Der Bildschirmblitz, auch Frontblitz oder Selfieblitz genannt, nutzt die Helligkeit des Displays eines Smartphones, um das Motiv zu beleuchten, wenn mit der Frontkamera bei schwachem Licht Bilder aufgenommen werden. Sie ist in vielen nativen Kamera-Apps und Social-Media-Apps verfügbar. Da die meisten Menschen ihr Smartphone beim Aufnehmen eines Selbstporträts nah genug halten, ist diese Methode effektiv.
Es ist jedoch schwierig für Entwickler, die Funktion richtig zu implementieren und eine gute Aufnahmequalität auf allen Geräten aufrechtzuerhalten. In dieser Anleitung wird beschrieben, wie Sie diese Funktion mithilfe von Camera2, der Android-Kamera-Framework-API auf niedriger Ebene, richtig implementieren.
Allgemeiner Workflow
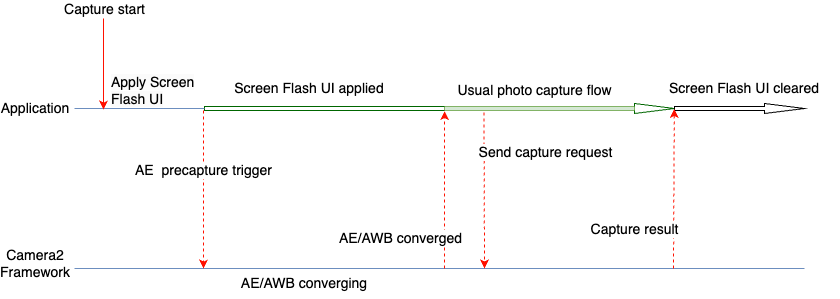
Für die korrekte Implementierung der Funktion sind zwei Schlüsselfaktoren wichtig: die Verwendung der Messsequenz vor der Aufnahme (automatische Belichtung vor der Aufnahme) und das Timing der Vorgänge. Der allgemeine Workflow ist in Abbildung 1 dargestellt.

Die folgenden Schritte werden verwendet, wenn ein Bild mit der Funktion „Bildschirmblitz“ aufgenommen werden muss.
- Wenden Sie die für das Aufleuchten des Bildschirms erforderlichen Änderungen an der Benutzeroberfläche an. Dadurch kann ausreichend Licht für die Aufnahme von Fotos mit dem Gerätebildschirm bereitgestellt werden. Für allgemeine Anwendungsfälle schlägt Google die folgenden Änderungen an der Benutzeroberfläche vor, die auch in unseren Tests verwendet wurden:
- Der App-Bildschirm ist mit einem weißen Farb-Overlay bedeckt.
- Die Bildschirmhelligkeit ist auf das Maximum eingestellt.
- Stellen Sie den AE-Modus (Automatic Exposure, automatische Belichtung) auf
CONTROL_AE_MODE_ON_EXTERNAL_FLASHein, sofern dies unterstützt wird. - Lösen Sie mit
CONTROL_AE_PRECAPTURE_TRIGGEReine Precapture-Messsequenz aus. Warten Sie, bis die automatische Belichtung (AE) und der automatische Weißabgleich (AWB) abgeschlossen sind.
Nach der Konvergenz wird der übliche Ablauf zum Aufnehmen von Fotos der App verwendet.
Senden Sie eine Aufnahmeanfrage an das Framework.
Warten Sie, bis das Aufnahmeergebnis angezeigt wird.
Setzen Sie den AE-Modus zurück, wenn
CONTROL_AE_MODE_ON_EXTERNAL_FLASHfestgelegt wurde.Entfernen Sie die Änderungen an der Benutzeroberfläche für das Aufleuchten des Bildschirms.
Camera2-Beispielcode
App-Bildschirm mit einem weißen Overlay abdecken
Fügen Sie der XML-Layoutdatei Ihrer Anwendung eine View hinzu. Die Ansicht hat eine ausreichende Höhe, um während der Erfassung des Bildschirmblitzes über allen anderen UI-Elementen zu liegen. Sie ist standardmäßig ausgeblendet und wird erst sichtbar, wenn die Änderungen an der Benutzeroberfläche für den Bildschirmblitz angewendet werden.
Im folgenden Codebeispiel wird die Farbe Weiß (#FFFFFF) als Beispiel für die Ansicht verwendet. Anwendungen können die Farbe auswählen oder Nutzern je nach Bedarf mehrere Farben anbieten.
<View android:id="@+id/white_color_overlay" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" android:visibility="invisible" android:elevation="8dp" />
Helligkeit des Displays maximieren
Es gibt mehrere Möglichkeiten, die Bildschirmhelligkeit in einer Android-App zu ändern. Eine direkte Möglichkeit besteht darin, den screenBrightness-Parameter des WindowManager in der Activity Window-Referenz zu ändern.
Kotlin
private var previousBrightness: Float = -1.0f private fun maximizeScreenBrightness() { activity?.window?.let { window -> window.attributes?.apply { previousBrightness = screenBrightness screenBrightness = 1f window.attributes = this } } } private fun restoreScreenBrightness() { activity?.window?.let { window -> window.attributes?.apply { screenBrightness = previousBrightness window.attributes = this } } }
Java
private float mPreviousBrightness = -1.0f; private void maximizeScreenBrightness() { if (getActivity() == null || getActivity().getWindow() == null) { return; } Window window = getActivity().getWindow(); WindowManager.LayoutParams attributes = window.getAttributes(); mPreviousBrightness = attributes.screenBrightness; attributes.screenBrightness = 1f; window.setAttributes(attributes); } private void restoreScreenBrightness() { if (getActivity() == null || getActivity().getWindow() == null) { return; } Window window = getActivity().getWindow(); WindowManager.LayoutParams attributes = window.getAttributes(); attributes.screenBrightness = mPreviousBrightness; window.setAttributes(attributes); }
AE-Modus auf CONTROL_AE_MODE_ON_EXTERNAL_FLASH einstellen
CONTROL_AE_MODE_ON_EXTERNAL_FLASH ist ab API-Level 28 verfügbar.
Dieser AE-Modus ist jedoch nicht auf allen Geräten verfügbar. Prüfen Sie daher, ob der AE-Modus verfügbar ist, und legen Sie den Wert entsprechend fest. Verwenden Sie CameraCharacteristics#CONTROL_AE_AVAILABLE_MODES, um die Verfügbarkeit zu prüfen.
Kotlin
private val characteristics: CameraCharacteristics by lazy { cameraManager.getCameraCharacteristics(cameraId) } @RequiresApi(Build.VERSION_CODES.P) private fun isExternalFlashAeModeAvailable() = characteristics.get(CameraCharacteristics.CONTROL_AE_AVAILABLE_MODES) ?.contains(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) ?: false
Java
try { mCharacteristics = mCameraManager.getCameraCharacteristics(mCameraId); } catch (CameraAccessException e) { e.printStackTrace(); } @RequiresApi(Build.VERSION_CODES.P) private boolean isExternalFlashAeModeAvailable() { int[] availableAeModes = mCharacteristics.get(CameraCharacteristics.CONTROL_AE_AVAILABLE_MODES); for (int aeMode : availableAeModes) { if (aeMode == CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) { return true; } } return false; }
Wenn für die Anwendung eine sich wiederholende Erfassungsanfrage festgelegt ist (für die Vorschau erforderlich), muss der AE-Modus auf die sich wiederholende Anfrage eingestellt werden. Andernfalls wird sie möglicherweise beim nächsten wiederholten Erfassen durch einen Standard- oder einen anderen vom Nutzer festgelegten AE-Modus überschrieben. In diesem Fall hat die Kamera möglicherweise nicht genügend Zeit, um alle Vorgänge auszuführen, die normalerweise für einen AE-Modus mit externem Blitz erforderlich sind.
Damit die Kamera die Anfrage zur Aktualisierung des AE-Modus vollständig verarbeitet, prüfen Sie das Aufnahmeergebnis im Callback für die wiederholte Aufnahme und warten Sie, bis der AE-Modus im Ergebnis aktualisiert wird.
Callback zum Erfassen, der darauf warten kann, dass der AE-Modus aktualisiert wird
Das folgende Code-Snippet zeigt, wie das geht.
Kotlin
private val repeatingCaptureCallback = object : CameraCaptureSession.CaptureCallback() { private var targetAeMode: Int? = null private var aeModeUpdateDeferred: CompletableDeferred? = null suspend fun awaitAeModeUpdate(targetAeMode: Int) { this.targetAeMode = targetAeMode aeModeUpdateDeferred = CompletableDeferred() // Makes the current coroutine wait until aeModeUpdateDeferred is completed. It is // completed once targetAeMode is found in the following capture callbacks aeModeUpdateDeferred?.await() } private fun process(result: CaptureResult) { // Checks if AE mode is updated and completes any awaiting Deferred aeModeUpdateDeferred?.let { val aeMode = result[CaptureResult.CONTROL_AE_MODE] if (aeMode == targetAeMode) { it.complete(Unit) } } } override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { super.onCaptureCompleted(session, request, result) process(result) } }
Java
static class AwaitingCaptureCallback extends CameraCaptureSession.CaptureCallback { private int mTargetAeMode; private CountDownLatch mAeModeUpdateLatch = null; public void awaitAeModeUpdate(int targetAeMode) { mTargetAeMode = targetAeMode; mAeModeUpdateLatch = new CountDownLatch(1); // Makes the current thread wait until mAeModeUpdateLatch is released, it will be // released once targetAeMode is found in the capture callbacks below try { mAeModeUpdateLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } private void process(CaptureResult result) { // Checks if AE mode is updated and decrements the count of any awaiting latch if (mAeModeUpdateLatch != null) { int aeMode = result.get(CaptureResult.CONTROL_AE_MODE); if (aeMode == mTargetAeMode) { mAeModeUpdateLatch.countDown(); } } } @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { super.onCaptureCompleted(session, request, result); process(result); } } private final AwaitingCaptureCallback mRepeatingCaptureCallback = new AwaitingCaptureCallback();
Wiederholten Befehl zum Aktivieren oder Deaktivieren des AE-Modus festlegen
Nachdem der Capture-Callback eingerichtet wurde, zeigen die folgenden Codebeispiele, wie eine wiederholte Anfrage festgelegt wird.
Kotlin
/** [HandlerThread] where all camera operations run */ private val cameraThread = HandlerThread("CameraThread").apply { start() } /** [Handler] corresponding to [cameraThread] */ private val cameraHandler = Handler(cameraThread.looper) private suspend fun enableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { session.setRepeatingRequest( camera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) set( CaptureRequest.CONTROL_AE_MODE, CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH ) }.build(), repeatingCaptureCallback, cameraHandler ) // Wait for the request to be processed by camera repeatingCaptureCallback.awaitAeModeUpdate(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) } } private fun disableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { session.setRepeatingRequest( camera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) }.build(), repeatingCaptureCallback, cameraHandler ) } }
Java
private void setupCameraThread() { // HandlerThread where all camera operations run HandlerThread cameraThread = new HandlerThread("CameraThread"); cameraThread.start(); // Handler corresponding to cameraThread mCameraHandler = new Handler(cameraThread.getLooper()); } private void enableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); requestBuilder.set(CaptureRequest.CONTROL_AE_MODE, CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH); mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); } // Wait for the request to be processed by camera mRepeatingCaptureCallback.awaitAeModeUpdate(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH); } } private void disableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); } } }
Vorabaufnahme auslösen
Um eine Precapture-Messsequenz auszulösen, können Sie eine CaptureRequest mit dem auf die Anfrage festgelegten Wert CONTROL_AE_PRECAPTURE_TRIGGER_START senden. Sie müssen warten, bis die Anfrage bearbeitet wurde, und dann warten, bis sich AE und AWB angleichen.
Vorabaufnahmen werden zwar mit einer einzelnen Aufnahmeanfrage ausgelöst, das Warten auf die Konvergenz von AE und AWB erfordert jedoch mehr Komplexität. Sie können den AE-Status und den AWB-Status mit einem Capture-Callback verfolgen, der auf eine sich wiederholende Anfrage festgelegt ist.
Wenn Sie denselben wiederholten Callback aktualisieren, können Sie den Code einfacher halten. Anwendungen benötigen oft eine Vorschau, für die sie beim Einrichten der Kamera eine wiederholte Anfrage einrichten. Sie können den Wiederholungs-Callback für die Aufnahme also einmal auf diese erste Wiederholungsanfrage festlegen und ihn dann für die Ergebnisprüfung und Wartezwecke wiederverwenden.
Aktualisierung des Callback-Codes erfassen, um auf die Konvergenz zu warten
Verwenden Sie das folgende Code-Snippet, um den Callback für die wiederholte Erfassung zu aktualisieren.
Kotlin
private val repeatingCaptureCallback = object : CameraCaptureSession.CaptureCallback() { private var targetAeMode: Int? = null private var aeModeUpdateDeferred: CompletableDeferred? = null private var convergenceDeferred: CompletableDeferred? = null suspend fun awaitAeModeUpdate(targetAeMode: Int) { this.targetAeMode = targetAeMode aeModeUpdateDeferred = CompletableDeferred() // Makes the current coroutine wait until aeModeUpdateDeferred is completed. It is // completed once targetAeMode is found in the following capture callbacks aeModeUpdateDeferred?.await() } suspend fun awaitAeAwbConvergence() { convergenceDeferred = CompletableDeferred() // Makes the current coroutine wait until convergenceDeferred is completed, it will be // completed once both AE & AWB are reported as converged in the capture callbacks below convergenceDeferred?.await() } private fun process(result: CaptureResult) { // Checks if AE mode is updated and completes any awaiting Deferred aeModeUpdateDeferred?.let { val aeMode = result[CaptureResult.CONTROL_AE_MODE] if (aeMode == targetAeMode) { it.complete(Unit) } } // Checks for convergence and completes any awaiting Deferred convergenceDeferred?.let { val aeState = result[CaptureResult.CONTROL_AE_STATE] val awbState = result[CaptureResult.CONTROL_AWB_STATE] val isAeReady = ( aeState == null // May be null in some devices (e.g. legacy camera HW level) || aeState == CaptureResult.CONTROL_AE_STATE_CONVERGED || aeState == CaptureResult.CONTROL_AE_STATE_FLASH_REQUIRED ) val isAwbReady = ( awbState == null // May be null in some devices (e.g. legacy camera HW level) || awbState == CaptureResult.CONTROL_AWB_STATE_CONVERGED ) if (isAeReady && isAwbReady) { // if any non-null convergenceDeferred is set, complete it it.complete(Unit) } } } override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { super.onCaptureCompleted(session, request, result) process(result) } }
Java
static class AwaitingCaptureCallback extends CameraCaptureSession.CaptureCallback { private int mTargetAeMode; private CountDownLatch mAeModeUpdateLatch = null; private CountDownLatch mConvergenceLatch = null; public void awaitAeModeUpdate(int targetAeMode) { mTargetAeMode = targetAeMode; mAeModeUpdateLatch = new CountDownLatch(1); // Makes the current thread wait until mAeModeUpdateLatch is released, it will be // released once targetAeMode is found in the capture callbacks below try { mAeModeUpdateLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } public void awaitAeAwbConvergence() { mConvergenceLatch = new CountDownLatch(1); // Makes the current coroutine wait until mConvergenceLatch is released, it will be // released once both AE & AWB are reported as converged in the capture callbacks below try { mConvergenceLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } private void process(CaptureResult result) { // Checks if AE mode is updated and decrements the count of any awaiting latch if (mAeModeUpdateLatch != null) { int aeMode = result.get(CaptureResult.CONTROL_AE_MODE); if (aeMode == mTargetAeMode) { mAeModeUpdateLatch.countDown(); } } // Checks for convergence and decrements the count of any awaiting latch if (mConvergenceLatch != null) { Integer aeState = result.get(CaptureResult.CONTROL_AE_STATE); Integer awbState = result.get(CaptureResult.CONTROL_AWB_STATE); boolean isAeReady = ( aeState == null // May be null in some devices (e.g. legacy camera HW level) || aeState == CaptureResult.CONTROL_AE_STATE_CONVERGED || aeState == CaptureResult.CONTROL_AE_STATE_FLASH_REQUIRED ); boolean isAwbReady = ( awbState == null // May be null in some devices (e.g. legacy camera HW level) || awbState == CaptureResult.CONTROL_AWB_STATE_CONVERGED ); if (isAeReady && isAwbReady) { mConvergenceLatch.countDown(); mConvergenceLatch = null; } } } @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { super.onCaptureCompleted(session, request, result); process(result); } }
Rückruf für eine sich wiederholende Anfrage während der Kameraeinrichtung festlegen
Im folgenden Codebeispiel wird gezeigt, wie Sie den Callback während der Initialisierung auf eine sich wiederholende Anfrage festlegen.
Kotlin
// Open the selected camera camera = openCamera(cameraManager, cameraId, cameraHandler) // Creates list of Surfaces where the camera will output frames val targets = listOf(previewSurface, imageReaderSurface) // Start a capture session using our open camera and list of Surfaces where frames will go session = createCameraCaptureSession(camera, targets, cameraHandler) val captureRequest = camera.createCaptureRequest( CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) } // This will keep sending the capture request as frequently as possible until the // session is torn down or session.stopRepeating() is called session.setRepeatingRequest(captureRequest.build(), repeatingCaptureCallback, cameraHandler)
Java
// Open the selected camera mCamera = openCamera(mCameraManager, mCameraId, mCameraHandler); // Creates list of Surfaces where the camera will output frames Listtargets = new ArrayList<>(Arrays.asList(mPreviewSurface, mImageReaderSurface)); // Start a capture session using our open camera and list of Surfaces where frames will go mSession = createCaptureSession(mCamera, targets, mCameraHandler); try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); // This will keep sending the capture request as frequently as possible until the // session is torn down or session.stopRepeating() is called mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); }
Auslösen und Warten auf die Aufnahme
Nachdem Sie den Callback festgelegt haben, können Sie das folgende Codebeispiel zum Auslösen und Warten auf eine Vorabaufnahme verwenden.
Kotlin
private suspend fun runPrecaptureSequence() { // Creates a new capture request with CONTROL_AE_PRECAPTURE_TRIGGER_START val captureRequest = session.device.createCaptureRequest( CameraDevice.TEMPLATE_PREVIEW ).apply { addTarget(previewSurface) set( CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER, CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER_START ) } val precaptureDeferred = CompletableDeferred() session.capture(captureRequest.build(), object: CameraCaptureSession.CaptureCallback() { override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { // Waiting for this callback ensures the precapture request has been processed precaptureDeferred.complete(Unit) } }, cameraHandler) precaptureDeferred.await() // Precapture trigger request has been processed, we can wait for AE & AWB convergence now repeatingCaptureCallback.awaitAeAwbConvergence() }
Java
private void runPrecaptureSequence() { // Creates a new capture request with CONTROL_AE_PRECAPTURE_TRIGGER_START try { CaptureRequest.Builder requestBuilder = mSession.getDevice().createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); requestBuilder.set(CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER, CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER_START); CountDownLatch precaptureLatch = new CountDownLatch(1); mSession.capture(requestBuilder.build(), new CameraCaptureSession.CaptureCallback() { @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { Log.d(TAG, "CONTROL_AE_PRECAPTURE_TRIGGER_START processed"); // Waiting for this callback ensures the precapture request has been processed precaptureLatch.countDown(); } }, mCameraHandler); precaptureLatch.await(); // Precapture trigger request has been processed, we can wait for AE & AWB convergence now mRepeatingCaptureCallback.awaitAeAwbConvergence(); } catch (CameraAccessException | InterruptedException e) { e.printStackTrace(); } }
Alles zusammenfügen
Wenn alle wichtigen Komponenten bereit sind und ein Bild aufgenommen werden muss, z. B. wenn ein Nutzer auf die Aufnahmeschaltfläche klickt, können alle Schritte in der Reihenfolge ausgeführt werden, die in der vorherigen Erläuterung und den Codebeispielen angegeben ist.
Kotlin
// User clicks captureButton to take picture captureButton.setOnClickListener { v -> // Apply the screen flash related UI changes whiteColorOverlayView.visibility = View.VISIBLE maximizeScreenBrightness() // Perform I/O heavy operations in a different scope lifecycleScope.launch(Dispatchers.IO) { // Enable external flash AE mode and wait for it to be processed enableExternalFlashAeMode() // Run precapture sequence and wait for it to complete runPrecaptureSequence() // Start taking picture and wait for it to complete takePhoto() disableExternalFlashAeMode() v.post { // Clear the screen flash related UI changes restoreScreenBrightness() whiteColorOverlayView.visibility = View.INVISIBLE } } }
Java
// User clicks captureButton to take picture mCaptureButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // Apply the screen flash related UI changes mWhiteColorOverlayView.setVisibility(View.VISIBLE); maximizeScreenBrightness(); // Perform heavy operations in a different thread Executors.newSingleThreadExecutor().execute(() -> { // Enable external flash AE mode and wait for it to be processed enableExternalFlashAeMode(); // Run precapture sequence and wait for it to complete runPrecaptureSequence(); // Start taking picture and wait for it to complete takePhoto(); disableExternalFlashAeMode(); v.post(() -> { // Clear the screen flash related UI changes restoreScreenBrightness(); mWhiteColorOverlayView.setVisibility(View.INVISIBLE); }); }); } });
Beispielbilder
In den folgenden Beispielen sehen Sie, was passiert, wenn der Bildschirmblitz falsch und richtig implementiert wird.
Bei falscher Ausführung
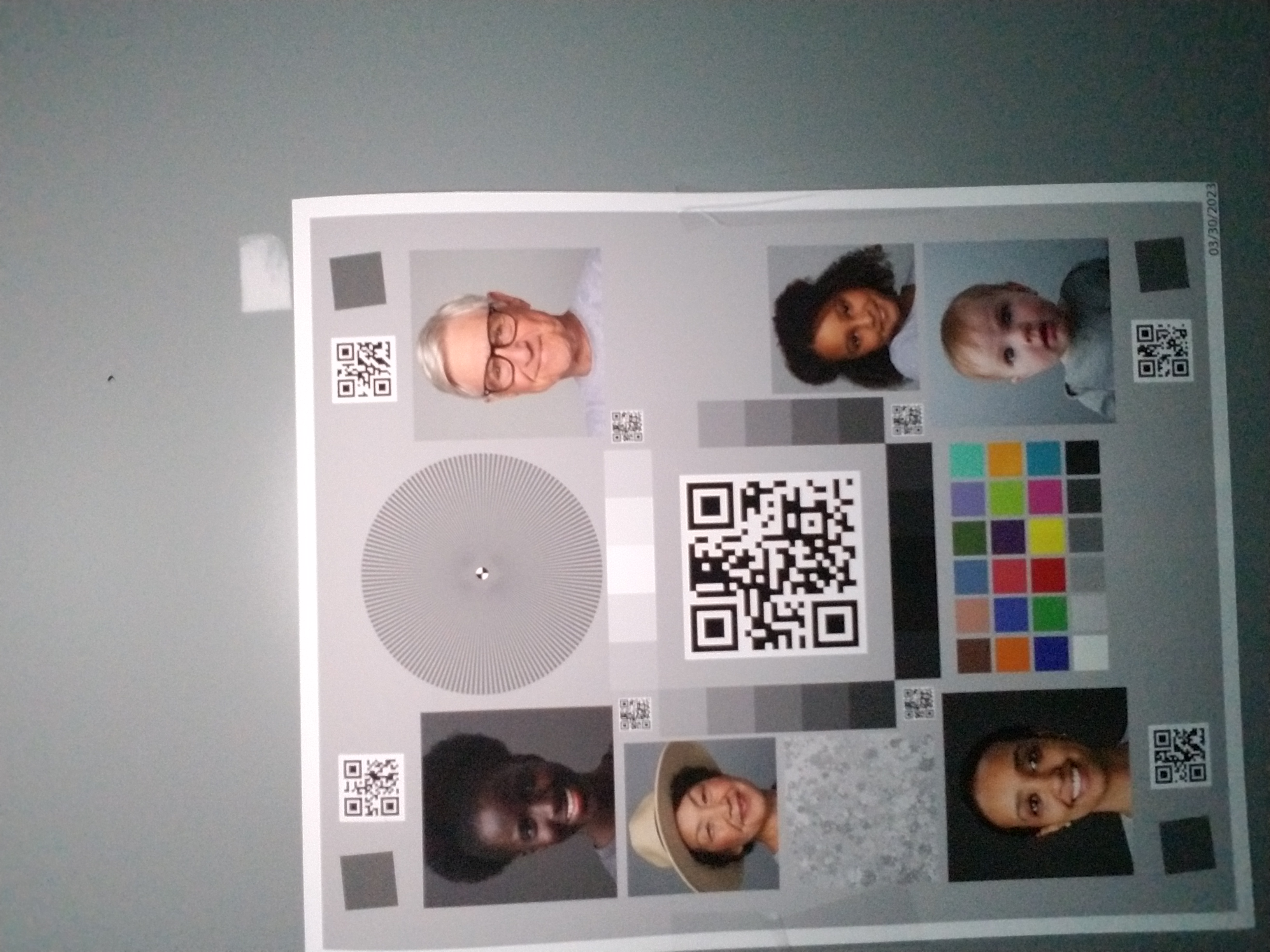
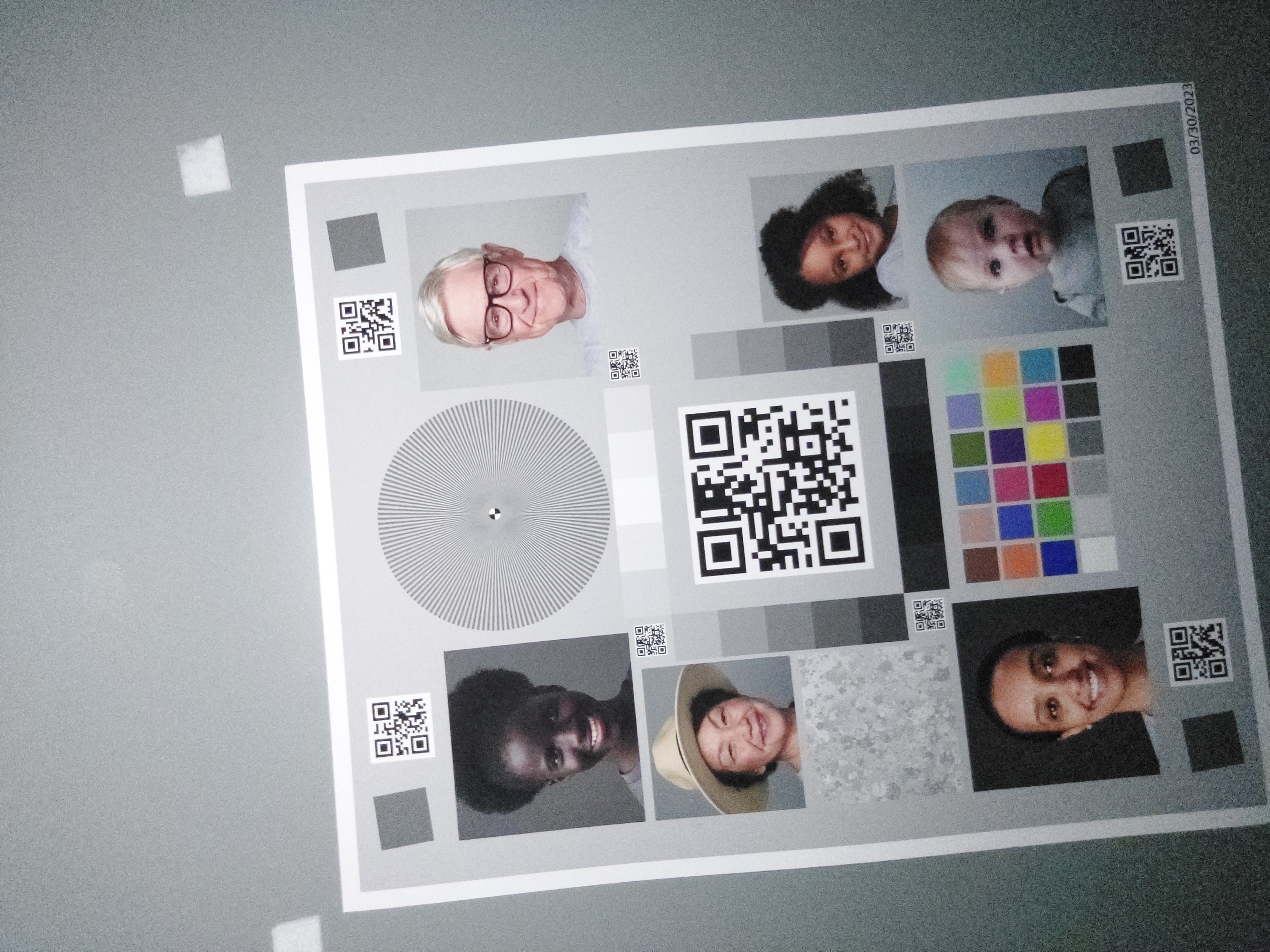
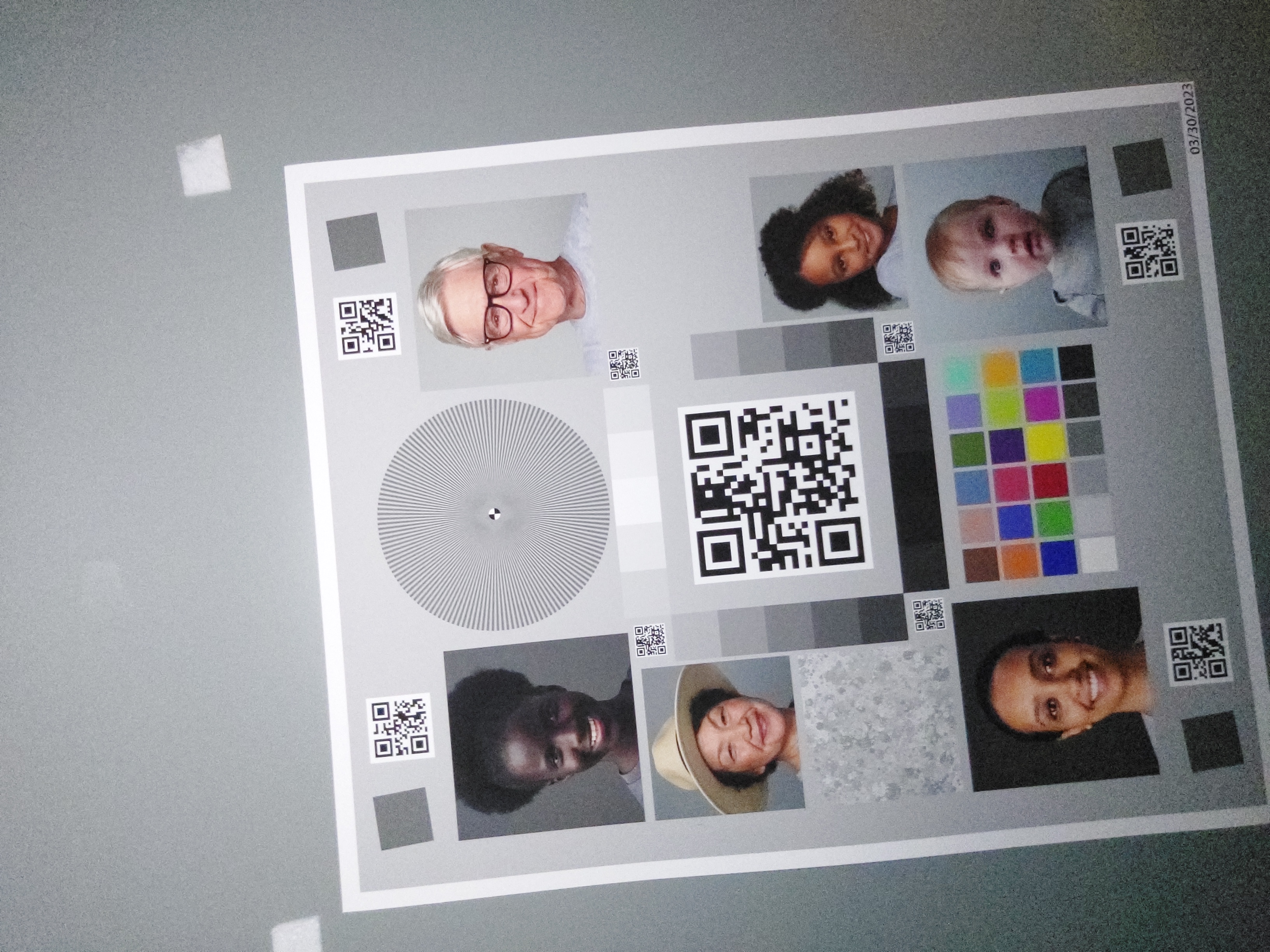
Wenn der Bildschirmblitz nicht richtig implementiert ist, erhalten Sie bei mehreren Aufnahmen, Geräten und Lichtverhältnissen inkonsistente Ergebnisse. Oft haben aufgenommene Bilder eine schlechte Belichtung oder einen Farbstich. Bei einigen Geräten werden diese Arten von Fehlern bei bestimmten Lichtverhältnissen deutlicher, z. B. bei schwachem Licht anstatt bei völliger Dunkelheit.
In der folgenden Tabelle finden Sie Beispiele für solche Probleme. Die Bilder wurden in der CameraX-Laborinfrastruktur aufgenommen. Die Lichtquellen blieben warmweiß. Mit dieser warmweißen Lichtquelle können Sie sehen, dass der blaue Farbstich ein tatsächliches Problem und kein Nebeneffekt einer Lichtquelle ist.
| Umgebung | Unterbelichtung | Überbelichtung | Farbton |
|---|---|---|---|
| Dunkle Umgebung (keine Lichtquelle außer dem Smartphone) |

|

|

|
| Bei wenig Licht (zusätzliche Lichtquelle mit ca. 3 Lux) |

|

|

|
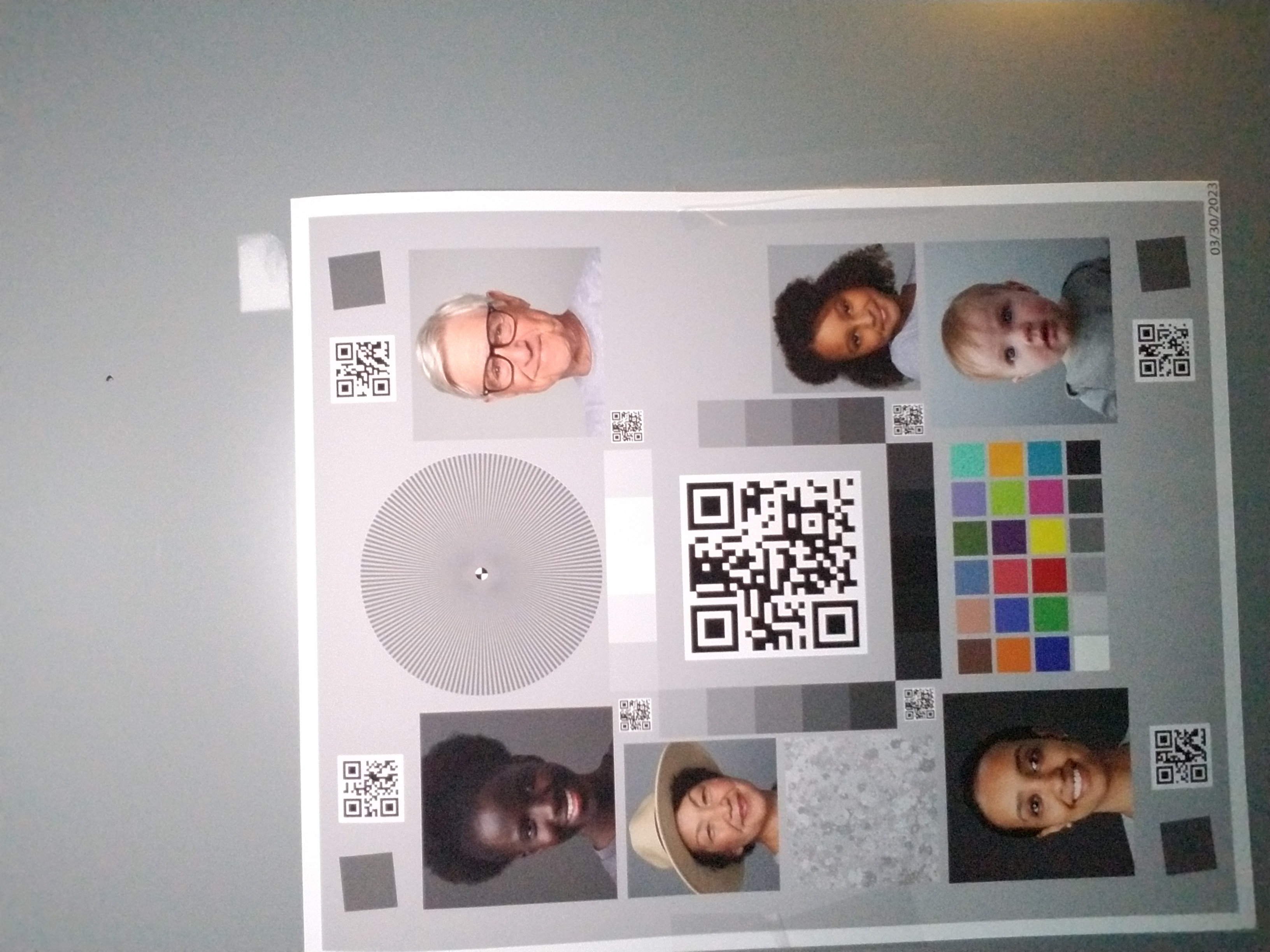
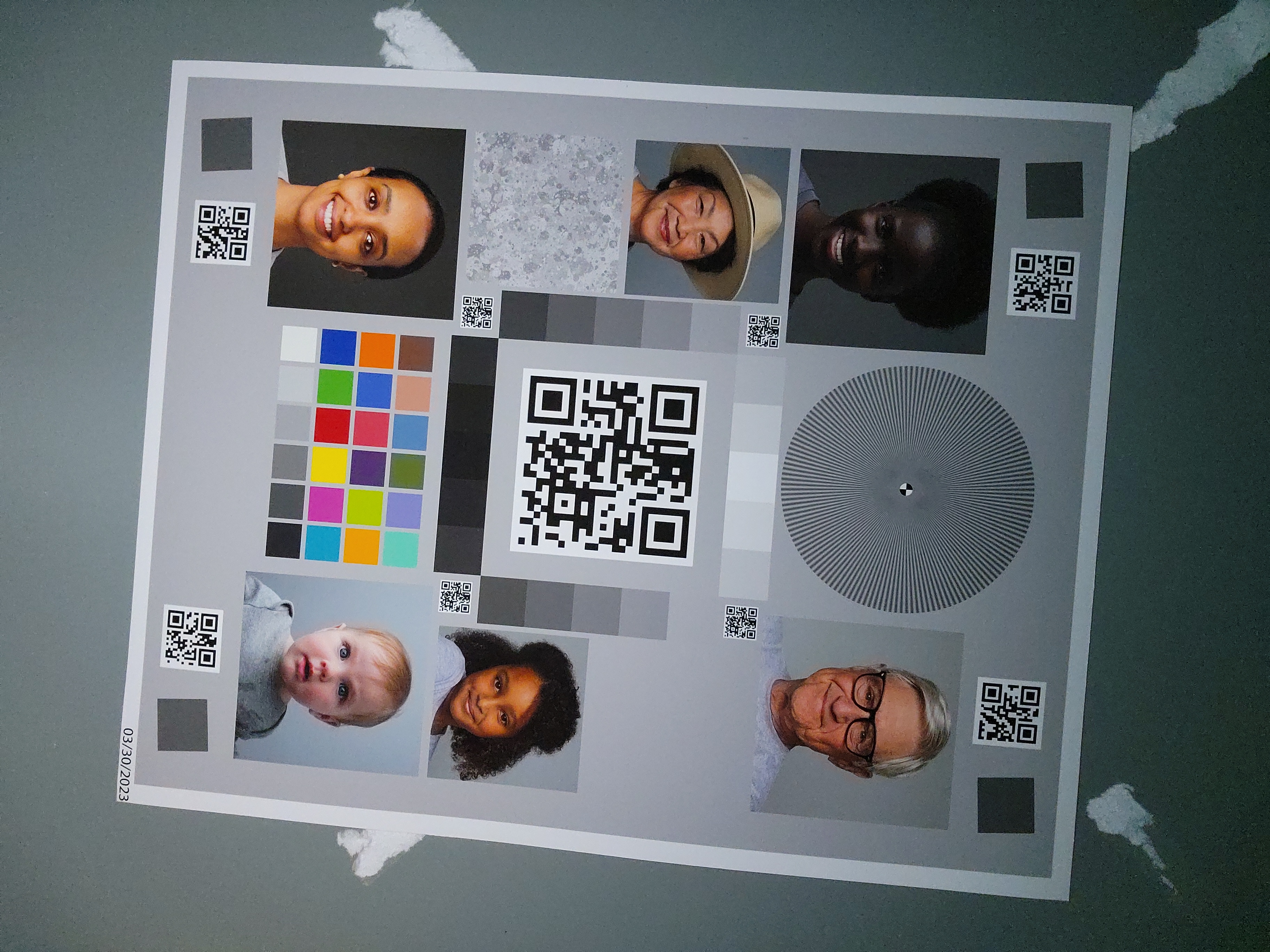
Wenn es richtig gemacht wird
Wenn die Standardimplementierung für dieselben Geräte und Bedingungen verwendet wird, sehen Sie die Ergebnisse in der folgenden Tabelle.
| Umgebung | Unterbelichtung (behoben) | Überbelichtung (behoben) | Farbton (fixiert) |
|---|---|---|---|
| Dunkle Umgebung (keine Lichtquelle außer dem Smartphone) |

|

|

|
| Bei wenig Licht (zusätzliche Lichtquelle mit ca. 3 Lux) |

|

|

|
Wie zu sehen ist, verbessert sich die Bildqualität mit der Standardimplementierung deutlich.
