Il framework di colori espressivi di Material 3 utilizza temi di colori dinamici, basati su due colori di base mappati sul sistema di colori HCT (Hue, Chroma e Tone).
Termini essenziali
- Ruolo del colore
- Come i "numeri" su una tela da colorare, i ruoli dei colori vengono assegnati a elementi specifici dell'interfaccia utente. Hanno nomi come principale, su principale e contenitore principale. Lo stesso ruolo di colore viene utilizzato sia per i temi chiari che per quelli scuri. Visualizza tutti i ruoli di colore
- HCT
- HCT sta per tonalità, crominanza e tono.
Definire i colori con tonalità, croma e tonalità (HCT)
Il generatore di colori HCT crea un insieme di tavolozze di colori a partire da un colore di base per creare un modello di colore tridimensionale che definisce i colori in base alla loro tonalità (colore), cromia (saturazione) e tono (luminosità).
Esistono tre colori di accento principali: principale, secondario e terziario. Le tonalità neutre, come i vari toni di grigio con un tocco di colore primario, sono ideali per essere utilizzate come colori dei contenitori per i contenuti avanzati grazie alla loro natura monocromatica.
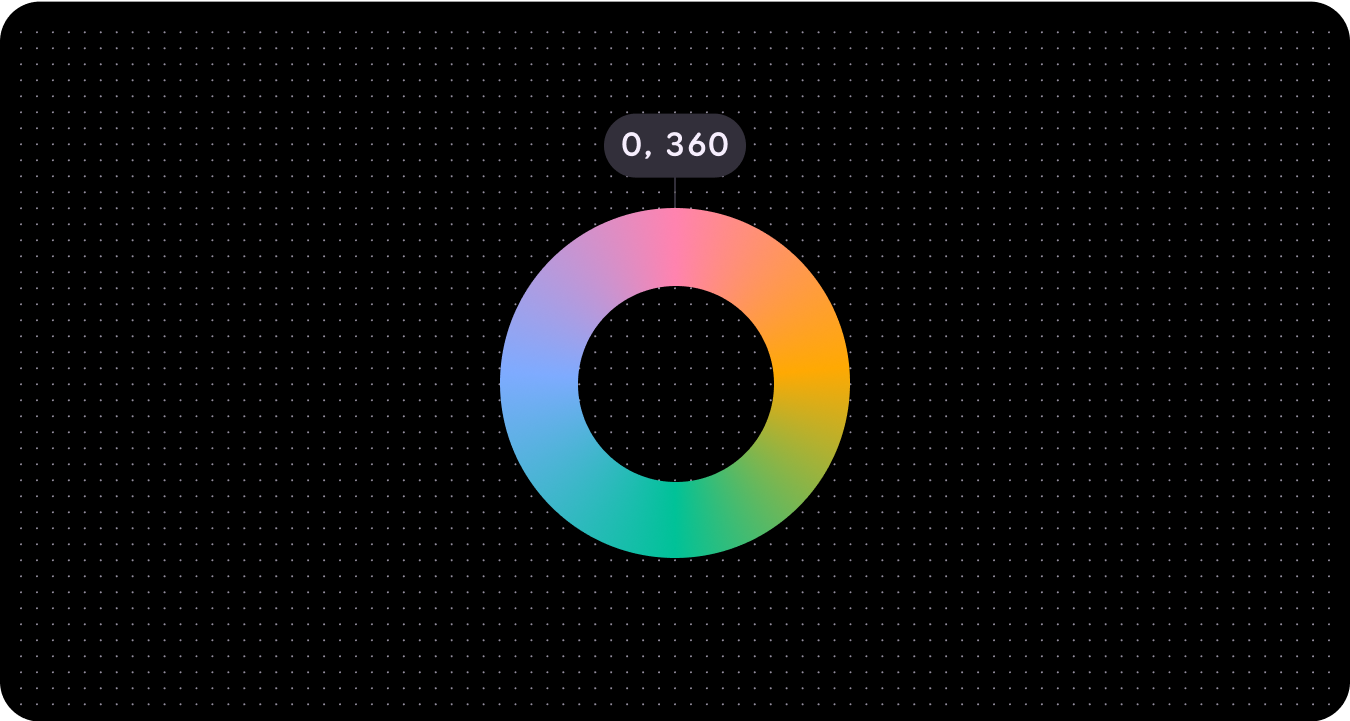
Tonalità
La tonalità è la percezione di un colore, ad esempio rosso, arancione, giallo, verde, blu e viola. La tonalità è quantificata da un numero compreso tra 0 e 360 ed è uno spettro circolare (i valori 0 e 360 hanno la stessa tonalità).

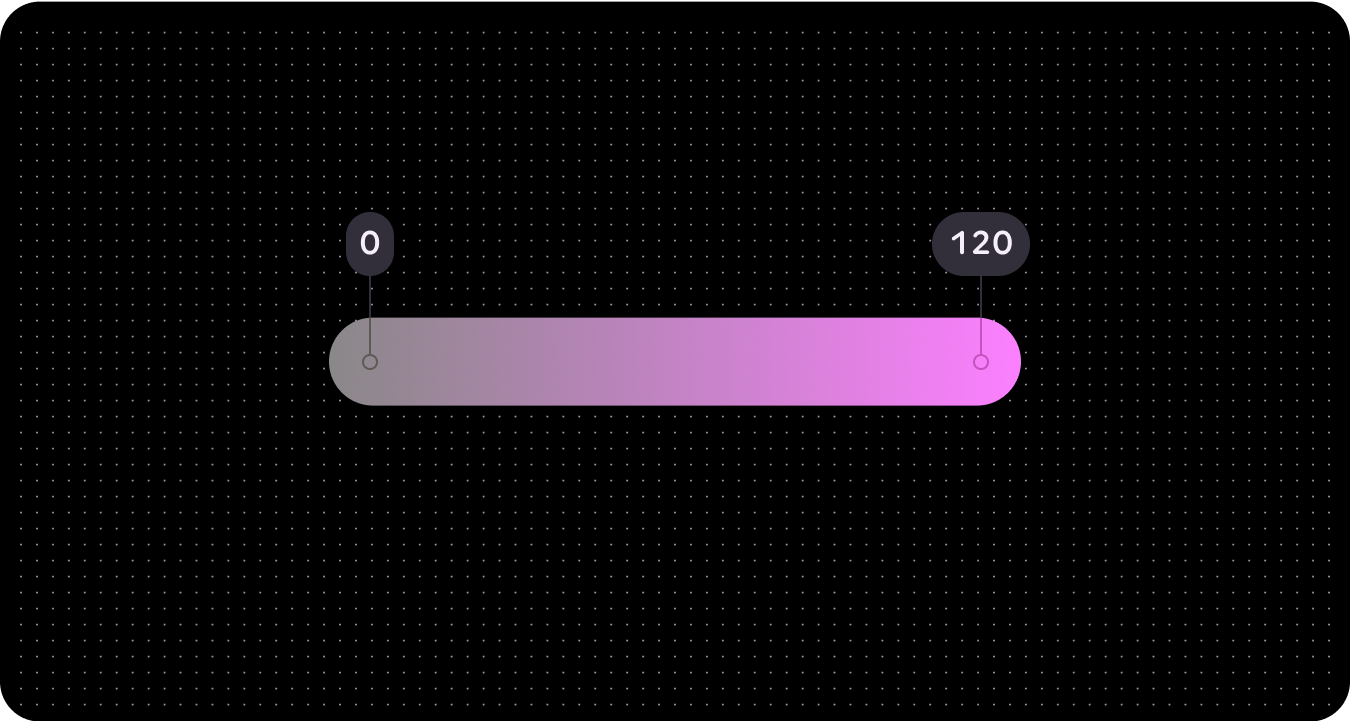
Chroma
La cromia indica quanto un colore sia vivace o neutro (grigio, nero o bianco). La croma viene quantificata da un numero compreso tra 0 (completamente grigio, nero o bianco) e infinito (il più vivace), anche se i valori di croma in HCT raggiungono un massimo di circa 120.
A causa delle limitazioni biologiche e di rendering dello schermo, tonalità e sfumature diverse avranno valori di crominanza massimi diversi.

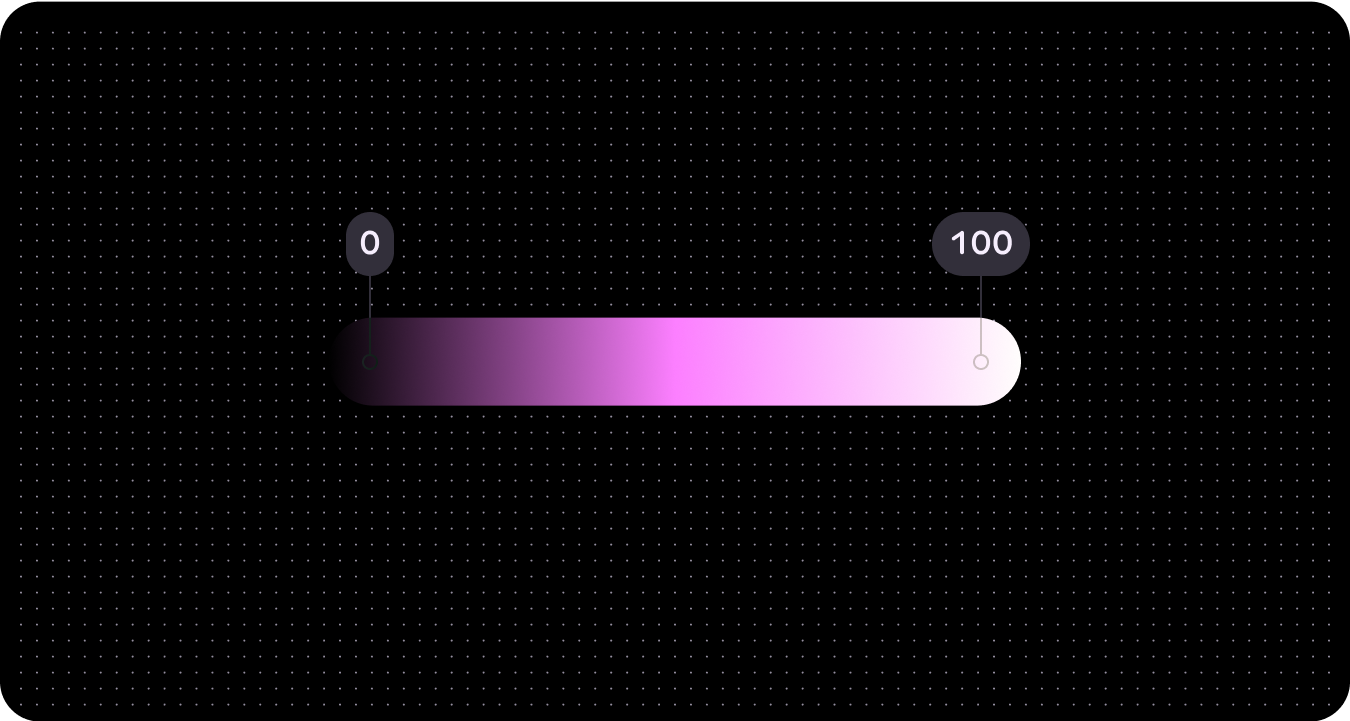
Tono
Il tono indica quanto è chiaro o scuro un colore. A volte il tono è indicato anche come luminosità. Il tono viene quantificato da un numero compreso tra 0 (nero puro, nessuna luminanza) e 100 (bianco puro, luminanza completa).
Il tono è fondamentale per l'accessibilità visiva perché determina il contrasto. I colori con una maggiore differenza di tonalità creano un contrasto più elevato, mentre quelli con una minore differenza creano un contrasto inferiore.

Colore dinamico (tema a colori)
Wear OS implementa un sistema di temi conforme alle linee guida per l'accessibilità dei contenuti web (WCAG)-AAA, derivato da due colori di base designati. Nello specifico, questi colori di base fungono da base per le tavolozze principali e terziarie. Utilizzando questi due colori iniziali, il sistema genera una tavolozza di colori completa che comprende tavolozze di colori principali, secondarie, terziarie e di superficie. Successivamente, questo tema generato viene applicato ai componenti, agli elementi dell'interfaccia utente di sistema, ai riquadri e alle app di Wear OS.



A seconda delle tue preferenze, puoi utilizzare un colore di base specifico o un colore del marchio per ricavare il colore dinamico.
Dal colore del seme
Il colore dinamico crea automaticamente una combinazione di colori accessibile in base a un colore di base specifico.
Poiché l'interfaccia utente potrebbe avere un numero qualsiasi di colori di origine diversi, è meglio iniziare a progettarla utilizzando la combinazione di colori di base per assicurarti che i ruoli di colore giusti siano mappati ai componenti giusti del tuo prodotto. Utilizza Material Theme Builder per vedere l'aspetto dei mock di UI in una serie di colori di origine e modificare le impostazioni in base alle esigenze.

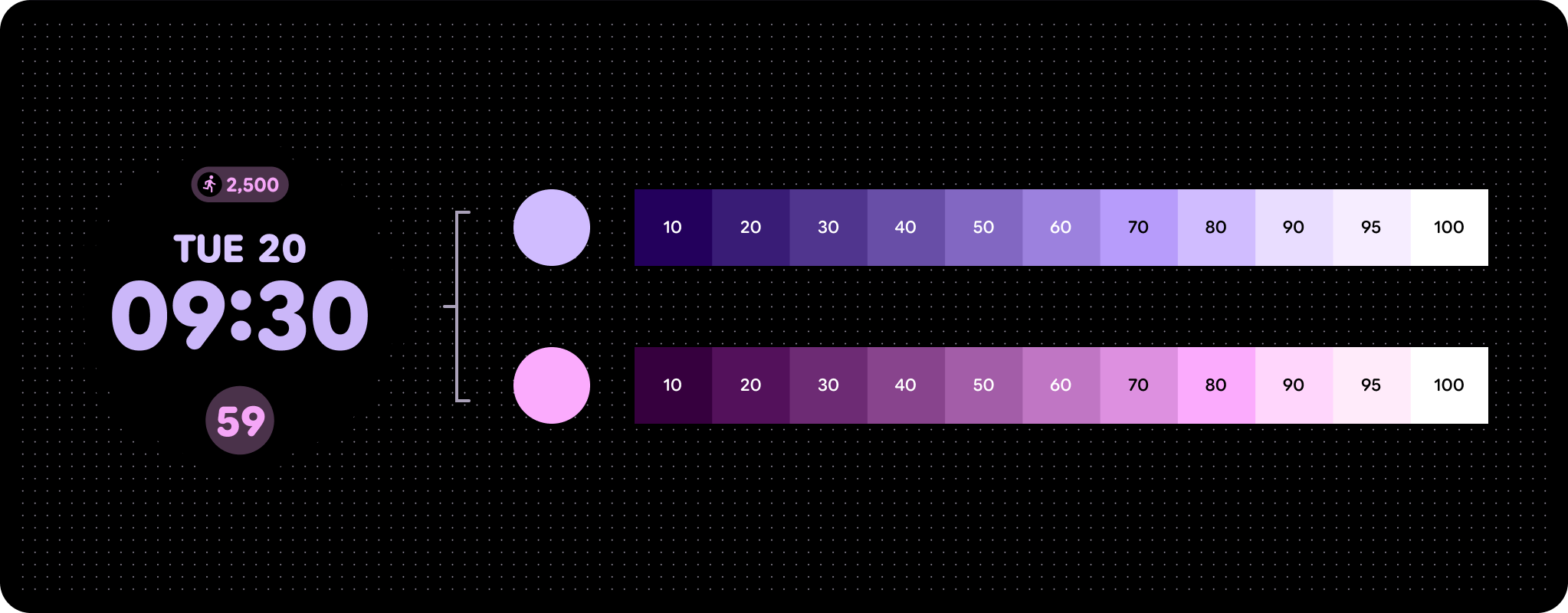
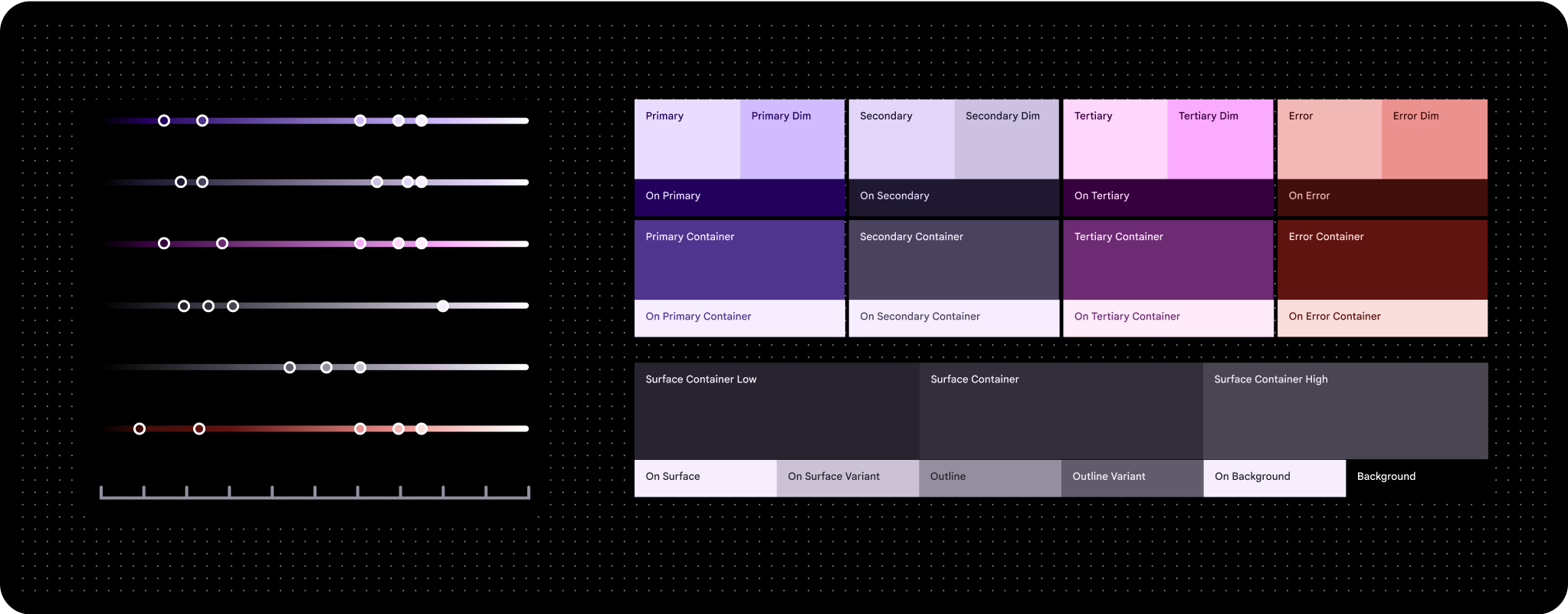
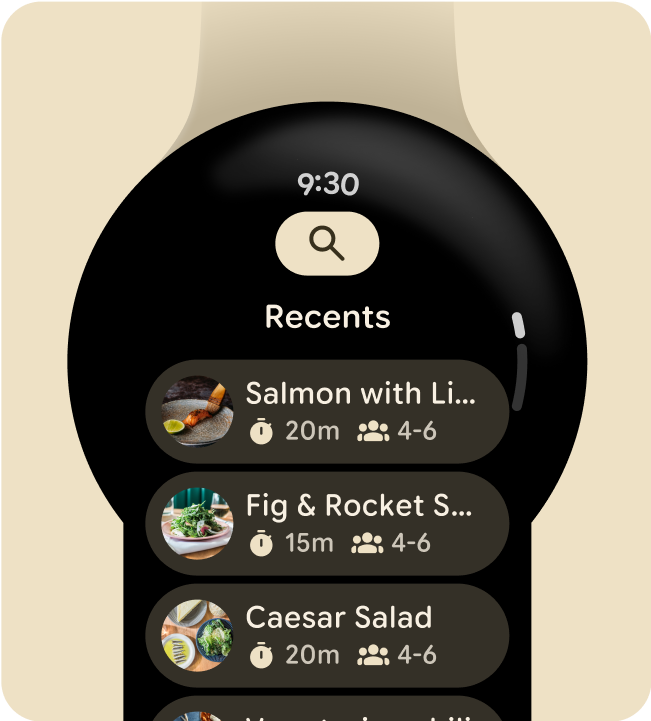
Tavolozza dei colori (dai colori di base del quadrante)

Tema a colori applicato a un riquadro

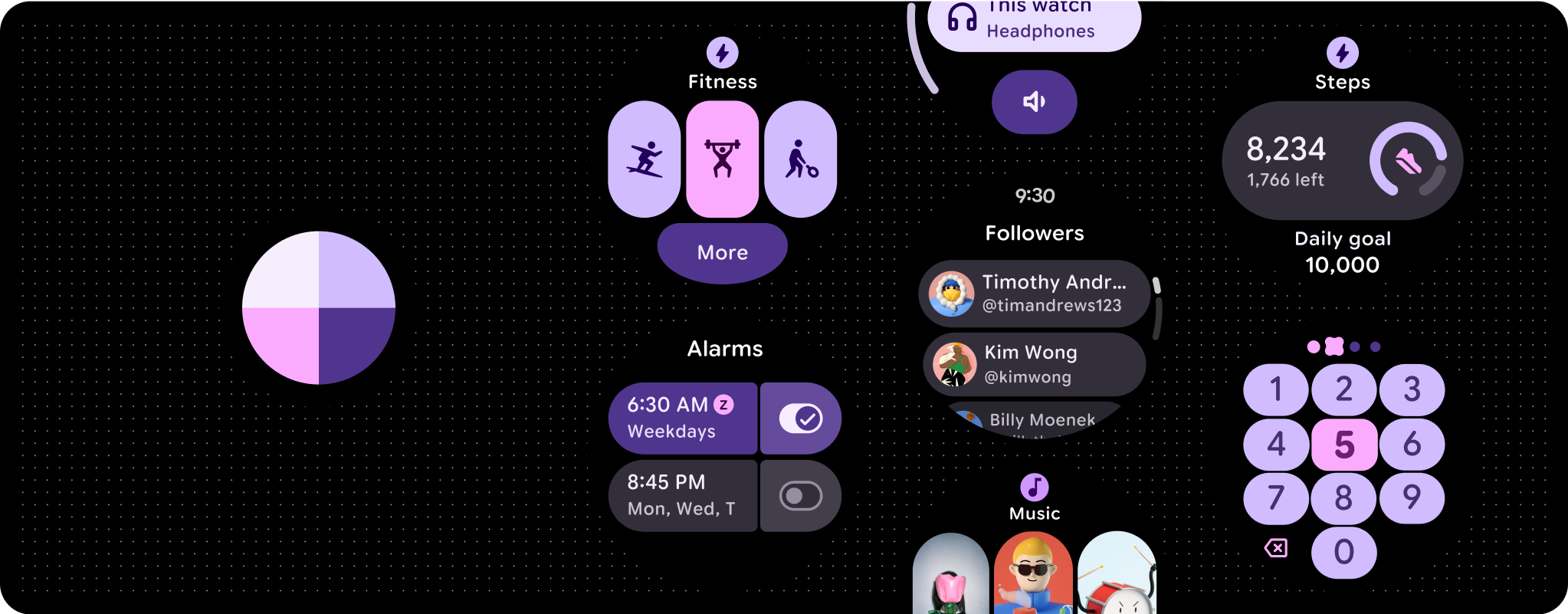
Tema a colori applicato alla schermata di un'app
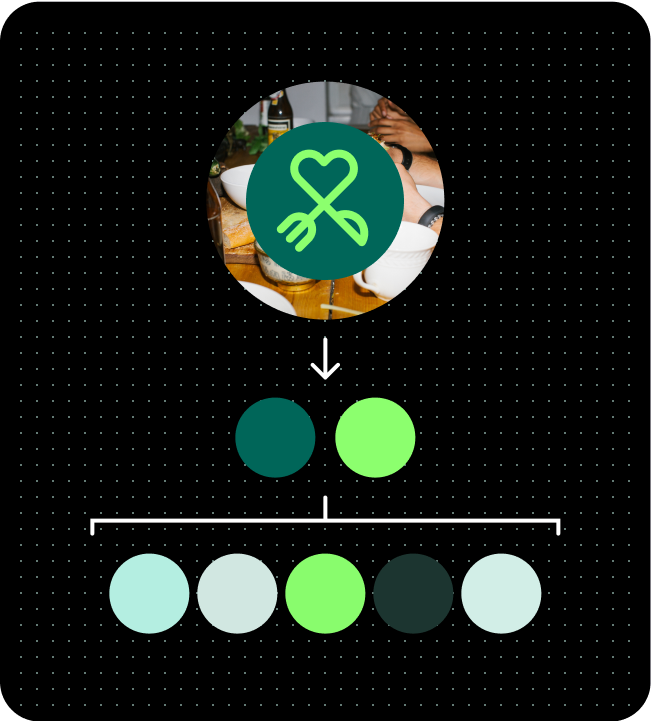
Dal colore del brand
In modo simile al modo in cui Material 3 Expressive tratta i ruoli di colore, Wear OS applica il colore a esperienze individualizzate con un'espressione di colore dinamica e accessibile. Wear OS utilizza solo il tema scuro perché l'interfaccia del dispositivo indossabile è basata su uno sfondo nero. Poiché è una piattaforma che funziona su dispositivi touch, WearOS ha anche una tavolozza di colori più limitata in quanto non richiede tanti stati di passaggio del mouse e di messa a fuoco. Utilizza gli strumenti per la creazione di temi a colori specifici per Wear OS per creare un tema personalizzato per il tuo brand e generare le tavolozze di riferimento complete e i ruoli dei colori assegnati che supportano i token Material Design e sono progettati per funzionare perfettamente con i componenti dell'interfaccia utente di sistema.

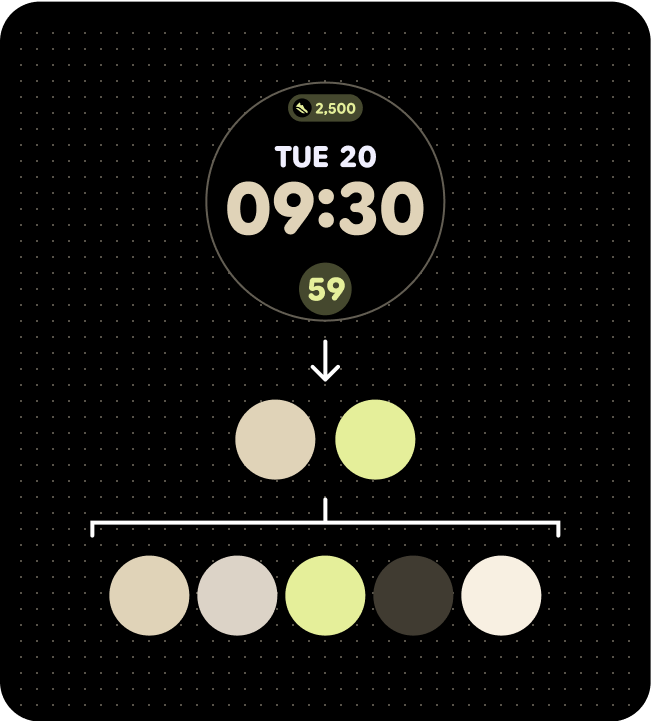
Tavolozza dei colori (dai colori di base dell'artwork)

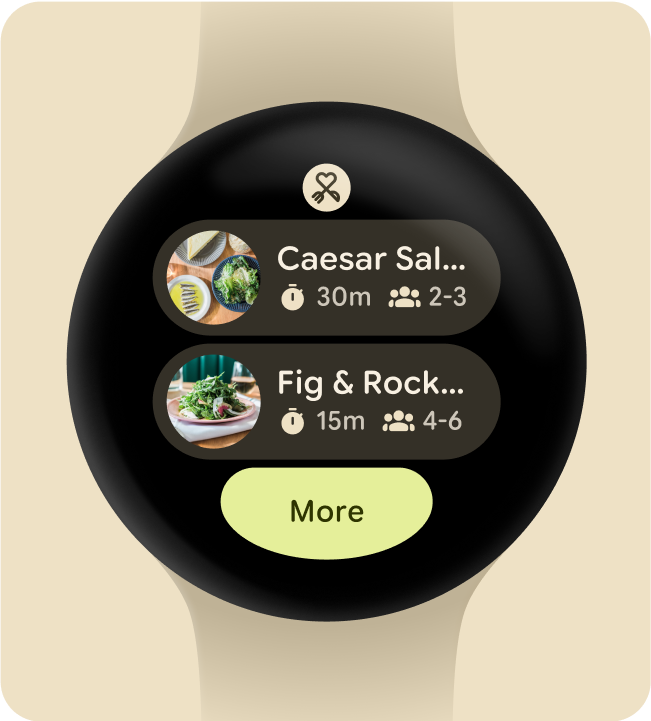
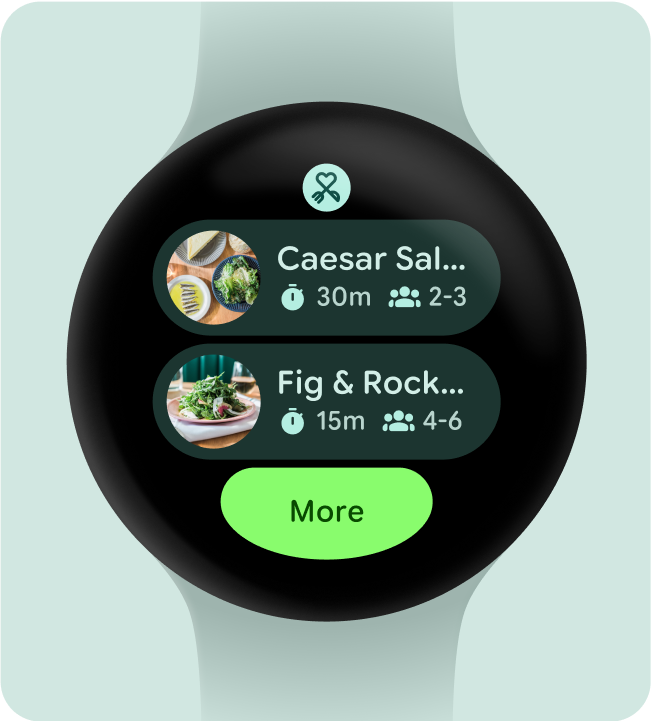
Tema a colori applicato a un riquadro

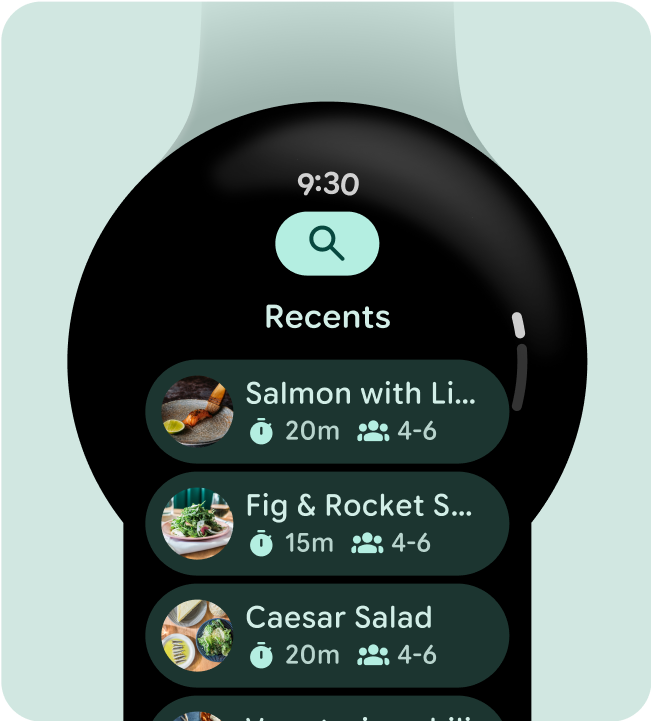
Tema a colori applicato alla schermata di un'app
