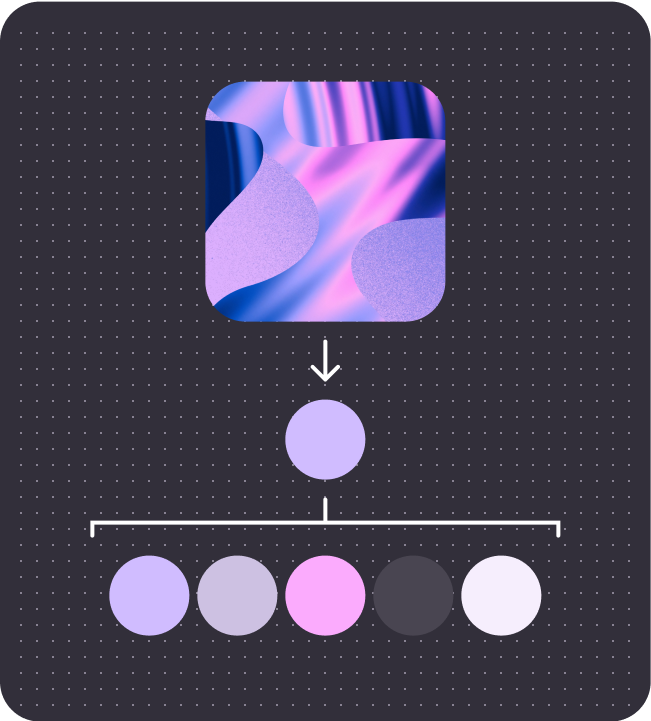
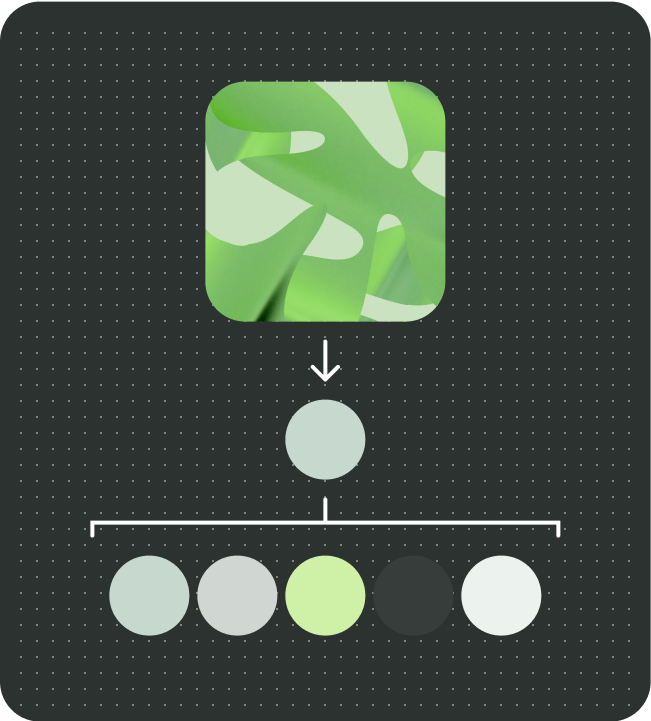
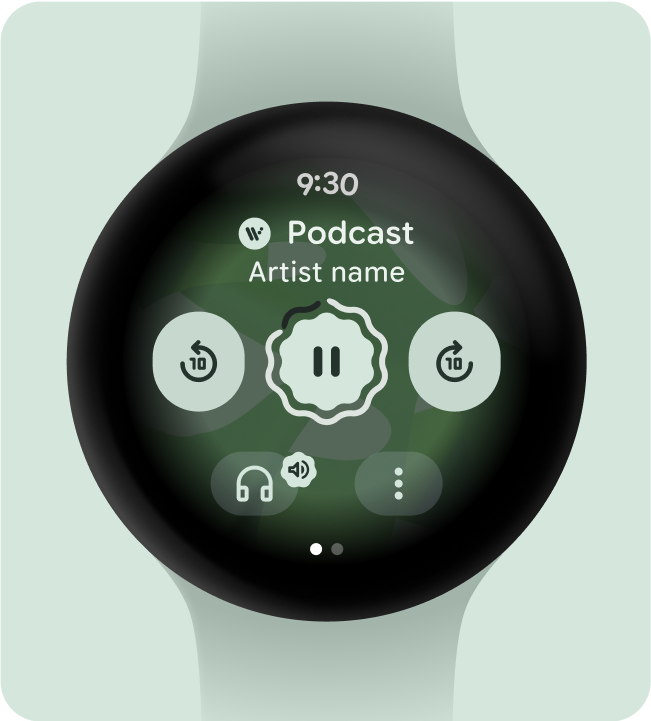
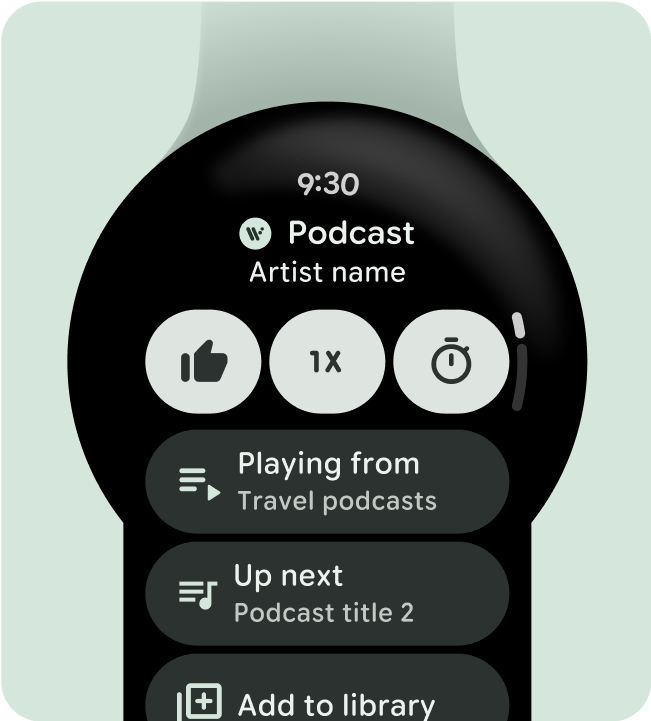
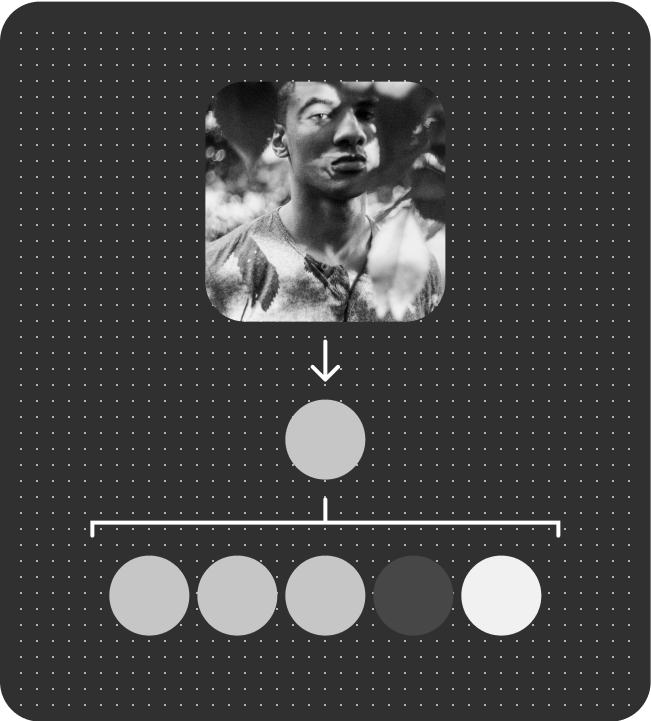
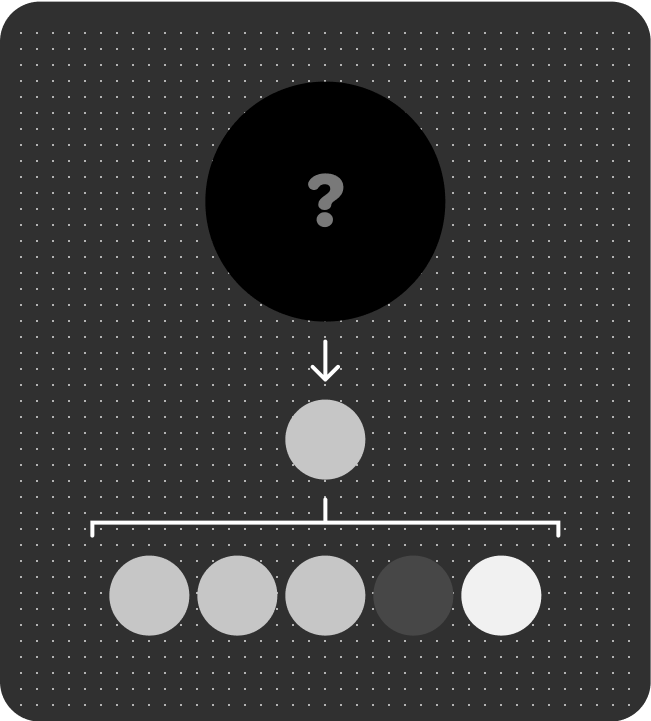
O sistema cria um tema para os controles de mídia do seu app usando uma cor de base da arte da entidade de mídia atual. O algoritmo de tema dinâmico do Material 3 Expressive gera uma paleta secundária, terciária e neutra. Esse tema é refletido no restante das telas do app.
Exemplos de temas de cores
As seções a seguir mostram exemplos de temas de cores.
Exemplo 1

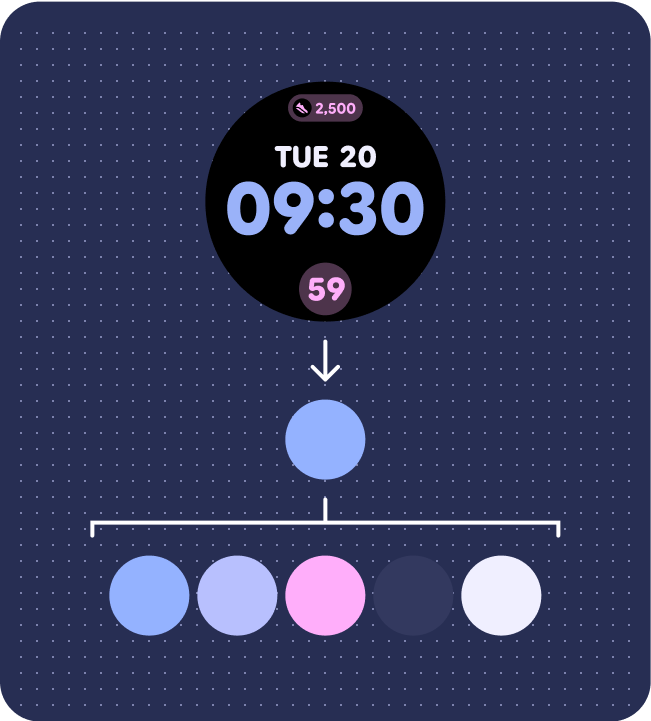
Paleta de cores (da cor de base da arte)

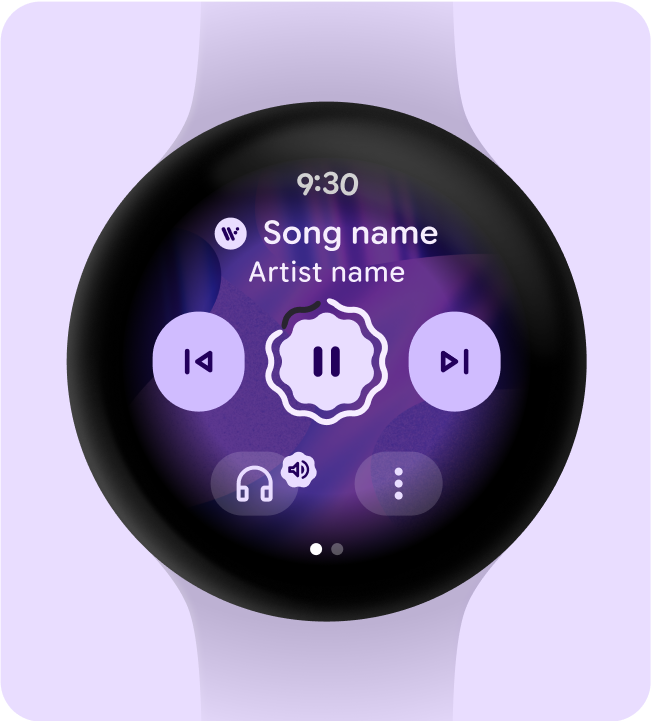
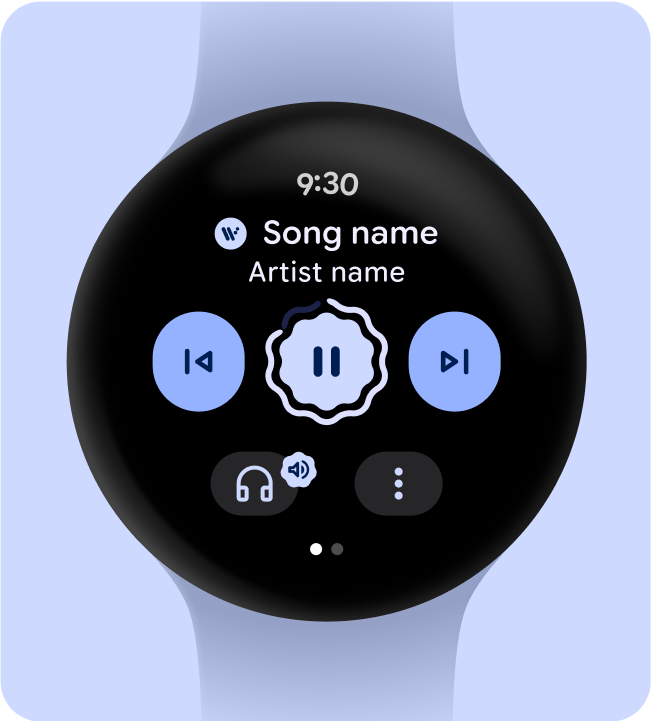
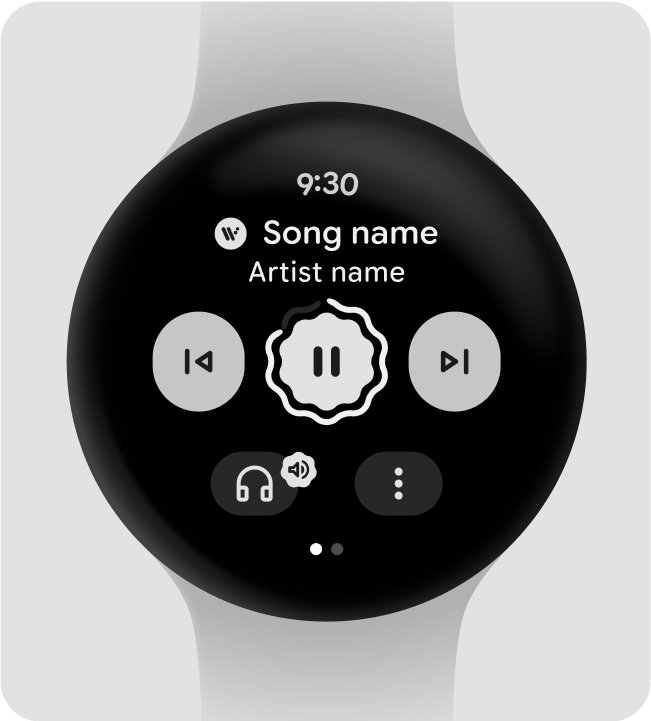
Controles de mídia

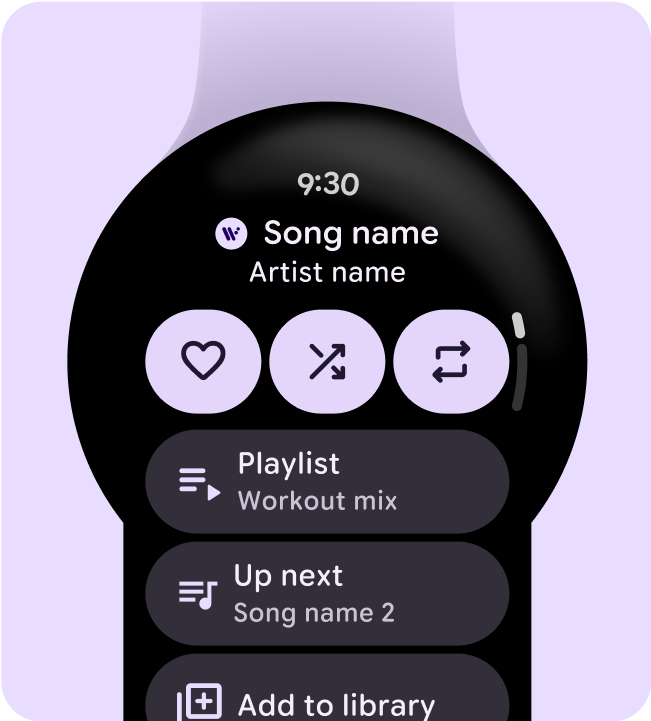
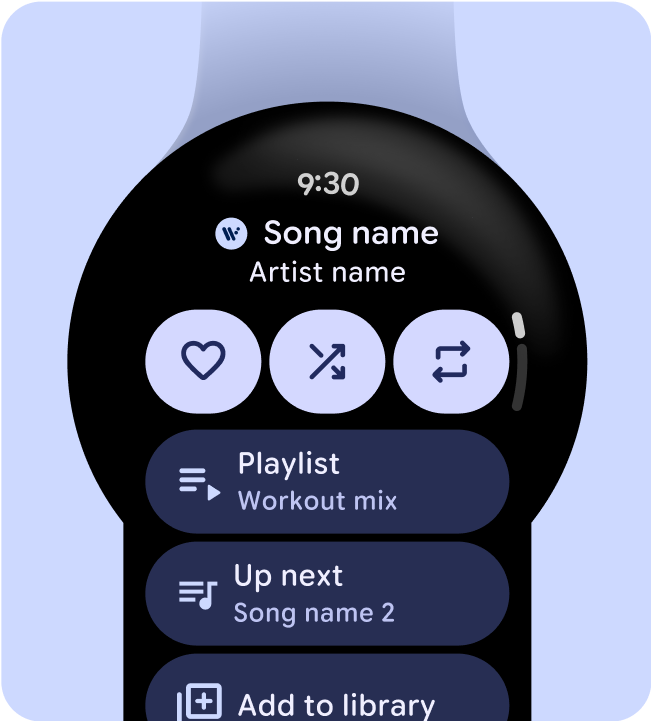
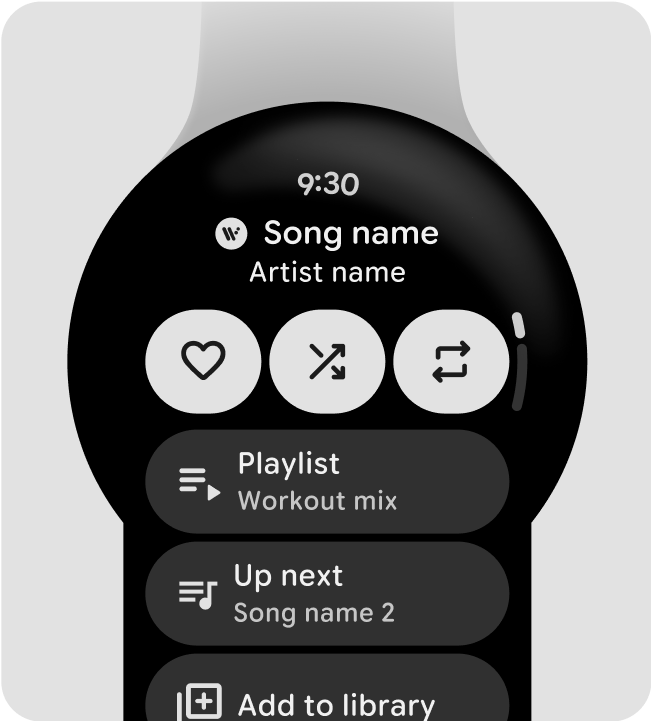
Tela flutuante do app
Exemplo 2

Paleta de cores (da cor de base da arte)

Controles de mídia

Tela flutuante do app
Exemplo 3

Paleta de cores (da cor de base da arte)

Controles de mídia

Tela flutuante do app
Tema substituto
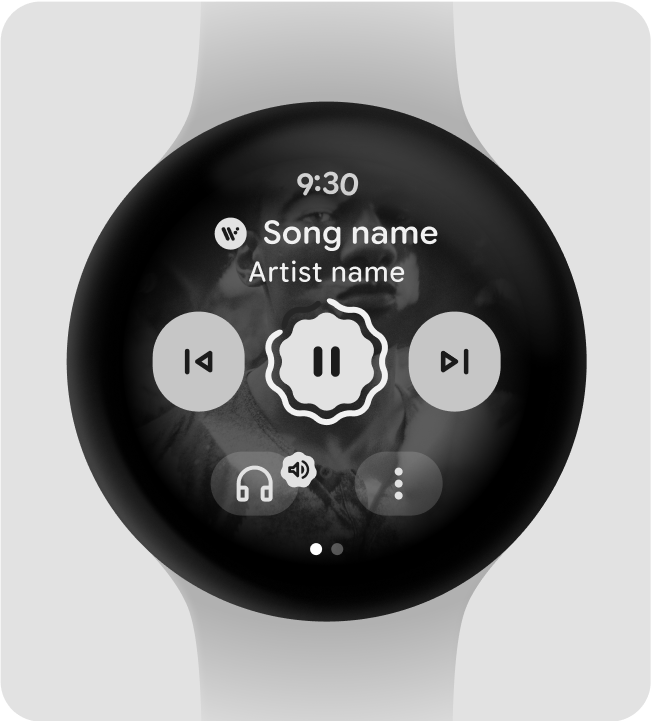
Para se preparar para uma instância em que não há arte ou cor principal disponível, o sistema usa um tema de substituição com base no mostrador do relógio atual do usuário.
Você também pode usar uma paleta monocromática e uma cor principal no app de mídia. Nesse caso, a arte da entidade de mídia não aparece na tela de controles de mídia.
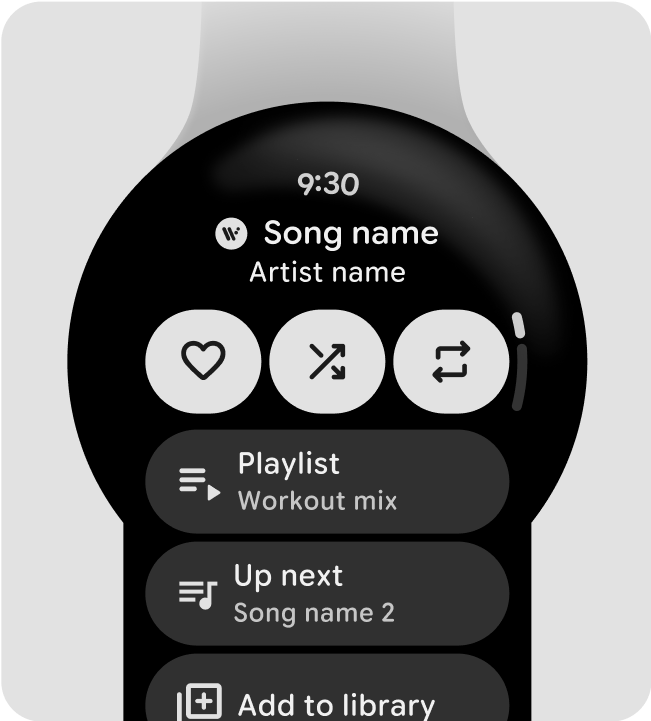
Controles de mídia do sistema (substituição)

Paleta de cores (da cor da tela do relógio/interface do sistema)

Controles de mídia

Tela flutuante do app
Controles de app de mídia (substituição) - mono

Paleta de cores (paleta de cores monocromática)

Controles de mídia

Tela flutuante do app

