O Material 3 Expressivo produz produtos desejáveis e mais acessíveis, oferece uma experiência integrada entre produtos e aumenta a velocidade da equipe. Crie um produto que seus usuários vão adorar.
UX melhor, mais fácil e emocional
A pesquisa por trás da nova direção ousada do Google em design
O Material 3 Expressive é a atualização mais pesquisada do sistema de design do Google. Aqui, os pesquisadores do Material Design compartilham os dados por trás dos designs e novos insights sobre a preferência dos usuários por uma UX orientada por emoções.
O Material 3 Expressivo nasceu da pesquisa, não no sentido de 41 tons de azul que delegam decisões de design aos dados, mas em uma pesquisa colaborativa que abrange pesquisa, design e engenharia. Em 2022, nosso estagiário de pesquisa estava estudando o sentimento dos usuários em relação ao Material Design nos apps do Google. Depois de mencionar as descobertas iniciais para os colegas, um debate de design para toda a equipe começou: por que todos esses apps são tão parecidos? Entediante? Não havia espaço para aumentar a sensação?
Nos últimos três anos, exploramos as implicações dessa conversa, iterando em dezenas de rodadas de design e pesquisa para encontrar a próxima evolução do Material Design. Com dezenas de estudos de pesquisa separados com centenas de designs e dezenas de milhares de participantes de todo o mundo, ajustamos um sistema bonito e altamente utilizável.
Os princípios expressivos do Material 3 são baseados em pesquisas sólidas e criados com base em práticas recomendadas de usabilidade de longa data. Os designers podem aplicar esses componentes e princípios com confiança, sabendo que estão criando algo com que os usuários possam se conectar.

Pesquisando o Material Design 3 Expressive
Enquanto a equipe de design criava os conceitos iniciais e explorava como uma filosofia de design mais expressiva poderia funcionar em todos os produtos do Google, iniciamos uma série de estudos de pesquisa usando vários métodos, incluindo:
- Rastreamento ocular:análise de onde os usuários concentraram a atenção.
- Pesquisas e grupos de foco:avaliar as respostas emocionais a diferentes designs.
- Experimentos:coletar o sentimento e as preferências.
- Usabilidade:verificar a rapidez com que os participantes conseguem entender e usar uma interface.
Para criar uma base sólida, começamos com a pesquisa de componentes individuais. Vários exemplos:
- Avaliamos opções para indicadores de progresso, avaliando quais faziam o tempo de espera parecer mais rápido e parecer que pertencia a um smartphone premium.
- Estudamos o tamanho de um botão, buscando melhorias no tempo de toque sem sobrecarregar outros itens na tela.
- Realizamos vários estudos sobre a nova barra de ferramentas flutuante, otimizando para designs percebidos como modernos, limpos e enérgicos, além de perceptíveis e utilizáveis.
Durante essa pesquisa, tomamos o cuidado de seguir os requisitos de acessibilidade e as práticas recomendadas. Em muitos casos, escolhemos exceder os padrões existentes para o tamanho do alvo de toque, o contraste de cores e outros aspectos importantes que podem facilitar o uso das interfaces. Essa pesquisa nos ajudou a criar os blocos de construção e as diretrizes necessárias para essa nova evolução do Material Design.

Mas a preferência de nível superior não é suficiente. Queríamos entender melhor os aspectos de design que levaram a essa preferência.
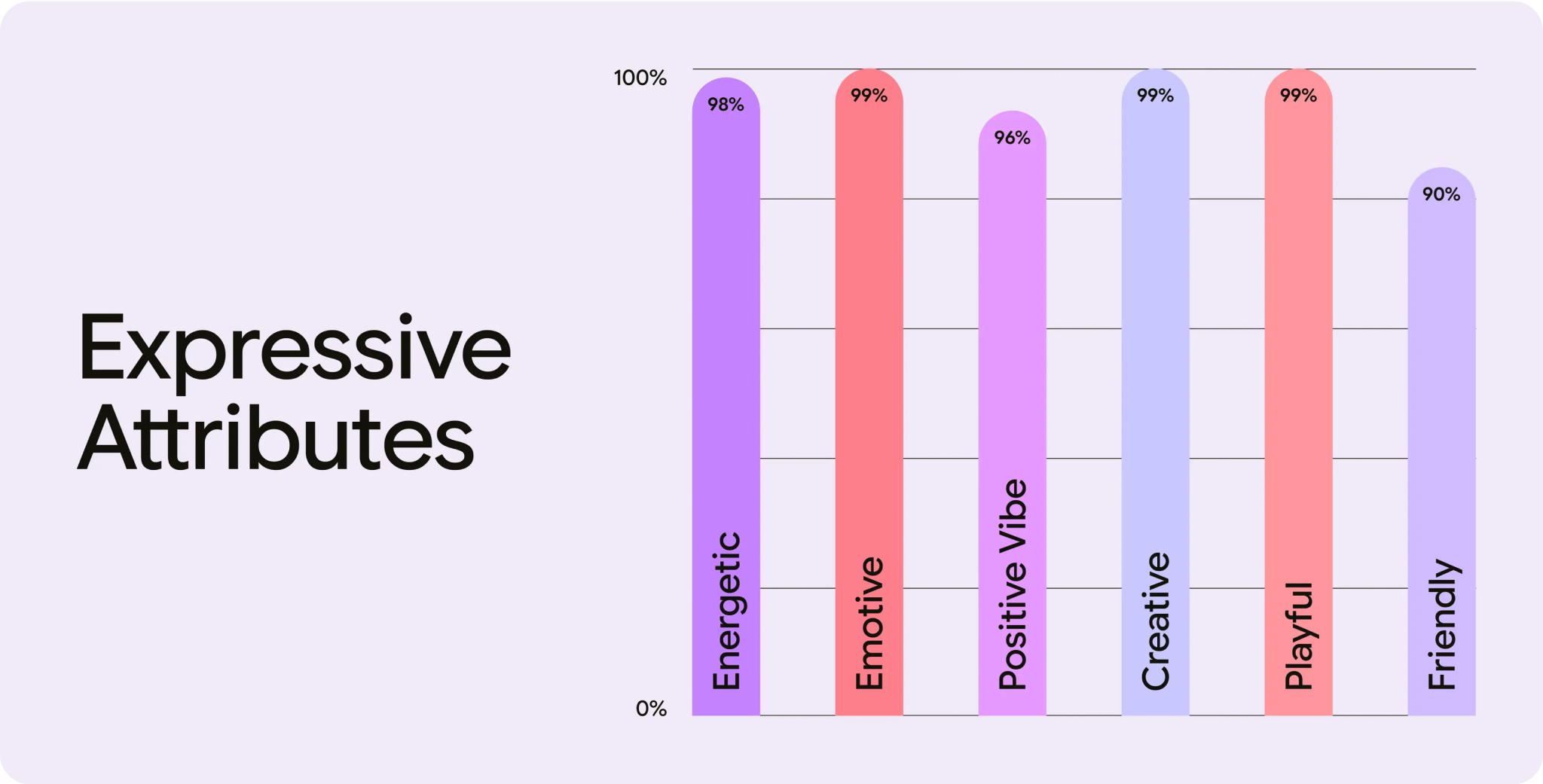
No Google I/O do ano passado, apresentamos um conjunto de atributos que a equipe do Material Design usa para comparar designs. Você talvez tenha notado que muitas delas eram palavras emocionais? "Divertido", "energético", "criativo", "amigável" e "vibe positiva" são alguns exemplos.
Enquanto desenvolvemos o Material 3 Expressivo, nossos pesquisadores trabalharam com designers para testar iterativamente novos designs de tela com base nesses atributos, ajudando a otimizar os designs para uma reação emocional desejada. Além disso, procuramos garantir que os designs criados com esse novo sistema sejam considerados mais modernos e visualmente atraentes.

Resultados da pesquisa de usuário
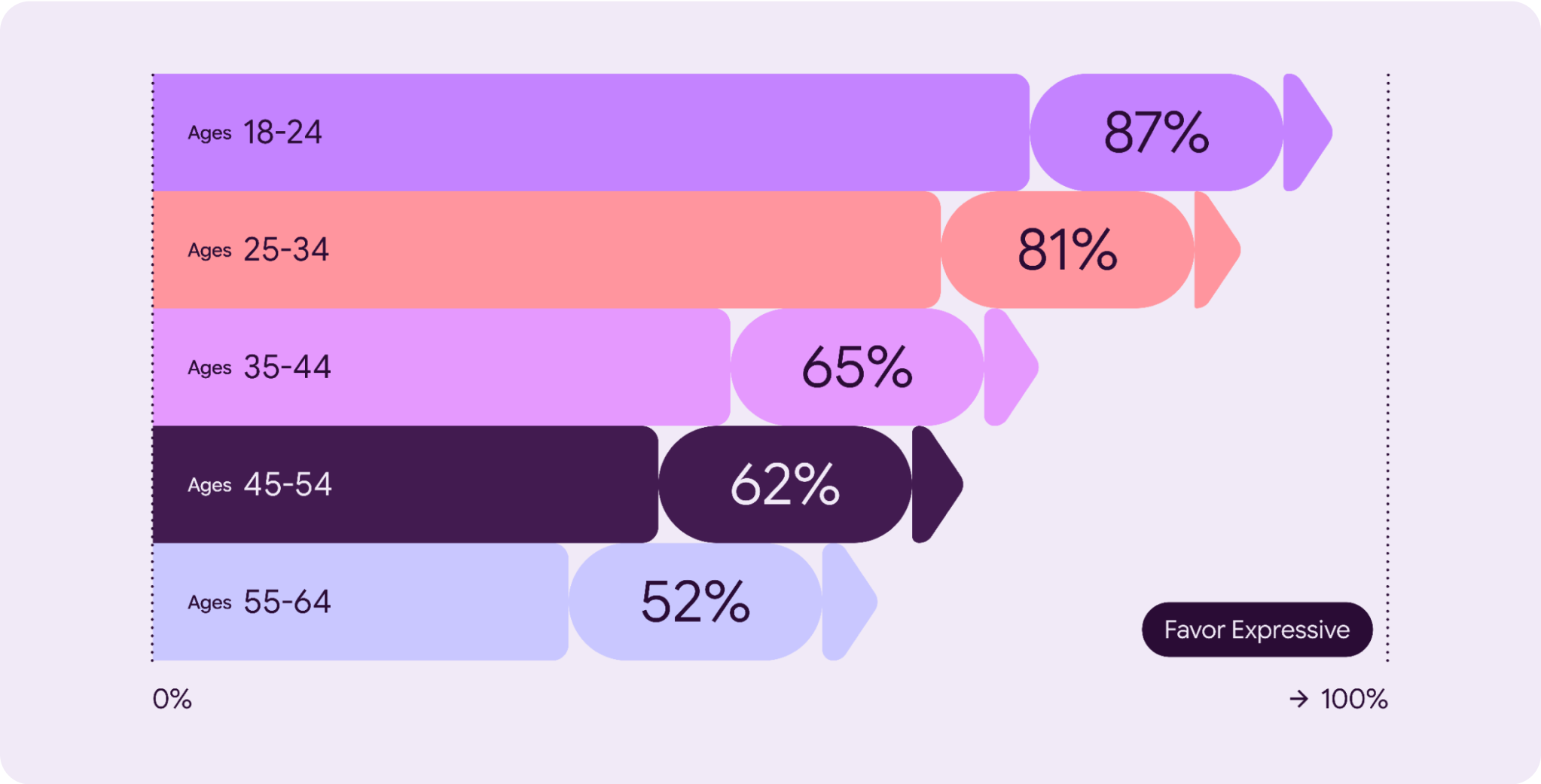
Pesquisas mostram que os usuários do Google consideram os dispositivos móveis e as experiências de software como uma extensão deles mesmos e que há uma expectativa de que as experiências de app reflitam as preferências individuais de estilo (cor, tipo e contraste) e comportamentos, como priorizar apps e ações usados com frequência. Essa demanda é especialmente prevalente com os gostos e as expectativas dinâmicas das gerações mais jovens.
Em média, as variantes de design mais expressivas superaram a referência em termos de preferência (aumento de aproximadamente 100%) e estética (aumento de até 170%).
Criar produtos desejáveis e mais acessíveis
Adicione recursos desejados pelos usuários, como personalização, componentes expressivos e novos algoritmos de cores.
Torne seu produto acessível por padrão usando os estilos e componentes expressivos do Material 3.

Primeiros passos
É hora de ir além dos designs "limpos" e "chatos" para criar interfaces que se conectam com as pessoas em um nível emocional. Tudo pronto para testar? Confira algumas dicas:
- Comece a experimentar:mergulhe no kit de design Expressivo do Material 3 atualizado para Figma e comece a brincar com as opções de design expressivo.
- Teste as táticas:use as táticas de design expressivo do Material 3 e personalize sua interface para oferecer suporte às principais jornadas do usuário.
- Seja intencional e comece pela necessidade do usuário:embora houvesse um grande apelo para um design vibrante e expressivo, uma forte minoria de usuários preferia versões mais calmas e menos intensas. Sempre comece com o que os usuários precisam. Entenda os requisitos e as jornadas de usuários importantes antes de determinar a escolha certa de táticas e componentes.
- Priorize a funcionalidade:não comprometa a funcionalidade principal do seu produto em favor de elementos visuais. Nenhuma quantidade de emoção pode compensar uma falta de clareza.
- Seguir os padrões de acessibilidade:obedecer às diretrizes estabelecidas para contraste de cores, compatibilidade com leitores de tela, navegação e outras práticas recomendadas de acessibilidade.
- Iterar, iterar, iterar:use pesquisas para encontrar o equilíbrio certo entre novidade e familiaridade, diversão e profissionalismo. Nossas escalas de design podem ajudar você a começar. E não se esqueça de realizar pesquisas de usabilidade para verificar se você não foi longe demais.

