È stato dimostrato che Material 3 Expressive consente di produrre prodotti desiderabili e più accessibili, supporta un'esperienza fluida tra i prodotti e aumenta la velocità del team. Crea un prodotto che i tuoi utenti adoreranno.
Esperienza utente migliore, più facile ed emotiva
La ricerca alla base della nuova audace direzione di Google per il design
Material 3 Expressive è l'aggiornamento più studiato al sistema di design di Google. Qui, i ricercatori di Material Design condividono i dati alla base dei design e nuovi approfondimenti sulle preferenze degli utenti per un'esperienza utente basata sulle emozioni.
Material 3 Expressive è nato dalla ricerca, non nel senso delle 41 sfumature di blu, che delegavano le decisioni di progettazione ai dati, ma in un'indagine collaborativa che spaziava dalla ricerca, al design e all'ingegneria. Nel 2022, il nostro stagista di ricerca stava studiando il sentiment degli utenti nei confronti del Material Design nelle app Google. Dopo aver comunicato i suoi risultati iniziali ai colleghi, è iniziato un dibattito sul design a livello di team: perché tutte queste app erano così simili? È così noioso? Non c'era spazio per aumentare la sensazione?
Negli ultimi tre anni abbiamo esplorato le implicazioni di questa conversazione, elaborando decine di cicli di design e ricerca per trovare la prossima evoluzienza di Material Design. Grazie a decine di studi di ricerca separati con centinaia di design e decine di migliaia di partecipanti di tutto il mondo, abbiamo perfezionato un sistema bello e altamente usabile.
I principi di Material 3 Expressive si basano su ricerche solide e su best practice di usabilità consolidate. I designer possono applicare con sicurezza questi componenti e principi, sapendo di creare qualcosa con cui gli utenti possono entrare in contatto.

Materiale di ricerca 3 Espressivo
Mentre il team di progettazione creava i concetti iniziali ed esplorava come un'etica del design più espressiva potesse funzionare nei prodotti Google, abbiamo intrapreso una serie di studi di ricerca utilizzando una serie di metodi, tra cui:
- Rilevamento oculare:analisi della posizione in cui gli utenti hanno concentrato la loro attenzione.
- Sondaggi e focus group:misurazione delle risposte emotive a diversi design.
- Esperimenti: raccolta di opinioni e preferenze.
- Usabilità: misura la velocità con cui i partecipanti possono comprendere e utilizzare un'interfaccia.
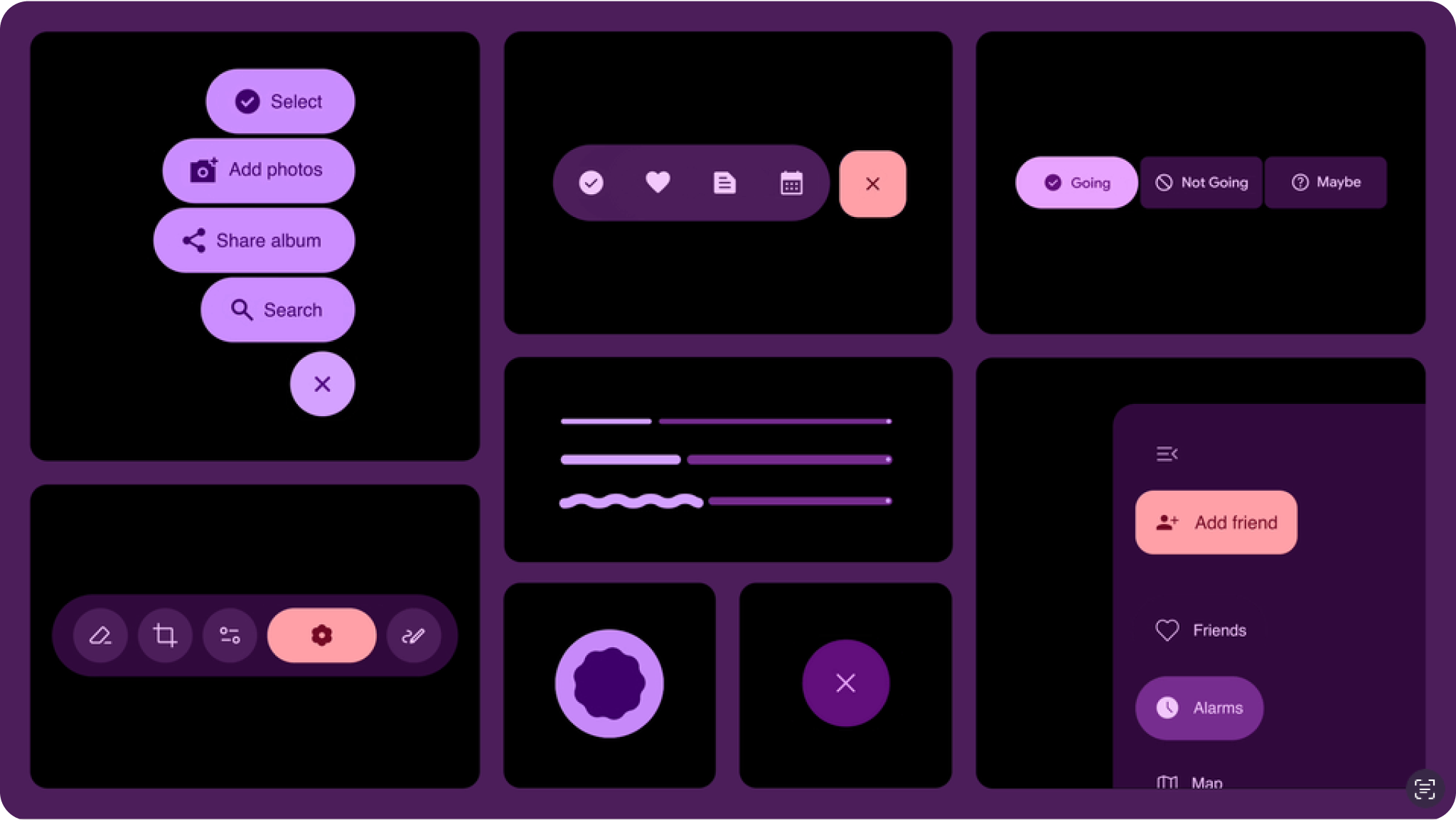
Per creare una base solida, abbiamo iniziato con la ricerca sui singoli componenti. Ecco alcuni esempi:
- Abbiamo valutato le opzioni per gli indicatori di avanzamento, valutando quale rendesse il tempo di attesa più rapido e allo stesso tempo sembrasse appartenere a uno smartphone premium.
- Abbiamo studiato le dimensioni di un pulsante, cercando di migliorare il tempo di tocco senza sopraffare gli altri elementi sullo schermo.
- Abbiamo condotto diversi studi sulla nuova barra degli strumenti fluttuante, ottimizzandola per i design percepiti come moderni, puliti ed energici, oltre che evidenti e utilizzabili.
Durante questa ricerca, abbiamo fatto in modo di rispettare i requisiti di accessibilità e le migliori pratiche. In molti casi, abbiamo scelto di superare gli standard esistenti per le dimensioni del bersaglio del tocco, il contrasto dei colori e altri aspetti importanti che possono semplificare l'utilizzo delle interfacce. Questa ricerca ci ha aiutato a creare gli elementi di base e le linee guida necessari per questa nuova evoluzione di Material Design.

Tuttavia, le preferenze di primo livello possono dirci solo fino a un certo punto. Volevamo approfondire gli aspetti di design che hanno portato a questa preferenza.
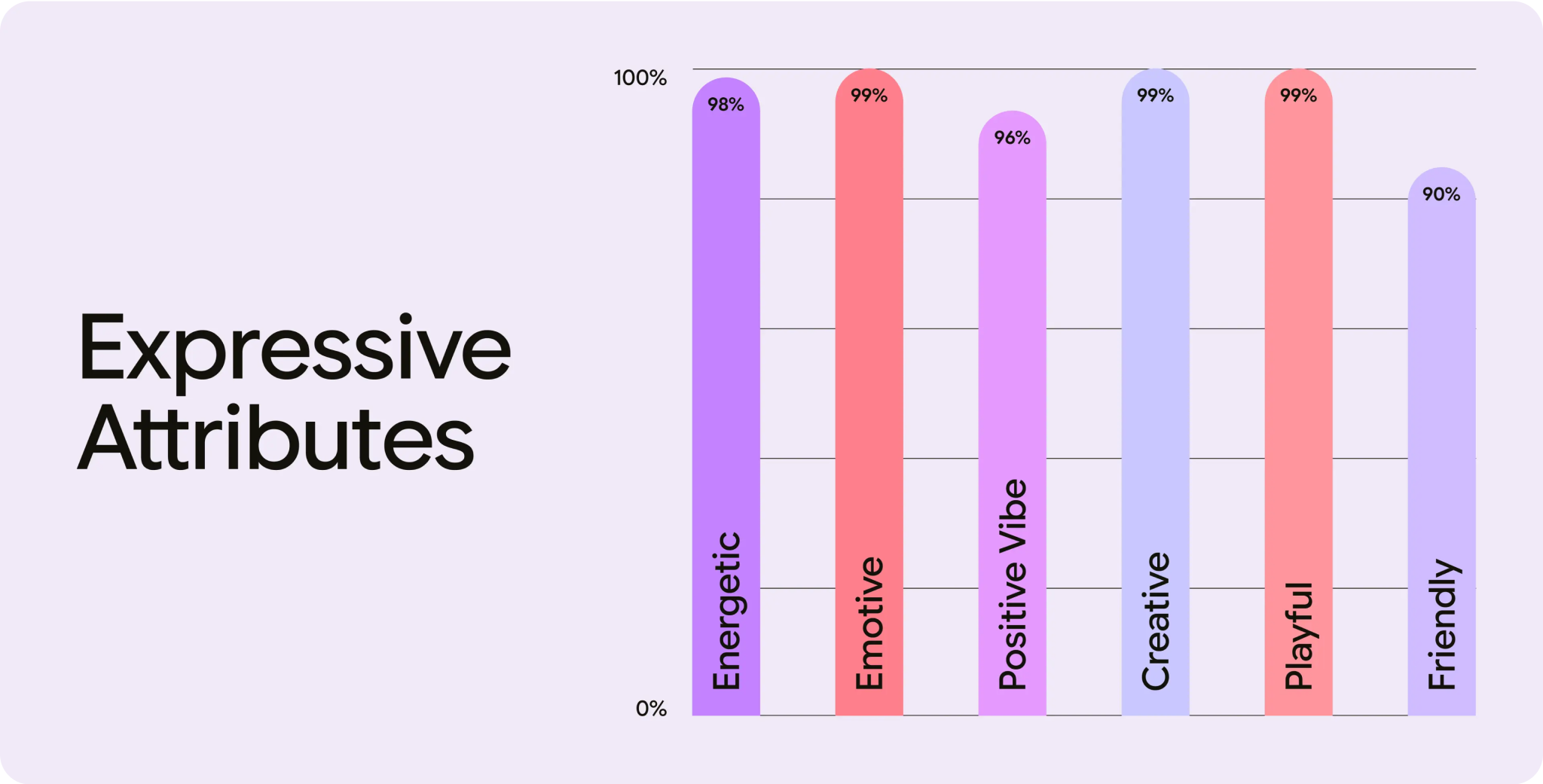
Alla conferenza Google I/O dello scorso anno abbiamo introdotto un insieme di attributi utilizzati dal team di Material Design per confrontare i design. Forse hai notato che molte di queste erano parole emotive? "Allegro", "energico", "creativo", "amichevole" e "energia positiva" sono alcuni esempi.
Durante lo sviluppo di Material 3 Expressive, i nostri ricercatori hanno collaborato con i designer per testare in modo iterativo i nuovi design delle schermate in base a questi attributi, contribuendo a ottimizzarli per ottenere la reazione emotiva desiderata. Inoltre, abbiamo cercato di garantire che i design creati con questo nuovo sistema siano percepiti come più moderni e visivamente accattivanti.

Risultati della ricerca con gli utenti
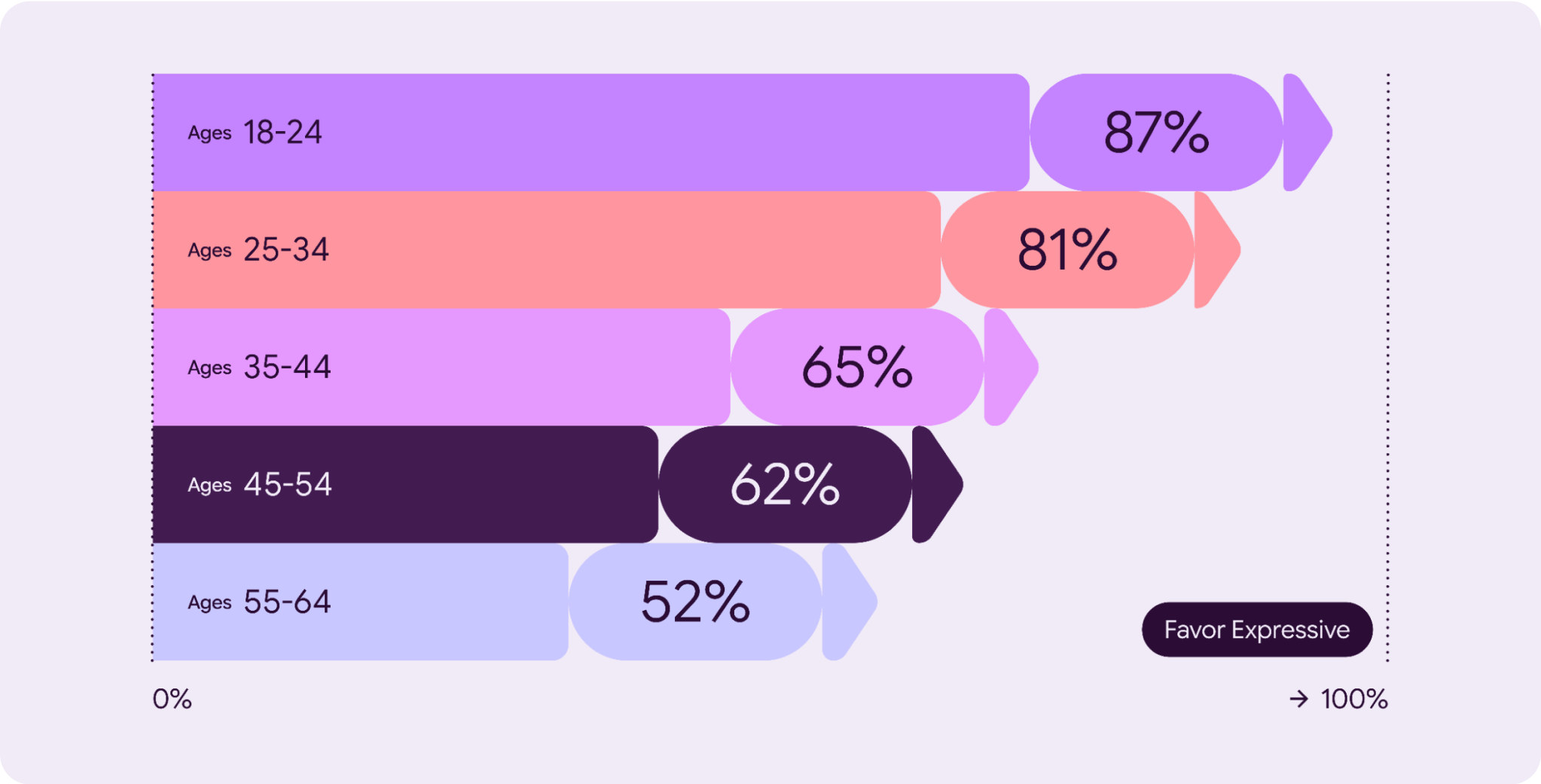
La ricerca mostra che gli utenti di Google considerano i propri dispositivi mobili e le proprie esperienze software come un'estensione di sé stessi e che si aspettano che le esperienze nelle app riflettano le preferenze individuali per lo stile (colore, carattere e contrasto) e i comportamenti, ad esempio l'assegnazione della priorità ad azioni e app di uso frequente. Questa domanda è particolarmente prevalente per i gusti e le aspettative dinamici delle generazioni più giovani.
In media, le varianti di design più espressive hanno superato la base di riferimento in termini di preferenza (aumento di circa il 100%) ed estetica (aumento fino al 170%).
Creare prodotti desiderabili e più accessibili
Aggiungi funzionalità molto richieste dagli utenti, come la personalizzazione, componenti espressivi e nuovi algoritmi di colore.
Rendi il tuo prodotto accessibile per impostazione predefinita utilizzando gli stili e i componenti espressivi di Material 3.

Inizia
È arrivato il momento di andare oltre i design "puliti" e "banali" per creare interfacce che empatizzino con le persone a livello emotivo. Vuoi provarlo? Ecco alcuni suggerimenti:
- Inizia a fare esperimenti:scopri il kit di design espressivo Material 3 aggiornato per Figma e inizia a giocare con le opzioni di design espressivo.
- Prova le tattiche:utilizza le tattiche di design espressivo di Material 3, personalizzando al contempo l'interfaccia utente per supportare i percorsi utente principali.
- Azione intenzionale e partenza dalle esigenze degli utenti: anche se il design vivace ed espressivo ha riscosso un ampio apprezzamento, una forte minoranza di utenti ha preferito versioni più calme e meno intense. Inizia sempre da ciò che serve ai tuoi utenti. Comprendi i loro requisiti e i loro Critical User Journey prima di determinare la scelta giusta di tattiche e componenti.
- Dai la priorità alla funzionalità:non compromettere la funzionalità di base del prodotto per abbellimenti visivi. Nessuna emozione può compensare una mancanza di chiarezza.
- Segui gli standard di accessibilità:rispetta le linee guida stabilite per il contrasto dei colori, la compatibilità con gli screen reader, la navigazione e altre best practice per l'accessibilità.
- Esegui iterazioni, iterazioni e ancora iterazioni:utilizza la ricerca per trovare il giusto equilibrio tra novità e familiarità, giocosità e professionalità. Le nostre scale di progettazione possono darti un vantaggio. E non dimenticare di eseguire ricerche sull'usabilità per verificare di non aver esagerato.

