
बड़ा किया जा सकने वाला आइटम, एक कस्टम चिप होता है. इसमें अतिरिक्त कॉन्टेंट इनलाइन में दिखता है.

बड़ा किया जा सकने वाला आइटम चिप
बड़ा किए जा सकने वाले आइटम की मदद से, ऐप्लिकेशन कम जगह में ज़्यादा डेंसिटी वाला कॉन्टेंट दिखा सकते हैं. इस कॉम्पोनेंट का इस्तेमाल तब करें, जब आपको ऐप्लिकेशन को छोटा रखना हो और साथ ही, उपयोगकर्ताओं को ज़्यादा कॉन्टेंट को तुरंत ऐक्सेस करने की सुविधा देनी हो. इस कॉम्पोनेंट का इस्तेमाल करके, उपयोगकर्ताओं को ये काम करने की अनुमति दें:
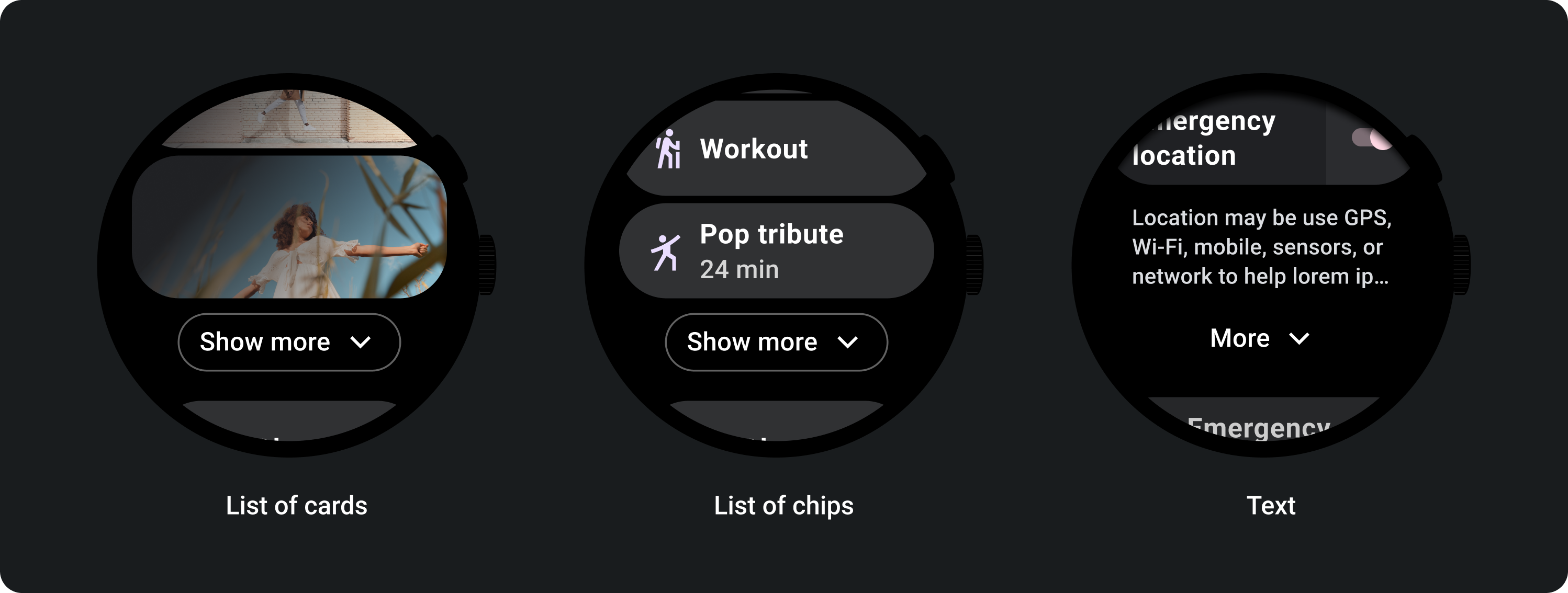
- सूची में मौजूद ज़्यादा आइटम (चिप, कार्ड) दिखाना
- ज़्यादा टेक्स्ट दिखाएं
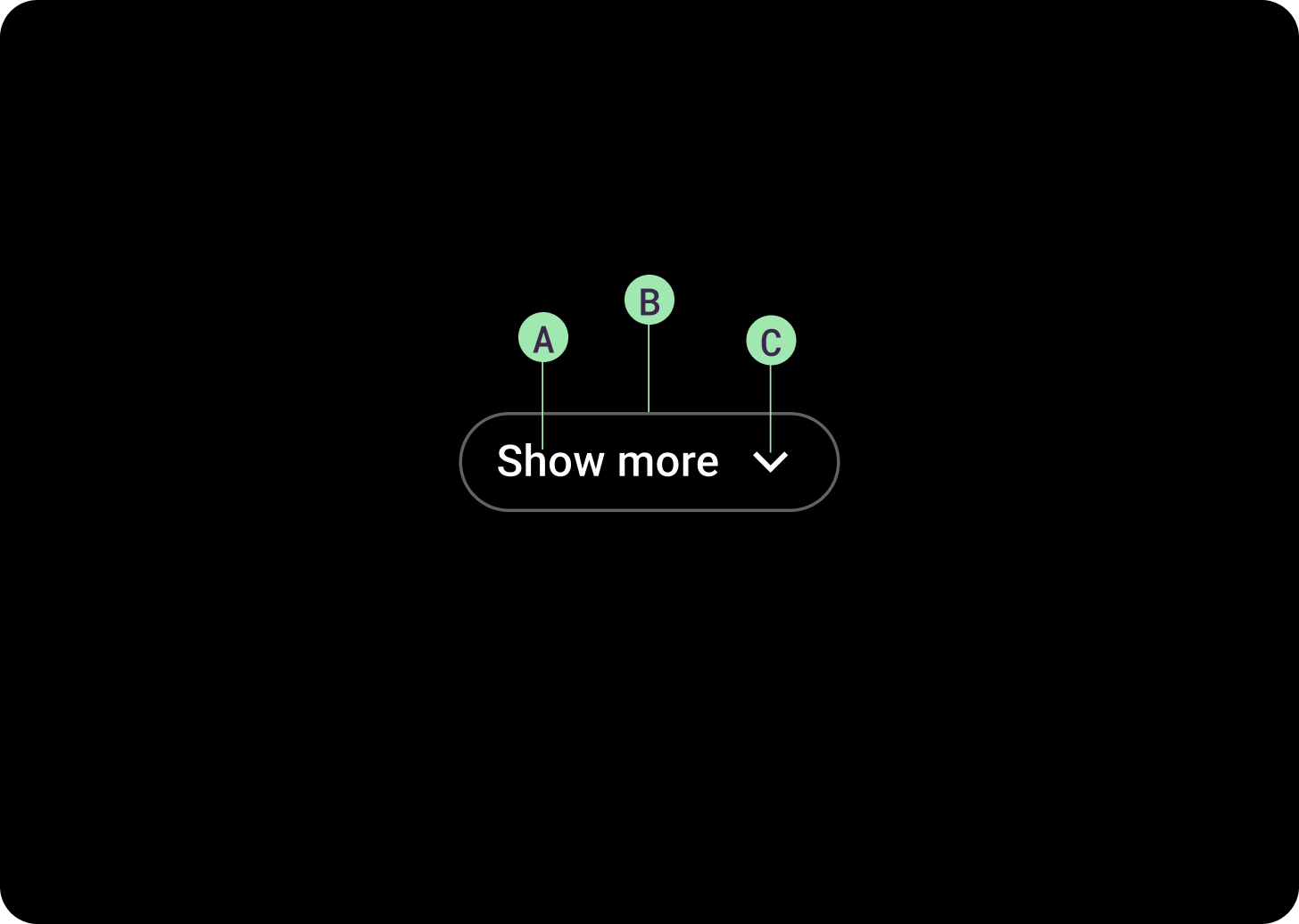
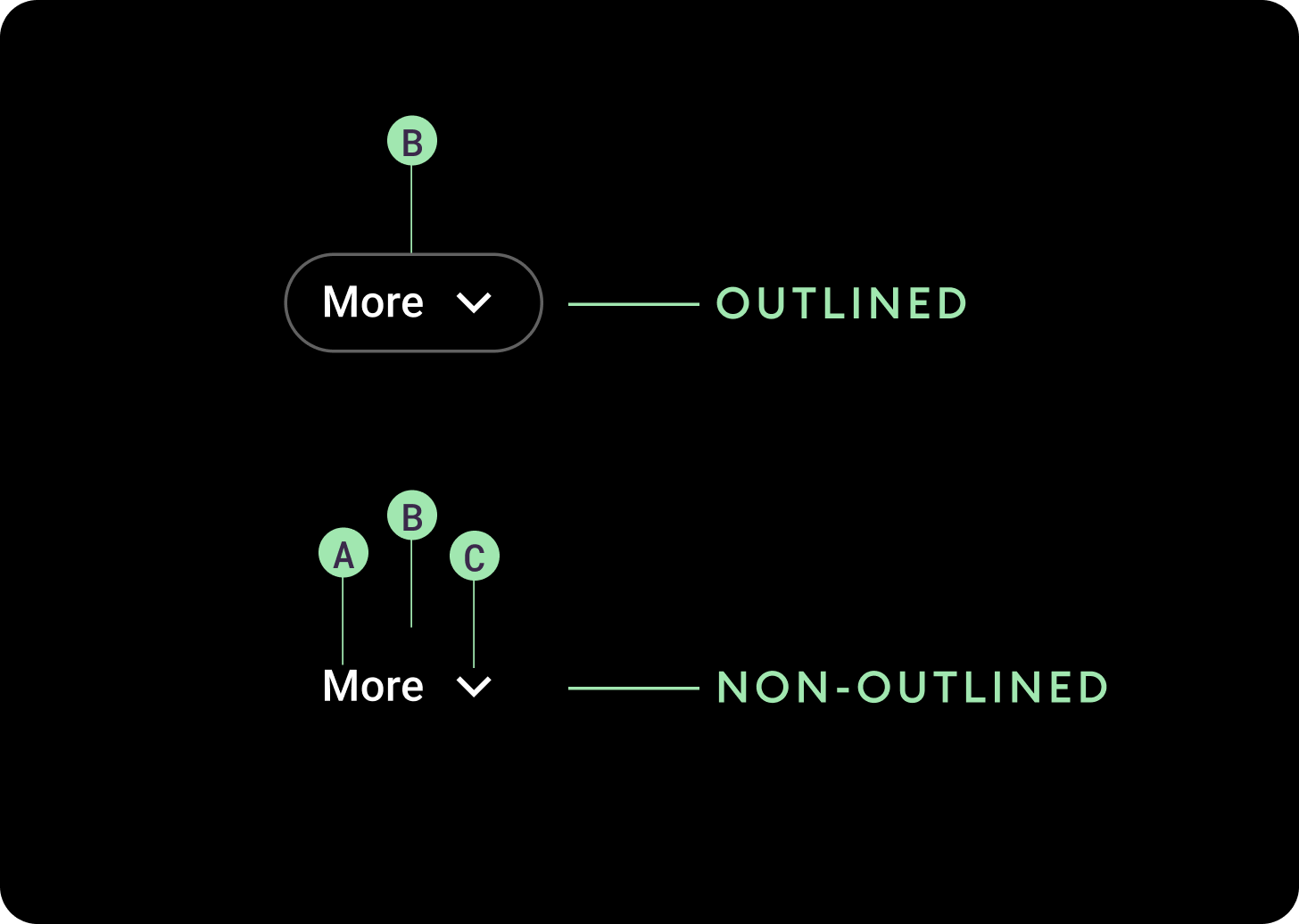
शरीर-रचना विज्ञान

चिप को बीच में अलाइन किया जाना चाहिए. A. लेबल
लेबल के टेक्स्ट को अपनी पसंद के मुताबिक बनाया जा सकता है. डिफ़ॉल्ट रूप से, यह "ज़्यादा दिखाएं" पर सेट होता है. B. कंटेनर
बटन में कंटेनर बॉर्डर होना चाहिए. C. बड़ा करें आइकॉन
डिफ़ॉल्ट आइकॉन, नीचे की ओर वाला शेवरॉन होता है. इसे अपनी पसंद के मुताबिक बनाया जा सकता है या हटाया जा सकता है. एलटीआर भाषा के लिए आइकॉन दाईं ओर अलाइन होता है और आरटीएल भाषा के लिए बाईं ओर अलाइन होता है.

चिप को बीच में अलाइन किया जाना चाहिए. A. लेबल
लेबल के टेक्स्ट को अपनी पसंद के मुताबिक बनाया जा सकता है. डिफ़ॉल्ट रूप से, यह "ज़्यादा" होता है. B. कंटेनर
बटन के दो वैरिएंट होते हैं: आउटलाइन वाला और बिना आउटलाइन वाला. C. बड़ा करें आइकॉन
डिफ़ॉल्ट आइकॉन, नीचे की ओर वाला शेवरॉन होता है. इसे अपनी पसंद के मुताबिक बनाया जा सकता है या हटाया जा सकता है. एलटीआर भाषा के लिए आइकॉन दाईं ओर अलाइन होता है और आरटीएल भाषा के लिए बाईं ओर अलाइन होता है.
व्यवहार

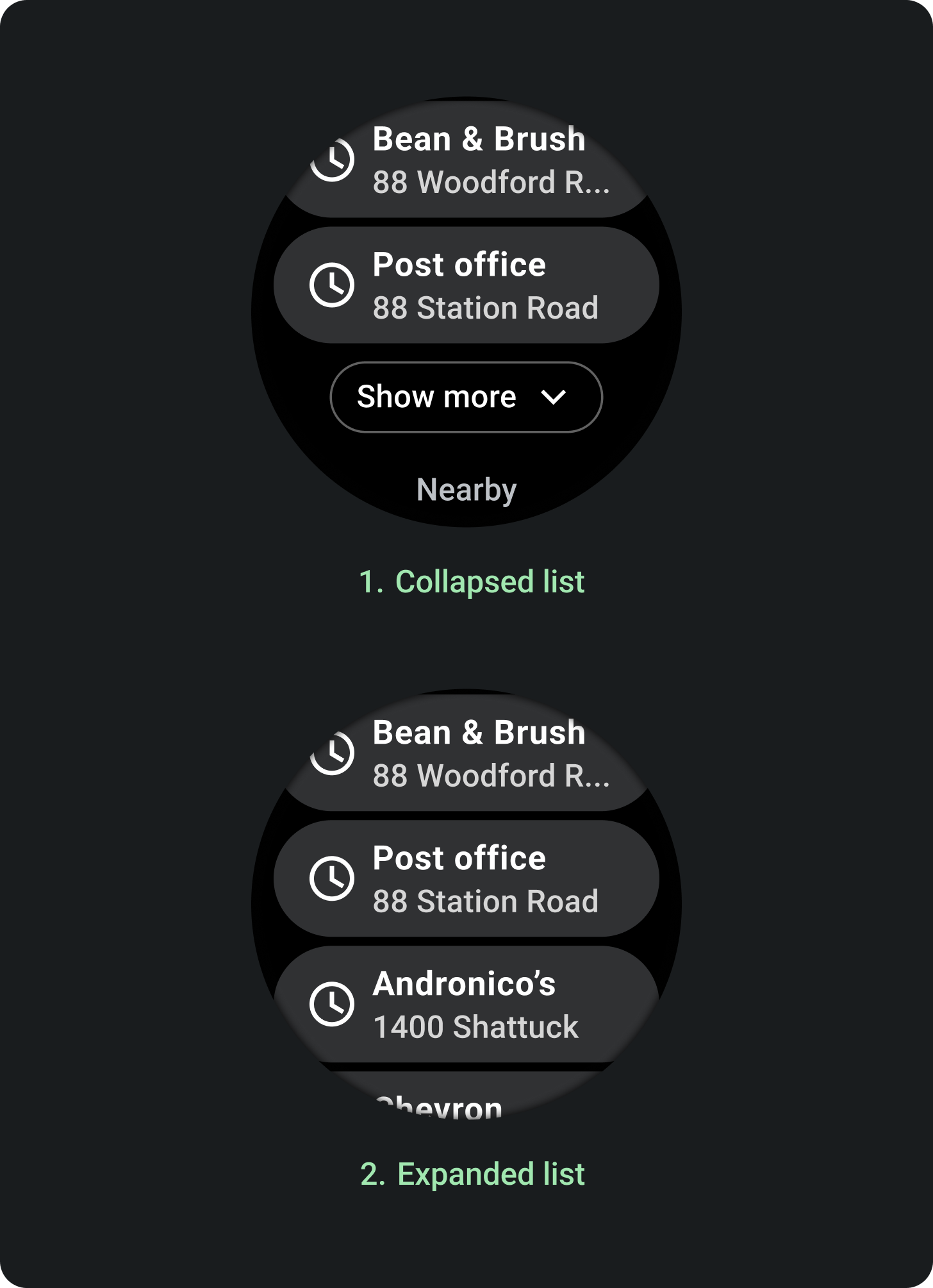
सूची में मौजूद ज़्यादा आइटम देखने और उन्हें बड़ा करने के लिए, चिप पर टैप करें. बड़ा करने की कार्रवाई ऐनिमेशन के साथ होती है. इसमें ज़्यादा दिखाएं टेक्स्ट छिप जाता है और अन्य आइटम एक ही गति से दिखने लगते हैं. आपके पास यह तय करने का विकल्प होता है कि छोटा किए गए स्टेटस में कितने आइटम दिखाए जाएं. आइटम की सुझाई गई संख्या तीन है.

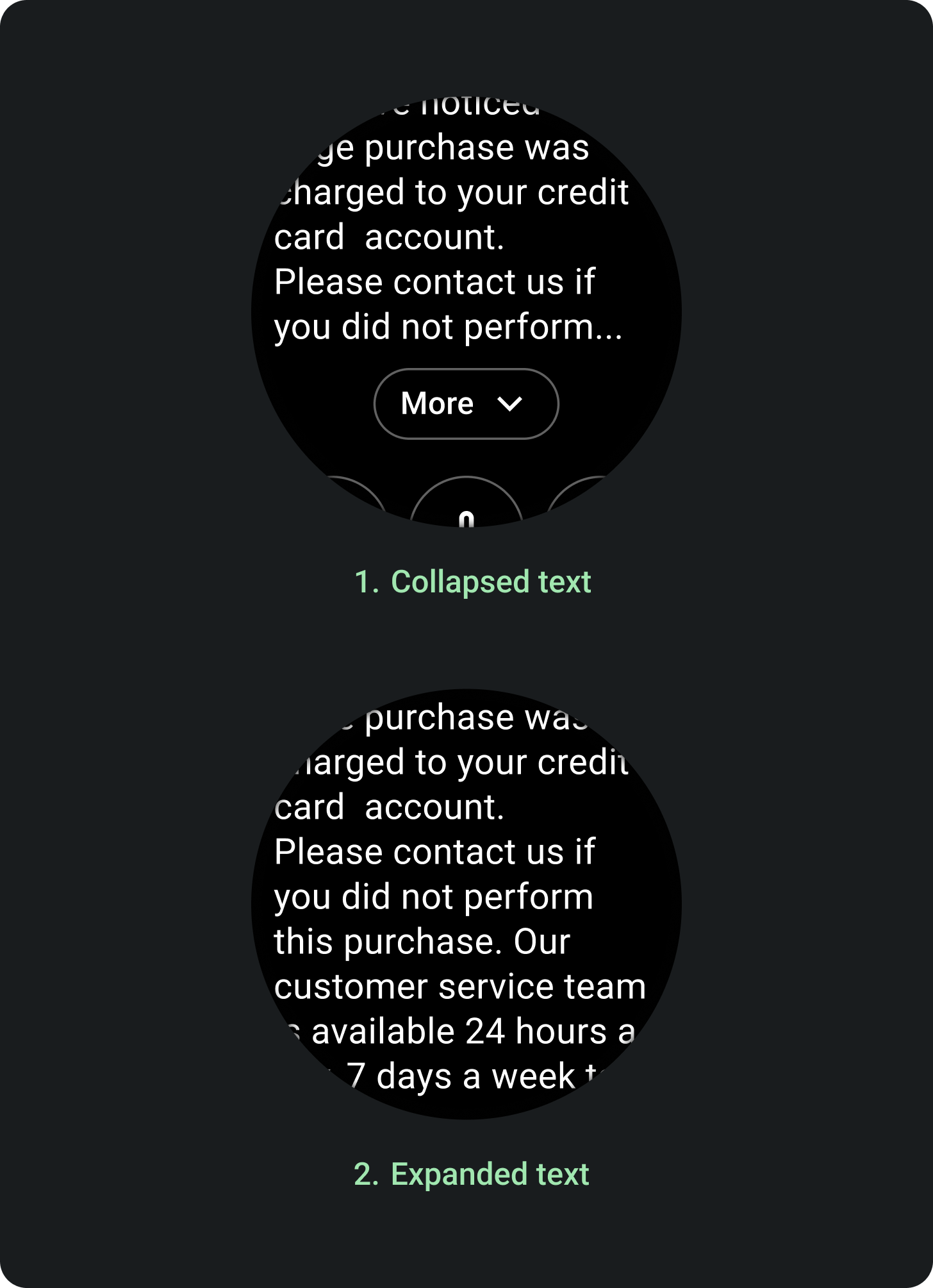
चिप को बड़ा करने और ज़्यादा टेक्स्ट देखने के लिए उस पर टैप करें. बड़ा करने की कार्रवाई ऐनिमेशन के साथ होती है. इसमें ज़्यादा टेक्स्ट छिप जाता है और अन्य आइटम एक ही गति से दिखने लगते हैं. आपके पास यह तय करने का विकल्प होता है कि छोटा किए गए स्टेटस में टेक्स्ट की कितनी लाइनें दिखें. सुझाई गई लाइनों की संख्या आठ है.
टैप टारगेट में सिर्फ़ बटन ही नहीं, बल्कि पूरा टेक्स्ट एरिया शामिल होता है.
चिप के स्टाइल


सूची को बड़ा करना
आइकॉन का साइज़: 20 dp x 20 dp
आइकॉन का रंग: सर्फ़ेस पर
ऊंचाई: 32 dp
चौड़ाई: टेक्स्ट और भाषा के हिसाब से अलग-अलग होती है
स्ट्रोक: 1 dp
लेबल स्टाइल: कैप्शन 1
लेबल का रंग: सर्फ़ेस पर
टेक्स्ट को बड़ा करना
आइकॉन का साइज़: 20 dp x 20 dp
आइकॉन का रंग: स्क्रीन पर मौजूद
ऊंचाई: 32 dp
चौड़ाई: टेक्स्ट और भाषा के हिसाब से अलग-अलग होती है
स्ट्रोक: 0 या 1 dp
भराव: कोई नहीं
लेबल स्टाइल: कैप्शन 1
लेबल का रंग: स्क्रीन पर मौजूद
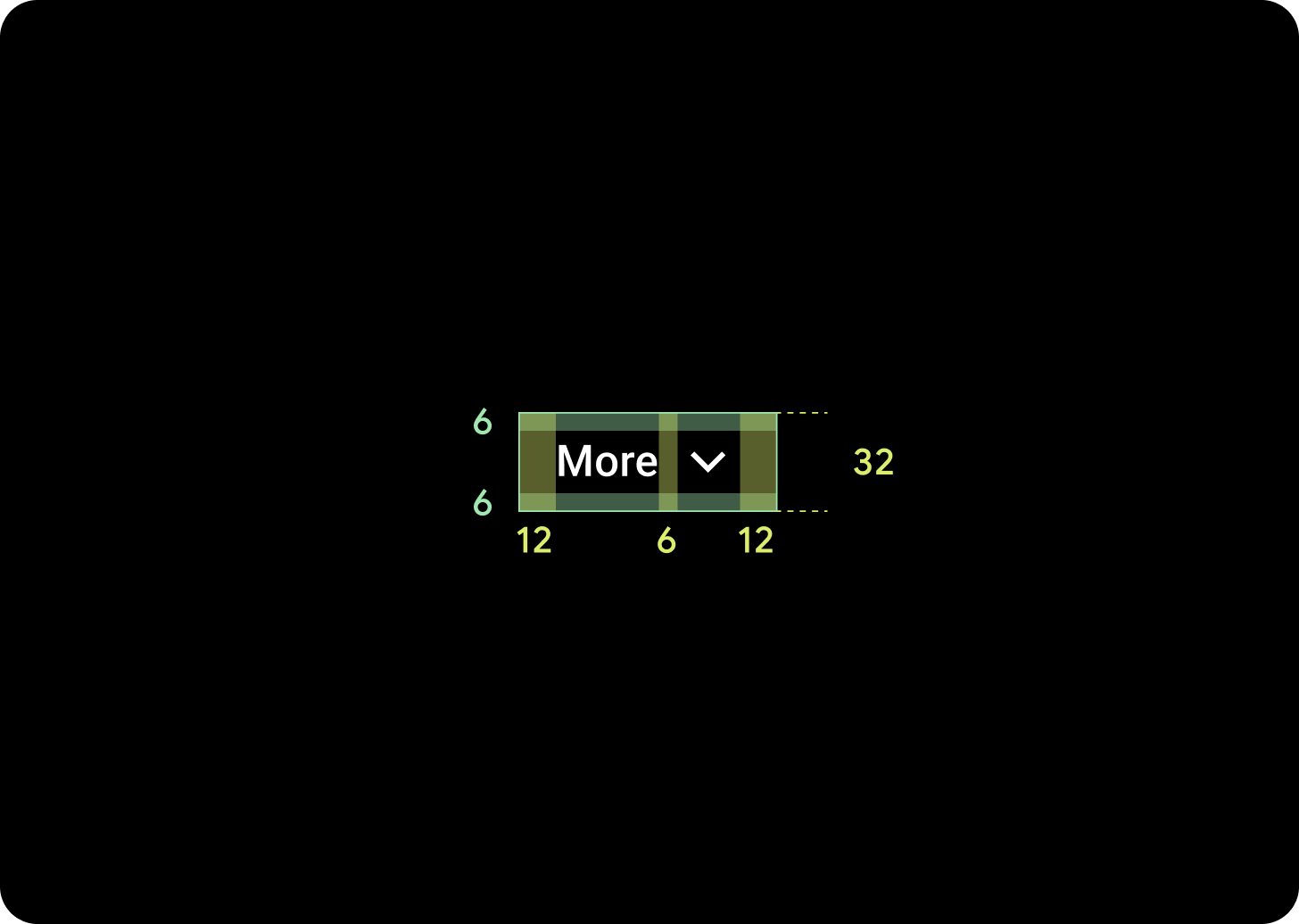
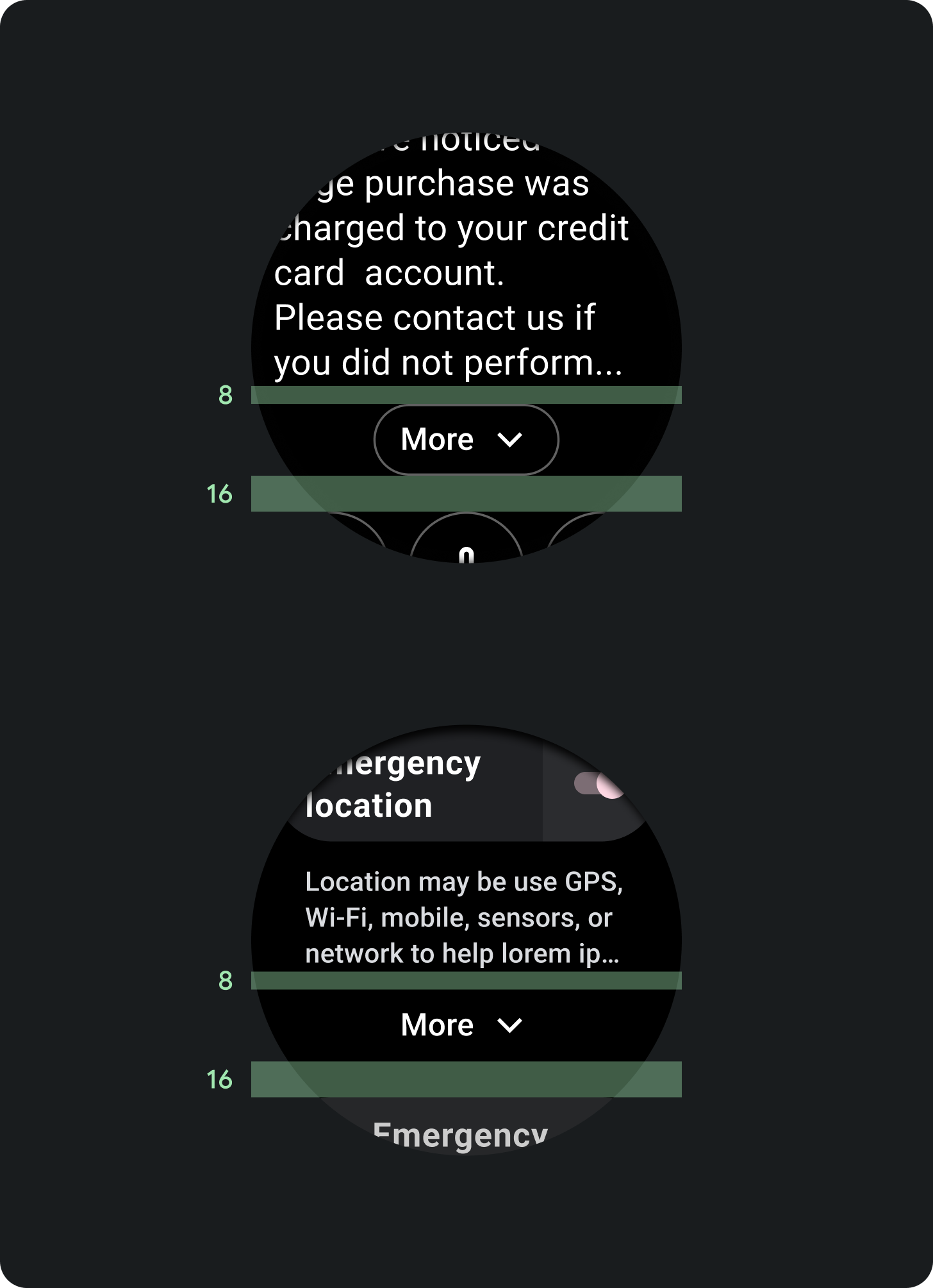
पैडिंग

बड़ा किए जा सकने वाले आइटम कॉम्पोनेंट के टेक्स्ट वैरिएंट और लिस्ट वैरिएंट, दोनों के लिए चिप में ये पैडिंग वैल्यू होनी चाहिए:
- ऊपरी पैडिंग: 8 dp
- नीचे की ओर पैडिंग: 16 dp
इस्तेमाल
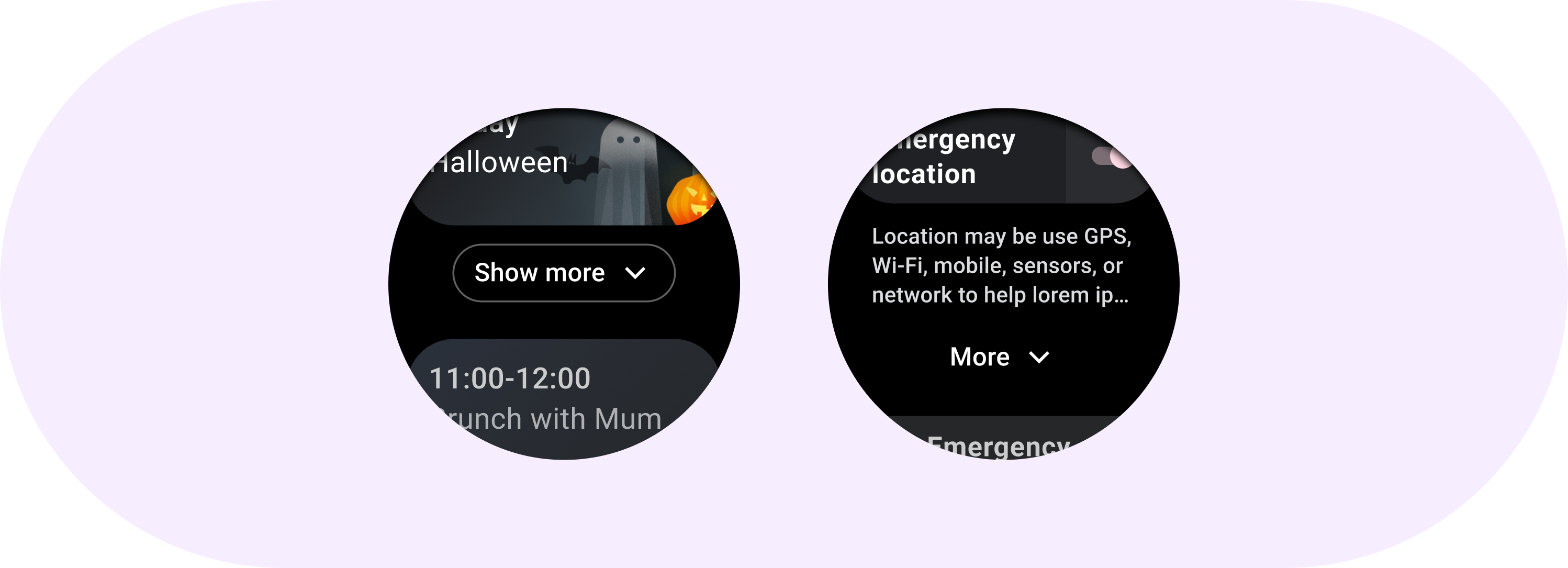
बड़ा किए जा सकने वाले आइटम इस्तेमाल करने के उदाहरण: