Crie esquemas de cores mais acessíveis e pessoais que comuniquem a hierarquia, o estado e a marca do seu produto. Ao projetar para wearables, a cor tem um papel crucial na melhoria da legibilidade, usabilidade, apelo visual e expressão, especialmente em telas menores.
Os princípios a seguir explicam como usar cores em temas.
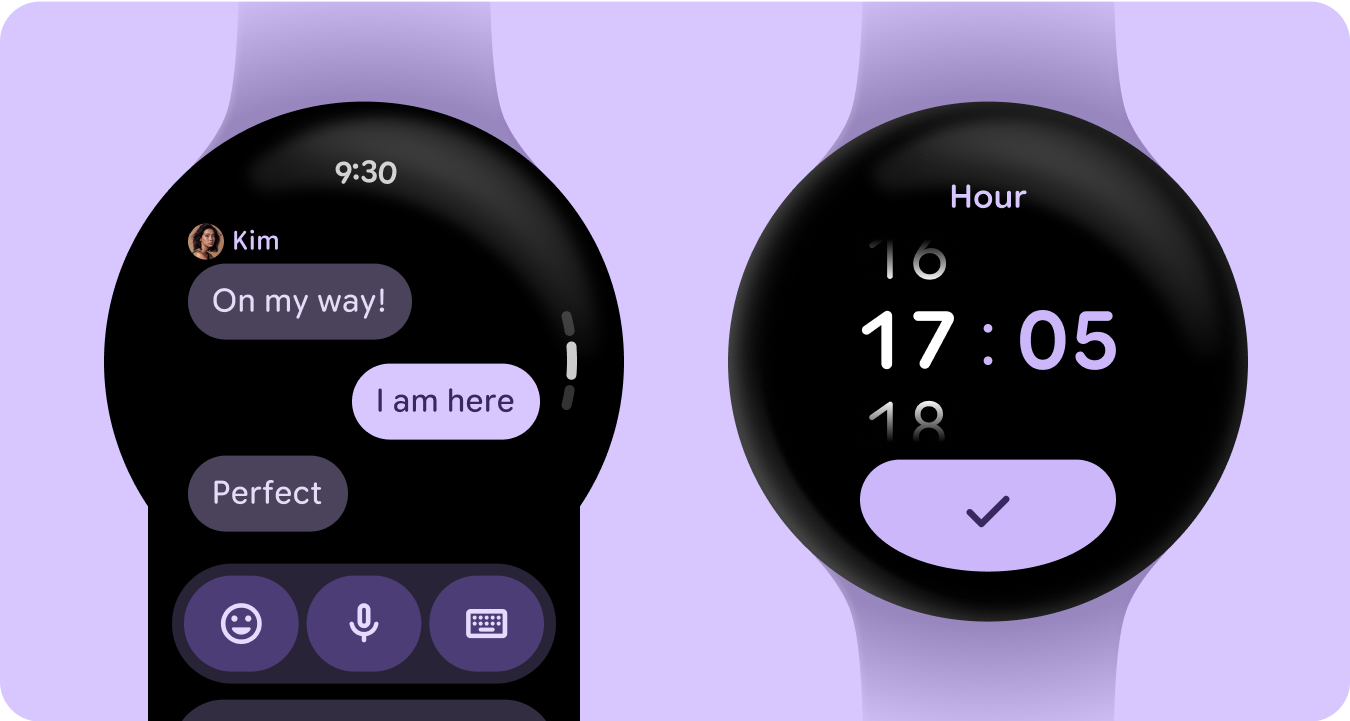
Criar a partir do preto
Os relógios são projetados com um plano de fundo preto, em vez do plano de fundo colorido usado pelos dispositivos de smartphone. Embora os temas escuros sejam destinados a ambientes com pouca luz e os temas claros à luz do dia, as interfaces do relógio precisam funcionar perfeitamente de dia e de noite. Portanto, os tokens de cor para relógios precisam ser personalizados.

Novas funções de cores
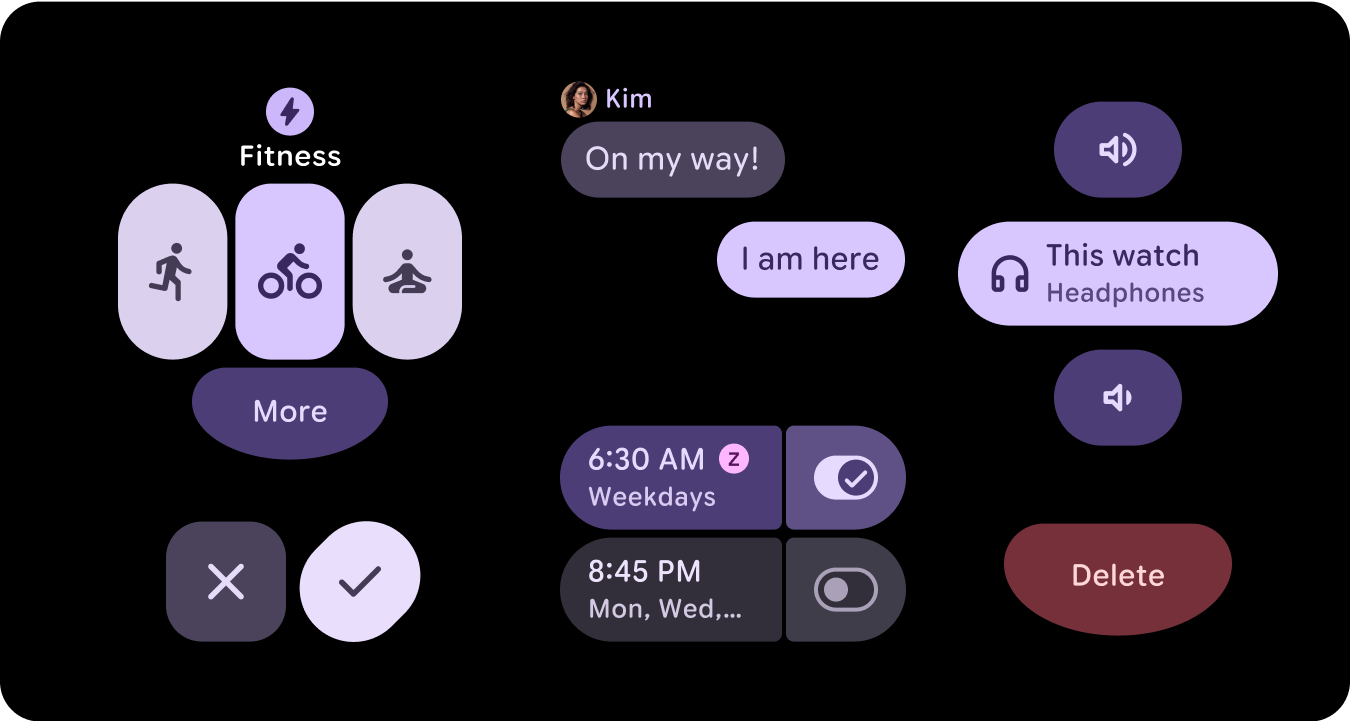
O sistema de cores do Material 3 mantém a estrutura de três cores de destaque e duas cores de superfície neutras, mas introduz cores de contêiner nas funções de destaque. Essas novas funções permitem um maior potencial de expressão sem interromper a hierarquia visual, basicamente fornecendo variações de cor de superfície com aumento do cromatismo. Os papéis de contêiner são particularmente úteis para destacar estados, como botões de alternância, ou para fornecer um estilo complementar quando o acento principal já está em uso.

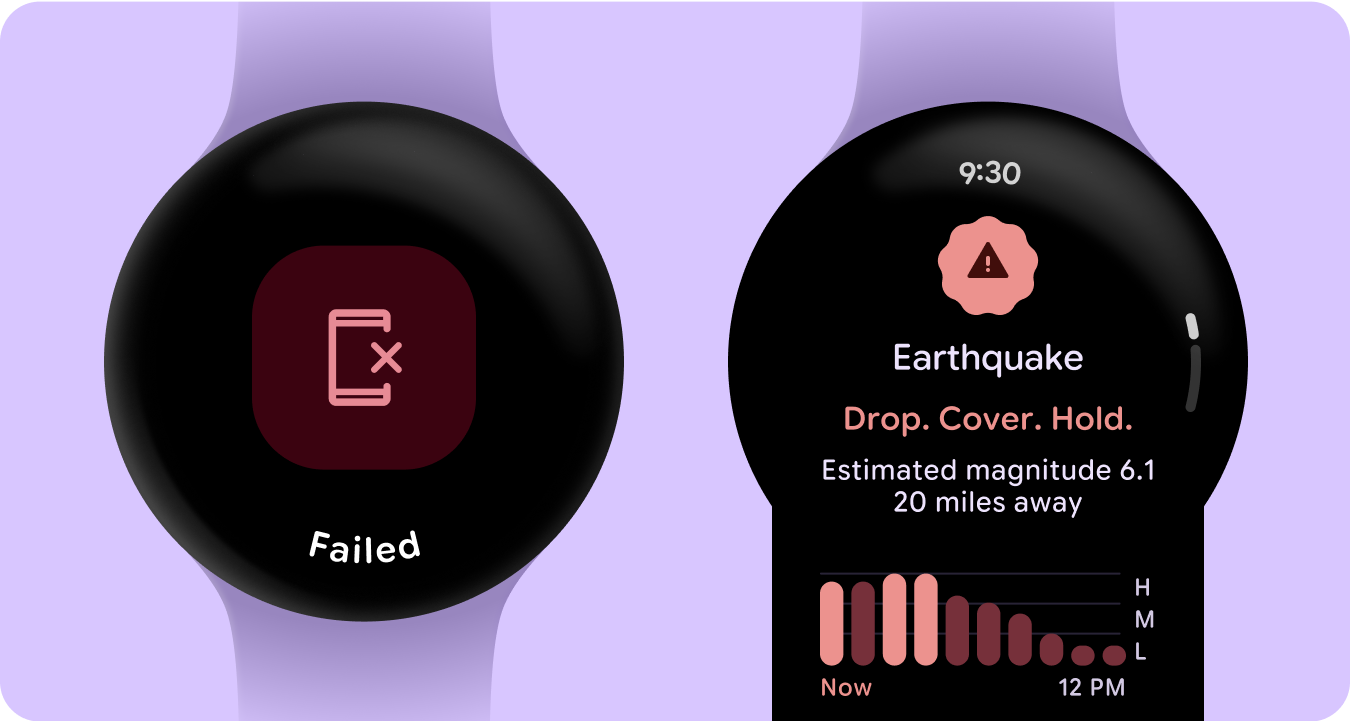
Significado semântico
Nas interfaces de relógio, as cores precisam transmitir o significado de maneira clara e intuitiva. Por exemplo, o vermelho indica erros, e o verde indica sucesso, ajudando os usuários a entender rapidamente ações ou estados sem precisar de explicações adicionais. Esse uso semântico de cores ajuda os usuários a navegar pela interface e realizar ações com confiança.

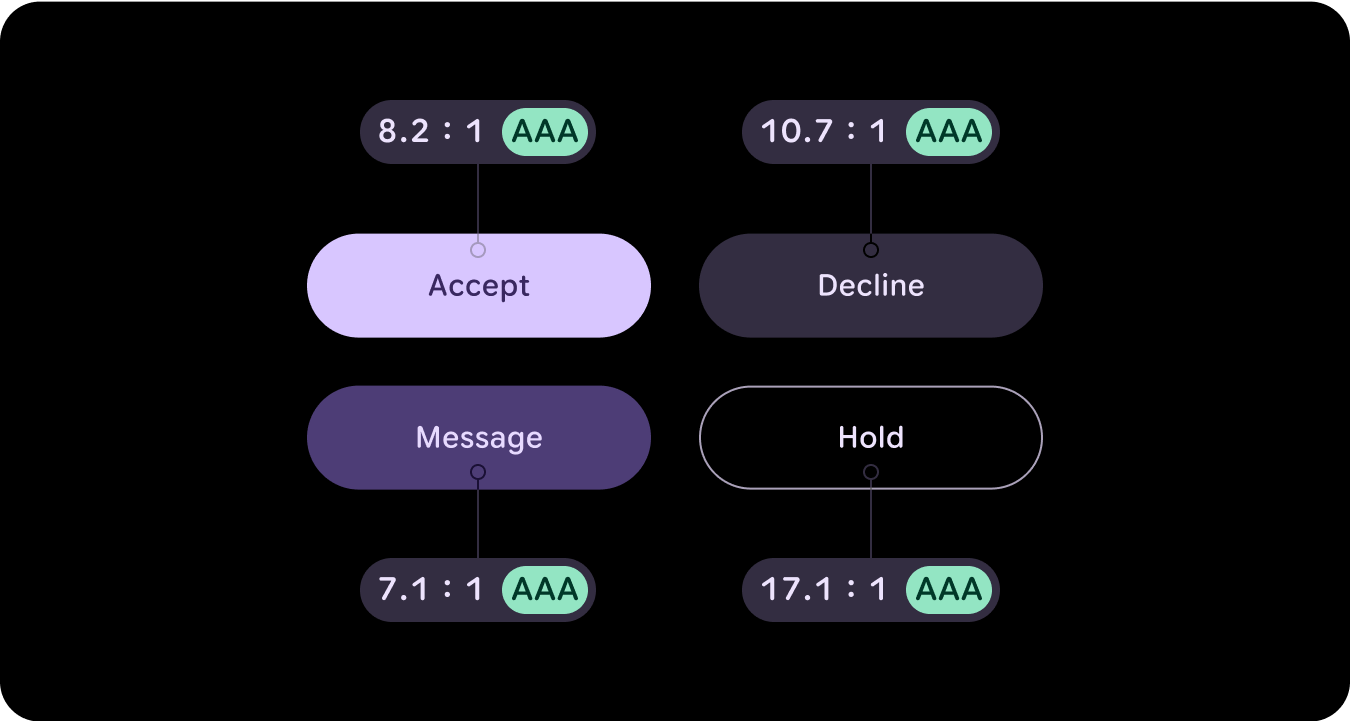
Acessibilidade de cor (conformidade com o contraste)
Nas interfaces de relógio, as cores precisam transmitir o significado de maneira clara e intuitiva. Por exemplo, o vermelho indica erros, e o verde indica sucesso, ajudando os usuários a entender rapidamente ações ou estados sem precisar de explicações adicionais. Esse uso semântico de cores ajuda os usuários a navegar pela interface e realizar ações com confiança.

Novidades
Há atualizações substanciais no sistema de design visual e na forma como expressamos isso nas atualizações das nossas bases de estilo, componentes e bibliotecas de design de blocos.
O sistema de cores Expressivo do Material 3 inclui os seguintes recursos:
- Conjunto integrado de relações de cores acessíveis
- Mais de 28 funções de cor mapeadas para componentes do Material Design
- Cores de tema escuro integradas para criação em preto
- Valores de cores desativadas aprimorados
- Cores de erro adicionais
- Cor de referência estática com cores padrão atribuídas a cada função de cor
- Recursos de cores dinâmicas, incluindo mostrador do sistema/relógio e temas de cores com base em imagens
Recursos
Para saber mais, consulte os recursos a seguir.
Diretrizes de cores do Material Design
Saiba mais sobre as práticas recomendadas mais recentes para esquemas de cores usando o Material 3 Expressive.