Flash layar, yang juga disebut flash depan atau flash selfie, memanfaatkan kecerahan layar ponsel untuk menerangi subjek saat mengambil gambar dengan kamera depan dalam kondisi cahaya redup. Fitur ini tersedia di banyak aplikasi kamera bawaan dan aplikasi media sosial. Karena sebagian besar orang memegang ponsel cukup dekat saat mengambil foto selfie, pendekatan ini efektif.
Namun, developer sulit menerapkan fitur ini dengan benar dan mempertahankan kualitas pengambilan gambar yang baik secara konsisten di seluruh perangkat. Panduan ini menunjukkan cara menerapkan fitur ini dengan benar, menggunakan Camera2, yaitu API framework kamera Android tingkat rendah.
Alur kerja umum
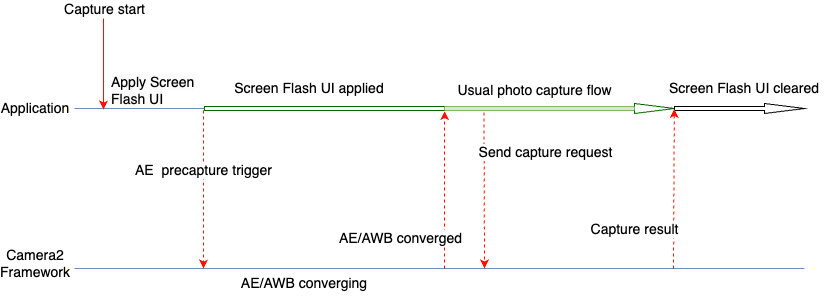
Untuk menerapkan fitur dengan benar, dua faktor utama adalah penggunaan urutan pengukuran pra-pengambilan gambar (pra-pengambilan gambar eksposur otomatis), dan waktu operasi. Alur kerja umum dapat dilihat pada Gambar 1.

Langkah-langkah berikut digunakan saat gambar perlu diambil dengan fitur flash layar.
- Terapkan perubahan UI yang diperlukan untuk kilatan layar, yang dapat memberikan cahaya yang cukup untuk mengambil foto menggunakan layar perangkat. Untuk kasus penggunaan umum, Google menyarankan perubahan UI berikut, seperti yang digunakan dalam pengujian kami:
- Layar aplikasi ditutupi dengan overlay warna putih.
- Kecerahan layar dimaksimalkan.
- Setel mode eksposur otomatis (AE) ke
CONTROL_AE_MODE_ON_EXTERNAL_FLASH, jika didukung. - Memicu urutan pengukuran pra-pengambilan menggunakan
CONTROL_AE_PRECAPTURE_TRIGGER. Tunggu hingga eksposur otomatis (AE) dan keseimbangan putih otomatis (AWB) dikonvergensi.
Setelah digabungkan, alur pengambilan foto aplikasi yang biasa digunakan.
Mengirim permintaan pengambilan ke framework.
Tunggu hingga hasil pengambilan diterima.
Reset mode AE jika
CONTROL_AE_MODE_ON_EXTERNAL_FLASHdisetel.Hapus perubahan UI untuk flash layar.
Kode contoh Camera2
Menutupi layar aplikasi dengan overlay berwarna putih
Tambahkan View di file XML tata letak aplikasi Anda. Tampilan memiliki elevasi yang cukup untuk berada di atas semua elemen UI lainnya selama pengambilan screenshot kilatan layar. Secara default, elemen ini tetap tidak terlihat dan hanya dibuat terlihat saat perubahan UI kilatan layar diterapkan.
Dalam contoh kode berikut, warna putih (#FFFFFF) digunakan sebagai contoh untuk
tampilan. Aplikasi dapat memilih warna, atau menawarkan beberapa warna kepada pengguna,
berdasarkan persyaratan mereka.
<View android:id="@+id/white_color_overlay" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" android:visibility="invisible" android:elevation="8dp" />
Memaksimalkan kecerahan layar
Ada beberapa cara untuk mengubah kecerahan layar di aplikasi Android. Salah satu cara langsung adalah mengubah parameter screenBrightness WindowManager dalam referensi Jendela Aktivitas.
Kotlin
private var previousBrightness: Float = -1.0f private fun maximizeScreenBrightness() { activity?.window?.let { window -> window.attributes?.apply { previousBrightness = screenBrightness screenBrightness = 1f window.attributes = this } } } private fun restoreScreenBrightness() { activity?.window?.let { window -> window.attributes?.apply { screenBrightness = previousBrightness window.attributes = this } } }
Java
private float mPreviousBrightness = -1.0f; private void maximizeScreenBrightness() { if (getActivity() == null || getActivity().getWindow() == null) { return; } Window window = getActivity().getWindow(); WindowManager.LayoutParams attributes = window.getAttributes(); mPreviousBrightness = attributes.screenBrightness; attributes.screenBrightness = 1f; window.setAttributes(attributes); } private void restoreScreenBrightness() { if (getActivity() == null || getActivity().getWindow() == null) { return; } Window window = getActivity().getWindow(); WindowManager.LayoutParams attributes = window.getAttributes(); attributes.screenBrightness = mPreviousBrightness; window.setAttributes(attributes); }
Setel mode AE ke CONTROL_AE_MODE_ON_EXTERNAL_FLASH
CONTROL_AE_MODE_ON_EXTERNAL_FLASH tersedia dengan API level 28 atau yang lebih tinggi.
Namun, mode AE ini tidak tersedia di semua perangkat, jadi periksa apakah mode AE tersedia dan tetapkan nilai yang sesuai. Untuk memeriksa ketersediaan, gunakan CameraCharacteristics#CONTROL_AE_AVAILABLE_MODES.
Kotlin
private val characteristics: CameraCharacteristics by lazy { cameraManager.getCameraCharacteristics(cameraId) } @RequiresApi(Build.VERSION_CODES.P) private fun isExternalFlashAeModeAvailable() = characteristics.get(CameraCharacteristics.CONTROL_AE_AVAILABLE_MODES) ?.contains(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) ?: false
Java
try { mCharacteristics = mCameraManager.getCameraCharacteristics(mCameraId); } catch (CameraAccessException e) { e.printStackTrace(); } @RequiresApi(Build.VERSION_CODES.P) private boolean isExternalFlashAeModeAvailable() { int[] availableAeModes = mCharacteristics.get(CameraCharacteristics.CONTROL_AE_AVAILABLE_MODES); for (int aeMode : availableAeModes) { if (aeMode == CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) { return true; } } return false; }
Jika aplikasi memiliki setelan permintaan pengambilan berulang (diperlukan untuk Pratinjau), mode AE harus disetel ke permintaan berulang. Jika tidak, mode AE ini mungkin digantikan oleh mode AE default atau mode AE yang ditetapkan pengguna lainnya dalam pengambilan berulang berikutnya. Jika hal ini terjadi, kamera mungkin tidak memiliki cukup waktu untuk melakukan semua operasi yang biasanya dilakukan untuk mode AE flash eksternal.
Untuk membantu memastikan kamera memproses sepenuhnya permintaan update mode AE, periksa hasil pengambilan gambar di callback pengambilan gambar berulang dan tunggu hingga mode AE diperbarui dalam hasil.
Callback pengambilan yang dapat menunggu hingga mode AE diperbarui
Cuplikan kode berikut menunjukkan cara melakukannya.
Kotlin
private val repeatingCaptureCallback = object : CameraCaptureSession.CaptureCallback() { private var targetAeMode: Int? = null private var aeModeUpdateDeferred: CompletableDeferred? = null suspend fun awaitAeModeUpdate(targetAeMode: Int) { this.targetAeMode = targetAeMode aeModeUpdateDeferred = CompletableDeferred() // Makes the current coroutine wait until aeModeUpdateDeferred is completed. It is // completed once targetAeMode is found in the following capture callbacks aeModeUpdateDeferred?.await() } private fun process(result: CaptureResult) { // Checks if AE mode is updated and completes any awaiting Deferred aeModeUpdateDeferred?.let { val aeMode = result[CaptureResult.CONTROL_AE_MODE] if (aeMode == targetAeMode) { it.complete(Unit) } } } override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { super.onCaptureCompleted(session, request, result) process(result) } }
Java
static class AwaitingCaptureCallback extends CameraCaptureSession.CaptureCallback { private int mTargetAeMode; private CountDownLatch mAeModeUpdateLatch = null; public void awaitAeModeUpdate(int targetAeMode) { mTargetAeMode = targetAeMode; mAeModeUpdateLatch = new CountDownLatch(1); // Makes the current thread wait until mAeModeUpdateLatch is released, it will be // released once targetAeMode is found in the capture callbacks below try { mAeModeUpdateLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } private void process(CaptureResult result) { // Checks if AE mode is updated and decrements the count of any awaiting latch if (mAeModeUpdateLatch != null) { int aeMode = result.get(CaptureResult.CONTROL_AE_MODE); if (aeMode == mTargetAeMode) { mAeModeUpdateLatch.countDown(); } } } @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { super.onCaptureCompleted(session, request, result); process(result); } } private final AwaitingCaptureCallback mRepeatingCaptureCallback = new AwaitingCaptureCallback();
Menetapkan permintaan berulang untuk mengaktifkan atau menonaktifkan mode AE
Dengan adanya callback pengambilan, contoh kode berikut menunjukkan cara menetapkan permintaan berulang.
Kotlin
/** [HandlerThread] where all camera operations run */ private val cameraThread = HandlerThread("CameraThread").apply { start() } /** [Handler] corresponding to [cameraThread] */ private val cameraHandler = Handler(cameraThread.looper) private suspend fun enableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { session.setRepeatingRequest( camera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) set( CaptureRequest.CONTROL_AE_MODE, CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH ) }.build(), repeatingCaptureCallback, cameraHandler ) // Wait for the request to be processed by camera repeatingCaptureCallback.awaitAeModeUpdate(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) } } private fun disableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { session.setRepeatingRequest( camera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) }.build(), repeatingCaptureCallback, cameraHandler ) } }
Java
private void setupCameraThread() { // HandlerThread where all camera operations run HandlerThread cameraThread = new HandlerThread("CameraThread"); cameraThread.start(); // Handler corresponding to cameraThread mCameraHandler = new Handler(cameraThread.getLooper()); } private void enableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); requestBuilder.set(CaptureRequest.CONTROL_AE_MODE, CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH); mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); } // Wait for the request to be processed by camera mRepeatingCaptureCallback.awaitAeModeUpdate(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH); } } private void disableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); } } }
Memicu urutan pra-pengambilan gambar
Untuk memicu urutan pengukuran pra-pengambilan, Anda dapat mengirimkan
CaptureRequest dengan nilai CONTROL_AE_PRECAPTURE_TRIGGER_START yang ditetapkan ke permintaan. Anda harus
menunggu permintaan diproses, lalu menunggu AE & AWB digabungkan.
Meskipun pemicu pra- pengambilan gambar dengan satu permintaan pengambilan gambar, menunggu konvergensi AE dan AWB memang memerlukan kompleksitas yang lebih tinggi. Anda dapat melacak status AE dan status AWB menggunakan callback pengambilan yang ditetapkan ke permintaan berulang.
Memperbarui callback berulang yang sama memungkinkan Anda memiliki kesederhanaan kode. Aplikasi sering kali memerlukan Pratinjau yang permintaannya berulang disiapkan saat menyiapkan kamera. Jadi, Anda dapat menetapkan callback pengambilan berulang ke permintaan berulang awal tersebut satu kali, lalu menggunakannya kembali untuk tujuan pemeriksaan hasil dan menunggu.
Memperbarui kode callback pengambilan untuk menunggu konvergensi
Untuk memperbarui callback pengambilan berulang, gunakan cuplikan kode berikut.
Kotlin
private val repeatingCaptureCallback = object : CameraCaptureSession.CaptureCallback() { private var targetAeMode: Int? = null private var aeModeUpdateDeferred: CompletableDeferred? = null private var convergenceDeferred: CompletableDeferred? = null suspend fun awaitAeModeUpdate(targetAeMode: Int) { this.targetAeMode = targetAeMode aeModeUpdateDeferred = CompletableDeferred() // Makes the current coroutine wait until aeModeUpdateDeferred is completed. It is // completed once targetAeMode is found in the following capture callbacks aeModeUpdateDeferred?.await() } suspend fun awaitAeAwbConvergence() { convergenceDeferred = CompletableDeferred() // Makes the current coroutine wait until convergenceDeferred is completed, it will be // completed once both AE & AWB are reported as converged in the capture callbacks below convergenceDeferred?.await() } private fun process(result: CaptureResult) { // Checks if AE mode is updated and completes any awaiting Deferred aeModeUpdateDeferred?.let { val aeMode = result[CaptureResult.CONTROL_AE_MODE] if (aeMode == targetAeMode) { it.complete(Unit) } } // Checks for convergence and completes any awaiting Deferred convergenceDeferred?.let { val aeState = result[CaptureResult.CONTROL_AE_STATE] val awbState = result[CaptureResult.CONTROL_AWB_STATE] val isAeReady = ( aeState == null // May be null in some devices (e.g. legacy camera HW level) || aeState == CaptureResult.CONTROL_AE_STATE_CONVERGED || aeState == CaptureResult.CONTROL_AE_STATE_FLASH_REQUIRED ) val isAwbReady = ( awbState == null // May be null in some devices (e.g. legacy camera HW level) || awbState == CaptureResult.CONTROL_AWB_STATE_CONVERGED ) if (isAeReady && isAwbReady) { // if any non-null convergenceDeferred is set, complete it it.complete(Unit) } } } override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { super.onCaptureCompleted(session, request, result) process(result) } }
Java
static class AwaitingCaptureCallback extends CameraCaptureSession.CaptureCallback { private int mTargetAeMode; private CountDownLatch mAeModeUpdateLatch = null; private CountDownLatch mConvergenceLatch = null; public void awaitAeModeUpdate(int targetAeMode) { mTargetAeMode = targetAeMode; mAeModeUpdateLatch = new CountDownLatch(1); // Makes the current thread wait until mAeModeUpdateLatch is released, it will be // released once targetAeMode is found in the capture callbacks below try { mAeModeUpdateLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } public void awaitAeAwbConvergence() { mConvergenceLatch = new CountDownLatch(1); // Makes the current coroutine wait until mConvergenceLatch is released, it will be // released once both AE & AWB are reported as converged in the capture callbacks below try { mConvergenceLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } private void process(CaptureResult result) { // Checks if AE mode is updated and decrements the count of any awaiting latch if (mAeModeUpdateLatch != null) { int aeMode = result.get(CaptureResult.CONTROL_AE_MODE); if (aeMode == mTargetAeMode) { mAeModeUpdateLatch.countDown(); } } // Checks for convergence and decrements the count of any awaiting latch if (mConvergenceLatch != null) { Integer aeState = result.get(CaptureResult.CONTROL_AE_STATE); Integer awbState = result.get(CaptureResult.CONTROL_AWB_STATE); boolean isAeReady = ( aeState == null // May be null in some devices (e.g. legacy camera HW level) || aeState == CaptureResult.CONTROL_AE_STATE_CONVERGED || aeState == CaptureResult.CONTROL_AE_STATE_FLASH_REQUIRED ); boolean isAwbReady = ( awbState == null // May be null in some devices (e.g. legacy camera HW level) || awbState == CaptureResult.CONTROL_AWB_STATE_CONVERGED ); if (isAeReady && isAwbReady) { mConvergenceLatch.countDown(); mConvergenceLatch = null; } } } @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { super.onCaptureCompleted(session, request, result); process(result); } }
Menetapkan callback ke permintaan berulang selama penyiapan kamera
Contoh kode berikut memungkinkan Anda menyetel callback ke permintaan berulang selama inisialisasi.
Kotlin
// Open the selected camera camera = openCamera(cameraManager, cameraId, cameraHandler) // Creates list of Surfaces where the camera will output frames val targets = listOf(previewSurface, imageReaderSurface) // Start a capture session using our open camera and list of Surfaces where frames will go session = createCameraCaptureSession(camera, targets, cameraHandler) val captureRequest = camera.createCaptureRequest( CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) } // This will keep sending the capture request as frequently as possible until the // session is torn down or session.stopRepeating() is called session.setRepeatingRequest(captureRequest.build(), repeatingCaptureCallback, cameraHandler)
Java
// Open the selected camera mCamera = openCamera(mCameraManager, mCameraId, mCameraHandler); // Creates list of Surfaces where the camera will output frames Listtargets = new ArrayList<>(Arrays.asList(mPreviewSurface, mImageReaderSurface)); // Start a capture session using our open camera and list of Surfaces where frames will go mSession = createCaptureSession(mCamera, targets, mCameraHandler); try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); // This will keep sending the capture request as frequently as possible until the // session is torn down or session.stopRepeating() is called mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); }
Pemicuan dan penantian urutan pra- pengambilan gambar
Dengan setelan callback, Anda dapat menggunakan contoh kode berikut untuk pemicuan dan penantian urutan pra-pengambilan gambar.
Kotlin
private suspend fun runPrecaptureSequence() { // Creates a new capture request with CONTROL_AE_PRECAPTURE_TRIGGER_START val captureRequest = session.device.createCaptureRequest( CameraDevice.TEMPLATE_PREVIEW ).apply { addTarget(previewSurface) set( CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER, CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER_START ) } val precaptureDeferred = CompletableDeferred() session.capture(captureRequest.build(), object: CameraCaptureSession.CaptureCallback() { override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { // Waiting for this callback ensures the precapture request has been processed precaptureDeferred.complete(Unit) } }, cameraHandler) precaptureDeferred.await() // Precapture trigger request has been processed, we can wait for AE & AWB convergence now repeatingCaptureCallback.awaitAeAwbConvergence() }
Java
private void runPrecaptureSequence() { // Creates a new capture request with CONTROL_AE_PRECAPTURE_TRIGGER_START try { CaptureRequest.Builder requestBuilder = mSession.getDevice().createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); requestBuilder.set(CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER, CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER_START); CountDownLatch precaptureLatch = new CountDownLatch(1); mSession.capture(requestBuilder.build(), new CameraCaptureSession.CaptureCallback() { @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { Log.d(TAG, "CONTROL_AE_PRECAPTURE_TRIGGER_START processed"); // Waiting for this callback ensures the precapture request has been processed precaptureLatch.countDown(); } }, mCameraHandler); precaptureLatch.await(); // Precapture trigger request has been processed, we can wait for AE & AWB convergence now mRepeatingCaptureCallback.awaitAeAwbConvergence(); } catch (CameraAccessException | InterruptedException e) { e.printStackTrace(); } }
Gabungkan semuanya
Dengan semua komponen utama siap, setiap kali gambar perlu diambil, seperti saat pengguna mengklik tombol pengambilan untuk mengambil gambar, semua langkah dapat dieksekusi dalam urutan yang tercantum dalam pembahasan dan contoh kode sebelumnya.
Kotlin
// User clicks captureButton to take picture captureButton.setOnClickListener { v -> // Apply the screen flash related UI changes whiteColorOverlayView.visibility = View.VISIBLE maximizeScreenBrightness() // Perform I/O heavy operations in a different scope lifecycleScope.launch(Dispatchers.IO) { // Enable external flash AE mode and wait for it to be processed enableExternalFlashAeMode() // Run precapture sequence and wait for it to complete runPrecaptureSequence() // Start taking picture and wait for it to complete takePhoto() disableExternalFlashAeMode() v.post { // Clear the screen flash related UI changes restoreScreenBrightness() whiteColorOverlayView.visibility = View.INVISIBLE } } }
Java
// User clicks captureButton to take picture mCaptureButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // Apply the screen flash related UI changes mWhiteColorOverlayView.setVisibility(View.VISIBLE); maximizeScreenBrightness(); // Perform heavy operations in a different thread Executors.newSingleThreadExecutor().execute(() -> { // Enable external flash AE mode and wait for it to be processed enableExternalFlashAeMode(); // Run precapture sequence and wait for it to complete runPrecaptureSequence(); // Start taking picture and wait for it to complete takePhoto(); disableExternalFlashAeMode(); v.post(() -> { // Clear the screen flash related UI changes restoreScreenBrightness(); mWhiteColorOverlayView.setVisibility(View.INVISIBLE); }); }); } });
Contoh gambar
Anda dapat melihat dari contoh berikut tentang apa yang terjadi jika kilatan layar diterapkan dengan salah, dan jika diterapkan dengan benar.
Jika dilakukan dengan tidak benar
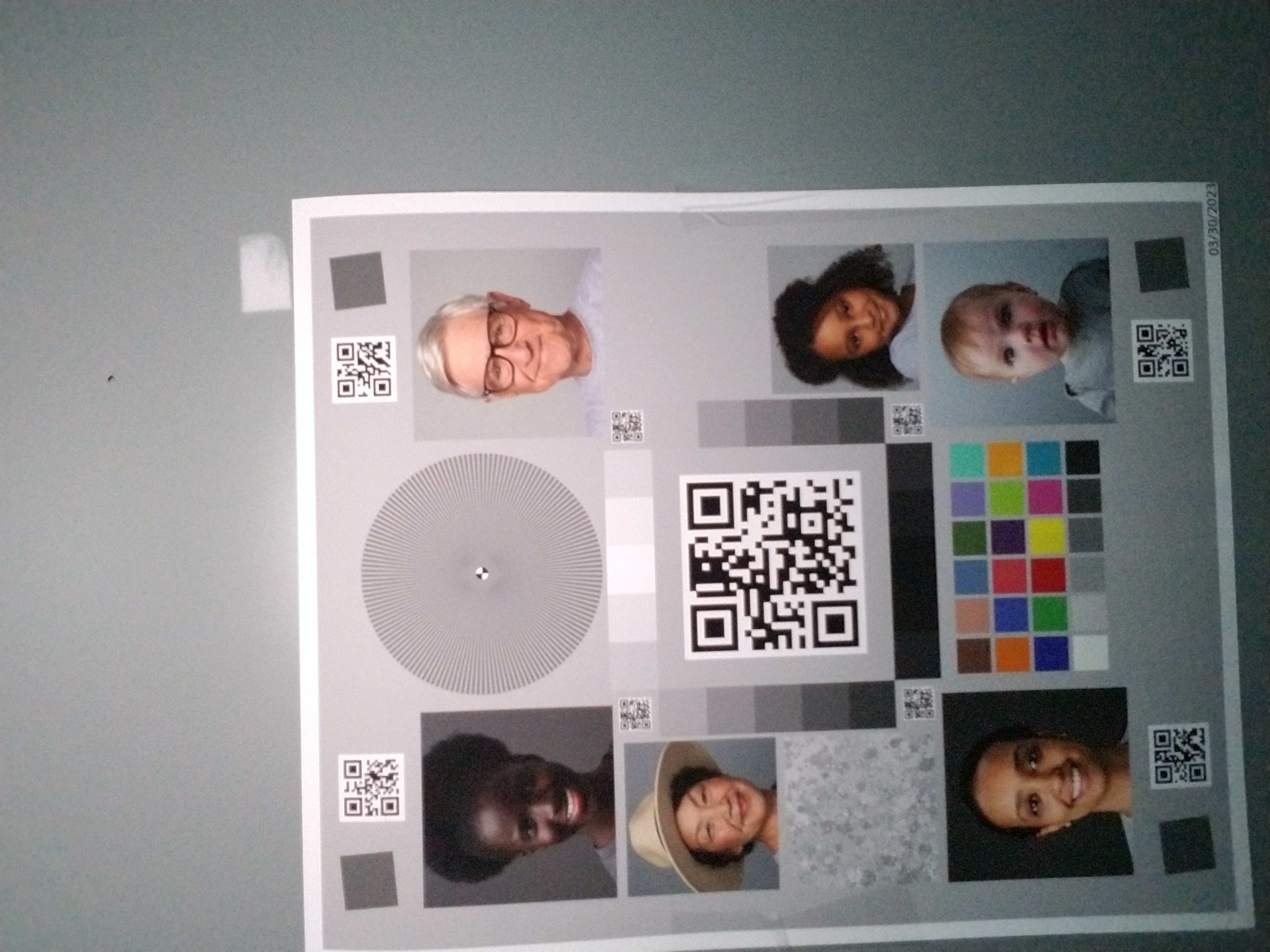
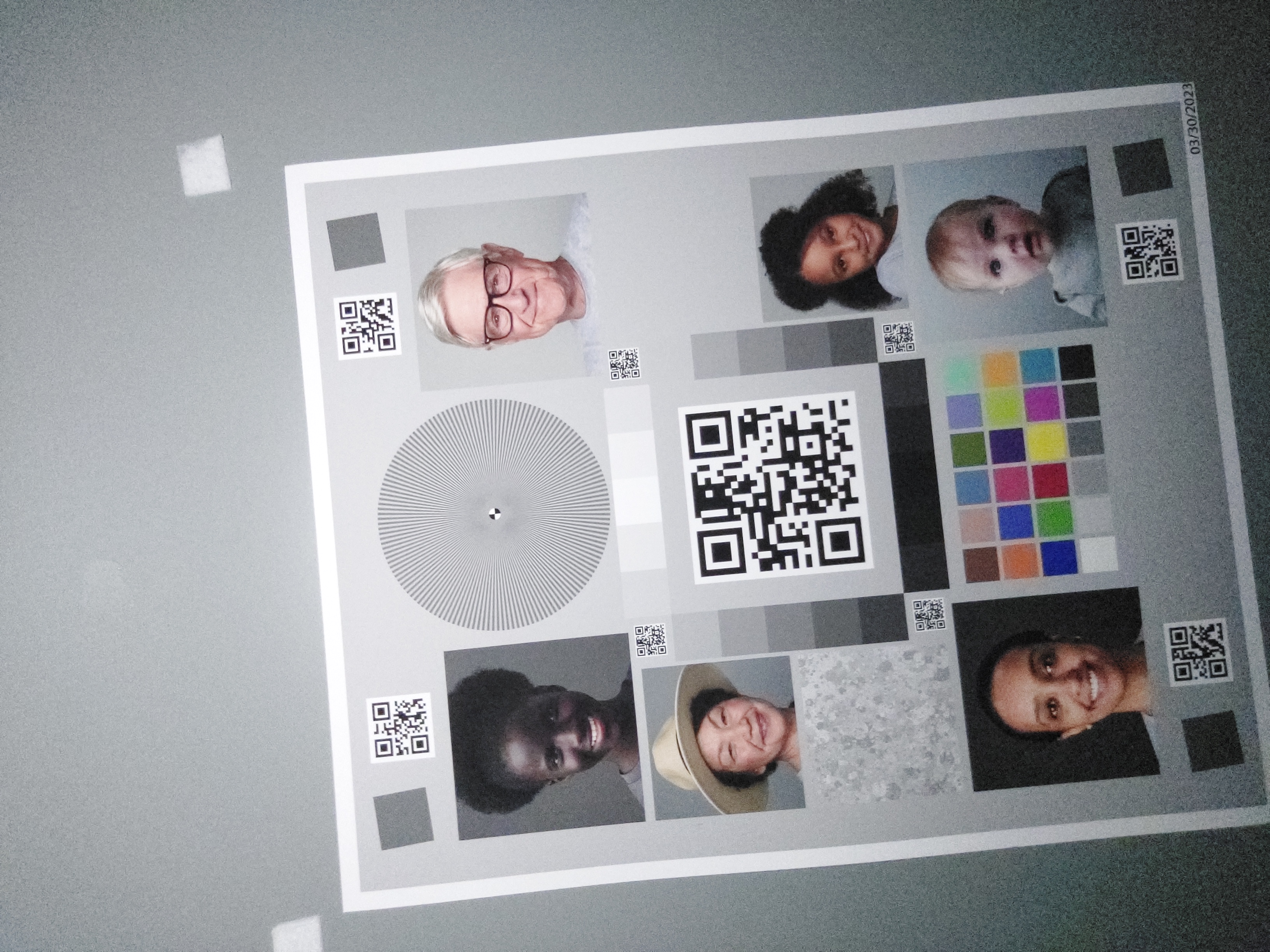
Jika kilatan layar tidak diterapkan dengan benar, Anda akan mendapatkan hasil yang tidak konsisten di beberapa pengambilan gambar, perangkat, dan kondisi pencahayaan. Sering kali, gambar yang diambil memiliki masalah eksposur atau warna yang buruk. Untuk beberapa perangkat, bug semacam ini menjadi lebih jelas dalam kondisi pencahayaan tertentu, seperti lingkungan dengan cahaya redup, bukan lingkungan yang gelap sepenuhnya.
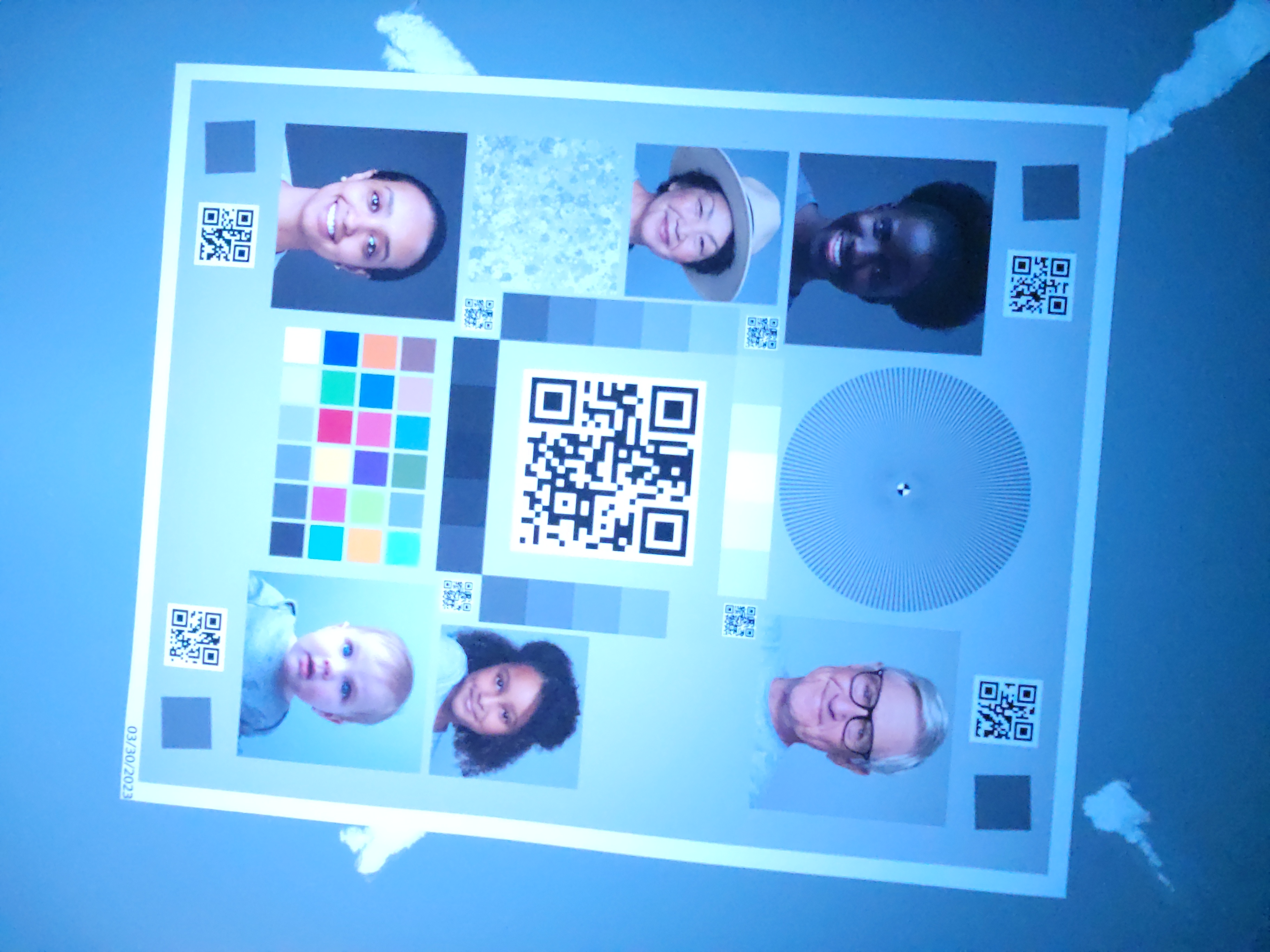
Tabel berikut menunjukkan contoh masalah tersebut. Gambar diambil di infrastruktur lab CameraX, dengan sumber cahaya tetap berwarna putih hangat. Sumber cahaya putih hangat ini memungkinkan Anda melihat bagaimana tint warna biru merupakan masalah sebenarnya, bukan efek samping dari sumber cahaya.
| Lingkungan | Kurang pencahayaan (Under-exposure) | Terlalu terang | Tint warna |
|---|---|---|---|
| Lingkungan gelap (Tidak ada sumber cahaya selain ponsel) |

|

|

|
| Cahaya redup (Sumber cahaya tambahan ~3 lux) |

|

|

|
Jika dilakukan dengan benar
Jika penerapan standar digunakan untuk perangkat dan kondisi yang sama, Anda dapat melihat hasilnya dalam tabel berikut.
| Lingkungan | Kurang eksposur (tetap) | Eksposur berlebih (tetap) | Tint warna (tetap) |
|---|---|---|---|
| Lingkungan gelap (Tidak ada sumber cahaya selain ponsel) |

|

|

|
| Cahaya redup (Sumber cahaya tambahan ~3 lux) |

|

|

|
Seperti yang diamati, kualitas gambar meningkat secara signifikan dengan penerapan standar.
