Progetta esperienze multimediali su Wear OS applicando i principi fondamentali che danno la priorità al controllo e all'efficienza degli utenti.
Coerenza e prevedibilità
Allinea i pattern dell'interfaccia utente ed evita di creare nuove UI per le interazioni comuni.

A colpo d'occhio e critiche
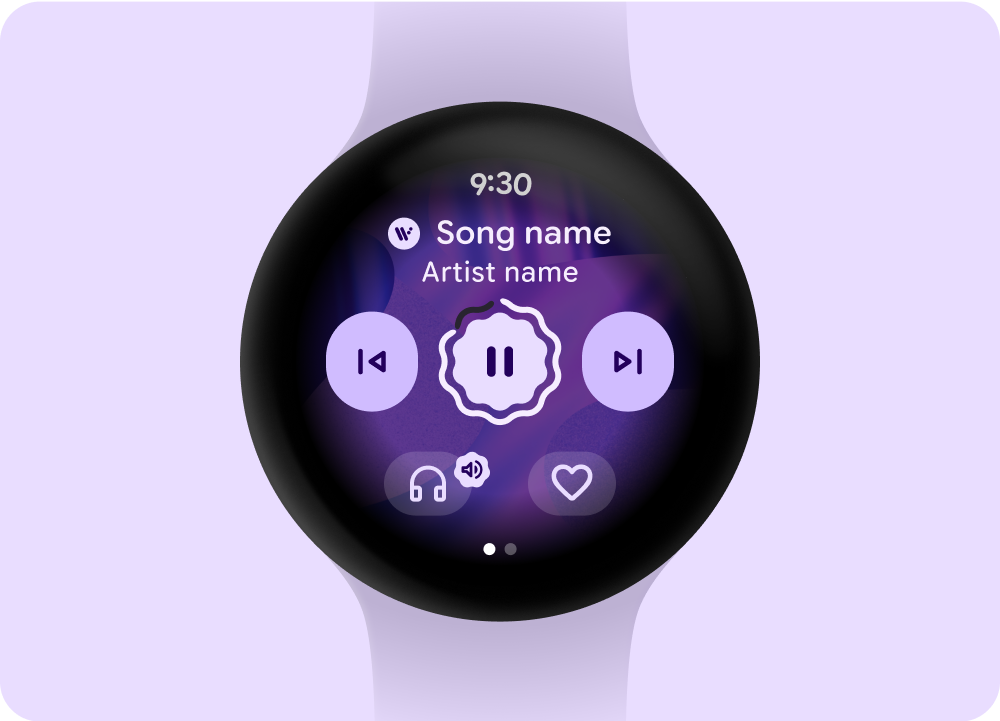
Mostra i controlli e i contenuti critici in una gerarchia di informazioni chiara in modo che gli utenti possano controllare la navigazione e la riproduzione dei contenuti multimediali sul proprio smartwatch.
Riflettere lo stato dinamico, ad esempio il volume attuale del dispositivo o il dispositivo di output connesso.

Rapido e coerente
Evita gesti o pattern di interazione nascosti che richiedono l'onboarding e la capacità di memorizzazione spaziale. Fornisci affordance visive in linea che guidino chiaramente gli utenti verso funzionalità aggiuntive.
Verifica che i percorsi utente che coinvolgono l'interfaccia utente di sistema e app si integrino perfettamente per evitare schermate duplicate per gli utenti che navigano tra le piattaforme in diversi contesti.

Pattern di progettazione comuni
Le sezioni seguenti descrivono i pattern di progettazione comuni per le esperienze multimediali su Wear OS.
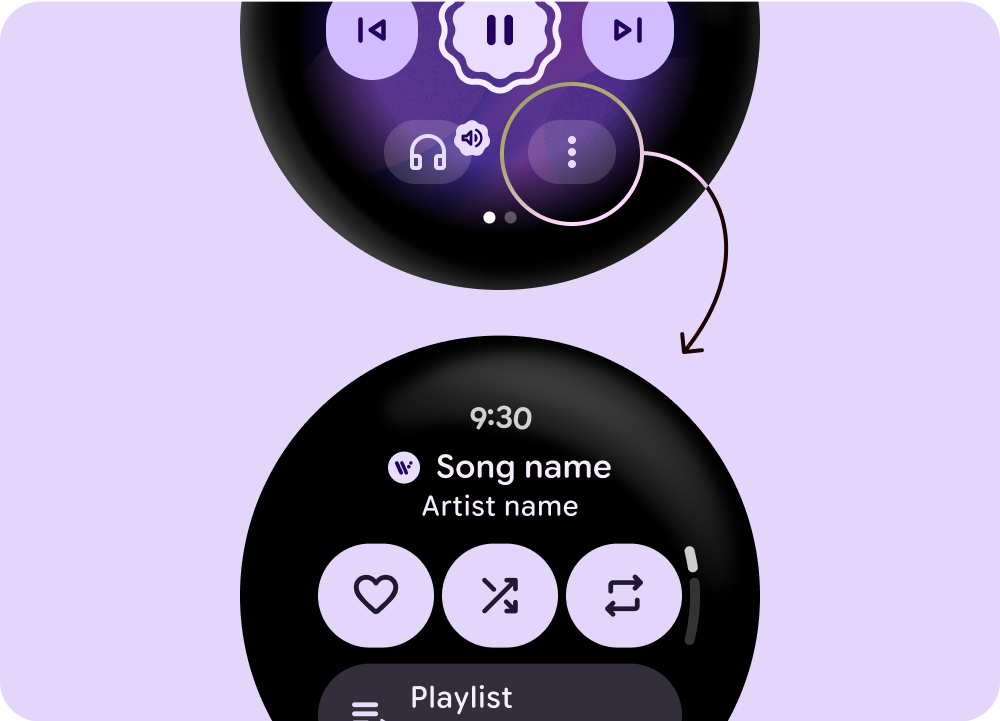
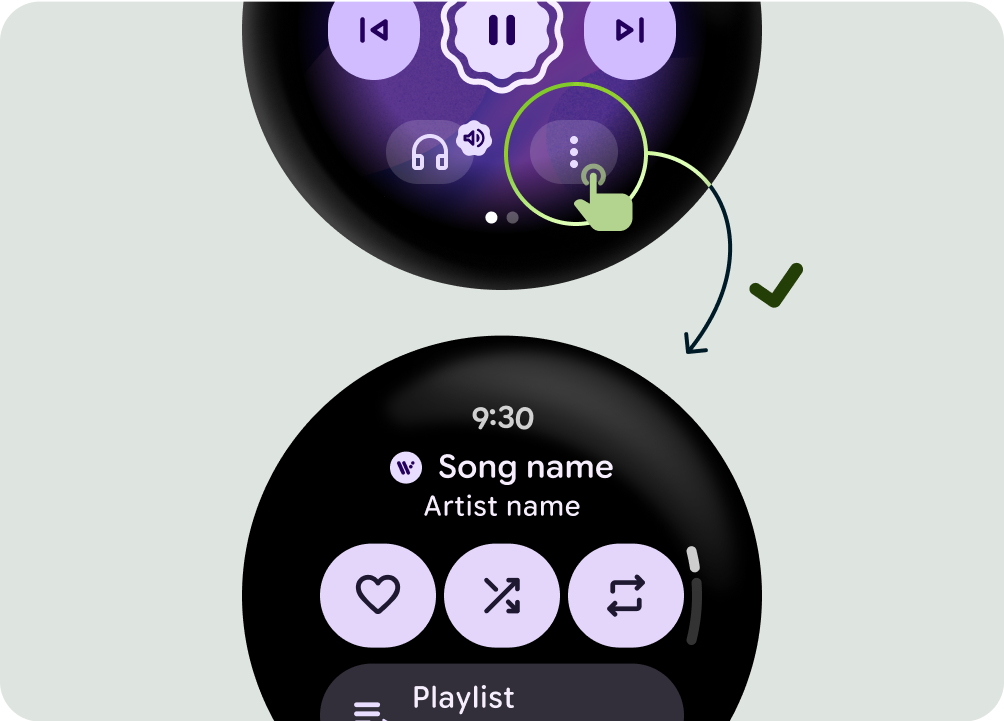
Pulsante Overflow
Utilizza il pulsante del menu extra per fornire una navigazione coerente e altre funzionalità.

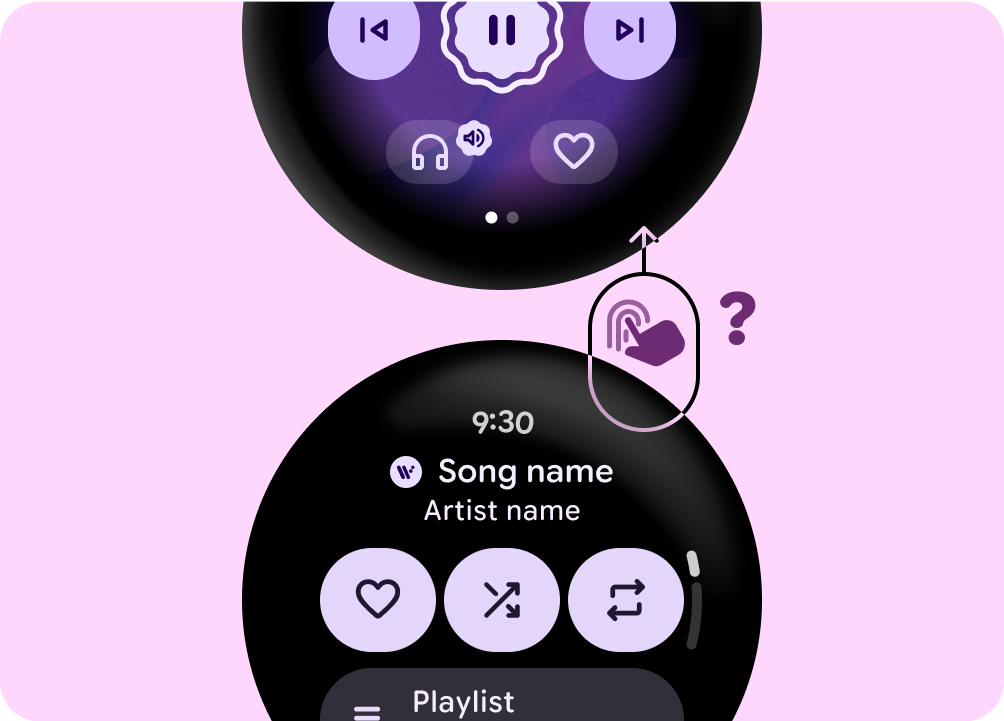
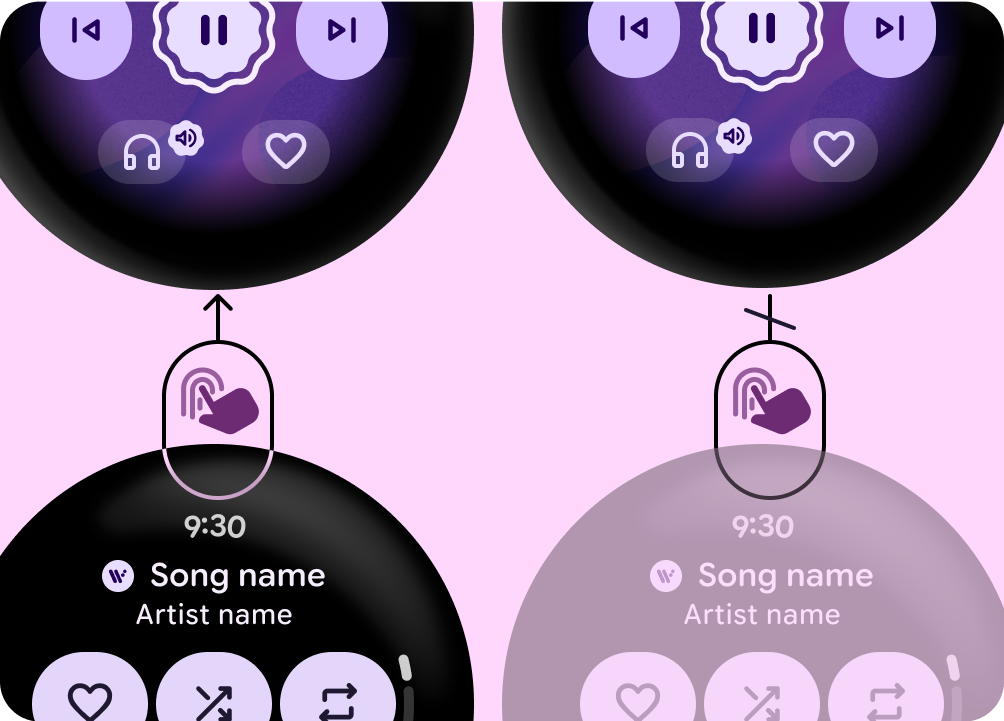
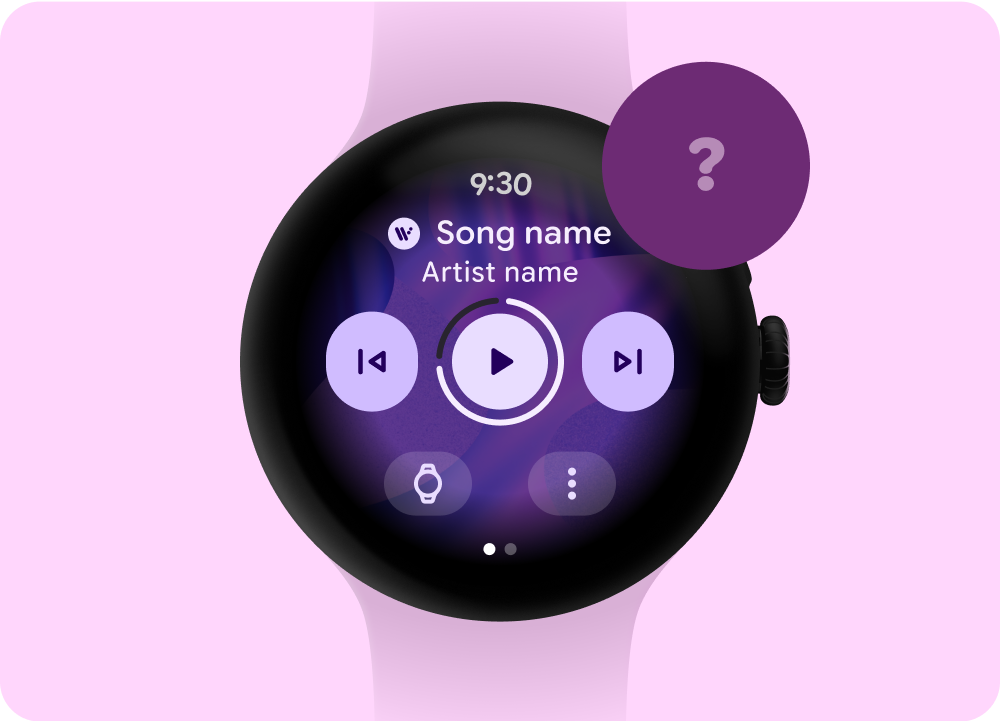
Cosa non fare
Affidarsi a gesti nascosti che richiedono agli utenti di memorizzare la navigazione.

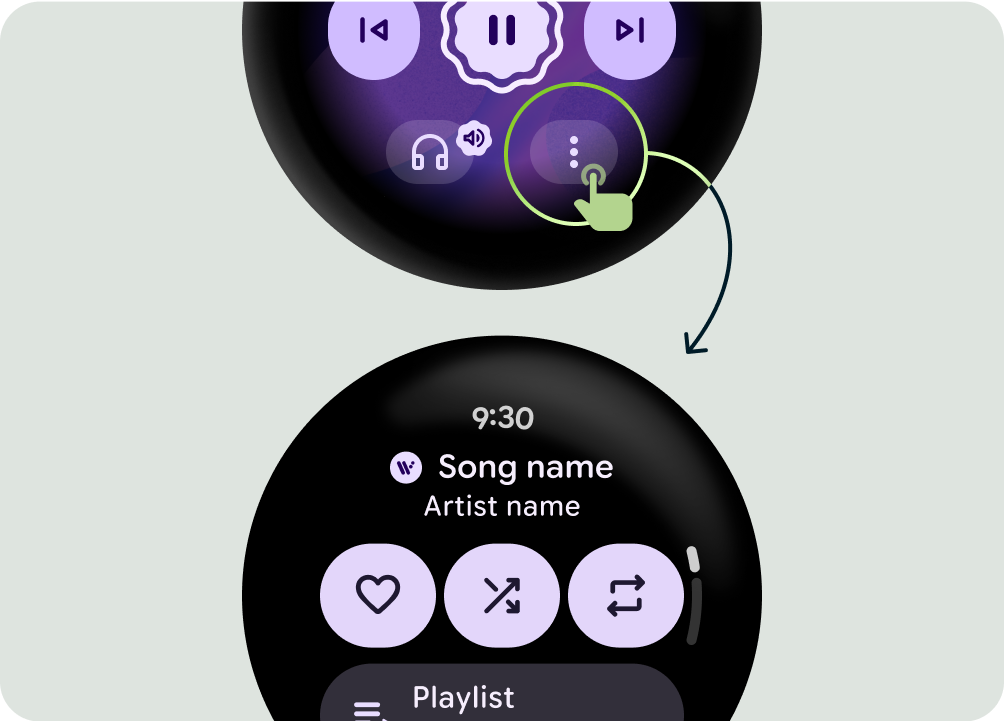
Cosa fare
Fornisci un pulsante del menu extra visibile per guidare gli utenti ad accedere a funzionalità aggiuntive.
Accesso coerente alle opzioni multimediali
Fornire un accesso coerente alle funzionalità su tutte le piattaforme e i contesti multimediali.

Cosa non fare
Pattern incoerenti per i controlli multimediali su superfici e contesti multimediali causano confusione e carico cognitivo per gli utenti.

Cosa fare
Fornisci pattern coerenti su tutte le piattaforme e i contesti multimediali.
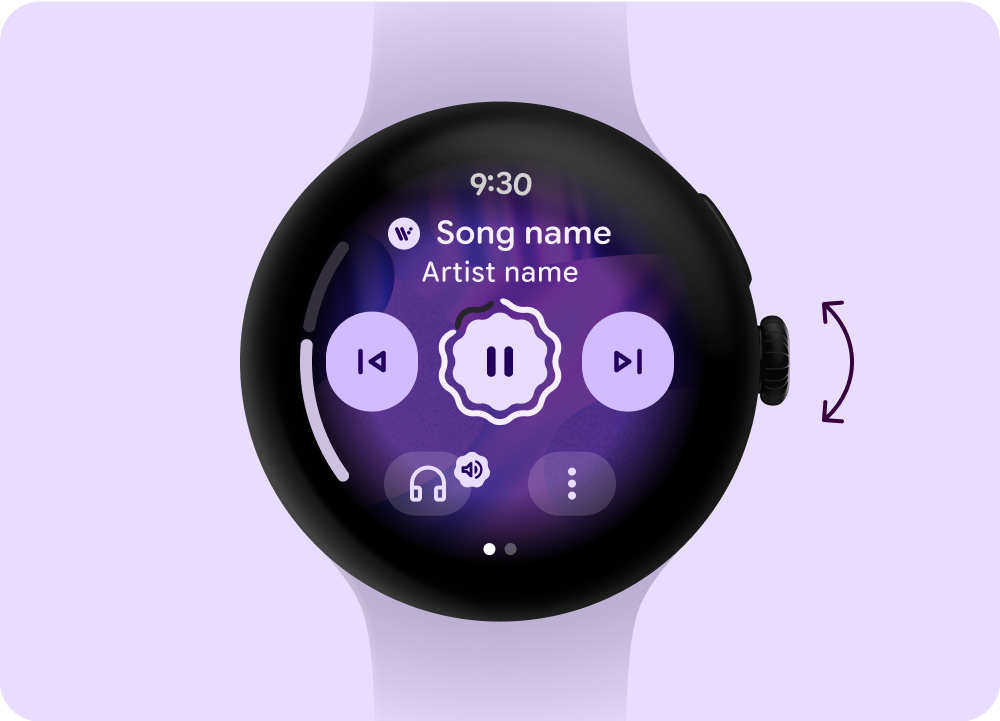
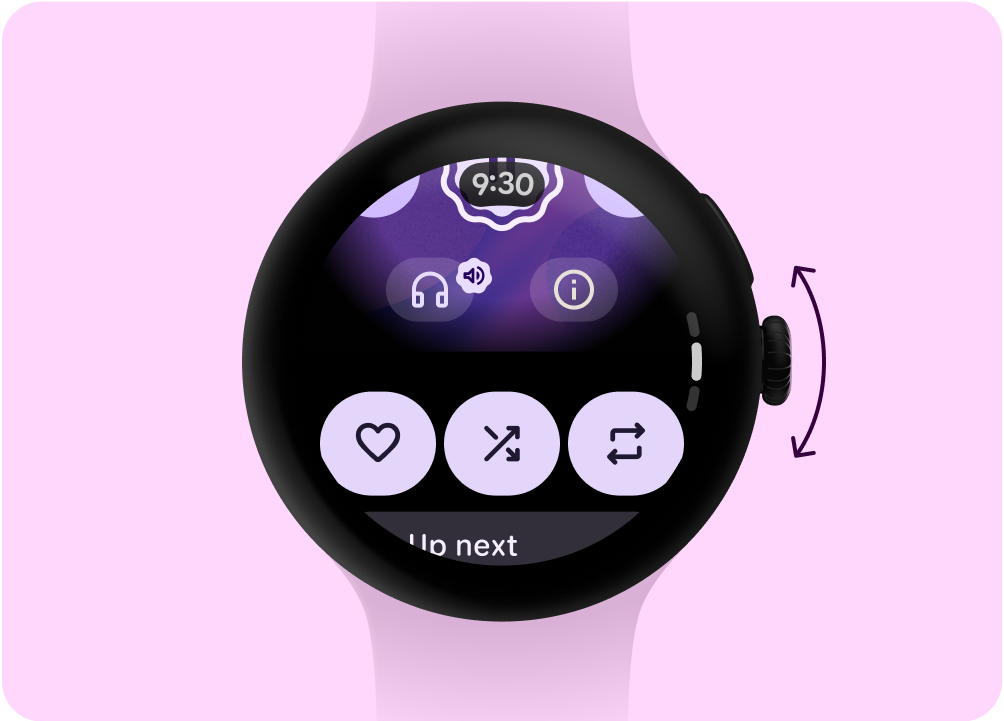
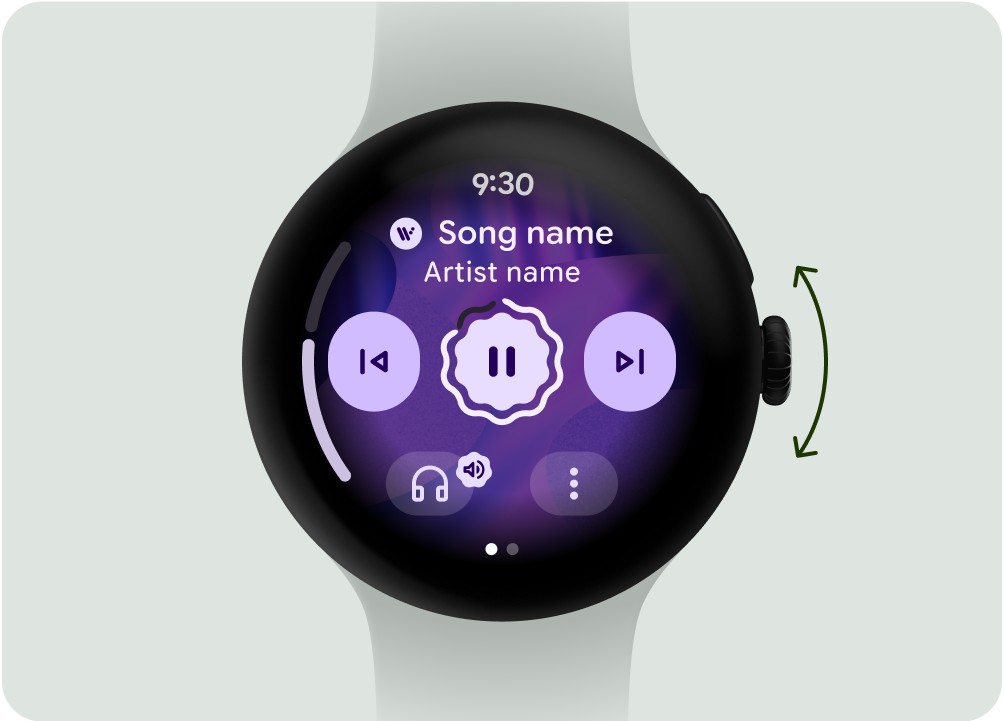
Controllo del volume
Utilizza l'interazione di controllo del volume dei tasti, ad esempio il suggerimento di tocco, la barra del volume e i controlli hardware per assicurarti che le attività di volume critiche possano essere eseguite.

Cosa non fare
È frustrante per gli utenti non riuscire a controllare il volume con l'hardware.

Cosa fare
Consenti agli utenti di controllare il volume con la corona hardware.
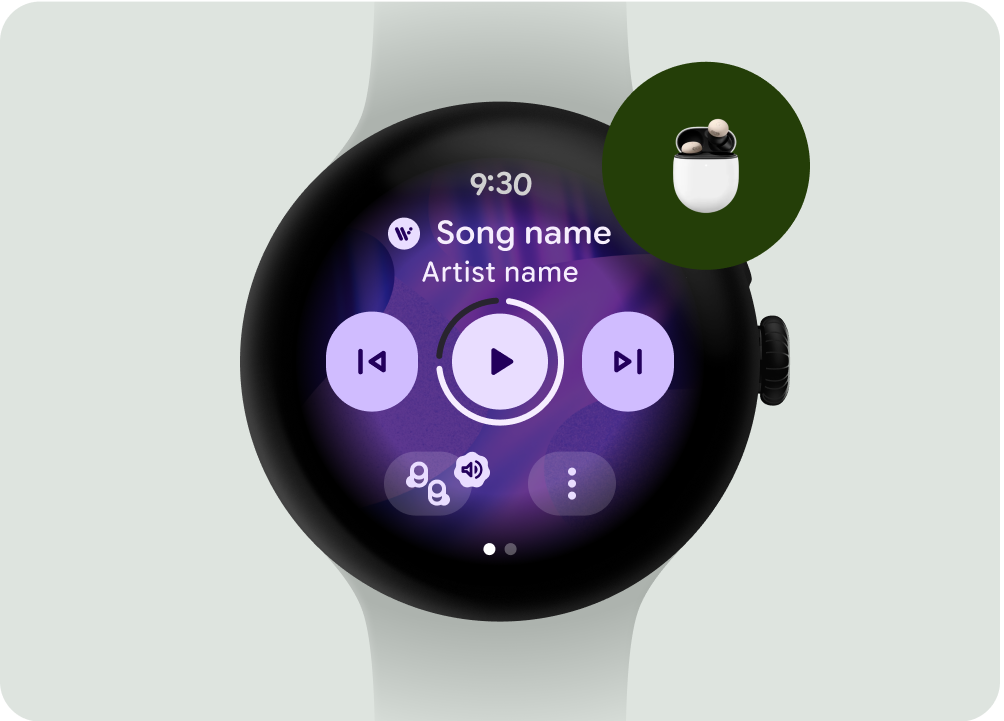
Dispositivo di output
Utilizza un'icona che mostri chiaramente agli utenti il dispositivo che utilizzano per ascoltare la riproduzione dei contenuti multimediali.

Cosa non fare
L'icona non riflette da dove verrà emesso il suono e dove controllare il volume

Cosa fare
Riflettere lo stato del dispositivo di output con l'indicazione dei controlli del volume
Estendere su più dispositivi
Prendi in considerazione la coerenza cross-device e utilizza pattern esistenti per un'esperienza utente più prevedibile e coerente.
