
La thématisation Wear Material permet de personnaliser systématiquement la mise en page Wear Material pour refléter votre marque. Lorsque vous commencez à modifier certains aspects de votre interface utilisateur, comme la couleur et la typographie, les outils de thématisation Wear Material appliquent votre mise en page tout au long de votre expérience utilisateur. Les outils permettent de basculer facilement entre les workflows de conception et de code en fournissant des valeurs spécifiques à tous les attributs personnalisables. La personnalisation des valeurs d'attribut crée un thème Wear Material pour votre produit.
Utiliser la thématisation Wear Material
La thématisation Material Wear comprend trois actions principales : personnaliser votre thème, l'appliquer à vos simulations de mise en page et l'utiliser dans le code.
Wear Material Design est fourni avec un thème intégré qui peut être utilisé tel quel. Personnalisez le thème intégré pour que Material Design fonctionne correctement avec votre produit.
La thématisation en pratique
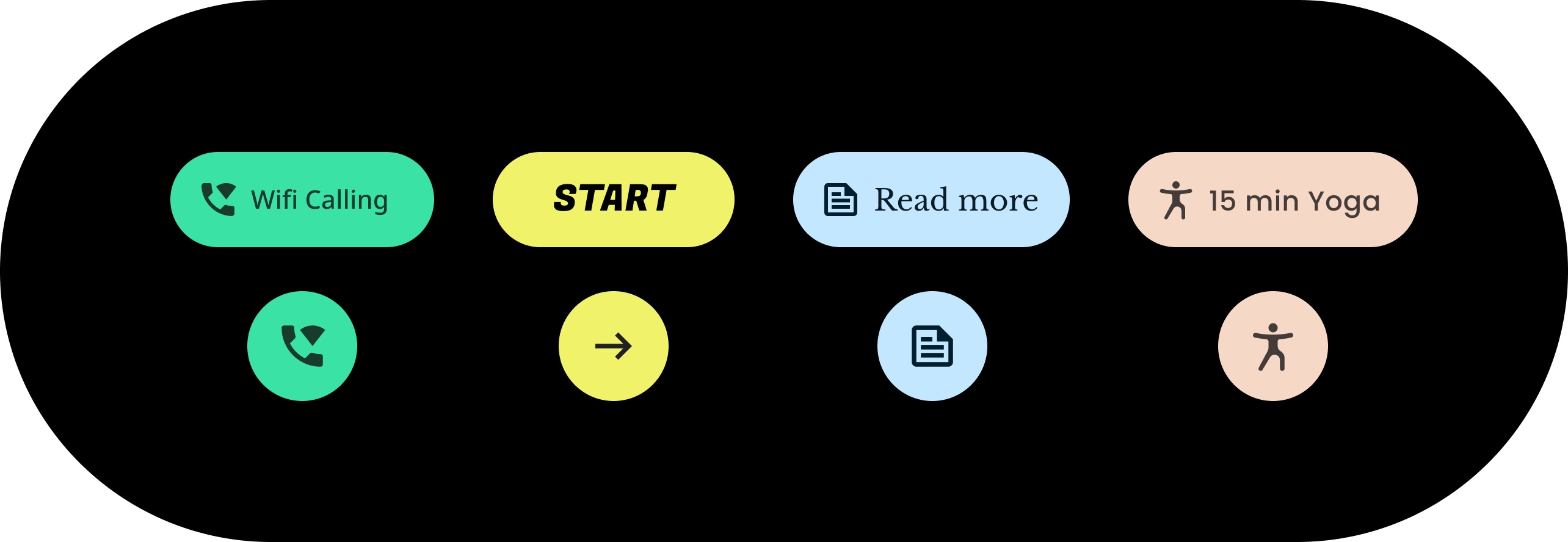
Les thèmes affectent l'ensemble de votre interface utilisateur, y compris les composants individuels comme les chips. L'exemple suivant montre comment personnaliser les valeurs par défaut d'un chip.
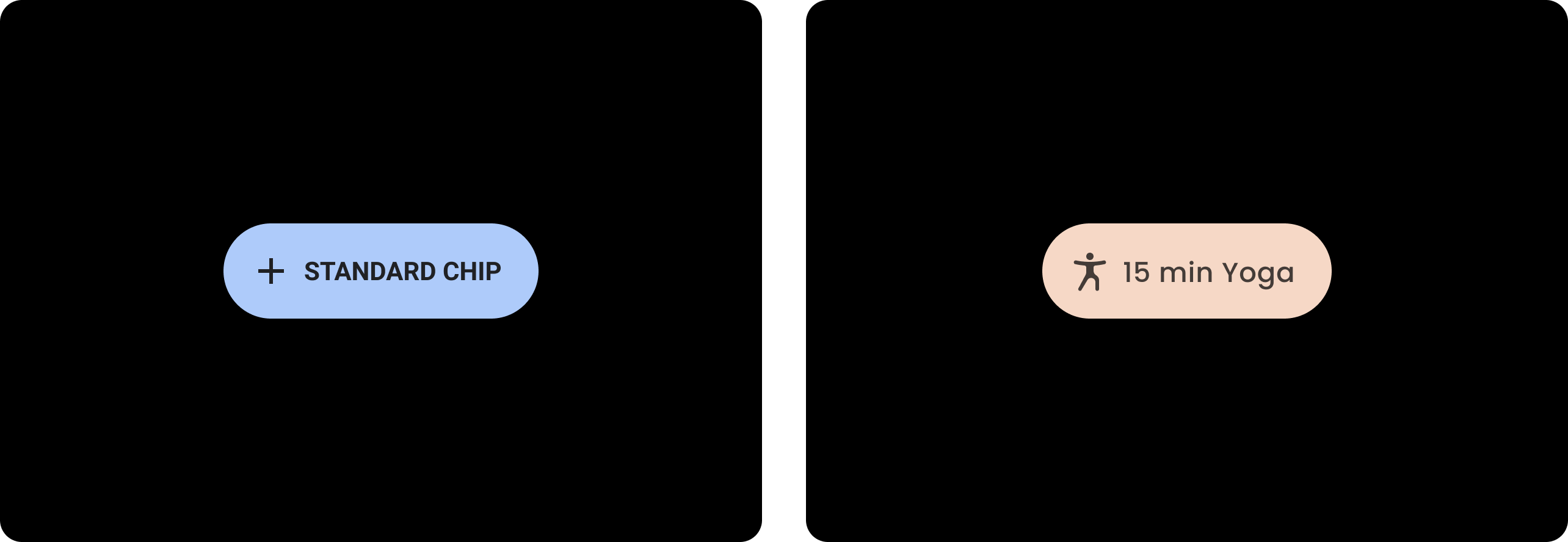
On attribue à un chip contenu des valeurs pour une couleur, une forme et une famille de types spécifiques. Modifiez les valeurs par défaut pour les adapter au style de votre application.

| Avant Chip Wear Material de référence avec les styles par défaut. |
Après Chip Wear Material personnalisé. |
Couleur
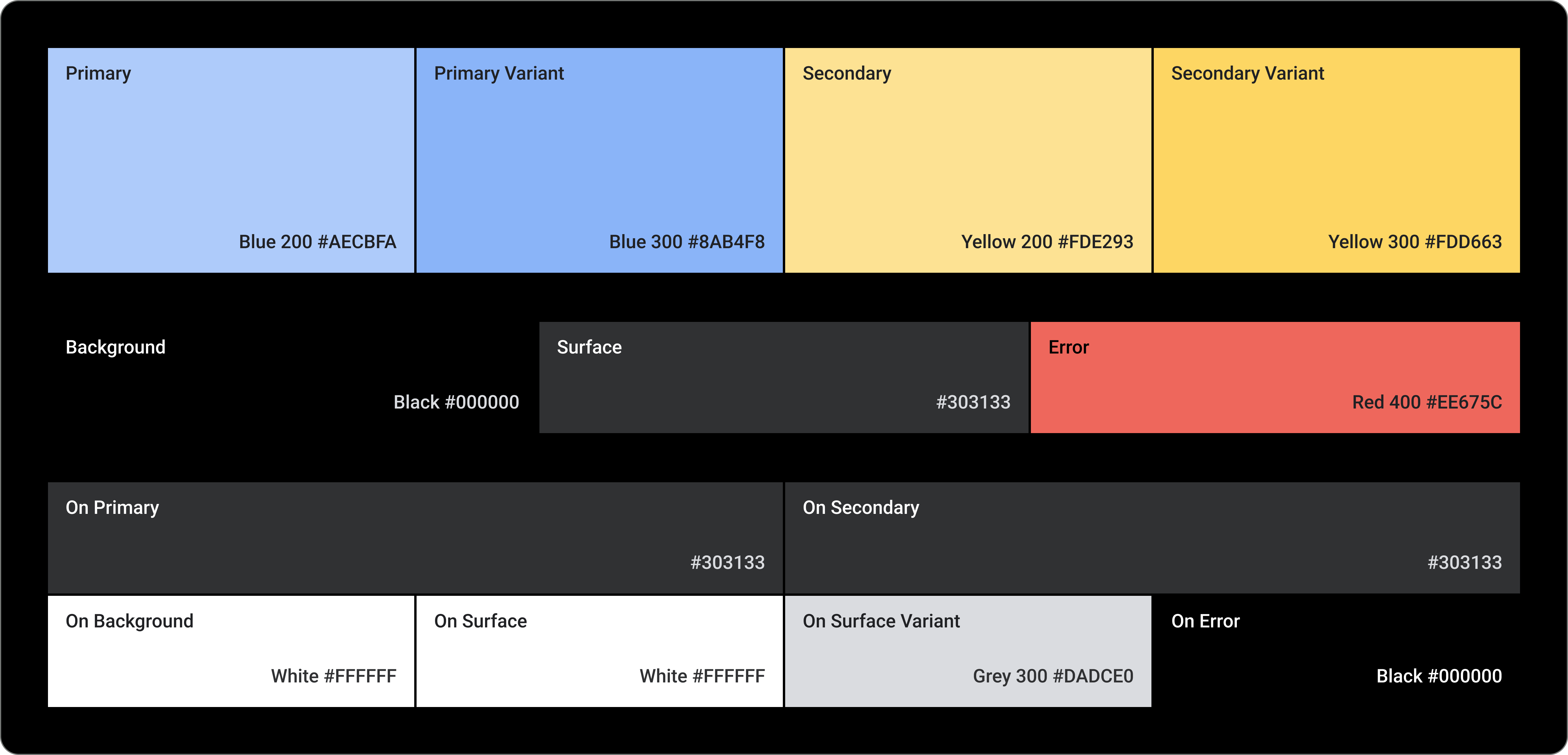
Le système de couleurs permet de définir des couleurs personnalisées pour les composants, le texte, les icônes et les surfaces. Définissez les couleurs de votre thème pour les 13 catégories suivantes :

Principal
Variante principal
Secondaire
Variante secondaire
Arrière-plan
Surface
Erreur
Sur principal
Sur secondaire
Sur arrière-plan
Sur surface
Sur variante de surface
Sur erreur
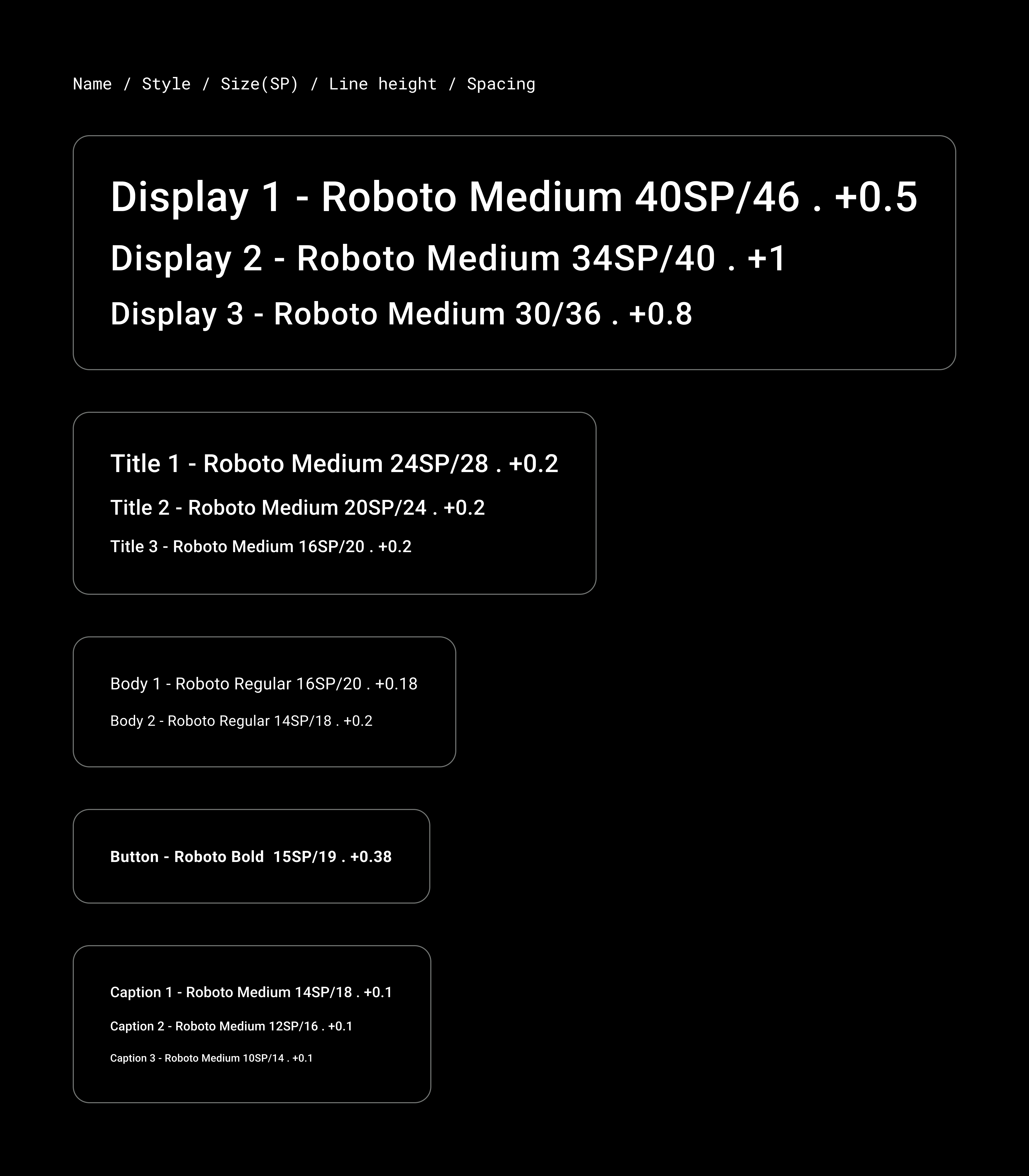
Typographie
Le système de typographie accepte 11 catégories qui forment ensemble l'échelle de type. Cette échelle détermine les différents types de styles et de tailles qui s'affichent à l'écran, du corps du texte au bouton.
Les attributs de typographie sont contrôlés par des valeurs personnalisables pour la famille de types, la police, la casse, la taille et le suivi.