تبيّن أنّ استخدام مظهر Material 3 Expressive يؤدي إلى إنشاء منتجات مرغوب فيها وسهلة الاستخدام، كما يساهم في توفير تجربة سلسة على مستوى جميع المنتجات وزيادة سرعة العمل. أنشئ منتجًا سيحبه المستخدمون.
تجربة مستخدم أفضل وأسهل وأكثر عاطفية
الأبحاث التي تستند إليها اتجاهات Google الجديدة الجريئة في التصميم
يُعدّ Material 3 Expressive هو التعديل الأكثر بحثًا على نظام التصميم في Google، وذلك على الإطلاق. في هذه المقالة، يشارك الباحثون في Material Design البيانات التي تستند إليها التصاميم ويقدّمون إحصاءات جديدة حول تفضيل المستخدمين لتجربة مستنِدة إلى المشاعر.
تم إنشاء Material 3 Expressive استنادًا إلى أبحاث، ولكن ليس من خلال تحديد 41 درجة من اللون الأزرق ، ما يفوّض قرارات التصميم إلى البيانات، بل من خلال استفسار تعاوني يشمل البحث والتصميم والهندسة. في عام 2022، كان المتدرب الداخلي في مجال الأبحاث يقيس شعور المستخدمين تجاه أسلوب Material Design في تطبيقات Google. بعد إخبار الزملاء بنتائجها الأولية، بدأ نقاش حول التصميم على مستوى الفريق: لماذا تبدو كل هذه التطبيقات متشابهة جدًا؟ هل هذا ممل؟ هل كان بإمكانك تحسين الشعور؟
على مدار السنوات الثلاث الماضية، استكشَفنا نتائج هذه المحادثة، وقمنا بإجراء عشرات الجولات من التصميم والأبحاث للعثور على الخطوة التالية في تطوير Material Design. من خلال عشرات الدراسات البحثية المنفصلة التي تتضمّن مئات التصميمات وعشرات الآلاف من المشاركين من جميع أنحاء العالم، نجحنا في تحسين نظام جميل وسهل الاستخدام.
تستند مبادئ Material 3 Expressive إلى أبحاث قوية، وهي مبنية على أفضل الممارسات القديمة المتعلقة بقابلية الاستخدام. يمكن للمصمّمين تطبيق هذه المكونات والمبادئ بثقة، مع العِلم أنّهم ينشئون شيئًا يمكن للمستخدمين الارتباط به.

البحث عن مادة عرض 3 معبّرة
عندما أنشأ فريق التصميم مفاهيم أولية واستكشاف كيفية استخدام فلسفة تصميم أكثر تعبيرية في منتجات Google، بدأنا سلسلة من دراسات البحث باستخدام مجموعة متنوعة من الأساليب، بما في ذلك:
- تتبُّع العين: تحليل المواضع التي ركّز عليها المستخدمون انتباههم
- الاستطلاعات والمجموعات التركيزية: لقياس الاستجابات العاطفية لتصاميم مختلفة
- التجارب: جمع المشاعر والإعدادات المفضّلة
- سهولة الاستخدام: معرفة مدى سرعة فهم المشاركين للواجهة واستخدامها
لوضع أساس متين، بدأنا بإجراء أبحاث حول المكوّنات الفردية. في ما يلي عدة أمثلة:
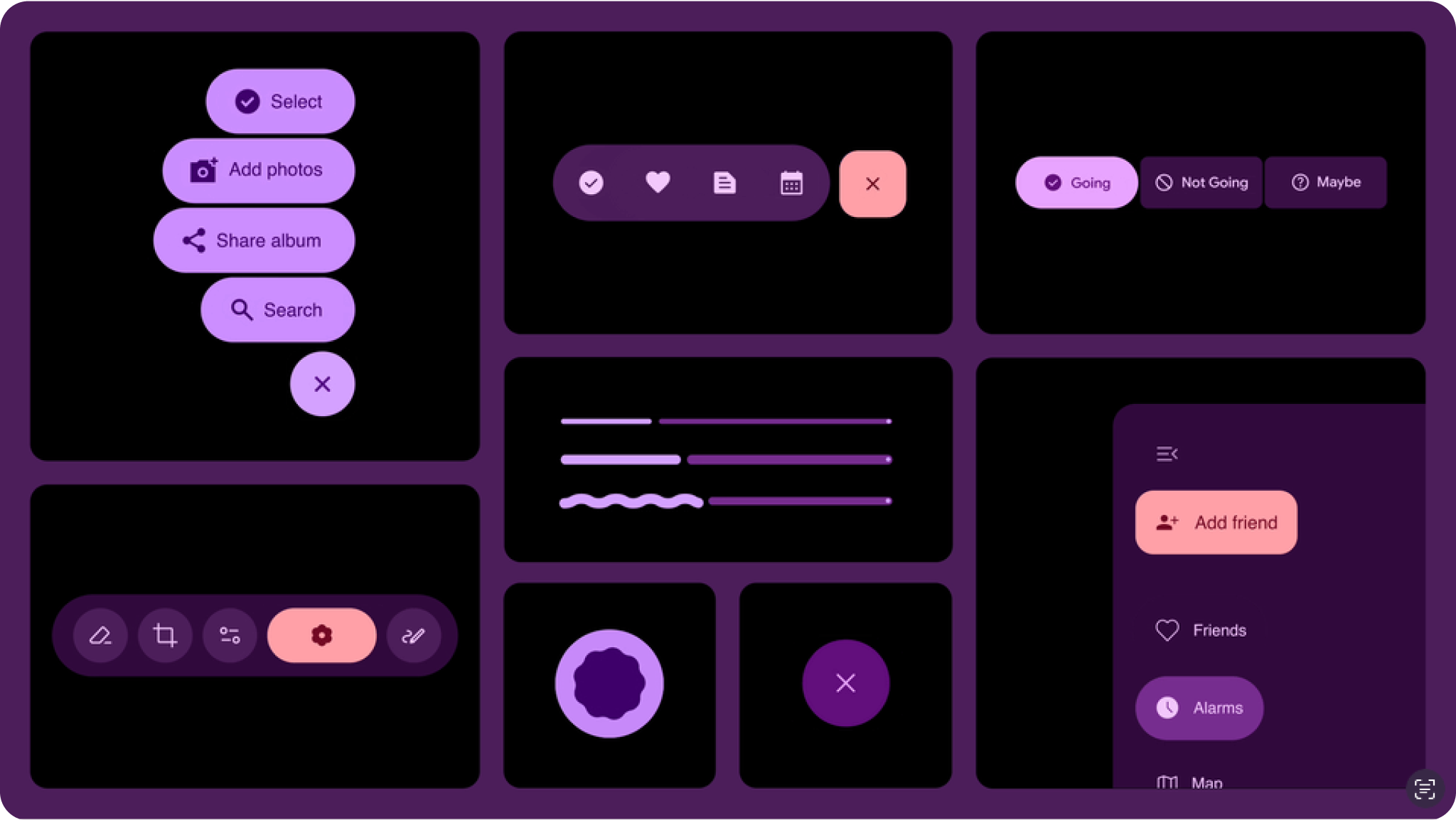
- لقد قيّمنا خيارات مؤشرات التقدّم، واخترنا الخيار الذي يجعل مدة الانتظار تبدو أقصر ويبدو أيضًا أنّه يناسب هاتفًا فائقًا.
- لقد درسنا حجم الزر الأنسب، سعيًا إلى تحسين وقت النقر بدون إزعاج المستخدمين بالعناصر الأخرى على الشاشة.
- أجرينا عدة دراسات على شريط الأدوات العائم الجديد، واخترنا التصميمات التي تبدو حداثية وأنيقة ومليئة بالحيوية، بالإضافة إلى أنّها بارزة وسهلة الاستخدام.
من خلال هذا البحث، حرصنا على اتّباع متطلبات تسهيل الاستخدام و أفضل الممارسات. في كثير من الحالات، اخترنا تجاوز المعايير الحالية لحجم العناصر المستهدفة بالنقرة وتباين الألوان وغيرها من الجوانب المهمة التي يمكن أن تسهّل استخدام الواجهات. وقد ساعدتنا هذه الأبحاث في إنشاء اللبنات الأساسية والتوجيهات اللازمة لهذا التطوّر الجديد في التصميم المتعدد الأبعاد.

ولكن لا يمكننا الاعتماد على الإعدادات المفضّلة على مستوى أعلى من ذلك. أردنا التعمّق في تفاصيل التصميم التي أدّت إلى هذا الخيار المفضّل.
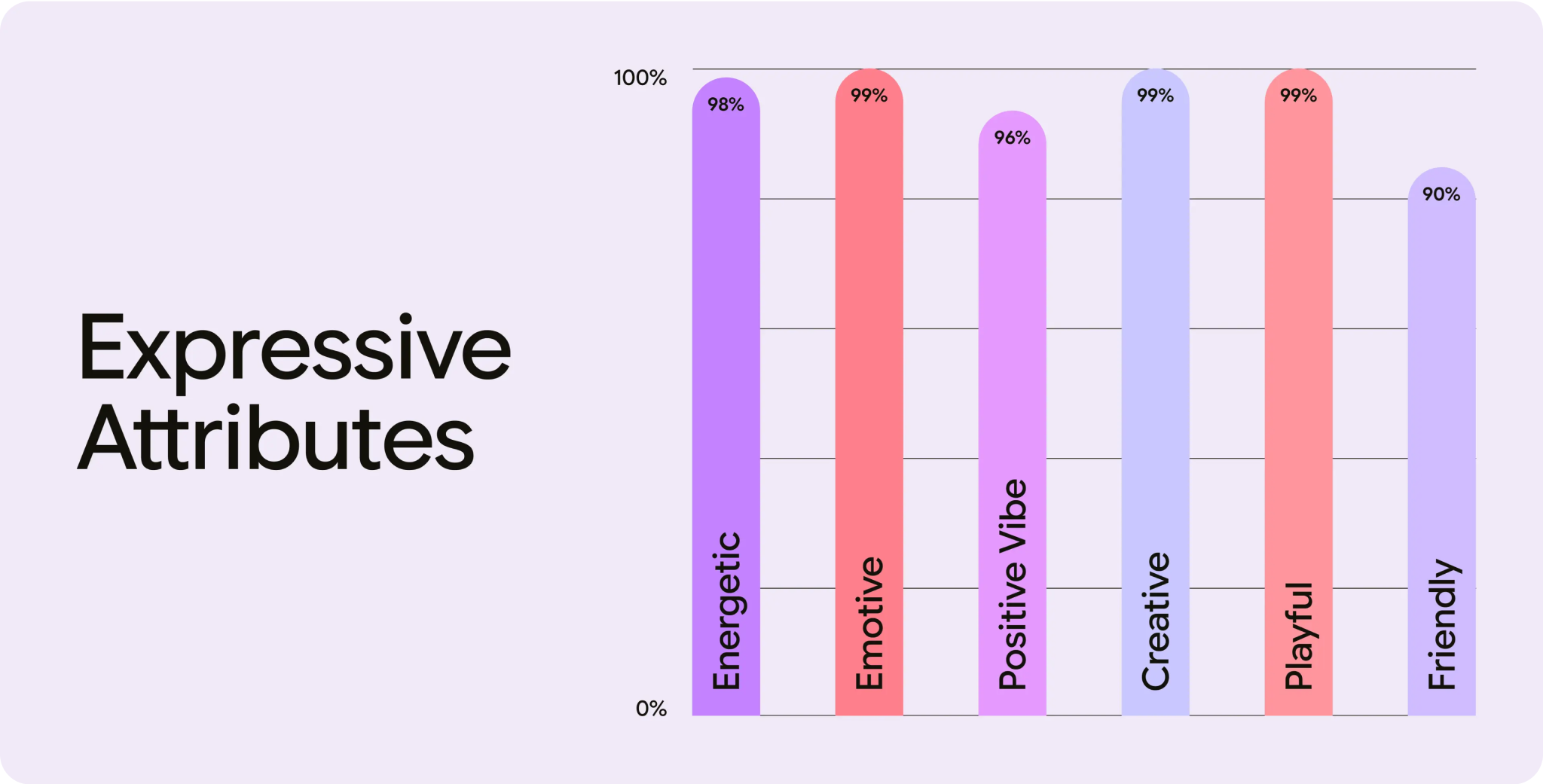
في مؤتمر Google I/O العام الماضي، قدّمنا مجموعة من السمات التي يستخدمها فريق Material Design لمقارنة التصاميم. هل لاحظت أنّ العديد من هذه الكلمات كانت كلمات عاطفية؟ تشمل بعض الأمثلة على ذلك "مرح" و"نشِط" و"مبدع" و"ودود" و "انطباع positif".
أثناء تطويرنا لـ Material 3 Expressive، تعاون الباحثون مع المصمّمين لاختبار تصاميم الشاشة الجديدة بشكل متكرّر وفقًا لهذه السمات، مما ساهم في تحسين التصاميم لتحقيق التفاعل العاطفي المطلوب. بالإضافة إلى ذلك، سعينا إلى التأكّد من أنّ التصميمات التي تم إنشاؤها باستخدام هذا النظام الجديد تبدو أكثر حداثة وجاذبية من الناحية المرئية.

نتائج البحث في سلوكيات المستخدمين
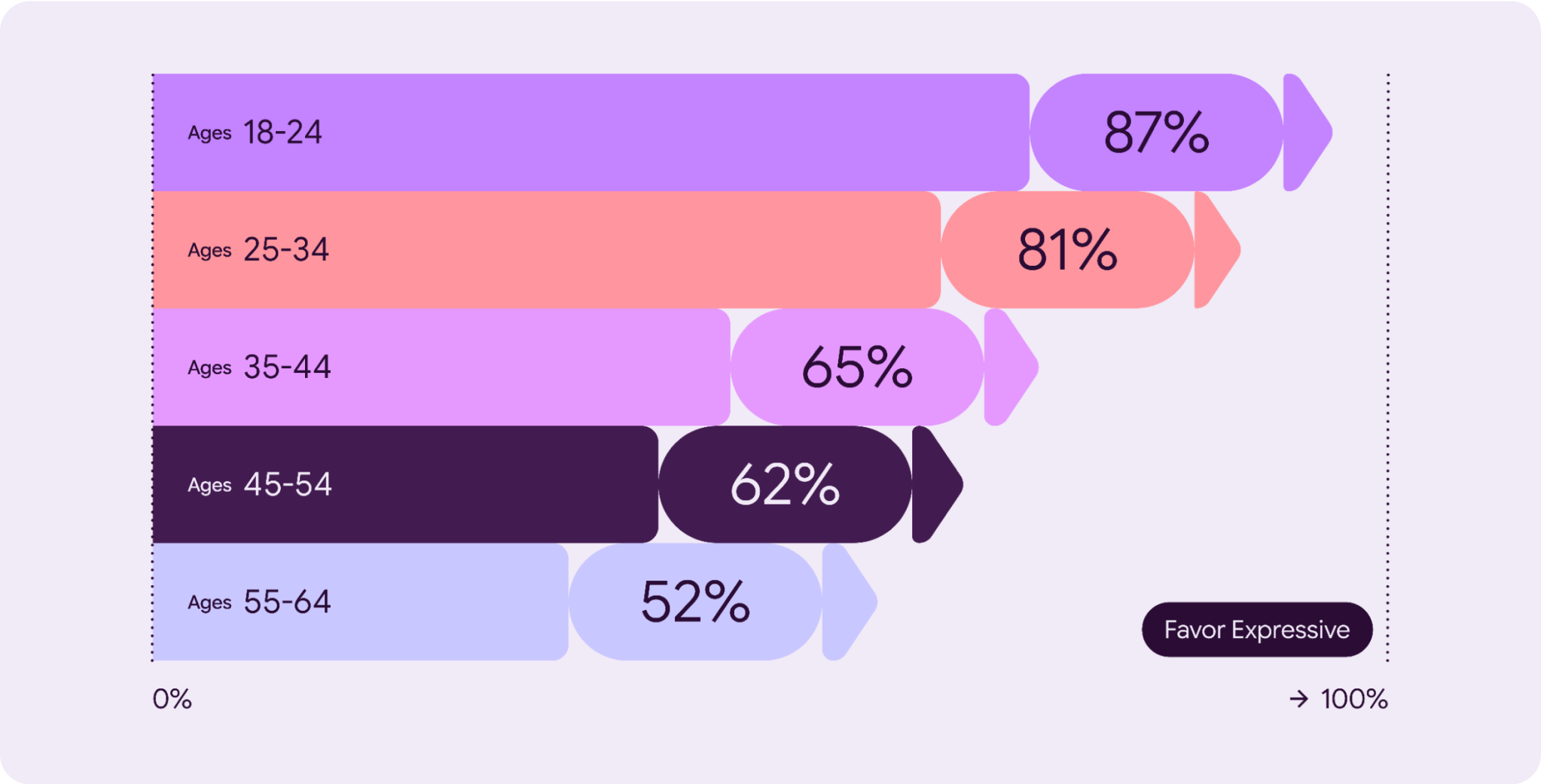
تُظهر الأبحاث أنّ مستخدمي Google ينظرون إلى أجهزتهم الجوّالة وتجاربهم المتعلّقة بالبرامج على أنّها امتداد لأنفسهم، وأنّ هناك توقّعًا لدى المستخدمين بأن تعكس تجارب التطبيقات الإعدادات المفضّلة لكل مستخدم على حدة من حيث الأسلوب، أي اللون والنوع والتباين، والسلوكيات، مثل إعطاء الأولوية للتطبيقات والإجراءات المستخدَمة بشكل متكرّر. وينتشر هذا الطلب بشكل خاص مع جيل الشباب الذي يتغيّر باستمرار ويمتلك tastes and expectations.
في المتوسّط، حقّقت الصيغ الأكثر تعبيرية للتصميم أداءً أفضل من التصميم الأساسي من حيث الأفضلية (زيادة بنسبة% 100 تقريبًا) والجماليات (زيادة بنسبة تصل إلى% 170).
توفير منتجات مرغوب فيها وسهلة الاستخدام
إضافة ميزات مرغوب فيها للمستخدمين، مثل التخصيص والمكوّنات التعبيرية وخوارزميات ألوان جديدة
اجعل منتجك متاحًا للجميع تلقائيًا باستخدام أنماط Material 3 Expressive و مكوناتها.

البدء
لقد حان الوقت للتوقّف عن استخدام التصاميم "النظيفة" و"المملة" لإنشاء واجهات تجذب المستخدمين على المستوى العاطفي. هل أنت مستعد لتجربة هذه الميزة بنفسك؟ إليك بعض النصائح:
- البدء في إجراء التجارب: يمكنك الاطّلاع على مجموعة أدوات التصميم المتعدّد الأبعاد التعبيري المعدَّلة لنظام Material 3 في Figma والبدء في استخدام خيارات التصميم التعبيري.
- تجربة الأساليب: استكشِف استخدام أساليب التصميم التعبيري في Material 3، مع تخصيص واجهة المستخدم أيضًا لدعم رحلات المستخدمين الأساسية.
- التصميم المدروس الذي يراعي احتياجات المستخدمين: على الرغم من أنّ التصميم الحيوي المعبّر كان يحظى بقبول واسع النطاق، إلا أنّ أقلية كبيرة من المستخدمين فضلت التصاميم الهادئة والأقل كثافة. ابدأ دائمًا بما يحتاجه المستخدمون. عليك فهم متطلباتها ورحلات المستخدمين المهمة قبل تحديد الخيار المناسب للخطط والمكونات.
- منح الأولوية للوظائف: لا تُهمِل وظائف منتجك الأساسية لإبراز العناصر المرئية. لا يمكن لأي قدر من المشاعر تعويض عدم الوضوح.
- اتّباع معايير تسهيل الاستخدام: يجب الالتزام بالإرشادات المتّبعة في ما يتعلّق بتناقض الألوان وتوافق قارئ الشاشة والتنقّل وغيرها من أفضل الممارسات المتعلّقة بتسهيل الاستخدام.
- التكرار والتكرار والتكرار: استخدِم الأبحاث للعثور على التوازن المناسب بين الحداثة والألفة والأسلوب المرح والمهني. يمكن أن تمنحك قياسات التصميم الخاصة بنا ميزة إضافية. ولا تنس إجراء أبحاث حول سهولة الاستخدام للتأكّد من أنّك لم تبالغ في ذلك.

