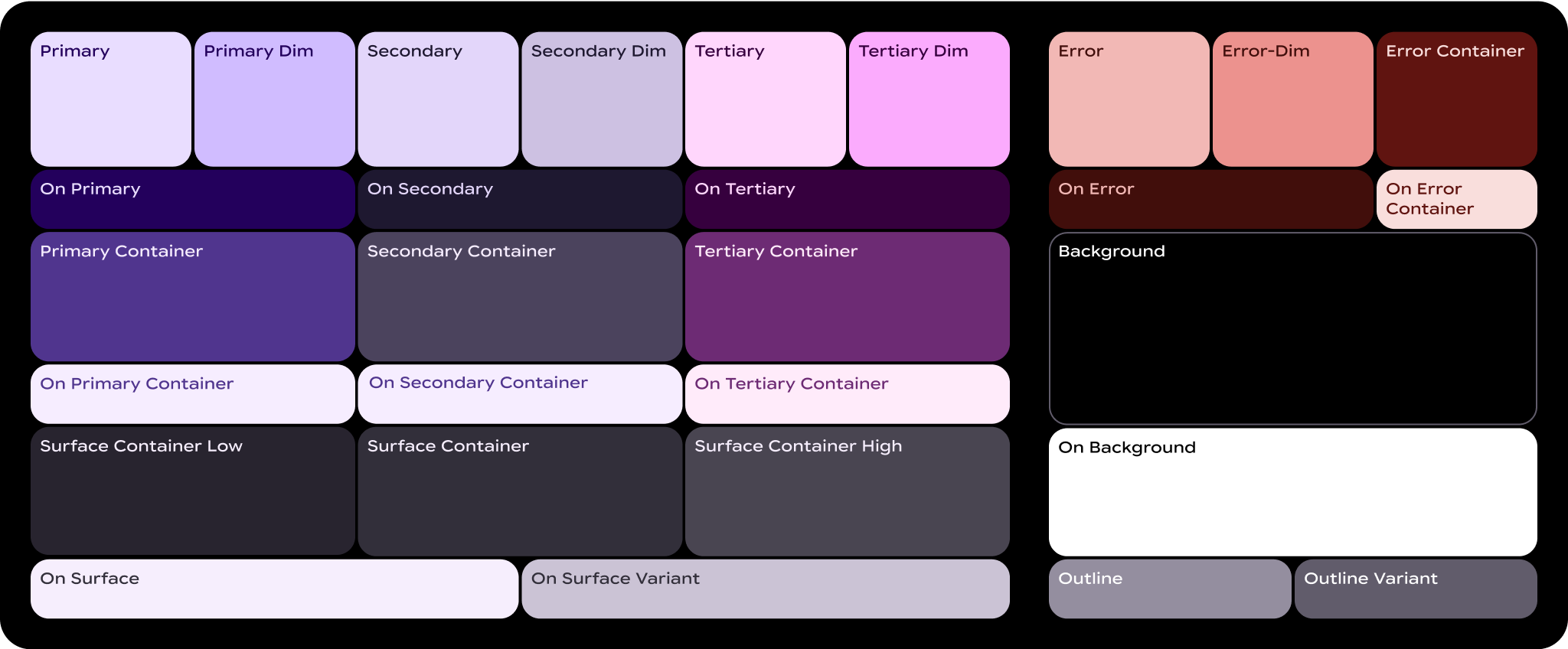
Il sistema di colori espressivi di Wear Material 3 utilizza tre livelli di accento (principale, secondario, terziario) per i componenti chiave e due livelli di superficie neutri. Ogni ruolo offre una gamma di valori con un contrasto coerente, consentendo combinazioni di colori espressive ma accessibili per un'esperienza unificata in qualsiasi tema.

Che cosa sono i ruoli colore?
I ruoli di colore sono come i "numeri" in una tela da colorare. Sono il tessuto connettivo tra gli elementi dell'interfaccia utente e il colore da utilizzare.
- I ruoli dei colori sono mappati ai componenti Material:utilizzerai questi ruoli dei colori indipendentemente dal fatto che tu stia utilizzando lo schema di base statico o il colore dinamico. Se il tuo prodotto contiene componenti personalizzati, questi dovranno essere mappati correttamente a questo insieme di ruoli di colore.
- Ruoli dei colori a supporto dell'accessibilità: il sistema di colori si basa su accoppiamenti di colori più accessibili. Queste coppie di colori forniscono un contrasto minimo di 3:1.
- I ruoli dei colori sono tokenizzati:i ruoli vengono implementati nel design e nel codice tramite token. Un token di progettazione rappresenta una piccola decisione di progettazione riutilizzabile che fa parte dello stile visivo di un sistema di progettazione.
Termini essenziali
Ecco i termini chiave che vedrai nei nomi dei ruoli colore:
- Superficie:un ruolo utilizzato per gli sfondi e le aree grandi e poco enfatizzate dello schermo.
- Principale, secondario, terziario:ruoli del colore di accento utilizzati per enfatizzare o ridurre l'enfasi sugli elementi in primo piano.
- Contenitore:ruoli utilizzati come colore di riempimento per gli elementi in primo piano come i pulsanti. Non devono essere utilizzate per testo o icone.
- On:i ruoli che iniziano con questo termine indicano un colore per il testo o le icone sopra il colore principale accoppiato. Ad esempio, su principale viene utilizzato per il testo e le icone rispetto al colore di riempimento principale.
- Variante:i ruoli che terminano con questo termine offrono un'alternativa con un'enfasi minore rispetto alla coppia non variante. Ad esempio, la variante del contorno è una versione meno enfatizzata del colore del contorno.
Ruoli principali
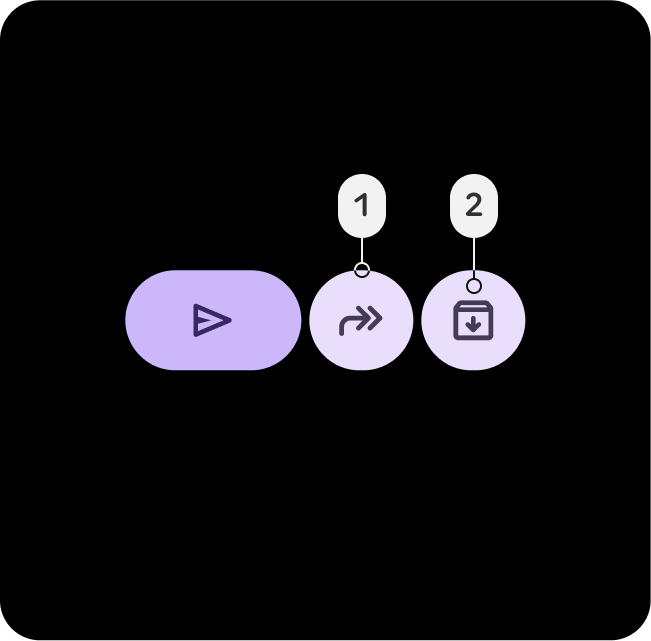
I ruoli principali vengono utilizzati per i componenti chiave dell'interfaccia utente, ad esempio i pulsanti Edge Hugging, i pulsanti in evidenza, gli stati attivi e le icone negli stili dei pulsanti tonali.


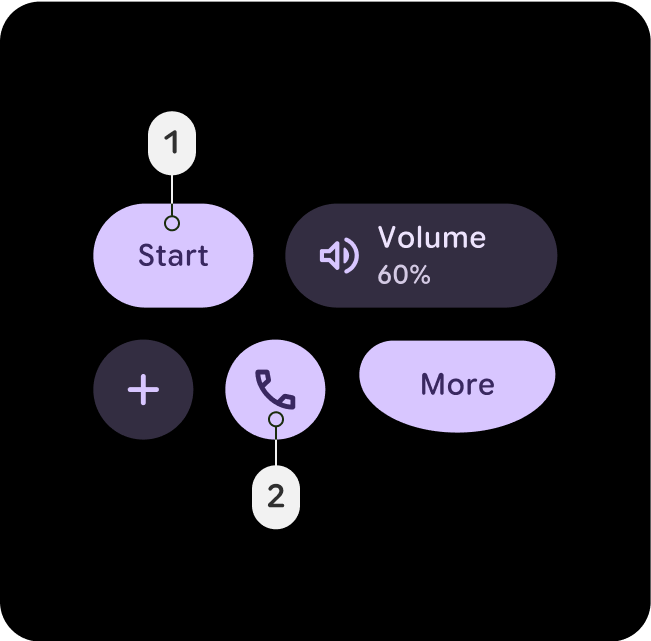
Principale
- Principale
- On-Primary
Utilizza il ruolo Principale per le azioni più importanti nell'interfaccia utente, come i pulsanti principali o gli inviti all'azione. Questo colore deve risaltare ed essere immediatamente riconoscibile per guidare l'utente verso le interazioni chiave.

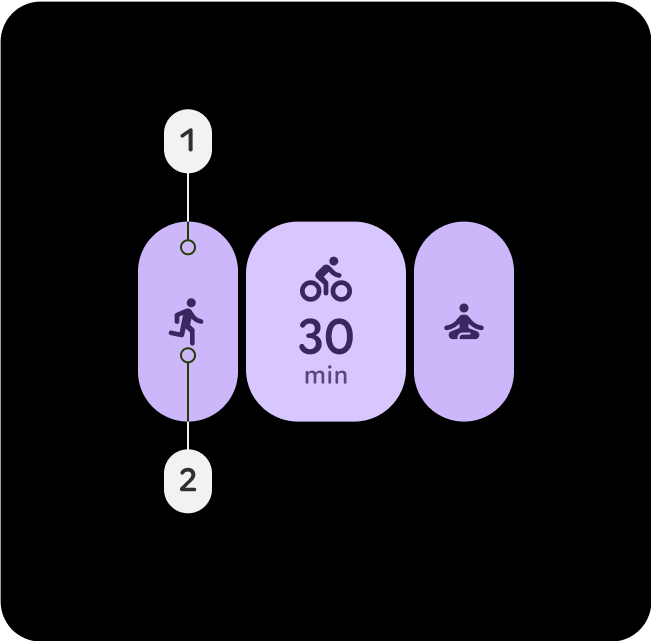
Primary-Dim
- Primary-Dim
- On-Primary
I ruoli secondari vengono in genere utilizzati per gli elementi che devono essere visivamente distinti dall'azione principale, ma non richiedono l'attenzione o l'interazione immediata dell'utente.

Primary-Container
- Primary-Container
- On-Primary-Container
Applica il contenitore principale per gli elementi di sfondo come schede o modali per mettere in evidenza sezioni o stati selezionati. Aiuta ad attirare l'attenzione su contenuti importanti o attività in corso all'interno della UI.
Ruoli secondari
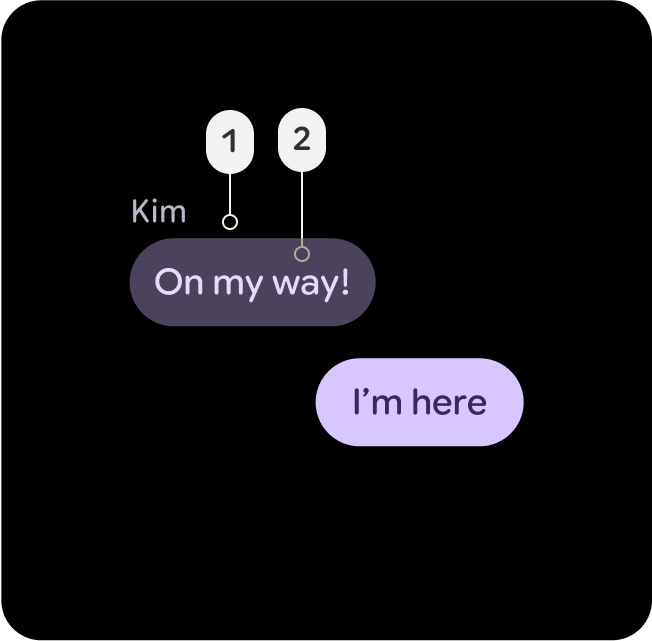
I ruoli secondari vengono utilizzati per i componenti chiave dell'interfaccia utente, che non sono importanti come il ruolo principale, ma devono comunque distinguersi. I colori primario e secondario possono essere utilizzati insieme nei layout per creare differenziazione e messa a fuoco.


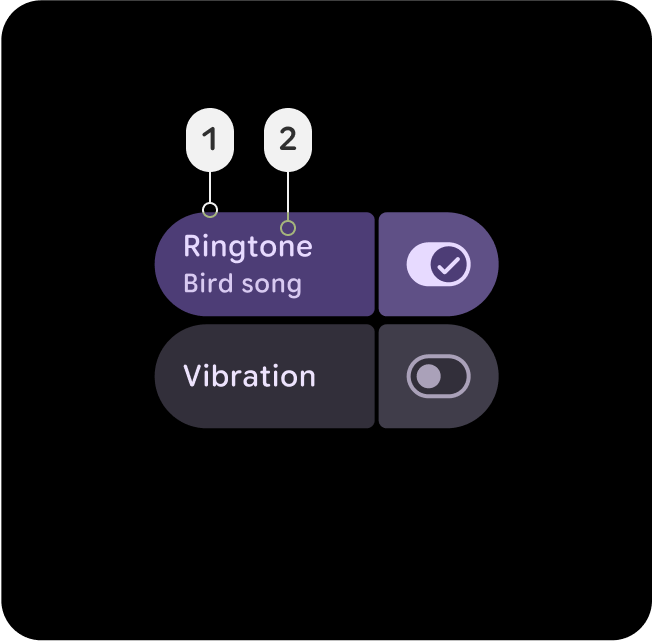
Secondario
- Secondario
- On-Secondary
Utilizza il ruolo Secondario per le azioni di supporto in aree con un'interfaccia utente densa, ad esempio pulsanti secondari o azioni complementari. Mantiene la visibilità senza oscurare gli elementi principali in layout complessi.

Secondary-Dim
- Secondaria-Dim
- Secondario
Il ruolo Secondario-Dim offre un contrasto attenuato per gli elementi passivi nelle aree dense. Completa il colore secondario aggiungendo una profondità sottile, mantenendo l'interfaccia utente pulita e aiutando gli utenti a navigare.

Secondary-Container
- Secondary-Container
- On-Secondary-Container
Applica Secondary-Container per organizzare gli elementi secondari in layout densi. Crea struttura e separazione, garantendo che i contenuti secondari siano distinguibili, ma non dominanti.
Ruoli terziari
I ruoli terziari vengono utilizzati per creare accenti a contrasto per bilanciare i colori principali e secondari o per attirare maggiormente l'attenzione su un elemento come un campo di input. I ruoli secondari possono anche aiutare a indicare quando i contenuti cambiano o devono essere messi in evidenza, ad esempio quando viene raggiunto un obiettivo.


Terziario
- Terziario
- On-Tertiary
Il ruolo Terziario viene utilizzato per attirare l'attenzione sugli elementi chiave. I ruoli secondari sono particolarmente efficaci per i componenti che devono risaltare, come badge, adesivi o elementi di azione speciali.

Tertiary-Dim
- Terziario - Attenuato
- Terziario
Utilizza il ruolo Dimensione terziaria per i pulsanti o le azioni correlate alle azioni terziarie che non richiedono un'attenzione immediata.

Tertiary-Container
- Contenitore terziario
- On-Tertiary-Container
Applica il contenitore terziario per gli sfondi che raggruppano contenuti correlati a terzi, come raccolte di badge o adesivi. Enfatizza gli elementi terziari mantenendo l'equilibrio e la struttura nell'interfaccia utente.
Ruoli semantici
Error-Red viene utilizzato per indicare problemi critici come errori, eliminazioni e qualsiasi elemento correlato a emergenze. È progettato per attirare immediatamente l'attenzione su problemi o avvisi, garantendo che gli utenti possano identificare rapidamente le aree che richiedono un intervento correttivo. Il tono di Error-Red deve mantenere un contrasto sufficiente con gli sfondi per soddisfare gli standard di accessibilità, garantendo che sia chiaramente visibile e distinguibile da altri colori di stato come avvisi o messaggi di esito positivo.


Errore
- Errore
- On-Error
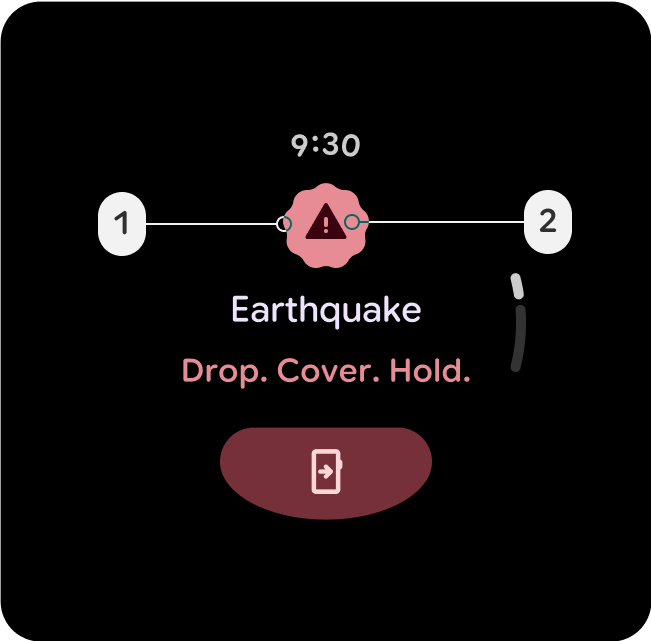
Un rosso semantico, ma leggermente colorato, che indica azioni di rimozione, eliminazione, chiusura o chiusura, come Scorri per rivelare. Aggiunto come alternativa al contenitore che è leggermente meno allarmante e urgente del colore di errore attenuato.

Error-Dim
- Error-Dim
- On-Error
Un rosso semantico, ma leggermente colorato, che indica errori ad alta priorità o azioni di emergenza, come avvisi di sicurezza, overlay di dialogo non riusciti o pulsanti di arresto.

Error-Container
- Error-Container
- On-Error-Container
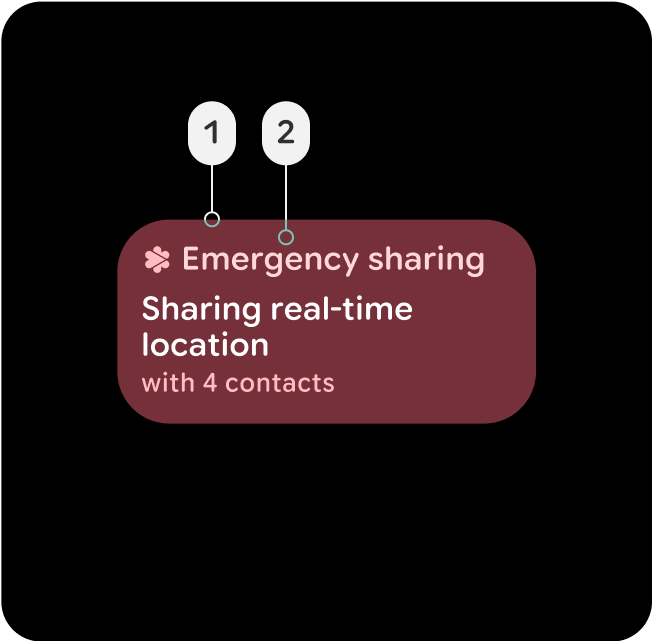
Colore del contenitore meno evidente, per i componenti che utilizzano lo stato di errore. Può anche indicare uno stato di errore attivo che sembra meno interattivo di uno stato compilato, ad esempio un pulsante o una scheda di condivisione di emergenza attivo oppure una finestra di dialogo di overlay non riuscita.
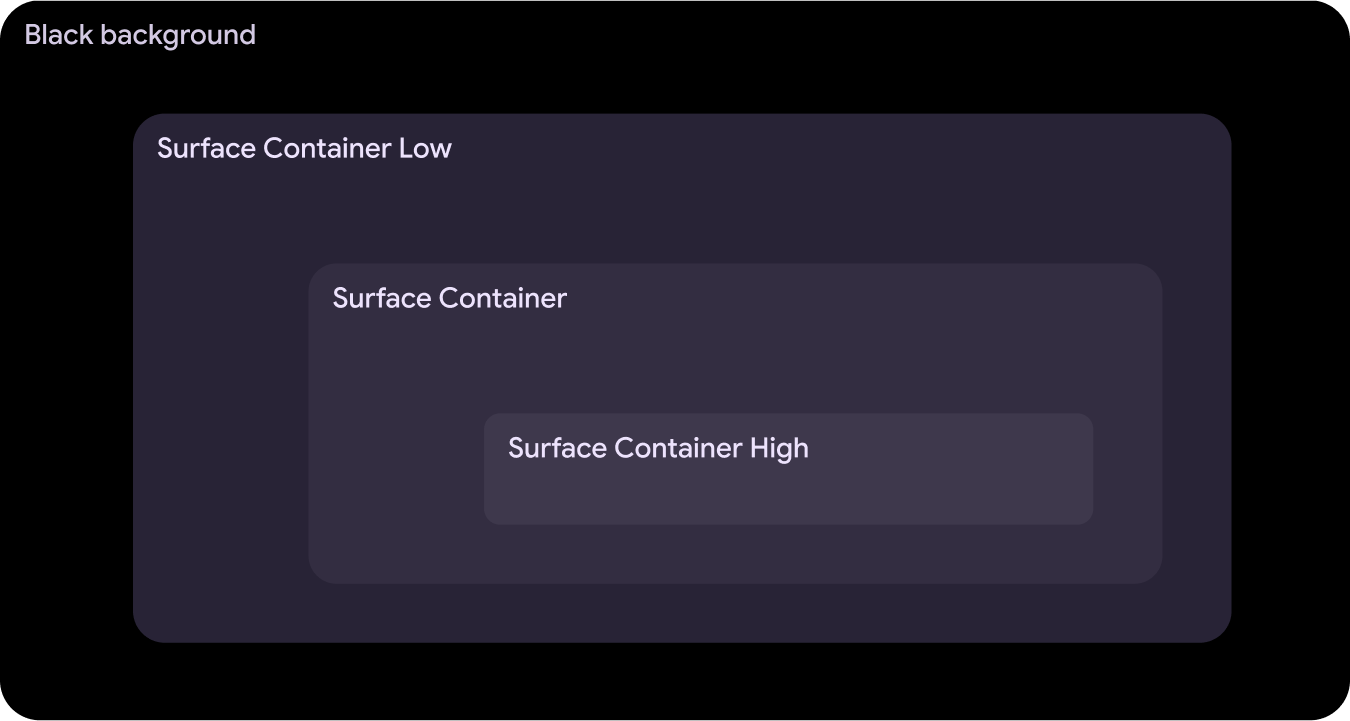
Contenitori di superficie ed elevazione
I contenitori di superficie sono fondamentali per definire la profondità e l'elevazione all'interno dell'interfaccia utente, fornendo struttura e gerarchia tramite il colore, contribuendo a differenziare i componenti in base alla loro importanza e interazione.


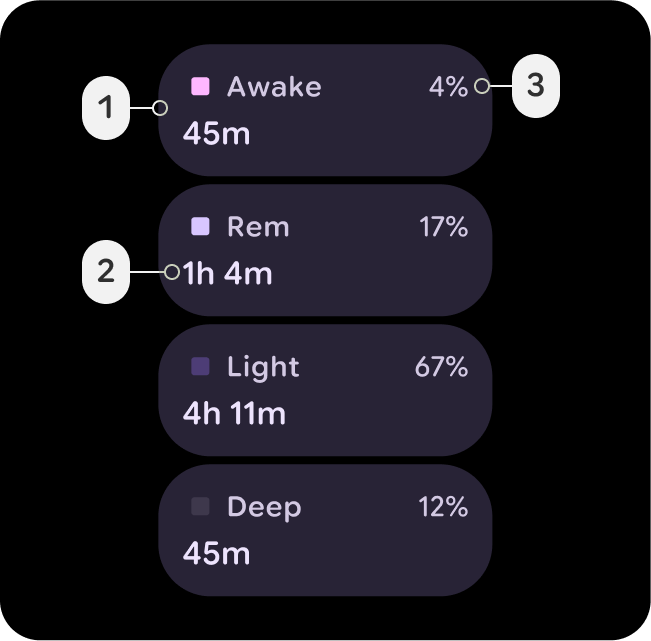
Surface-Container-Low
- Surface-Container-Low
- On-Surface
- On-Surface-Variant
Ideale per un contenitore espanso che deve trovarsi sotto Surface-Container, ad esempio una scheda espansa nella notifica. Può essere utilizzato anche per schede non interattive, in cui i contenuti traggono comunque vantaggio dal contenimento.

Surface-Container
- Surface-Container
- On-Surface
- On-Surface-Variant
Il colore predefinito del contenitore per la maggior parte degli elementi. Fornisce un'elevazione neutra e moderata, il che lo rende adatto ai componenti UI generali.

Surface-Container-High
- Surface-Container-High
- On-Surface
- On-Surface-Variant
Ideale per i componenti con enfasi elevata che devono essere posizionati sopra o in combinazione con Surface-Container. Questo colore contribuisce a mettere in evidenza e a creare una gerarchia nelle aree critiche dell'interfaccia utente.
