أفضل الممارسات لتصميم التطبيقات
تنظيم صفحاتك في مجموعات
يمكنك حفظ المحتوى وتصنيفه حسب إعداداتك المفضّلة.
تحسين المحتوى للتنسيقات العمودية
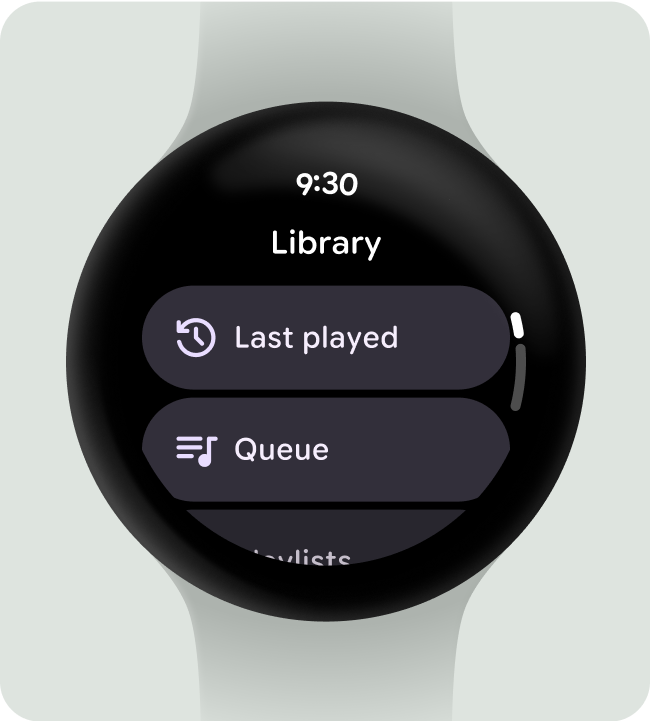
يمكنك تبسيط تصميم تطبيقك باستخدام التنسيقات العمودية التي تسمح للمستخدمين بالتمرير في اتجاه واحد للتنقّل في المحتوى.
check_circle
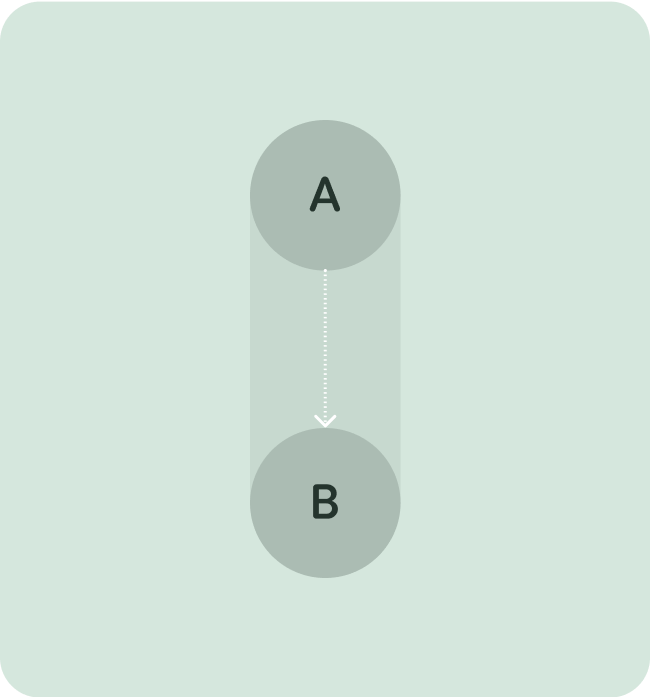
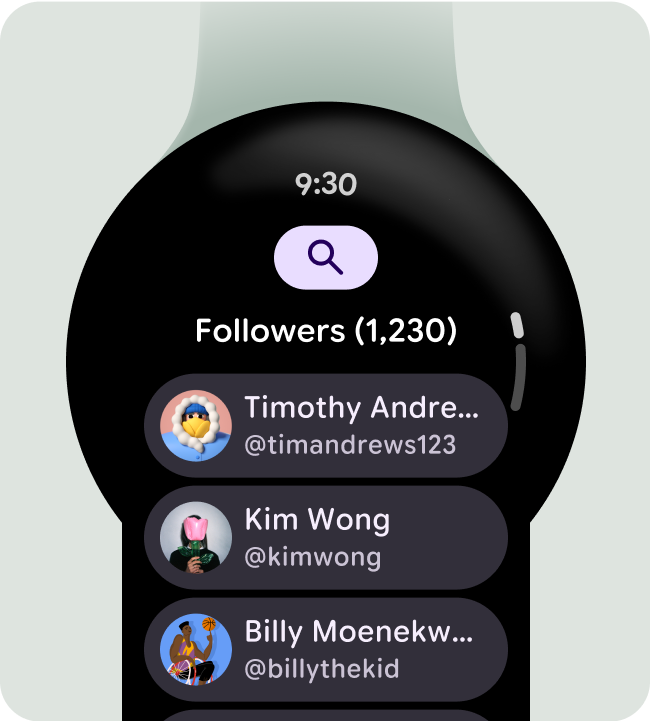
افعل هذا
هدف هذا التطبيق هو نقل المستخدم من النقطة "أ" إلى النقطة "ب".
cancel
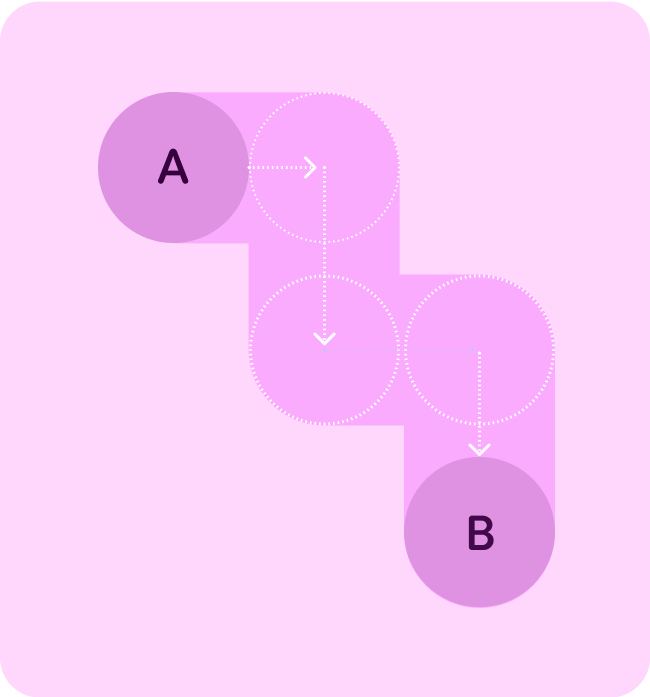
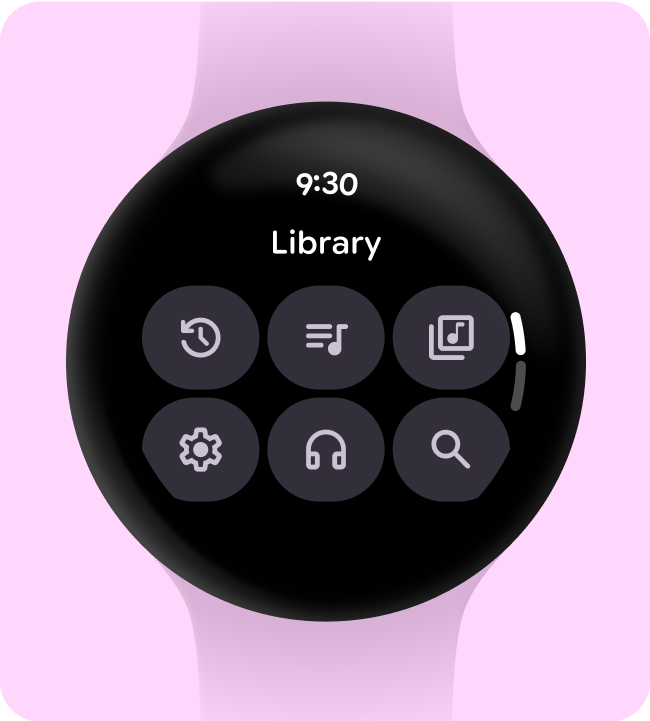
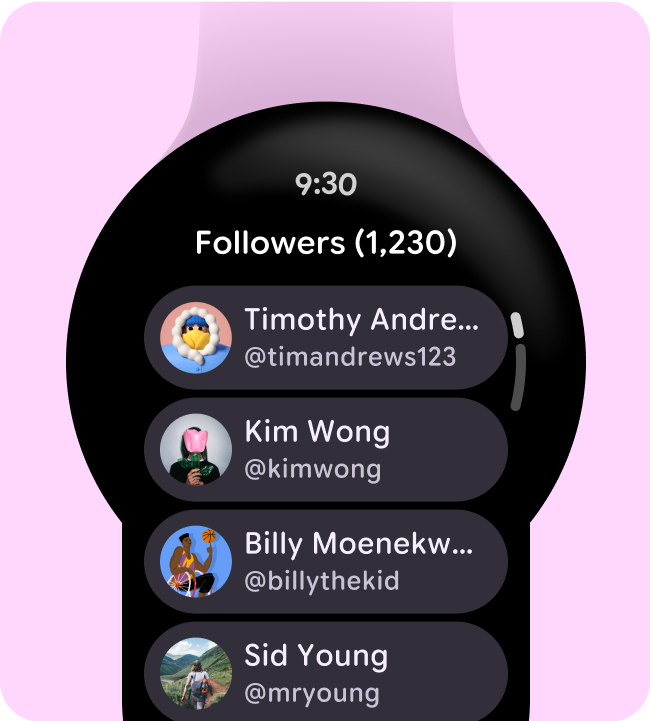
لا تفعل ذلك
استخدِم ميزة الانتقال العمودي والأفقي، لأنّ ذلك قد يؤدي إلى إرباك تجربة استخدام تطبيقك.
عرض الوقت
اعرض الوقت (كصورة مركّبة) في أعلى الشاشة، لأنّ ذلك يوفر للمستخدم مكانًا ثابتًا لعرض الوقت.
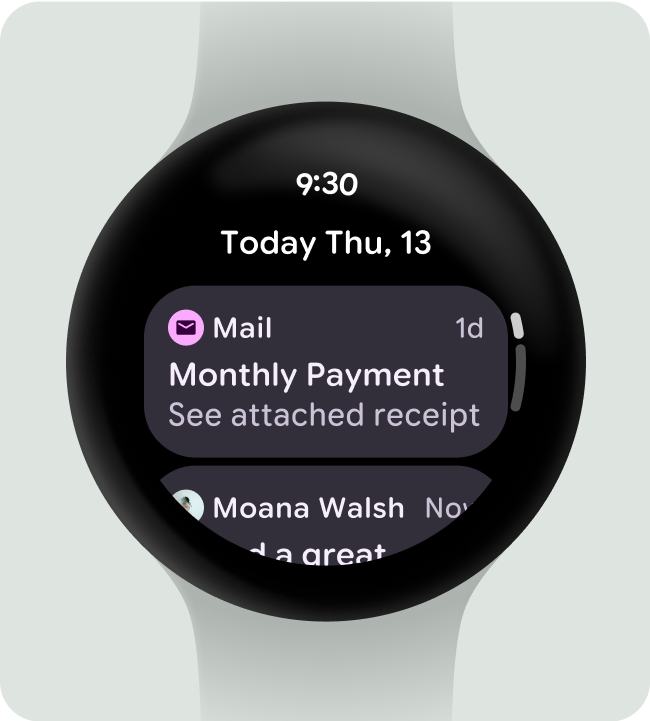
check_circle
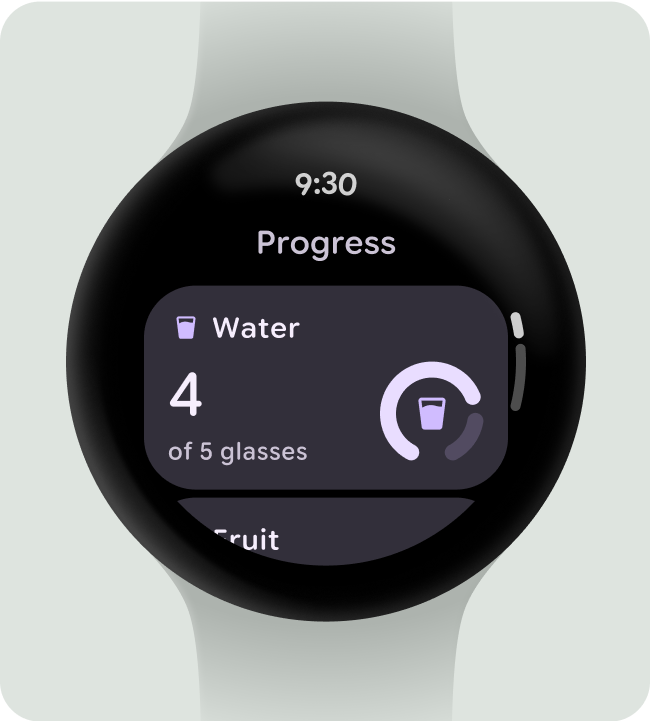
افعل هذا
اعرض الوقت في أعلى الصورة المتراكبة، لأنّ ذلك يوفر للمستخدم مكانًا ثابتًا لعرض الوقت.
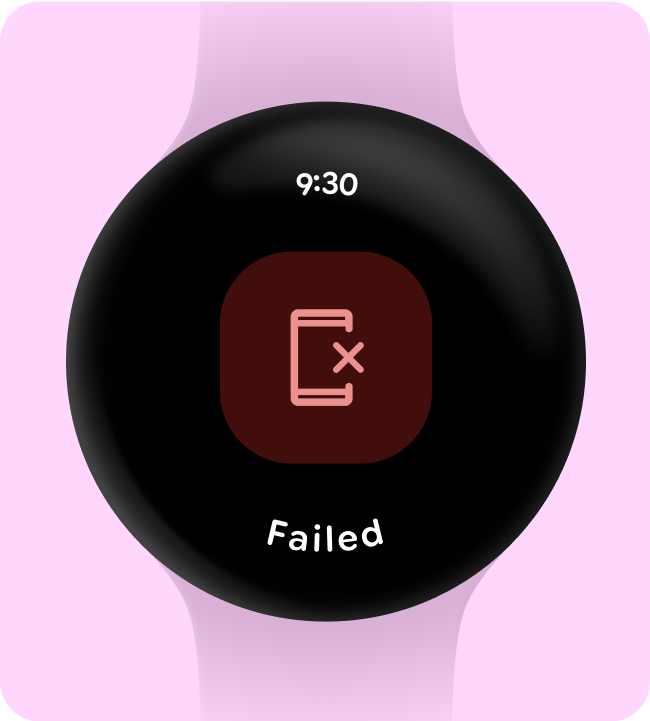
cancel
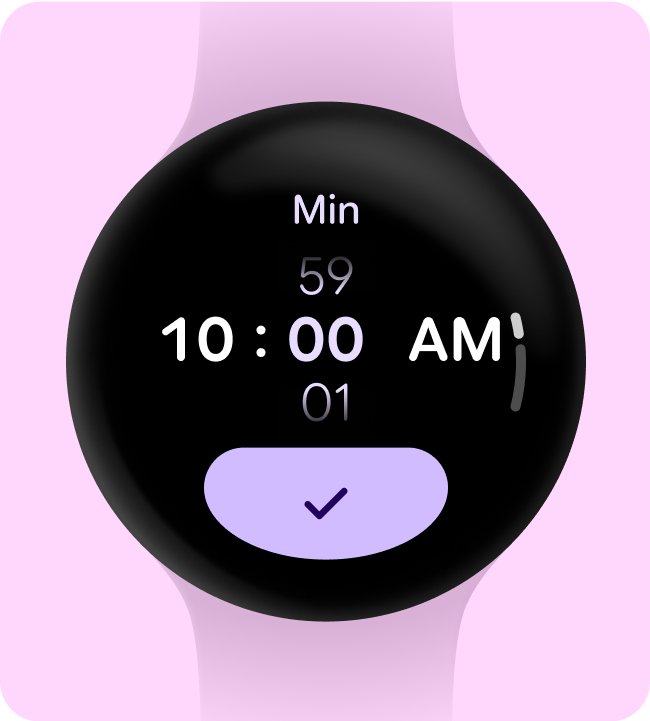
لا تفعل ذلك
يمكنك عرض الوقت في مربّع حوار مؤقت أو شاشة تأكيد أو أداة اختيار، على سبيل المثال، من المرجّح أن يرى المستخدم شاشة تأكيد لفترة وجيزة جدًا.
نقاط الدخول المضمّنة القابلة للوصول
تأكَّد من عرض جميع الإجراءات مضمّنة، باستخدام رموز وتسميات واضحة لتسهيل الاستخدام. ويشمل ذلك نقاط الدخول إلى الإعدادات والإعدادات المفضّلة.
check_circle
افعل هذا
استخدِم الرموز والتصنيفات كلما أمكن.
cancel
لا تفعل ذلك
الاعتماد على الرموز فقط لحثّ المستخدم على اتّخاذ إجراء
استخدام التصنيفات لتوجيه المستخدمين
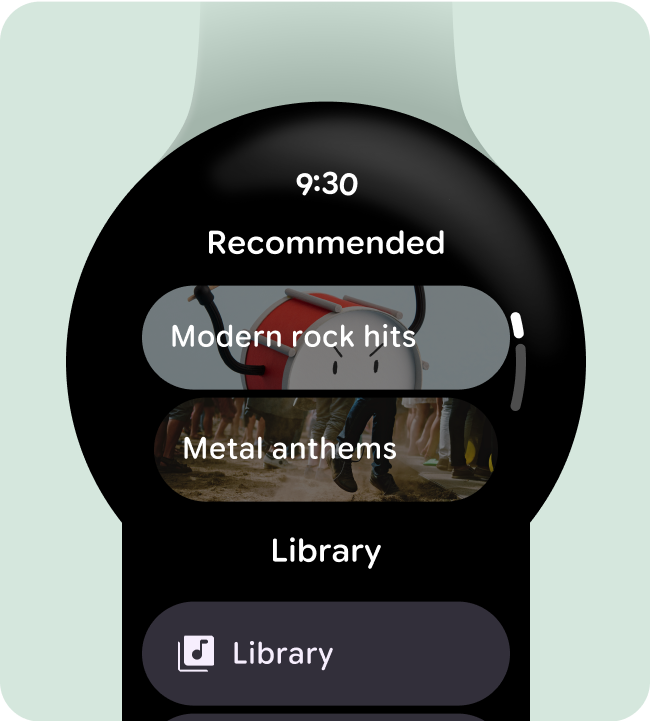
بالنسبة إلى مربّعات الحوار الأطول، يمكنك مساعدة المستخدم من خلال التصنيفات أثناء تصفّحه للمحتوى.
check_circle
افعل هذا
استخدِم الفواصل بين الأقسام والعلامات والإشارات الأخرى لتنظيم المحتوى والمساعدة في توجيه المستخدمين أثناء تصفّحهم لعروض أطول تتضمّن محتوى متنوّعًا.
cancel
لا تفعل ذلك
أضِف تصنيفًا للمربّعات الحوارية التي تحتوي على نوع محتوى واحد.
ترقية الإجراءات الأساسية
يمكنك تسهيل اتّخاذ المستخدمين للإجراءات في تطبيقك من خلال سحب الإجراءات الأساسية إلى أعلى النافذة المنبثقة.
check_circle
افعل هذا
اجعل الإجراءات الأساسية غير المُبهمة في أعلى الصفحة.
cancel
لا تفعل ذلك
ضع الإجراء الأساسي في أسفل صفحة طويلة جدًا.
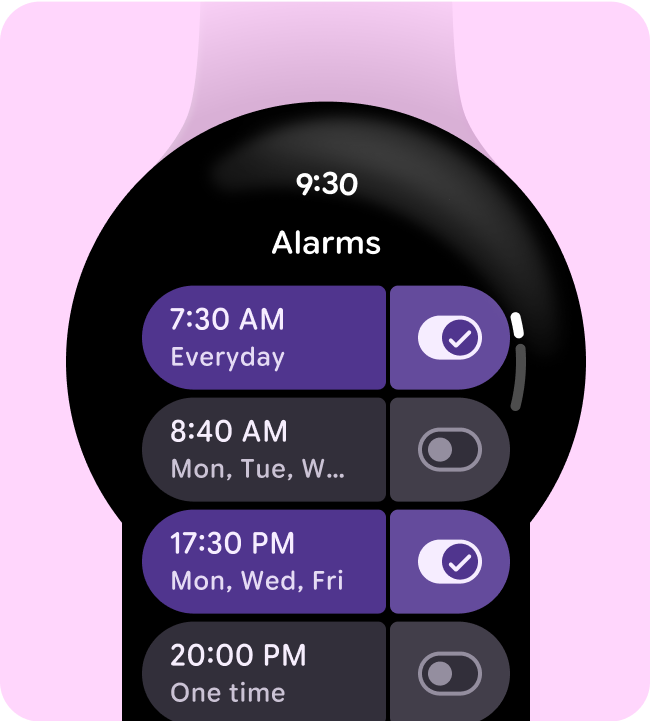
استخدِم مؤشر التمرير فقط على الشاشات التي تتيح التمرير لتجنّب توقّع التفاعل غير الصحيح. وبالمثل، تذكَّر إضافة مؤشر التمرير على الشاشات التي يمكن التمرير فيها للإشارة إلى الجزء الذي تتم مشاهدته من الشاشة.
check_circle
افعل هذا
عرض مؤشر التمرير إذا كان يتم التمرير في العرض بأكمله
cancel
لا تفعل ذلك
يمكنك عرض مؤشر التمرير في طرق العرض التي لا تتيح الانتقال للأعلى أو للأسفل، أو عدم عرض شريط التمرير في طرق العرض التي تتيح الانتقال للأعلى أو للأسفل.
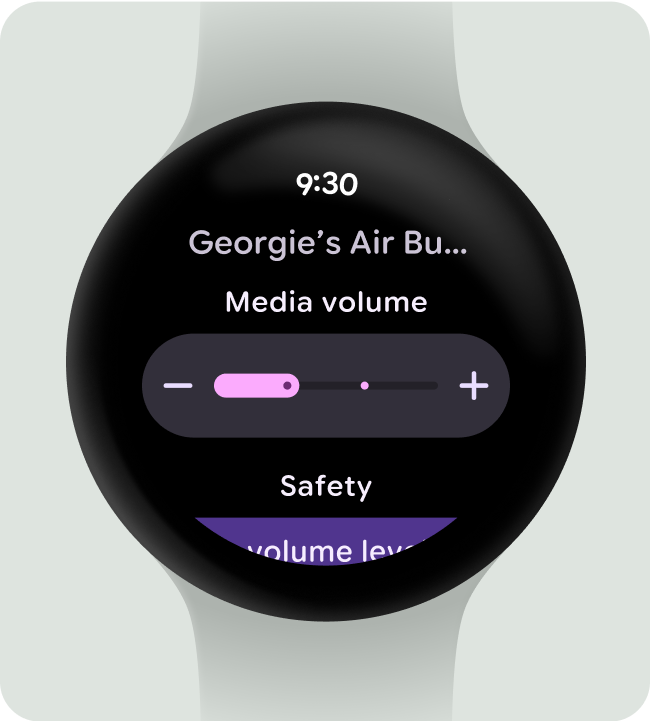
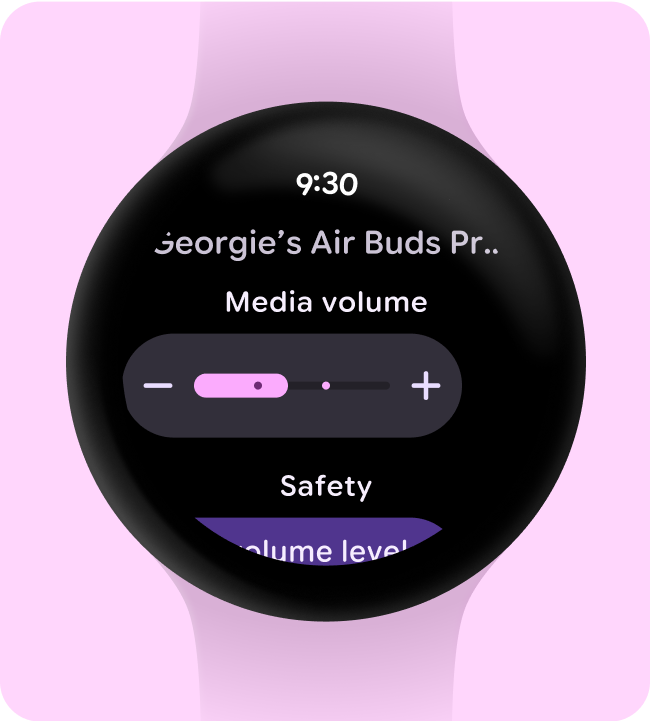
التصميم السريع الاستجابة لأحجام الشاشة الأكبر
تأكَّد من أنّ المكوّنات التي تستخدمها تملأ العرض المتاح، وفكِّر في الارتفاع في التنسيقات التي لا تتيح الانتقال للأعلى أو للأسفل.
يتم إنشاء جميع مكوّنات ميزة "الإنشاء" بشكل متجاوب، ولكن ننصح بإجراء أي تخصيص لتحسين تصميمك وإضافة قيمة إضافية على الشاشات الأكبر حجمًا.
check_circle
افعل هذا
تأكَّد من أنّ المحتوى يملأ العرض والارتفاع المتاحَين وأنّ عناصر ملء الشاشة (مؤشرات التقدّم ونص الوقت وما إلى ذلك) تتكيّف بشكلٍ متجاوب مع التنسيقات غير القابلة للتقديم أو الإيقاف.
cancel
لا تفعل ذلك
استخدام مكوّنات ذات عرض ثابت لا تملأ الشاشة بشكلٍ استجابةً أو لا تضبط سلوك المحتوى لملء المساحة المتوفّرة
استخدام الهوامش المتجاوبة (النسبة المئوية)
ننصحك باستخدام الهوامش المئوية لكي يتلاءم حجم الهوامش مع منحنى العرض المتزايد.
check_circle
افعل هذا
استخدِم هوامش إضافية للنسبة المئوية لضمان عدم اقتصاص المحتوى في أعلى الشاشة وأسفلها.
cancel
لا تفعل ذلك
يجب ألا يتم تكبير العناصر فقط لملء المساحة المتاحة بدون هوامش إضافية.
يخضع كل من المحتوى وعيّنات التعليمات البرمجية في هذه الصفحة للتراخيص الموضحّة في ترخيص استخدام المحتوى. إنّ Java وOpenJDK هما علامتان تجاريتان مسجَّلتان لشركة Oracle و/أو الشركات التابعة لها.
تاريخ التعديل الأخير: 2025-07-27 (حسب التوقيت العالمي المتفَّق عليه)
[[["يسهُل فهم المحتوى.","easyToUnderstand","thumb-up"],["ساعَدني المحتوى في حلّ مشكلتي.","solvedMyProblem","thumb-up"],["غير ذلك","otherUp","thumb-up"]],[["لا يحتوي على المعلومات التي أحتاج إليها.","missingTheInformationINeed","thumb-down"],["الخطوات معقدة للغاية / كثيرة جدًا.","tooComplicatedTooManySteps","thumb-down"],["المحتوى قديم.","outOfDate","thumb-down"],["ثمة مشكلة في الترجمة.","translationIssue","thumb-down"],["مشكلة في العيّنات / التعليمات البرمجية","samplesCodeIssue","thumb-down"],["غير ذلك","otherDown","thumb-down"]],["تاريخ التعديل الأخير: 2025-07-27 (حسب التوقيت العالمي المتفَّق عليه)"],[],[]]