Um recurso drawable é um conceito geral para um gráfico que pode ser mostrado na tela e
extraído com APIs como getDrawable(int) ou ativado
em um outro recurso XML com atributos, por exemplo, android:drawable e android:icon.
Há vários tipos de drawables:
- Arquivo bitmap
-
- Um arquivo gráfico de bitmap (PNG, WEBP, JPG ou GIF).
Cria um
BitmapDrawable.
- Arquivo Nine-Patch
- Um arquivo PNG com regiões extensíveis para permitir que as imagens sejam redimensionadas com base no conteúdo (
.9.png). Cria um NinePatchDrawable.
- Lista de camadas
- Um drawable que gerencia uma matriz de outros drawables. Eles são renderizados na ordem da matriz, então o
elemento com o índice maior é renderizado no topo. Cria um
LayerDrawable.
- Lista de estados
- Um arquivo XML que referencia diferentes gráficos bitmap
para diversos estados, por exemplo, para usar uma imagem diferente quando um botão é pressionado.
Cria um
StateListDrawable.
- Lista de níveis
- Um arquivo XML que define um drawable que gerencia vários drawables alternativos a que
foram atribuídos valores numéricos máximos. Cria um
LevelListDrawable.
- Drawable de transição
- É um arquivo XML que define um drawable que pode fazer a transição cruzada entre dois recursos drawables.
Cria um
TransitionDrawable.
- Drawable com recuo
- É um arquivo XML que define um drawable que envolve outro a uma distância especificada.
É útil quando uma visualização precisa de um drawable de segundo plano menor do que os limites atuais
da visualização.
- Drawable de recorte
- Um arquivo XML que define um drawable que recorta outro com base no
valor de nível atual. Cria um
ClipDrawable.
- Drawable de escala
- Um arquivo XML que define um drawable que muda o tamanho de outro com base no
valor de nível atual. Cria um
ScaleDrawable .
- Drawable de formato
- É um arquivo XML que define um formato geométrico, incluindo cores e gradientes.
Cria um
GradientDrawable.
Para saber mais sobre como
criar um AnimationDrawable,
consulte o documento Recursos de animação.
Observação: um recurso de cor também pode ser
usado como um drawable em XML. Por exemplo, ao criar um drawable de lista de estados,
é possível referenciar um recurso de cor para o atributo android:drawable (android:drawable="@color/green").
Bitmap
Imagem de bitmap. O Android oferece suporte a arquivos bitmap nestes formatos:
PNG (recomendado), WEBP (recomendado, exige o nível 17 da API ou mais recente), JPG (aceitável), GIF (não recomendado).
É possível referenciar um arquivo bitmap diretamente, usando o nome de arquivo como o ID de recurso ou criando um
ID de recurso de alias no XML.
Observação: é possível otimizar arquivos bitmap automaticamente com compressão
de imagem sem perda pela ferramenta aapt durante o processo de build. Por
exemplo, um PNG de cores verdadeiras que não exige mais de 256 cores pode ser convertido em um PNG de
8 bits com uma paleta de cores. Isso resulta em uma imagem com a mesma qualidade que requer menos
memória.
Portanto, os binários de imagem colocados nesse diretório podem mudar durante o build. Se
você planeja ler uma imagem como um bitstream para convertê-la em um bitmap, coloque suas imagens na
pasta res/raw/, onde não serão otimizadas.
Arquivo bitmap
Os arquivos bitmap são arquivos PNG, WEBP, JPG ou GIF. O Android cria um recurso
Drawable para qualquer um desses arquivos quando você os salva no diretório res/drawable/.
- Localização do arquivo:
res/drawable/filename.png (.png, .webp, .jpg ou .gif)
O nome de arquivo é o ID do recurso.- Tipo de dados do recurso compilado:
- Ponteiro do recurso para uma
BitmapDrawable.
- Referência de recurso:
-
Em Java:
R.drawable.filename
Em XML: @[package:]drawable/filename
- Exemplo:
- Com uma imagem salva em
res/drawable/myimage.png, esse XML de layout aplica
a imagem a uma visualização:
<ImageView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/myimage" />
O código do aplicativo abaixo extrai a imagem como um Drawable:
Kotlin
val drawable: Drawable? = ResourcesCompat.getDrawable(resources, R.drawable.myimage, null)
- Confira também:
-
Bitmap XML
O bitmap XML é um recurso definido no XML que aponta para um arquivo desse tipo. O efeito é um alias para um
arquivo de bitmap bruto. O XML pode especificar outras propriedades para o bitmap, por exemplo, pontilhamento e agrupamento.
Observação: você pode usar um elemento <bitmap> como filho de
um elemento <item>. Por
exemplo, ao criar uma lista de estados ou uma lista de camadas,
é possível excluir o atributo android:drawable
de um elemento <item> e aninhar um <bitmap> dentro dele
que define o item drawable.
- Localização do arquivo:
res/drawable/filename.xml
O nome de arquivo é o ID do recurso.- Tipo de dados do recurso compilado:
- Ponteiro do recurso para uma
BitmapDrawable.
- Referência de recurso:
-
Em Java:
R.drawable.filename
Em XML: @[package:]drawable/filename
- sintaxe:
-
<?xml version="1.0" encoding="utf-8"?>
<bitmap
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@[package:]drawable/drawable_resource"
android:antialias=["true" | "false"]
android:dither=["true" | "false"]
android:filter=["true" | "false"]
android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizontal"]
android:mipMap=["true" | "false"]
android:tileMode=["disabled" | "clamp" | "repeat" | "mirror"] />
- elementos:
-
<bitmap>- Obrigatório. Define a origem do mapa de bits e suas propriedades.
Atributos:
xmlns:android- String. Define o namespace XML, que precisa ser
"http://schemas.android.com/apk/res/android". Só é necessário se
<bitmap> é o elemento raiz. Não é necessário quando o
<bitmap> está aninhado dentro de um <item>.
android:src- Recurso drawable. Obrigatório. Referência a um recurso
drawable.
android:antialias- Booleano. Ativa ou desativa a suavização.
android:dither- Booleano. Ativa ou desativa o pontilhamento do bitmap quando ele não
tem a mesma configuração de pixels que a tela, por exemplo, um bitmap ARGB 8888 em uma tela
RGB 565.
android:filter- Booleano. Ativa ou desativa a filtragem do bitmap. A filtragem é usada quando o
bitmap é encolhido ou estendido para suavizar a aparência.
android:gravity- Palavra-chave. Define a gravidade bitmap. A gravidade indica onde
posicionar o drawable no contêiner se o bitmap for menor que ele.
Precisa ser um ou mais dos seguintes valores constantes, separados por |:
| Valor | Descrição |
|---|
top |
Coloca o objeto no topo do contêiner sem mudar o tamanho. |
bottom |
Coloca o objeto na parte de baixo do contêiner sem mudar o tamanho. |
left |
Coloca o objeto na borda esquerda do recipiente sem mudar o tamanho. |
right |
Coloca o objeto na borda direita do recipiente sem alterar o tamanho. |
center_vertical |
Coloca o objeto no centro vertical do contêiner sem mudar o tamanho. |
fill_vertical |
Aumenta o tamanho vertical do objeto, se necessário, para que ele preencha completamente o contêiner. |
center_horizontal |
Coloca o objeto no centro horizontal do contêiner sem mudar o tamanho. |
fill_horizontal |
Aumenta o tamanho horizontal do objeto, se necessário, para que ele preencha completamente o contêiner.
|
center |
Coloca o objeto no centro do contêiner, nos eixos vertical e horizontal, sem
mudar o tamanho. |
fill |
Aumenta o tamanho horizontal e vertical do objeto, se necessário, para que ele preencha completamente
o contêiner. Esse é o padrão. |
clip_vertical |
Outra opção que pode ser definida para que as bordas de cima e/ou de baixo do filho sejam recortadas
nos limites do contêiner. O recorte se baseia na gravidade vertical: uma gravidade no topo recorta a
borda de baixo, uma gravidade na parte de baixo recorta a borda de cima e nenhuma gravidade recorta as duas bordas.
|
clip_horizontal |
Outra opção para definir se as bordas esquerda e/ou direita do filho vão ser recortadas nos
limites do contêiner. O recorte se baseia na gravidade horizontal: uma gravidade à esquerda recorta
a borda direita, uma gravidade à direita recorta a borda esquerda e nenhuma gravidade recorta as duas bordas.
|
android:mipMap- Booleano. Ativa ou desativa a dica de mipmap. Consulte
setHasMipMap() para saber mais.
O valor padrão é "false".
android:tileMode- Palavra-chave. Define o modo agrupado. Quando o modo agrupado estiver ativado, o bitmap vai ser
repetido. A gravidade é ignorada quando o modo agrupado está ativado.
Precisa ser um dos valores constantes abaixo:
| Valor | Descrição |
|---|
disabled |
Não coloca o bitmap em blocos. Esse é o valor padrão. |
clamp |
Replica a cor da borda quando o sombreador desenha fora dos limites originais. |
repeat |
Repete a imagem do sombreador na horizontal e na vertical. |
mirror |
Repete a imagem do sombreador na horizontal e na vertical, alternando imagens espelhadas para que
imagens adjacentes sempre fiquem emendadas. |
- Exemplo:
-
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/icon"
android:tileMode="repeat" />
- Confira também:
-
Nine-Patch
Um NinePatch é uma imagem PNG em que é possível definir regiões extensíveis
que o Android dimensiona quando o conteúdo dentro da visualização excede os limites normais da imagem. Normalmente,
esse tipo de imagem é atribuído como o segundo plano de uma visualização que tem pelo menos uma dimensão definida
como "wrap_content".
Quando a visualização cresce para acomodar o conteúdo, a imagem Nine-Patch
também é redimensionada para corresponder ao tamanho da visualização. Um exemplo de uso de uma imagem Nine-Patch é o
segundo plano usado pelo widget padrão do Android Button, que precisa se estender para
acomodar o texto (ou a imagem) dentro do botão.
Da mesma forma que acontece com um bitmap normal, é possível referenciar um arquivo Nine-Patch diretamente
ou em um recurso definido pelo XML.
Para conferir uma discussão completa sobre como criar um arquivo Nine-Patch com regiões esticáveis,
consulte Criar bitmaps redimensionáveis (arquivos 9-patch).
Arquivo Nine-Patch
- Localização do arquivo:
res/drawable/filename.9.png
O nome de arquivo é o ID do recurso.- Tipo de dados do recurso compilado:
- Ponteiro do recurso para uma
NinePatchDrawable.
- Referência de recurso:
-
Em Java:
R.drawable.filename
Em XML: @[package:]drawable/filename
- Exemplo:
- Com uma imagem salva em
res/drawable/myninepatch.9.png, esse XML de layout
aplica o Nine-Patch a uma visualização:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/myninepatch" />
- Confira também:
-
XML Nine-Patch
O XML Nine-Patch é um recurso definido no XML que aponta para um arquivo Nine-Patch. O XML pode
especificar o pontilhamento para a imagem.
- Localização do arquivo:
res/drawable/filename.xml
O nome de arquivo é o ID do recurso.- Tipo de dados do recurso compilado:
- Ponteiro do recurso para uma
NinePatchDrawable.
- Referência de recurso:
-
Em Java:
R.drawable.filename
Em XML: @[package:]drawable/filename
- sintaxe:
-
<?xml version="1.0" encoding="utf-8"?>
<nine-patch
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@[package:]drawable/drawable_resource"
android:dither=["true" | "false"] />
- elementos:
-
<nine-patch>- Obrigatório. Define a origem e as propriedades do Nine-Patch.
Atributos:
xmlns:android- String. Obrigatório. Define o namespace XML, que precisa ser
"http://schemas.android.com/apk/res/android".
android:src- Recurso drawable. Obrigatório. Referência a um arquivo
Nine-Patch.
android:dither- Booleano. Ativa ou desativa o pontilhamento do bitmap quando ele não
tem a mesma configuração de pixels que a tela, por exemplo, um bitmap ARGB 8888 em uma tela
RGB 565.
- Exemplo:
-
<?xml version="1.0" encoding="utf-8"?>
<nine-patch xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/myninepatch"
android:dither="false" />
Lista de camadas
Um LayerDrawable é um objeto drawable
que gerencia uma matriz de outros drawables. Cada drawable na lista é renderizado na ordem da
lista. O último drawable da lista é renderizado no topo.
Cada drawable é representado por um elemento <item> dentro de um único elemento <layer-list>.
- Localização do arquivo:
res/drawable/filename.xml
O nome de arquivo é o ID do recurso.- Tipo de dados do recurso compilado:
- Ponteiro do recurso para uma
LayerDrawable.
- Referência de recurso:
-
Em Java:
R.drawable.filename
Em XML: @[package:]drawable/filename
- sintaxe:
-
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:id="@[+][package:]id/resource_name"
android:top="dimension"
android:right="dimension"
android:bottom="dimension"
android:left="dimension" />
</layer-list>
- elementos:
-
<layer-list>- Obrigatório. Precisa ser o elemento raiz. Contém um ou mais elementos
<item>.
Atributos:
xmlns:android- String. Obrigatório. Define o namespace XML, que precisa ser
"http://schemas.android.com/apk/res/android".
<item>- Define um drawable para ser colocado na camada de drawables em uma posição definida pelos atributos.
Precisa ser um filho de um elemento
<layer-list>. Aceita elementos <bitmap>
filhos.
Atributos:
android:drawable- Recurso drawable. Obrigatório. Referência a um recurso
drawable.
android:id- ID de recurso. ID de recurso único para o drawable. Para criar um novo ID de recurso
para este item, use o formato:
"@+id/name". O símbolo de adição indica que ele foi criado como um novo
ID. Esse identificador é útil para
extrair e modificar o drawable com View.findViewById() ou Activity.findViewById().
android:top- Dimensão. O deslocamento de cima, como um valor de dimensão ou recurso de dimensão.
android:right- Dimensão. O deslocamento à direita, como um valor de dimensão ou um recurso de dimensão.
android:bottom- Dimensão. O deslocamento de baixo, como um valor de dimensão ou recurso de dimensão.
android:left- Dimensão. O deslocamento à esquerda, como um valor de dimensão ou recurso de dimensão.
Por padrão, todos os itens drawable são redimensionados para corresponder ao tamanho da visualização que os contém. Portanto,
colocar as imagens em uma lista de camadas em diferentes posições pode aumentar o tamanho da visualização e
redimensionar algumas imagens.
Para evitar
redimensionar os itens na lista, use um elemento <bitmap> dentro do elemento <item> para especificar o drawable e definir a gravidade de algo que não precisa ser
redimensionado, como "center". Por exemplo, o <item> abaixo define um item
que é redimensionado para corresponder à visualização que o contém:
<item android:drawable="@drawable/image" />
Para evitar o redimensionamento, o exemplo abaixo usa um elemento <bitmap> com
gravidade centralizada:
<item>
<bitmap android:src="@drawable/image"
android:gravity="center" />
</item>
- Exemplo:
- Arquivo XML salvo em
res/drawable/layers.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap android:src="@drawable/android_red"
android:gravity="center" />
</item>
<item android:top="10dp" android:left="10dp">
<bitmap android:src="@drawable/android_green"
android:gravity="center" />
</item>
<item android:top="20dp" android:left="20dp">
<bitmap android:src="@drawable/android_blue"
android:gravity="center" />
</item>
</layer-list>
Esse exemplo usa um elemento <bitmap> aninhado para definir o recurso
drawable para cada item com uma gravidade "center". Isso garante que nenhuma das imagens seja redimensionada para
corresponder ao tamanho do contêiner devido ao redimensionamento causado por imagens deslocadas.
Este layout XML aplica o drawable a uma visualização:
<ImageView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/layers" />
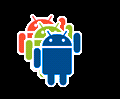
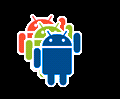
O resultado é uma pilha de imagens incrementalmente deslocadas:

- Confira também:
-
Lista de estados
StateListDrawable é um objeto drawable definido no XML
que usa várias imagens para representar o mesmo gráfico, dependendo do estado
do objeto. Por exemplo, o estado de um widget Button pode ser tocado, focado
ou nenhuma dessas opções. Ao usar um drawable de lista de estados, você pode fornecer uma imagem de plano de fundo diferente para cada
estado.
Você descreve uma lista de estados em um arquivo XML. Cada gráfico é representado por um elemento <item> dentro de um único elemento <selector>. Cada <item>
usa vários atributos para descrever o estado em que ele é usado como o gráfico do
drawable.
Durante cada mudança, a lista de estados é percorrida de cima a baixo, e o primeiro item que
corresponde ao estado atual é usado. A seleção não se baseia na "melhor"
correspondência, mas no primeiro item que atende aos critérios mínimos do estado.
- Localização do arquivo:
res/drawable/filename.xml
O nome de arquivo é o ID do recurso.- Tipo de dados do recurso compilado:
- Ponteiro do recurso para uma
StateListDrawable.
- Referência de recurso:
-
Em Java:
R.drawable.filename
Em XML: @[package:]drawable/filename
- sintaxe:
-
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:constantSize=["true" | "false"]
android:dither=["true" | "false"]
android:variablePadding=["true" | "false"] >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:state_pressed=["true" | "false"]
android:state_focused=["true" | "false"]
android:state_hovered=["true" | "false"]
android:state_selected=["true" | "false"]
android:state_checkable=["true" | "false"]
android:state_checked=["true" | "false"]
android:state_enabled=["true" | "false"]
android:state_activated=["true" | "false"]
android:state_window_focused=["true" | "false"] />
</selector>
- elementos:
-
<selector>- Obrigatório. Precisa ser o elemento raiz. Contém um ou mais elementos
<item>.
Atributos:
xmlns:android- String. Obrigatório. Define o namespace XML, que precisa ser
"http://schemas.android.com/apk/res/android".
android:constantSize- Booleano. "True", se o tamanho interno informado do drawable permanece constante à medida que o estado
muda (o tamanho é o máximo de todos os estados); “false”, se o tamanho varia com base
no estado atual. O valor padrão é "false".
android:dither- Booleano. "True", para permitir o pontilhamento do bitmap quando ele não tem a mesma configuração
de pixels que a tela, por exemplo, um bitmap ARGB 8888 em uma tela RGB 565; "false"; para
desativar o pontilhamento. O padrão é "true".
android:variablePadding- Booleano. "True", se o padding do drawable muda com base no estado
atual selecionado; "false", se o padding precisa permanecer o mesmo, com base no padding
máximo de todos os estados. A ativação desse recurso exige que você lide com
a execução do layout quando o estado muda, o que frequentemente não é aceito. O valor padrão é "false".
<item>- Define um drawable para ser usado durante certos estados, conforme descrito por seus atributos. Precisa ser um
filho de um elemento
<selector>.
Atributos:
android:drawable- Recurso drawable. Obrigatório. Referência a um recurso drawable.
android:state_pressed- Booleano. "True", se o item é usado quando o objeto é tocado, por exemplo, quando um botão
é pressionado; "false", se o item é usado no estado padrão sem toque.
android:state_focused- Booleano. "True", se o item é usado quando o objeto tem foco de entrada,
por exemplo, quando o usuário seleciona uma entrada de texto; "false", se o item é usado
no estado padrão sem foco.
android:state_hovered- Booleano. "True", se o item é usado quando o cursor passa sobre o objeto;
"false", se o item é usado no estado padrão sem cursor flutuante sobre ele. Geralmente, esse
drawable é o mesmo usado para o estado "focado".
Introduzido no nível 14 da API.
android:state_selected- Booleano. "True", se o item é usado quando o objeto é a seleção atual
do usuário ao navegar com um controle direcional, por exemplo, ao navegar por uma lista
com um botão direcional; "false", se o item é usado quando o objeto não está selecionado.
O estado selecionado é usado quando android:state_focused não é suficiente,
por exemplo, quando a visualização em lista tem foco e um item dentro dela é selecionado com um botão direcional.
android:state_checkable- Booleano. "True", se o item é usado quando o objeto é selecionável; "false", se o
item é usado quando o objeto não é selecionável. Essa função é útil somente quando o objeto pode
fazer a transição entre um widget selecionável e não selecionável.
android:state_checked- Booleano. "True", se o item é usado quando o objeto está selecionado; "false", se o item é usado quando o objeto não está selecionado.
android:state_enabled- Booleano. "True", se o item é usado quando o objeto está ativado,
ou seja, é capaz de receber eventos de toque ou clique; "false", se o item é usado quando o objeto está
desativado.
android:state_activated- Booleano. "True", se o item é usado quando o objeto é ativado como
a seleção persistente, por exemplo, para "destacar" o item da lista selecionado anteriormente em uma visualização
de navegação persistente; "false", se o item é usado quando o objeto não está ativado.
Introduzido no nível 11 da API.
android:state_window_focused- Booleano. "True", se o item é usado quando a janela do aplicativo está em foco, o que significa que
o app está em primeiro plano; "false", se o item é usado quando a janela do
aplicativo não tem foco, por exemplo, quando a aba de notificações está suspensa ou uma caixa de diálogo é mostrada.
Observação: o Android usa o primeiro item da lista de estados que
corresponde ao estado atual do objeto. Portanto, se o primeiro item na lista não tem
nenhum dos atributos de estado acima, ele é aplicado sempre. É por isso que o
valor padrão precisa sempre ser o último, como demonstrado no exemplo a seguir.
- Exemplo:
- Arquivo XML salvo em
res/drawable/button.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
Este XML de layout aplica o drawable de lista de estados a um botão:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
- Confira também:
-
Lista de níveis
Um drawable que gerencia vários drawables alternativos a que foram atribuídos valores numéricos
máximos. Definir o valor de nível do drawable com setLevel() carrega o recurso drawable na
lista de nível que tem um valor de android:maxLevel maior ou igual ao
transmitido ao método.
- Localização do arquivo:
res/drawable/filename.xml
O nome de arquivo é o ID do recurso.- Tipo de dados do recurso compilado:
- Ponteiro do recurso para uma
LevelListDrawable.
- Referência de recurso:
-
Em Java:
R.drawable.filename
Em XML: @[package:]drawable/filename
- sintaxe:
-
<?xml version="1.0" encoding="utf-8"?>
<level-list
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/drawable_resource"
android:maxLevel="integer"
android:minLevel="integer" />
</level-list>
- elementos:
-
<level-list>- Obrigatório. Precisa ser o elemento raiz. Contém um ou mais elementos
<item>.
Atributos:
xmlns:android- String. Obrigatório. Define o namespace XML, que precisa ser
"http://schemas.android.com/apk/res/android".
<item>- Define um drawable para ser usado em um determinado nível.
Atributos:
android:drawable- Recurso drawable. Obrigatório. Referência a um recurso
drawable que vai ser inserido com recuo.
android:maxLevel- Número inteiro. O nível máximo permitido para o item.
android:minLevel- Número inteiro. O nível mínimo permitido para o item.
- Exemplo:
-
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/status_off"
android:maxLevel="0" />
<item
android:drawable="@drawable/status_on"
android:maxLevel="1" />
</level-list>
Quando isso se aplica a uma View, o nível pode ser modificado com setLevel() ou setImageLevel().
- Confira também:
-
Drawable de transição
TransitionDrawable é um objeto drawable
que pode fazer a transição entre dois outros recursos drawables.
Cada drawable é representado por um elemento <item> dentro de um único elemento <transition>. O máximo aceito é dois itens. Para fazer a transição para frente, chame
startTransition(). Para
fazer a transição para trás, chame reverseTransition().
- Localização do arquivo:
res/drawable/filename.xml
O nome de arquivo é o ID do recurso.- Tipo de dados do recurso compilado:
- Ponteiro do recurso para uma
TransitionDrawable.
- Referência de recurso:
-
Em Java:
R.drawable.filename
Em XML: @[package:]drawable/filename
- sintaxe:
-
<?xml version="1.0" encoding="utf-8"?>
<transition
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:id="@[+][package:]id/resource_name"
android:top="dimension"
android:right="dimension"
android:bottom="dimension"
android:left="dimension" />
</transition>
- elementos:
-
<transition>- Obrigatório. Precisa ser o elemento raiz. Contém um ou mais elementos
<item>.
Atributos:
xmlns:android- String. Obrigatório. Define o namespace XML, que precisa ser
"http://schemas.android.com/apk/res/android".
<item>- Define um drawable que é usado como parte da transição de drawables.
Precisa ser um filho de um elemento
<transition>. Aceita elementos <bitmap>
filhos.
Atributos:
android:drawable- Recurso drawable. Obrigatório. Referência a um recurso
drawable.
android:id- ID de recurso. ID de recurso único para o drawable. Para criar um novo ID de recurso
para este item, use o formato:
"@+id/name". O símbolo de adição indica que ele foi criado como um novo
ID. Esse identificador é útil para
extrair e modificar o drawable com View.findViewById() ou Activity.findViewById().
android:top- Número inteiro. O deslocamento de cima em pixels.
android:right- Número inteiro. O deslocamento direito em pixels.
android:bottom- Número inteiro. O deslocamento de baixo em pixels.
android:left- Número inteiro. O deslocamento esquerdo em pixels.
- Exemplo:
- Arquivo XML salvo em
res/drawable/transition.xml:
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/on" />
<item android:drawable="@drawable/off" />
</transition>
Este layout XML aplica o drawable a uma visualização:
<ImageButton
android:id="@+id/button"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/transition" />
O código abaixo executa uma transição de 500ms do primeiro item para o segundo:
Kotlin
val button: ImageButton = findViewById(R.id.button)
val drawable: Drawable = button.drawable
if (drawable is TransitionDrawable) {
drawable.startTransition(500)
}
Java
ImageButton button = (ImageButton) findViewById(R.id.button);
Drawable drawable = button.getDrawable();
if (drawable instanceof TransitionDrawable) {
((TransitionDrawable) drawable).startTransition(500);
}
- Confira também:
-
Drawable com recuo
É um drawable definido em XML que faz o encarte de outro drawable em uma distância especificada. É útil
quando uma visualização precisa de um segundo plano menor do que os limites atuais da visualização.
- Localização do arquivo:
res/drawable/filename.xml
O nome de arquivo é o ID do recurso.- Tipo de dados do recurso compilado:
- Ponteiro do recurso para uma
InsetDrawable.
- Referência de recurso:
-
Em Java:
R.drawable.filename
Em XML: @[package:]drawable/filename
- sintaxe:
-
<?xml version="1.0" encoding="utf-8"?>
<inset
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/drawable_resource"
android:insetTop="dimension"
android:insetRight="dimension"
android:insetBottom="dimension"
android:insetLeft="dimension" />
- elementos:
-
<inset>- Obrigatório. Define o drawable com recuo. Precisa ser o elemento raiz.
Atributos:
xmlns:android- String. Obrigatório. Define o namespace XML, que precisa ser
"http://schemas.android.com/apk/res/android".
android:drawable- Recurso drawable. Obrigatório. Referência a um recurso
drawable que vai ser inserido com recuo.
android:insetTop- Dimensão. Recuo da parte de cima, como um valor ou recurso de dimensão.
android:insetRight- Dimensão. Recuo direito, como um valor ou recurso de dimensão.
android:insetBottom- Dimensão. Recuo da parte de baixo, como um valor ou recurso de dimensão.
android:insetLeft- Dimensão. Recuo esquerdo, como um valor ou recurso de dimensão.
- Exemplo:
-
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/background"
android:insetTop="10dp"
android:insetLeft="10dp" />
- Confira também:
-
Drawable de recorte
É um drawable definido em XML que recorta outro drawable com base no nível atual. É possível
controlar o quanto o drawable filho é recortado em largura e altura com base no nível, bem como usar
uma gravidade para controlar onde ele é posicionado no contêiner geral. Esse drawable é usado com mais frequência para implementar
elementos como barras de progresso.
- Localização do arquivo:
res/drawable/filename.xml
O nome de arquivo é o ID do recurso.- Tipo de dados do recurso compilado:
- Ponteiro do recurso para uma
ClipDrawable.
- Referência de recurso:
-
Em Java:
R.drawable.filename
Em XML: @[package:]drawable/filename
- sintaxe:
-
<?xml version="1.0" encoding="utf-8"?>
<clip
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/drawable_resource"
android:clipOrientation=["horizontal" | "vertical"]
android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizontal"] />
- elementos:
-
<clip>- Obrigatório. Define o desenhável de recorte. Precisa ser o elemento raiz.
Atributos:
xmlns:android- String. Obrigatório. Define o namespace XML, que precisa ser
"http://schemas.android.com/apk/res/android".
android:drawable- Recurso drawable. Obrigatório. Referência a um recurso
drawable a ser recortado.
android:clipOrientation- Palavra-chave. A orientação para o recorte.
Precisa ser um dos valores constantes abaixo:
| Valor | Descrição |
|---|
horizontal |
Recorta o drawable horizontalmente. |
vertical |
Recorta o drawable verticalmente. |
android:gravity- Palavra-chave. Especifica onde recortar dentro do drawable.
Precisa ser um ou mais dos seguintes valores constantes, separados por |:
| Valor | Descrição |
|---|
top |
Coloca o objeto no topo do contêiner sem mudar o tamanho. Quando clipOrientation é "vertical", o recorte ocorre na parte de baixo do drawable. |
bottom |
Coloca o objeto na parte de baixo do recipiente sem alterar o tamanho dele. Quando clipOrientation é "vertical", o recorte ocorre na parte de cima do drawable. |
left |
Coloca o objeto na borda esquerda do contêiner sem mudar o tamanho. Esse é o
padrão. Quando clipOrientation é "horizontal", o recorte ocorre no lado direito do drawable. |
right |
Coloca o objeto na borda direita do recipiente sem alterar o tamanho. Quando clipOrientation é "horizontal", o recorte ocorre no lado esquerdo do drawable. |
center_vertical |
Coloca o objeto no centro vertical do contêiner sem mudar o tamanho. O recorte se comporta
da mesma forma quando a gravidade é "center". |
fill_vertical |
Aumenta o tamanho vertical do objeto, se necessário, para que ele preencha completamente o recipiente. Quando clipOrientation é "vertical", não ocorre nenhum recorte porque o drawable preenche o
espaço vertical (a não ser que o nível do drawable seja 0, quando não estiver visível). |
center_horizontal |
Coloca o objeto no centro horizontal do contêiner sem mudar o tamanho.
O recorte se comporta da mesma forma quando a gravidade é "center". |
fill_horizontal |
Aumenta o tamanho horizontal do objeto, se necessário, para que ele preencha completamente o recipiente. Quando
clipOrientation é "horizontal", não ocorre nenhum recorte porque o drawable preenche o
espaço horizontal (a não ser que o nível do drawable seja 0, quando não estiver visível).
|
center |
Coloca o objeto no centro do contêiner, nos eixos vertical e horizontal, sem
mudar o tamanho. Quando clipOrientation é "horizontal", o recorte ocorre à esquerda e à direita. Quando clipOrientation é "vertical", o recorte ocorre em cima e embaixo. |
fill |
Aumenta o tamanho horizontal e vertical do objeto, se necessário, para que ele preencha completamente
o contêiner. Não ocorre nenhum recorte porque o drawable preenche
o espaço horizontal e vertical (a não ser que o nível do drawable seja 0, quando não estiver
visível). |
clip_vertical |
Outra opção que pode ser definida para que as bordas de cima e/ou de baixo do filho sejam recortadas
nos limites do contêiner. O recorte se baseia na gravidade vertical: uma gravidade no topo recorta a
borda de baixo, uma gravidade na parte de baixo recorta a borda de cima e nenhuma gravidade recorta as duas bordas.
|
clip_horizontal |
Outra opção para definir se as bordas esquerda e/ou direita do filho vão ser recortadas nos
limites do contêiner. O recorte se baseia na gravidade horizontal: uma gravidade à esquerda recorta
a borda direita, uma gravidade à direita recorta a borda esquerda e nenhuma gravidade recorta as duas bordas.
|
- Exemplo:
- Arquivo XML salvo em
res/drawable/clip.xml:
<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/android"
android:clipOrientation="horizontal"
android:gravity="left" />
O XML de layout a seguir aplica o drawable de recorte a uma visualização:
<ImageView
android:id="@+id/image"
android:src="@drawable/clip"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
O código a seguir acessa o drawable e aumenta a quantidade de recorte para
revelar progressivamente a imagem:
Kotlin
val imageview: ImageView = findViewById(R.id.image)
val drawable: Drawable = imageview.background
if (drawable is ClipDrawable) {
drawable.level = drawable.level + 1000
}
Java
ImageView imageview = (ImageView) findViewById(R.id.image);
Drawable drawable = imageview.getBackground();
if (drawable instanceof ClipDrawable) {
((ClipDrawable)drawable).setLevel(drawable.getLevel() + 1000);
}
Aumentar o nível reduz a quantidade de recorte e revela lentamente a imagem. Confira como ele fica
em um nível de 7.000:

Observação: o nível padrão é 0, que é totalmente recortado para que a imagem
não fique visível. Quando o nível é 10.000, a imagem não é recortada e fica totalmente visível.
- Confira também:
-
Drawable de escala
É um drawable definido em XML que muda o tamanho de outro drawable com base no
nível atual.
- Localização do arquivo:
res/drawable/filename.xml
O nome de arquivo é o ID do recurso.- Tipo de dados do recurso compilado:
- Ponteiro do recurso para uma
ScaleDrawable.
- Referência de recurso:
-
Em Java:
R.drawable.filename
Em XML: @[package:]drawable/filename
- sintaxe:
-
<?xml version="1.0" encoding="utf-8"?>
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/drawable_resource"
android:scaleGravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizontal"]
android:scaleHeight="percentage"
android:scaleWidth="percentage" />
- elementos:
-
<scale>- Obrigatório. Define o desenhável de escala. Precisa ser o elemento raiz.
Atributos:
xmlns:android- String. Obrigatório. Define o namespace XML, que precisa ser
"http://schemas.android.com/apk/res/android".
android:drawable- Recurso drawable. Obrigatório. Referência a um recurso
drawable.
android:scaleGravity- Palavra-chave. Especifica a posição da gravidade após o redimensionamento.
Precisa ser um ou mais dos seguintes valores constantes, separados por |:
| Valor | Descrição |
|---|
top |
Coloca o objeto no topo do contêiner sem mudar o tamanho. |
bottom |
Coloca o objeto na parte de baixo do contêiner sem mudar o tamanho. |
left |
Coloca o objeto na borda esquerda do contêiner sem mudar o tamanho. Esse é o
padrão. |
right |
Coloca o objeto na borda direita do recipiente sem alterar o tamanho. |
center_vertical |
Coloca o objeto no centro vertical do contêiner sem mudar o tamanho. |
fill_vertical |
Aumenta o tamanho vertical do objeto, se necessário, para que ele preencha completamente o contêiner. |
center_horizontal |
Coloca o objeto no centro horizontal do contêiner sem mudar o tamanho. |
fill_horizontal |
Aumenta o tamanho horizontal do objeto, se necessário, para que ele preencha completamente o contêiner.
|
center |
Coloca o objeto no centro do contêiner, nos eixos vertical e horizontal, sem
mudar o tamanho. |
fill |
Aumenta o tamanho horizontal e vertical do objeto, se necessário, para que ele preencha completamente
o contêiner. |
clip_vertical |
Outra opção que pode ser definida para que as bordas de cima e/ou de baixo do filho sejam recortadas
nos limites do contêiner. O recorte se baseia na gravidade vertical: uma gravidade no topo recorta a
borda de baixo, uma gravidade na parte de baixo recorta a borda de cima e nenhuma gravidade recorta as duas bordas.
|
clip_horizontal |
Outra opção para definir se as bordas esquerda e/ou direita do filho vão ser recortadas nos
limites do contêiner. O recorte se baseia na gravidade horizontal: uma gravidade à esquerda recorta
a borda direita, uma gravidade à direita recorta a borda esquerda e nenhuma gravidade recorta as duas bordas.
|
android:scaleHeight- Porcentagem. A altura da escala, definida como uma porcentagem do limite
do drawable. O formato do valor é XX%, por exemplo, 100% ou 12,5%.
android:scaleWidth- Porcentagem. A largura da escala, definida como uma porcentagem do limite
do drawable. O formato do valor é XX%, por exemplo, 100% ou 12,5%.
- Exemplo:
-
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/logo"
android:scaleGravity="center_vertical|center_horizontal"
android:scaleHeight="80%"
android:scaleWidth="80%" />
- Confira também:
-
Drawable de formato
É um formato genérico definido no XML.
- Localização do arquivo:
res/drawable/filename.xml
O nome de arquivo é o ID do recurso.- Tipo de dados do recurso compilado:
- Ponteiro do recurso para uma
GradientDrawable.
- Referência de recurso:
-
Em Java:
R.drawable.filename
Em XML: @[package:]drawable/filename
- sintaxe:
-
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient
android:angle="integer"
android:centerX="float"
android:centerY="float"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>
- elementos:
-
<shape>- Obrigatório. O desenhável de formato. Precisa ser o elemento raiz.
Atributos:
xmlns:android- String. Obrigatório. Define o namespace XML, que precisa ser
"http://schemas.android.com/apk/res/android".
android:shape- Palavra-chave. Define o tipo de formato. Os valores válidos são:
| Valor | Descrição |
|---|
"rectangle" |
Um retângulo que preenche a visualização que o contém. É o formato padrão. |
"oval" |
Um formato oval que se encaixa nas dimensões da visualização que o contém. |
"line" |
Uma linha horizontal da largura da visualização que a contém. Esse
formato exige o elemento <stroke> para definir a largura da
linha. |
"ring" |
Forma circular. |
Os atributos abaixo são usados apenas quando android:shape="ring":
android:innerRadius- Dimensão. O raio da
parte interna do círculo (o buraco no centro), como um valor de dimensão ou um recurso de dimensão.
android:innerRadiusRatio- Ponto flutuante. O raio da parte interna
do círculo, expresso como uma relação da largura do círculo. Por exemplo, se for
android:innerRadiusRatio="5", o raio interno vai ser igual à largura do círculo dividida por 5. Esse
valor é substituído por android:innerRadius. O valor padrão é 9.
android:thickness- Dimensão. A espessura do
círculo, como um valor de dimensão ou recurso de dimensão.
android:thicknessRatio- Ponto flutuante. A espessura do círculo
definida como uma relação da largura dele. Por exemplo, se for
android:thicknessRatio="2",
a espessura será igual à largura do círculo dividida por 2. Esse valor é substituído por android:innerRadius. O valor padrão é 3.
android:useLevel- Booleano. "True", se usado como
um
LevelListDrawable. Normalmente é "false".
Caso contrário, o formato pode não aparecer.
<corners>- Cria cantos arredondados para a forma. É aplicado apenas quando a forma é um retângulo.
Atributos:
android:radius- Dimensão. O raio para todos os cantos, como um valor de dimensão ou recurso de dimensão. É substituído para cada
canto pelos atributos abaixo.
android:topLeftRadius- Dimensão. O raio para o canto esquerdo de cima, como um valor de dimensão ou recurso de dimensão.
android:topRightRadius- Dimensão. O raio para o canto direito de cima, como um valor de dimensão ou recurso de dimensão.
android:bottomLeftRadius- Dimensão. O raio para o canto esquerdo de baixo, como um valor de dimensão ou recurso de dimensão.
android:bottomRightRadius- Dimensão. O raio para o canto inferior direito, como um valor ou recurso de dimensão.
Observação: todos os cantos devem receber inicialmente um raio
maior que 1; caso contrário, nenhum deles será arredondado. Para especificar cantos
não arredondados, uma alternativa é usar android:radius para definir um raio padrão
de canto maior que 1 e substituir cada um deles pelos valores que você realmente
quer, indicando zero ("0dp") onde não quiser cantos arredondados.
<gradient>- Especifica uma cor de gradiente para o formato.
Atributos:
android:angle- Número inteiro. O ângulo do gradiente em graus. 0 é da esquerda para a direita, 90 é
de baixo para cima. Precisa ser um múltiplo de 45. O padrão é 0.
android:centerX- Ponto flutuante. A posição X relativa do centro do gradiente (0 - 1,0).
android:centerY- Ponto flutuante. A posição Y relativa do centro do gradiente (0 - 1,0).
android:centerColor- Cor. Cor opcional entre as cores inicial e final, como um
valor hexadecimal ou recurso de cor.
android:endColor- Cor. A cor final, como um valor
hexadecimal ou recurso de cor.
android:gradientRadius- Ponto flutuante. O raio do gradiente. Aplicado somente quando
android:type="radial".
android:startColor- Cor. A cor inicial, como um valor
hexadecimal ou recurso de cor.
android:type- Palavra-chave. O tipo de padrão de gradiente a ser aplicado. Os valores válidos são:
| Valor | Descrição |
|---|
"linear" |
Um gradiente linear. Esse é o padrão. |
"radial" |
Um gradiente radial. A cor inicial é a cor do centro. |
"sweep" |
Um gradiente de linha de varredura. |
android:useLevel- Booleano. "True", se usado como um
LevelListDrawable.
<padding>- Padding a ser usado no elemento de visualização que o contém. Preenche a posição do conteúdo da
visualização, não o formato.
Atributos:
android:left- Dimensão. Padding esquerdo, como um valor de dimensão ou recurso de dimensão.
android:top- Dimensão. Padding de cima, como um valor de dimensão ou recurso de dimensão.
android:right- Dimensão. Padding direito, como um valor de dimensão ou recurso de dimensão.
android:bottom- Dimensão. Padding de baixo, como um valor de dimensão ou recurso de dimensão.
<size>- O tamanho do formato.
Atributos:
android:height- Dimensão. A altura do formato, como um valor de dimensão ou recurso de dimensão.
android:width- Dimensão. A largura do formato, como um valor de dimensão ou recurso de dimensão.
Observação: por padrão, o formato é redimensionado para o tamanho da visualização
que o contém, proporcionalmente às dimensões definidas aqui. Ao usar o formato em uma ImageView, você pode restringir o redimensionamento definindo o android:scaleType como "center".
<solid>- Uma cor sólida para preencher o formato.
Atributos:
android:color- Cor. A cor a ser aplicada à forma, como um valor hexadecimal
ou recurso de cor.
<stroke>- Uma linha de traço para o formato.
Atributos:
android:width- Dimensão. A espessura da linha, como um valor de dimensão ou recurso de dimensão.
android:color- Cor. A cor da linha, como um
valor hexadecimal ou recurso de cor.
android:dashGap- Dimensão. A distância entre os traços da linha, como um valor de dimensão ou recurso de dimensão. Só é válida se
android:dashWidth estiver definido.
android:dashWidth- Dimensão. O tamanho de cada linha de traço, como um valor de dimensão ou recurso de dimensão. Só é válida se
android:dashGap estiver definido.
- Exemplo:
- Arquivo XML salvo em
res/drawable/gradient_box.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#FFFF0000"
android:endColor="#80FF00FF"
android:angle="45"/>
<padding android:left="7dp"
android:top="7dp"
android:right="7dp"
android:bottom="7dp" />
<corners android:radius="8dp" />
</shape>
Este layout XML aplica o drawable de formato a uma visualização:
<TextView
android:background="@drawable/gradient_box"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
Este código de aplicativo recebe o drawable de formato e o aplica a uma visualização:
Kotlin
val shape: Drawable? = getDrawable(resources, R.drawable.gradient_box, getTheme())
val tv: TextView = findViewById(R.id.textview)
tv.background = shape
Java
Resources res = getResources();
Drawable shape = ResourcesCompat.getDrawable(res, R.drawable.gradient_box, getTheme());
TextView tv = (TextView)findViewById(R.id.textview);
tv.setBackground(shape);
- Confira também:
-