
Per adattarsi alle dimensioni sempre maggiori degli schermi, abbiamo incorporato il comportamento adattabile nei modelli di layout Material di ProtoLayout e nei layout di design di Figma, consentendo alle caselle di adattarsi automaticamente. In sostanza, gli slot sono progettati per riempire la larghezza disponibile. I nostri margini sono impostati come percentuali, con ulteriori margini interni aggiunti alle aree nella parte inferiore e superiore dello schermo, per tenere conto delle fluttuazioni della curva dello schermo man mano che si ingrandisce.
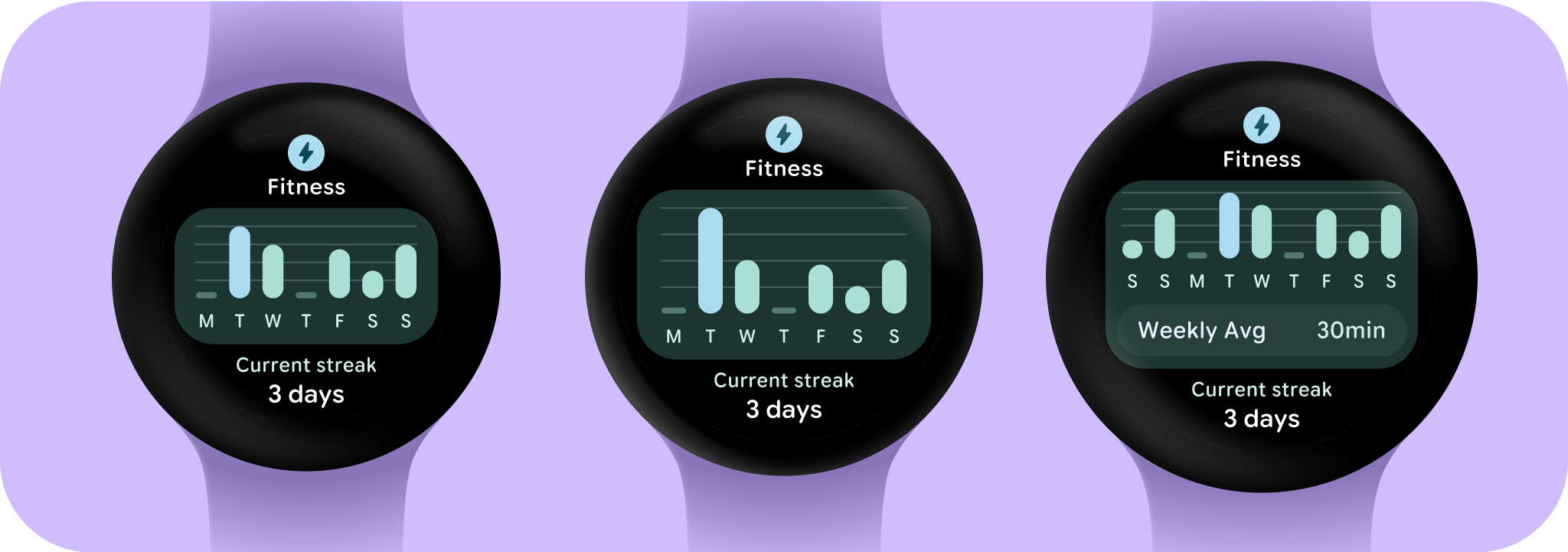
Per sfruttare al meglio le dimensioni dello schermo più grandi e lo spazio aggiuntivo, valuta la possibilità di utilizzare lo spazio extra dello schermo per offrire un valore aggiunto consentendo agli utenti di accedere a informazioni o opzioni aggiuntive. Per ottenere questi layout è necessaria una personalizzazione aggiuntiva oltre al comportamento responsive integrato. Ciò può essere ottenuto aggiungendo contenuti più utili al layout dopo il punto di interruzione. È importante notare che il punto di interruzione consigliato è impostato sulle dimensioni dello schermo di 225 dp.
Termini essenziali
Responsive design: un approccio di progettazione in cui i layout formattano e posizionano dinamicamente elementi come pulsanti, campi di testo e finestre di dialogo per un'esperienza utente ottimale. Offri automaticamente agli utenti un valore aggiunto su schermi più grandi utilizzando pratiche di design responsive. Che si tratti di più testo visibile a colpo d'occhio, di più azioni sullo schermo o di target di tocco più grandi e accessibili, le pratiche responsive offrono un'esperienza migliorata per gli utenti di schermi di grandi dimensioni.
Design adattabile:un approccio di progettazione in cui l'interfaccia cambia in base a condizioni ambientali, del dispositivo o dell'utente note. Il design adattivo in Material include adattamenti di layout e componenti.
Creare design adattabili e ottimizzati
Per assicurarti che i layout dei tuoi design si adattino a schermi di dimensioni maggiori, abbiamo aggiornato il comportamento dei layout e dei componenti in modo che abbiano un comportamento responsive integrato, inclusi i margini e i padding basati su percentuale. Se utilizzi i nostri modelli ProtoLayout, puoi ereditare questi aggiornamenti automaticamente tramite l'API ProtoLayout e le note di rilascio beta e devi fornire solo i layout in cui hai aggiunto contenuti o componenti aggiuntivi dopo un punto di interruzione delle dimensioni dello schermo. Per indicazioni complete e consigli su come sfruttare le dimensioni dello schermo più grandi, consulta le nostre linee guida sui riquadri. Poiché le schede hanno un'altezza dello schermo fissa, abbiamo modificato i margini per massimizzare lo spazio limitato dello schermo senza creare ritagli indesiderati.
