Wear OS पर मीडिया अनुभवों को डिज़ाइन करने के लिए, ऐसे मुख्य सिद्धांतों को लागू करें जिनमें उपयोगकर्ता के कंट्रोल और बेहतर परफ़ॉर्मेंस को प्राथमिकता दी गई हो.
एक जैसा और अनुमान लगाने लायक
यूज़र इंटरफ़ेस (यूआई) के पैटर्न अलाइन करें और सामान्य इंटरैक्शन के लिए नए यूआई बनाने से बचें.

एक नज़र में दिखने वाला और अहम
अहम कंट्रोल और कॉन्टेंट को जानकारी की हैरारकी में साफ़ तौर पर दिखाएं, ताकि उपयोगकर्ता अपनी स्मार्टवॉच पर मीडिया ब्राउज़िंग और प्लेबैक को कंट्रोल कर सकें.
डिवाइस की डाइनैमिक स्थिति दिखाना. जैसे, डिवाइस का मौजूदा वॉल्यूम या कनेक्ट किया गया आउटपुट डिवाइस.

तेज़ और लगातार
छिपे हुए जेस्चर या इंटरैक्शन पैटर्न से बचें. इनके लिए, ऑनबोर्डिंग और स्patiam मेमोरी की ज़रूरत होती है. इनलाइन विज़ुअल अवफ़र्डेंस दें, जो उपयोगकर्ताओं को अन्य फ़ंक्शन के बारे में साफ़ तौर पर बताएं.
उपयोगकर्ताओं के सफ़र की पुष्टि करें. इसमें सिस्टम और ऐप्लिकेशन यूज़र इंटरफ़ेस (यूआई) को आसानी से इंटिग्रेट करना शामिल है, ताकि उपयोगकर्ता अलग-अलग कॉन्टेक्स्ट में प्लैटफ़ॉर्म के बीच नेविगेट कर सकें.

डिज़ाइन के सामान्य पैटर्न
यहां दिए गए सेक्शन में, Wear OS पर मीडिया अनुभवों के लिए डिज़ाइन के सामान्य पैटर्न के बारे में बताया गया है.
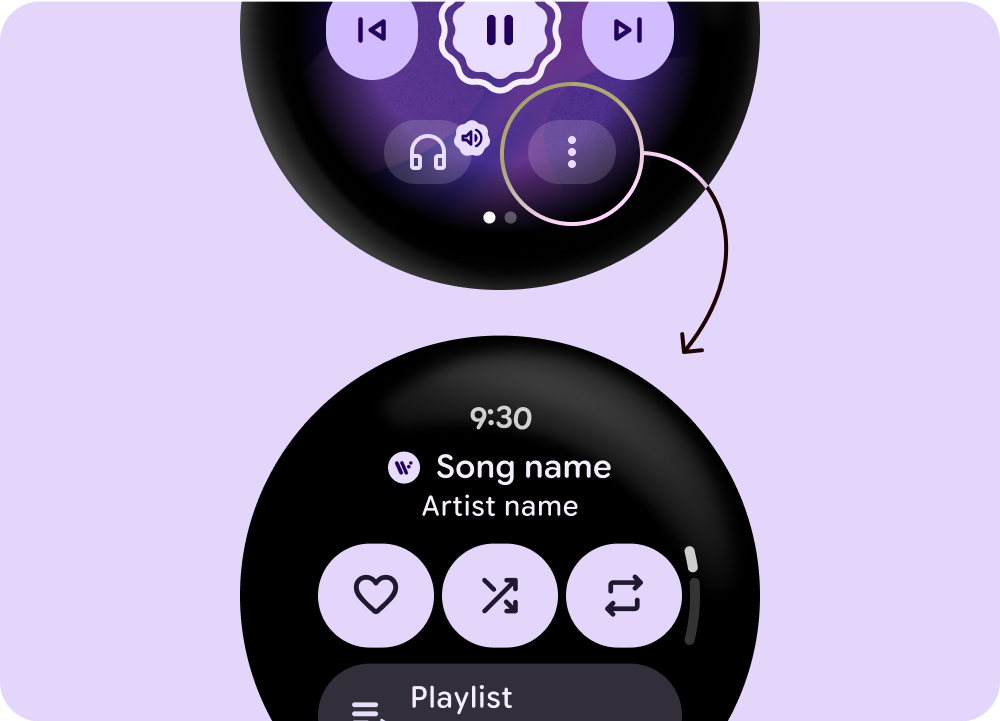
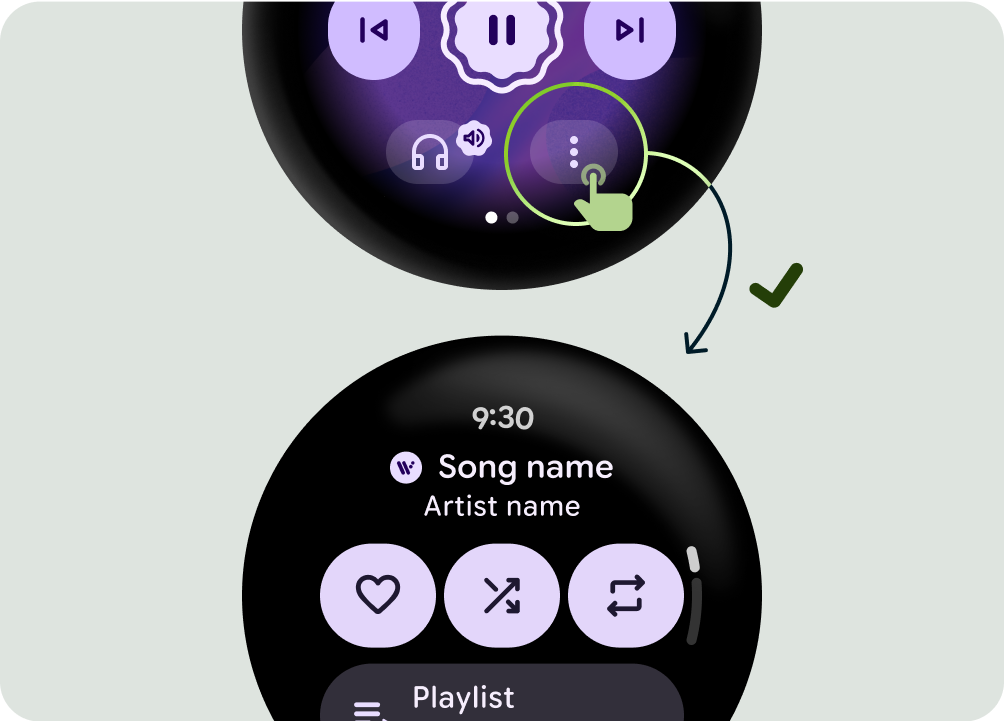
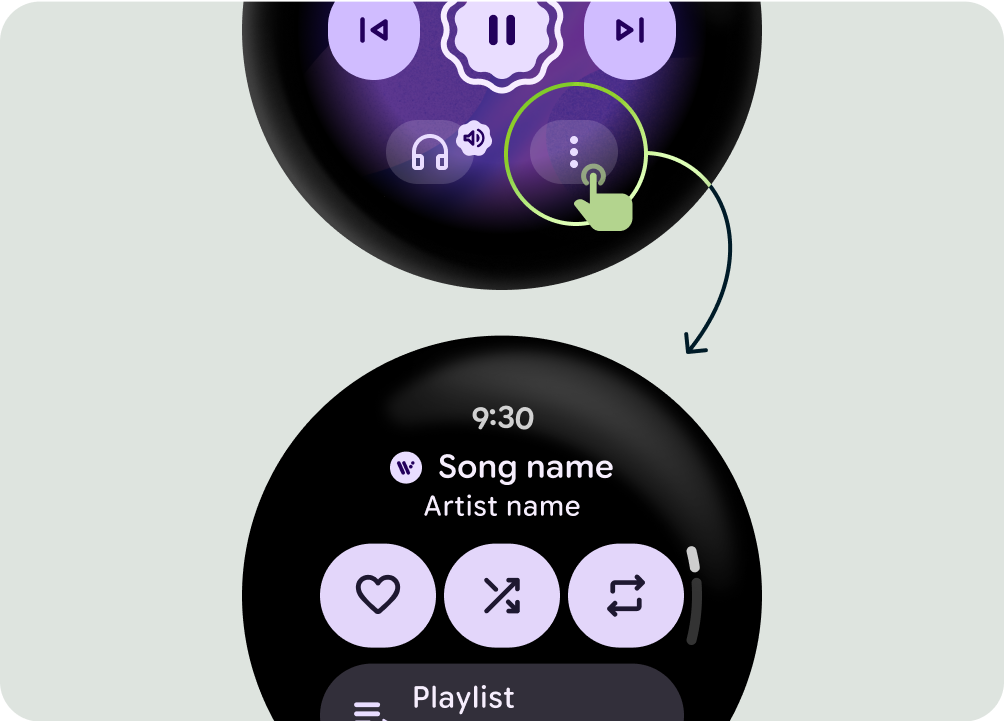
ओवरफ़्लो बटन
एक जैसा नेविगेशन और ज़्यादा सुविधाएं देने के लिए, ओवरफ़्लो बटन का इस्तेमाल करें.

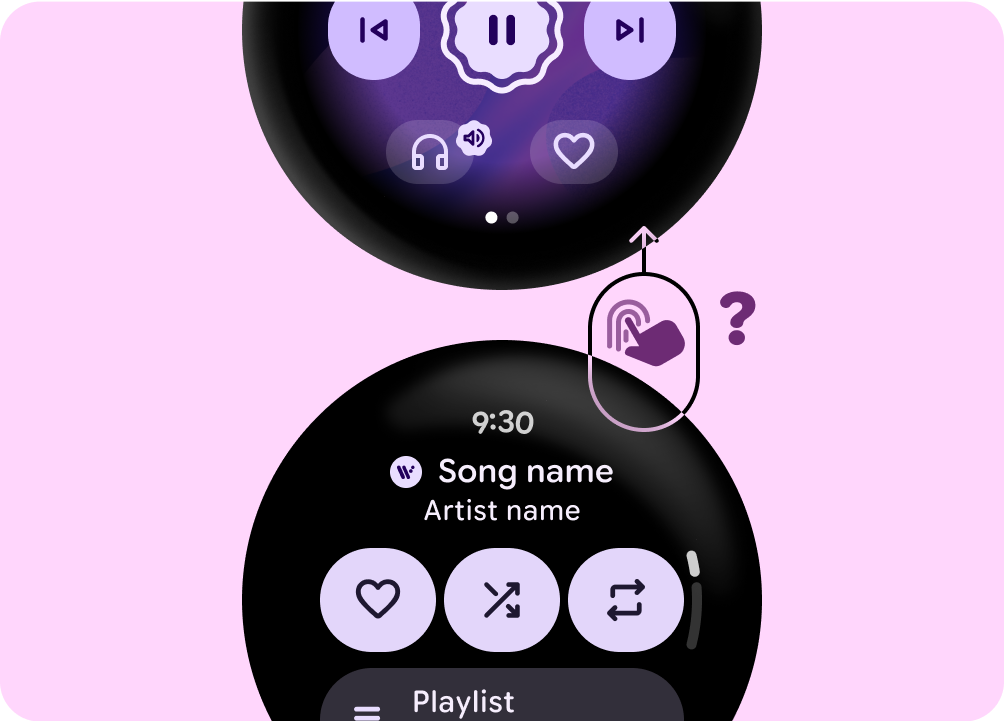
ऐसा न करें
छिपे हुए जेस्चर का इस्तेमाल करना, जिनके लिए उपयोगकर्ताओं को नेविगेशन को याद रखना पड़ता है.

ऐसा करें
उपयोगकर्ताओं को अन्य सुविधाओं को ऐक्सेस करने के लिए, ओवरफ़्लो बटन दें.
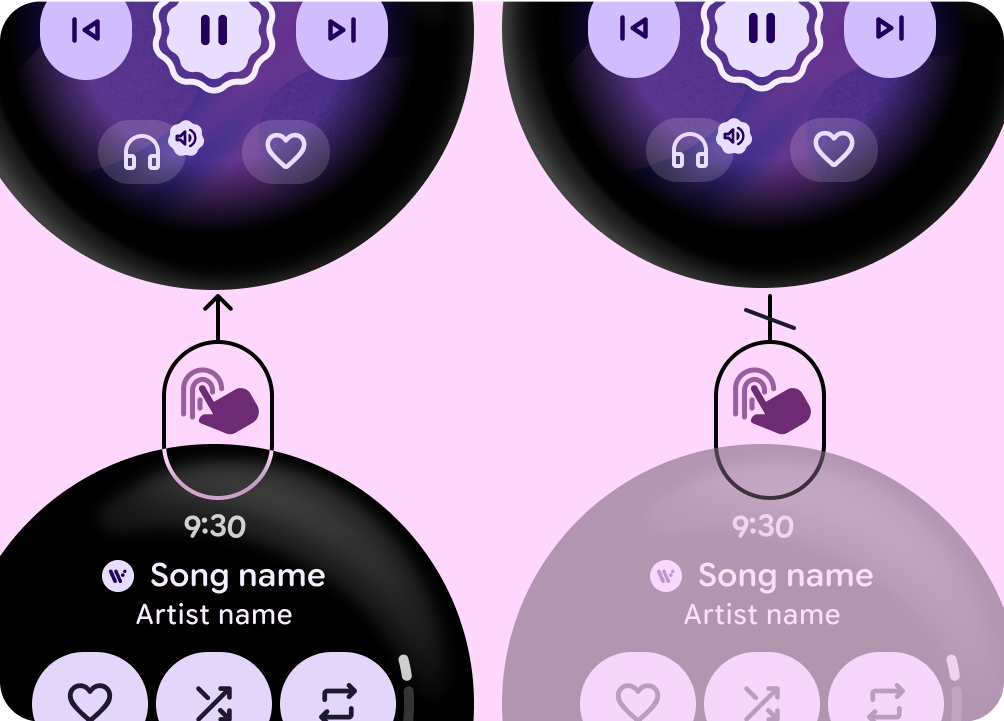
मीडिया के विकल्पों का लगातार ऐक्सेस
मीडिया प्लैटफ़ॉर्म और संदर्भों में, फ़ंक्शन का एक जैसा ऐक्सेस उपलब्ध कराएं.

ऐसा न करें
मीडिया प्लैटफ़ॉर्म और कॉन्टेक्स्ट के हिसाब से, मीडिया कंट्रोल के पैटर्न में अंतर होने पर, उपयोगकर्ता को भ्रम होता है और उसे ज़्यादा मेहनत करनी पड़ती है.

ऐसा करें
मीडिया प्लैटफ़ॉर्म और कॉन्टेक्स्ट के हिसाब से एक जैसे पैटर्न उपलब्ध कराएं.
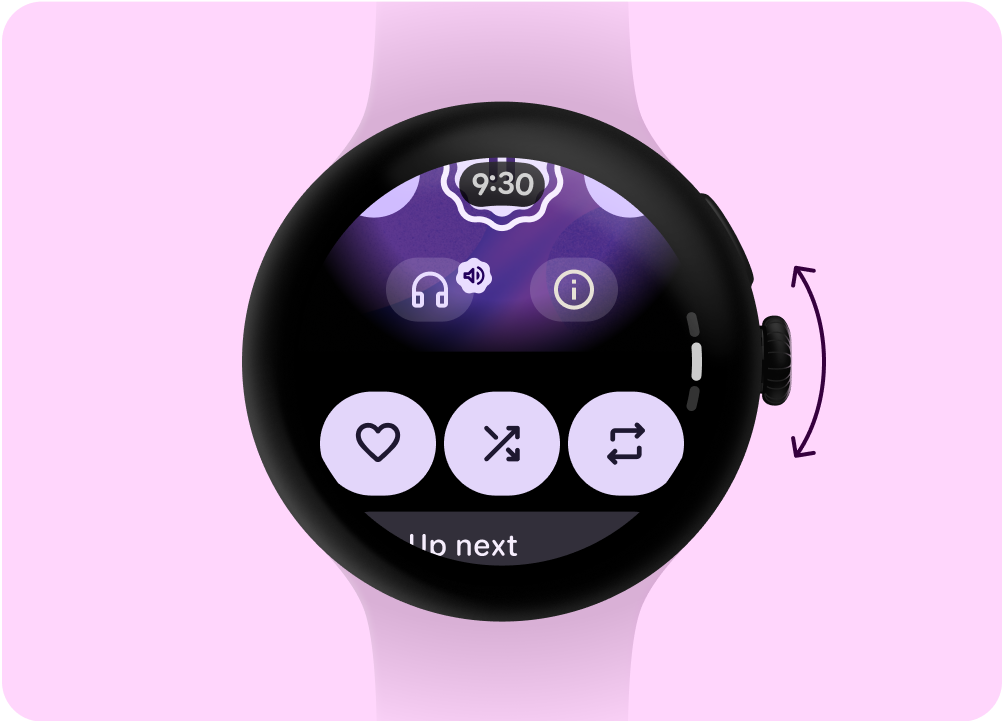
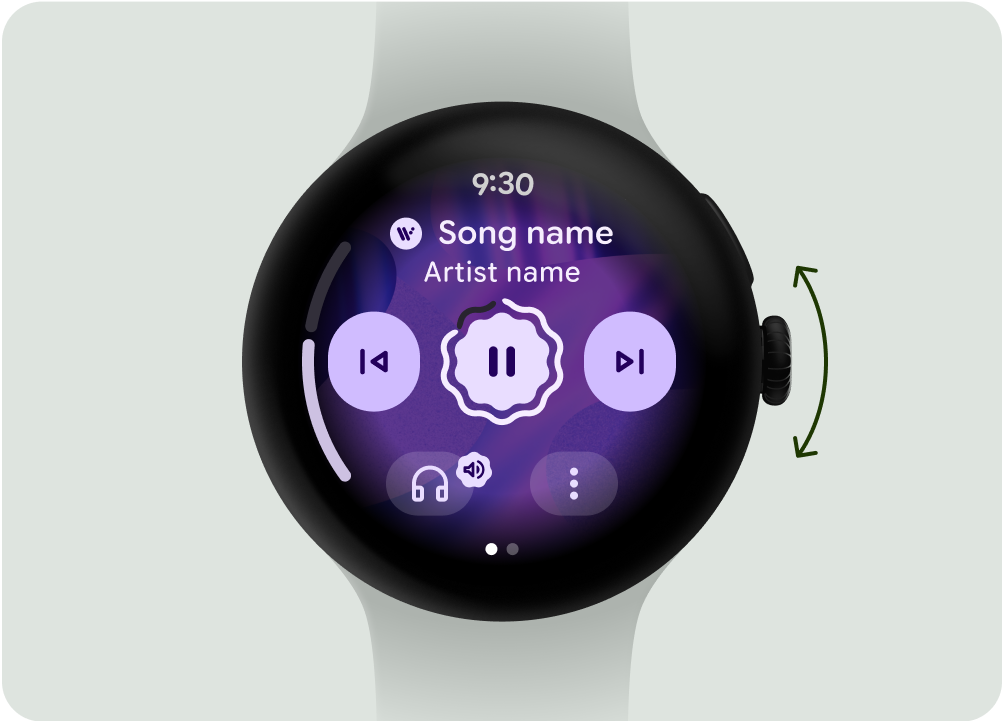
आवाज़ कंट्रोल करें
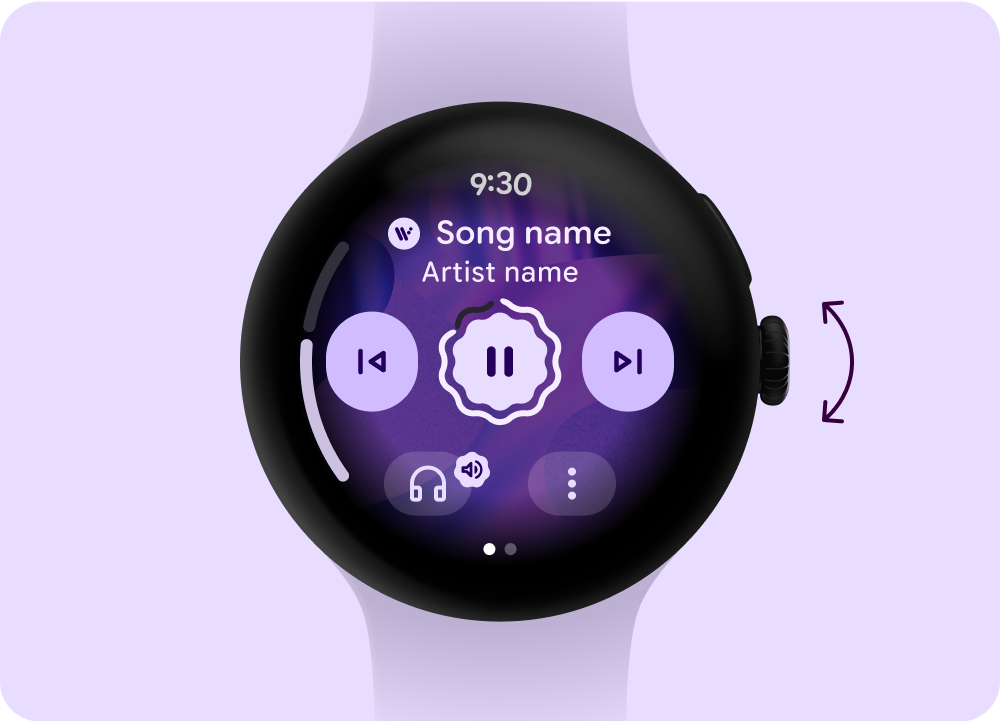
वॉल्यूम कंट्रोल करने के लिए, टैप करने की सुविधा, वॉल्यूम बार, और हार्डवेयर कंट्रोल जैसे मुख्य इंटरैक्शन का इस्तेमाल करें. इससे यह पक्का किया जा सकता है कि वॉल्यूम से जुड़े ज़रूरी काम किए जा सकें.

ऐसा न करें
जब उपयोगकर्ता हार्डवेयर की मदद से आवाज़ को कंट्रोल नहीं कर पाते, तो उन्हें परेशानी होती है.

ऐसा करें
उपयोगकर्ताओं को हार्डवेयर क्राउन की मदद से वॉल्यूम कंट्रोल करने की अनुमति दें.
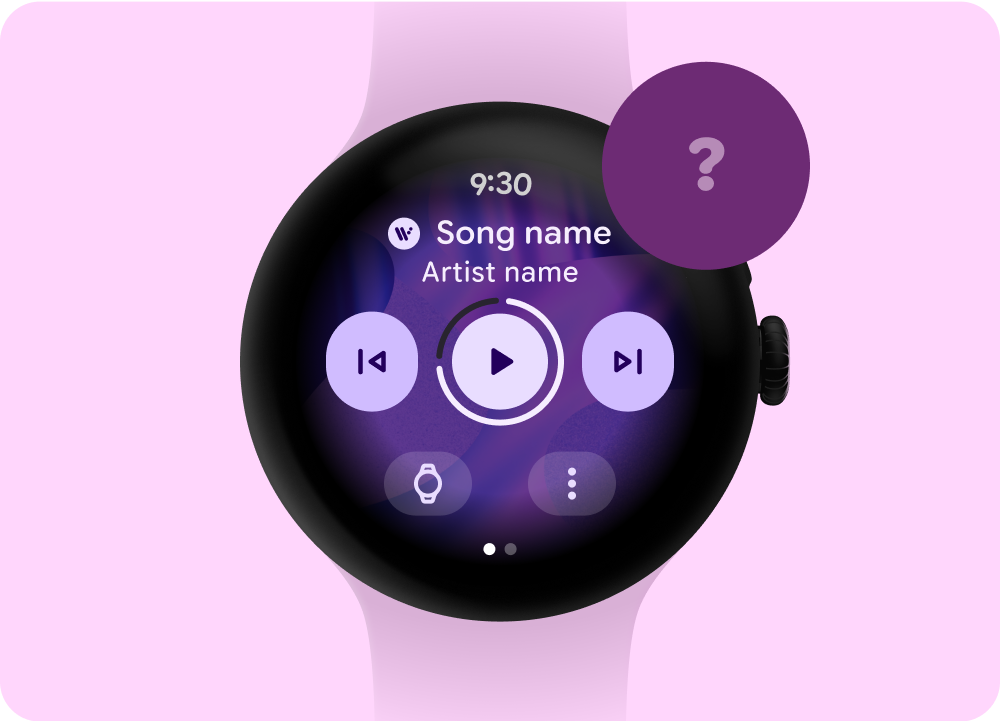
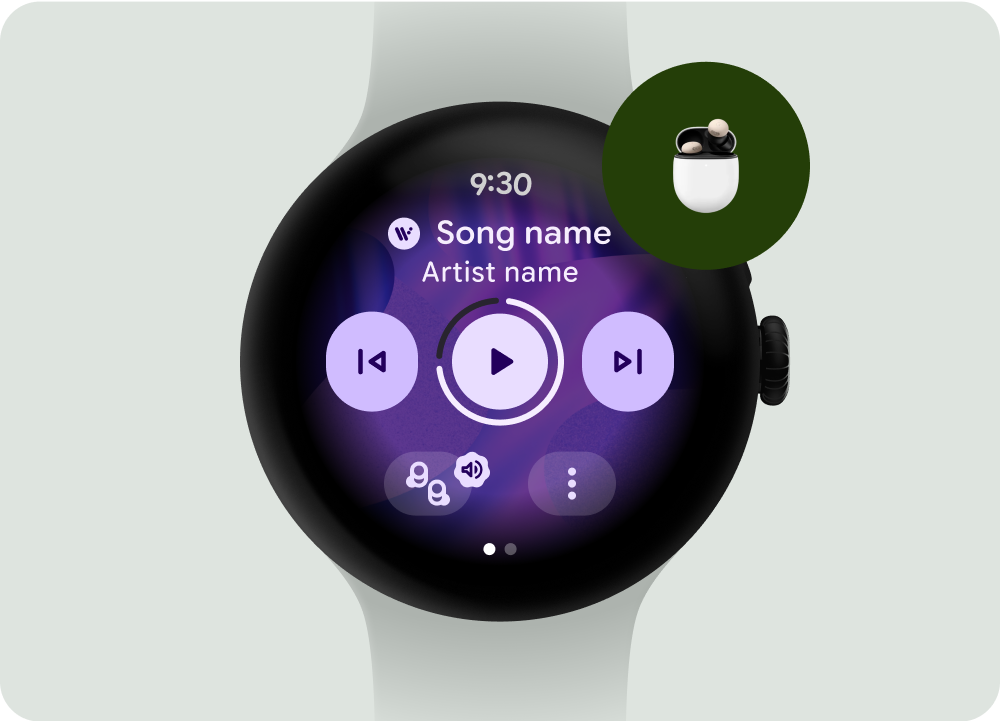
आउटपुट डिवाइस
ऐसा आइकॉन इस्तेमाल करें जिससे उपयोगकर्ताओं को साफ़ तौर पर पता चल सके कि मीडिया चलाने के लिए वे किस डिवाइस का इस्तेमाल कर रहे हैं.

ऐसा न करें
आइकॉन से यह पता नहीं चलता कि आवाज़ कहां से आएगी और आवाज़ को कहां कंट्रोल किया जा सकता है

ऐसा करें
वॉल्यूम कंट्रोल के संकेत के साथ आउटपुट डिवाइस की स्थिति दिखाना
सभी डिवाइसों पर इस्तेमाल करना
अलग-अलग डिवाइसों पर एक जैसा अनुभव देने पर ध्यान दें. साथ ही, उपयोगकर्ता अनुभव को बेहतर बनाने और एक जैसा रखने के लिए, मौजूदा पैटर्न का इस्तेमाल करें.
