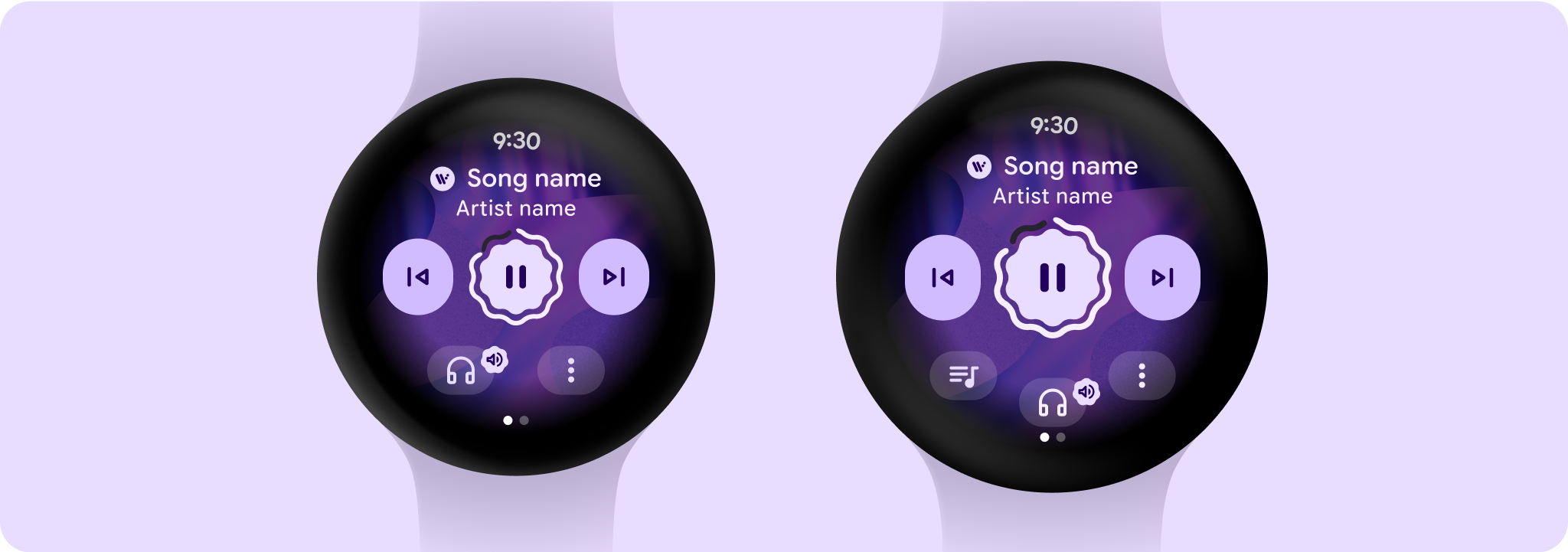
मीडिया कंट्रोल स्क्रीन, उपयोगकर्ताओं को सुनाए जा रहे मीडिया को कंट्रोल करने में मदद करती है. पांच बटन वाले लेआउट का इस्तेमाल करके मीडिया कंट्रोल बनाएं, ताकि यह पुष्टि की जा सके कि टैप करने के लिए तय किए गए कम से कम टारगेट पूरे हुए हैं या नहीं. 225 dp या उससे बड़ी स्क्रीन पर, वीडियो चलाने की सूची जैसी किसी ज़रूरी कार्रवाई के लिए शॉर्टकट बटन जोड़कर, उपयोगकर्ताओं को बेहतर अनुभव दिया जा सकता है.

लेआउट सेक्शन
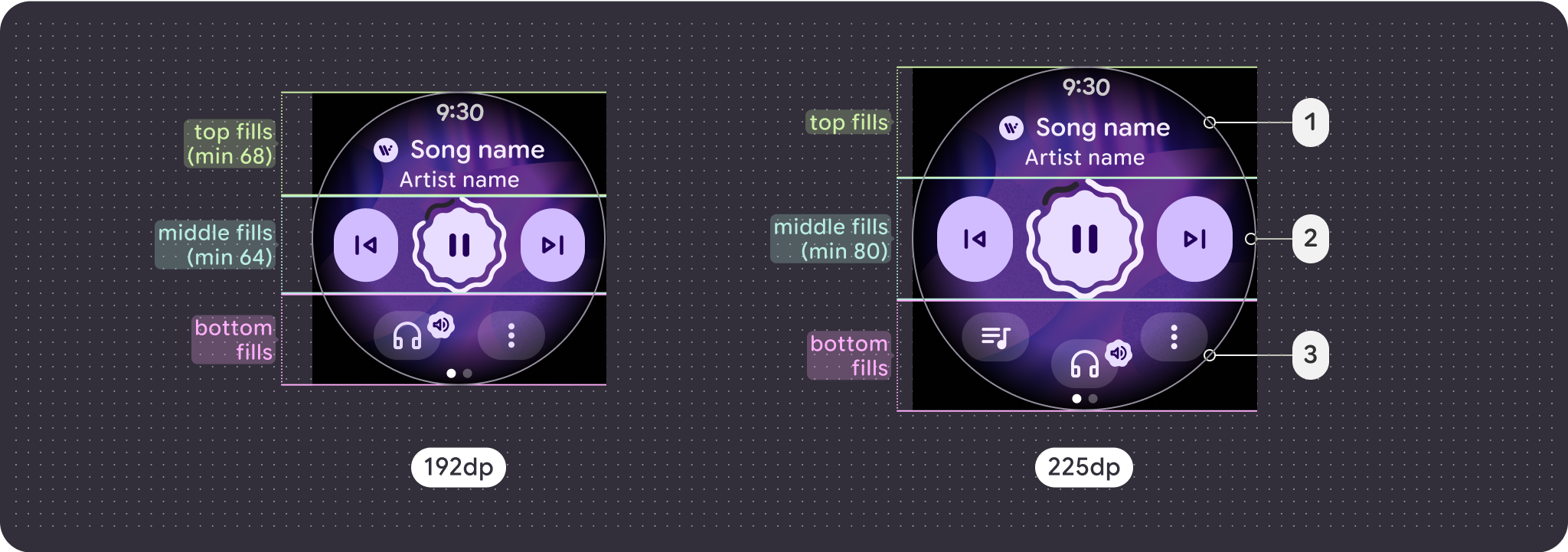
मीडिया कंट्रोल स्क्रीन की ऊंचाई में कोई बदलाव नहीं किया जा सकता. यह तीन वर्टिकल सेक्शन से बना है. इनमें अलग-अलग रिस्पॉन्सिव लेआउट और व्यवहार हैं.

- टॉप सेक्शन: इसमें मीडिया की जानकारी होती है
- मध्य सेक्शन: मीडिया कंट्रोल
- सबसे नीचे मौजूद सेक्शन: कॉन्फ़िगर किए जा सकने वाले सेकंडरी बटन
बड़ी स्क्रीन के लिए ध्यान देने वाली बातें
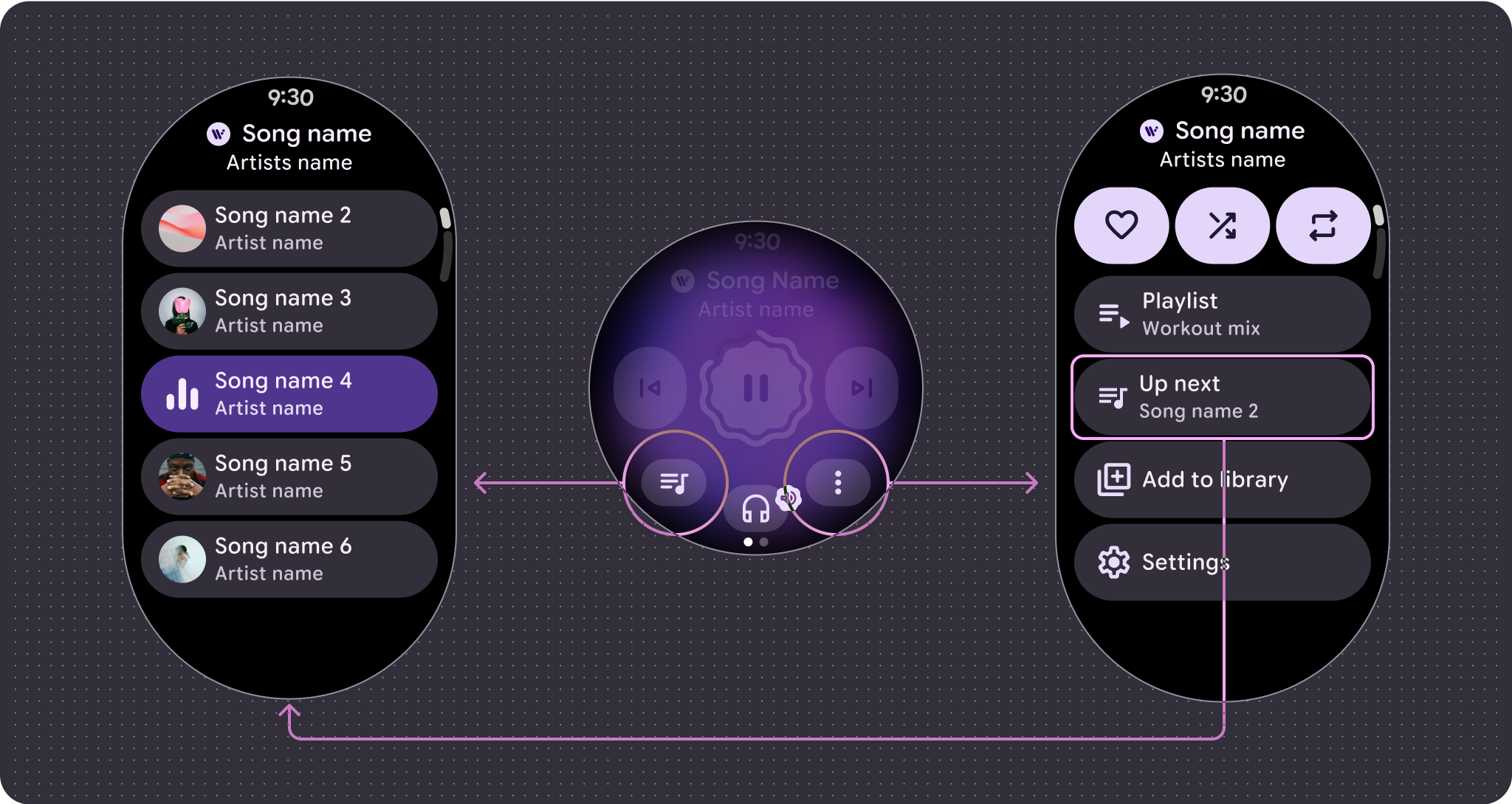
मीडिया के लिए बड़ी स्क्रीन पर दिखाए जाने वाले वर्शन, सिर्फ़ मीडिया कंट्रोल स्क्रीन पर फ़ोकस करते हैं. बाकी सभी एलिमेंट, चिप, बटन, और डायलॉग आइटम में कैप्चर किए जाते हैं. इसके अलावा, ये बड़ी स्क्रीन पर उपयोगकर्ता के व्यवहार की सूची के ब्रेकडाउन में भी कैप्चर किए जाते हैं.
बटन
किसी अहम कार्रवाई के लिए शॉर्टकट बटन जोड़कर, वैल्यू जोड़ी जा सकती है. जैसे, वीडियो चलाने की सूची. ओवरफ़्लो मेन्यू का इस्तेमाल करके यह पुष्टि की जाती है कि अतिरिक्त सुविधाएं अब भी काम करती हैं और उन्हें ऐक्सेस किया जा सकता है. भले ही, स्क्रीन का साइज़ कुछ भी हो. 225 dp के ब्रेकपॉइंट के बाद, सबसे नीचे मौजूद सेक्शन में बटन के लिए एक और स्लॉट मिलता है. इससे छोटी स्क्रीन पर ज़्यादा से ज़्यादा दो बटन और बड़ी स्क्रीन पर तीन बटन दिखते हैं.

मुख्य कंट्रोल
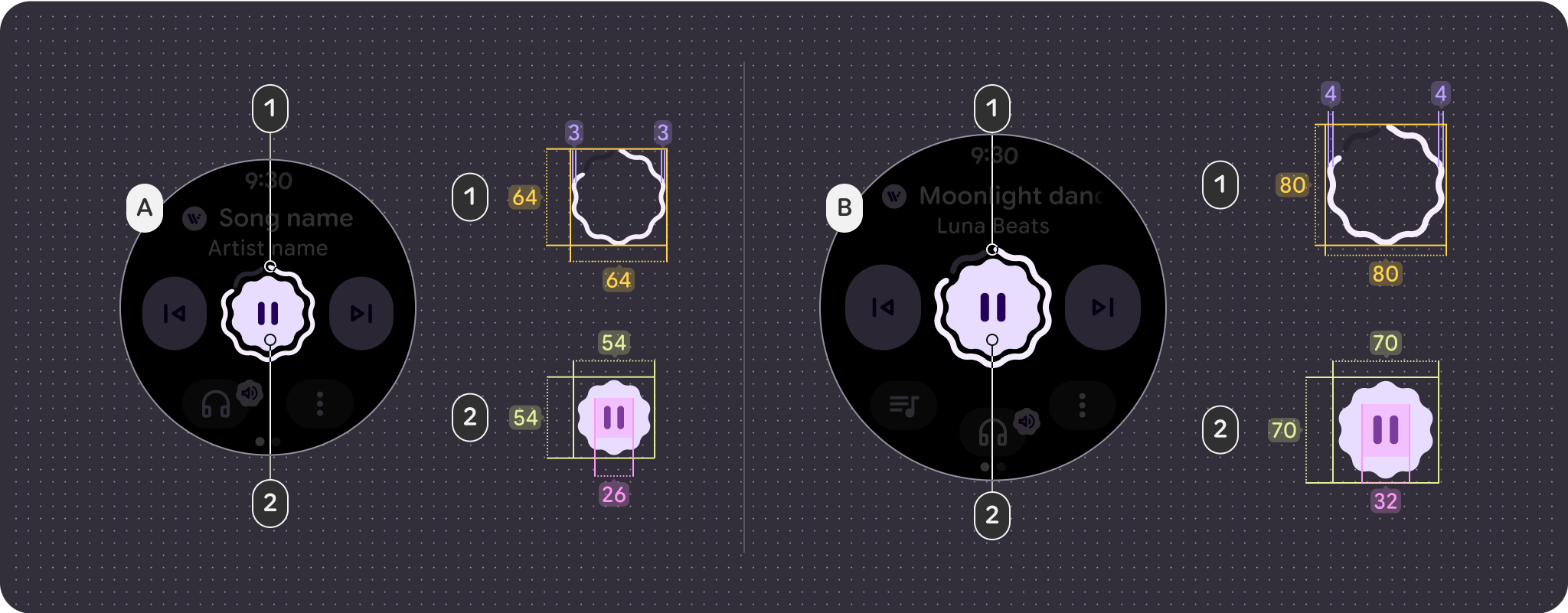
आम तौर पर, मुख्य कंट्रोल के तौर पर वीडियो चलाने और रोकने के लिए बटन होता है. 225 dp के ब्रेकपॉइंट के बाद, कंट्रोल का साइज़ 64dp से 80dp हो जाता है. इससे उसमें मौजूद सभी कंट्रोल के लिए टैप टारगेट बढ़ जाते हैं.

- प्रोग्रेस रिंग = 64 x 64 dp / 3 dp स्ट्रोक
- बटन = 54 x 54 dp / 26 आइकॉन साइज़
- प्रोग्रेस रिंग = 80 x 80 dp / 4 dp स्ट्रोक
- बटन = 70 x 70 dp / 32 आइकॉन साइज़
बटन कॉन्फ़िगरेशन
टच टारगेट के साइज़ के सिद्धांतों का पालन करने के लिए, 225 dp ब्रेकपॉइंट से पहले सिर्फ़ दो बटन वाला लेआउट और उसके बाद तीन बटन वाला लेआउट दिखाएं.
यहां दिए गए उदाहरणों में, बटन के अलग-अलग कॉन्फ़िगरेशन दिखाए गए हैं:
ओवरफ़्लो वाले एक बटन का लेआउट, छोटी स्क्रीन (192 dp)
बड़ी स्क्रीन (225 डीपी) के लिए, ओवरफ़्लो के साथ एक बटन वाला लेआउट

ओवरफ़्लो के साथ दो बटन वाला लेआउट, छोटी स्क्रीन (192 dp)

बड़ी स्क्रीन (225 डीपी) के लिए, ओवरफ़्लो के साथ दो बटन वाला लेआउट

ओवरफ़्लो के साथ दो बटन (ज़्यादा से ज़्यादा) वाला लेआउट, छोटी स्क्रीन (192 dp)

बड़ी स्क्रीन (225 डीपी) के लिए, ओवरफ़्लो के साथ तीन बटन वाला लेआउट
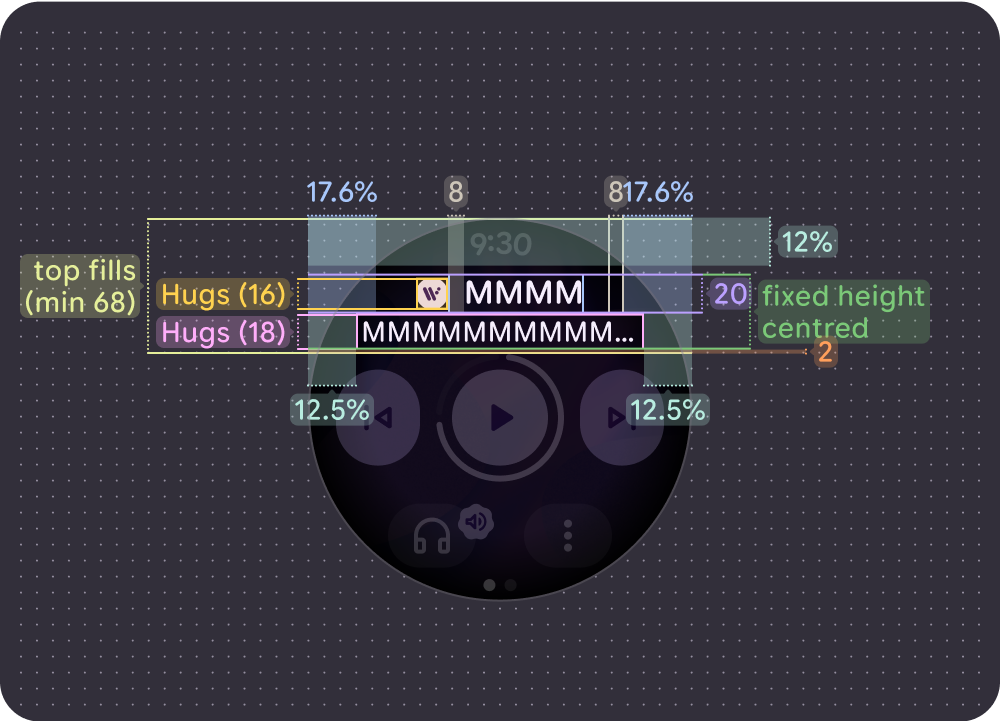
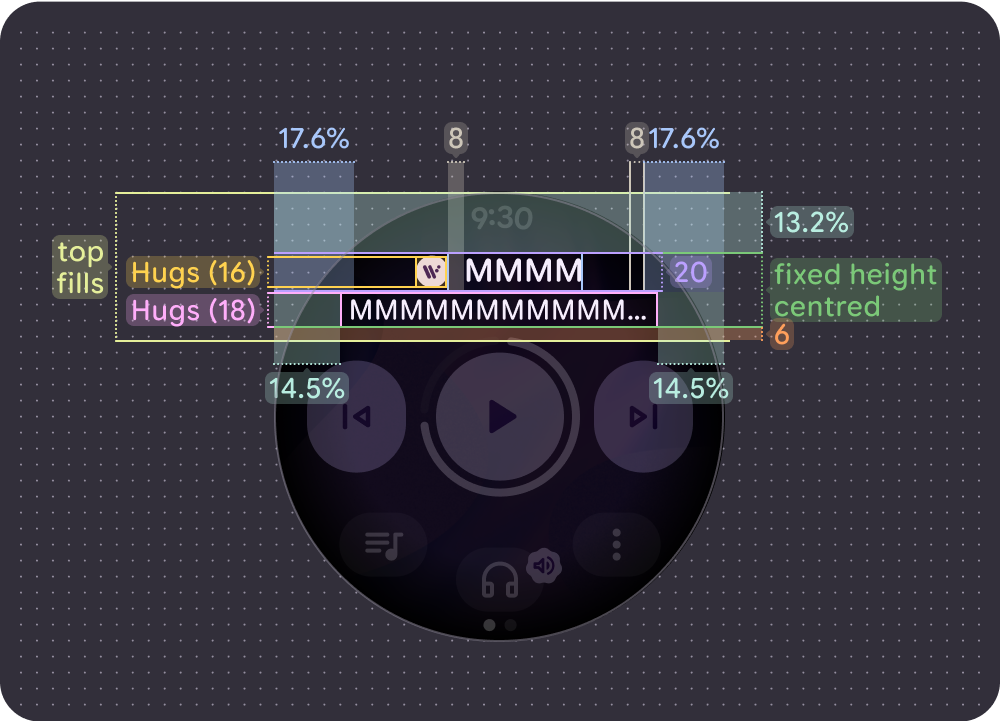
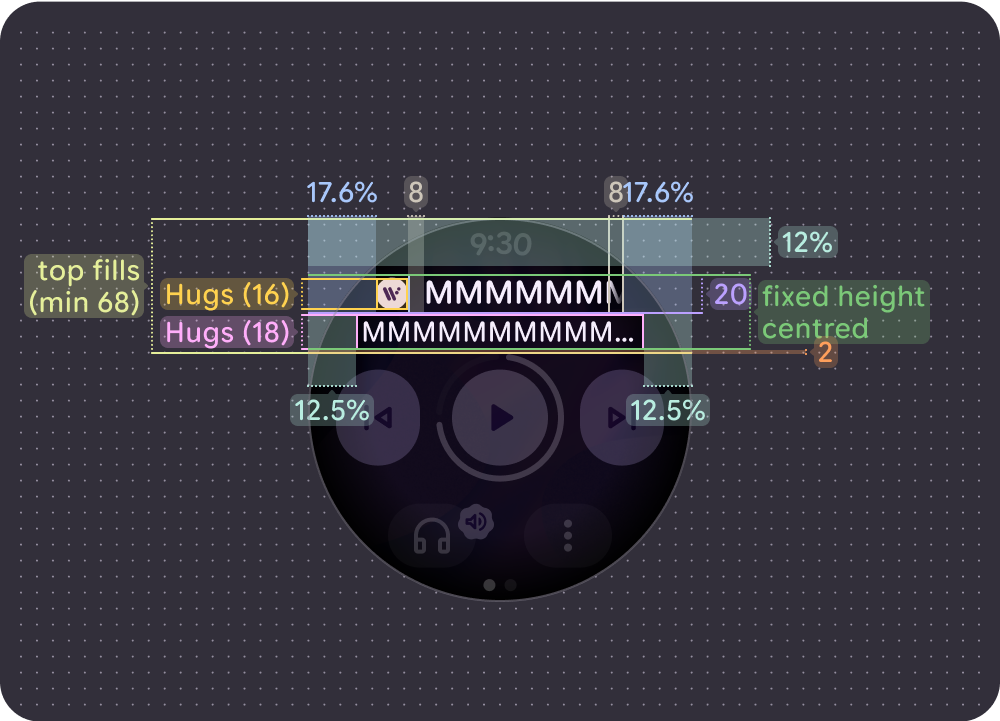
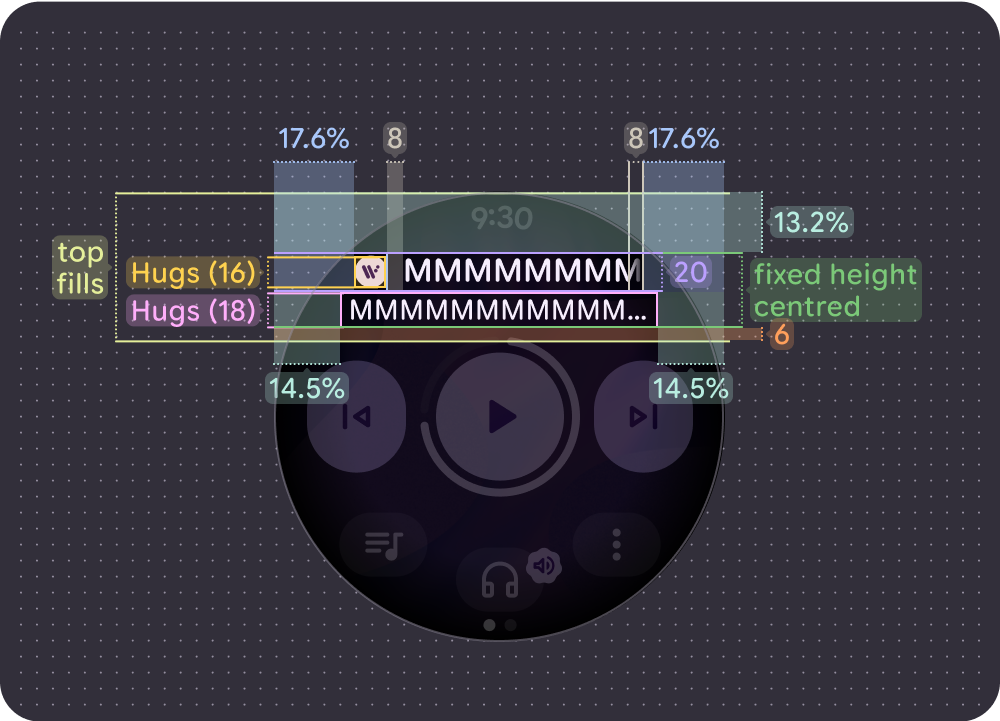
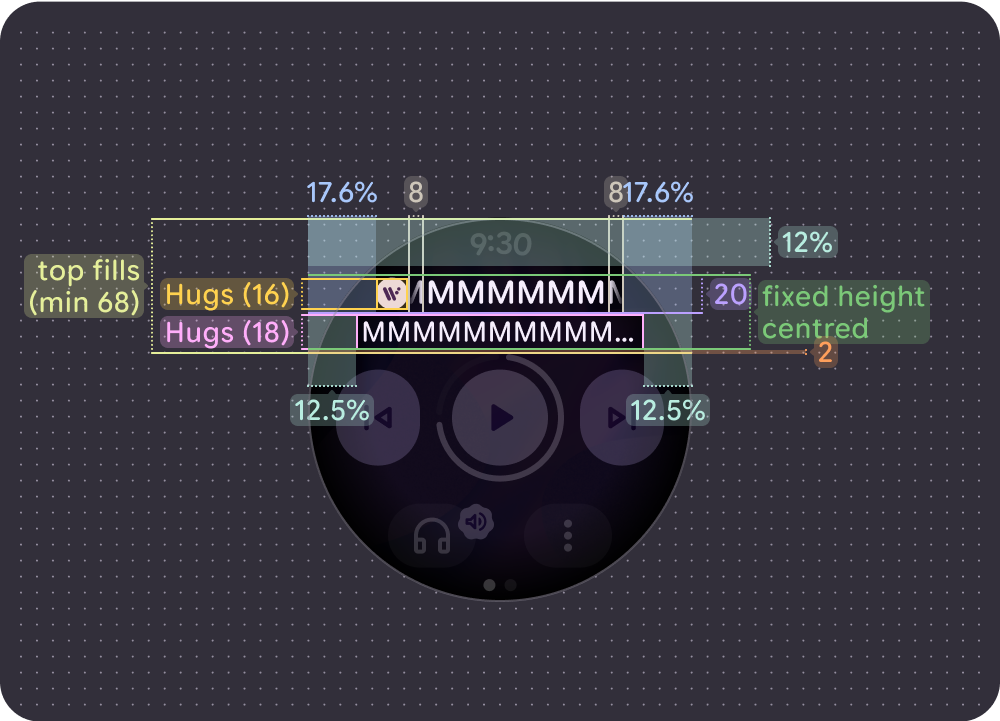
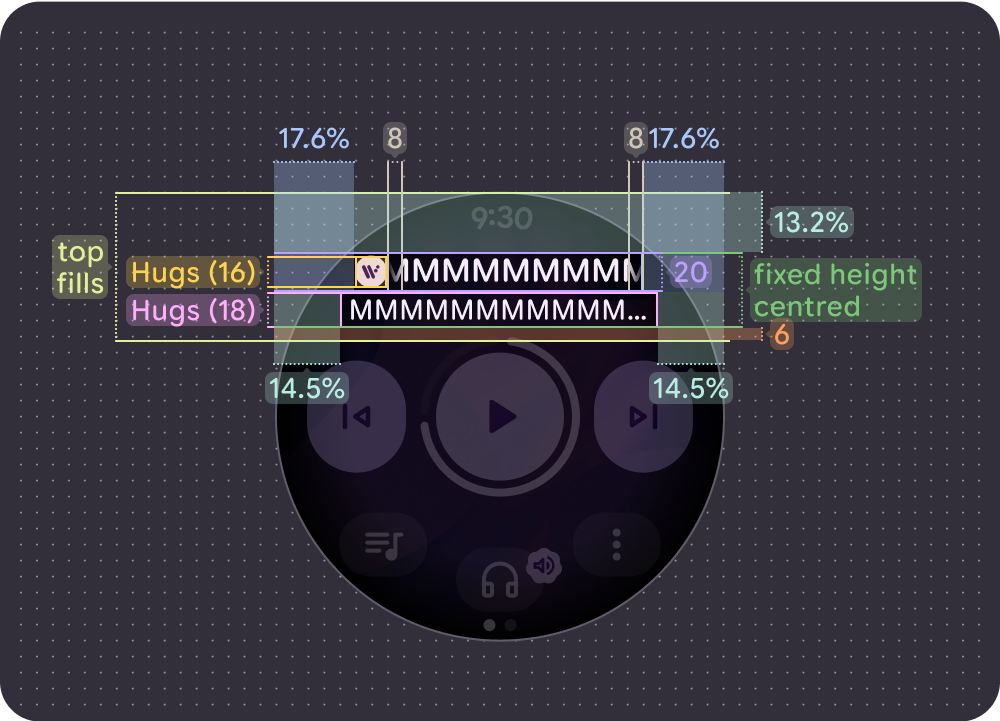
मार्की का व्यवहार
हेडर में कई अपडेट किए गए हैं, ताकि इसे पढ़ने और सामान्य अनुभव को बेहतर बनाया जा सके:
- छोटी स्क्रीन पर 12% और बड़ी स्क्रीन पर 13.2% का ऊपरी मार्जिन.
- गाने के टाइटल के लिए साइड मार्जिन 17.6%
- छोटी स्क्रीन पर कलाकार के टाइटल का मार्जिन 12.5% और बड़ी स्क्रीन पर 14.5% होना चाहिए.
- कलाकार का टाइटल छोटा हो जाता है, जबकि गाने के टाइटल को स्क्रोल करने के लिए 8-dp ग्रेडिएंट का इस्तेमाल किया जाता है. अगर कोई आइकॉन मौजूद है, तो गाने के टाइटल और आइकॉन के बीच 8 डीपी का अतिरिक्त गैप होना चाहिए. (आइकॉन, गाने के टाइटल के साथ स्क्रोल नहीं करता.)
आइकॉन के साथ

छोटी स्क्रीन (192 dp) पर, स्क्रोल न होने वाला (छोटा) गाने का टाइटल

बड़ी स्क्रीन (225 dp) पर, स्क्रोल न होने वाला (छोटा) गाना टाइटल

छोटी स्क्रीन (192 dp) पर, स्क्रोलिंग (लंबा) गाने का टाइटल (बाईं ओर अलाइन किया गया)

बड़ी स्क्रीन (225 डीपी) पर, स्क्रोल किया जा सकने वाला (लंबा) गाना टाइटल (बाईं ओर अलाइन किया गया)

छोटी स्क्रीन (192 dp) पर, स्क्रोलिंग (लंबा) गाने का टाइटल (बीच में अलाइन किया गया)

बड़ी स्क्रीन (225 dp) पर, गाने का लंबा टाइटल (स्क्रीन के बीच में अलाइन किया गया) स्क्रोल किया जा रहा है
बिना आइकॉन के
छोटी स्क्रीन (192 dp) पर, स्क्रोल न होने वाला (छोटा) गाने का टाइटल
बड़ी स्क्रीन (225 dp) पर, स्क्रोल न होने वाला (छोटा) गाना टाइटल
छोटी स्क्रीन (192 dp) पर, बाईं ओर अलाइन किया गया / स्क्रोल न होने वाला (लंबा) गाने का टाइटल
बड़ी स्क्रीन (225 dp) पर, बाईं ओर अलाइन किया गया / स्क्रोल न होने वाला (लंबा) गाने का टाइटल
छोटी स्क्रीन (192 dp) पर, स्क्रोलिंग (लंबा) गाने का टाइटल (बीच में अलाइन किया गया)
बड़ी स्क्रीन (225 dp) पर, गाने का लंबा टाइटल (स्क्रीन के बीच में अलाइन किया गया) स्क्रोल करते हुए
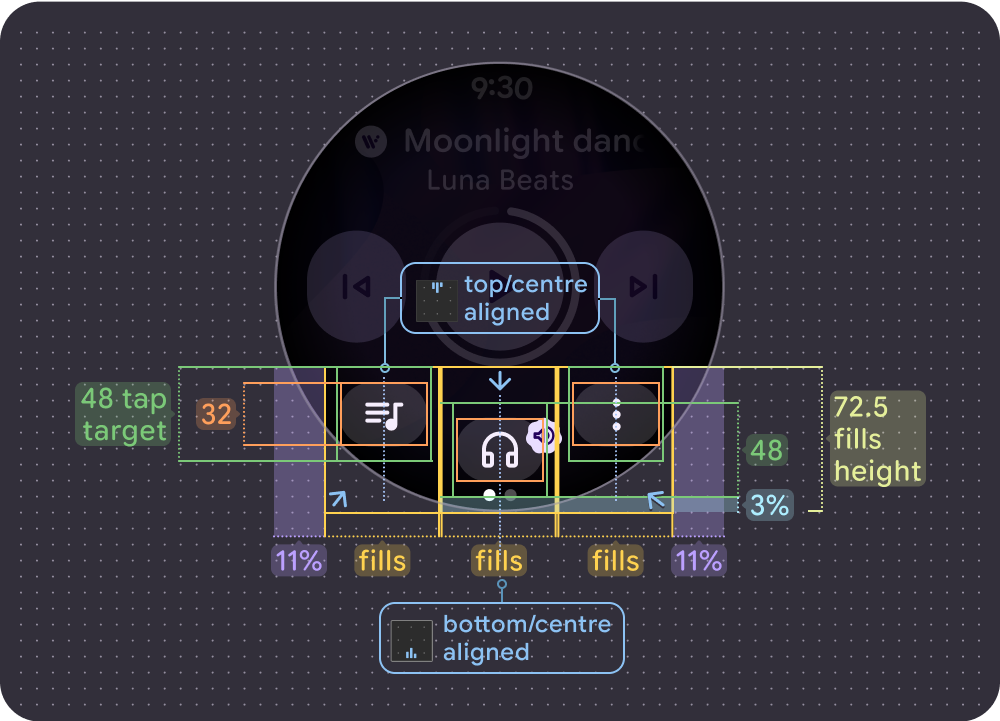
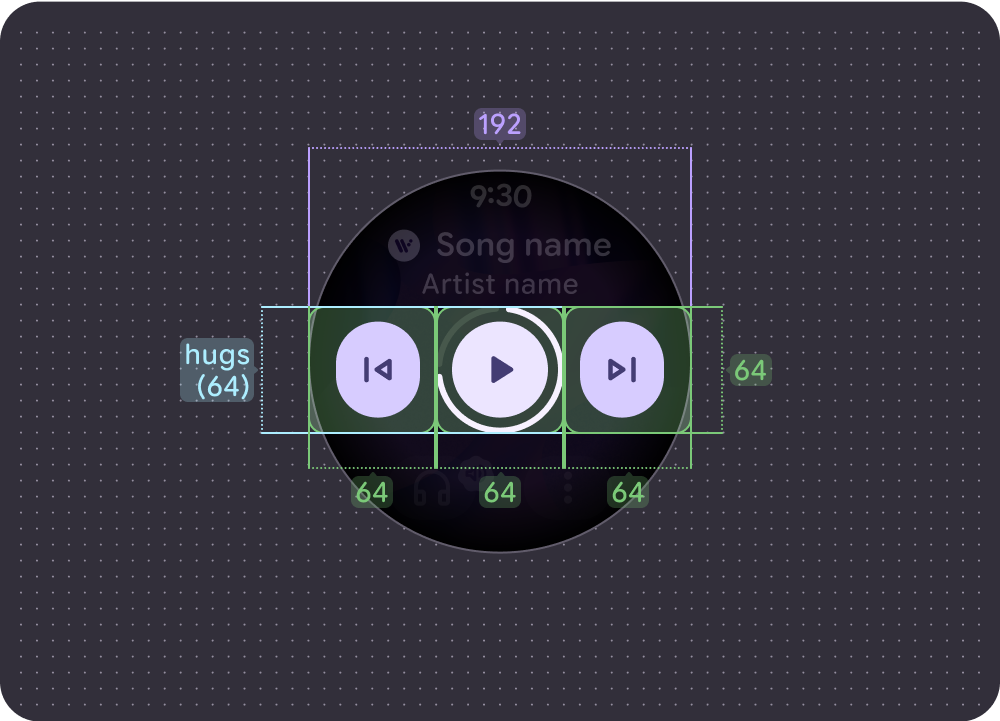
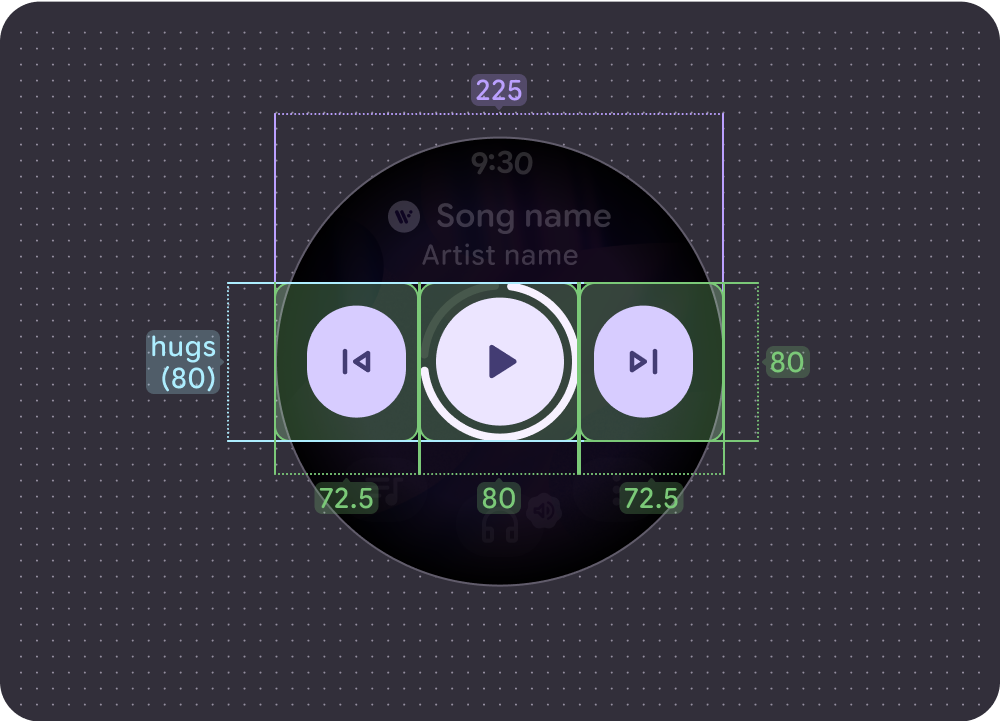
टैप टारगेट
मुख्य कंट्रोल और सबसे नीचे मौजूद बटन, टैप करने के लिए उपलब्ध जगह का ज़्यादा से ज़्यादा इस्तेमाल करते हैं. Wear OS डिवाइसों पर, टच टारगेट का कम से कम साइज़ 48 x 48 डीपी होना चाहिए. साथ ही, आइकॉन और बटन, टच टारगेट के बीच में होने चाहिए.
मुख्य कंट्रोल

छोटी स्क्रीन (192dp):
- मुख्य कंट्रोल = 64 x 64 dp
- साइड कंट्रोल = 64 x 64 dp

बड़ी स्क्रीन (225dp):
- मुख्य कंट्रोल = 80 x 80 dp
- साइड कंट्रोल = 72.5 x 80 dp
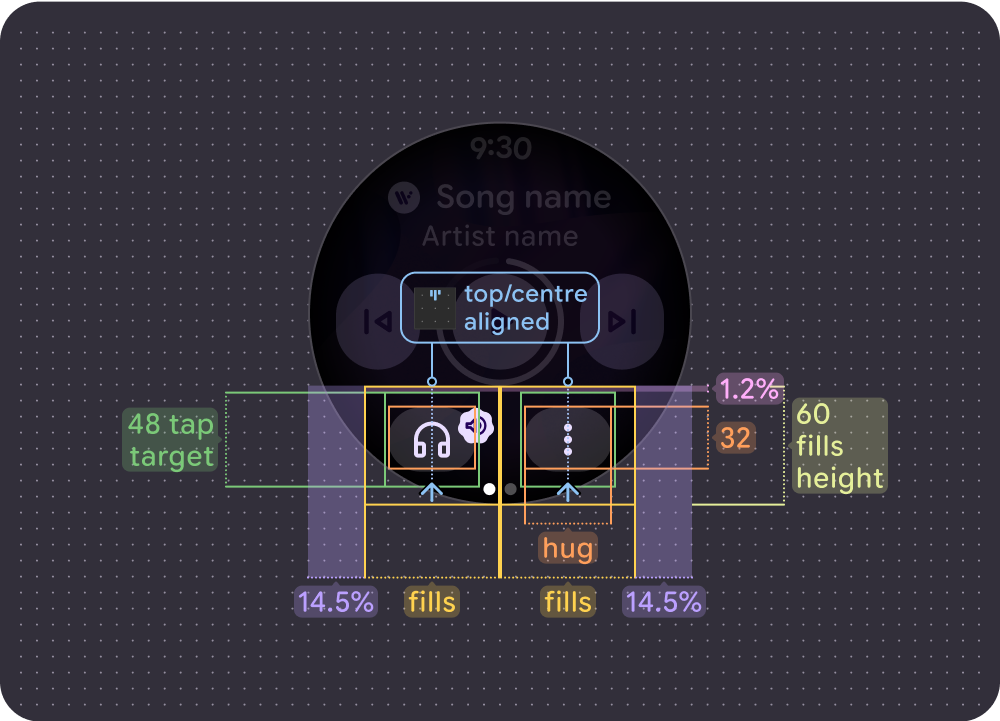
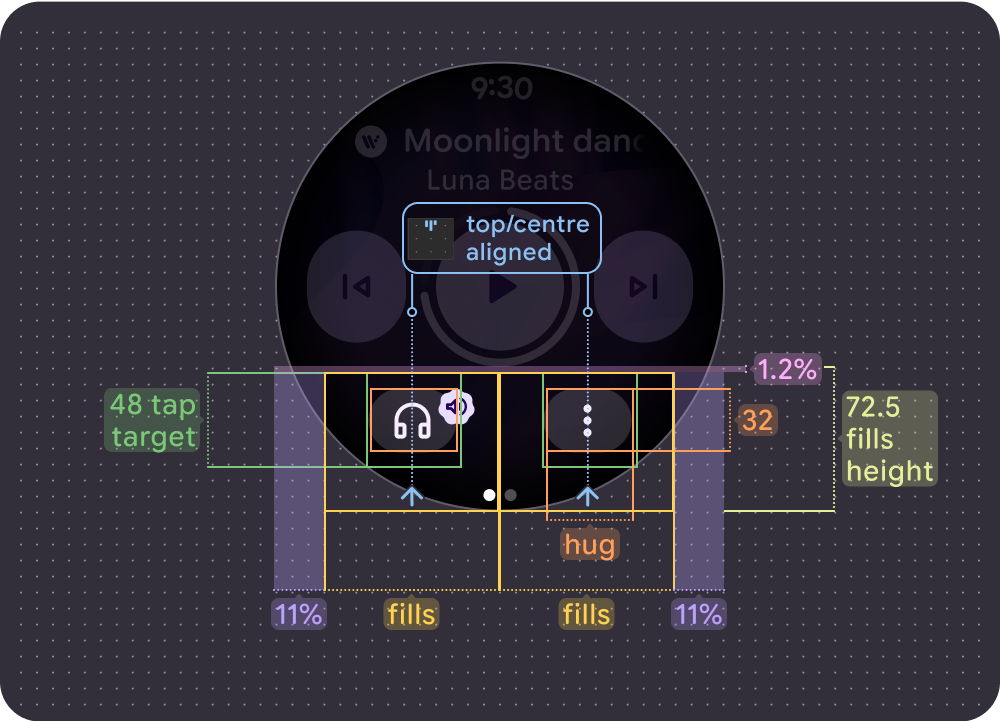
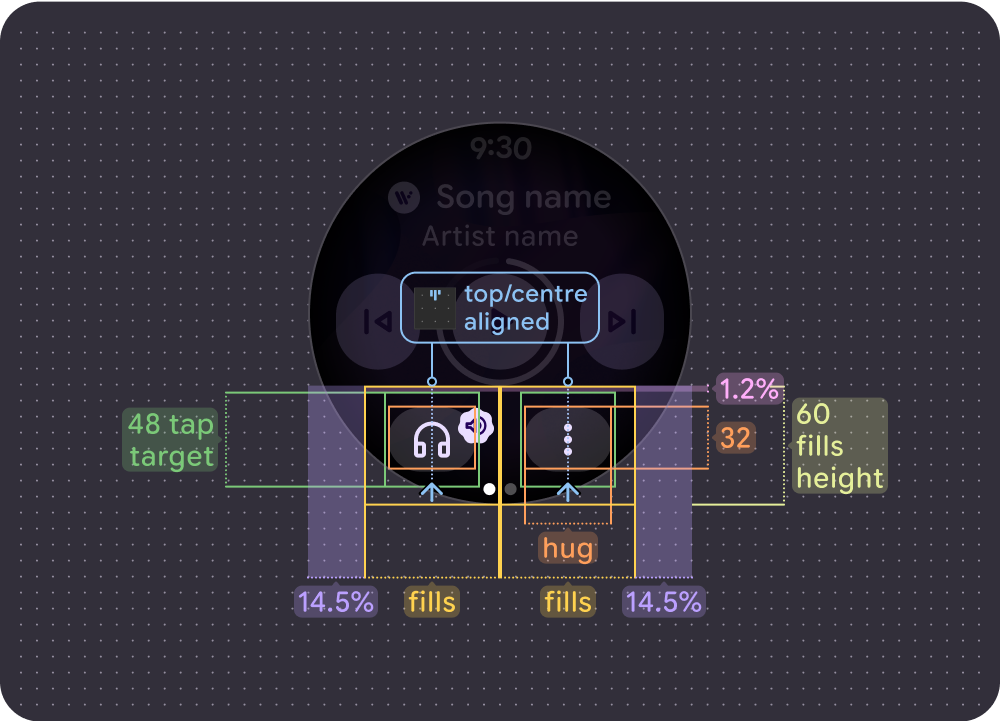
नीचे मौजूद कंट्रोल

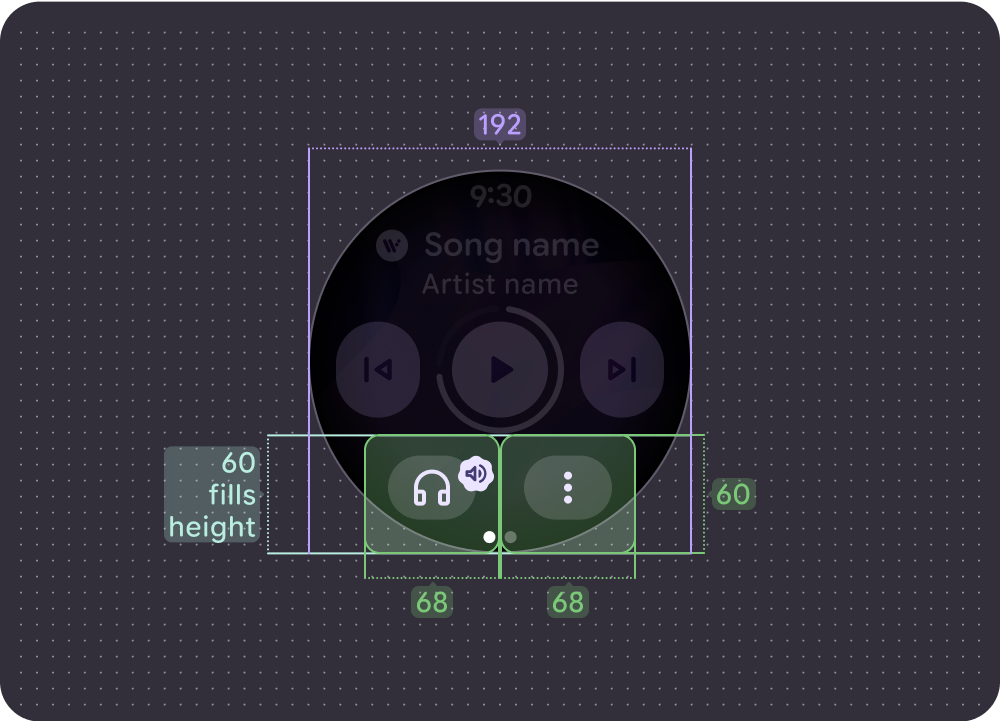
छोटी स्क्रीन (192 dp) जिन पर ज़्यादा से ज़्यादा दो बटन हों:
दोनों बटन = 68 x 60 dp

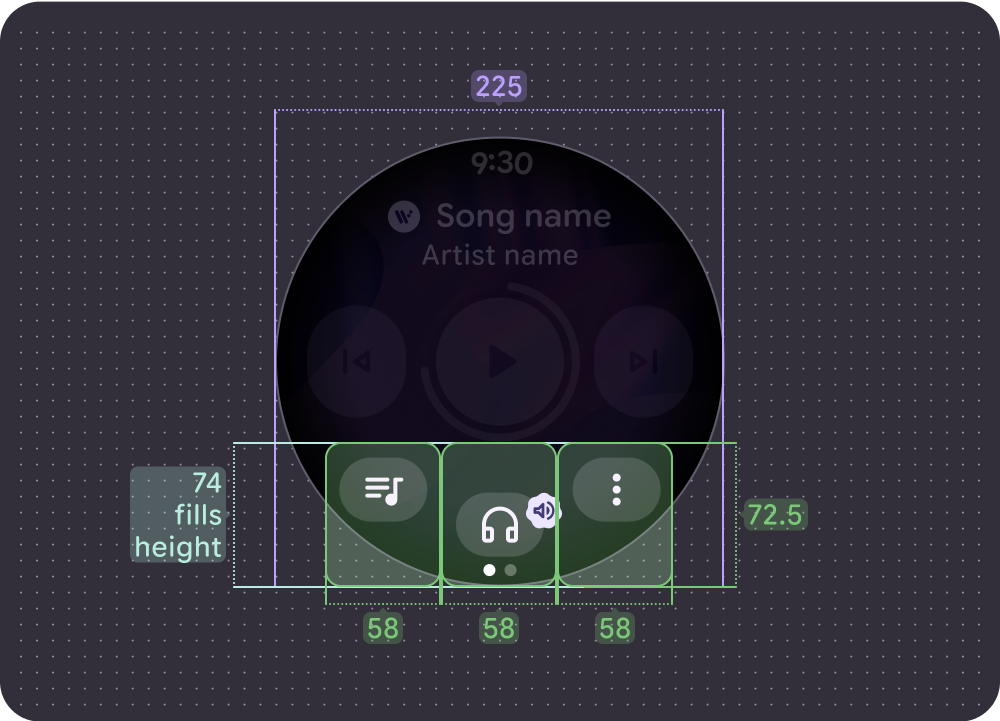
ज़्यादा से ज़्यादा तीन बटन वाली बड़ी स्क्रीन (225 डीपी):
सभी बटन = 58 x 72.5 dp
