হরফের ওজন, আকার, লাইনের উচ্চতা এবং অক্ষর ব্যবধানের পার্থক্যের মাধ্যমে শ্রেণিবিন্যাস যোগাযোগ করা হয়। আপডেট করা টাইপ স্কেল শৈলীকে ছয়টি ভূমিকায় সংগঠিত করে যা তাদের উদ্দেশ্য বর্ণনা করার জন্য নামকরণ করা হয়েছে: প্রদর্শন, শিরোনাম, লেবেল, বডি, সংখ্যা এবং চাপ। নতুন ভূমিকাগুলি স্ক্রীনের আকার-অজ্ঞেয়বাদী, যা বিভিন্ন ব্যবহারের ক্ষেত্রে সহজে প্রয়োগের অনুমতি দেয়।
প্রদর্শন শৈলী
ডিসপ্লেটি টেক্সটের বড়, ছোট স্ট্রিংগুলির জন্য ব্যবহার করা হয় যা অত্যন্ত নজরকাড়া হিরো তথ্য, উল্লেখযোগ্য মেট্রিক্স, আত্মবিশ্বাস বা অভিব্যক্তিপূর্ণ ব্র্যান্ডের মুহূর্তগুলি প্রদর্শন করতে ব্যবহৃত হয়।
- DisplayLarge হল সবচেয়ে বড় হেডলাইন। ডিসপ্লে হল স্ক্রিনের সবচেয়ে বড় টেক্সট, সংক্ষিপ্ত, অত্যন্ত নজরকাড়া হিরো তথ্য, উল্লেখযোগ্য মেট্রিক্স, আত্মবিশ্বাস বা অভিব্যক্তিপূর্ণ ব্র্যান্ডের মুহূর্তগুলির জন্য সংরক্ষিত যা একটি বিশিষ্ট স্কেল এবং শৈলী থেকে উপকৃত হয়।
- ডিসপ্লেমিডিয়াম দ্বিতীয় বৃহত্তম শিরোনাম। ডিসপ্লে হল স্ক্রিনের সবচেয়ে বড় টেক্সট, সংক্ষিপ্ত, অত্যন্ত নজরকাড়া হিরো তথ্য, উল্লেখযোগ্য মেট্রিক্স, আত্মবিশ্বাস বা অভিব্যক্তিপূর্ণ ব্র্যান্ডের মুহূর্তগুলির জন্য সংরক্ষিত যা একটি বিশিষ্ট স্কেল এবং শৈলী থেকে উপকৃত হয়।
- DisplaySmall হল সবচেয়ে ছোট শিরোনাম। ডিসপ্লে হল স্ক্রিনের সবচেয়ে বড় টেক্সট, সংক্ষিপ্ত, অত্যন্ত নজরকাড়া হিরো তথ্য, উল্লেখযোগ্য মেট্রিক্স, আত্মবিশ্বাস বা অভিব্যক্তিপূর্ণ ব্র্যান্ডের মুহূর্তগুলির জন্য সংরক্ষিত যা একটি বিশিষ্ট স্কেল এবং শৈলী থেকে উপকৃত হয়।



শিরোনাম
শিরোনাম হল ক্রমানুসারী টেক্সট যা পথ খোঁজার প্রক্রিয়া হিসাবে ব্যবহৃত হয়, যেমন একটি পৃষ্ঠা, বিভাগের শিরোনাম, বা উপ-বিভাগ শিরোনাম (টাইটেলস্মলের ক্ষেত্রে)।
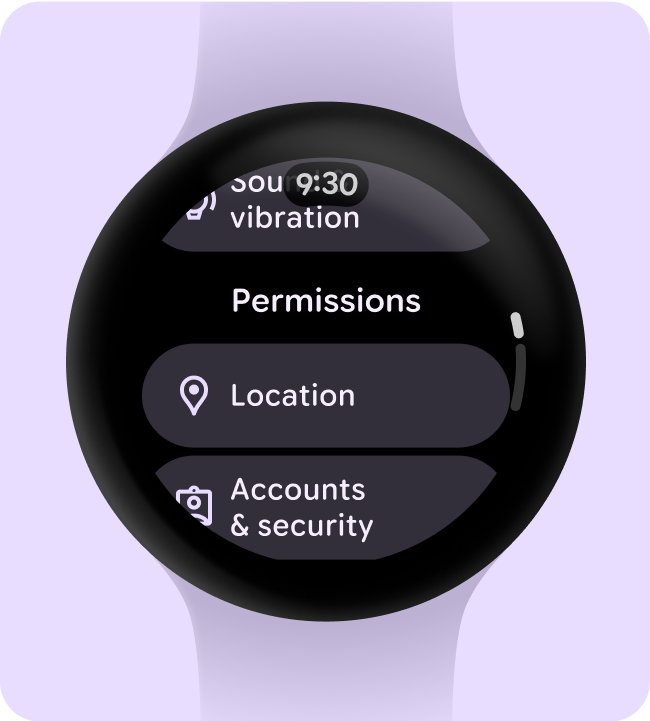
- TitleLarge হল সবচেয়ে বড় শিরোনাম। টাইটেল ডিসপ্লের থেকে ছোট। এগুলি সাধারণত মাঝারি-জোর দেওয়া পাঠ্যের জন্য সংরক্ষিত থাকে যা দৈর্ঘ্যে ছোট এবং ইন্টারেক্টিভ উপাদানগুলির জন্য সুপারিশ করা হয় না, বরং পৃষ্ঠা শিরোনাম বা উপ শিরোনামগুলির জন্য।
- TitleMedium হল মাধ্যম শিরোনাম। টাইটেল ডিসপ্লের থেকে ছোট। এগুলি সাধারণত মাঝারি-জোর দেওয়া পাঠ্যের জন্য সংরক্ষিত থাকে যা দৈর্ঘ্যে ছোট এবং ইন্টারেক্টিভ উপাদানগুলির জন্য সুপারিশ করা হয় না, বরং পৃষ্ঠা শিরোনাম বা উপ শিরোনামগুলির জন্য।
- TitleSmall হল সবচেয়ে ছোট শিরোনাম। টাইটেল ডিসপ্লের থেকে ছোট। এগুলি সাধারণত মাঝারি-জোর দেওয়া পাঠ্যের জন্য সংরক্ষিত থাকে যা দৈর্ঘ্যে ছোট এবং ইন্টারেক্টিভ উপাদানগুলির জন্য সুপারিশ করা হয় না, বরং পৃষ্ঠা শিরোনাম বা উপ শিরোনামগুলির জন্য।



লেবেল
লেবেল উপাদান স্তরের পাঠ্যের জন্য ব্যবহার করা হয় যা এমন একটি ক্রিয়া বর্ণনা করে যা ইন্টারঅ্যাক্ট করলে ঘটবে। লেবেলের জন্য সবচেয়ে সাধারণ এবং বহুল ব্যবহৃত অ্যাপ্লিকেশন হল একটি বোতামের মধ্যে টেক্সট নেস্ট করার জন্য।
- LabelLarge হল সবচেয়ে বড় লেবেল। লেবেলগুলি বিশিষ্ট পাঠ্যগুলি প্রদর্শনের জন্য ব্যবহৃত হয় যেমন শিরোনাম বোতামগুলিতে লেবেল, ইন্টারেক্টিভ উপাদানগুলিতে প্রয়োগ করা হয়।
- LabelMedium হল মাঝারি লেবেল, এবং সবচেয়ে বেশি ব্যবহৃত হয়। ইন্টারেক্টিভ উপাদানগুলিতে প্রয়োগ করা বোতামগুলিতে প্রাথমিক লেবেলের মতো পাঠ্যগুলি প্রদর্শনের জন্য লেবেলগুলি ব্যবহার করা হয়।
- LabelSmall হল ছোট লেবেল। লেবেলগুলি পাঠ্যগুলি প্রদর্শনের জন্য ব্যবহৃত হয় যেমন বোতামগুলিতে সেকেন্ডারি লেবেল, কমপ্যাক্ট বোতামগুলিতে লেবেল, ইন্টারেক্টিভ উপাদানগুলিতে প্রয়োগ করা হয়।



শরীর
বডি কন্টেন্ট টেক্সটের জন্য সংরক্ষিত যেমন বডি কপির অনুচ্ছেদ, জটিল ডেটা ভিজ্যুয়ালাইজেশনে ব্যবহৃত টেক্সট, টাইম স্ট্যাম্প এবং মেটাডেটা।
- বডিলার্জ হল সবচেয়ে বড় বডি। বডি টেক্সটগুলি সাধারণত লম্বা আকারের লেখার জন্য ব্যবহৃত হয় কারণ এটি ছোট পাঠ্য আকারের জন্য ভাল কাজ করে। পাঠ্যের দীর্ঘ অংশগুলির জন্য, একটি সেরিফ বা সান সেরিফ টাইপফেস সুপারিশ করা হয়।
- বডিমিডিয়াম দ্বিতীয় বৃহত্তম বডি। বডি টেক্সটগুলি সাধারণত লম্বা আকারের লেখার জন্য ব্যবহৃত হয় কারণ এটি ছোট পাঠ্য আকারের জন্য ভাল কাজ করে। পাঠ্যের দীর্ঘ অংশগুলির জন্য, একটি সেরিফ বা সান সেরিফ টাইপফেস সুপারিশ করা হয়।
- বডিস্মল তৃতীয় বৃহত্তম বডি। বডি টেক্সটগুলি সাধারণত লম্বা আকারের লেখার জন্য ব্যবহৃত হয় কারণ এটি ছোট পাঠ্য আকারের জন্য ভাল কাজ করে। পাঠ্যের দীর্ঘ অংশগুলির জন্য, একটি সেরিফ বা সান সেরিফ টাইপফেস সুপারিশ করা হয়।
- BodyExtraSmall হল সবচেয়ে ছোট শরীর। বডি টেক্সটগুলি সাধারণত লম্বা আকারের লেখার জন্য ব্যবহৃত হয় কারণ এটি ছোট পাঠ্য আকারের জন্য ভাল কাজ করে। পাঠ্যের দীর্ঘ অংশগুলির জন্য, একটি সেরিফ বা সান সেরিফ টাইপফেস সুপারিশ করা হয়।



সংখ্যা
সংখ্যাসূচক পাঠ শৈলী সংখ্যাসূচক অঙ্কের জন্য ব্যবহৃত হয়, সাধারণত কয়েকটি অক্ষরের মধ্যে সীমাবদ্ধ। বৃহত্তর ডিসপ্লে আকারে আরও অভিব্যক্তিপূর্ণ বৈশিষ্ট্য গ্রহণ করতে পারে। ন্যূনতম স্থানীয়করণ এবং ফন্ট স্কেলিং উদ্বেগের সাথে প্রস্থ অক্ষ প্রসারিত করার নমনীয়তা দেয়।
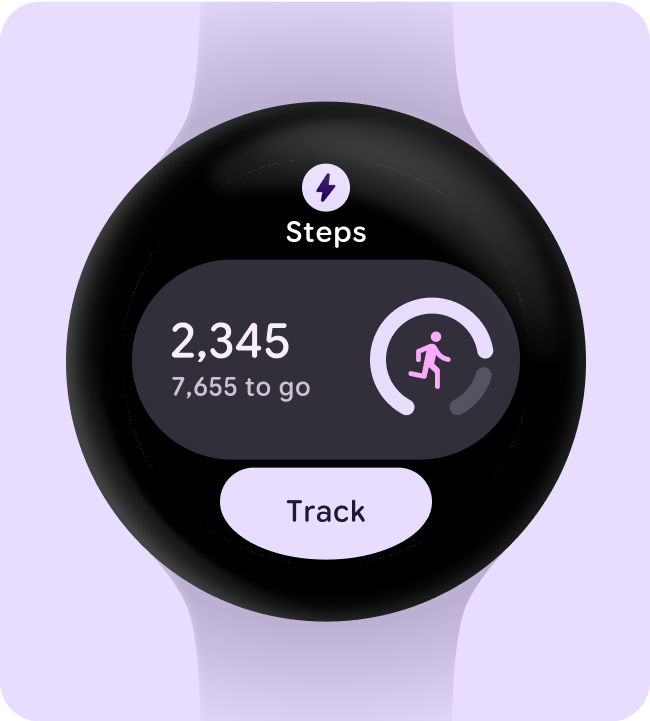
- সংখ্যার জন্য এক্সট্রালার্জ হল সবচেয়ে বড় ভূমিকা। সংখ্যাগুলি ডিফল্টরূপে সারণী ব্যবধান ব্যবহার করে। তারা হাইলাইট এবং প্রকাশ করে এমন দৃষ্টিনন্দন সংখ্যাগুলি যা শুধুমাত্র একটি দুই বা তিনটি অক্ষরের মধ্যে সীমাবদ্ধ, যেখানে চার্জিং স্ক্রিন বা টাইম পিকারের মতো কোনও স্থানীয়করণের প্রয়োজন নেই৷
- সংখ্যার জন্য বড় সংখ্যা হল দ্বিতীয় বৃহত্তম ভূমিকা। সংখ্যাগুলি ডিফল্টরূপে সারণী ব্যবধান ব্যবহার করে। এগুলি বড় আকারের সংখ্যার স্ট্রিং যা সময়ের বড় প্রদর্শনের মধ্যে সীমাবদ্ধ, যেখানে টাইমার কাউন্টডাউন বা টাইম পিকারের মতো কোনও স্থানীয়করণের প্রয়োজন হয় না।
- সংখ্যার মধ্যম হল সংখ্যার জন্য তৃতীয় বৃহত্তম ভূমিকা। সংখ্যাগুলি ডিফল্টরূপে সারণী ব্যবধান ব্যবহার করে। এগুলি হল মাঝারি আকারের সংখ্যা যা সংখ্যার সংক্ষিপ্ত স্ট্রিংগুলিতে সীমাবদ্ধ, যেখানে পদক্ষেপ গণনা বা সময় চয়নকারীর মতো কোনও স্থানীয়করণের প্রয়োজন নেই৷
- NumeralsSmall হল সংখ্যার জন্য চতুর্থ বৃহত্তম ভূমিকা। সংখ্যাগুলি ডিফল্টরূপে সারণী ব্যবধান ব্যবহার করে। এগুলি সংখ্যার জন্য যেগুলির জন্য একটি ছোট স্কেলে জোর দেওয়া প্রয়োজন, যেখানে তারিখ এবং সময় বাছাইকারীদের মতো স্থানীয়করণের প্রয়োজন নেই৷
- NumeralsExtraSmall হল সংখ্যার ক্ষুদ্রতম ভূমিকা। সংখ্যাগুলি ডিফল্টরূপে সারণী ব্যবধান ব্যবহার করে। এগুলি এমন সংখ্যাগুলির জন্য যেগুলি সংখ্যার দীর্ঘ স্ট্রিংগুলিকে মিটমাট করতে হবে, যেখানে ওয়ার্কআউট মেট্রিক্সের মতো কোনও স্থানীয়করণের প্রয়োজন নেই৷



অর্ক
আর্ক হেডার টেক্সট বাঁকা পাঠের জন্য ব্যবহৃত হয় যা UI-তে সাইনপোস্টিং তৈরি করে যেমন সময় পাঠ্য এবং একটি বাঁকা লেবেল। উপযোগী ফন্ট অক্ষ যা বিশেষভাবে একটি বক্ররেখা বরাবর টাইপ অপ্টিমাইজ করে এবং একটি বাঁকা স্ক্রিনের নীচের তুলনায় শীর্ষে অবস্থান করলে অক্ষরের মধ্যে প্রদর্শিত বিভিন্ন ব্যবধানকে মিটমাট করার জন্য।
শীর্ষ
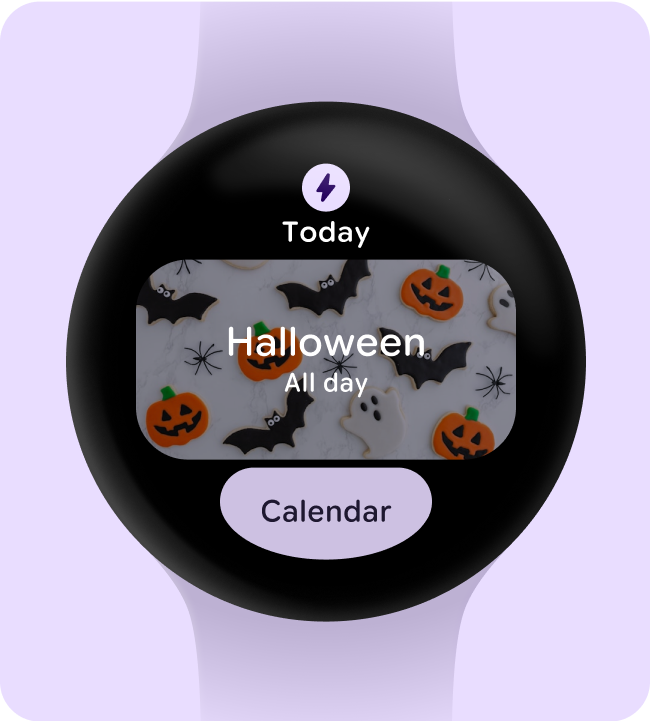
- ArcLarge হল আর্ক হেডার এবং শিরোনামের জন্য। আর্ক হল স্ক্রিনের বাঁকা পথ বরাবর পাঠ্যের জন্য, যা নিশ্চিতকরণ ওভারলেগুলির মতো স্ক্রিনের একেবারে উপরে বা নীচে ছোট হেডার পাঠ্য স্ট্রিংগুলির জন্য সংরক্ষিত।
- ArcMedium হল আর্ক হেডার এবং শিরোনামের জন্য। আর্ক হল স্ক্রীনে একটি বাঁকা পথ বরাবর পাঠ্যের জন্য, পৃষ্ঠার শিরোনামের মতো স্ক্রিনের একেবারে উপরে বা নীচে ছোট হেডার পাঠ্য স্ট্রিংয়ের জন্য সংরক্ষিত।
- ArcSmall পাঠ্যের সীমিত আর্ক স্ট্রিংগুলির জন্য। আর্ক হল স্ক্রীনের একটি বাঁকা পথ বরাবর পাঠ্যের জন্য, স্ক্রিনের নীচে টাইম টেক্সটের মতো ছোট বাঁকা পাঠ্য স্ট্রিংগুলির জন্য সংরক্ষিত।
নীচে
- ArcLarge হল আর্ক হেডার এবং শিরোনামের জন্য। আর্ক হল স্ক্রিনের বাঁকা পথ বরাবর পাঠ্যের জন্য, যা নিশ্চিতকরণ ওভারলেগুলির মতো স্ক্রিনের একেবারে উপরে বা নীচে ছোট হেডার পাঠ্য স্ট্রিংগুলির জন্য সংরক্ষিত।
- ArcMedium হল আর্ক হেডার এবং শিরোনামের জন্য। আর্ক হল স্ক্রীনে একটি বাঁকা পথ বরাবর পাঠ্যের জন্য, পৃষ্ঠার শিরোনামের মতো স্ক্রিনের একেবারে উপরে বা নীচে ছোট হেডার পাঠ্য স্ট্রিংয়ের জন্য সংরক্ষিত।
- ArcSmall পাঠ্যের সীমিত আর্ক স্ট্রিংগুলির জন্য। আর্ক হল স্ক্রীনের একটি বাঁকা পথ বরাবর পাঠ্যের জন্য, স্ক্রিনের নীচে টাইম টেক্সটের মতো ছোট বাঁকা পাঠ্য স্ট্রিংগুলির জন্য সংরক্ষিত।



টাইপসেটিং
উল্লম্ব টাইপসেটিং প্যাডিং, বাউন্ডিং বাক্স এবং বেসলাইনের উপর নির্ভর করে যেকোন আকারে পাঠ্য সুস্পষ্টতা নিশ্চিত করতে। টাইপসেটিং, পাঠ্যের আকার পরিবর্তন, ঘনত্ব এবং অভিযোজিত বিন্যাসে পাঠ্য ব্যবহার করার সিদ্ধান্ত নেওয়ার সময় প্রকৌশল বিবেচনা এবং আপনার প্ল্যাটফর্মের নিয়মগুলিকে বিবেচনা করুন।
বেসলাইন ব্যবহার করুন
বেসলাইন হল একটি অদৃশ্য রেখা যার উপর পাঠ্যের একটি লাইন থাকে। মেটেরিয়াল ডিজাইনে, পাঠ্য এবং একটি উপাদানের মধ্যে উল্লম্ব দূরত্ব পরিমাপের জন্য বেসলাইন একটি গুরুত্বপূর্ণ স্পেসিফিকেশন।

পঠনযোগ্যতা জন্য পরীক্ষা করুন
আপনার অ্যাপে দেখানো ফন্টগুলির পঠনযোগ্যতা বাড়াতে, এই পঠনযোগ্যতা পরীক্ষাগুলি সম্পূর্ণ করুন৷
ট্যাবুলার এবং মনো সংখ্যা
যেখানে মানগুলি প্রায়শই পরিবর্তিত হতে পারে বা সজীব হতে পারে বা দ্রুত পরিবর্তনশীল মান আছে, যেমন কাউন্টডাউন টাইমার, বাছাইকারী বা চলমান ফিটনেস মেট্রিক্সের মতো জায়গায় আনুপাতিক সংখ্যার পরিবর্তে সারণী পরিসংখ্যান (এছাড়াও মনোস্পেসড সংখ্যা হিসাবে পরিচিত) ব্যবহার করুন৷
ভাল স্ক্যানিং এবং সারিবদ্ধকরণের জন্য মানগুলিকে অপটিক্যালি সারিবদ্ধ রাখতে এবং সংখ্যাগুলি বা সংলগ্ন পাঠ্যগুলিকে এড়াতে মনোস্পেসযুক্ত ট্যাবুলার সংখ্যাগুলি ব্যবহার করুন।

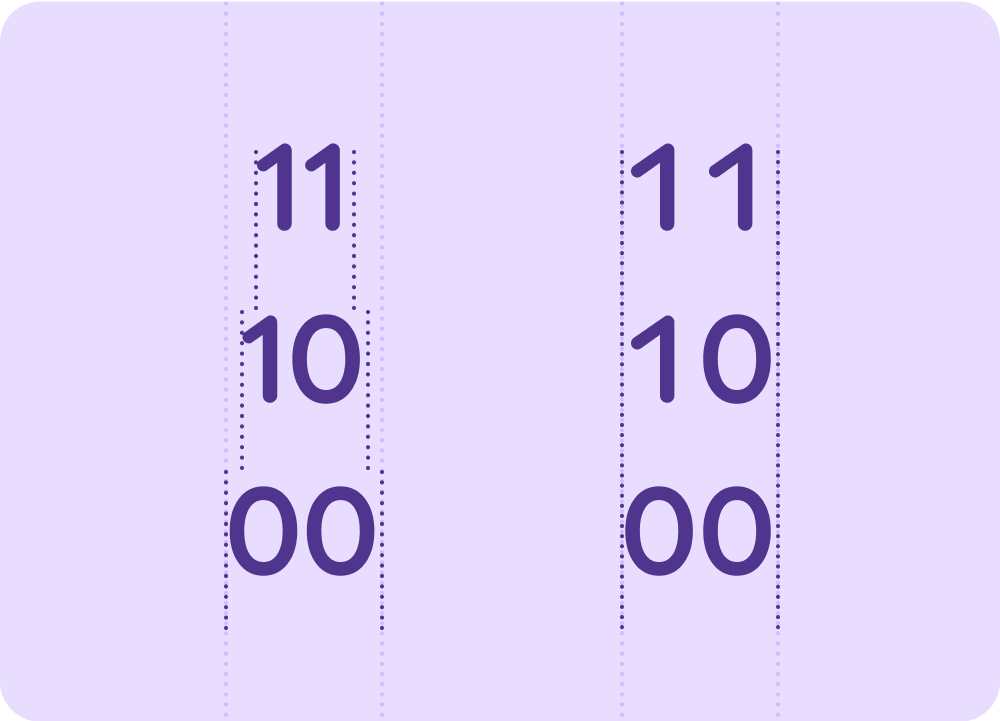
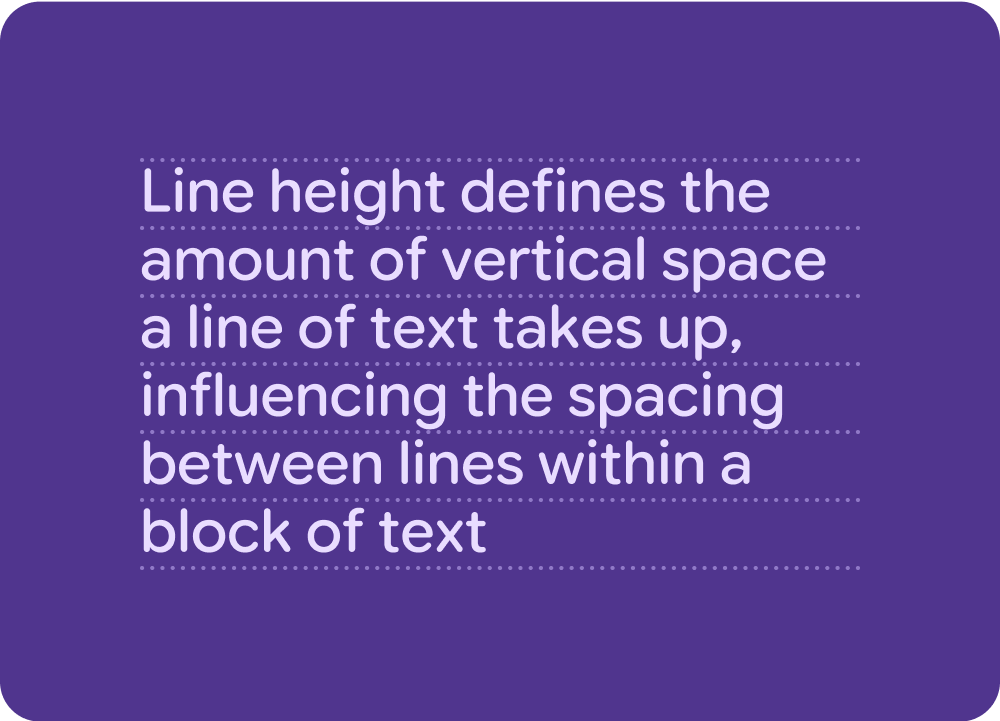
লাইনের উচ্চতা
লাইনের উচ্চতা হল পাঠ্যের প্রতিটি লাইনের মধ্যে স্থান এবং টাইপ আকারের সাথে সরাসরি সংযুক্ত। ওয়াচ-এ, উল্লম্ব স্থান সীমিত, তাই ভিউপোর্টের মধ্যে দৃশ্যমান পাঠ্যের লাইনগুলিকে সর্বাধিক করার সময় স্পষ্টতা নিশ্চিত করতে লাইনের উচ্চতা অপ্টিমাইজ করা হয়েছে।

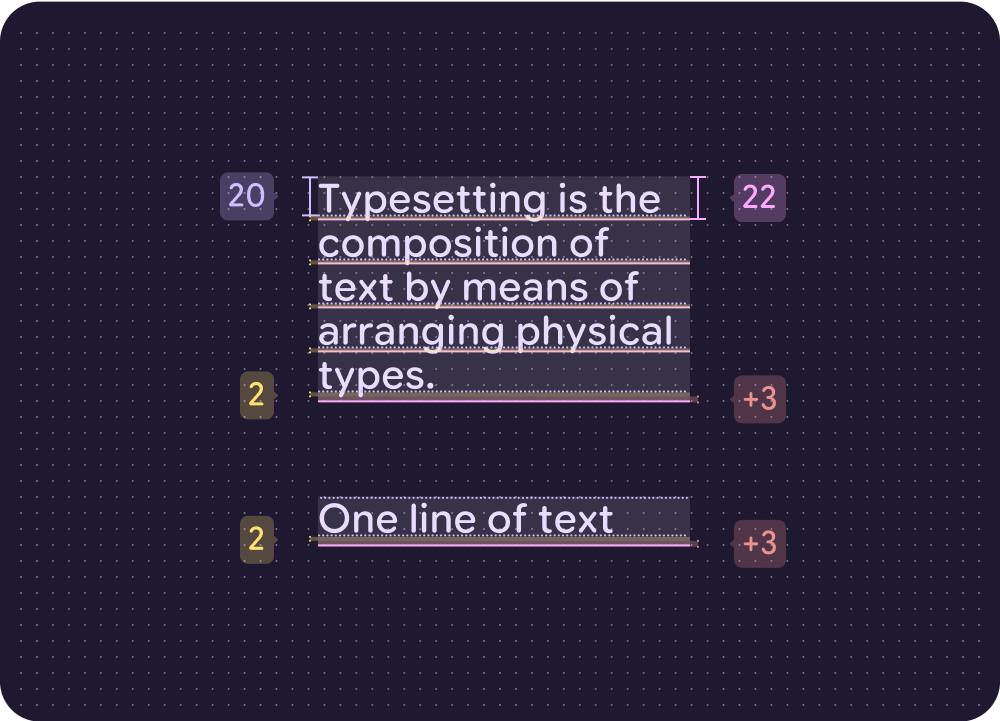
অতিরিক্ত লাইন উচ্চতা
জেটপ্যাক কম্পোজে এবং অ্যান্ড্রয়েডে, টাইপোগ্রাফি স্বয়ংক্রিয়ভাবে শেষ লাইনে অতিরিক্ত লাইন উচ্চতা অর্জন করে যাতে দীর্ঘ অক্ষরগুলিকে ওভারল্যাপ করা থেকে আটকাতে পারে। এই কারণেই কিছু স্ক্রিনশট পরীক্ষা নিখুঁতভাবে সারিবদ্ধ হয় না।

অতিরিক্ত লাইন উচ্চতা চিটশীট
| ডিফল্ট শৈলী (পাঠ্য আকার / লাইন উচ্চতা) | প্রতিটি লাইনে ডিফল্ট লাইনের উচ্চতা | শুধুমাত্র নীচের লাইনে অতিরিক্ত লাইন উচ্চতা | হিসাব |
|---|---|---|---|
| 60/60 | 0 (100%) | + 15 (125%) | 60 / 75 (15/125%) (60+15) |
| 50/50 | 0 (100%) | + 13 (126%) | 50 / 63 (13/126%) (50+13) |
| 40/44 | 4 (110%) | + 7 (127.5%) | 40 / 51 (11/127.5%) (44+7) |
| 30/34 | 4 (113%) | + 3 (123.3%) | 30 / 37 (7/123.3%) (34+3) |
| 24/26 | 2 (108%) | + 4 (125%) | 24 / 30 (6/125%) (26+4) |
| 20/22 | 2 (110%) | + 3 (125%) | 20 / 25 (5/125%) (22+3) |
| 18/20 | 2 (111%) | + 3 (125%) | 18 / 23 (5/125%) (20+3) |
| 16/18 | 2 (112.5%) | + 2 (125%) | 16 / 20 (4/125%) (18+2) |
| 15/18 | 3 (120%) | + 1 (126.6%) | 15 / 19 (4/126.6%) (18+1) |
| 14/16 | 2 (114%) | + 2 (128.5%) | 14 / 18 (4/128.5%) (16+2) |
| 13/16 | 3 (123%) | + 0 (123%) | 13 / 16 (3/123%) (16+0) |
| 12/14 | 2 (116.6%) | + 1 (125%) | 12 / 15 (3/125%) (14+1) |
| 10/12 | 2 (120%) | + 0 (120%) | 10 / 12 (2/120%) (12+0) |

