
चिप कॉम्पोनेंट एक इंटरैक्टिव एलिमेंट है, जो किसी इनपुट, एट्रिब्यूट या कार्रवाई को दिखाता है.
लाइन के सुझाव

कम से कम
मुख्य टेक्स्ट > एक लाइन
सेकंडरी लेबल > एक लाइन

ज़्यादा से ज़्यादा
मुख्य टेक्स्ट > दो लाइन
सेकंडरी लेबल > तीन लाइन
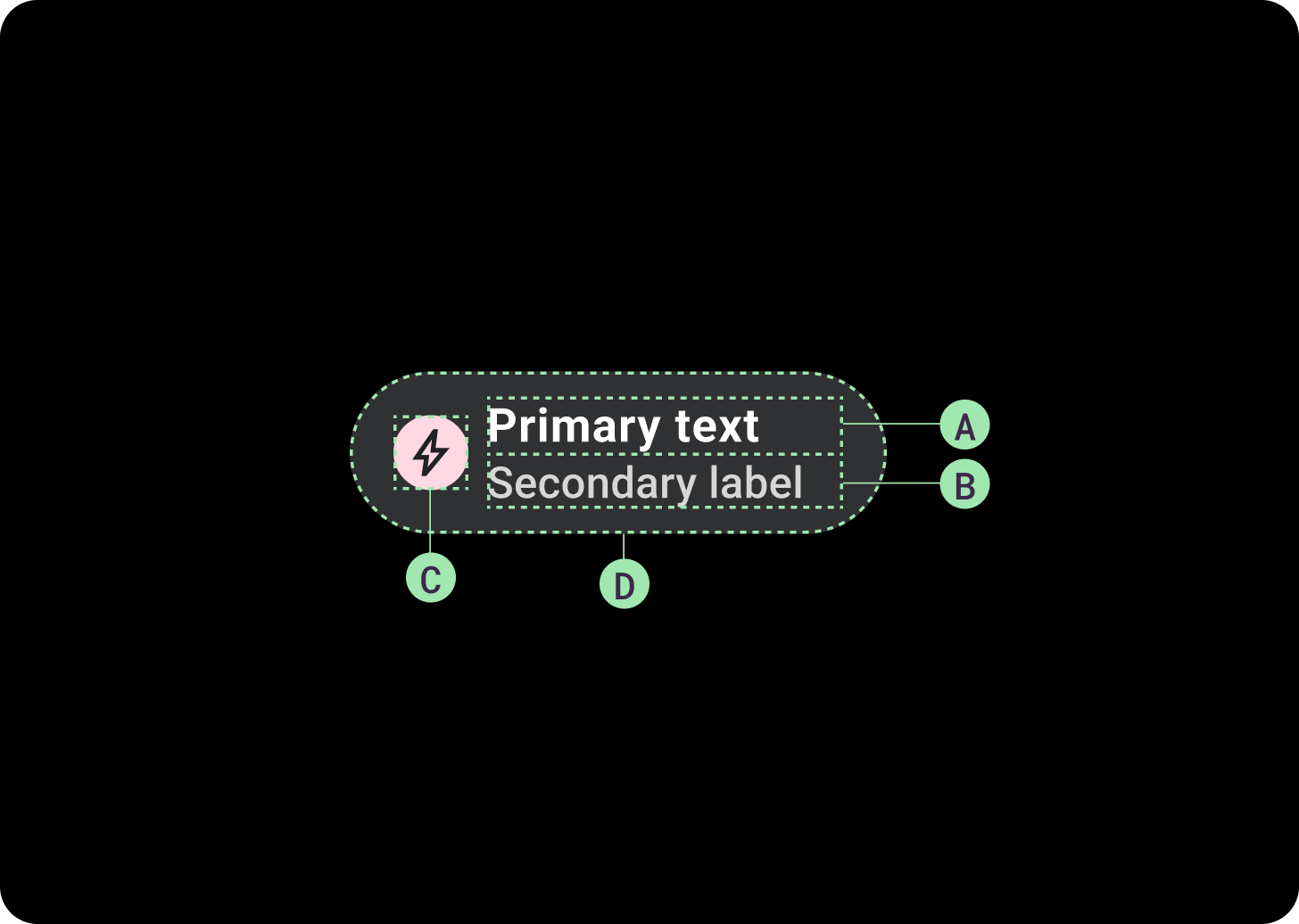
शरीर-रचना विज्ञान

चिप में दो टेक्स्ट लेबल और एक वैकल्पिक आइकॉन हो सकता है. कम से कम एक टेक्स्ट लेबल या आइकॉन देना ज़रूरी है. अगर टेक्स्ट लेबल बहुत लंबा है, तो हो सकता है कि चिप में टेक्स्ट काट-छांट हो जाए. अगर सेकंडरी लेबल मौजूद है, तो प्राइमरी लेबल एक लाइन का टेक्स्ट होता है. अगर सेकंडरी लेबल मौजूद नहीं है, तो प्राइमरी लेबल में टेक्स्ट की दो लाइनें हो सकती हैं.
अगर सिर्फ़ एक लेबल है, तो उसे बीच में रखें. अगर कोई सेकंडरी लेबल या आइकॉन मौजूद है, तो लेबल को बाईं ओर अलाइन किया जाना चाहिए.
A. प्राइमरी लेबल
B. सेकंडरी लेबल (ज़रूरी नहीं)
C. आइकॉन (ज़रूरी नहीं)
D. कंटेनर
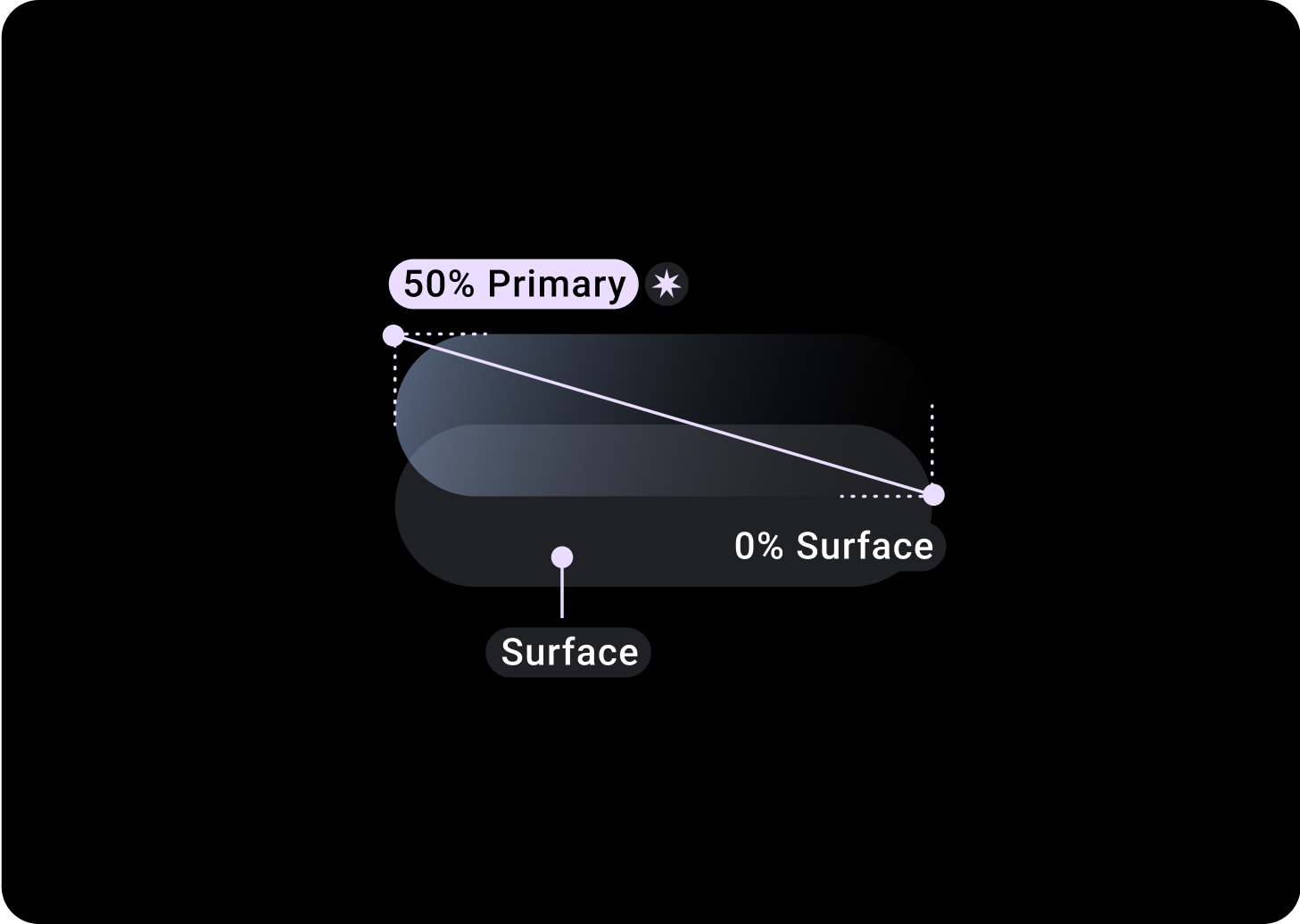
चिप का ग्रेडिएंट

स्टैंडर्ड चिप
सबसे ऊपर/बाईं ओर = 50% प्राइमरी
सबसे नीचे/दाईं ओर = 0% सरफ़ेस
(सरफ़ेस के रंग के बैकग्राउंड पर ग्रेडिएंट ओवरले)

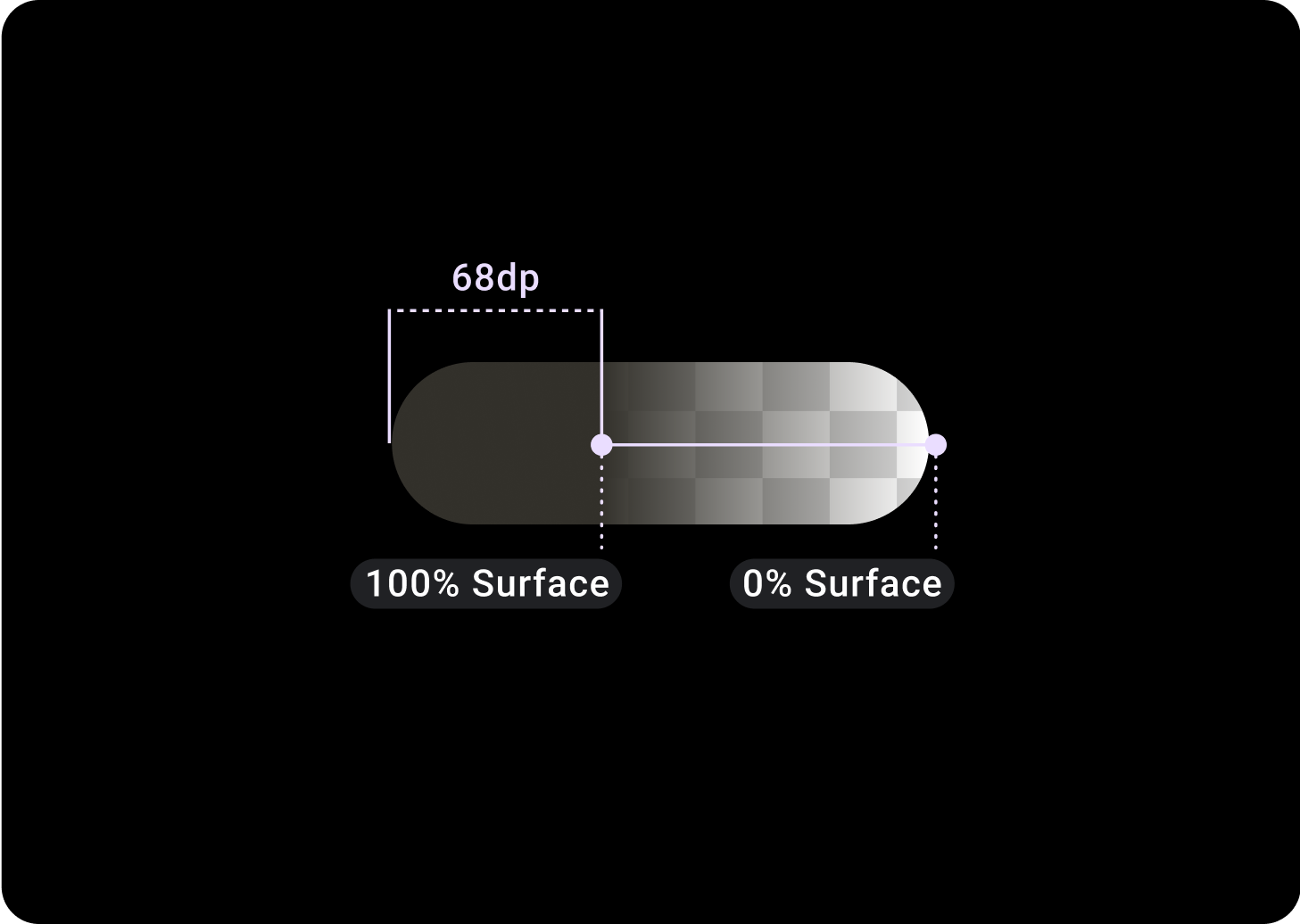
इमेज चिप
सबसे ऊपर/बाईं ओर = 30% प्राइमरी
0, 0, 45° (सबसे नीचे/दाईं ओर) = 20%, सतह के वैरिएंट पर
अन्य चिप टाइप

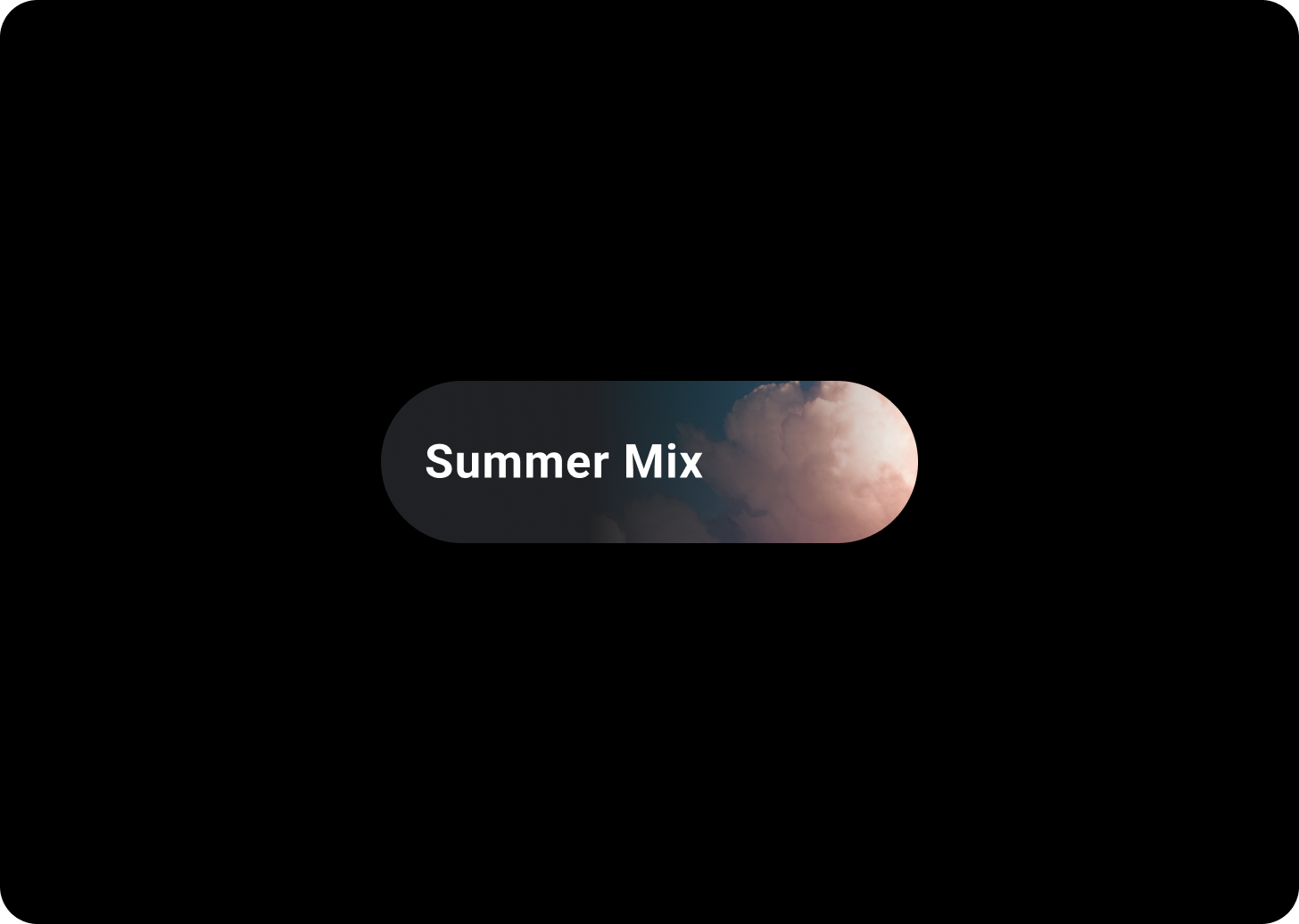
बैकग्राउंड इमेज वाला चिप
इमेज चिप में, चुनी गई इमेज से जुड़ी कार्रवाइयां होती हैं. इमेज चिप, किसी चीज़ के बारे में ज़्यादा जानकारी देने के लिए बेहतर तरीके से काम करते हैं.
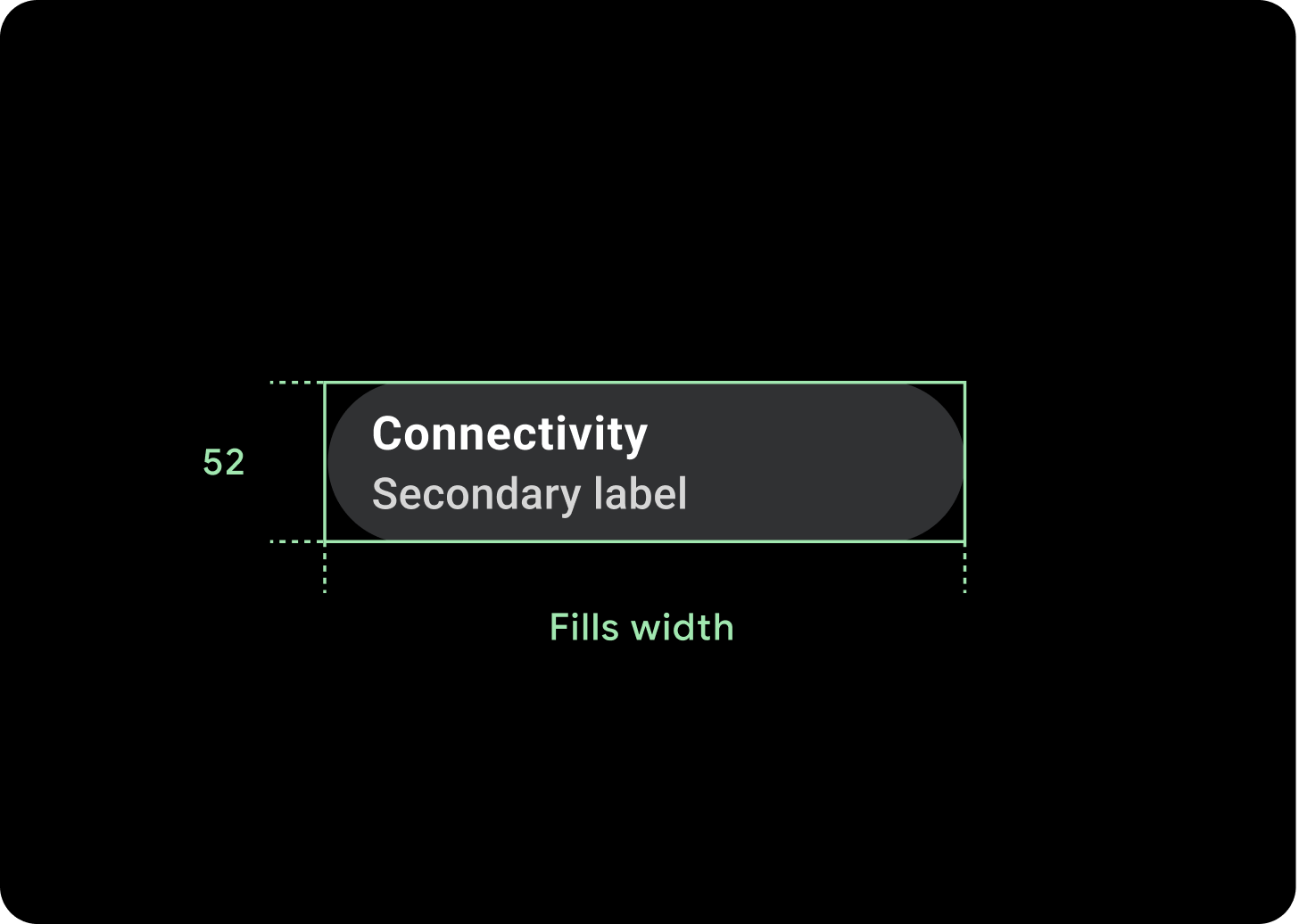
हमारा सुझाव है कि इन चिप की ऊंचाई 52 dp होनी चाहिए.
अवतार चिप
चुने गए अवतार से जुड़ी कार्रवाइयों के लिए, अवतार चिप का इस्तेमाल करें. अवतार चिप में आइकॉन भी हो सकते हैं, ताकि अवतार को आसानी से पहचाना जा सके. जैसे, संपर्क आईडी की फ़ोटो. अवतार के आइकॉन 32x32 dp के होते हैं.
मिलते-जुलते कॉम्पोनेंट

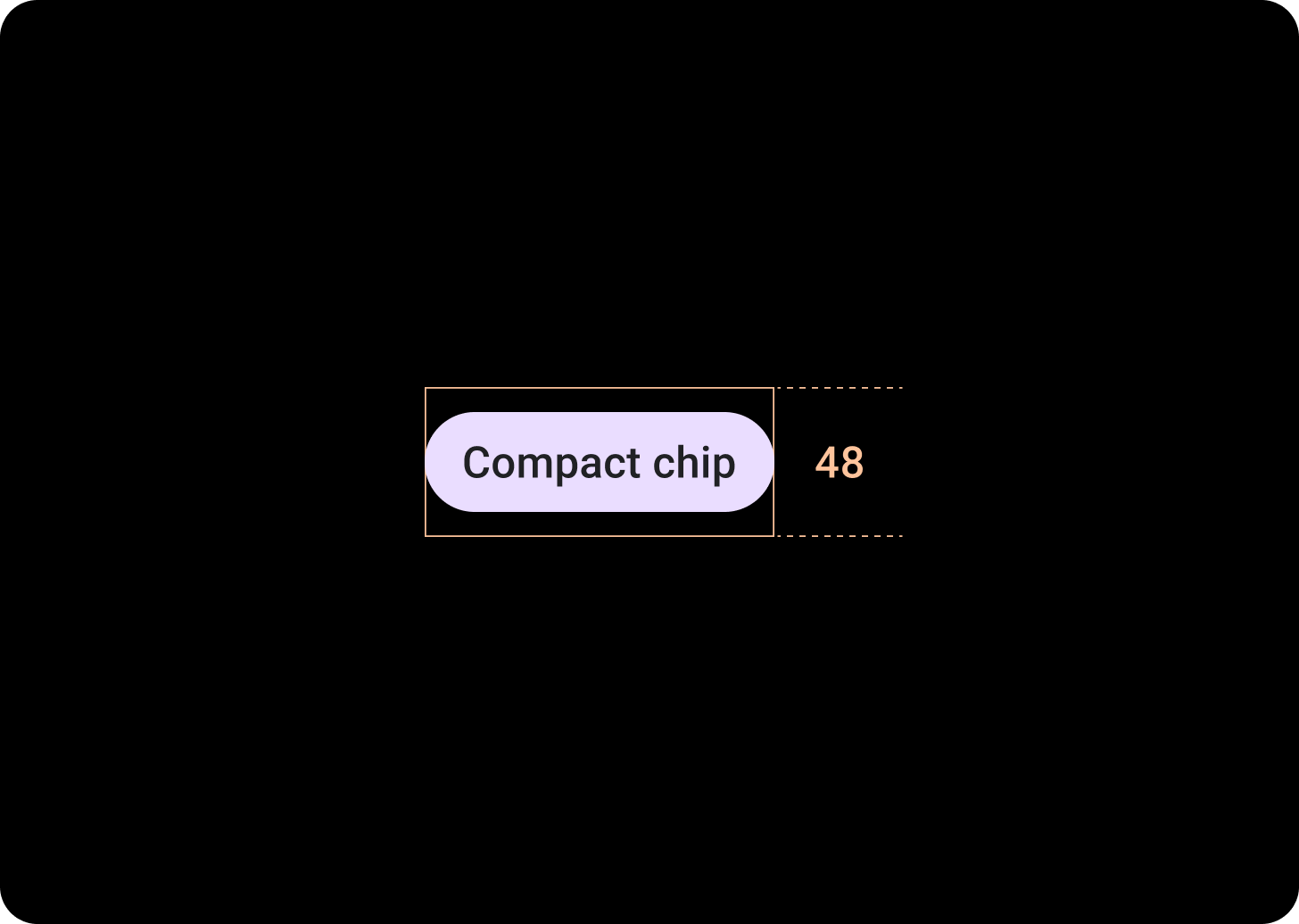
कॉम्पैक्ट चिप
मिलता-जुलता कॉम्पोनेंट, CompactChip, Chip कॉम्पोनेंट का एक वैरिएंट है. यह छोटा दिखता है और इसे उन जगहों के लिए डिज़ाइन किया गया है जहां कम जगह होती है.
कॉम्पैक्ट चिप में, आइकॉन के लिए एक स्लॉट और एक लाइन वाले टेक्स्ट लेबल के लिए एक स्लॉट होता है. कॉम्पैक्ट चिप में टैप किया जा सकने वाला एरिया होता है, जिसकी ऊंचाई 48 dp होती है.
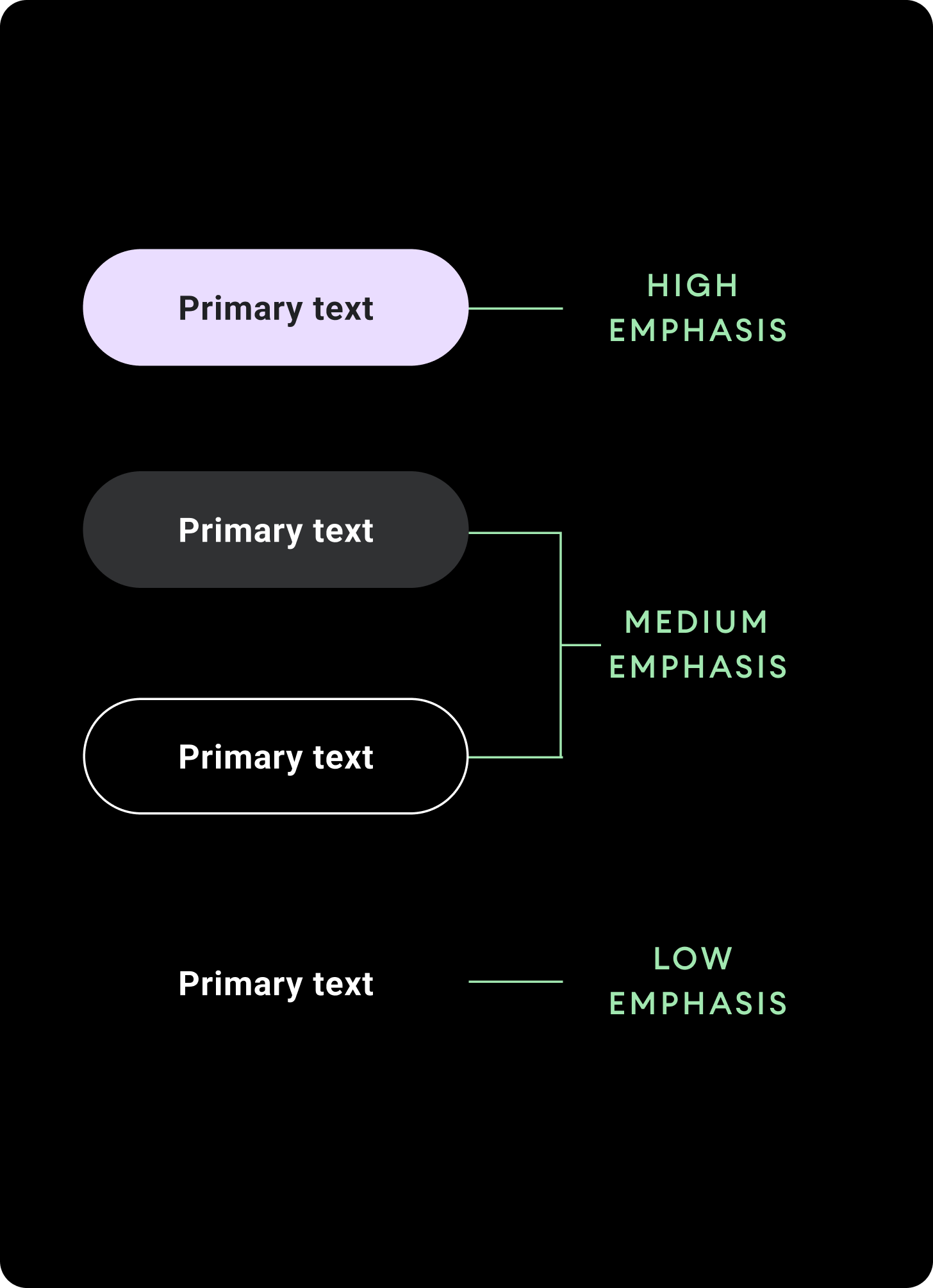
हैरारकी

चिप की हैरारकी दिखाने के लिए, अलग-अलग रंगों के फ़िल का इस्तेमाल करें. हर स्क्रीन को इस तरह डिज़ाइन करें कि उसमें मुख्य कार्रवाई के लिए एक प्रमुख चिप हो.
ज़्यादा ध्यान देने लायक
पेज पर मुख्य कार्रवाई के लिए, ज़्यादा ध्यान देने लायक चिप का इस्तेमाल करें. ज़्यादा अहमियत वाले चिप के फ़िल के तौर पर प्राइमरी कलर का इस्तेमाल करें.
मीडियम अहमियत
मीडियम अहमियत वाले चिप का इस्तेमाल उन कार्रवाइयों के लिए करें जो मुख्य कार्रवाइयों से कम अहम हैं. मीडियम ऐंफ़ास वाले चिप को भरने के लिए, सेकंडरी कलर का इस्तेमाल करें.
इसके अलावा, कस्टम OutlinedChip कॉम्पोनेंट का इस्तेमाल करें. आउटलाइन वाले चिप का बैकग्राउंड पारदर्शी होता है. साथ ही, इसमें प्राइमरी वैरिएंट का रंग वाला स्ट्रोक होता है, जिसकी ओपैसिटी 60% होती है. इसके अलावा, इसमें प्राइमरी कलर वाला कॉन्टेंट होता है.
कम फ़ोकस
कम फ़ोकस वाले चिप में पारदर्शी फ़िल और सिर्फ़ टेक्स्ट लेबल होता है. किसी प्राइमरी या सेकंडरी चिप से चाइल्ड रिलेशनशिप दिखाने के लिए, कम अहमियत वाले चिप का इस्तेमाल करें.
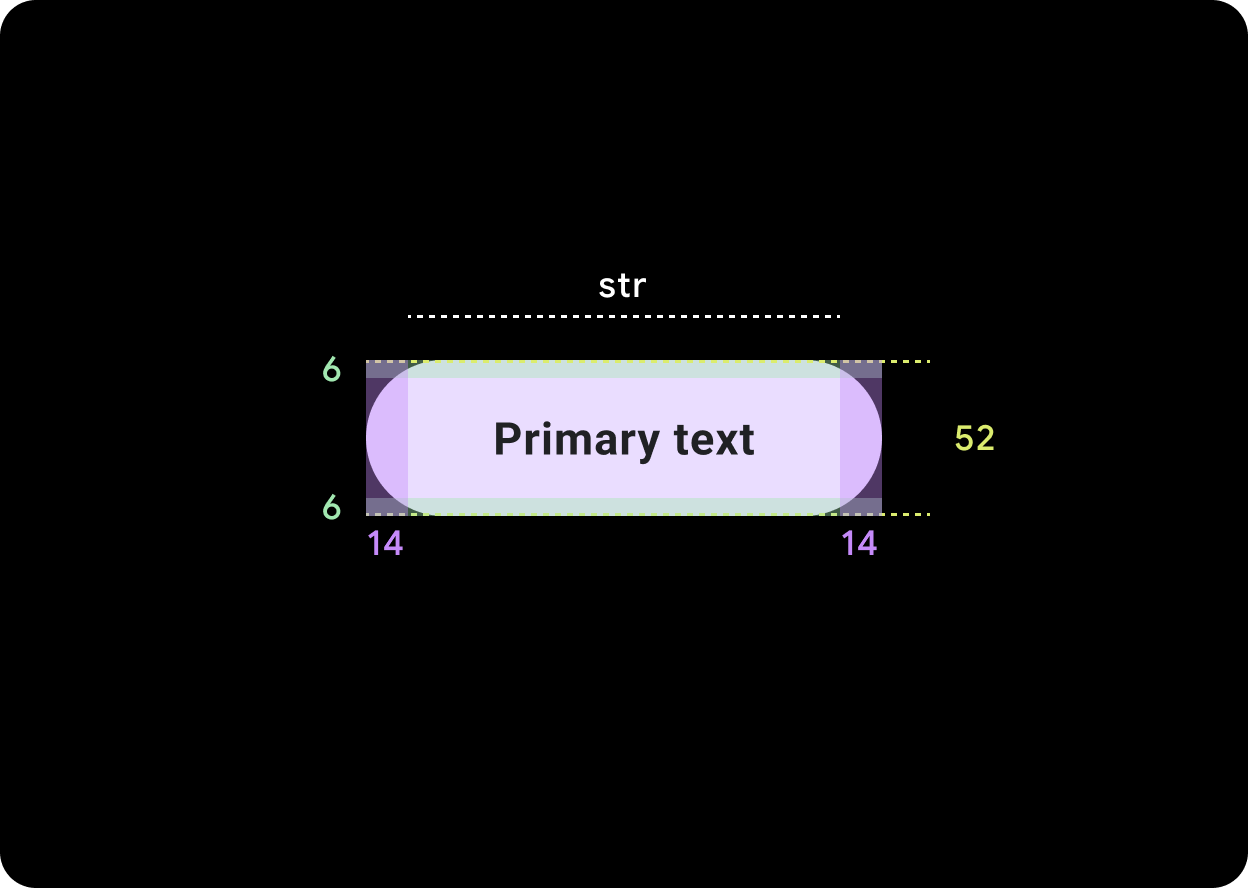
साइज़


डिफ़ॉल्ट चिप
आइकॉन: 24 dp
ऊंचाई: 52 dp
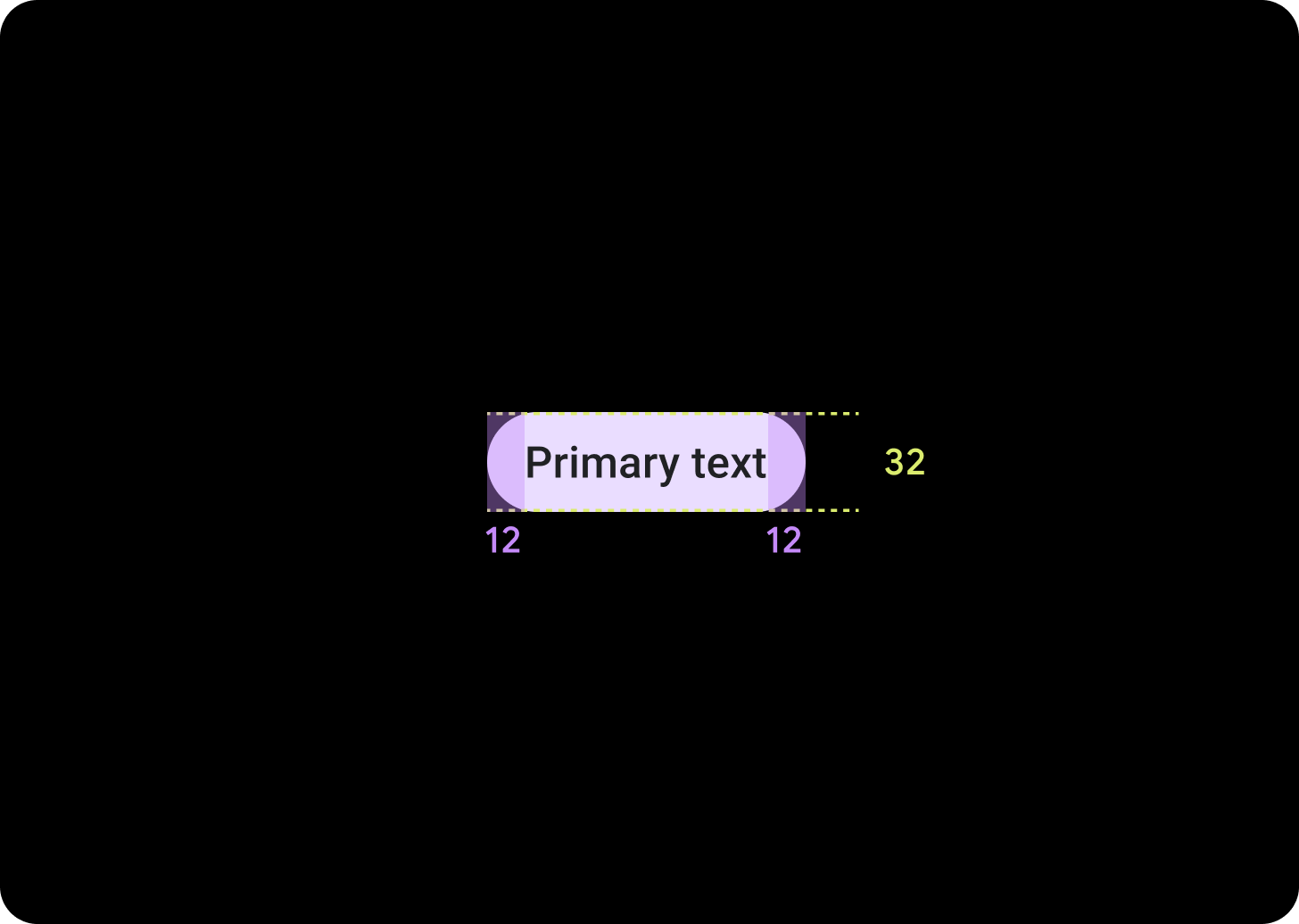
कॉम्पैक्ट चिप
आइकॉन: 20 dp
ऊंचाई: 32 dp
टैप किया जा सकने वाला हिस्सा: 48 dp
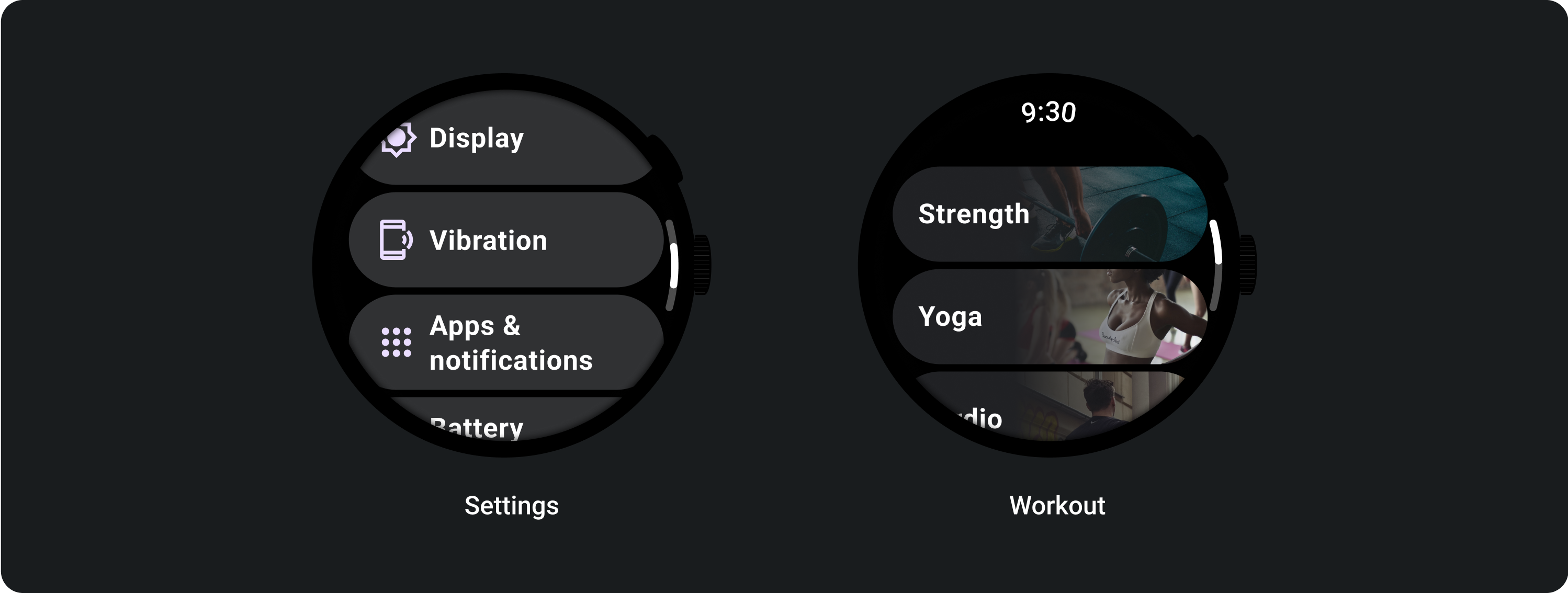
इस्तेमाल
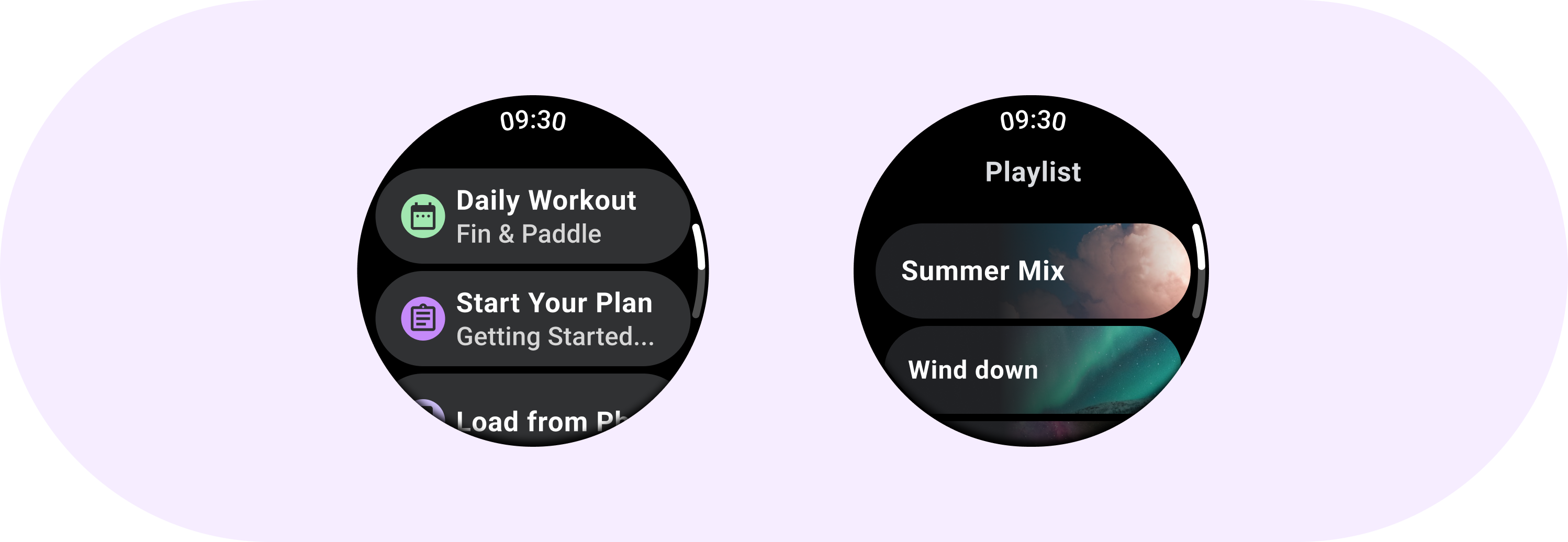
सेटिंग में स्टैंडर्ड चिप और कसरत वाले ऐप्लिकेशन में इमेज चिप जैसे, चिप के इस्तेमाल के उदाहरण देखें.

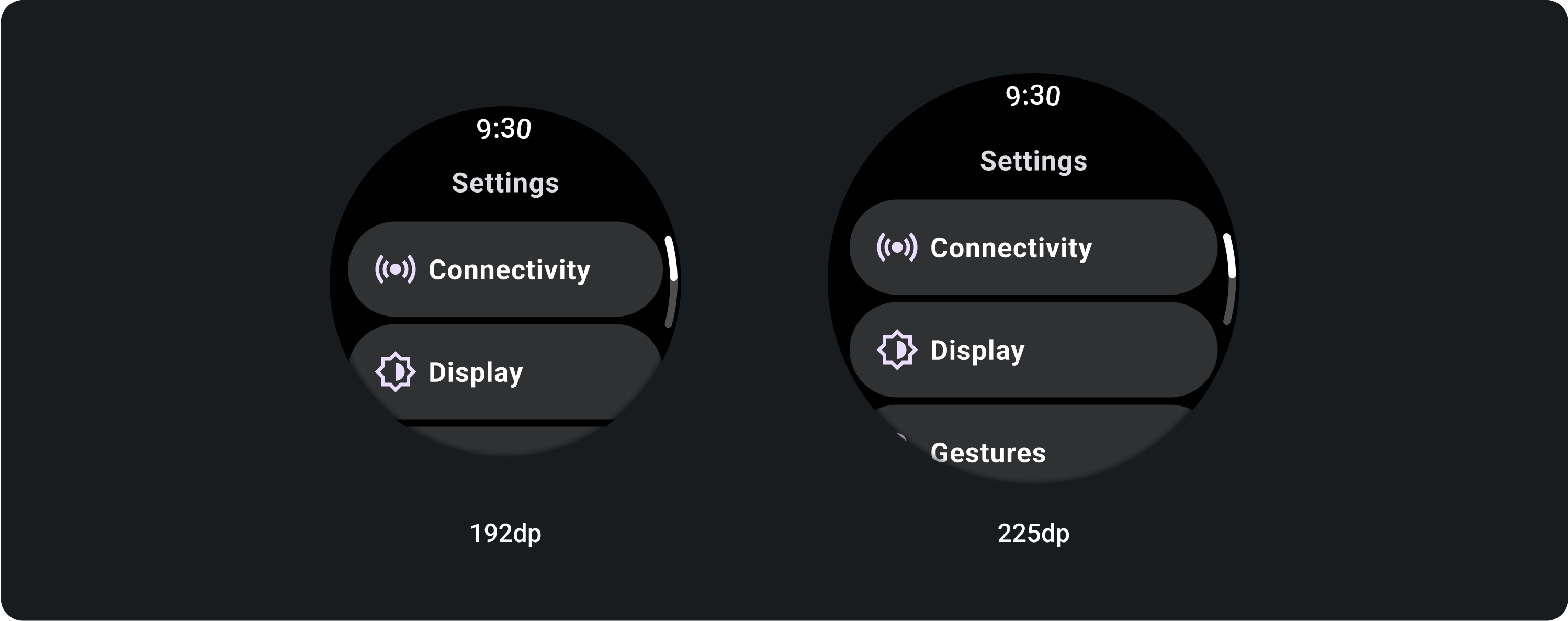
अडैप्टिव लेआउट


रिस्पॉन्सिव व्यवहार
बड़े डिसप्ले पर उपलब्ध चौड़ाई को भरने के लिए, चिप स्ट्रेच हो जाते हैं.
आइकॉन (24 x 24 dp)
कंटेनर (52 x XX dp)
