स्टेपर
संग्रह की मदद से व्यवस्थित रहें
अपनी प्राथमिकताओं के आधार पर, कॉन्टेंट को सेव करें और कैटगरी में बांटें.

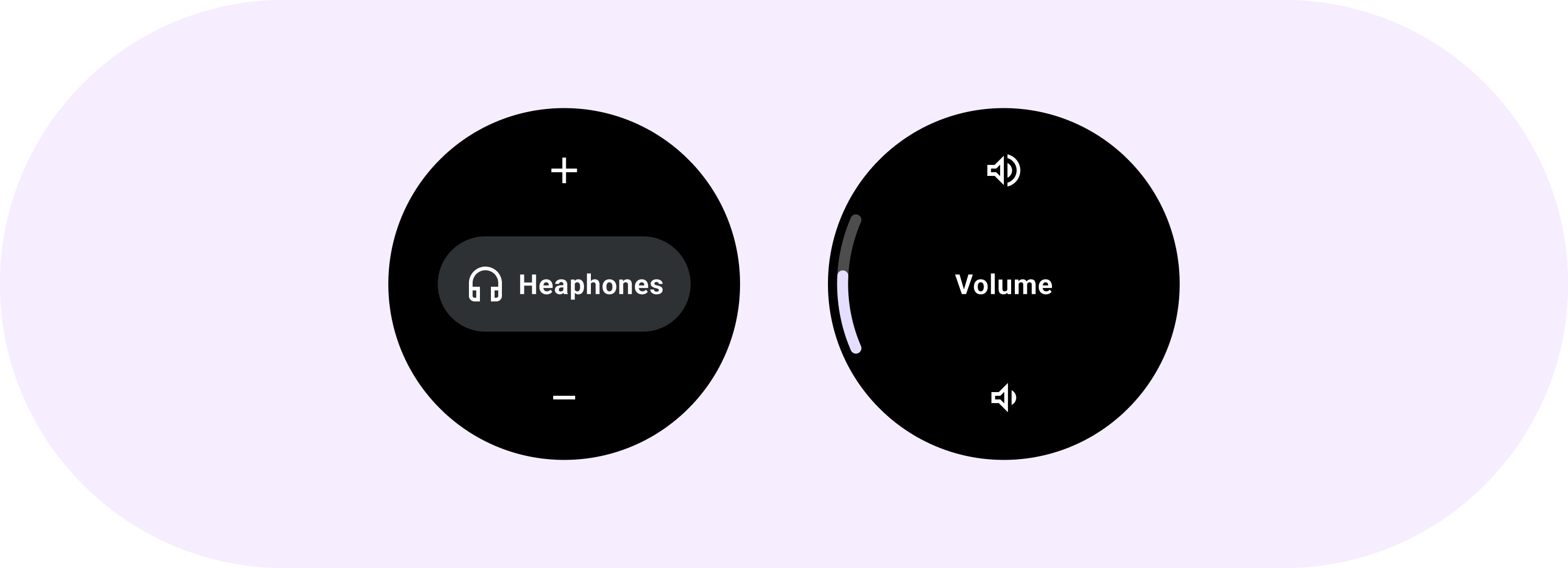
Stepper की मदद से, उपयोगकर्ता वैल्यू की रेंज में से कोई वैल्यू चुन सकते हैं.

फ़ुल-स्क्रीन कंट्रोल के अनुभव के लिए, स्टेपर का इस्तेमाल करें. इससे उपयोगकर्ता, वैल्यू की रेंज में से कोई वैल्यू चुन सकते हैं.
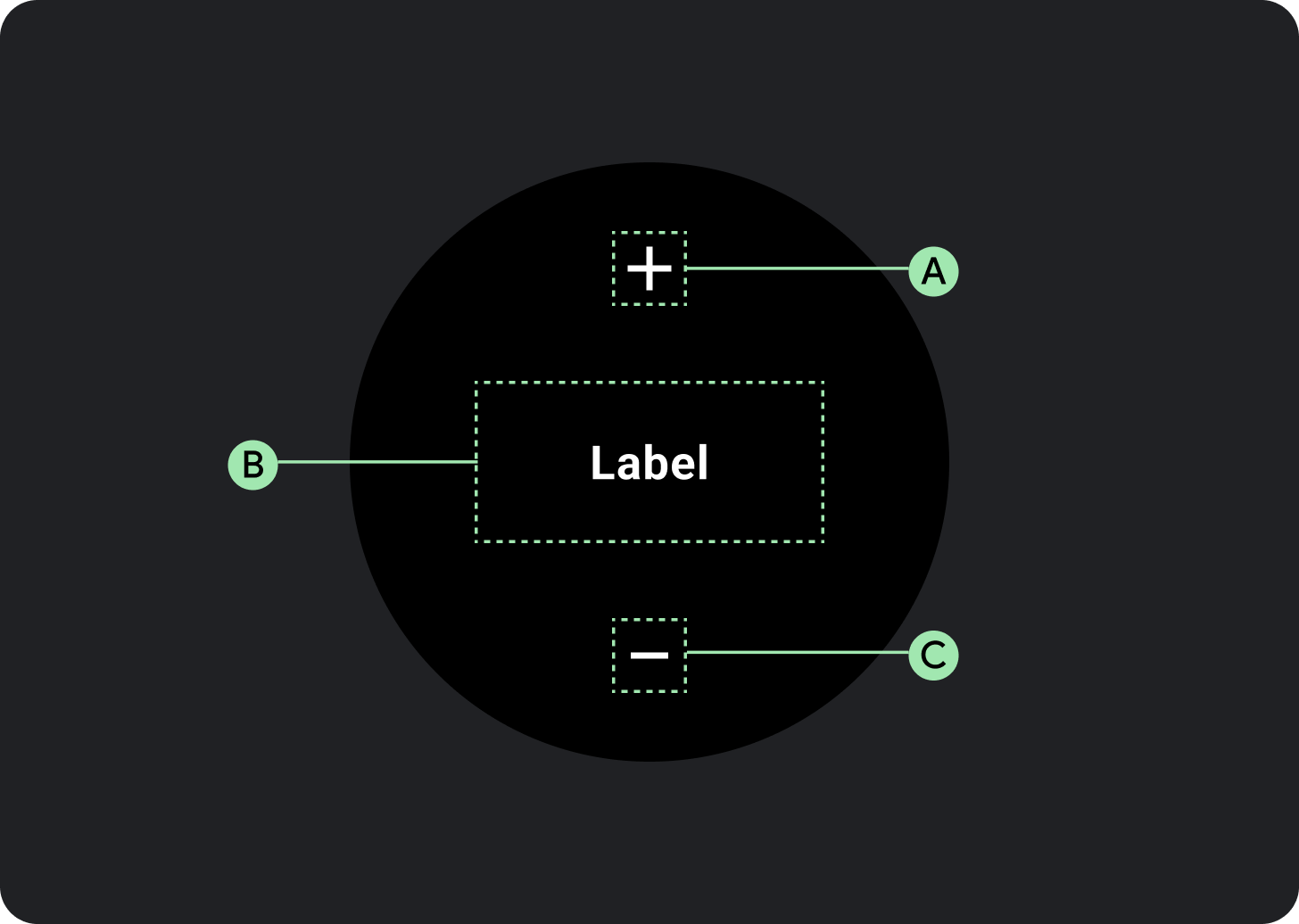
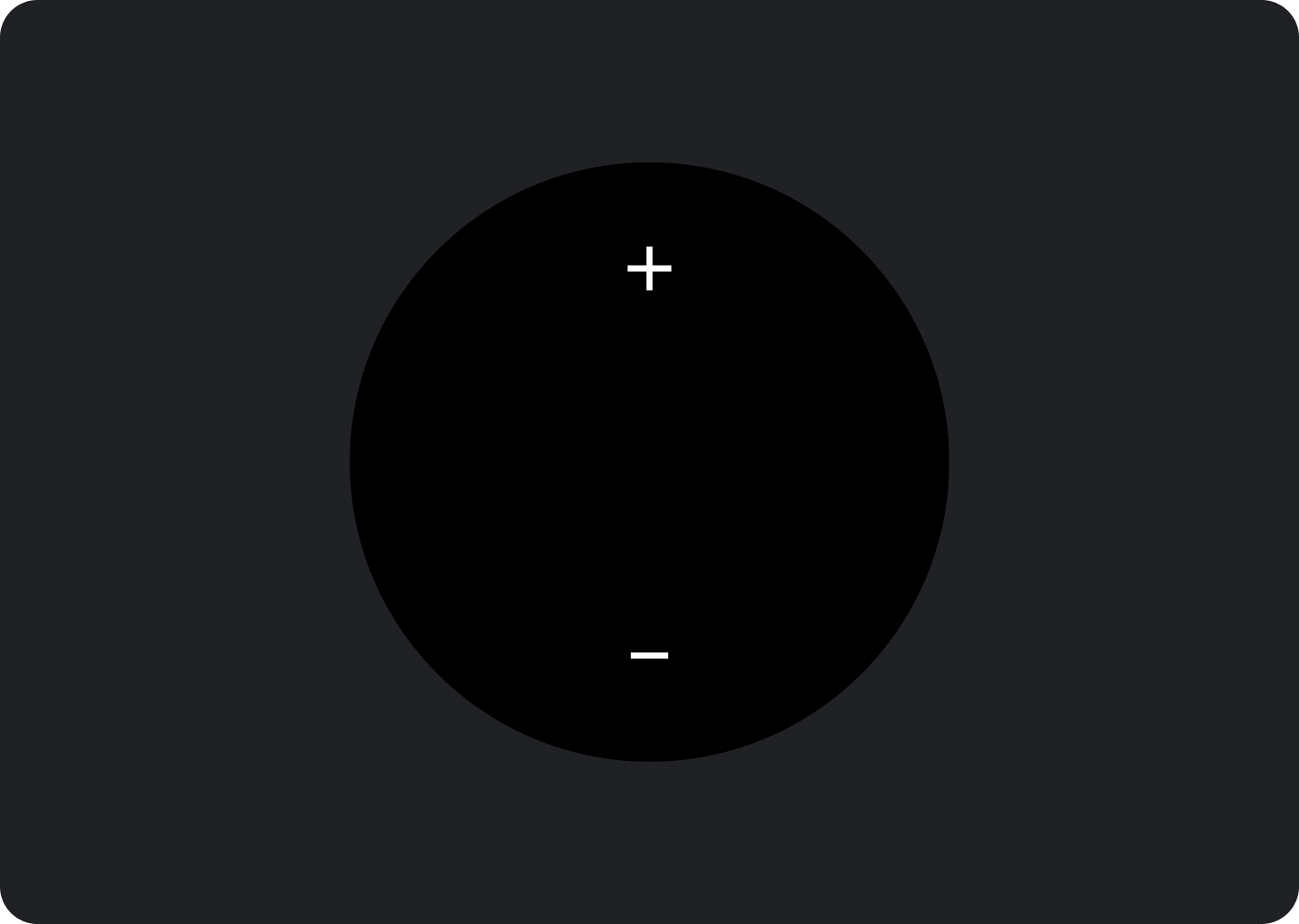
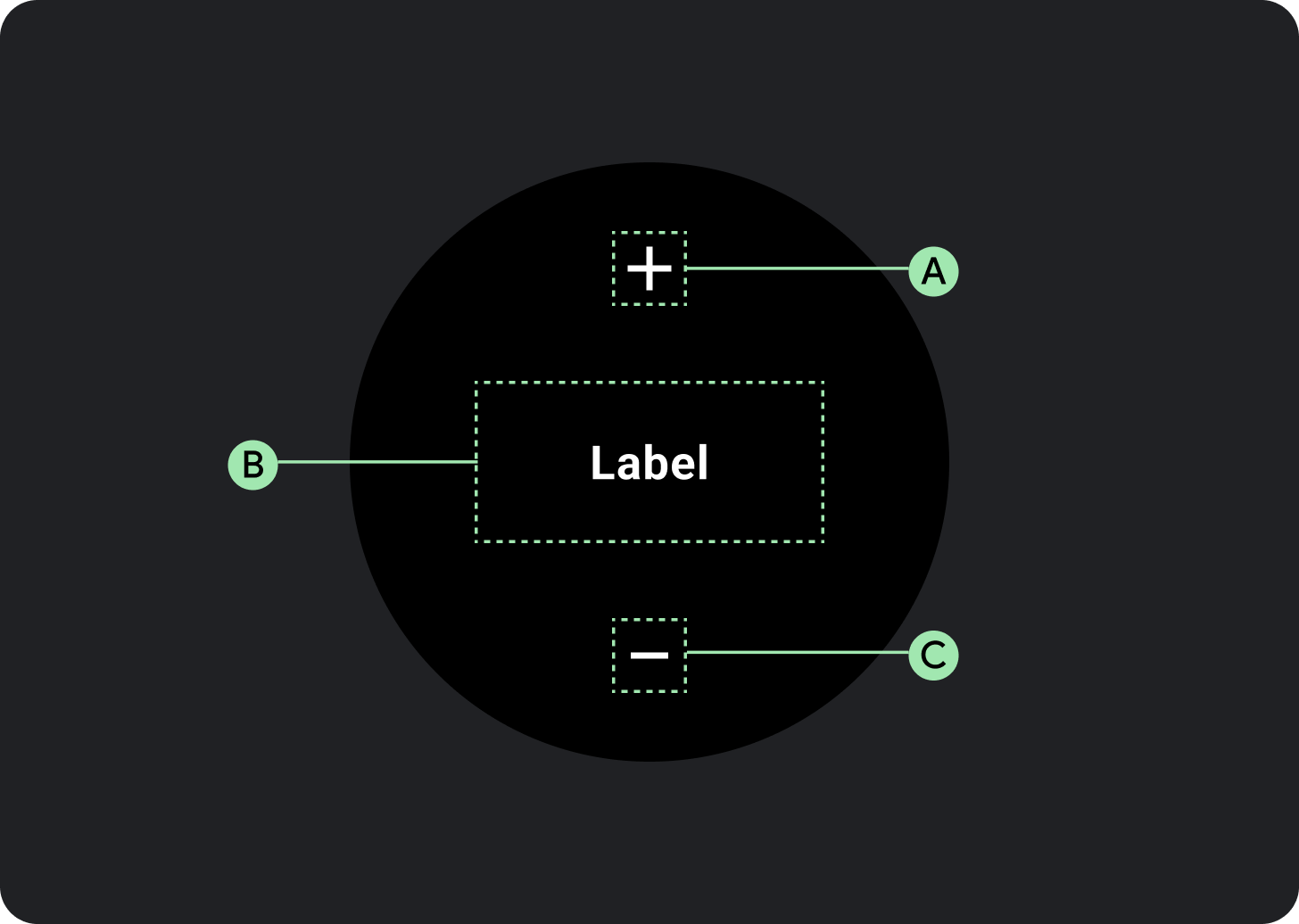
शरीर-रचना विज्ञान

A. बढ़ाने का बटन
B. लेबल या चिप
C. घटाएं बटन
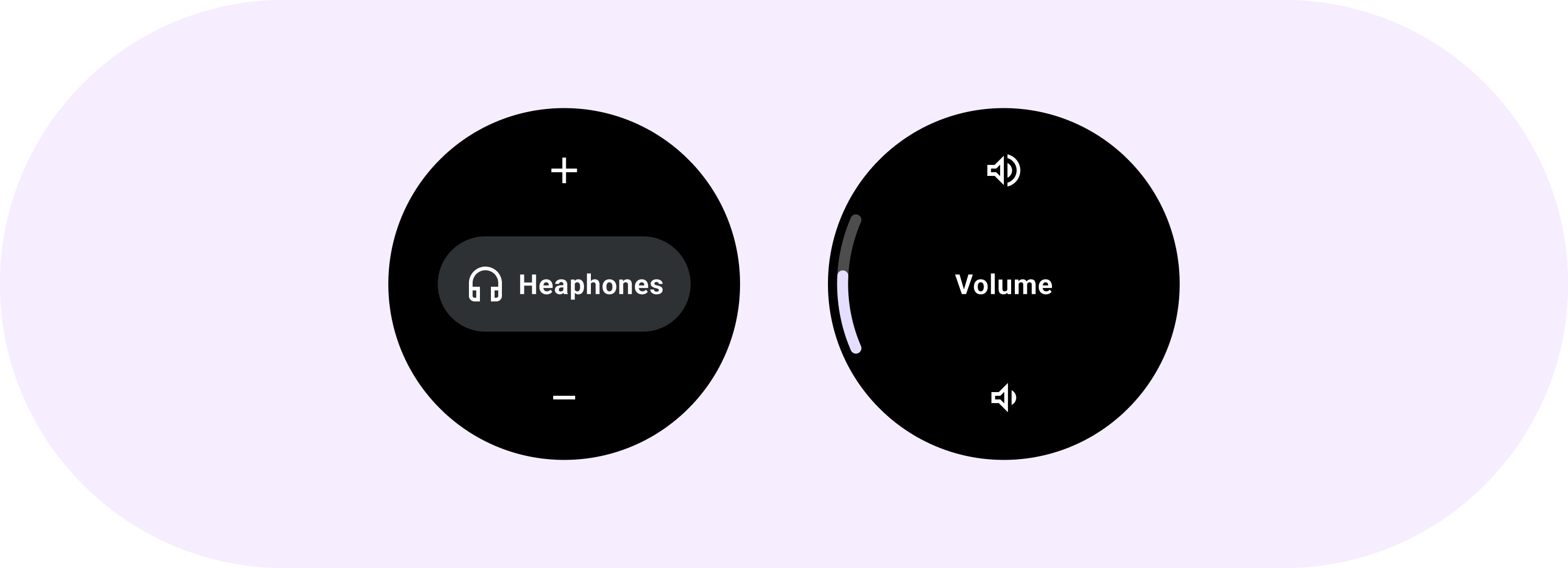
इस्तेमाल
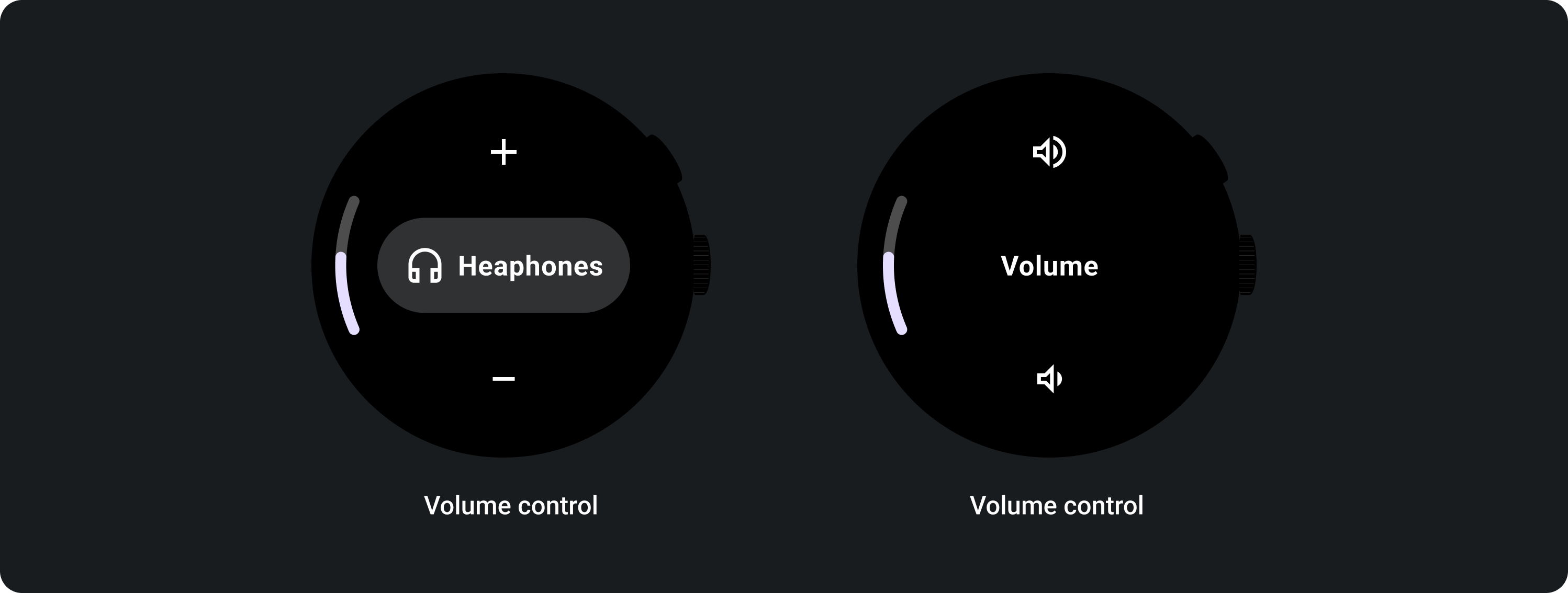
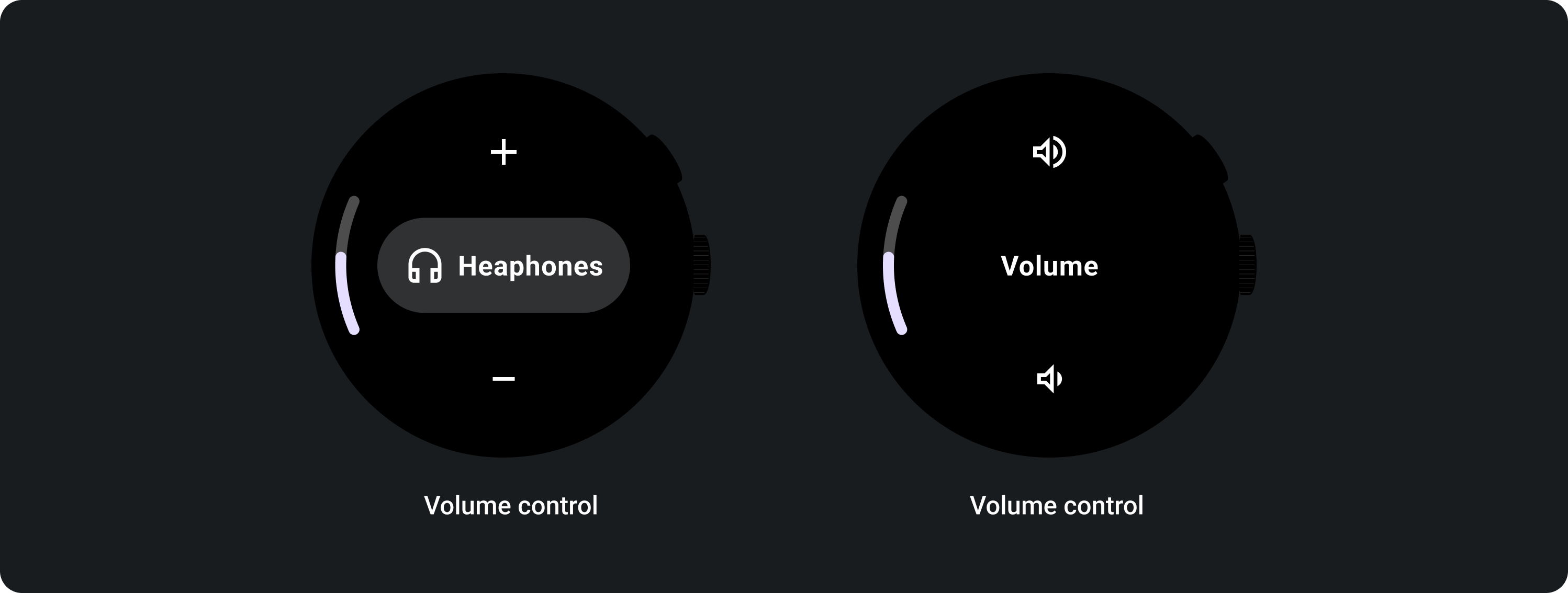
स्टेपर का इस्तेमाल करने के तरीके के बारे में जानने के लिए, नीचे दिए गए उदाहरण देखें.

GitHub पर Horologist लाइब्रेरी देखें. इसमें आवाज़ कंट्रोल करने की स्क्रीन लागू करने का तरीका बताया गया है.
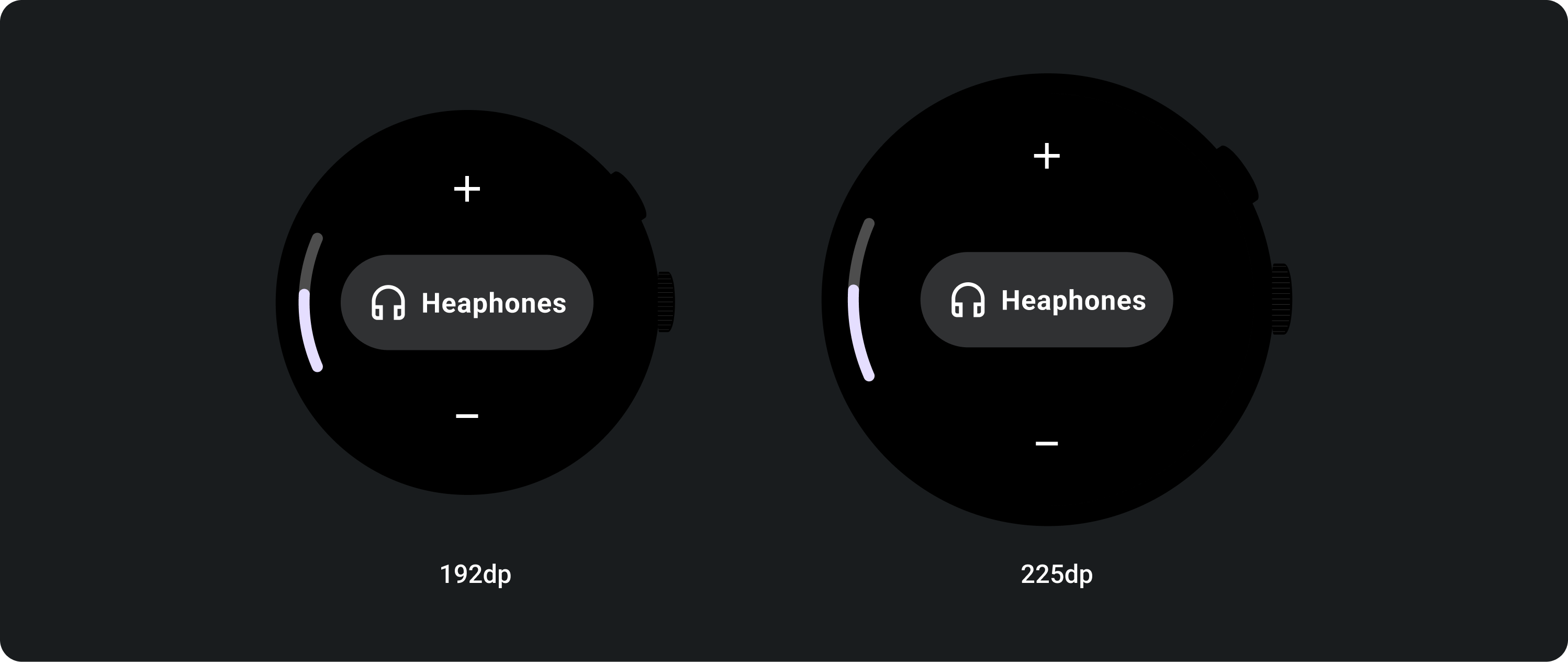
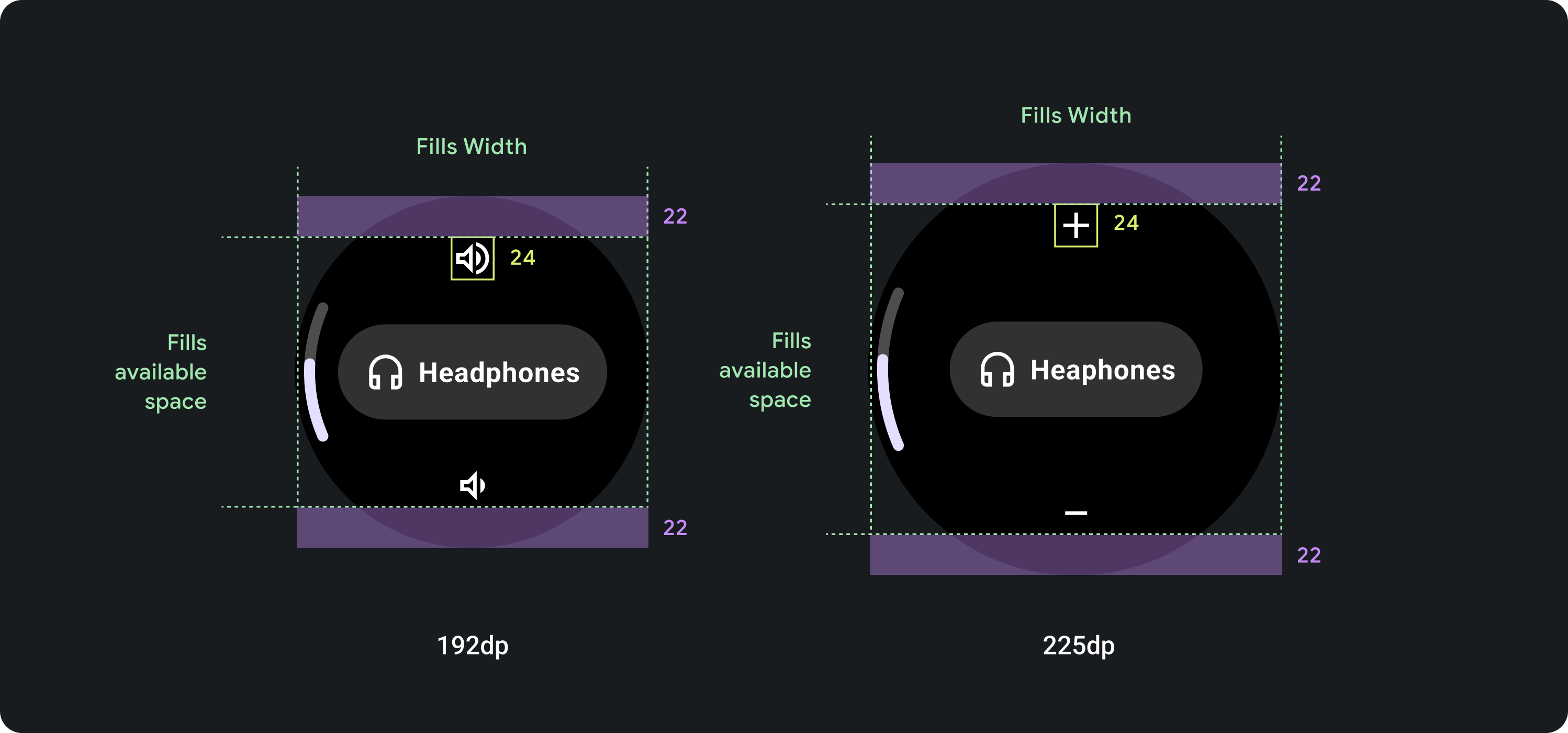
अडैप्टिव लेआउट

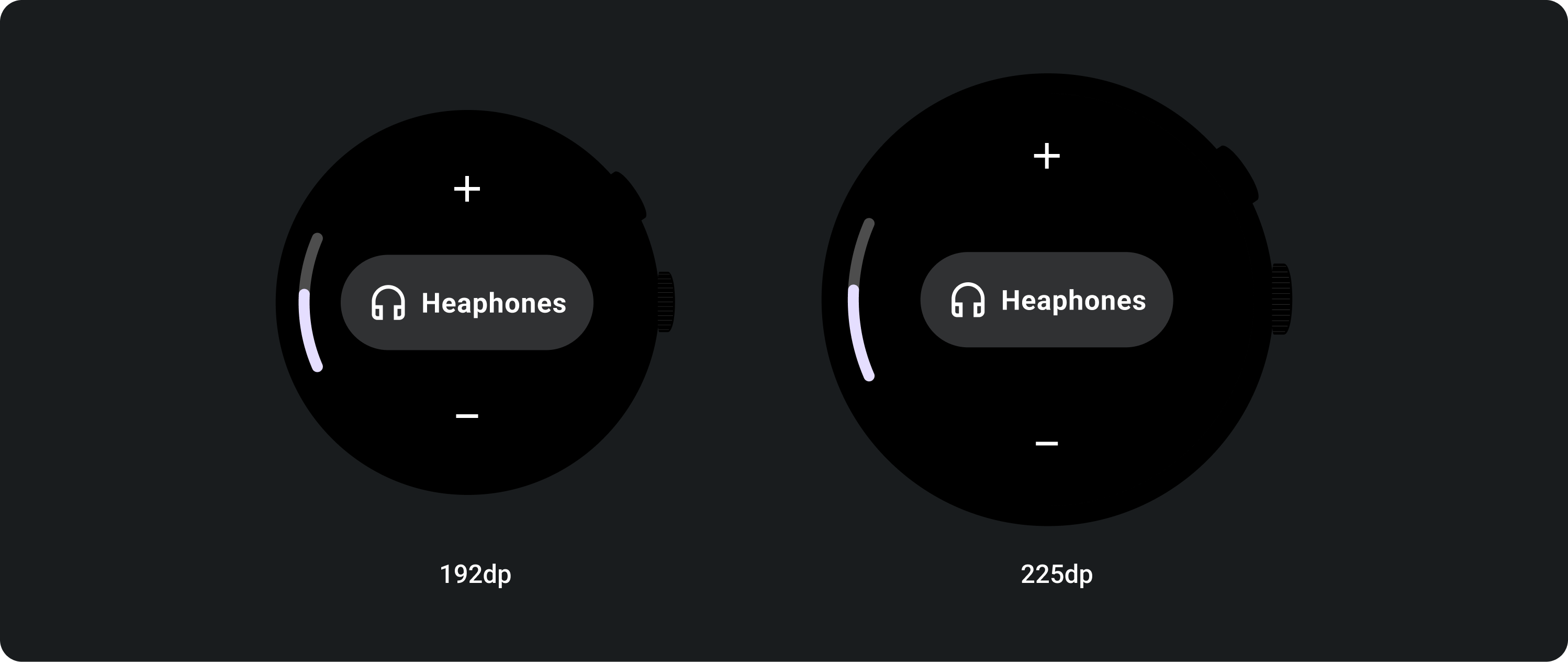
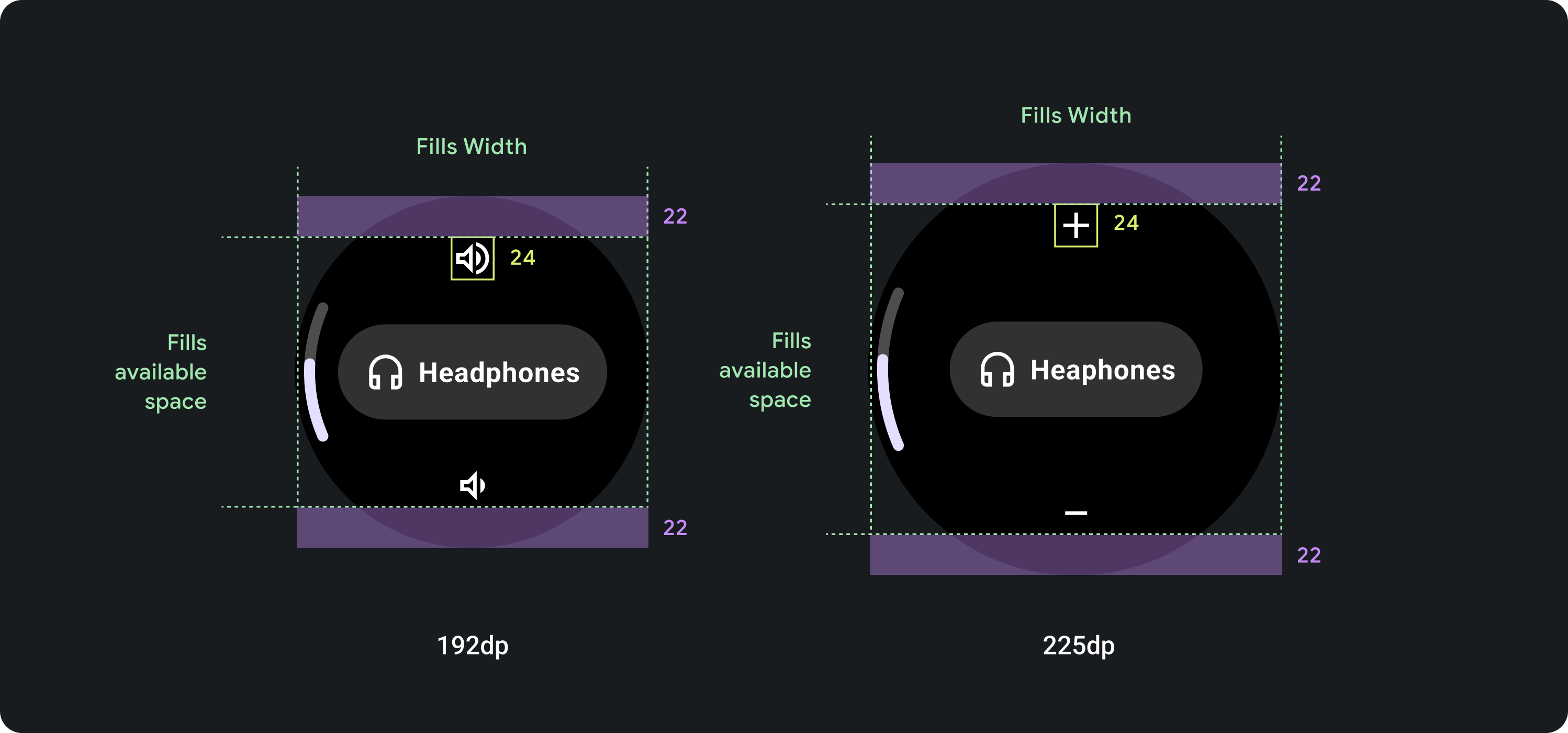
रिस्पॉन्सिव व्यवहार
स्टेपर कॉम्पोनेंट, उपलब्ध ऊंचाई और चौड़ाई को भरता है. इसलिए, एलिमेंट के बीच का अंतर, स्क्रीन साइज़ और उपलब्ध ऊंचाई से तय होता है.

इस पेज पर मौजूद कॉन्टेंट और कोड सैंपल कॉन्टेंट के लाइसेंस में बताए गए लाइसेंस के हिसाब से हैं. Java और OpenJDK, Oracle और/या इससे जुड़ी हुई कंपनियों के ट्रेडमार्क या रजिस्टर किए हुए ट्रेडमार्क हैं.
आखिरी बार 2025-07-27 (UTC) को अपडेट किया गया.
[[["समझने में आसान है","easyToUnderstand","thumb-up"],["मेरी समस्या हल हो गई","solvedMyProblem","thumb-up"],["अन्य","otherUp","thumb-up"]],[["वह जानकारी मौजूद नहीं है जो मुझे चाहिए","missingTheInformationINeed","thumb-down"],["बहुत मुश्किल है / बहुत सारे चरण हैं","tooComplicatedTooManySteps","thumb-down"],["पुराना","outOfDate","thumb-down"],["अनुवाद से जुड़ी समस्या","translationIssue","thumb-down"],["सैंपल / कोड से जुड़ी समस्या","samplesCodeIssue","thumb-down"],["अन्य","otherDown","thumb-down"]],["आखिरी बार 2025-07-27 (UTC) को अपडेट किया गया."],[],[]]