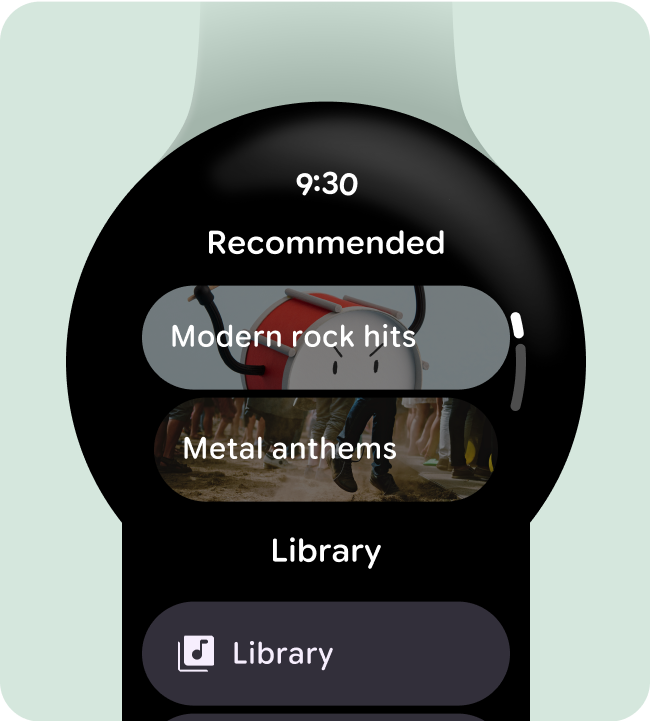
Ottimizzare per i layout verticali
Semplifica il design dell'app utilizzando layout verticali, che consentono agli utenti di scorrere in una sola direzione per spostarsi tra i contenuti.

Esegui questa azione

Non farlo
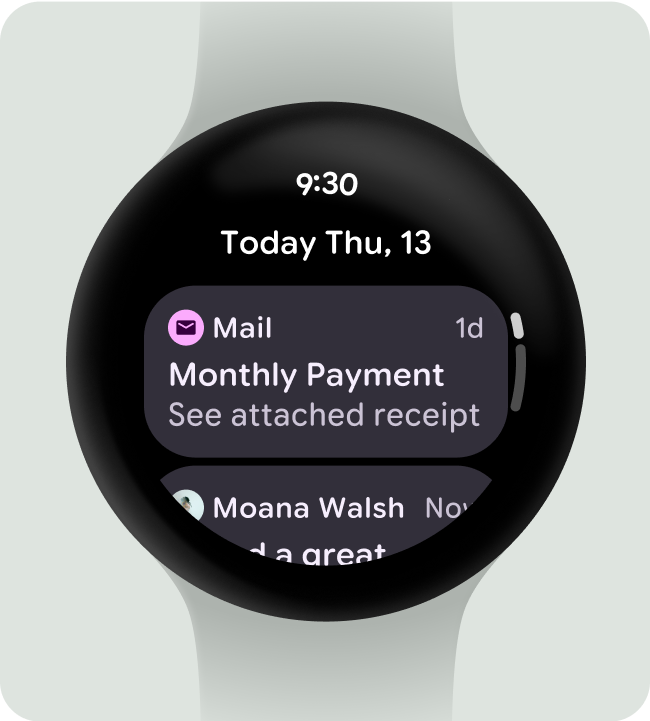
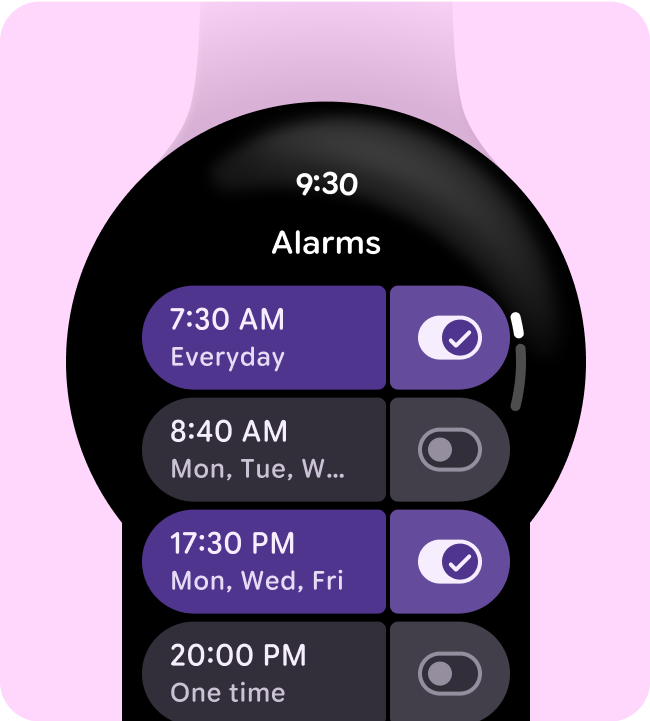
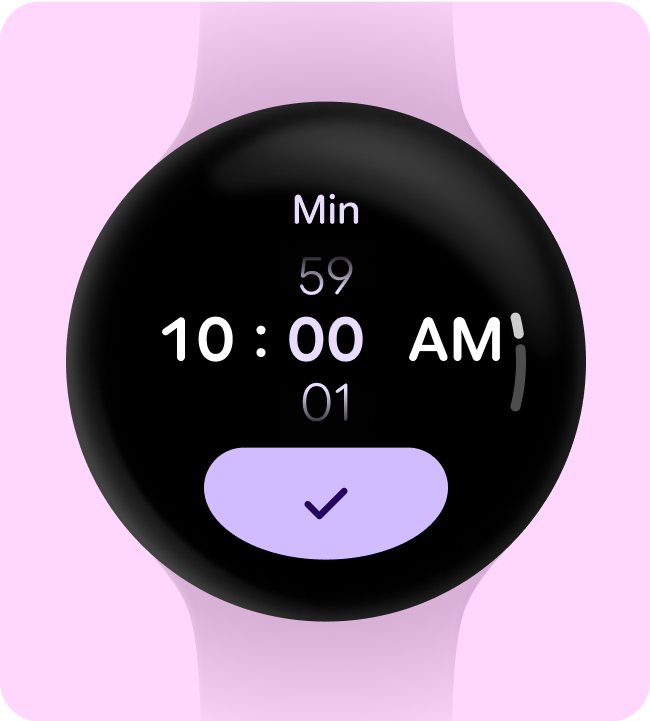
Mostrare l'ora
Mostra l'ora (overlay) in alto, in quanto offre all'utente un punto di riferimento costante per visualizzarla.

Esegui questa azione

Non farlo
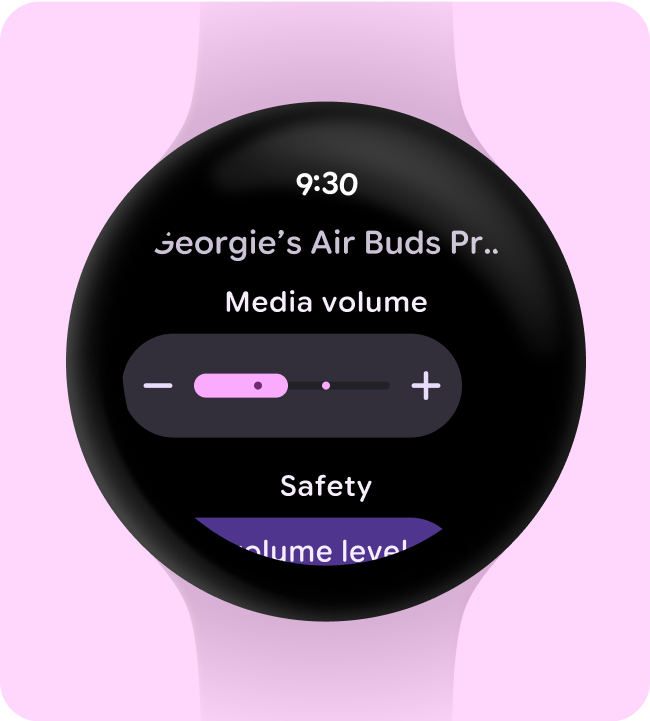
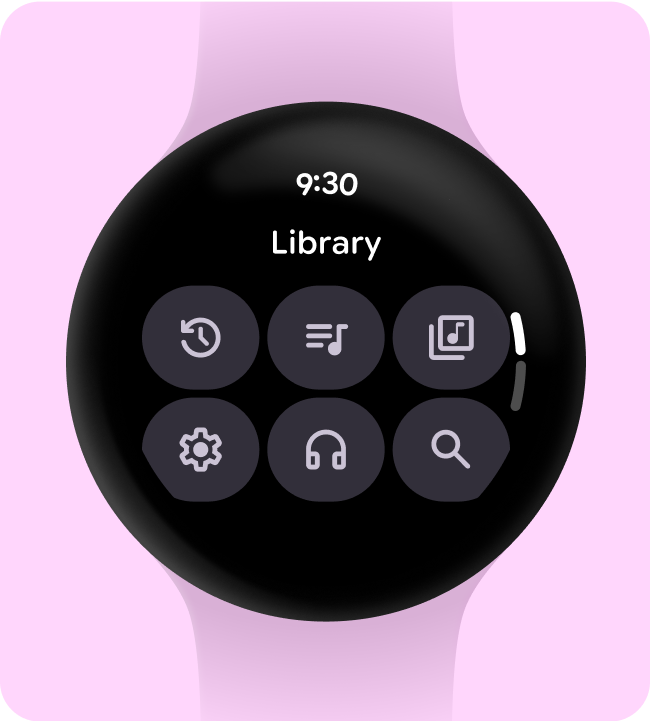
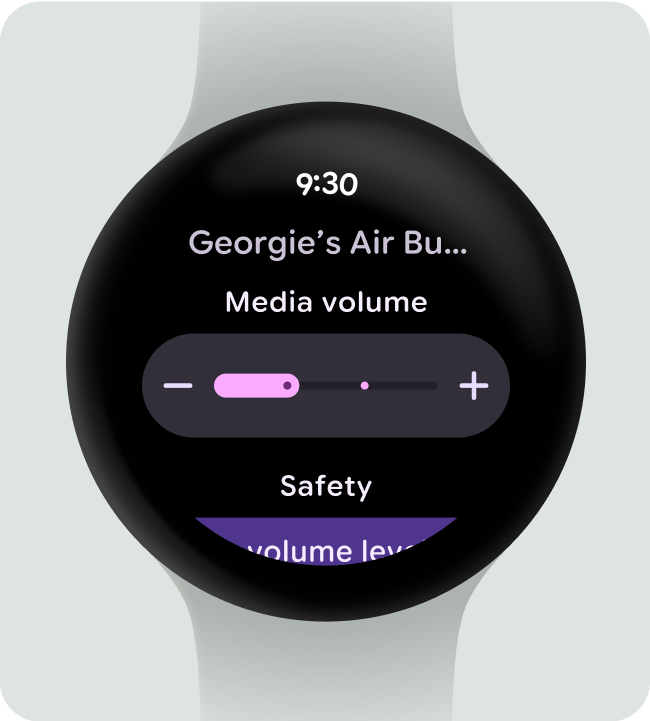
Punti di contatto in linea accessibili
Assicurati che tutte le azioni vengano visualizzate in linea, utilizzando un'iconografia e etichette chiare per l'accessibilità. Sono inclusi i punti di accesso alle impostazioni e alle preferenze.

Esegui questa azione

Non farlo
Utilizzare le etichette per orientare gli utenti
Per le finestre di dialogo più lunghe, aiuta l'utente a orientarsi con le etichette mentre scorre i contenuti.

Esegui questa azione

Non farlo
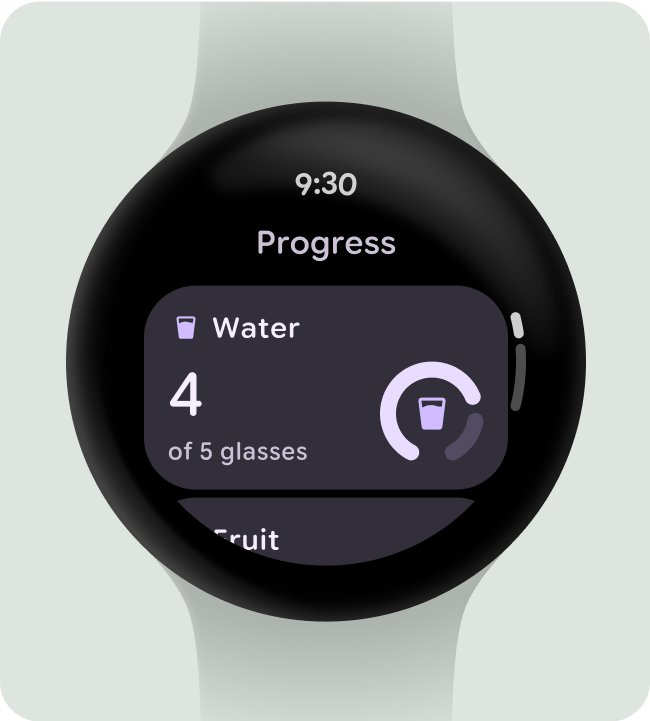
Eseguire l'elevazione delle azioni principali
Consenti agli utenti di intraprendere facilmente azioni nella tua app spostando le azioni principali nella parte superiore dell'overlay.

Esegui questa azione

Non farlo
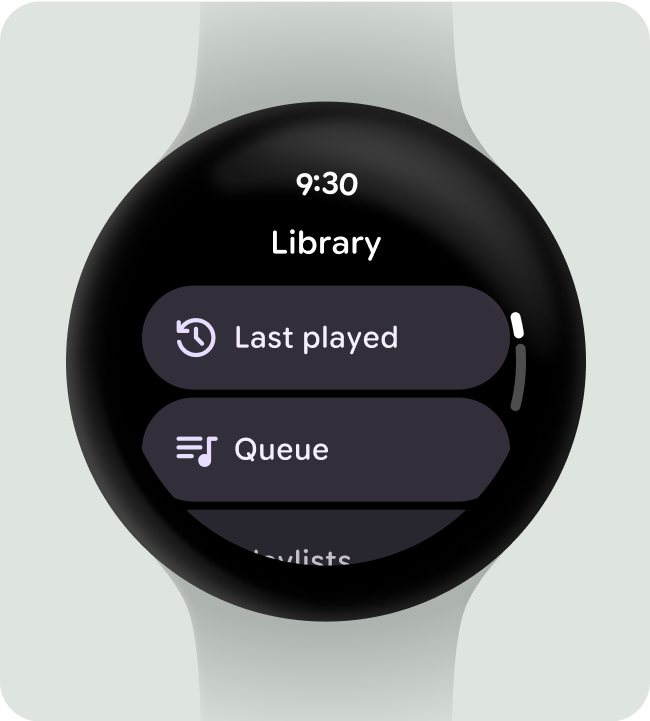
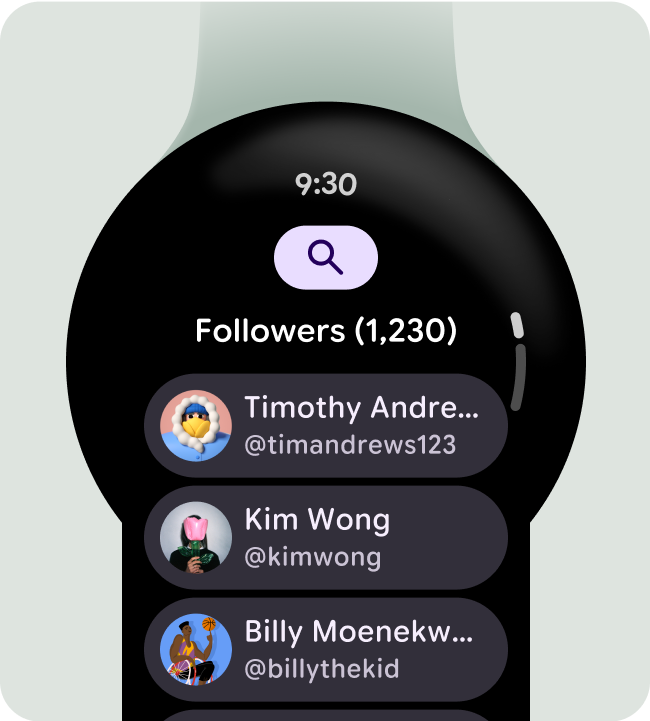
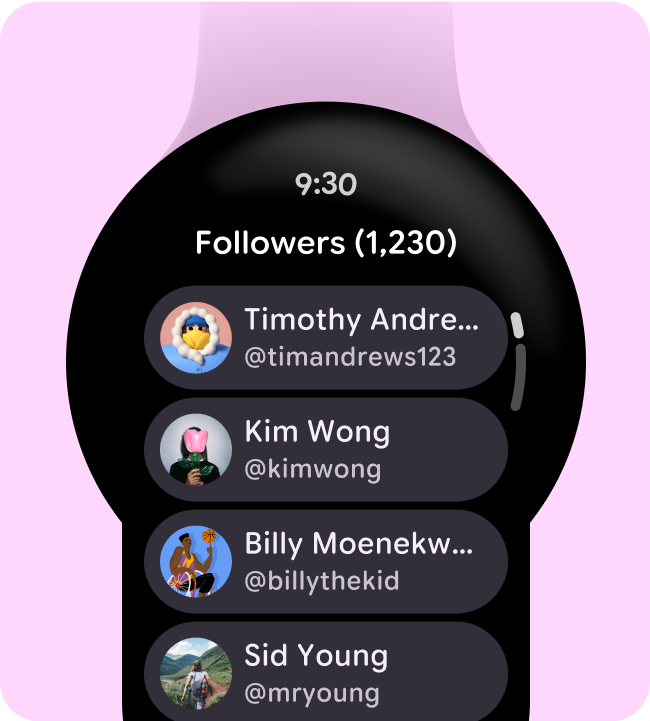
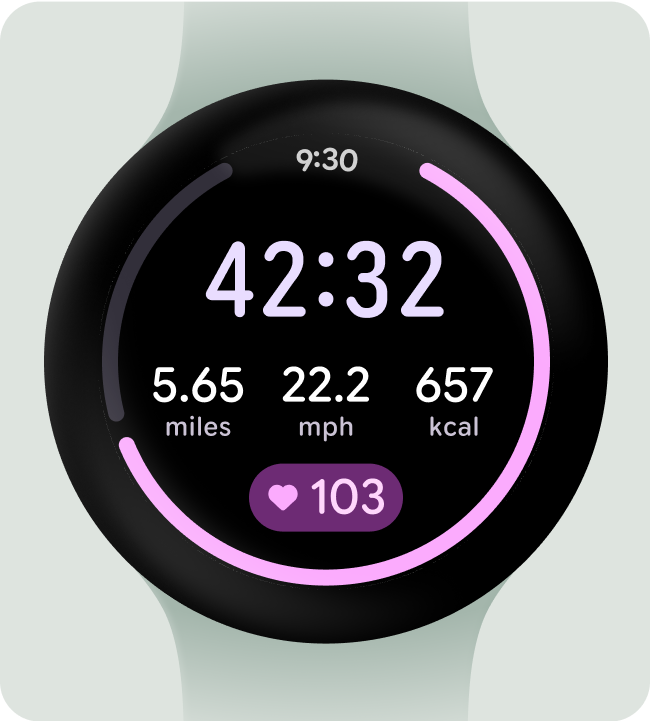
Mostrare la barra di scorrimento nelle schermate con scorrimento
Utilizza l'indicatore di scorrimento solo nelle schermate con scorrimento per evitare aspettative di interazione errate. Analogamente, ricordati di aggiungere l'indicatore di scorrimento nelle schermate con scorrimento per indicare in quale punto della schermata ti trovi.

Esegui questa azione

Non farlo
Progettare in modo adattabile per schermi più grandi
Assicurati che i componenti utilizzati riempiano la larghezza disponibile e prendi in considerazione l'altezza nei layout non scorrevoli.
Tutti i componenti di Compose vengono costruiti in modo reattivo, ma è incoraggiata qualsiasi personalizzazione per migliorare il design e aggiungere ulteriore valore su schermi più grandi.

Esegui questa azione

Non farlo
Utilizza i margini adattabili (in percentuale)
Ti consigliamo di utilizzare i margini percentuali in modo che le dimensioni dei margini si adattino alla curva crescente del display.

Esegui questa azione