موارد زیر ویژگی های جدید اندروید استودیو الکتریک مارماهی است.
به روز رسانی Logcat

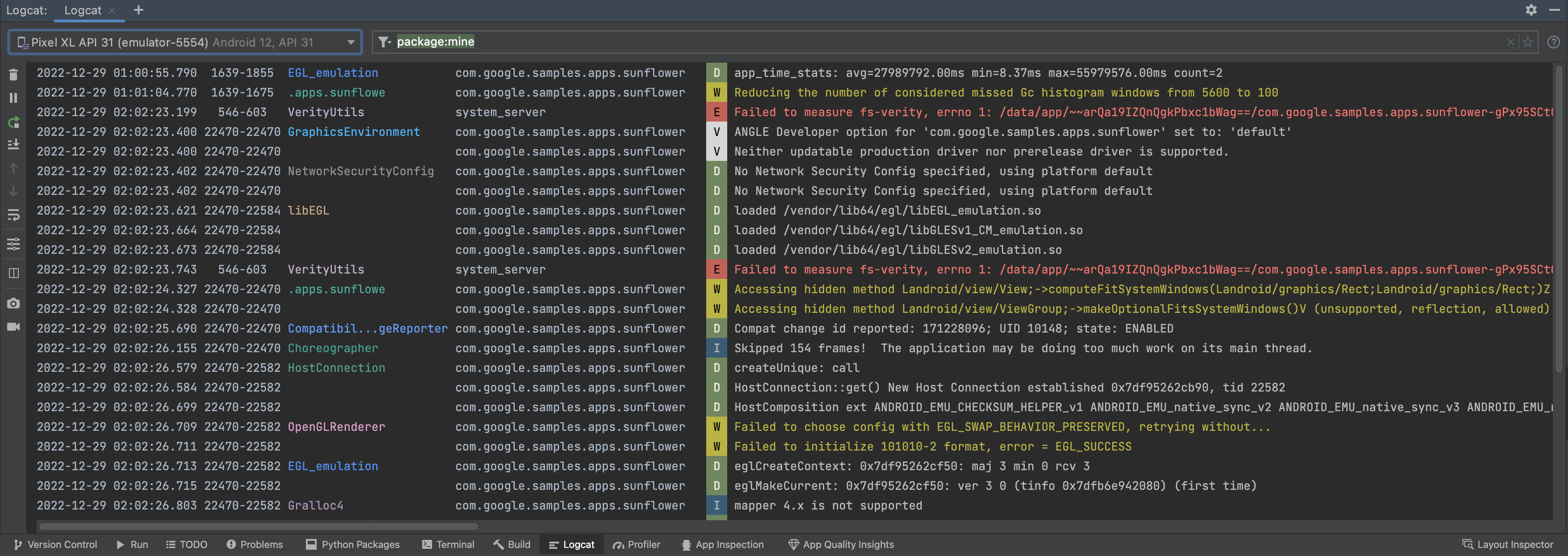
در Android Studio Electric Eel، نسخه جدید Logcat به طور پیشفرض فعال است تا تجزیه، پرس و جو و پیگیری گزارشها را آسانتر کند. این نشاندهنده مهمترین بهروزرسانی ابزار از زمان معرفی آن است، بنابراین مشاهده گزارشها را با Logcat برای جزئیات بیشتر در مورد نحوه استفاده از عملکرد جدید و نحو پرسوجو بخوانید.
اطلاعات کیفیت برنامه از Firebase Crashlytics
با شروع Android Studio Electric Eel، میتوانید دادههای خرابی برنامه را از Firebase Crashlytics مستقیماً در IDE ببینید و روی آنها عمل کنید. این ادغام دادههای ردیابی پشته و آمار خرابی را از Crashlytics به پنجره ابزار جدید App Quality Insights در IDE میکشد، بنابراین لازم نیست بین مرورگر و IDE به عقب و جلو بپرید. تیم های توسعه می توانند از قابلیت های کلیدی از جمله موارد زیر بهره مند شوند:
- خطوط در کدتان را که وقتی دادههای رویداد Crashlytics مرتبط دارند، برجستهشده ببینید.
- ردیابی پشته برای خرابی های بالا را ببینید و روی stack trace کلیک کنید تا به خطوط مربوطه در کد خود بروید.
- آمار خلاصهای درباره تصادفات برتر و رویدادهای غیرکشنده را ببینید، برای مثال گروهبندیشده بر اساس سازنده دستگاه و نسخه Android.
- رویدادها را بر اساس شدت، زمان و نسخه برنامه فیلتر کنید.
- پیوند مرورگری دریافت کنید که صفحه داشبورد Crashlytics را با جزئیات بیشتر درباره رویداد باز می کند.
با ادغام Android Studio و Crashlytics، میتوانید کد بنویسید و مشکلات اصلی خرابی را در یک نقطه حل کنید. این تجربه توسعه غنی به شما کمک می کند از عملکرد برنامه خود مطلع باشید و اختلالات را برای کاربران خود به حداقل برسانید. اگر با این ویژگی با مشکل مواجه شدید، یک اشکال را ثبت کنید .
اگر هنوز از Crashlytics استفاده نمیکنید و میخواهید درباره پیشنهادات آن بیشتر بدانید، Firebase Crashlytics را ببینید.
شروع کنید
برای دیدن داده های Crashlytics در Android Studio، باید Firebase و Crashlytics را در پروژه برنامه خود راه اندازی کنید. به این صورت است: با رفتن به Tools > Firebase ، دستیار Firebase را در Android Studio باز کنید، روی Crashlytics کلیک کنید و سپس آموزش افزودن Firebase و Crashlytics را به پروژه خود دنبال کنید. میتوانید در راهنمای شروع Firebase برای Android درباره گردش کار Firebase Assistant اطلاعات بیشتری کسب کنید.
اگر قبلاً Firebase و Crashlytics را به برنامه خود اضافه کرده اید، با کلیک بر روی نماد آواتار به حساب توسعه دهنده خود در IDE وارد شوید.![]() . پس از ورود به سیستم، روی پنجره ابزار App Quality Insights کلیک کنید. باید ببینید که پانلهای Issues ، Sample Stack Trace و Details مملو از گزارشهای Crashlytics هستند.
. پس از ورود به سیستم، روی پنجره ابزار App Quality Insights کلیک کنید. باید ببینید که پانلهای Issues ، Sample Stack Trace و Details مملو از گزارشهای Crashlytics هستند.
دادههای Crashlytics را در Android Studio پیمایش کنید
پنجره ابزار App Quality Insights دارای دادههای غنی است که به شما اطلاعاتی در مورد رویدادهایی میدهد که کاربران با آنها مواجه میشوند، و پیوندهایی برای کمک به شما برای پیمایش سریع به منابع آن رویدادها.

- اگر پروژه شما شامل چندین ماژول برنامه است، مطمئن شوید که ماژولی که می خواهید داده های رویداد را برای آن ببینید از منوی کشویی ماژول انتخاب شده است.
- از منوی کشویی شناسه برنامه برای انتخاب شناسه برنامه مورد نظر برای تجزیه و تحلیل استفاده کنید. برای مثال، در حالی که ممکن است روی نسخه اشکال زدایی برنامه خود در IDE کار کنید، ممکن است بخواهید داده های رویداد را برای نسخه تولیدی برنامه خود که کاربران نصب می کنند، مشاهده کنید.
- پانل Issues رویدادهای برتری را نشان میدهد که Crashlytics دادههایی برای آنها دارد و بر اساس تأثیرگذارترین خرابیهای شما مرتب شده است.
پانل Sample Stack Trace جزئیات مربوط به آخرین رویداد رویدادی را که روی آن کلیک می کنید در پانل Issues نشان می دهد. میتوانید ردیابی پشته رویداد را ببینید و روی stack trace کلیک کنید تا به خطوط مربوطه در پایه کد خود بروید.
همچنین اطلاعاتی درباره نوع دستگاه تحت تأثیر، نسخه Android آن و زمان وقوع رویداد، و همچنین پیوندی به رویداد در داشبورد Firebase Crashlytics وجود دارد. داشبورد در صورتی مفید است که میخواهید عمیقتر غواصی کنید و ردپای پشتههای اضافی، روندها و گزارشهای سفارشی را بررسی کنید.
- پانل جزئیات تعداد خرابی ها را بر اساس نوع دستگاه و نسخه اندروید تجزیه می کند، بنابراین می توانید تعیین کنید کدام گروه های کاربری بیشتر تحت تأثیر قرار می گیرند. همچنین نشان میدهد که کدام نسخه (نسخههای) برنامه دچار خرابی شده و تعداد کاربرانی که تحت تأثیر قرار گرفتهاند.
- از فیلترهای شدت برای انتخاب یا لغو انتخاب رویدادهایی که مرگبار هستند استفاده کنید
 یا غیر کشنده
یا غیر کشنده .
. - از محدوده زمانی و فیلترهای نسخه برنامه استفاده کنید تا زیرمجموعه های خاصی از رویدادها را بررسی کنید.
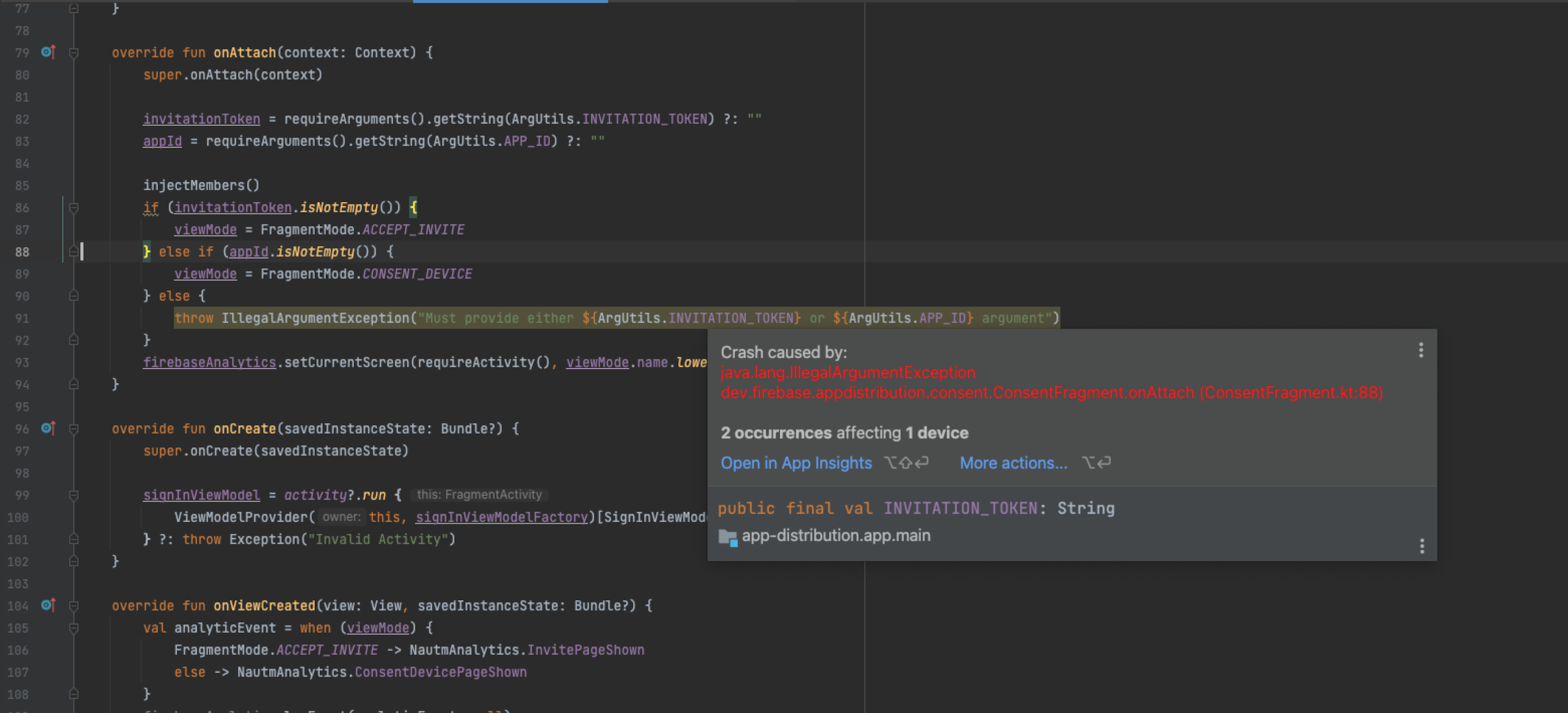
علاوه بر اینکه میتوانید از پشتهای به کد دیگر پیمایش کنید، میتوانید از کدی به ردیابی پشته دیگر نیز بپرید: Android Studio اکنون خطوط کد مربوط به خرابیها را برجسته میکند تا بتوانید به راحتی آنها را شناسایی و اشکالزدایی کنید.

هنگامی که ماوس را روی یک خط کد برجسته نگه میدارید، یک پنجره بازشو ظاهر میشود که رویداد مربوطه، فراوانی آن و تعداد دستگاههای تحت تأثیر را نشان میدهد. میتوانید روی Open in App Quality Insights کلیک کنید تا به جزئیات رویداد در پنجره ابزار App Quality Insights بروید. برای کسب اطلاعات بیشتر، به تجزیه و تحلیل مسائل از Firebase Crashlytics با App Quality Insights مراجعه کنید.
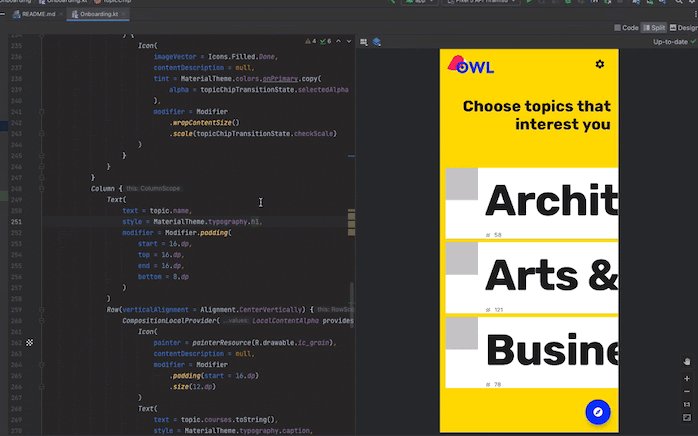
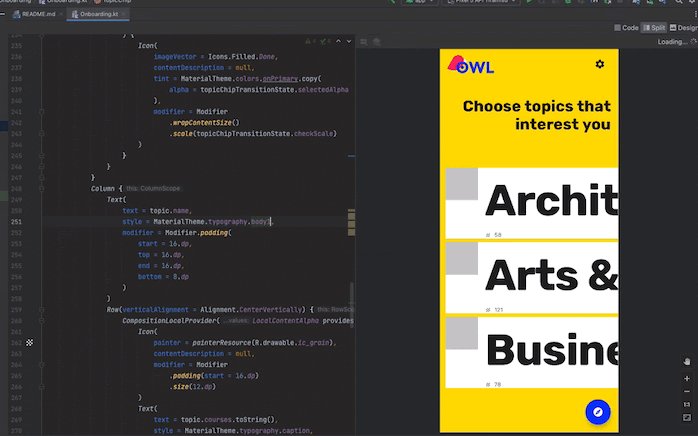
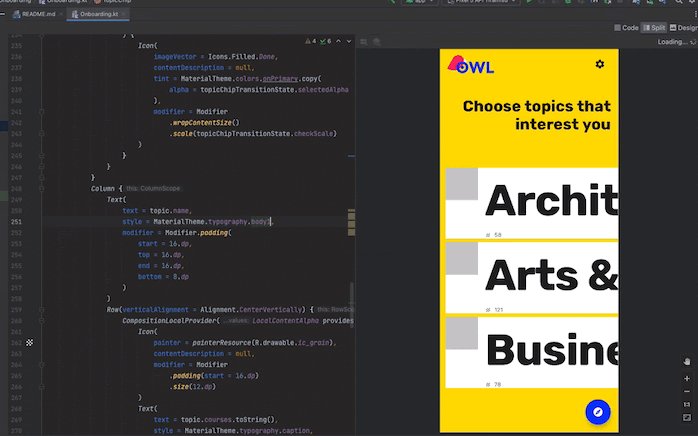
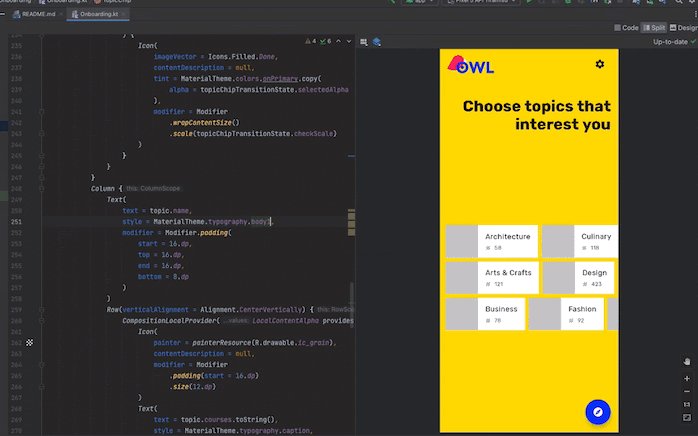
بهروزرسانیهای زنده پیشنمایش نوشتن شما
با شروع Android Studio Electric Eel، میتوانید بهروزرسانیهای فوری تغییرات پیشنمایش خود را در حین ایجاد آنها مشاهده کنید. برای اطلاعات بیشتر، پیشنمایش رابط کاربری خود با پیشنمایشهای قابل ترکیب را ببینید.

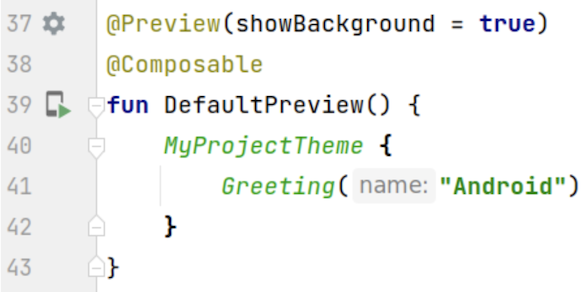
از Compose Preview با دستگاه های مختلف استفاده کنید
در Android Studio Electric Eel، میتوانید پارامتر device حاشیهنویسی پیشنمایش را ویرایش کنید تا پیکربندیهای Composables خود را در دستگاههای مختلف تعریف کنید. برای جزئیات بیشتر، استفاده با دستگاههای مختلف را ببینید.


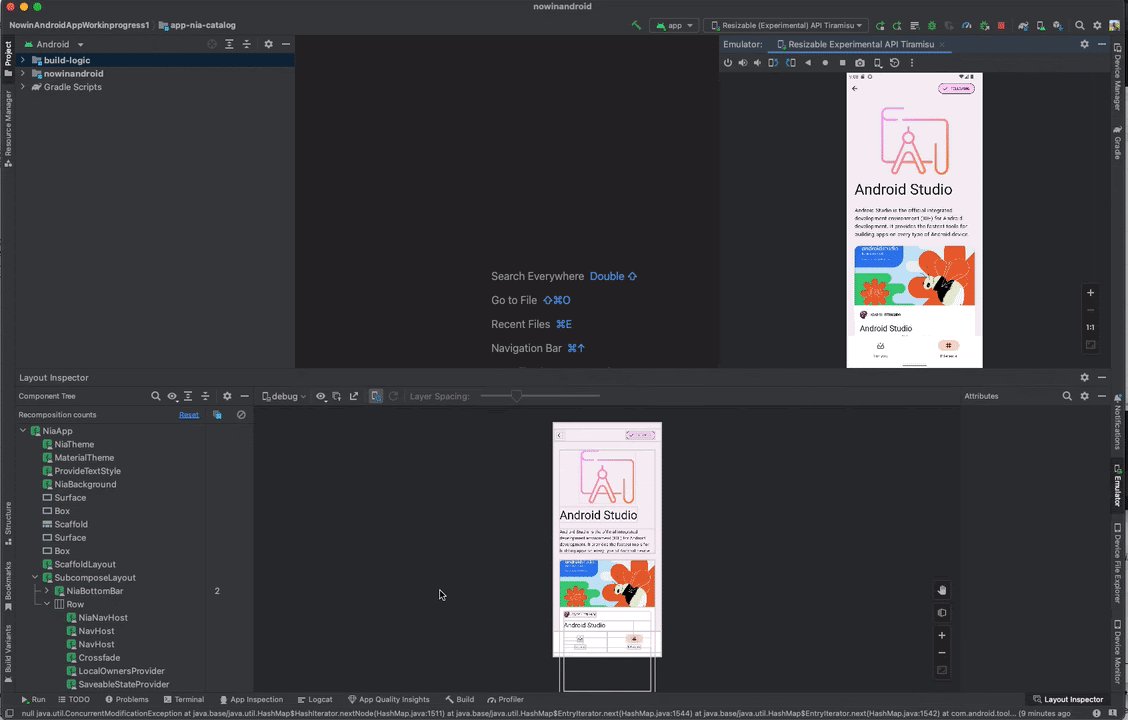
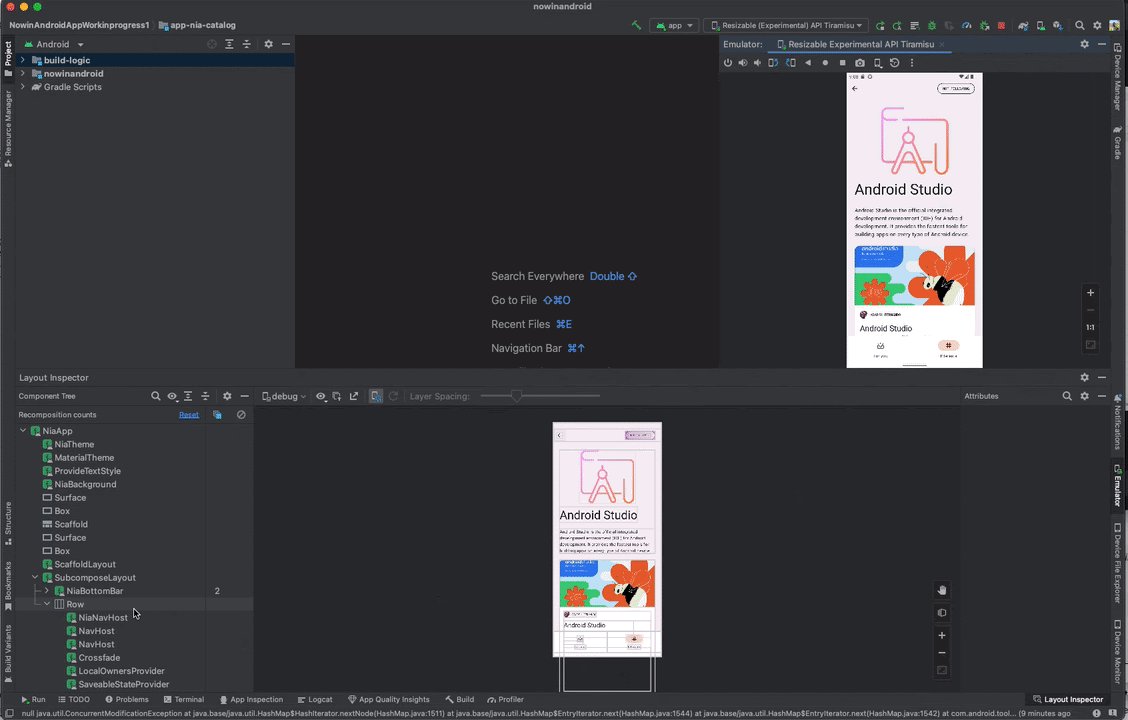
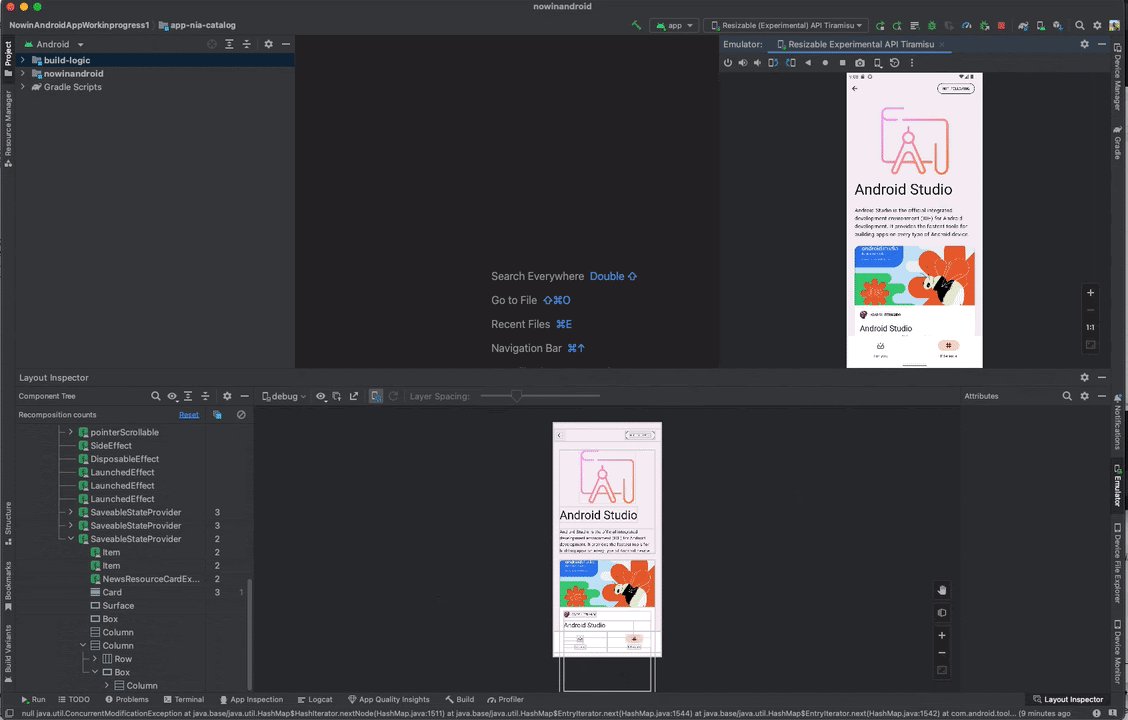
Layout Inspector recomposition rendering highlights
در Android Studio Electric Eel، ترکیبهای مجدد شما برجسته میشوند تا به شما کمک کنند تا در کجای رابط کاربری ترکیبکنندههای شما دوباره ترکیب شوند. قسمت برجسته شده یک همپوشانی گرادیانی از composable را در بخش تصویر Layout Inspector نشان میدهد و به تدریج ناپدید میشود تا بتوانید ایدهای در مورد اینکه در کجای رابط کاربری ترکیبپذیر با بالاترین ترکیببندی مجدد میتوان یافت شد. اگر یکی از ترکیبپذیرها با سرعت بالاتری نسبت به ترکیبپذیر دیگر دوباره ترکیب میشود، اولین ترکیبکننده رنگ همپوشانی گرادیان قویتری دریافت میکند. برای جزئیات بیشتر، Compose recomposition counts را در Layout Inspector ببینید.

پرده بصری برای نماها
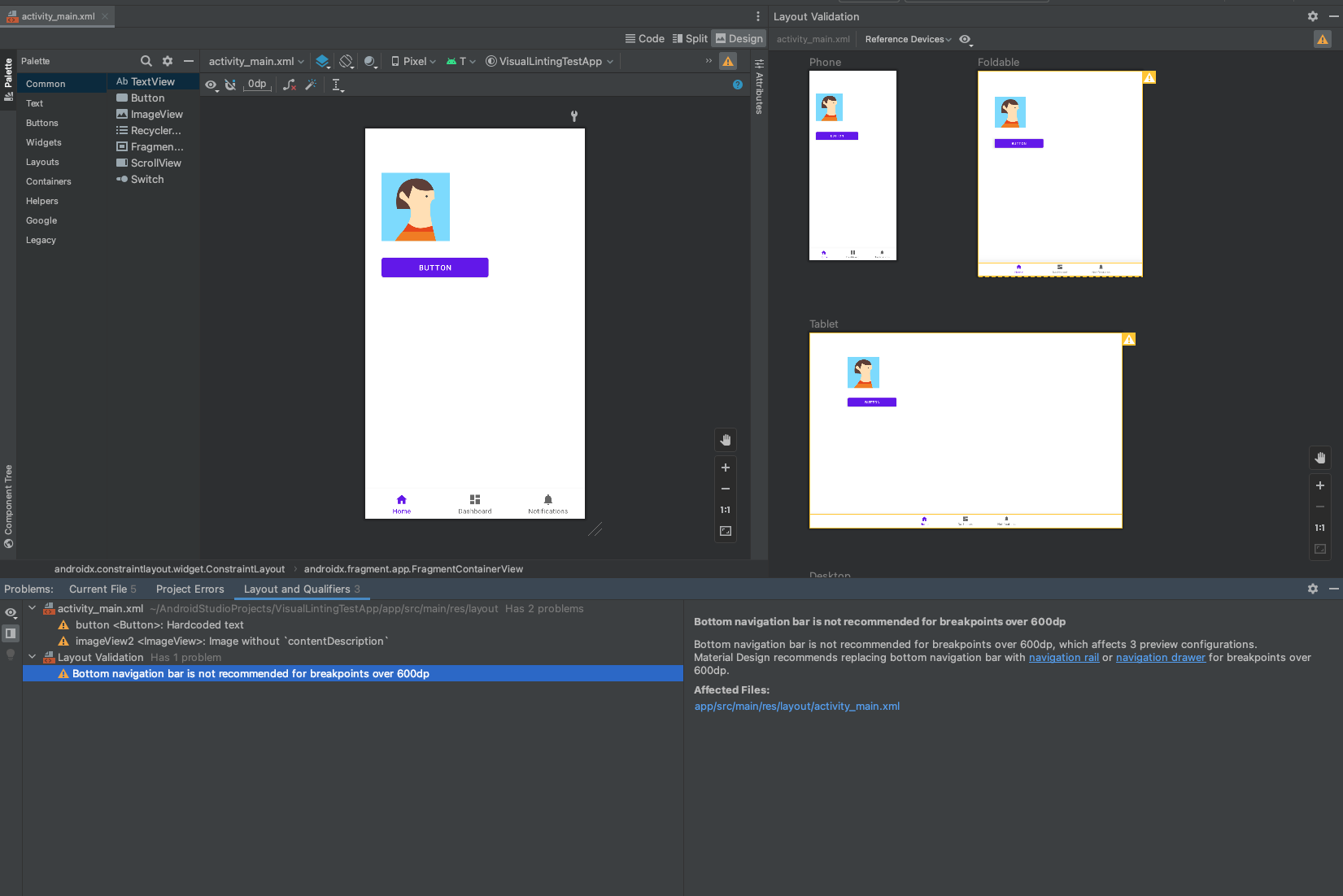
Android Studio اکنون بهطور خودکار طرحبندی شما را اجرا میکند تا مشکلات پرزهای بصری را در اندازههای مختلف صفحه برای طرحبندیهای نوشته شده در نماها بررسی کند. وقتی Layout Validation را باز میکنید، میتوانید همه طرحبندیهای خود را در اندازههای مختلف دستگاه مشاهده کنید. اگر مشکلی وجود داشته باشد، در پانل مشکلات ظاهر می شود، که برای نشان دادن همه مسائل در ابزارهای طراحی طراحی شده است.

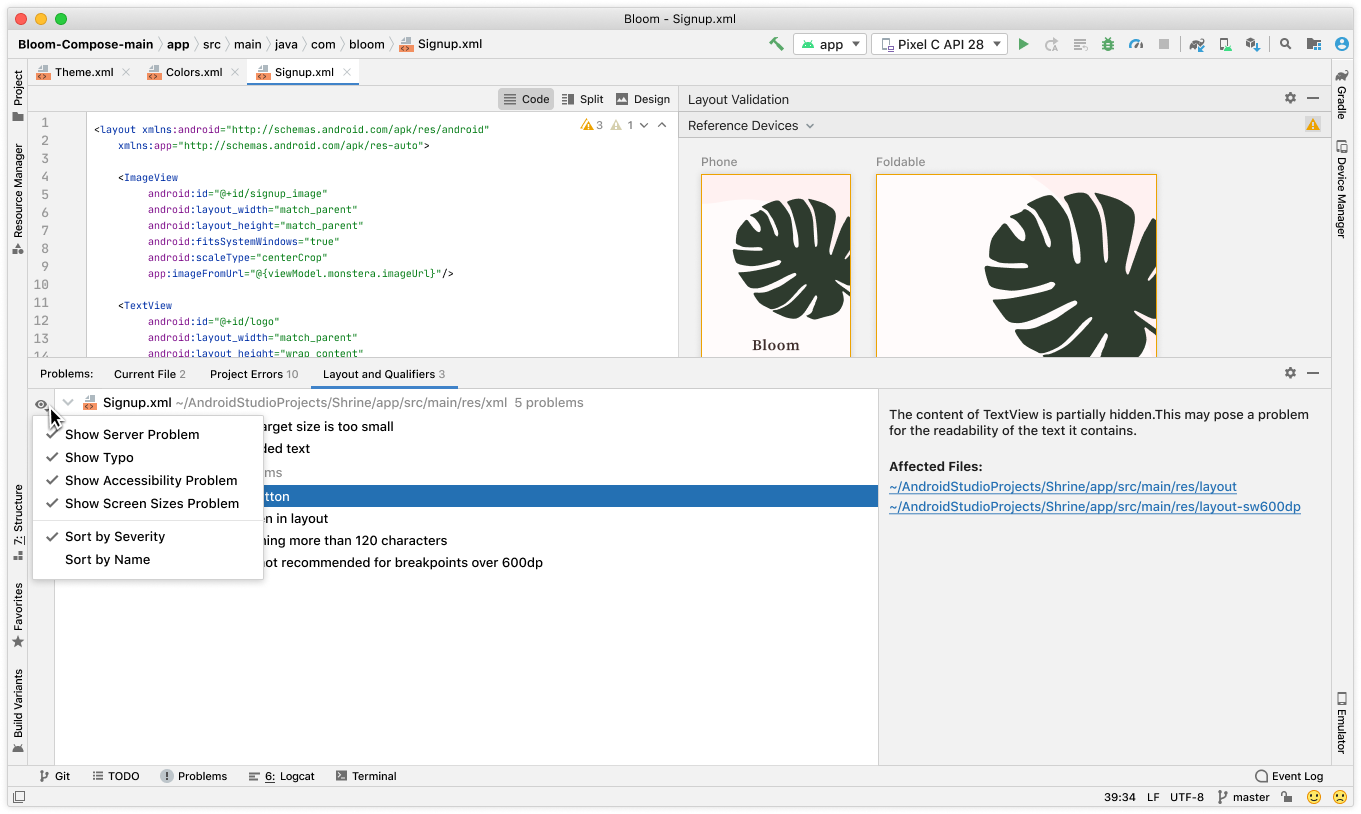
پانل مشکلات جهانی
اکنون می توانید تمام مسائل مربوط به ابزارهای طراحی خود را در یک پانل شماره مشترک مشاهده کنید. برای مشاهده پنجره ابزار، به View > Tool Windows > Problems بروید.

شبیه ساز قابل تغییر اندازه
اکنون می توانید برنامه خود را در اندازه های مختلف صفحه نمایش و با یک شبیه ساز قابل تغییر اندازه آزمایش کنید. آزمایش بر روی یک شبیه ساز واحد با قابلیت تغییر اندازه، نه تنها به شما امکان می دهد تا تغییرات را در رابط های مختلف به سرعت آزمایش کنید، بلکه با صرفه جویی در منابع محاسباتی و حافظه ای که برای نگهداری دستگاه های مجازی جداگانه لازم است، یک تجربه توسعه روان تر را ارتقا می دهد.
برای استفاده از شبیه ساز قابل تغییر اندازه، به شبیه ساز اندروید نسخه 31.1.3 یا بالاتر نیاز دارید. برای ارتقاء نسخهها، به Tools > SDK Manager بروید. برای ایجاد یک دستگاه مجازی اندروید (AVD) با قابلیت تغییر اندازه، این مراحل را دنبال کنید:
- در جریان ایجاد دستگاه ، نمایه سخت افزار تلفن قابل تغییر اندازه (تجربی) را انتخاب کنید.
- دانلود تصویر سیستم اندروید تیرامیسو.
- برای ایجاد AVD دستورات را دنبال کنید.
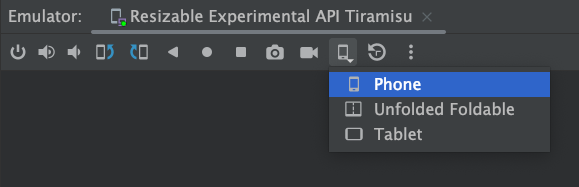
هنگامی که برنامه خود را در شبیه ساز قابل تغییر اندازه قرار می دهید، از منوی کشویی Display Mode در نوار ابزار شبیه ساز استفاده کنید تا به سرعت بین مجموعه ای از انواع دستگاه های رایج جابجا شوید. اندازه صفحه شبیه ساز تغییر می کند تا بتوانید به راحتی برنامه خود را در طیف وسیعی از اندازه ها و تراکم های صفحه آزمایش کنید.

دستگاه مجازی اندروید رومیزی اکنون در دسترس است
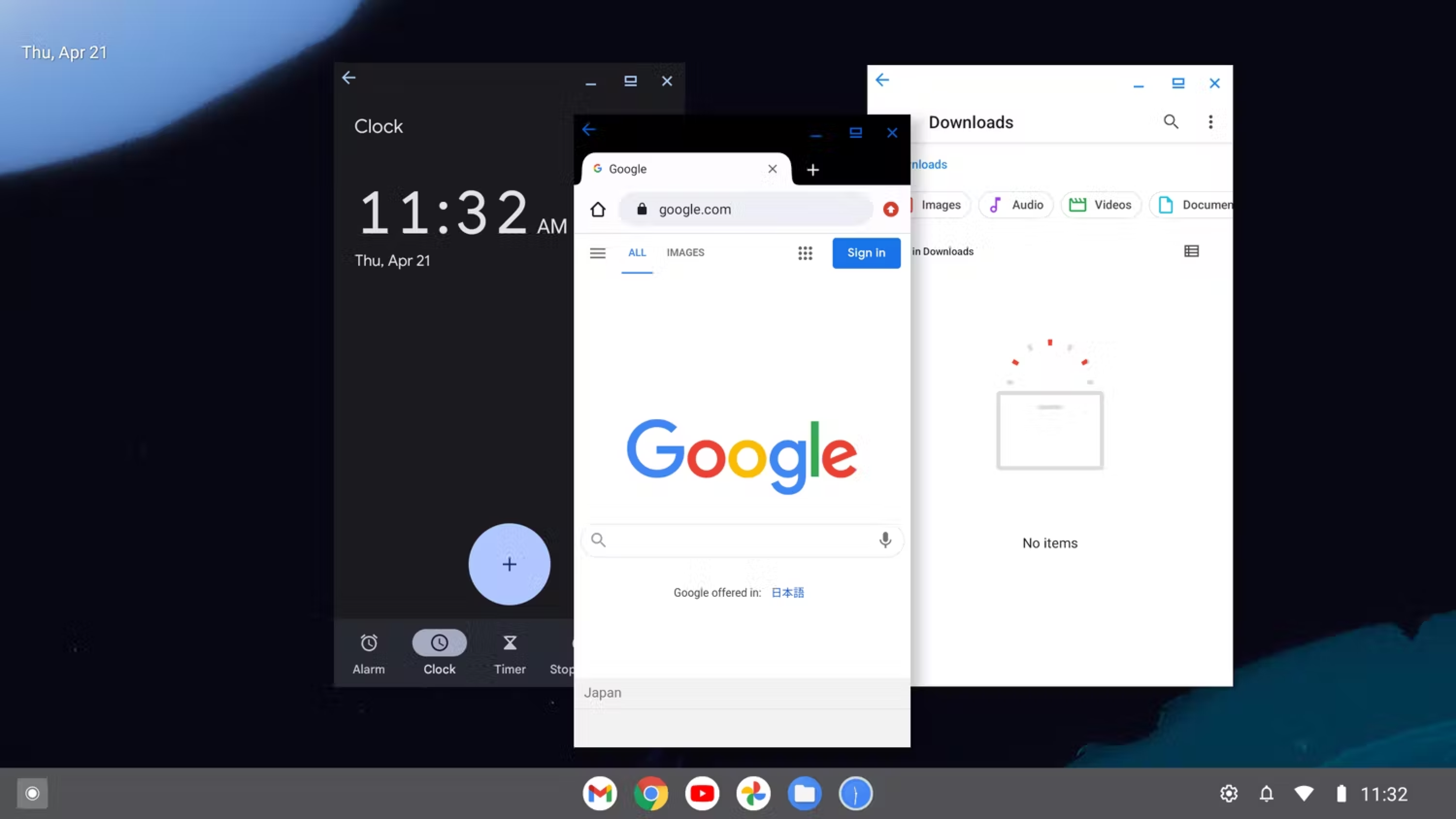
اکنون میتوانید با استفاده از دستگاه مجازی اندروید رومیزی (AVD) نحوه عملکرد برنامه خود را در دستگاههای رومیزی مانند Chromebooks آزمایش کنید. کاربران اغلب در دستگاههای صفحهنمایش بزرگ با برنامهها تعامل متفاوتی دارند، و Desktop AVD به شما امکان میدهد ببینید برنامهتان در این محیط چگونه رفتار میکند. در اینجا برخی از عملکردهای منحصر به فردی که می توانید آزمایش کنید آورده شده است:
- تغییر اندازه برنامه: با کشیدن لبه های پنجره، اندازه برنامه خود را تغییر دهید.
- مدیریت پنجره آزاد: برنامه خود را در مکان های مختلف روی صفحه دسکتاپ قرار دهید و پنجره برنامه را کوچک کنید، حداکثر کنید و بازیابی کنید.
- اعلانها: بررسی کنید که اعلانها وقتی از سینی سیستم روی دسکتاپ بیرون کشیده میشوند به درستی نمایش داده شوند.
برای کسب اطلاعات بیشتر در مورد AVD های دسکتاپ و نحوه گنجاندن آنها در گردش کار آزمایشی خود، به AVD دسکتاپ در Android Studio در وبلاگ توسعه دهندگان ChromeOS مراجعه کنید.

تاثیر دانلود را با استفاده از Build Analyzer بررسی کنید
Build Analyzer اکنون خلاصهای از زمان صرف شده برای دانلود وابستگیها و نمای دقیق دانلودها در هر مخزن را ارائه میدهد. میتوانید از این اطلاعات برای تعیین اینکه آیا دانلودهای وابستگی غیرمنتظره بر عملکرد ساخت شما تأثیر منفی میگذارند استفاده کنید. این امر به ویژه در ساختهای افزایشی، که نباید به طور مداوم مصنوعات را دانلود کنند، مهم است.
به طور خاص، میتوانید از این اطلاعات برای شناسایی مشکلات پیکربندی، مانند استفاده از نسخههای پویا وابستگیها که باعث دانلودهای غیرمنتظره میشوند، استفاده کنید. همچنین، اگر تعداد زیادی درخواست ناموفق برای یک مخزن خاص مشاهده کردید، می تواند نشان دهد که مخزن باید حذف شود یا در پیکربندی مخزن شما به پایین تر منتقل شود.
بینش SDK
اطلاعات آماری وابستگی را از فهرست جدید Google Play SDK ، یک پورتال عمومی با اطلاعاتی درباره وابستگیهای محبوب یا SDK مشاهده کنید. اگر نسخه خاصی از یک کتابخانه توسط نویسنده آن بهعنوان قدیمی علامتگذاری شده باشد، هنگام مشاهده تعریف وابستگی، یک هشدار Lint مربوطه ظاهر میشود. این به شما امکان میدهد به جای اینکه بعداً برنامه خود را در Play Console منتشر کنید، مشکلات وابستگی را در حین توسعه کشف و بهروزرسانی کنید. میتوانید درباره این ابزار جدید در پست وبلاگ توسعهدهنده اندروید اینجا اطلاعات بیشتری کسب کنید.
پچ منتشر می شود
در زیر لیستی از پچ های منتشر شده در Android Studio Electric Eel آورده شده است.
اندروید استودیو الکتریک مارماهی | پچ 2 2022.1.1 (فوریه 2023)
این به روز رسانی جزئی شامل رفع اشکال زیر است:
| رفع مشکلات | ||||
|---|---|---|---|---|
| نوشتن پیش نمایش |
| |||
| ویرایشگر چیدمان |
| |||
| کوچک کننده (R8) |
| |||
اندروید استودیو الکتریک مارماهی | پچ 1 2022.1.1 (فوریه 2023)
با انتشار Patch 1، Android Studio Electric Eel اکنون از Kotlin 1.8 پشتیبانی می کند. این به روز رسانی جزئی شامل رفع اشکال زیر نیز می شود:
| رفع مشکلات | ||
|---|---|---|
| نصب کننده |
| |
| Logcat |
| |

