تقدّم التطبيقات التي تستخدم تخطيطات سريعة الاستجابة وتتكيّف تلقائيًا مع أحجام الشاشات المختلفة قيمة إضافية للمستخدمين وتوفّر تجارب أكثر إنتاجية وجاذبية.
تنسّق التصاميم المتجاوبة العناصر وتضعها بشكل ديناميكي، مثل الأزرار وحقول النصوص ومربّعات الحوار، لتقديم أفضل تجربة ممكنة للمستخدم. يمكنك أن تقدّم تلقائيًا لمستخدمي تطبيقك قيمة إضافية على الشاشات الكبيرة من خلال الاستفادة من ممارسات التصميم المتجاوب. سواء كان ذلك من خلال عرض المزيد من النصوص بلمحة، أو توفير المزيد من الإجراءات على الشاشة، أو توفير أهداف نقر أكبر وأسهل في الاستخدام، تقدّم الممارسات المتجاوبة تجربة محسّنة لمستخدمي الشاشات الأكبر حجمًا.
إضافة قيمة من خلال التصميم المتجاوب

الإجراءات التي يُنصح بها
- استخدِم مكتبة مكوّنات M3 Compose التي تتضمّن سلوكًا مدمجًا سريع الاستجابة وقابلاً للتكيّف.
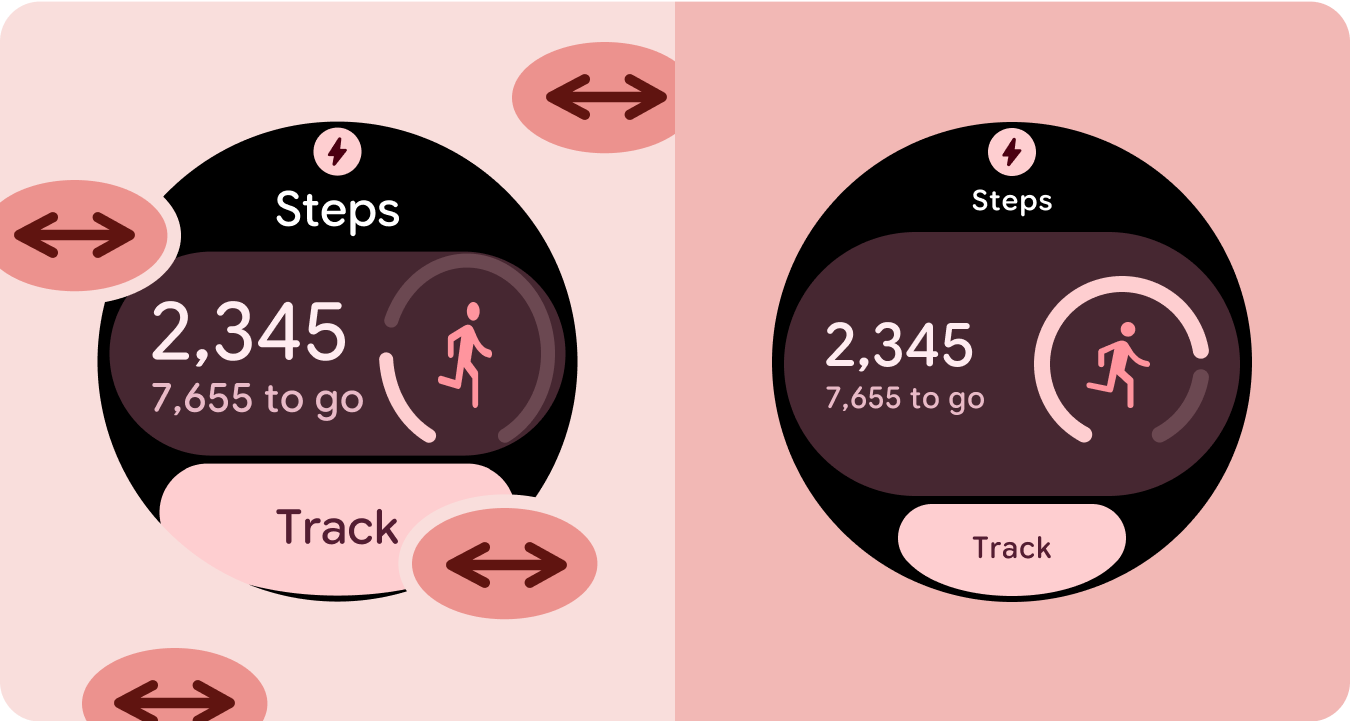
- استخدِم التصميمات المتجاوبة التي يتم ضبطها تلقائيًا وسلاسة لملء المساحة المتاحة على أحجام الشاشات المختلفة.

الإجراءات غير المُوصى بها
- توسيع عناصر واجهة المستخدم، بما في ذلك الحقول النصية والأزرار ومربّعات الحوار، لملء المساحة الإضافية
- زيادة أحجام الخطوط، ما لم تكن تخدم غرضًا رسوميًا بشكل أساسي
أمثلة
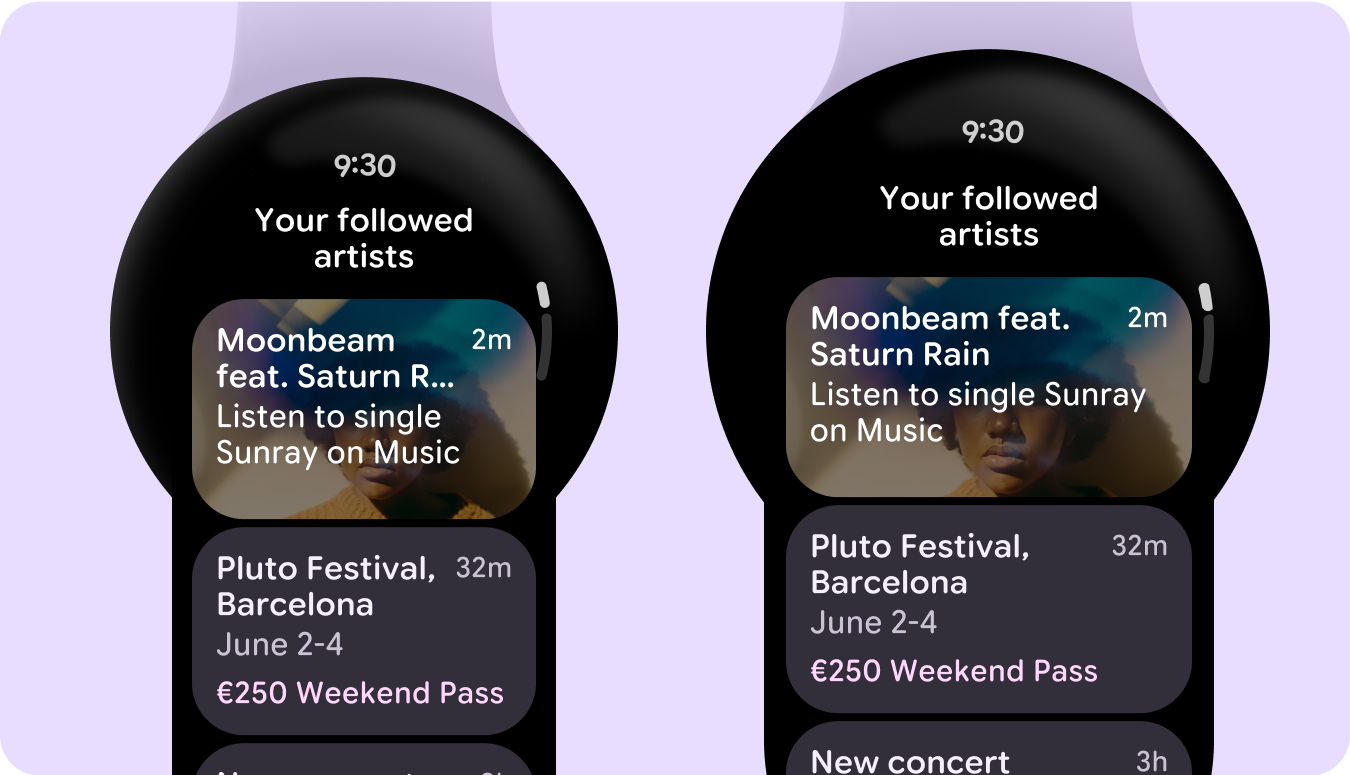
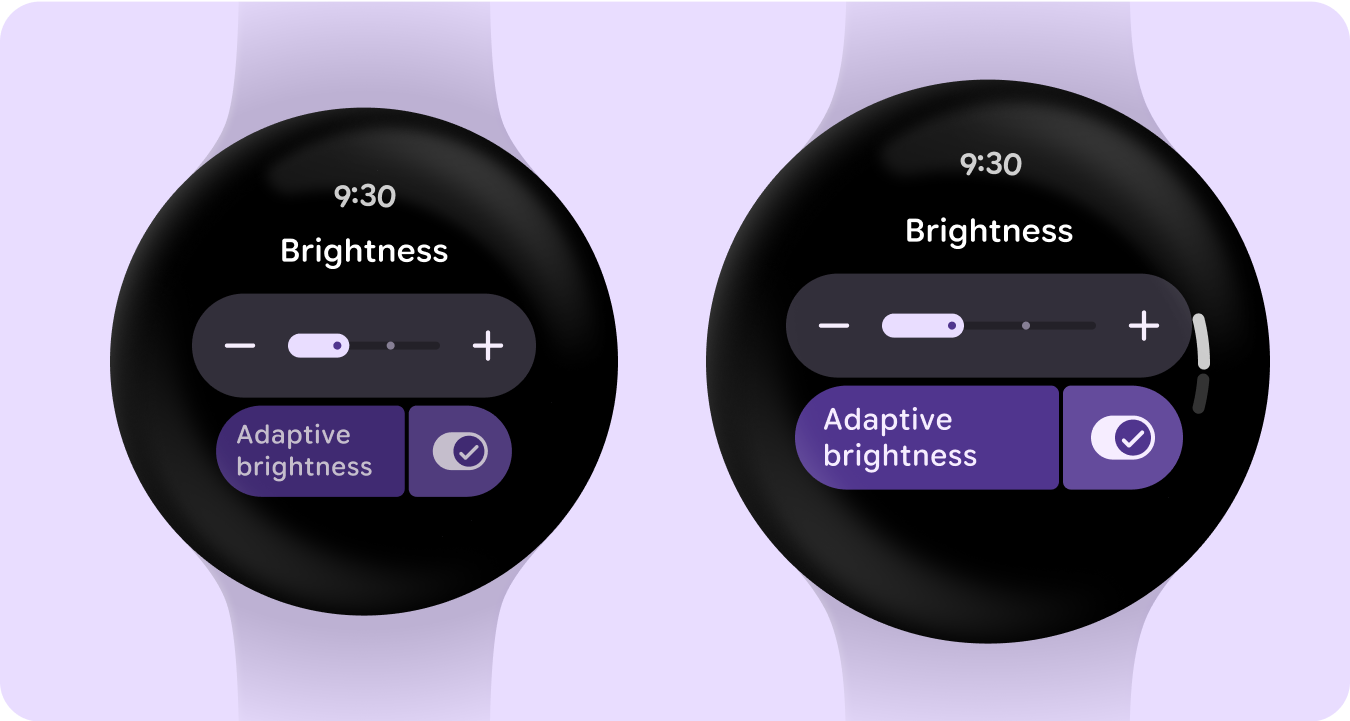
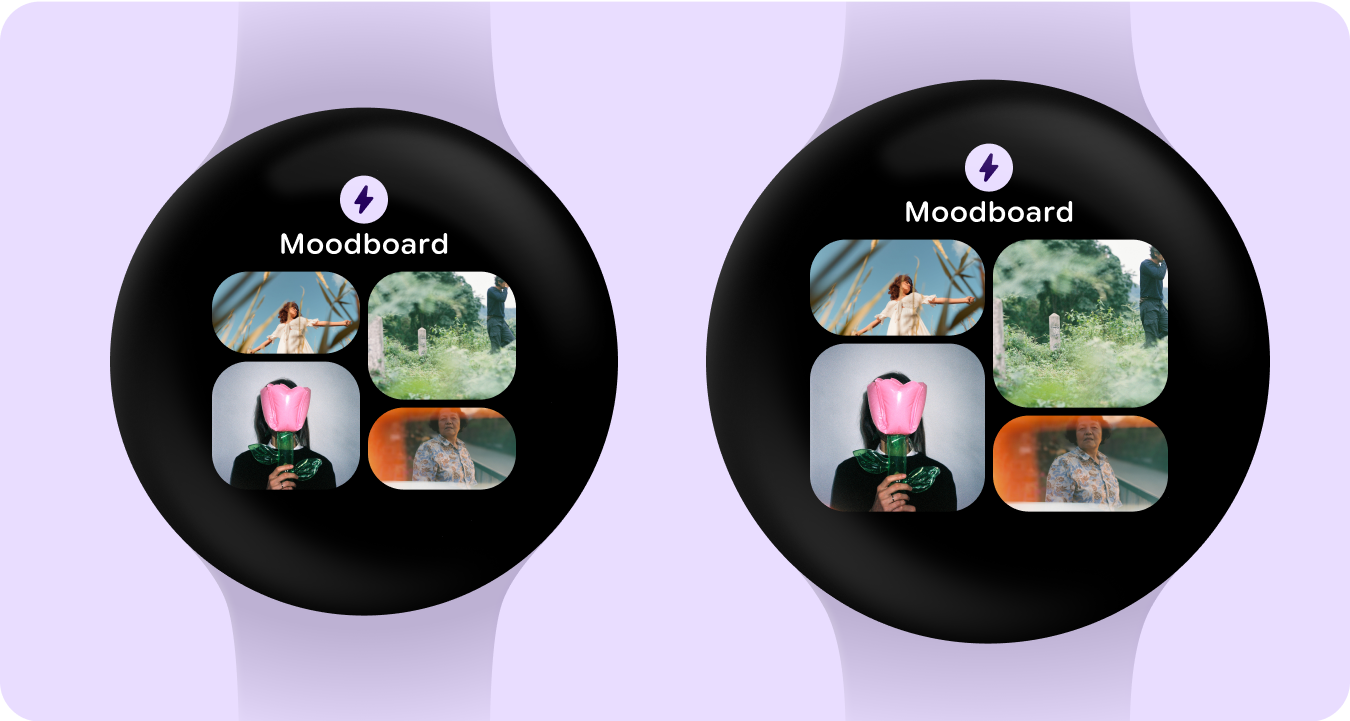
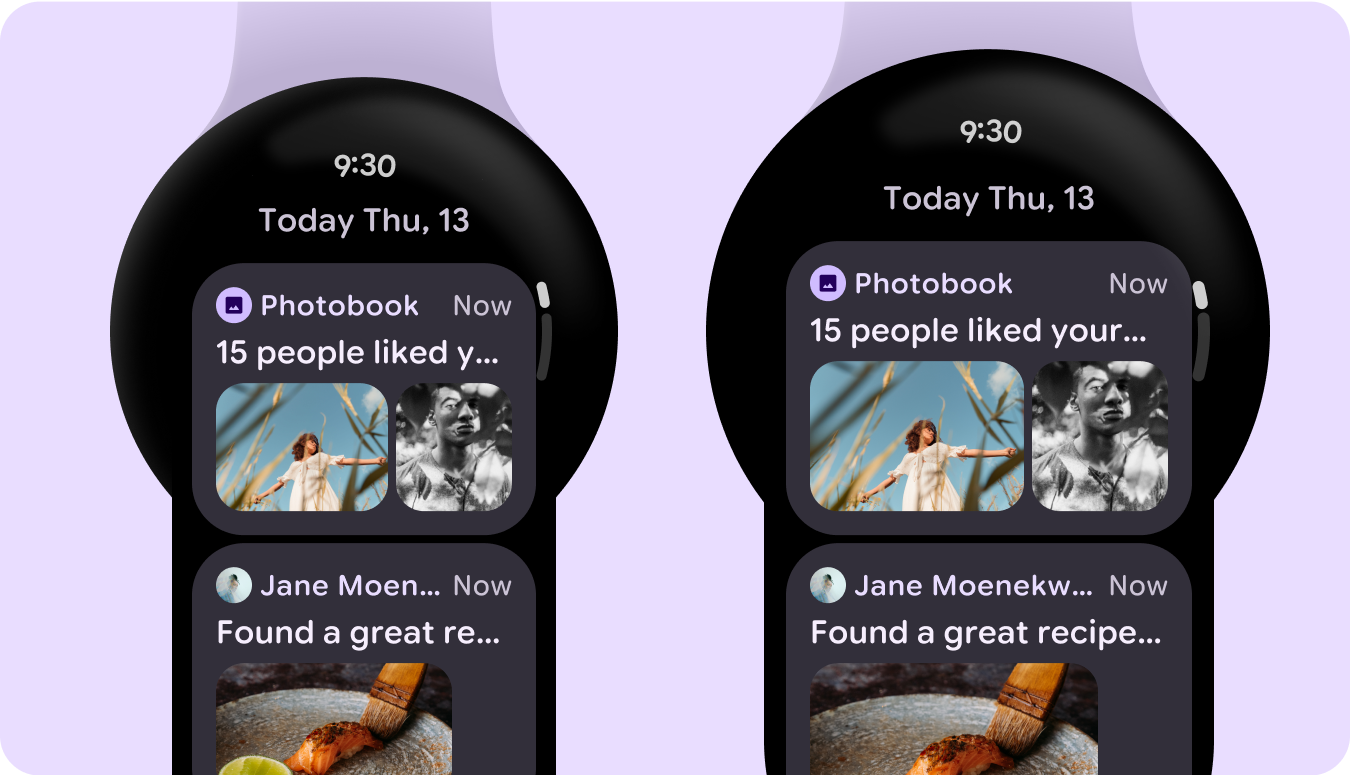
تعرض الصور التالية أمثلة على تطبيقات متجاوبة ومحسَّنة.
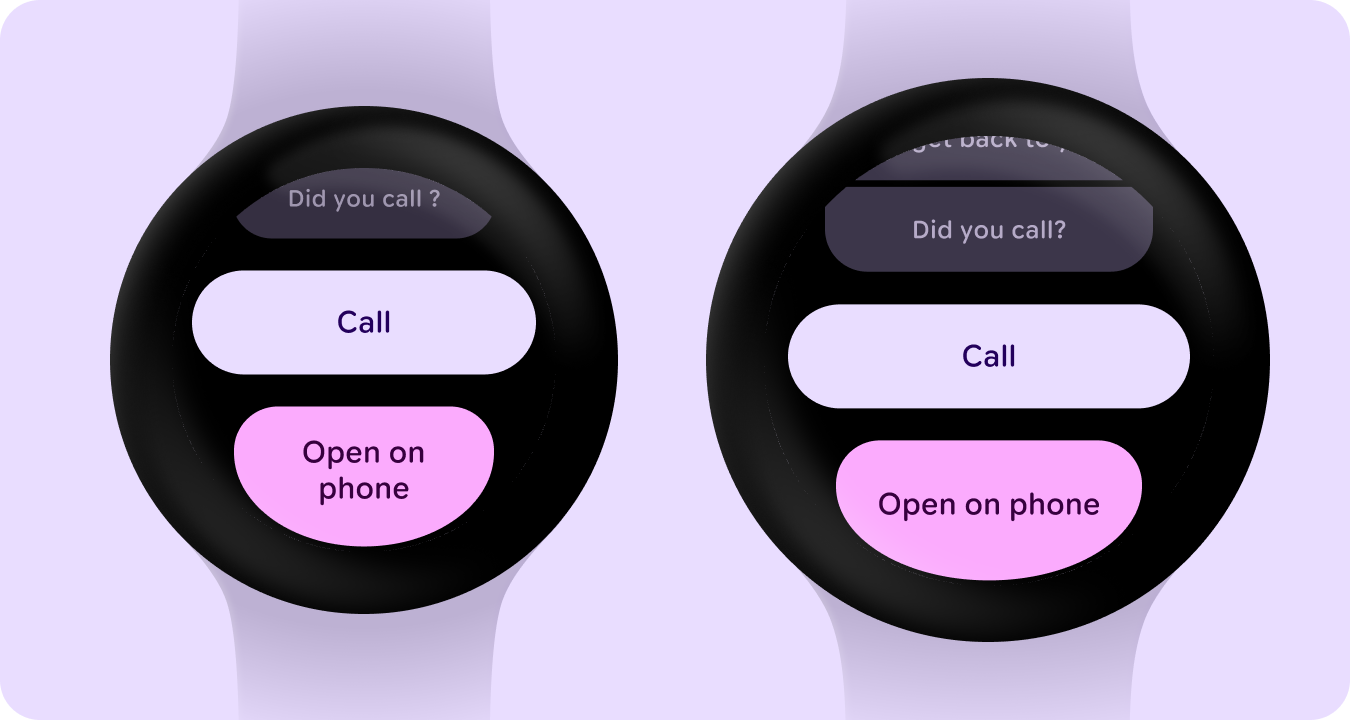
أزرار محاذية للحافة

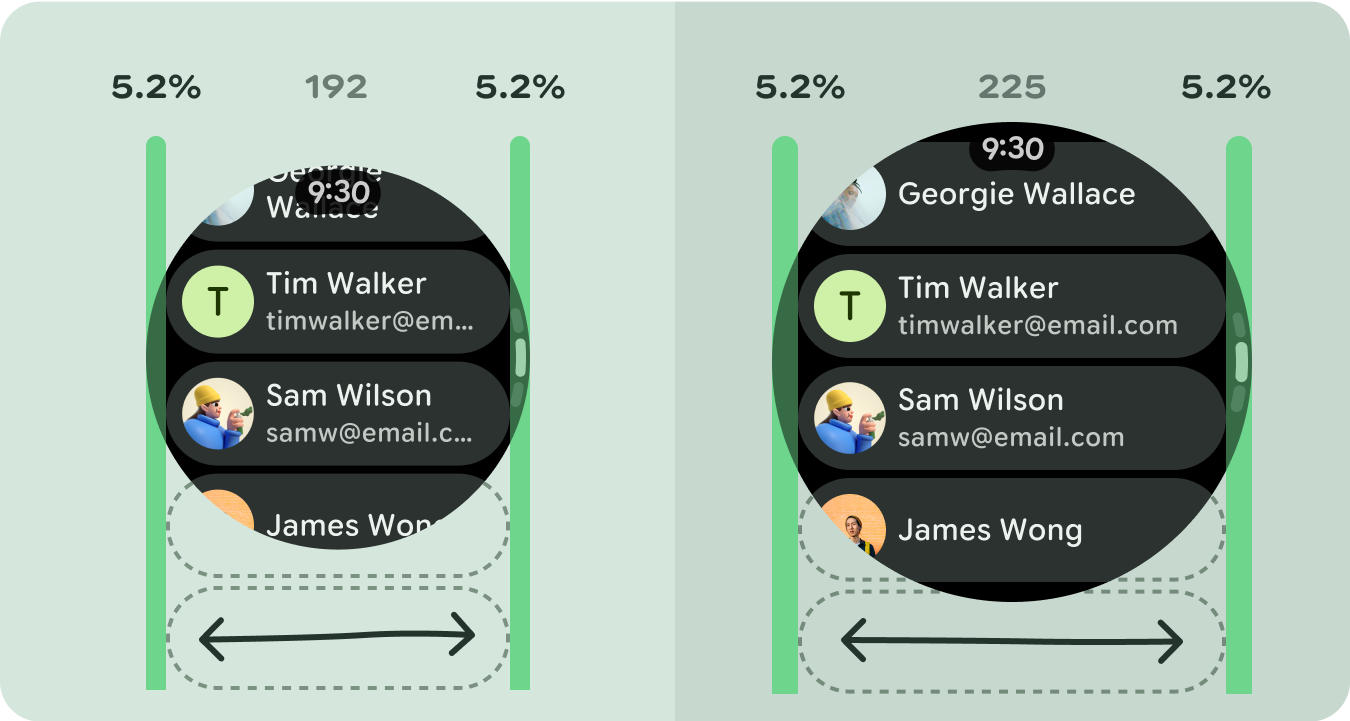
قائمة البطاقات

قائمة أدوات التبديل والأزرار

مربّع يحتوي على بطاقات صور

قائمة البطاقات التي تتضمّن صورًا

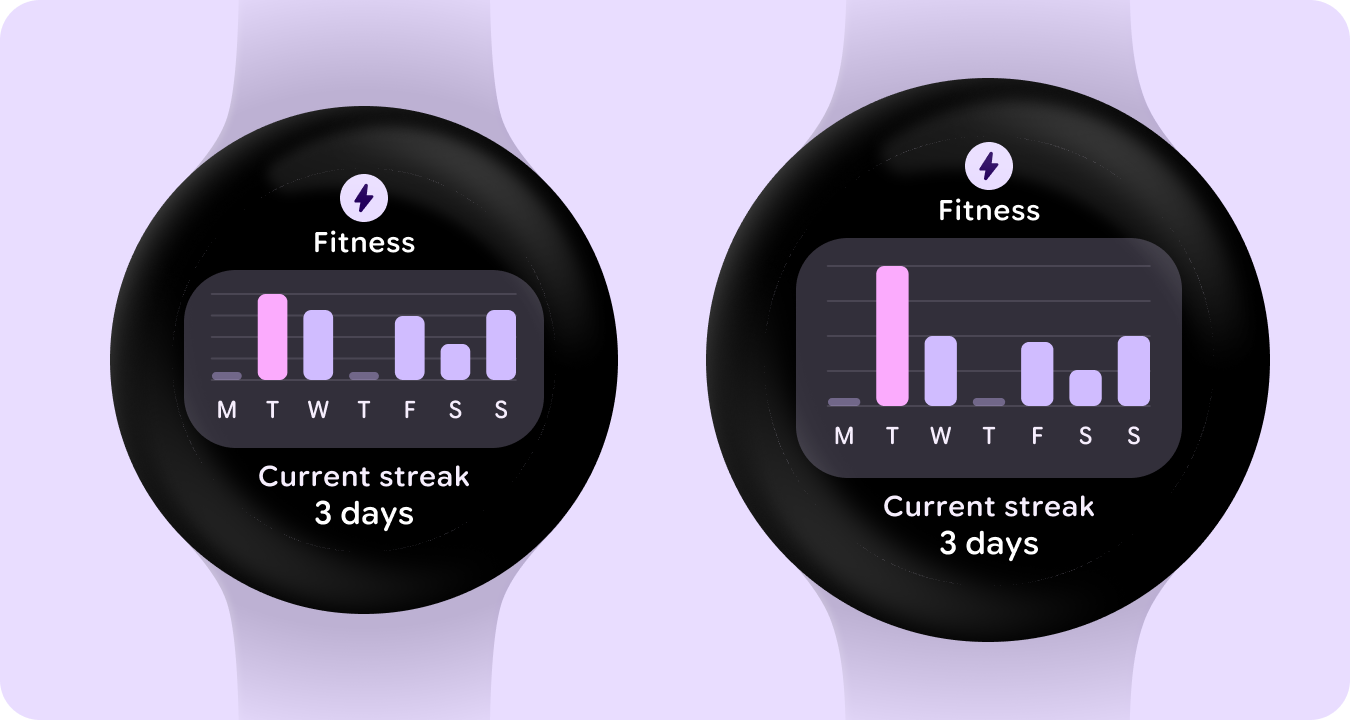
مربّع يحتوي على رسم بياني