کاربردی (API) دستگاه اسپرسو، به موارد زیر نیاز دارید:
- اندروید استودیو ایگوانا یا بالاتر
- افزونه اندروید Gradle نسخه ۸.۳ یا بالاتر
- شبیهساز اندروید ۳۳.۱.۱۰ یا بالاتر
- دستگاه مجازی اندروید که API سطح ۲۴ یا بالاتر را اجرا میکند
پروژه خود را برای رابط برنامهنویسی کاربردی (API) دستگاه اسپرسو تنظیم کنید
برای تنظیم پروژه خود به گونهای که از Espresso Device API پشتیبانی کند، موارد زیر را انجام دهید:
برای اینکه تست، دستورات را به دستگاه تست ارسال کند، مجوزهای
INTERNETوACCESS_NETWORK_STATEرا به فایل manifest در مجموعه منابعandroidTestاضافه کنید:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
پرچم آزمایشی
enableEmulatorControlرا در فایلgradle.propertiesفعال کنید:android.experimental.androidTest.enableEmulatorControl=true
گزینه
emulatorControlرا در اسکریپت ساخت سطح ماژول فعال کنید:کاتلین
testOptions { emulatorControl { enable = true } }
گرووی
testOptions { emulatorControl { enable = true } }
در اسکریپت ساخت سطح ماژول، کتابخانه Espresso Device را به پروژه خود وارد کنید:
کاتلین
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
گرووی
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
آزمایش در برابر تغییرات پیکربندی رایج
رابط برنامهنویسی کاربردی (API) دستگاه اسپرسو (Espresso Device API) دارای چندین جهتگیری صفحه نمایش و حالتهای تاشو است که میتوانید از آنها برای شبیهسازی تغییرات پیکربندی دستگاه استفاده کنید.
تست چرخش صفحه نمایش
در اینجا مثالی از نحوه آزمایش اینکه هنگام چرخش صفحه دستگاه چه اتفاقی برای برنامه شما میافتد، آورده شده است:
ابتدا، برای یک حالت شروع ثابت، دستگاه را روی حالت عمودی تنظیم کنید:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
آزمایشی ایجاد کنید که در حین اجرای آزمایش، جهت دستگاه را به حالت افقی (landscape) تنظیم کند:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
پس از چرخش صفحه، بررسی کنید که رابط کاربری مطابق انتظار با طرح جدید سازگار شود:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
تست در برابر باز شدن صفحه نمایش
در اینجا مثالی از نحوه آزمایش اینکه اگر برنامه شما روی یک دستگاه تاشو باشد و صفحه نمایش آن باز شود، چه اتفاقی برای آن میافتد، آورده شده است:
ابتدا، با فراخوانی
onDevice().setClosedMode()دستگاه را در حالت تا شده آزمایش کنید. مطمئن شوید که طرحبندی برنامه شما با عرض صفحه نمایش فشرده سازگار است:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
برای انتقال به حالت کاملاً باز، متد
onDevice().setFlatMode()را فراخوانی کنید. بررسی کنید که طرحبندی برنامه با کلاس اندازه باز شده سازگار باشد:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
مشخص کنید که آزمایشهای شما به چه دستگاههایی نیاز دارند
اگر در حال اجرای آزمایشی هستید که اقدامات تا شدن را روی دستگاهی انجام میدهد که تاشو نیست، معمولاً آزمایش با شکست مواجه میشود. برای اجرای فقط آزمایشهایی که مربوط به دستگاه در حال اجرا هستند، از حاشیهنویسی @RequiresDeviceMode استفاده کنید. اجراکنندهی آزمایش به طور خودکار از اجرای آزمایشها روی دستگاههایی که از پیکربندی مورد آزمایش پشتیبانی نمیکنند، صرف نظر میکند. میتوانید قانون نیاز دستگاه را به هر آزمایش یا کل کلاس آزمایش اضافه کنید.
برای مثال، برای اینکه مشخص کنید یک تست فقط باید روی دستگاههایی اجرا شود که از پیکربندی تخت (flat) برای باز شدن پشتیبانی میکنند، کد @RequiresDeviceMode زیر را به تست خود اضافه کنید:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}

