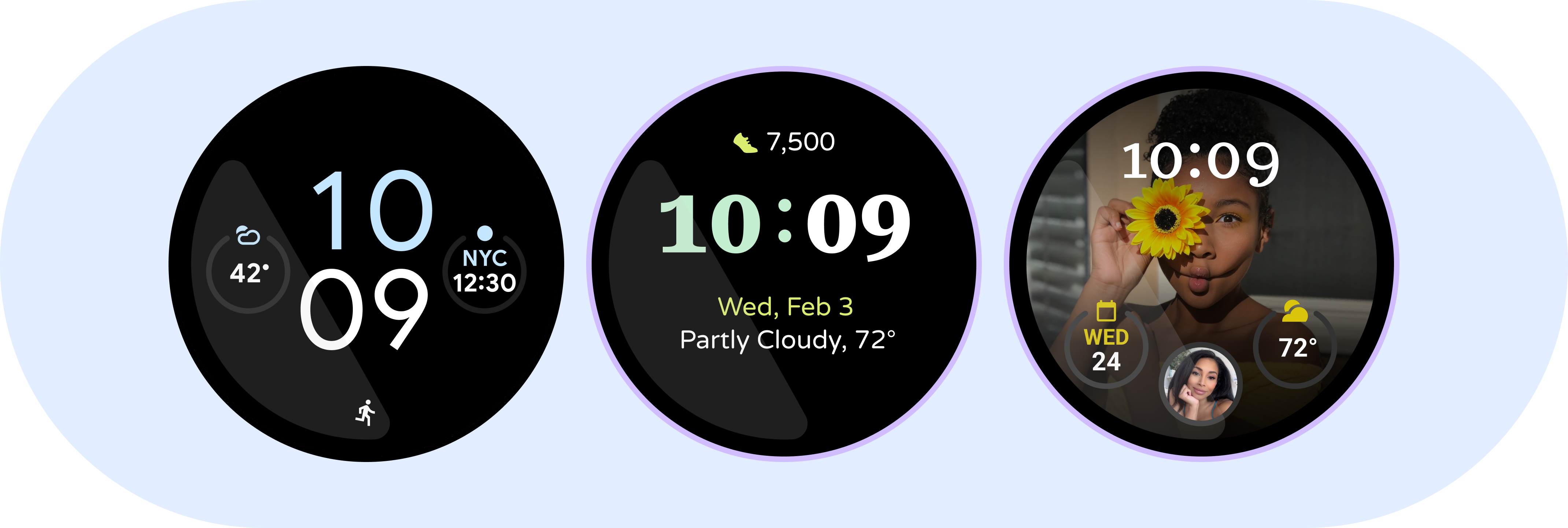
कम्प्लिकेशन, स्मार्टवॉच की होम स्क्रीन पर मौजूद यूज़र इंटरफ़ेस (यूआई) एलिमेंट होता है. इसमें ऐसी जानकारी होती है जिसे एक नज़र में देखा जा सकता है और जिसे उपयोगकर्ता दिन भर में अक्सर देखना चाहते हैं. उदाहरण के लिए, आपके पास मौसम की मौजूदा स्थिति या दिल की गति की जानकारी दिखाने वाली कम्प्लीकेशन बनाने का विकल्प है.

यूएक्स के सिद्धांत
नीचे दिए गए सेक्शन में, जटिलताओं को बनाते समय ध्यान में रखने वाले सिद्धांतों के बारे में बताया गया है.
एक नज़र में जानकारी |
कॉन्टेंट फ़ॉरवर्ड करना |
निजता को प्राथमिकता देना |
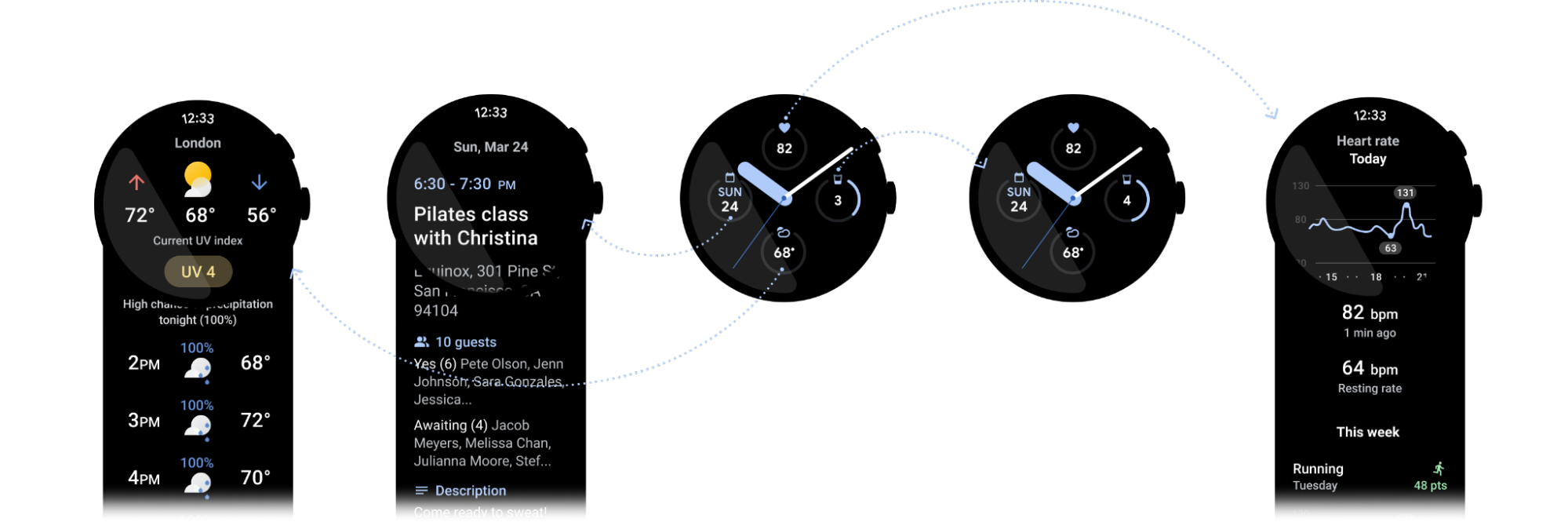
| कॉम्प्लीकेशन छोटे कॉम्पोनेंट होते हैं. इन्हें उपयोगकर्ताओं को अक्सर किए जाने वाले कामों को तेज़ी से पूरा करने में मदद करने के लिए डिज़ाइन किया गया है. कॉन्टेंट को आसान और पढ़ने लायक बनाएं. | कॉम्प्लीकेशन तब सबसे ज़्यादा काम के होते हैं, जब उपयोगकर्ता को अपनी कलाई ऊपर उठाकर, अपनी ज़रूरत का कॉन्टेंट देखना हो. इसके लिए, उसे किसी और इंटरैक्शन की ज़रूरत नहीं होती. | स्मार्टवॉच, उपयोगकर्ता के साथ हर जगह जाती है. इसलिए, यह देखें कि कॉम्प्लीकेशन में मौजूद कॉन्टेंट, उपयोगकर्ता के काम का है या नहीं. |
इस्तेमाल के उदाहरण
टैप करने पर, कॉम्प्लीकेशन की मदद से उपयोगकर्ता किसी ऐप्लिकेशन के किसी खास हिस्से को ऐक्सेस कर सकते हैं. साथ ही, वे कॉम्प्लीकेशन पर टैप करके कोई कार्रवाई भी कर सकते हैं. उदाहरण के लिए, पानी पीने की संख्या दिखाने वाले विजेट पर टैप करने से, गिलास की संख्या बदल जाती है.

WearOS में ऐप्लिकेशन का शॉर्टकट अपने-आप शामिल हो जाता है. इसलिए, आपको खुद से शॉर्टकट बनाने की ज़रूरत नहीं होती. इसके बजाय, ऐसी जटिलताएं बनाएं जिनसे उपयोगकर्ताओं को फ़ोकस किए गए टास्क पूरे करने में मदद मिल सके.
प्रकार
कॉम्पलिकेशन के टाइप से पता चलता है कि कॉम्पलिकेशन पर किस तरह का डेटा दिखाया गया है या डेटा सोर्स से किस तरह का डेटा मिलता है. किसी जटिल जानकारी के लिए हमेशा एक ही टाइप का इस्तेमाल किया जाता है. इसमें ज़रूरी और वैकल्पिक फ़ील्ड शामिल होते हैं. ज़रूरी फ़ील्ड में प्राइमरी डेटा होता है. ज़्यादातर तरह की जटिलताएं, अपने ज़रूरी फ़ील्ड से अपना नाम लेती हैं. आपके पास यह चुनने का विकल्प होता है कि वॉच फ़ेस पर कितने विजेट शामिल करने हैं और किस तरह के विजेट इस्तेमाल करने हैं. कम्प्लीकेशन पांच तरह के होते हैं.
| टाइप | ज़रूरी फ़ील्ड | वैकल्पिक फ़ील्ड | क्लास का नाम | उदाहरण |
|---|---|---|---|---|
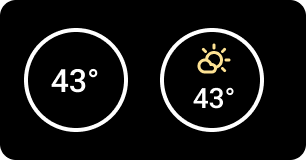
| SHORT_TEXT | छोटा टेक्स्ट | आइकॉन, बर्न इन से सुरक्षा देने वाला आइकॉन, छोटा टाइटल |
ShortTextComplicationData |
 |
| आइकॉन | आइकॉन | बर्न-इन सुरक्षा का आइकॉन | MonochromaticImageComplicationData |
|
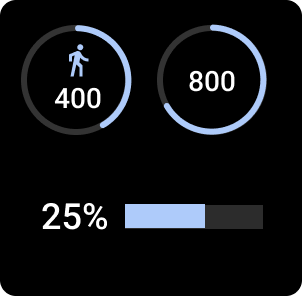
| RANGED_VALUE | वैल्यू कम से कम वैल्यू ज़्यादा से ज़्यादा वैल्यू |
आइकॉन, बर्न इन प्रोटेक्शन आइकॉन, छोटा टेक्स्ट, छोटा टाइटल |
RangedValueComplicationData |
 |
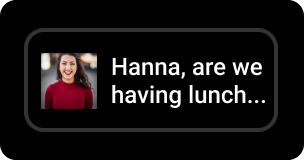
| LONG_TEXT | लंबा टेक्स्ट | लंबा टाइटल, आइकॉन, बर्न इन प्रोटेक्शन आइकॉन, छोटी इमेज |
LongTextComplicationData |
 |
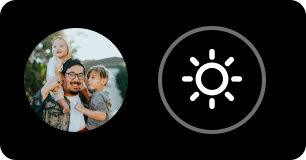
| SMALL_IMAGE | छोटी इमेज | SmallImageComplicationData |
 |
|
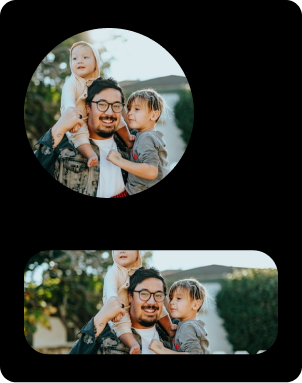
| LARGE_IMAGE | बड़ा चित्र | PhotoImageComplicationData |
 |
विजेट के डेटा सोर्स के बारे में ज़्यादा जानने के लिए, विजेट के टाइप देखें.
