El Inspector de diseño te permite inspeccionar un diseño de Compose dentro de la app en ejecución en un emulador o dispositivo físico. Puedes usar el Inspector de diseño para verificar con qué frecuencia se omite o se vuelve a componer un elemento componible, lo que puede ayudar a identificar problemas con tu app. Por ejemplo, algunos errores de codificación podrían hacer que la IU se recomponga en exceso, lo que puede causar un rendimiento deficiente. Algunos errores de codificación pueden impedir que se recomponga la IU y, por lo tanto, evitar que los cambios de la IU se muestren en la pantalla. Si no conoces el Inspector de diseño, consulta la guía sobre cómo ejecutarlo.
Obtén recuentos de recomposiciones
Cuando depuras tus diseños de Compose, es importante saber cuándo los elementos componibles se vuelven a componer para comprender si tu IU se implementó correctamente. Por ejemplo, si se vuelve a componer demasiadas veces, es posible que tu app esté haciendo más trabajo del necesario. Por otro lado, los componentes que no se recomponen cuando esperas que lo hagan pueden generar comportamientos inesperados.
El Inspector de diseño te muestra cuándo se vuelven a componer o se omiten elementos componibles discretos en la jerarquía de diseño, a medida que interactúas con tu app. En Android Studio, las recomposiciones se destacan para ayudarte a determinar en qué parte de la IU se vuelven a componer los elementos componibles.
Figura 1: Recomposiciones que se destacan en el Inspector de diseño.
En la parte resaltada, se muestra una superposición de gradientes del elemento componible en la sección de imágenes del Inspector de diseño y desaparece gradualmente para que puedas obtener una idea de dónde puede encontrarse el elemento componible con las recomposiciones más altas. Si un elemento componible se vuelve a componer a una tasa más alta que otro, el primer elemento componible recibe un color de superposición de gradiente más fuerte. Si haces doble clic en un elemento componible en el Inspector de diseño, se te redireccionará al código correspondiente para su análisis.

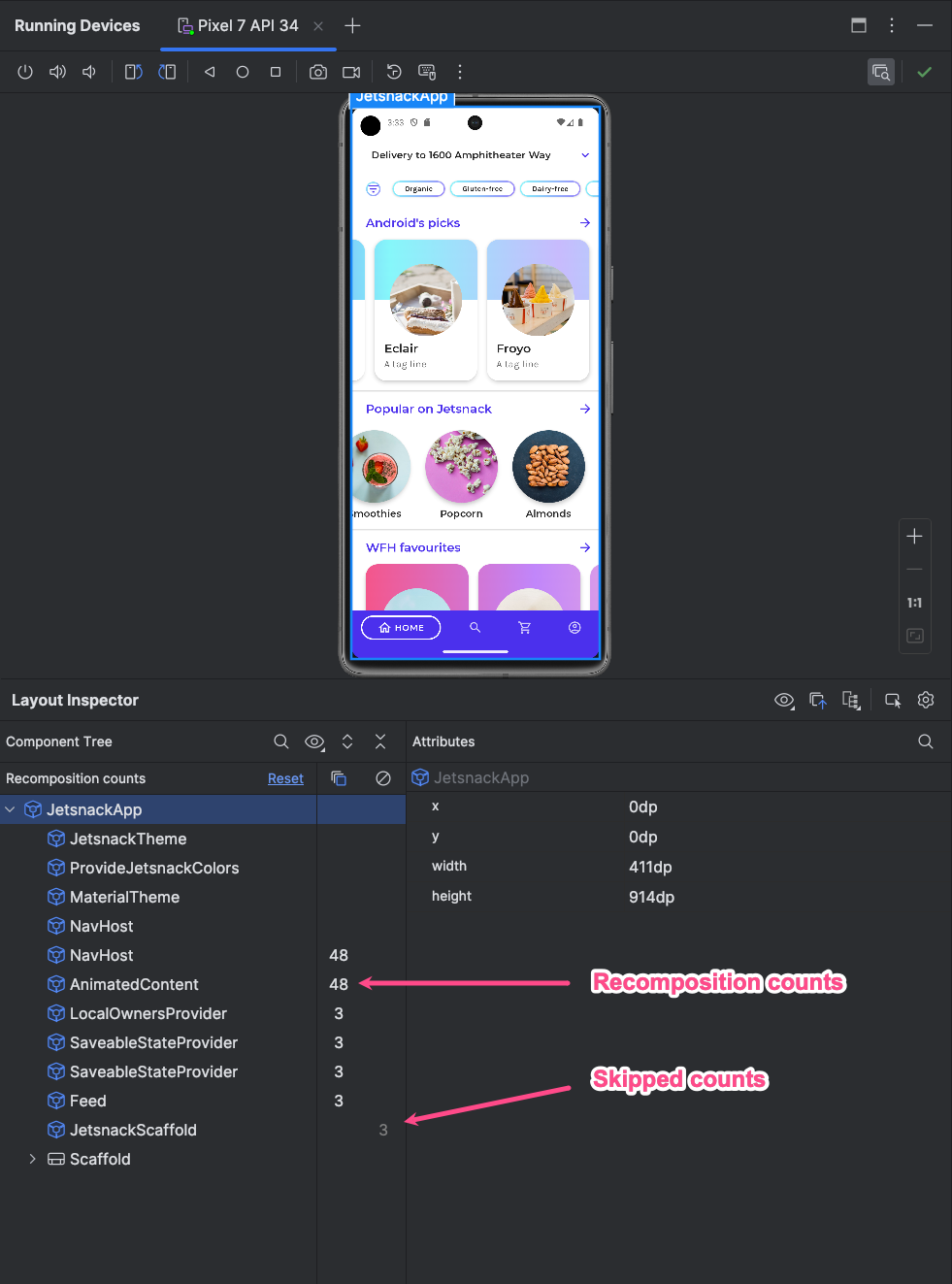
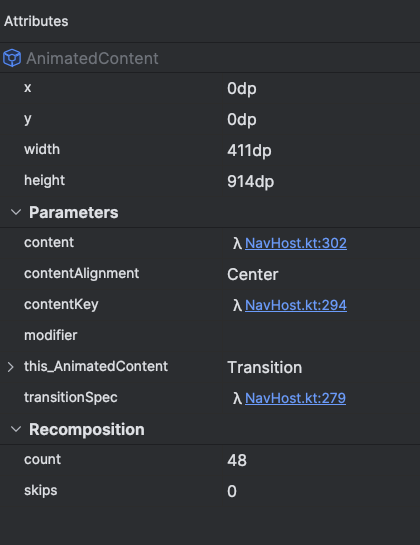
Abre la ventana Layout Inspector y conéctate al proceso de tu app. En Component Tree, aparecen dos columnas junto a la jerarquía de diseño. La primera muestra la cantidad de composiciones de cada nodo, y la segunda indica la cantidad de omisiones de cada nodo. Si seleccionas un nodo componible, se mostrarán las dimensiones y los parámetros del elemento, a menos que sea una función intercalada, en cuyo caso no se pueden mostrar los parámetros. También puedes ver información similar en el panel Attributes cuando seleccionas un elemento que admite composición en Component Tree o Layout Display.
Restablecer el recuento puede ayudarte a comprender las recomposiciones o las omisiones que se producen durante una interacción específica con tu app. Si deseas restablecer el recuento, haz clic en Reset cerca de la parte superior del panel Component Tree.

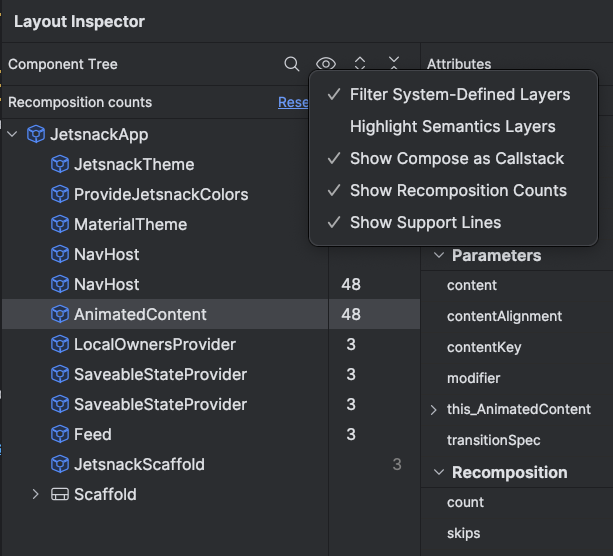
Figura 3. Cómo habilitar la composición y omitir el contador en el Inspector de diseño.
Semántica de Compose
En Compose, Semantics describe la IU de una manera alternativa que pueden comprender los servicios de accesibilidad y el framework de prueba. Puedes usar el Inspector de diseño para inspeccionar información semántica en los diseños de Compose.

Figura 4. Información semántica que se muestra con el Inspector de diseño.
Cuando selecciones un nodo de Compose, usa el panel Attributes para verificar si declara información semántica directamente, si combina semántica de sus elementos secundarios, o si realiza ambas. Para identificar rápidamente qué nodos incluyen semántica, ya sea declarada o combinada, selecciona el menú desplegable View options en el panel Component Tree y selecciona Highlight Semantics Layers. Esto destaca solo los nodos del árbol que incluyen semántica, y puedes usar el teclado para navegar entre ellos con rapidez.

